Как установить домашнюю страницу в разных браузерах?
Домашняя страница или стартовая или главная – это веб-страница которая загружается по умолчания при запуске браузера или нажатии кнопки Домой (часто это значок в виде домика) или при нажатии специального сочетания клавиш.
В Opera это Ctrl+пробел
В Google Chrome, Interner Explorer и Mozilla Firefox – Alt+Home
Теперь инструкция по установке домашней страницы в выше перечисленных веб-обозревателях.
1. Установка домашней страницы в Opera
В главном меню бразуера нажимаете на «Инструменты» и далее «Общие настройки..» или сочетанием клавиш Ctrl+F12 если это сочетание не занято другой запущенной программой.
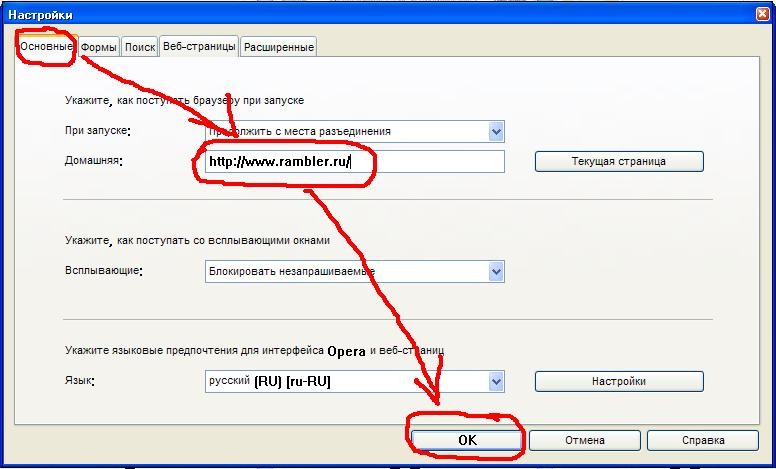
В владке «Основные» есть поле «Домашняя» куда и нужно ввести адрес или можно нажать кнопку справа «Текущая страница», чтобы сделать домашней открытую в данный момент страницу.
Нажмите «ОК» и готово.
2. Установка стартовой страницы в Chrome
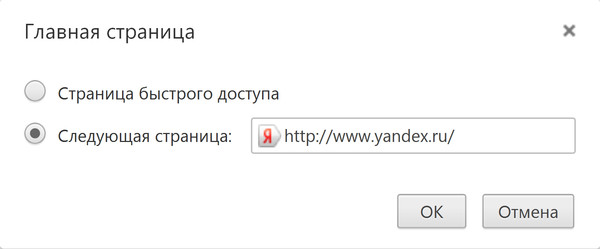
В верхнем правом углу жмете на значок гаечного ключа и в появившемся меню на «Параметры». Появиться закладка «Основные» и в абзаце «Главная страница» выберите «Следующая страница» в введите адрес. Чтобы страница отрывалась сразу при запуске браузера то в первом абзаце «Начальная группа» выберите «Главная страница».
Закройте вкладку настроек.
3. Установка главной страницы в Firefox
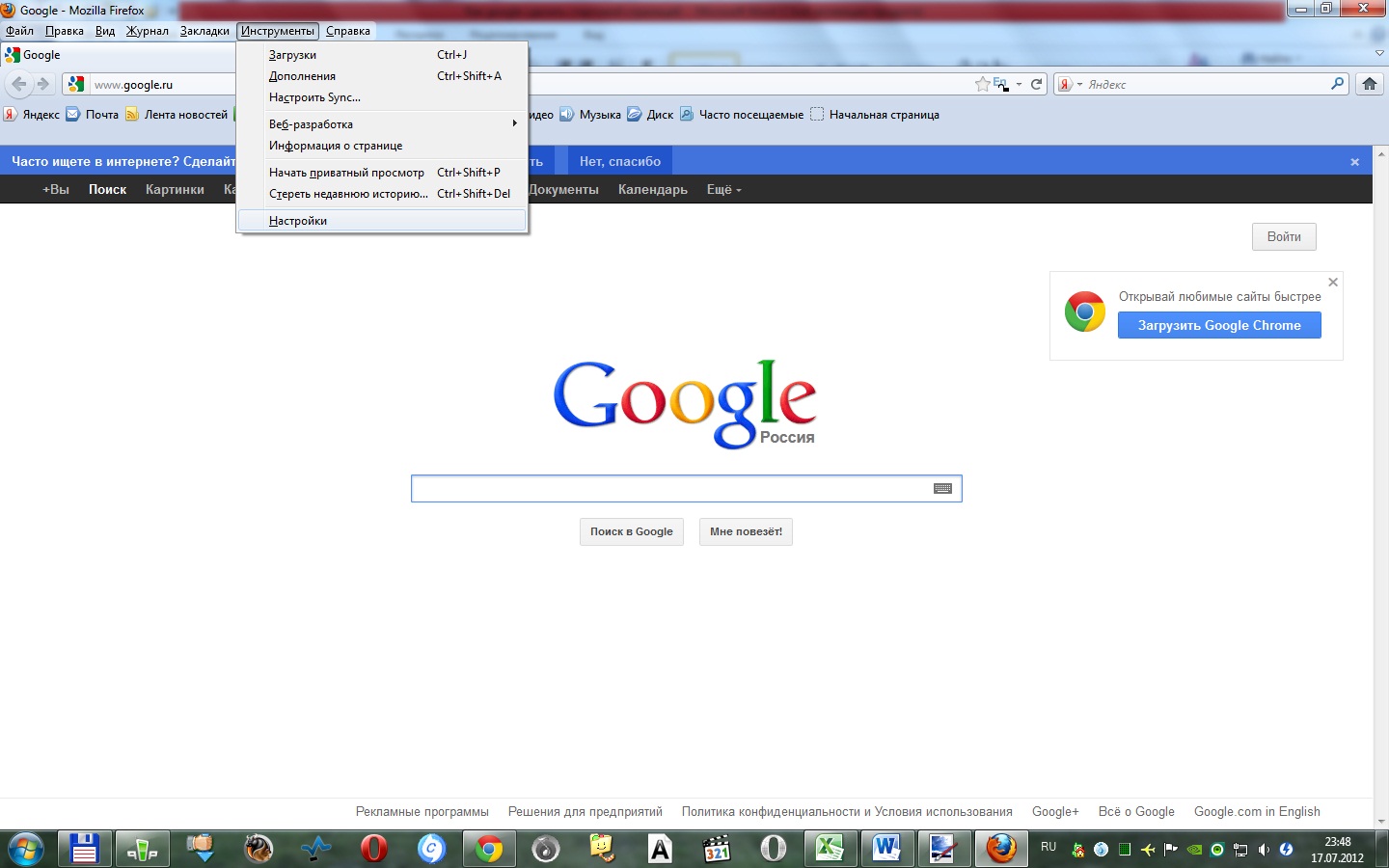
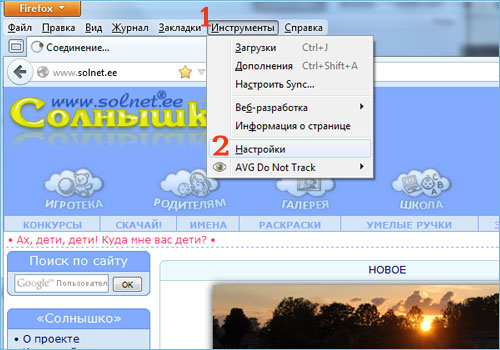
В левом верхнем меню нажмите на кнопку «Firefox» потом «Настройки» или если панель меню включена, то нажмите «Инструменты» / «Настройки»
Далее в вкладке Основные в поле «Домашняя страница» введите адрес или нажмите кнопку «Использовать текущую страницу» чтобы сделать стартовой открытую вкладку. Можно также нажать на кнопку «Использовать закладку» чтобы выбрать ссылку из закладок.
4. Установка домашней страницы в Internet Explorer
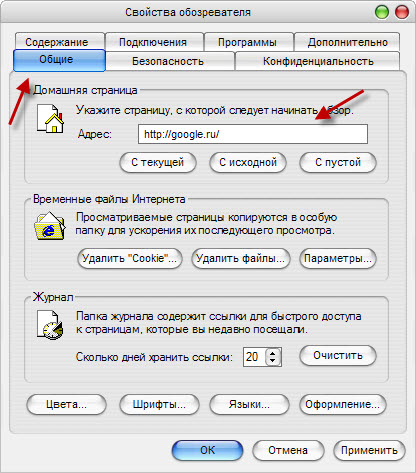
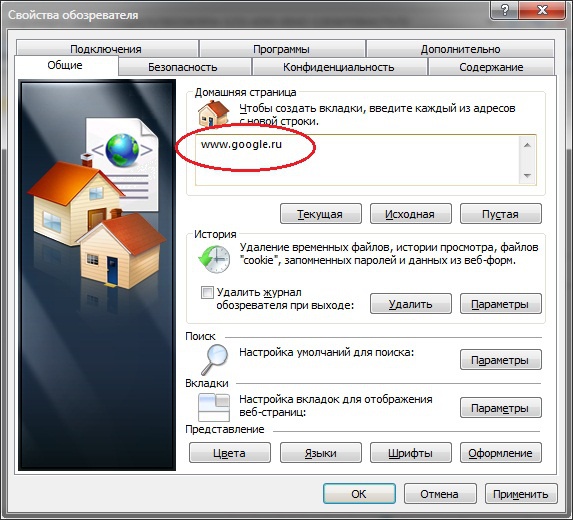
В меню «Сервис» нажмите на «Свойства обозревателя» и в открывшемся окне на вкладке «Общие» в абзаце Домашняя страница введите адрес. Кнопка «Текущая» установит открытую страницу как главную, кнопка «Исходная» — стандартную страницу IE. Жмете ОК и готово.
Как установить домашнюю страницу | Справка Firefox
В этой стетье объясняется, как настроить страницу, которая открывается, когда вы запускаете Firefox, щёлкаете по кнопке Домой или открываете новое окно.
Оглавление
- 1 Установка или изменение вашей домашней страницы
- 2 Настройка домашней страницы с помощью настроекнастроек Firefox
- 2.1 Установка несколько страниц в качестве домашней страницы
- 3 Есть проблемы?
- Откройте страницу, которую вы хотите установить в качестве своей домашней страницы.

- Перетащите и бросьте эту вкладку на кнопку «Домой» на вашей панели инструментов (по умолчанию она находится на левой стороне).
- Для установки этой веб-страницы в качестве вашей домашней страницы щёлкните по кнопке Да на сообщении.
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Щёлкните по панели Домой.
- Нажмите меню рядом с Домашняя страница и новое окно и выберите вариант, чтобы показать домашнюю страницу Firefox по умолчанию, пользовательские URL-адреса или пустую страницу.
Установка несколько страниц в качестве домашней страницы
Вы можете установить группу страниц в качестве домашней страницы. Откройте каждую страницу на отдельной вкладке, выберите Пользовательские URL-адреса… в раскрывающемся меню Домашняя страница и новые окна и нажмите Использовать текущие страницы.
У нас есть решения:
- Если при запуске Firefox у вас постоянно открывается вкладка «Firefox только что был обновлён», прочитайте статью Firefox сообщает что обновился при каждом запуске — как исправить.

- Если настройки домашней страницы не сохраняются, прочитайте статью Как вернуть настройки, которые не сохраняются.
- Если вы не видите кнопку Домой, прочитайте статью Как настроить панели инструментов, элементы управления и кнопки Firefox.
- Если ваша домашняя страница была перехвачена или автоматически изменена, прочитайте статью Удаление чужой панели инструментов заменившей ваш поиск или домашнюю страницу Firefox.
- Если страница продолжает открываться даже после того, как вы удалили стороннюю панель инструментов и восстановили домашнюю страницу, прочитайте статью Открывается неправильная домашняя страница при запуске Firefox — Как исправить.
- Дополнение может контролировать вашу домашнюю страницу. Для получения дополнительной информации прочитайте статью Расширение изменило мою Новую Вкладку или домашнюю страницу.
Сделайте Google стартовой страницей – Google
Выберите первый вариант
Нажмите «Да»
Выберите первый вариант
Нажмите «Добавить»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Выберите первый вариант
Нажмите «Да»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
- Нажмите на значок инструментов в правой верхней части окна
браузера.

- Выберите пункт Свойства обозревателя.
- В разделе Поиск вкладки Общие нажмите Параметры.
- Выберите Google.
- Нажмите По умолчанию и Закрыть.
Шаг 1. Откройте «Свойства обозревателя»
Выберите Сервис в меню в верхней части окна браузера.
Затем выберите Свойства обозревателя.
Шаг 2. Сделайте Google стартовой страницей
В верхнем разделе Домашняя страница удалите текст в поле Адрес. Затем
введите в этом поле www.google.ru.
Затем
введите в этом поле www.google.ru.
Шаг 3. Сохраните изменения
Нажмите ОК, чтобы сохранить изменения.
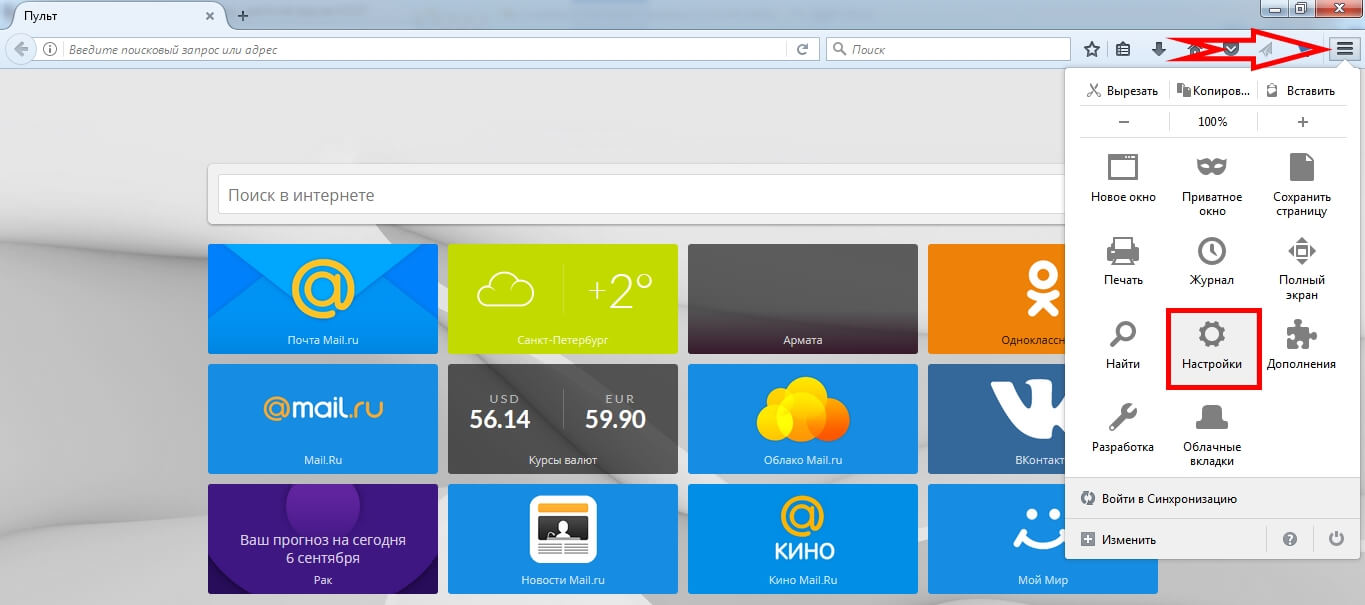
Шаг 1. Откройте настройки браузера
Нажмите на значок настроек в правом верхнем углу и выберите Настройки.
Откроется новая вкладка.
Шаг 2. Сделайте Google стартовой страницей
В разделе Внешний вид установите флажок Показывать кнопку «Главная
страница», а затем нажмите на ссылку Изменить синего цвета.
Удалите содержимое поля (about:blank или другой сайт). Введите в этом поле www.google.ru
Чтобы сохранить изменения, нажмите ОК.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех
устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или
перейдите по ссылке Дополнительно, чтобы настроить параметры
синхронизации.
Подробнее…
Шаг 1. Нажмите на значок настроек
Нажмите на значок настроек в правом верхнем углу окна браузера и выберите пункт
 Откроется новая вкладка.
Откроется новая вкладка.Шаг 2. Сделайте Google стартовой страницей
В разделе «Внешний вид» установите флажок Показывать кнопку «Главная
страница».
Чтобы настроить стартовую страницу, нажмите Изменить.
Выберите Следующая страница: и введите в поле адрес www.google.ru. Нажмите ОК.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех
устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или
перейдите по ссылке Дополнительно, чтобы настроить параметры
синхронизации.
Подробнее…
Вариант 1. Перетащите значок Google
Перетащите значок Google синего цвета, показанный ниже, на значок домашней
страницы, расположенный в правом верхнем углу браузера.
Во всплывающем окне нажмите Да.
Вариант 2. Измените настройки вручную
В левом верхнем углу нажмите Firefox, выберите Настройки и нажмите Настройки в меню справа.
В верхнем меню нажмите кнопку Основные со значком выключателя.
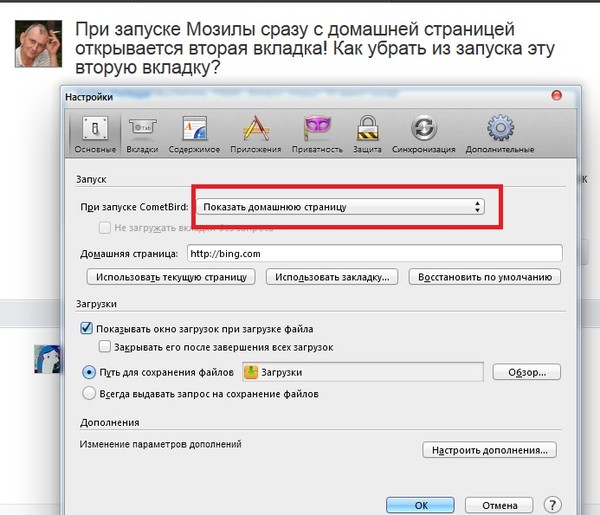
В раскрывающемся меню При запуске Firefox выберите Показать домашнюю
страницу.
В поле Домашняя страница введите www.google.ru и нажмите ОК, чтобы сохранить изменения.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.
Подробнее…
Вариант 1. Перетащите значок Google
С помощью мыши перетащите значок Google синего цвета, показанный ниже, на значок домашней страницы, расположенный в правом верхнем углу вашего браузера.
Затем во всплывающем окне нажмите Да.
Вариант 2.
 Измените настройки вручную
Измените настройки вручную Выберите Firefox в строке меню, а затем нажмите Настройки.
Введите www.google.ru в поле Домашняя страница и закройте окно
настроек, чтобы сохранить изменения.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Safari в строке меню Apple и выберите Настройки.
Шаг 2.
 Сделайте Google стартовой страницей
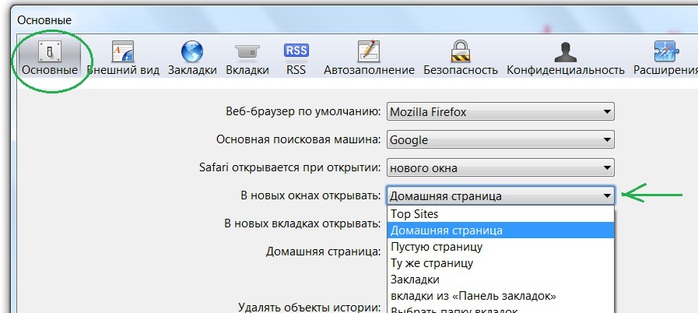
Сделайте Google стартовой страницей В раскрывающемся меню В новых окнах открывать выберите вариант Домашнюю
страницу.
Также выберите вариант Домашнюю страницу в меню В новых вкладках
открывать.
Введите www.google.ru в поле Домашняя страница.
Шаг 3. Сделайте Google поиском по умолчанию
Выберите Google в раскрывающемся меню Основная поисковая машина.
Изменения будут сохранены автоматически.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Opera в верхнем меню и выберите пункт Настройки, а затем Общие настройки.
Шаг 2. Сделайте Google стартовой страницей
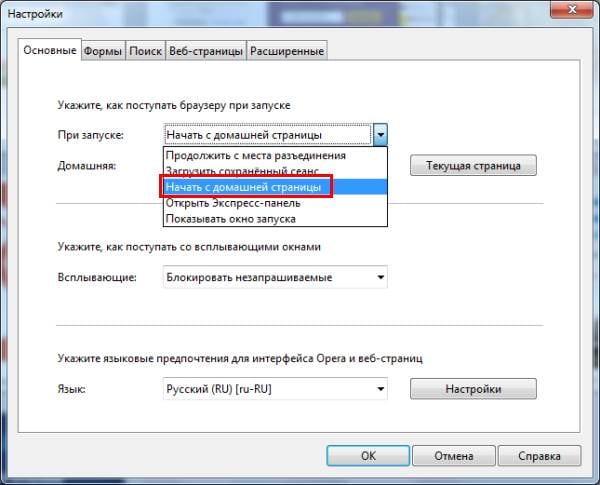
В раскрывающемся меню При запуске выберите Начать с домашней
страницы, чтобы страница Google открывалась при запуске браузера.
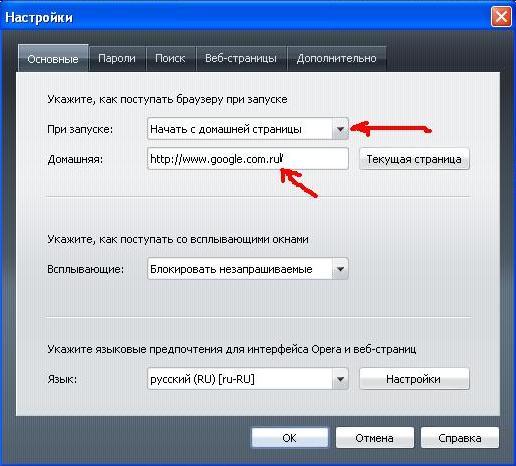
Затем введите www.google.ru в поле Домашняя.
Шаг 3. Сохраните изменения
Нажмите кнопку ОК, чтобы сохранить изменения.
Измените настройки или параметры, чтобы сделать Google стартовой страницей
К сожалению, мы не можем определить браузер, чтобы показать нужные инструкции. Попробуйте нажать название вашего браузера в главном меню, а затем выбрать Предпочтения, Настройки или Параметры. Если в верхнем меню
есть пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Попробуйте нажать название вашего браузера в главном меню, а затем выбрать Предпочтения, Настройки или Параметры. Если в верхнем меню
есть пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Наш совет: загрузите Google Chrome, быстрый и бесплатный браузер. Google Chrome молниеносно открывает веб-страницы и приложения.
Теперь вы готовы к поиску в Google, на каком бы сайте вы ни оказались.
Узнавайте о новых дудлах
Вспомните свои самые любимые дудлы – от картинок до инструментов и игр.
Мгновенно получайте ответы
Вы можете видеть результаты уже при вводе запроса и сразу менять условия поиска.
Мне повезёт!
Откройте для себя самые популярные поисковые запросы, известные произведения искусства, местные рестораны и многое другое.
Как сделать страницу стартовой? | STARTLIST
Выберите ваш браузер:
Стартовая страница в браузере — это тот сайт, который открывается сразу, как только вы заходите в интернет.
Разные браузеры — разные настройки, поэтому ниже даны описания, как делать startlist.net стартовой страницей в некоторых самых популярных интернет-браузерах:
Интернет Эксплорер (Internet Explorer)
Если у вас браузер Internet Explorer, сделать стартовой страницей любой портал не составит особого труда. Для этого нужно сделать следующие действия:
- На начальном экране коснитесь значка Internet Explorer или щелкните его, чтобы открыть Internet Explorer.

- Перейдите на страницу, которую вы хотите установить как домашнюю (например,http://www.startlist.net/) .
- Проведите пальцем от правого края экрана и коснитесь чудо-кнопки Параметры.
(Если вы используете мышь, переместите указатель в правый нижний угол экрана, затем вверх и щелкните Параметры.) - Коснитесь или щелкните Настройки и в разделе Домашние страницы выберите Настроить.
- Коснитесь или щелкните Добавить текущий сайт, вставьте URL-адрес (например, http://www.startlist.net/) и нажмите Добавить, чтобы сделать этот сайт одной из своих домашних страниц.
Гугл Хром (Google Chrome)
В браузере Chrome можно настроить главную и стартовую страницу. Например, сделать их одинаковыми.
- Главная страница открывается, когда вы нажимаете кнопку или .

- Стартовая страница открывается при запуске Chrome на компьютере.
- Откройте браузер Chrome.
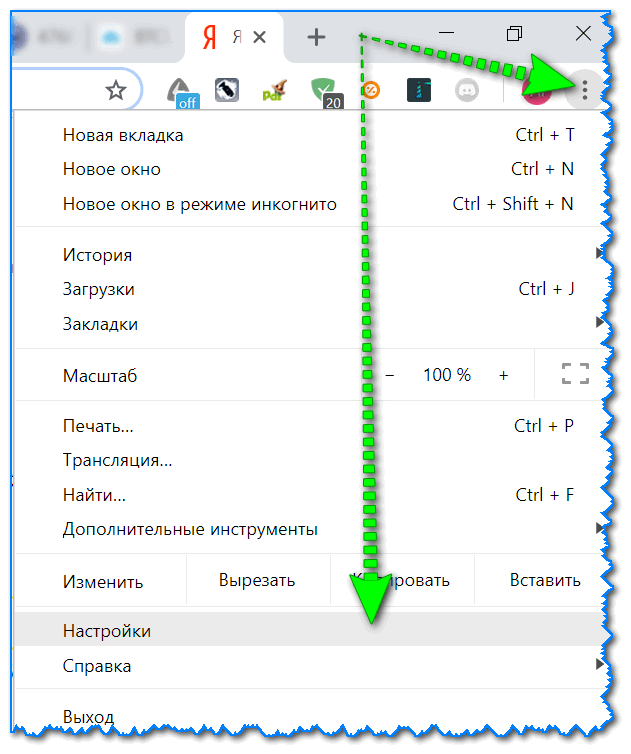
- Нажмите на значок или в правом верхнем углу экрана.
- Выберите Настройки.
- В разделе «Внешний вид» установите флажок Показывать кнопку «Главная страница».
- Чтобы выбрать главную страницу, нажмите на ссылку Изменить и вставте адрес http://www.startlist.net/.
- Кнопка «Главная страница» появится слева от адресной строки.
Если вы хотите, чтобы при запуске Chrome открывалась стартовая страница www.startlist.net, выполните следующие действия:
- Откройте браузер Chrome.
- Нажмите на значок или в правом верхнем углу экрана.
- Выберите Настройки.
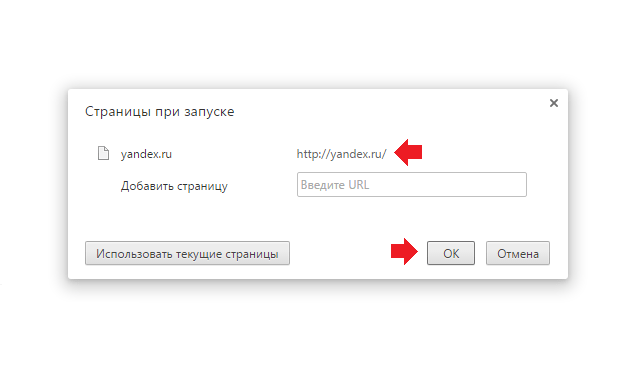
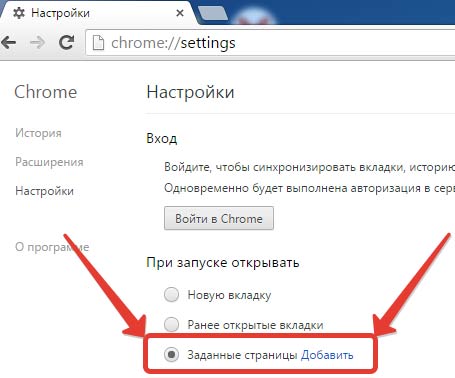
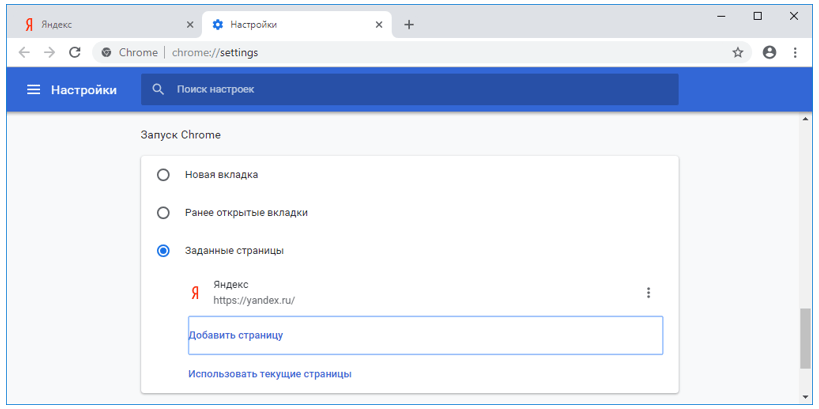
- В разделе «При запуске открывать» выберите Заданные страницы.
- Нажмите на ссылку Добавить.

- Введите адресhttp://www.startlist.net.
- Нажмите ОК.
Опера (Opera)
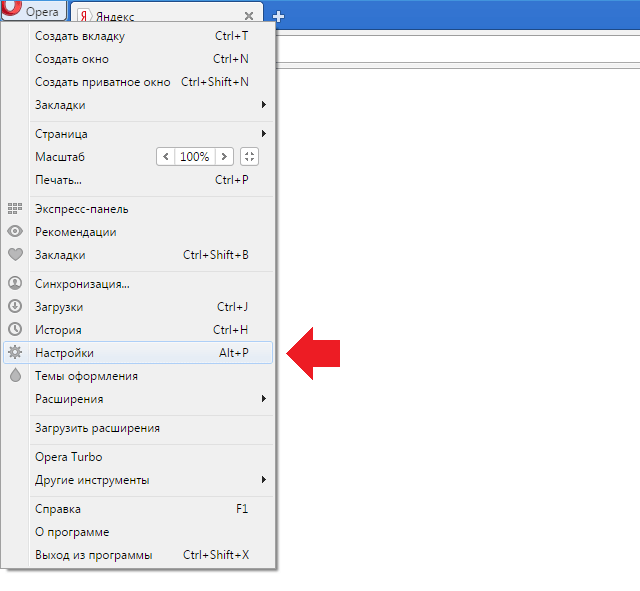
Сделать стартовой в обозревателе Opera можно только при ручной настройке через «Меню» в левом верхнем углу:
- Открываем и выбираем подменю «Настройки».
- В окне настроек открываем вкладку «Основные» .
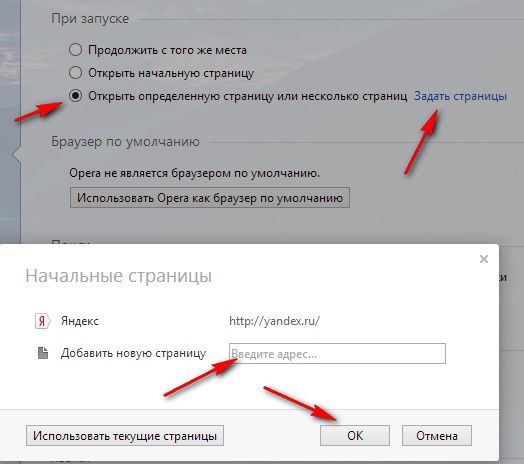
- Находим там поле «При запуске» и в нем выбираем строку «Открыть определенную страницу или несколько страниц»
- Там же в поле «Открыть определенную страницу или несколько страниц» нажимаем Задать страницы и пишем адрес сайта http://www.startlist.net/.
- Нажимаем кнопку «ОК» и радуемся результатам
Мозила Фаерфокс (Mozilla Firefox)
Интернет-обозреватель Mozilla Firefox также предполагает, что стартовая страница будет настроена только в ручном режиме. Как сделать стартовую в Мозилле:
- Откройте вкладку с веб-страницейhttp://www.
 startlist.net/.
startlist.net/. - Перетащите и бросьте эту вкладку на кнопку «Домой»
- ?Для установки этой веб-страницы в качестве вашей домашней страницы щёлкните по кнопке?
Сафари (Safari)
Интернет-браузер Safari в основном используется на продуктах компании Apple — компьютерах, ноутбуках и нетбуках, а также на телефонах производства этой компании. Но обозреватель Safari можно установить и на другие компьютеры.
На вашем компьютере установлен браузер Safari и вы не знаете, как сделать стартовой сайт? Смотрим подробную инструкцию:
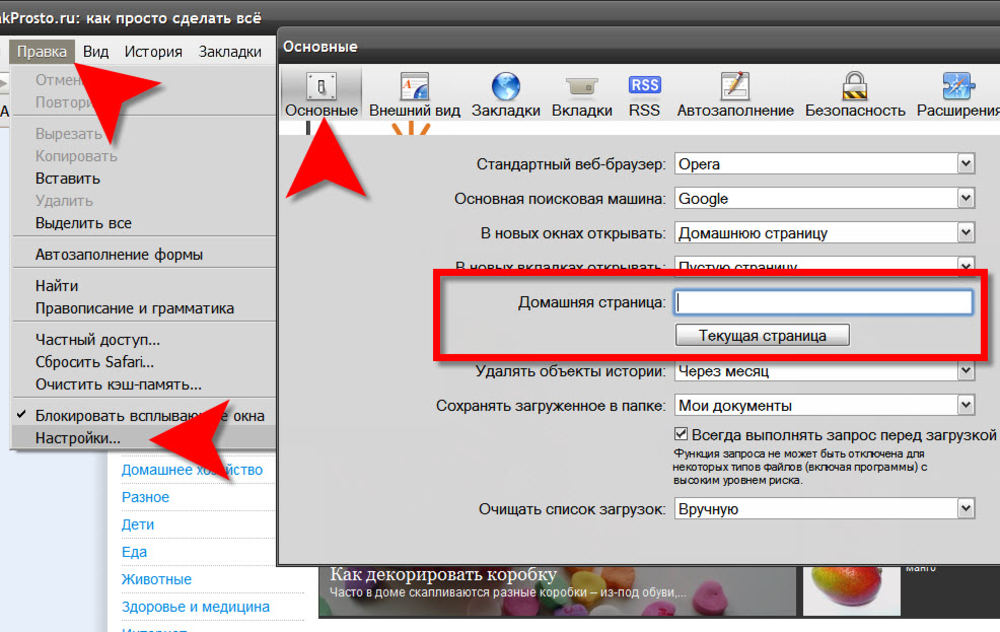
- В бразуере Safari находим и открываем меню «Редактировать» (анг. Edit) и выбираем пункт «Настройки» (анг. Preferenсes)
- В окне, которое появилось, ищем вкладку «Основное» англ. General)
- Находим поле «Открыть новое окно» (анг. New window open with) и выбираем там строку «Домашняя страница» (анг. Home Page)
- В этом поле и пишем адрес сайта, который будет использоваться как стартовая страница (например,http://www.
 startlist.net/)
startlist.net/)
Как добавить страницу в избранное.
Избранное – это пункт меню браузера, позволяющий вам сохранять ссылки на свои любимые сайты и обеспечивающий вам быстрый доступ к ним в случае необходимости.
Интернет Эксплорер (Internet Explorer)
Находясь на веб-сайте, который вы хотите сделать избранным, проведите пальцем вверх от нижнего края экрана (или щелкните правой кнопкой мыши), чтобы вывести команды приложения, нажмите кнопку Избранное или коснитесь ее, затем коснитесь или щелкните Добавить в избранное и, наконец, коснитесь или щелкните Добавить. Также можно сохранить избранное, нажав клавиши CTRL+D.
Гугл Хром (Google Chrome)
Простейший способ добавить сайт в закладки – нажать на значок «звездочка» в адресной строке.
Быстрый способ, добавить в закладки с помощью горячих клавиш: Ctrl+D (применимо для Windows и Linux)
При добавлении открывается всплывающее окно — подсказка для подтверждения добавления.
Мозила Фаерфокс (Mozilla Firefox)
Для того чтобы добавить страницу в избранное, достаточно выбрать значок «звездочка» в адресной строке.
Можно воспользоваться меню. В меню выберите «Закладки», затем выберете «Добавить страницу в закладки»
Быстрый способ добавить страницу в закладки через горячие клавиши. Ctrl+D.
В появившемся окне подтвердите добавление.
Опера (Opera)
Перетащите значок страницы с панели адреса на боковую панель Закладки, или нажмите Ctrl+D.
Другой способ: выберите пункт меню «Закладки», затем «Создать закладку страницы…»
В появившемся окне подтвердите добавление.
Сафари (Safari)
Простой способ добавить страницу в избранное, воспользоваться иконкой со знаком плюс перед адресной строкой. Быстрый способ добавить страницу в избранное, воспользоваться сочетанием горячих клавиш: Ctrl+D. В всплывающем окне подтверждаем добавление.
Как сделать стартовую страницу? | Компьютер для чайников
Как сделать стартовую страницу? – вопрос, ставящий начинающих пользователей в тупик.
Стартовая страница – это сайт в интернете, который показывается после запуска браузера.Чаше всего это поисковик google или yandex.
Сложного в этом ничего нет, все что нам понадобится — это определить какой браузер у вас установлен (жмем показать около иконки с вашим браузером) и определится со стартовой страницей.
Многие ставят страницы поисковиков, но можно поставить любой сайт или отдельную страницу, в нашем примере мы будем делать стартовой страницей этот сайт (dontfear.ru).
Содержание статьи
Как сделать стартовую страницу в Opera
- В верхнем левом углу нажимаем на кнопку «Opera» и в выпадающем меню выбираем «Настройки – Общие настройки»
- В окне настроек во вкладке общее меняем:
- В меню «При запуске» ставим «Начать с домашней страницы».
- В поле «Домашняя» вписываем адрес сайта.
- Жмем «ОК».
Как сделать стартовую страницу в Mozilla Firefox
- В верхнем меню выбираем «Инструменты – Настройки»
- В открывшемся окне настроек заходим во вкладку Общее
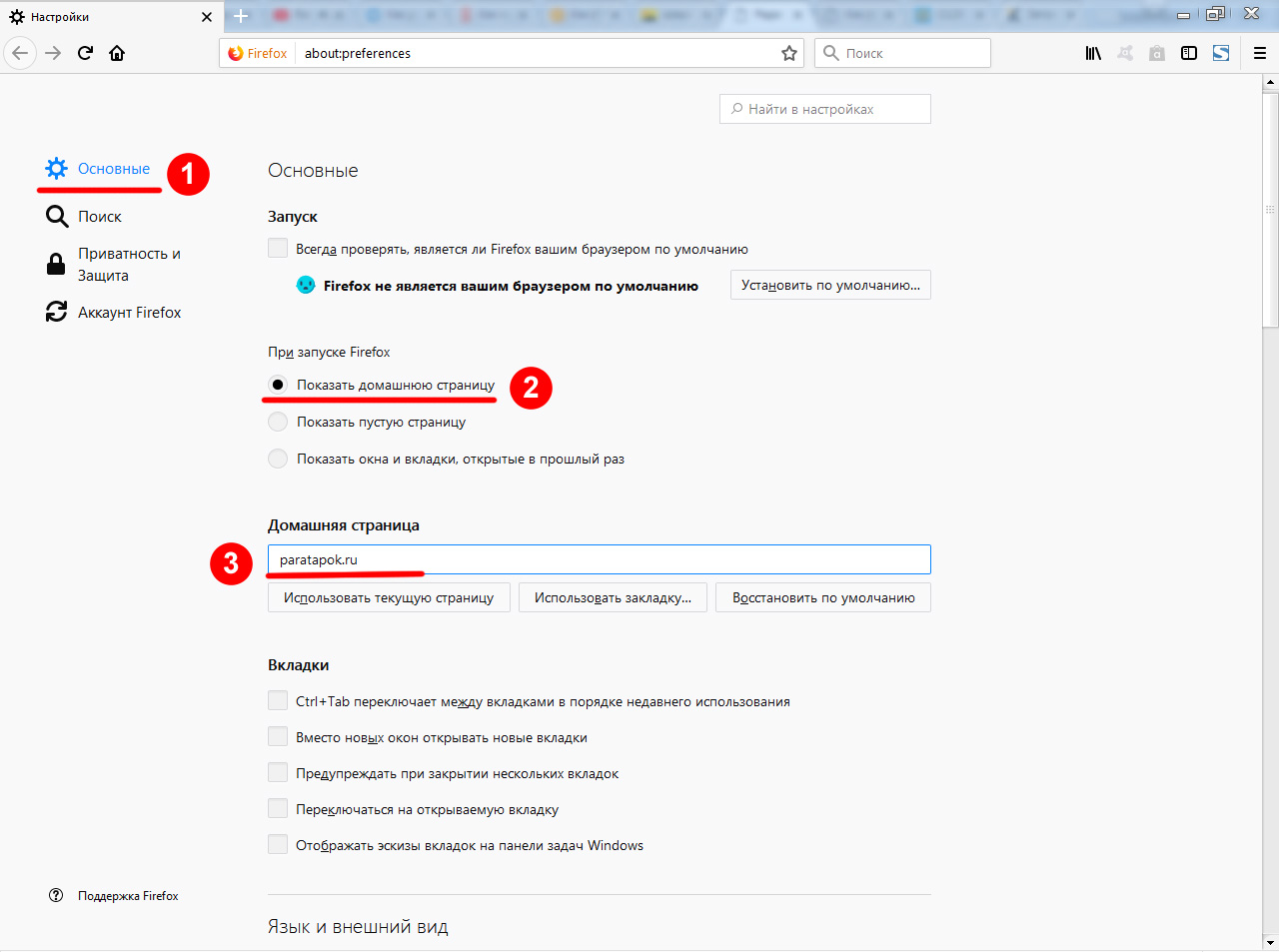
- В выпадающем меню «При запуске Firefox» выбираем «Показать домашнюю страницу»
- Ниже в меню «Домашняя страница» вписываем адрес сайта и жмем «ок»
Как сделать стартовую страницу в Internet Explorer
- В верхнем меню выбираем «Сервис – Свойства обозревателя», если оно скрыто – нажмите кнопочку Alt.

- В открывшемся окне настроек, в поле домашняя страница вписываем адрес сайта и жмем «ок»
Как сделать стартовую страницу в Google Chrome
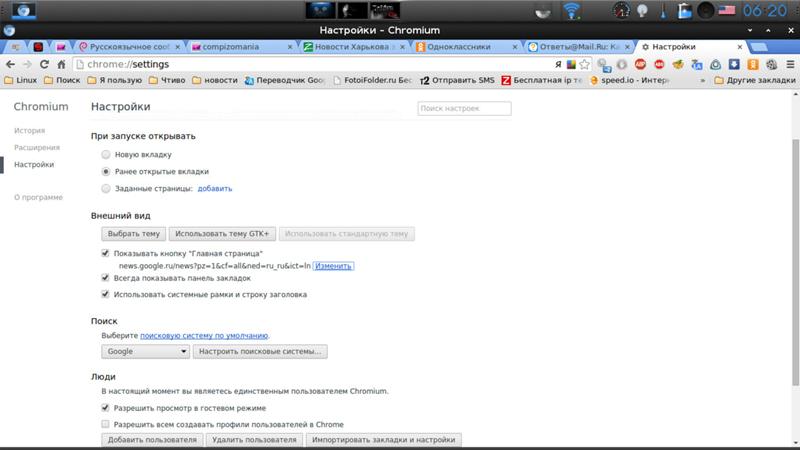
- В правом верхнем углу жмем на гаечный ключ (Настройка и управление Google Chrome) и в выпадающем меню выбираем «Параметры»
- В открывшейся вкладке настроек в настройках «Главная страница» ставим точку напротив «Открыть эту страницу» и вписываем в поле ввода адрес сайта. Перезапускаем браузер.
Как сделать Mail.ru стартовой? — Help Mail.ru. Почта
- Internet Explorer
- Mozilla Firefox
- Opera
- Google Chrome
- Safari
- Microsoft Edge
Чтобы всегда начинать работу в интернете с Mail.ru, знать о новых письмах, читать новости — сделайте страницу стартовой.
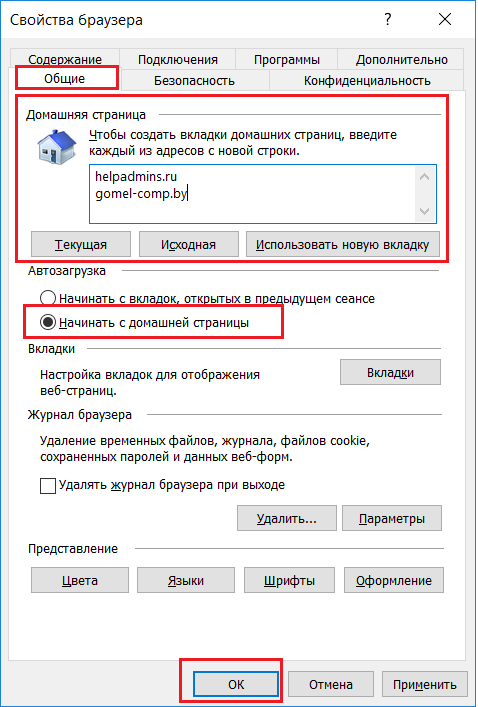
Internet Explorer
- Откройте браузер Internet Explorer.

- Нажмите в правом верхнем углу.
- Перейдите в «Свойства браузера».
- В открывшемся окне в поле «Домашняя страница» введите mail.ru.
- Нажмите «ОК».
Mozilla Firefox
- Откройте браузер Mozilla Firefox.
- Нажмите в правом верхнем углу.
- Перейдите в «Настройки».
- На открывшейся странице в поле «Домашняя страница» введите mail.ru.
- Закройте вкладку с настройками.
Opera
- Откройте браузер Opera.
- Нажмите в левом верхнем углу.
- Перейдите «Настройки» → «Браузер».
- В разделе «При запуске» выберите «Открыть определенную страницу или несколько страниц».
- Нажмите «Задать страницы» и в открывшемся окне введите mail.ru.
- Нажмите «ОК».
Google Chrome
- Откройте браузер Google Chrome.
- Нажмите в правом верхнем углу.
- Перейдите в «Настройки».

- В разделе «При запуске открывать» выберите «Заданные страницы».
- Нажмите «Добавить».
- В открывшемся окне введите mail.ru.
- Нажмите «ОК».
Safari
- Откройте браузер Safari.
- Нажмите «Safari» в левом верхнем углу.
- Перейдите в «Настройки».
- В пунктах «В новых окнах открывать» и «В новых вкладках открывать» выберите «Домашнюю страницу».
- В поле «Домашняя страница» введите адрес mail.ru.
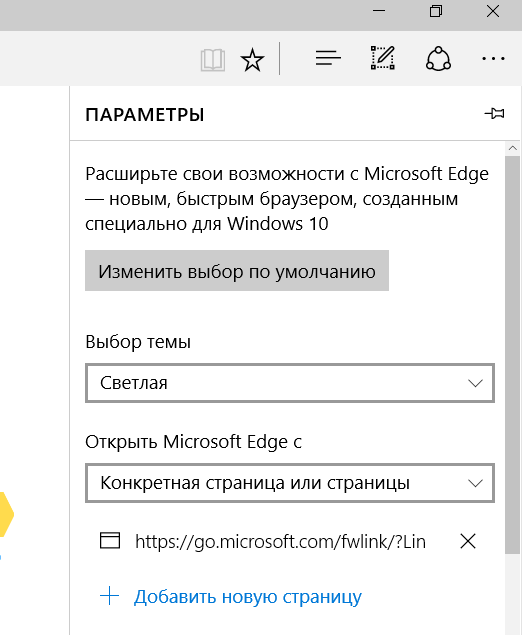
Microsoft Edge
- Откройте браузер Microsoft Edge.
- Справа вверху нажмите и перейдите в «Параметры».
- В разделе «Открыть Microsoft Edge с» в выпадающем списке выберите «Конкретная страница или страницы».
- В поле ниже наведите курсор на адрес, который стоит сейчас, и нажмите на него. Вместо него введите mail.ru.
- Нажмите напротив введенного адреса и закройте настройки.
Сделайте Google стартовой страницей – Google
Выберите первый вариант
Нажмите «Да»
Выберите первый вариант
Нажмите «Добавить»
Готово?
Войдите в аккаунт и пользуйтесь поиском.![]()
Войти в Google
Выберите первый вариант
Нажмите «Да»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Google Поиск установлен, но не сделан поиском по умолчанию. Чтобы сделать Google поиском по умолчанию, выполните следующие действия:
- Нажмите на значок инструментов в правой верхней части окна
браузера.

- Выберите пункт Свойства обозревателя.
- В разделе Поиск вкладки Общие нажмите Параметры.
- Выберите Google.
- Нажмите По умолчанию и Закрыть.
Шаг 1. Откройте «Свойства обозревателя»
Выберите Сервис в меню в верхней части окна браузера.
Затем выберите Свойства обозревателя.
Шаг 2. Сделайте Google стартовой страницей
In the top section called Home page, delete the highlighted text next to Address. Then type www.google.ru in that box.
Then type www.google.ru in that box.
Шаг 3. Сохраните изменения
Нажмите ОК, чтобы сохранить изменения.
Шаг 1. Откройте настройки браузера
Нажмите на значок настроек в правом верхнем углу и выберите Настройки.
Откроется новая вкладка.
Шаг 2. Сделайте Google стартовой страницей
In the Appearance section, click the button next to Show Home button,
then click the blue link Change.
Delete the text in the box, which is either about:blank or another website. Then type www.google.ru in the box.
Then type www.google.ru in the box.
Click OK to save your changes.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех
устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или
перейдите по ссылке Дополнительно, чтобы настроить параметры
синхронизации.
Подробнее…
Шаг 1. Нажмите на значок настроек
Нажмите на значок настроек в правом верхнем углу окна браузера и выберите
пункт Настройки. Откроется новая вкладка.
Откроется новая вкладка.
Шаг 2. Сделайте Google стартовой страницей
In the Appearance section, check the box next to Show Home button.
To set your homepage, click Change.
Select Open this page, and then type www.google.ru in the box.
Click OK.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех
устройствах, нажмите кнопку Войти в Chrome, расположенную вверху страницы Настройки.
Войдите в аккаунт Google, а затем нажмите Да, синхронизировать все или
перейдите по ссылке Дополнительно, чтобы настроить параметры
синхронизации.
Подробнее…
Вариант 1. Перетащите значок Google
Перетащите значок Google синего цвета, показанный ниже, на значок домашней
страницы, расположенный в правом верхнем углу браузера.
Во всплывающем окне нажмите Да.
Вариант 2. Измените настройки вручную
Click on Firefox in the top left corner, then select Options, and
then click on Options in the right menu.
Click on the General button in the top menu with the picture of a
switch.
Next to When Firefox starts, open the drop down menu and select Show my
home page.
Type www.google.ru in the Home Page box, and click OK to
save.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.
Подробнее…
Вариант 1. Перетащите значок Google
С помощью мыши перетащите значок Google синего цвета, показанный ниже, на значок домашней страницы, расположенный в правом верхнем углу вашего браузера.
Затем во всплывающем окне нажмите Да.
Вариант 2.
 Измените настройки вручную
Измените настройки вручную Select Firefox from the menu bar, then click on Preferences.
Type www.google.ru in the Home Page box and close Preferences to
save.
Ещё: сделайте Google поиском по умолчанию
Нажмите стрелку вниз слева от окна поиска.
В раскрывающемся меню выберите Google.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Safari в строке меню Apple и выберите Настройки.
Шаг 2.
 Сделайте Google стартовой страницей
Сделайте Google стартовой страницей Next to New windows open with, select Homepage from the drop down
menu.
Select Homepage from the next drop down menu next to New tabs open
with.
Then type www.google.ru in the box next to Homepage.
Шаг 3. Сделайте Google поиском по умолчанию
Выберите Google в раскрывающемся меню Основная поисковая машина.
Изменения будут сохранены автоматически.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Opera в верхнем меню и выберите пункт Настройки, а затем Общие настройки.
Шаг 2. Сделайте Google стартовой страницей
Next to Startup, select Start with home page from the drop down menu
to see Google when you open your browser.
Then type www.google.ru into the box next to Home page.
Шаг 3. Сохраните изменения
Нажмите кнопку ОК, чтобы сохранить изменения.
Измените настройки или параметры, чтобы сделать Google стартовой страницей
К сожалению, мы не можем определить браузер, чтобы показать нужные инструкции. Попробуйте нажать название вашего браузера в главном меню, а затем выбрать Предпочтения, Настройки или Параметры. Если в верхнем меню
есть пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Попробуйте нажать название вашего браузера в главном меню, а затем выбрать Предпочтения, Настройки или Параметры. Если в верхнем меню
есть пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Наш совет: загрузите Google Chrome, быстрый и бесплатный браузер. Google Chrome молниеносно открывает веб-страницы и приложения.
Теперь вы готовы к поиску в Google, на каком бы сайте вы ни оказались.
Узнавайте о новых дудлах
Вспомните свои самые любимые дудлы – от картинок до инструментов и игр.
Мгновенно получайте ответы
Вы можете видеть результаты уже при вводе запроса и сразу менять условия поиска.
Мне повезёт!
Откройте для себя самые популярные поисковые запросы, известные произведения искусства, местные рестораны и многое другое.
Как установить домашнюю страницу на ваш любимый веб-сайт
Большинство веб-браузеров позволяют изменить домашнюю страницу на любой выбранный вами веб-сайт. Домашняя страница может выступать в качестве веб-сайта по умолчанию, который открывается в вашем браузере, но также может работать как дополнительная закладка.
Например, в Chrome главная страница означает две вещи. Вы можете включить кнопку «Домой», а затем привязать к ней определенную веб-страницу, чтобы она открывалась при ее выборе. Вы также можете выбрать открытие определенного веб-сайта при первом запуске Chrome, что является еще одним способом считать домашнюю страницу.
Домашняя страница не требуется, но вы можете установить ее, если обнаружите, что повторно посещаете один и тот же сайт каждый раз, когда открываете браузер. Домашняя страница может быть чем угодно, например, действительно полезным сайтом или поисковой системой, почтовым клиентом, страницей в социальных сетях, бесплатной онлайн-игрой и т. Д.
Домашняя страница может быть чем угодно, например, действительно полезным сайтом или поисковой системой, почтовым клиентом, страницей в социальных сетях, бесплатной онлайн-игрой и т. Д.
Еще одно распространенное изменение веб-браузера, которое вы можете сделать, — это выбрать другую поисковую систему по умолчанию. Хотя вы можете установить домашнюю страницу в качестве любимой поисковой системы, изменение поисковой системы по умолчанию на Google или другой веб-сайт может сделать поиск в Интернете еще быстрее.
Как сделать домашнюю страницу в Chrome
Смена домашней страницы в Chrome осуществляется через настройки. Вы можете настроить настраиваемую страницу, которая будет открываться при открытии Chrome, но есть также специальная кнопка «Домой», которую вы можете включить, которая работает так же, как закладка.
Как сделать домашнюю страницу в Safari
Независимо от того, используете ли вы Windows или Mac, вы можете изменить домашнюю страницу Safari на экране настроек Общие . После того, как вы изменили его, вы можете получить доступ к его ссылке из меню History .
После того, как вы изменили его, вы можете получить доступ к его ссылке из меню History .
Перейдите в Edit > Preferences в Windows или Safari > Preferences , если вы работаете на Mac.
Выберите вкладку Общие .
Введите URL-адрес в текстовое поле Homepage или выберите Set to Current Page , чтобы сделать это.
Например, чтобы сделать Google своей домашней страницей, введите https://www.google.com .
Чтобы домашняя страница открывалась при запуске новых окон или вкладок, измените Новые окна открываются с и / или Новые вкладки открываются с на Домашняя страница .
Как сделать домашнюю страницу в Edge
Как и некоторые браузеры, Edge позволяет выбрать два способа использования домашней страницы: в качестве страницы (или страниц), которая открывается при открытии Edge, и в качестве ссылки, к которой можно получить доступ с помощью кнопки «Домой».
Чтобы изменить веб-сайты, которые открываются при запуске Edge, откройте Настройки :
Откройте меню с тремя точками в правом верхнем углу Edge и выберите Настройки .
На левой панели выберите При запуске .
Выберите Открыть определенную страницу или страницы .
Выберите Добавить новую страницу .
Вместо этого вы можете выбрать Использовать все открытые вкладки для преобразования всех ваших открытых веб-страниц в домашние страницы.
Введите URL-адрес страницы, которую вы хотите использовать в качестве начальной домашней страницы, а затем выберите Добавить .
Вы можете повторить эти два последних шага, чтобы создать больше домашних страниц.
Еще вы можете задать URL-адрес, привязанный к кнопке «Домой». Кнопка «Домой» расположена слева от панели навигации.
Кнопка «Домой» расположена слева от панели навигации.
Откройте Settings , как описано выше, но на этот раз откройте вкладку Appearance на левой панели.
Убедитесь, что Показывать кнопку «Домой» включена, а затем введите URL-адрес в отведенное место.
Как сделать домашнюю страницу в Firefox
Изменить домашнюю страницу Firefox можно на вкладке Home в настройках.Вы ищете домашнюю страницу и новую опцию Windows , для которой вы хотите установить Пользовательские URL-адреса .
Есть три способа установить домашнюю страницу:
- Вставьте или введите URL-адрес в пустое место.
- Захватите один или несколько веб-сайтов с помощью кнопки Использовать текущие страницы . Вот как вы можете настроить несколько домашних страниц в Firefox.
- Выберите закладку с помощью опции Использовать закладку .

Как сделать домашнюю страницу в Internet Explorer
Домашняя страница IE доступна через значок домашней страницы в правом верхнем углу окна браузера.Однако в этом браузере есть два типа домашних страниц, поэтому вы также можете выбрать, какие страницы должны открываться при запуске браузера.
Есть два способа изменить домашнюю страницу Internet Explorer на веб-сайт по вашему выбору. Первый намного быстрее:
Щелкните правой кнопкой мыши кнопку «Домой» в правом верхнем углу браузера и выберите Добавить или изменить домашнюю страницу .
Выберите вариант из списка:
- Используйте эту веб-страницу как единственную домашнюю страницу : это быстрый способ сделать этот своей домашней страницей — текущей страницей, на которой вы находитесь.
- Добавить эту веб-страницу на вкладки домашней страницы : Если у вас уже есть набор домашних страниц и вы не хотите их удалять, используйте это, чтобы добавить текущую страницу в набор домашних страниц.

- Использовать текущий набор вкладок в качестве домашней страницы : Это перезапишет все ранее заданные домашние страницы, заменив их всеми вкладками, которые открыты в данный момент.
Третий вариант доступен, только если открыто более одной вкладки.
По завершении выберите Да .
Второй способ сделать веб-сайт домашней страницей в Internet Explorer — открыть вкладку Общие в Свойства обозревателя :
С помощью кнопки меню / шестеренки в правом верхнем углу Internet Explorer выберите Свойства обозревателя .
Убедитесь, что вы находитесь на вкладке Общие .
В разделе Домашняя страница вверху введите в текстовое поле URL-адрес, который вы хотите использовать в качестве домашней страницы IE.Например, чтобы сделать его Google или Bing, вы должны ввести google.
 com или bing.com .
com или bing.com .Другой способ установить домашнюю страницу в Internet Explorer — использовать кнопку Использовать текущую . Это автоматически добавит открытые в данный момент страницы в качестве домашних.
В этом окне также можно указать, какие страницы должны открываться в Internet Explorer. Они могут быть отделены от домашней страницы (выберите Начать с вкладок из последнего сеанса ) или идентичны тому, что вы выбрали в качестве домашней страницы (выберите Начать с домашней страницы ).
Выберите OK внизу, чтобы установить новую домашнюю страницу.
Как сделать домашнюю страницу в Opera
Домашняя страница в Opera — это страница или набор страниц, которые открываются при запуске браузера (т. Е. Нет кнопки «Домой», как в некоторых браузерах).
Сделать свой любимый веб-сайт домашней страницей действительно просто — просто войдите в опцию При запуске , чтобы задать URL.
В меню O в левом верхнем углу программы выберите Настройки .
Прокрутите вниз до раздела При запуске и выберите Открыть определенную страницу или набор страниц .
Выберите Добавить новую страницу и введите URL-адрес, который вы хотите использовать в качестве домашней страницы Opera.
Выберите Добавить , чтобы изменить домашнюю страницу.
Вы можете повторить эти последние два шага, чтобы добавить другие страницы в качестве домашней, чтобы все они открывались при каждом запуске Opera.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьСделайте Google своей домашней страницей — Google
Получите мгновенный доступ к поиску каждый раз, когда вы открываете браузер.
Начать
Шаг 1. Откройте настройки
Щелкните значок настроек в правом верхнем углу и выберите Настройки .
Откроется новая вкладка.
Шаг 2. Измените домашнюю страницу на Google
В разделе Внешний вид нажмите кнопку рядом с Показать кнопку «Домой» ,
затем щелкните синюю ссылку Изменить .
Удалите текст в поле: about: blank или другой веб-сайт.
Затем введите www.google.com в поле.
Нажмите ОК , чтобы сохранить изменения.
Шаг 3.
 Синхронизируйте настройки
Синхронизируйте настройки Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех ваших устройствах, нажмите
кнопку Войти в Chrome вверху страницы Настройки .
Войдите в свою учетную запись Google, затем нажмите ОК, синхронизируйте все или нажмите
ссылку Advanced для настройки параметров синхронизации.
Учиться более
Шаг 1. Щелкните значок настроек.
Щелкните значок настроек в правом верхнем углу браузера и выберите Настройки .Откроется новая вкладка.
Шаг 2.
 Измените домашнюю страницу на Google
Измените домашнюю страницу на Google В разделе «Внешний вид» установите флажок рядом с Показать кнопку «Домой» .
Чтобы установить домашнюю страницу, нажмите Изменить .
Выберите Откройте эту страницу , а затем введите www.google.com в поле.
Нажмите ОК .
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех ваших устройствах, нажмите
кнопку Войти в Chrome вверху страницы Настройки .
Войдите в свою учетную запись Google, затем нажмите ОК, синхронизируйте все или нажмите
ссылку Advanced для настройки параметров синхронизации.
Учиться более
Никогда не пропустите дудл
От искусства до инструментов и игр — получайте удовольствие от любимых дудлов.
Мгновенный поиск
Наблюдайте за результатами по мере ввода, помогая видеть, куда вы движетесь, на каждом этапе пути.
Я чувствую удачу
Откройте для себя популярные запросы, известные произведения искусства, местные рестораны и многое другое.
Как сделать Google своей домашней страницей
Во многих отношениях Google — это Интернет. Введите несколько миров, и Google вернет то, что вам нужно, за секунды. Неудивительно, что название компании превратилось в глагол, означающий «поиск чего-то в Интернете».»
В результате может оказаться полезным сделать Google своей домашней страницей, чтобы она открывалась непосредственно на Google.com при запуске браузера. Хотя современные браузеры позволяют выполнять поиск непосредственно в омнибоксе, избавляя от необходимости вводить Google. com в большинстве случаев может быть полезно иметь под рукой поисковую систему или когда вы открываете новую вкладку.
com в большинстве случаев может быть полезно иметь под рукой поисковую систему или когда вы открываете новую вкладку.
Вот как настроить ее в Chrome, Firefox, Safari, Edge и даже в Internet Explorer.
Google Chrome
Google делает браузер Chrome, поэтому неудивительно, что его легко сделать домашней страницей и поисковой системой по умолчанию.
Омнибокс / строка URL в верхней части окна в Chrome также является полем поиска, и оно будет возвращать результаты от Google, если вы не укажете иное; просто начните вводить запрос. Однако, чтобы проверить свои настройки, откройте трехточечное меню в правом верхнем углу и выберите Настройки> Внешний вид . Убедитесь, что переключатель рядом с «Показывать кнопку« Домой »включен, что приведет к добавлению значка дома рядом с адресной строкой. Если ваша поисковая система настроена на Google, нажатие на значок домашней страницы направит вас в Google.com. Он также попадет на Google.com, когда вы впервые откроете браузер или откроете новую вкладку.
В мобильных приложениях Chrome Google является домашней страницей и поисковой системой по умолчанию.
Mozilla Firefox
Firefox также имеет омнибокс, а домашняя страница по умолчанию имеет собственное поле поиска, оба из которых могут быть настроены для поиска в Google. Однако, если вы хотите установить в качестве домашней страницы Google.com, вы можете сделать это с ограниченными возможностями. Откройте гамбургер-меню в правом верхнем углу и выберите Options> Home .Выберите раскрывающееся меню рядом с «Домашняя страница и новые окна», нажмите «Пользовательские URL-адреса», введите www.google.com и нажмите Enter на клавиатуре.
Теперь всякий раз, когда вы щелкаете значок домашней страницы в Firefox, он направляет вас на Google.com. Этого не будет, когда вы откроете новую вкладку; Mozilla позволяет вам выбирать только между Firefox Home и пустой вкладкой. Но если в главном меню Firefox выбран «Веб-поиск» и Google является поисковой системой по умолчанию в Firefox, на этой новой вкладке вверху будет окно поиска Google.
Чтобы убедиться в этом, перейдите в «Параметры »> «Домашняя страница » и установите флажок «Поиск в Интернете» в разделе «Домашнее содержимое Firefox».
Затем нажмите «Поиск» слева и убедитесь, что Google выбран в раскрывающемся меню в разделе «Поисковая система по умолчанию». Откройте новую вкладку, и окно поиска Google должно быть вверху.
Есть другой способ установить новую домашнюю страницу. Откройте Firefox и перейдите на Google.com, затем перетащите вкладку на кнопку «Домой» в строке меню браузера.Щелкните Да в соответствующем запросе, и будет установлена новая домашняя страница. Теперь, когда вы нажмете кнопку «Домой» на панели инструментов браузера, вы попадете в Google.
Firefox на Android
Если вы используете устройство Android, процесс немного отличается. Откройте трехточечное меню, затем нажмите Настройки> Общие> Домашняя> Домашняя страница> Пользовательский и введите www.google.com в поле. Убедитесь, что переключатель рядом с новыми вкладками включен, если вы хотите, чтобы Google отображался на каждой новой вкладке.
Убедитесь, что переключатель рядом с новыми вкладками включен, если вы хотите, чтобы Google отображался на каждой новой вкладке.
Firefox на iOS и iPadOS
На iPhone или iPad коснитесь гамбургер-меню и выберите «Настройки». В разделах «Новая вкладка» и «Главная страница» вы можете нажать «Пользовательский URL-адрес» в разделе «Показать» и ввести Google.com.
Затем, когда вы откроете новую вкладку или выберете гамбургер-меню и нажмете «Домой», Firefox на iOS перейдет на Google.com.
Apple Safari
Откройте Safari на вашем Mac, перейдите в строку меню вверху экрана и выберите Safari> Настройки> Общие .В разделе Домашняя страница введите www.google.com в текстовое поле и нажмите Enter. Затем вы можете использовать раскрывающиеся меню выше и выбрать Домашняя страница, чтобы гарантировать, что новые окна и новые вкладки будут открываться для Google.
На iPad или iPhone домашняя страница Safari по умолчанию является избранным, но вы можете установить Google в качестве поисковой системы по умолчанию, перейдя в настройки > Safari> Поисковая система> Google .
Для быстрого доступа к поиску на главном экране iPhone или iPad откройте Google.com в Safari, нажмите кнопку со стрелкой и выберите «Добавить на главный экран», чтобы добавить значок на главный экран iOS или iPadOS.
Microsoft Edge
Последняя версия веб-браузера Microsoft Edge основана на том же коде Chromium, который используется в браузере Google Chrome, поэтому его функции будут знакомы пользователям Chrome. Тем не менее, это все еще продукт Microsoft, поэтому Bing выглядит огромным, и вы не можете настроить Edge для открытия непосредственно на Google.com в новой вкладке. Лучшее, что вы можете сделать, — это добавить Google в качестве быстрой ссылки на страницу новой вкладки, заставляя вас дважды щелкнуть.
Однако вы можете настроить кнопку «Домой» на Google, щелкнув значок с многоточием в верхнем правом углу и выбрав «Настройки »> «Внешний вид » в раскрывающемся меню. Убедитесь, что переключатель рядом с «Показывать кнопку» Домой «включен, выберите настраиваемое поле и введите www. google.com . Затем, когда вы щелкнете значок дома в Edge, он перейдет на Google.com.
google.com . Затем, когда вы щелкнете значок дома в Edge, он перейдет на Google.com.
Вы также можете настроить Edge так, чтобы он открывался на Google.com при запуске. Зайдите в «Настройки», нажмите «При запуске», выберите «Открыть определенную страницу или страницы» и добавьте www.google.com в разделе «Страницы». Теперь каждый раз, когда вы повторно открываете браузер, первым окном, которое вы видите, будет Google.
Internet Explorer
Если вы используете Internet Explorer, щелкните маленький значок шестеренки в правом верхнем углу строки меню, затем щелкните Свойства обозревателя. На вкладке «Общие» вы можете добавить новую домашнюю страницу в текстовое поле в верхней части окна.
Сотрите все, что там сейчас, и замените на http://www.google.com, затем нажмите OK. Вы также можете выбрать «Использовать новую вкладку» и установить флажок рядом с «Начать с домашней страницы», чтобы настроить отображение Google в IE.Закройте браузер и откройте его снова, чтобы увидеть новую домашнюю страницу.
Сделайте Google своей домашней страницей — Google
Убедитесь, что вы вошел в систему и начать поиск.
Шаг 1. Откройте настройки
Щелкните значок настроек в правом верхнем углу и выберите Настройки .
Откроется новая вкладка.
Шаг 2. Измените домашнюю страницу на Google
В разделе Внешний вид нажмите кнопку рядом с Показать кнопку «Домой» ,
затем щелкните синюю ссылку Изменить .
Удалите текст в поле: about: blank или другой веб-сайт. Затем введите www.google.com в поле.
Затем введите www.google.com в поле.
Нажмите ОК , чтобы сохранить изменения.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех ваших устройствах, нажмите
кнопку Войти в Chrome вверху страницы Настройки .
Войдите в свою учетную запись Google, затем нажмите ОК, синхронизируйте все или нажмите
ссылку Advanced для настройки параметров синхронизации.
Учиться более
Шаг 1. Щелкните значок настроек.
Щелкните значок настроек в правом верхнем углу браузера и
выберите Настройки . Откроется новая вкладка.
Откроется новая вкладка.
Шаг 2. Измените домашнюю страницу на Google
В разделе «Внешний вид» установите флажок рядом с Показать кнопку «Домой» .
Чтобы установить домашнюю страницу, нажмите Изменить .
Выберите Откройте эту страницу , а затем введите www.google.com в поле.
Нажмите ОК .
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех ваших устройствах, нажмите
кнопку Войти в Chrome вверху страницы Настройки .
Войдите в свою учетную запись Google, затем нажмите ОК, синхронизируйте все или нажмите
ссылку Advanced для настройки параметров синхронизации.
Учиться более
Вариант 1. Перетащите значок Google
Нажмите и перетащите синий значок Google ниже на значок home , расположенный в
в правом верхнем углу браузера.
Щелкните да во всплывающем окне.
Вариант 2. Измените настройки вручную
Нажмите Firefox в верхнем левом углу, затем выберите Параметры и
затем нажмите Параметры в правом меню.
Нажмите кнопку General в верхнем меню с изображением
выключатель.
Рядом с Когда Firefox запустит , откройте раскрывающееся меню и выберите Показать мои
домашняя страница .
Введите www.google.com в поле Домашняя страница и нажмите OK , чтобы
спасти.
Бонус: сделайте Google поисковой системой по умолчанию
Щелкните стрелку вниз слева от поля поиска.
Выберите Google из раскрывающегося меню.
Узнать больше
Вариант 1. Перетащите значок Google
С помощью мыши щелкните и перетащите синий значок Google ниже на значок home расположен в правом верхнем углу вашего браузера.
Затем щелкните да во всплывающем окне.
Вариант 2. Измените настройки вручную
Выберите Firefox в строке меню, затем нажмите Настройки .
Введите www.google.com в поле Домашняя страница и закройте Настройки, чтобы
спасти.
Бонус: сделайте Google поисковой системой по умолчанию
Щелкните стрелку вниз слева от поля поиска.
Выберите Google из раскрывающегося меню.
Узнать больше
Шаг 1.
 Откройте настройки
Откройте настройкиНажмите Safari в верхней строке меню Apple, затем выберите Настройки .
Шаг 2. Измените домашнюю страницу на Google
Рядом с Новые окна открываются с , выберите Домашняя страница из раскрывающегося списка.
меню.
Выберите Домашняя страница в следующем раскрывающемся меню рядом с Открываются новые вкладки
с .
Затем введите www.google.com в поле рядом с Домашняя страница .
Шаг 3. Измените поисковую систему по умолчанию на Google
Выберите Google из раскрывающегося меню рядом с поиском по умолчанию . двигатель .
двигатель .
Ваши изменения сохраняются автоматически.
Узнать больше
Шаг 1. Откройте настройки
Нажмите Opera в верхнем меню и выберите Настройки , а затем Настройки .
Шаг 2. Измените домашнюю страницу на Google
Рядом с Startup выберите Start with home page из раскрывающегося меню.
чтобы увидеть Google, когда вы открываете браузер.
Затем введите www.google.com в поле рядом с Домашняя страница .
Шаг 3.
 Сохраните изменения
Сохраните измененияНажмите кнопку OK , чтобы сохранить изменения.
Измените предпочтения или настройки, чтобы сделать Google домашней страницей
Ой! Мы не можем понять, какие инструкции в браузере показать вам. Пытаться нажав на название вашего браузера в верхнем меню, а затем выбрав Параметры , Параметры или Параметры .Если у вас Инструменты в в верхнем меню щелкните по нему и выберите Свойства обозревателя .
Или попробуйте скачать Google Chrome для быстрого и бесплатного просмотра веб-страниц. Chrome запускает веб-сайты
и приложения с молниеносной скоростью.
Теперь вы готовы к поиску с помощью Google, где бы вы ни находились.
Никогда не пропустите дудл
От искусства до инструментов и игр — получайте удовольствие от любимых дудлов.
Мгновенный поиск
Наблюдайте за результатами по мере ввода, помогая видеть, куда вы движетесь, на каждом этапе пути.
Я чувствую удачу
Откройте для себя популярные запросы, известные произведения искусства, местные рестораны и многое другое.
Пошаговое руководство для начинающих (2021 г.)
В 2021 году любой может создать веб-сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Если вы хотите создать веб-сайт для себя или для своего бизнеса, вы можете легко сделать это, используя подходящие инструменты и ресурсы.
Это руководство по созданию веб-сайта поможет вам создать веб-сайт с нуля, не тратя деньги на фрилансеров, агентства или разработчиков веб-сайтов.
Все, что вам нужно, это 1-2 часа свободного времени, чтобы заполнить руководство и создать веб-сайт.
Вещи, необходимые для создания веб-сайта
- Доменное имя (ваш собственный веб-адрес, www.YourSite.com)
- Хостинг веб-сайтов (услуга, на которой размещается ваш веб-сайт)
- WordPress (бесплатная, часто используемая платформа для веб-сайтов)
Чтобы создать полнофункциональный веб-сайт, вам необходимо защитить доменное имя (веб-адрес) и учетную запись веб-хостинга.Эти два гарантируют, что ваш сайт полностью доступен для других. Без того или другого вы не сможете создать веб-сайт.
Если у вас есть домен и хостинг, вы можете создать веб-сайт WordPress. WordPress — самая популярная платформа для создания веб-сайтов, которую используют 39% всех веб-сайтов в Интернете.
Настройка сайта WordPress обычно представляет собой простой процесс в один клик через службу веб-хостинга.
После того, как вы закончите работу с руководством, у вас будет полностью рабочий веб-сайт в Интернете с собственным доменным именем, полностью доступный для других.
Готовы? Приступим…
1. Выберите доменное имя
Чтобы создать веб-сайт, первое, что вам понадобится, это доменное имя.
Доменное имя — это имя и адрес вашего веб-сайта. Этот адрес используется посетителями, когда они пытаются найти ваш сайт через свои веб-браузеры.
Доменное имя этого веб-сайта — websitesetup.org . Твое может быть что угодно.
Доменные имена могут стоить от 10 до 50 долларов в год.Обычная цена — около 15 долларов.
Если вы не зарегистрировали или не выбрали доменное имя для своего веб-сайта, вот несколько советов, которые вам помогут:
- Если вы создаете веб-сайт для компании , ваше доменное имя должно совпадать с названием вашей компании. Например: YourCompanyName.com
- Если вы планируете создать для себя персональный веб-сайт , тогда YourName.com может стать отличным вариантом.
- Используйте «общее» расширение имени домена, например .com , .net и .org , если ваша цель — международные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
Не беспокойтесь, если ваш основной домен уже занят. Зарегистрировано более 300 миллионов различных доменных имен, но есть еще миллиард других возможностей, которые все еще доступны.
Если у вас еще нет доменного имени, регистрировать его не нужно.
Мы покажем вам, как бесплатно получить доменное имя в течение первого года (шаг 2):
2. Зарегистрируйте домен и зарегистрируйтесь для учетной записи веб-хостинга
Помимо доменного имени вам также понадобится хостинг веб-сайтов (веб-хостинг).
Веб-хостинг — это служба, которая размещает и хранит файлы (контент) вашего веб-сайта на защищенном сервере, который всегда работает. Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Доступный и надежный веб-хостинг для новых веб-сайтов обычно стоит от 3 до 10 долларов в месяц. Меньше, чем чашка кофе, но важная инвестиция для успеха вашего сайта.
В какой бы веб-хостинговой компании вы ни зарегистрировались, убедитесь, что она имеет следующие функции:
- БЕСПЛАТНОЕ доменное имя с SSL (для безопасности)
- Установка WordPress в один клик (бесплатно)
- Пользовательские учетные записи электронной почты
- Безлимитный или безлимитный трафик (без ограничений по трафику)
- Служба поддержки клиентов, желательно 24/7 онлайн-чат
Если вы найдете хостинг веб-сайтов, который предлагает все вышеперечисленное, вы, вероятно, нашли хорошего провайдера.
Мы рекомендуем использовать Bluehost.com для веб-хостинга и доменов. Они предлагают бесплатную регистрацию домена на первый год, а получение доменного имени и хостинга от той же компании сэкономит вам время и деньги.
Планы хостингаBluehost начинаются с $ 2,75 / мес с нашей скидкой по ссылке и предлагают все необходимые функции для создания веб-сайта.
1) Чтобы получить учетную запись веб-хостинга, просто посетите Bluehost и нажмите «Начать сейчас».
2) Затем выберите план веб-хостинга (выбор плюс полностью неограничен, а базовый лучше всего подходит для новых сайтов):
3) Далее выберите и зарегистрируйте доменное имя (бесплатно в течение первого года):
Имейте в виду, что Bluehost не предлагает доменные окончания для конкретных стран, например .de , .fr или .ru . Если они вам нужны, вы можете купить их отдельно на Domain. com или GoDaddy.com.
com или GoDaddy.com.
Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволит вам подключить его к вашему новому тарифному плану. Здесь потребуются некоторые дополнительные шаги — например, обновление серверов имен . Вот руководство от Bluehost о том, как это сделать.
4) После того, как вы завершите процесс регистрации, вам потребуется несколько минут, чтобы получить мгновенный доступ, так что вы можете сразу приступить к созданию своего веб-сайта.
3. Настройка веб-сайта WordPress (через веб-хостинг)
Когда ваше доменное имя и веб-хостинг будут готовы к работе, вам нужно будет выбрать и установить платформу для создания веб-сайтов (также известную как CMS).
Мы рекомендуем выбрать WordPress, поскольку он прост в использовании и включает тысячи бесплатных дизайнов и надстроек, которые делают ваш сайт профессиональным и уникальным.
Настроить веб-сайт WordPress очень просто, и ваш веб-хостинг в основном делает это за вас, поэтому вам не нужно слишком пачкать руки.
Если вы не используете Bluehost в качестве веб-хостинга, не волнуйтесь. У многих провайдеров веб-хостинга «установка WordPress» находится где-то в cPanel хостинга. Если вы имеете дело с веб-хостингом, который не предоставляет « устанавливает в один клик», попробуйте настроить WordPress вручную.
1) Установка сайта WordPress на Bluehost- Войдите в свою учетную запись Bluehost
- Щелкните «Мои сайты», а затем «Создать сайт».
- Укажите основную информацию о своем сайте, и установка WordPress начнется.Все будет на автопилоте.
- Когда установка будет завершена, Bluehost покажет вам данные для установки и входа в систему. Обязательно сохраните эту информацию в надежном месте.
2) Проверьте свой сайт, введя адрес своего домена
После установки WordPress вам следует проверить, все ли работает.
Самый простой способ сделать это — ввести имя вашего домена в веб-браузере.
Если WordPress правильно установлен, то вы увидите очень простой веб-сайт вроде этого:
Если это выглядит не слишком привлекательно, не волнуйтесь, скоро вы узнаете, как изменить дизайн на что-то более привлекательное.
3) Проверьте настройки SSL / HTTPS
Короче говоря, сертификат SSL гарантирует, что ваш сайт будет безопасно доставлен вашим посетителям.
Bluehost автоматически добавляет SSL при создании нового веб-сайта или установке WordPress. Чтобы проверить статус SSL вашего сайта, выполните следующие действия:
- Войдите в свой портал Bluehost
- Щелкните «Мои сайты»
- Найдите свой сайт и нажмите «Управление сайтом».
- Перейдите на вкладку «Безопасность»
- В разделе «Сертификат безопасности» вы найдете статус «Бесплатный сертификат SSL».
Если все прошло хорошо, вы должны увидеть значок блокировки рядом с вашим доменным именем в веб-браузере.
Для полной настройки SSL может потребоваться несколько часов, но это не должно помешать вам продолжить создание своего веб-сайта.
4. Настройте дизайн и структуру своего веб-сайта
Теперь, когда ваш простой веб-сайт жив и работает, пришло время сделать его более похожим на ваш собственный, выбрав красивый дизайн, настроив его и добавив элементы брендинга.
Начиная с:
1) Выберите тему для своего веб-сайта
ТемыWordPress — это готовые дизайнерские пакеты, которые меняют внешний вид всего вашего веб-сайта.Темы WordPress взаимозаменяемы — вы можете легко переключаться с темы на тему.
Самое главное, что в сети доступны тысячи бесплатных и платных тем WordPress.
Если вы хотите получить бесплатную тему — с которой большинство людей предпочитает начинать — лучше всего пойти в официальный каталог тем на WordPress.org. В частности, раздел самых популярных тем.
Все темы, которые вы там видите, оказались отличного качества и имеют за собой большую базу пользователей.
Вы можете просмотреть этот список и выбрать любую понравившуюся тему, но, чтобы ускорить процесс в этом руководстве, мы рекомендуем Neve. Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Мы собираемся использовать эту тему в этом руководстве в будущем.
2) Установите понравившуюся тему
Перейдите в административный интерфейс WordPress. Вы можете найти его по адресу YOURSITE.com/wp-admin .Используйте имя пользователя и пароль, полученные при установке WordPress.
- На боковой панели выберите «Темы → Добавить».
- В поле поиска введите «Neve» и нажмите кнопку «Установить» рядом с названием темы (вам нужно навести указатель мыши на поле темы):
- После завершения установки нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
- Вы увидите сообщение об успешном выполнении, которое позволит узнать, что установка прошла должным образом.
3) Импорт дизайна (только для пользователей Neve Theme)
Хотя тема на данный момент активна, есть еще пара вещей, которые вы должны сделать, чтобы она выглядела правильно.
Вы увидите это приветственное сообщение:
Одна из замечательных особенностей Neve заключается в том, что вы получаете не один дизайн, а целый ряд различных дизайнов, из которых вы можете выбирать. Нажмите на большую синюю кнопку, чтобы увидеть их.
Более 20 дизайнов доступны бесплатно, и они охватывают большинство популярных ниш веб-сайтов, таких как бизнес, ресторан, фитнес, музыка, еда, свадьба, фотография, электронная коммерция, портфолио и многое другое.По сути, независимо от того, какой тематикой является ваш сайт, вы найдете подходящий дизайн-пакет.
Для целей этого руководства мы выберем первый в списке — «Оригинал».
Вы заметите, что в процессе установки позаботятся обо всех элементах, которые вам понадобятся на вашем сайте — вы получите сам дизайн, все плагины, необходимые для его работы, а также демонстрационный контент, который вы можете позже изменить.
Нажмите кнопку «Импорт», чтобы все заработало.Примерно через минуту вы увидите сообщение об успешном завершении.
Затем перейдите в «Внешний вид → Невы параметры», чтобы увидеть, что еще вы можете сделать с темой.
Ниже мы рассмотрим некоторые из этих вариантов:
4) Добавить логотип
Первое, что хочет сделать большинство пользователей, — это загрузить свой логотип и отобразить его в левом верхнем углу сайта. Давай сделаем это сейчас.
Y Можно сделать логотип своими руками. Вот некоторые из инструментов, которые вы можете использовать для самостоятельного создания логотипа.
Когда у вас будет готов логотип, вы можете добавить его на свой сайт. Перейдите в «Внешний вид → Neve Options» и щелкните ссылку «Загрузить логотип».
Вот что вы увидите:
Этот интерфейс называется WordPress Customizer , и он позволяет редактировать различные аспекты внешнего вида вашего веб-сайта. Для начала вы можете загрузить свой логотип. Для этого нажмите кнопку «Выбрать логотип» в верхнем левом углу.
WordPress даст вам возможность обрезать логотип, но вы можете пропустить это.
Вскоре вы увидите свой логотип в углу страницы.
Кроме того, вы можете выбрать, хотите ли вы отображать название сайта и слоган рядом с логотипом, и установить максимальную ширину логотипа. Поэкспериментируйте с этими настройками и выберите наиболее подходящий для вас.
По завершении нажмите кнопку «Опубликовать» (в верхнем левом углу), а затем нажмите кнопку «X», чтобы выйти из настройщика.
5) Изменение цветовой схемы и шрифтов веб-сайта
Еще можно поэкспериментировать с изменением цветовых схем и шрифтов, используемых на сайте.По мере того, как вы учитесь создавать веб-сайт, это простое решение, позволяющее сделать ваш сайт более уникальным и более соответствующим вашему бренду.
- Для начала снова перейдите в «Внешний вид → Неве параметры». Мы сосредоточимся на следующих двух вариантах:
- Сначала нажмите «Установить цвета».

- Большинство тем WordPress определяются цветовой схемой, которую они используют для различных элементов дизайна.
- Чаще всего это цвета ссылок, текста на сайте и фона.
- Вы можете изменить назначение цвета для темы Neve через настройщик.
- Чтобы переключить любой из цветов, просто нажмите на него и выберите новый цвет.
- По завершении нажмите «Опубликовать» и «X».
Смена шрифтов работает аналогично:
- Щелкните ссылку «Настроить шрифты» на панели «Внешний вид → Параметры Neve».
- Neve позволяет выбирать из всего каталога системные шрифты и шрифты Google.
- Просто нажмите на поле «Font Family» и выберите шрифт, который вам нравится.
- После этого вы можете настроить отдельные шрифты, используемые для ваших заголовков.
Поэкспериментируйте с этими настройками, чтобы увидеть, как они влияют на ваш сайт.
- Чтобы настроить шрифт, используемый для основного раздела вашего сайта, нажмите кнопку со стрелкой в левом верхнем углу.

- Щелкните «Общие». Это приведет вас к аналогичной панели параметров, но на этот раз вы настраиваете основной шрифт.
- По завершении нажмите «Опубликовать» и «X».
6) Добавить боковую панель
Еще одна вещь, которую вы можете сделать на панели «Внешний вид → Невидные параметры», — это настроить, как вы хотите, чтобы ваша боковая панель выглядела.Щелкните «Content / Sidebar», чтобы начать.
У вас есть три основных варианта: без боковой панели , боковая панель слева или боковая панель справа . Боковая панель справа — это классический макет для большинства веб-сайтов. Вы также можете установить ширину содержимого. После внесения изменений нажмите «Опубликовать» и «X».
7) Добавить виджеты (бесплатные надстройки WordPress)
Виджеты — это те небольшие блоки контента, которые обычно появляются на боковых панелях веб-сайтов. Поскольку мы только что установили боковую панель на предыдущем шаге, давайте теперь настроим ее с помощью виджетов.
Чтобы настроить виджеты, перейдите в «Внешний вид → Виджеты». Вы увидите это:
Слева вы можете увидеть все доступные виджеты; а справа — все области виджетов, поддерживаемые вашей текущей темой. Чтобы добавить виджет на боковую панель, все, что вам нужно сделать, это захватить виджет слева и перетащить его в область боковой панели.
Например, если вы хотите перечислить все свои страницы на боковой панели, возьмите виджет «Страницы» и перетащите его в раздел боковой панели.Вы также можете настроить некоторые базовые параметры виджета.
8) Экспериментируйте с созданной вами темой
То, что мы рассмотрели выше, будет достаточно для вас, чтобы понять, как создать веб-сайт, который выделялся бы и выглядел оригинально, но существует гораздо больше вариантов.
Чтобы увидеть их все, перейдите в «Внешний вид → Настроить». Это запустит основной интерфейс Настройщика со всеми его настройками и предустановками.
Мы рекомендуем вам просмотреть то, что там доступно, и поиграть с некоторыми вариантами. Вы, вероятно, наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
Вы, вероятно, наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
5. Добавьте контент / страницы на свой веб-сайт
Страницы — это суть вашего сайта. Сложно представить веб-сайт без каких-либо страниц, правда?
С технической точки зрения веб-страница — это просто документ в сети. Он не сильно отличается от вашего традиционного документа Word, за исключением того, что в нем есть элементы фирменного стиля вашего веб-сайта, такие как верхний и нижний колонтитулы.
веб-страниц легко создать в WordPress.Но прежде чем мы перейдем к практическим рекомендациям, давайте обсудим, какие страницы вам следует создать в первую очередь.
Большинство веб-сайтов сочтут обязательными следующие страницы:
- Домашняя страница — это первая страница, которую посетители видят, когда переходят на ваш сайт
- О страница — страница, объясняющая, о чем ваш веб-сайт
- Контакты страница — страница, позволяющая посетителям связаться с вами
- Блог стр.
 — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании
— список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании - Услуги стр. — если веб-сайт, который вы создаете, предназначен для бизнеса, используйте эту страницу, чтобы продемонстрировать свои услуги
- Магазин стр. — для компаний, которые хотят открыть магазин электронной коммерции
Многие из вышеперечисленных страниц будут очень похожи по структуре, с той лишь разницей, что их содержимое будет на самой странице.По сути, как только вы научитесь создавать одну страницу, вы будете знать, как создавать их все. Здесь есть некоторый нюанс, поэтому давайте теперь рассмотрим, как создать пару основных типов страниц:
1) Создание домашней страницы
Если вы используете Neve, ваша домашняя страница выглядит примерно так:
Вы можете редактировать структуру этой страницы, а также элементы на ней (все тексты и изображения).
Для этого просто нажмите кнопку «Редактировать с помощью Elementor» на верхней панели.
Вы увидите интерфейс конструктора страниц Elementor.
Elementor — это то, что мы называем визуальным построителем страниц . Это означает, что вы можете щелкнуть любой элемент, который видите на странице, и отредактировать его напрямую. Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Если вы посмотрите на левую боковую панель, там есть целая панель настройки. Вы можете настроить структуру и стиль любого блока содержимого.Например, вот что вы можете увидеть, работая над заголовком:
Еще одна замечательная вещь — вы можете захватить любой элемент на странице и перетащить его в другое место.
Чтобы добавить новые элементы, щелкните маленький квадратный значок в верхнем левом углу.
Вы увидите список всех доступных блоков контента.
Возьмите любой из блоков и перетащите их на холст страницы.
Лучший способ работать с домашней страницей — переходить блок за блоком и редактировать демонстрационный контент на странице.
Введите новое текстовое содержимое, выровняйте некоторые блоки, удалите те, которые вам не нужны, и соответственно добавьте новые.
Весь этот интерфейс интуитивно понятен в использовании, так что просто потратьте час или около того, используя его и экспериментируя с разными вещами.
2) Создавайте такие страницы, как «О нас», «Услуги», «Контакты»
Создавать классические веб-страницы в WordPress даже проще, чем работать на домашней странице. Зайдите в «Страницы → Добавить». Вы увидите этот интерфейс:
Каждой странице нужен заголовок, поэтому начните с добавления заголовка, в котором говорится: «Добавьте заголовок.Например, «О нас» или «Контакты».
Затем выберите макет страницы. Если вы создаете стандартную страницу, вы можете выбрать первую в списке — «Однострочную». Но чтобы ускорить процесс, вы можете выбрать из библиотеки шаблонов. Для этого нажмите синюю кнопку.
Для этого нажмите синюю кнопку.
Вы увидите окно, в котором вы можете выбрать один из заранее подготовленных разделов страницы. Например, если вы работаете над страницей или , вы можете быстро найти и использовать следующие блоки:
Просто нажмите кнопку «Вставить» рядом с понравившимся блоком, и он будет добавлен на страницу.Оттуда вы можете дополнительно настроить его, изменить текст или заменить изображения.
Когда вы закончите, нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
Вы можете выполнить тот же процесс при работе со страницей контактов или страницей услуг .
Просто выберите разные блоки страницы из библиотеки шаблонов. Например, они должны отлично работать на странице services :
Если вы хотите добавить новые элементы страницы вручную — вместо использования шаблонов — щелкните значок «+» в верхнем левом углу интерфейса редактора.
Любой выбранный вами блок будет добавлен внизу вашей страницы. Вот как выглядит новый блок заголовка:
Вот как выглядит новый блок заголовка:
Как видите, вы можете свободно редактировать его, изменять свойства текста, плюс есть настройки цвета на правой боковой панели.
Как всегда, не забудьте нажать «Опубликовать», когда закончите.
3) Создайте страницу блога
На странице блога можно найти список ваших последних сообщений в блоге.
Хорошая новость в том, что страница блога уже создана для вас. Это произошло, когда вы установили WordPress и тему Neve. Вы можете увидеть эту страницу, перейдя в «Страницы»:
Щелкните ссылку «Просмотр», чтобы увидеть страницу своего блога в действии.
Добавление новых сообщений в блог:
Чтобы добавить новые сообщения в блог, просто перейдите к «Публикации → Добавить новые».
Этот интерфейс вам что-нибудь напоминает? Да, это та же среда редактирования, которую мы использовали при создании стандартных страниц.Легко!
6. Настройка меню навигации
После создания ряда красивых страниц следующим шагом в нашем поиске того, как создать веб-сайт, является настройка вашей навигации (меню веб-сайта). Меню — это то, что ваши посетители будут использовать для перехода со страницы на страницу вашего сайта.
Меню — это то, что ваши посетители будут использовать для перехода со страницы на страницу вашего сайта.
Перейдите в «Внешний вид → Меню» и оттуда нажмите «Создать новое меню».
Вот как шаг за шагом создать первое меню:
- Начните с добавления заголовка.Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного).
- Выберите страницы для добавления в ваше меню. Вы также можете добавить в меню другие элементы — например, сообщения или пользовательские ссылки.
- Нажмите кнопку «Добавить в меню», чтобы добавить выбранные страницы в ваше меню.
- Перетаскивайте элементы меню, чтобы расположить ссылки по важности.
- Выберите место отображения меню. Это отличается от темы к теме. В этом случае, установите свое меню в «Основное» место, чтобы отобразить меню в заголовке.
- Наконец, сохраните ваше меню.
На этом этапе вы увидите свое меню на главной странице во всей красе.
7. Добавление интернет-магазина / электронной коммерции
Последнее, что мы сделаем в этом руководстве, — это создадим интернет-магазин.
Если вы хотите добавить интернет-магазин на свой недавно созданный веб-сайт, следуйте этому пошаговому руководству здесь .
Очевидно, что это не то, что нужно всем веб-сайтам, поэтому не стесняйтесь пропустить этот шаг, если электронная коммерция — не то, чем вы хотите заниматься.
Как работает электронная коммерция WordPress
Поскольку WordPress является такой универсальной платформой для веб-сайтов, неудивительно, что он позволяет создать полнофункциональный интернет-магазин электронной коммерции. Под полностью функциональным мы подразумеваем, что вы можете перечислить любое количество продуктов, сделать их доступными для продажи, а затем также собирать заказы от клиентов и даже обрабатывать все связанные с налогами и доставкой элементы всего процесса.
Все это делается с помощью плагина WooCommerce.
WooCommerce — самое популярное, наиболее функциональное и, откровенно говоря, лучшее решение для электронной коммерции для WordPress.
У нас есть отдельное руководство о том, как запустить WooCommerce на вашем сайте WordPress. Мы приглашаем вас зайти туда и прочитать подробные инструкции по установке. Выполните шаги 3 и 4 , а затем вернитесь сюда.
… Итак, если WooCommerce установлен на вашем сайте, а продукты добавлены в ваш каталог, вы заметите, что в процессе WooCommerce автоматически создает новые страницы.Эти страницы:
- «Корзина» — корзина вашего магазина
- «Оформление заказа» — страница оформления заказа, на которой покупатели могут завершить свои покупки
- «Личный кабинет» — профиль каждого покупателя; хранит прошлые заказы, текущие данные и другую личную информацию; клиент всегда может отредактировать свою информацию
- «Магазин» / «Товары» — главная страница магазина — та, где указаны ваши товары
Каждая из этих страниц служит определенной цели для вашего магазина и его функций. Хорошая новость заключается в том, что большинство тем в наши дни оптимизированы для того, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Хорошая новость заключается в том, что большинство тем в наши дни оптимизированы для того, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Кроме того, все эти страницы работают как любая другая страница на вашем сайте WordPress. Это означает, что вы можете редактировать их, добавлять собственные элементы или изменять такие вещи, как цвета, макеты и т. Д. Но когда вы делаете это, будьте осторожны, чтобы не стереть шорткоды WooCommerce, которые уже есть.
Вы также заметите новый значок корзины в главном меню вашего сайта.
На этом этапе ваш магазин электронной коммерции полностью готов к работе. Это означает, что ваши клиенты могут заходить и делать покупки. Вы увидите их заказы в админке WordPress в разделе «WooCommerce → Заказы».
Поздравляем — вы готовы к запуску!
Чтобы быстро резюмировать пройденные вами шаги:
Последнее, но не последнее — продолжайте улучшать свой веб-сайтПоздравляю, вы только что узнали, как создать веб-сайт самостоятельно!
Следующие два шага в вашей повестке дня должны быть:
Если вы успешно выполнили наше руководство, подумайте о том, чтобы оставить свой отзыв на нашу электронную почту — [электронная почта защищена] Это очень много значит для нас!
Как создать свою первую домашнюю страницу
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать большеВ 1960-х годах люди интересовались вашим астрологическим знаком. В наши дни они хотят знать о вашей веб-странице. Ваша личная страница — это электронное место встречи ваших друзей, семьи и, возможно, миллионов людей по всему миру. Создать свой цифровой домен проще, чем вы думаете. Лучше всего то, что в зависимости от ваших целей, возможно, вам вообще не придется тратить деньги. Интернет наполнен всеми видами недорогих услуг, от инструментов, которые помогут вам создать свой сайт, до графики, анимации и хостинга сайтов.Больше всего на это нужно время и творческий подход.
Дизайн страницы
Считайте свою домашнюю страницу отправной точкой вашего веб-сайта. Как и оглавление книги или журнала, главная страница — это входная дверь. На вашем сайте может быть одна или несколько страниц, в зависимости от вашего дизайна. Если контента пока немного, скорее всего, у вашего сайта будет только главная страница. Избегайте соблазна создавать дополнительные страницы, не приносящие никакой пользы. Вместо этого сосредоточьтесь на том, чтобы сделать вашу домашнюю страницу настолько великолепной, насколько это возможно.Ваш сайт обязательно будет расти со временем.
Вместо этого сосредоточьтесь на том, чтобы сделать вашу домашнюю страницу настолько великолепной, насколько это возможно.Ваш сайт обязательно будет расти со временем.
Веб-страницы сильно различаются по дизайну и содержанию. Некоторые используют традиционный макет журнала. Вверху страницы находится баннер. Далее следует приветствие и краткое описание сайта. Далее следуют изображения, текст и ссылки на другие веб-сайты.
Организация вашего веб-сайта
Если на сайте более одной страницы, обычно есть список элементов, похожий на индекс, часто с кратким описанием. Этот список называется навигацией по сайту и обычно располагается либо горизонтально в верхней части страницы, либо вертикально вниз с одной стороны страницы.
Элементы навигации по сайту ссылаются на другие страницы сайта. Ваш сайт, вероятно, также будет включать ссылки, которые представляют собой выделенные слова в теле текста. Кроме того, на веб-странице могут быть изображения, которые ссылаются на другой контент.
Перед тем, как приступить к созданию сайта, спланируйте его. Подумайте, для кого этот сайт, что вы хотите сказать и какие страницы вам понадобятся. Затем соберите материал, который вы хотите разместить на сайте: напишите текст, соберите фотографии, создайте дизайн или найдите графику.Нарисуйте на листе бумаги примерный макет.
Два чрезвычайно популярных направления в Интернете, Twitter и Facebook, позволяют бесплатно создать бизнес-профиль или страницу. Хотя существуют творческие ограничения, страница вашего личного профиля будет частью огромного онлайн-сообщества, насчитывающего сотни миллионов или миллиардов участников по всему миру.
Несколько советов
Хотя нет никаких правил, которым вы должны следовать, вот несколько вещей, о которых следует помнить:
- Начни просто. Если вначале вы слишком амбициозны, возможно, вы никогда не начнете проект с нуля. Вы всегда можете добавить больше контента позже.
- Лучше меньше, да лучше.
 Большинство людей не любят читать много текста в Интернете. Будь краток. Разбивайте длинные абзацы на более мелкие части.
Большинство людей не любят читать много текста в Интернете. Будь краток. Разбивайте длинные абзацы на более мелкие части. - Используйте сдержанность. Избегайте диких цветов и причудливой анимации, если вы не опытный дизайнер. Вместо этого сосредоточьтесь на создании удобного веб-сайта.
- Чем меньше, тем лучше. Не все подключения к Интернету одинаковы.По возможности сохраняйте размеры медиафайлов небольшими. Советы о том, как это сделать, можно найти в нашей статье о графике.
- Имею права. Не размещайте на своем сайте какие-либо материалы, если вы не уверены, что можете делать это на законных основаниях. Подробнее об этом читайте в статье об авторских правах Website Builders.
Ставьте заявку
А теперь пора закатать рукава и приступить к строительству. Вам нужно будет сделать два основных шага: выбрать и зарегистрировать свое доменное имя и выбрать веб-хостинга.
Многие компьютеры поставляются с программами для создания собственной графики. Если нет, попробуйте GIMP. Использование GIMP требует некоторого обучения, но это лучшее бесплатное программное обеспечение для обработки изображений и графики. Если вы не хотите заниматься созданием графики, вы также можете найти бесплатные и недорогие изображения и графику на многих различных веб-сайтах с изображениями. Некоторые из наших фаворитов — BigStock и ShutterStock.
Если нет, попробуйте GIMP. Использование GIMP требует некоторого обучения, но это лучшее бесплатное программное обеспечение для обработки изображений и графики. Если вы не хотите заниматься созданием графики, вы также можете найти бесплатные и недорогие изображения и графику на многих различных веб-сайтах с изображениями. Некоторые из наших фаворитов — BigStock и ShutterStock.
Если вы любите приключения и хотите узнать больше, прочтите серию статей Website Builderz о создании веб-сайта.
Как правильно настроить домашнюю страницу WordPress
Вы кропотливо просмотрели сотни премиум и бесплатных тем WordPress . И, наконец, нашли тот, который подходит для вашего нового сайта.
В восторге, вы устанавливаете эту тему WP и запускаете свой веб-сайт в браузере.
То, что вы видите на экране, мягко говоря разочаровывает. Нет ни слайдера изображений, ни изображений, ни текста. Ваш сайт нигде не похож на демонстрацию темы. Это даже не похоже на скриншот.
Разочарование — это естественно.
Но прежде чем вы позволите этому чувству превратиться в разочарование, давайте разберемся, почему это происходит. Есть две причины, по которым ваш веб-сайт не похож на демонстрацию темы.
- На вашем сайте пока очень мало или совсем нет контента.
- Вы не настроили свою домашнюю страницу.
Со временем вы добавите на свой сайт больше контента. Итак, это первая причина.
Большинство тем WordPress имеют настраиваемую домашнюю страницу. Даже если в вашей теме этого нет, вы можете легко создать собственную домашнюю страницу для своего сайта WordPress. Правильная настройка домашней страницы позаботится о второй причине.
Полная коллекция лучших бесплатных тем WordPress
В этой статье мы рассмотрим различные варианты, которые предлагает WordPress для настройки вашей домашней страницы.
Ознакомьтесь с видеоуроком
Если вы предпочитаете видео, у нас есть несколько устаревшая версия этих шагов в виде видеоурока. Пользовательский интерфейс до WordPress 5.0. Но инструкция остается прежней.
Как сделать страницу домашней
Прежде чем мы рассмотрим, как настроить домашнюю страницу или изменить ее, вам нужно определиться с тем, какая домашняя страница вам нужна.Должна ли домашняя страница быть страницей со статическим контентом или списком сообщений вашего блога?
Показать список сообщений в блоге на главной странице
По умолчанию WordPress отображает ваши самые последние сообщения в блоге на главной странице. Чаще всего, если вы ведете простой блог WordPress или веб-сайт журнала, список последних сообщений в блоге — это то, что вы хотите показать на своей домашней странице. Таким образом, ваши читатели будут видеть самые последние статьи (или новости), когда они заходят на главную страницу.
Чаще всего, если вы ведете простой блог WordPress или веб-сайт журнала, список последних сообщений в блоге — это то, что вы хотите показать на своей домашней странице. Таким образом, ваши читатели будут видеть самые последние статьи (или новости), когда они заходят на главную страницу.
Установить статическую страницу в качестве домашней
Но этого не пойдет, если вы планируете создать веб-сайт любого другого типа. В частности, интернет-магазин или бизнес-сайт.
На главной странице бизнес-сайта вы хотите:
- Представьте свой бизнес посетителям
- Покажите им продукты (или услуги), которые вы предлагаете
- Продемонстрируйте отзывы клиентов или награды
- И предоставьте информацию о том, как заинтересованные посетители могут связаться с вами
 Нажмите, чтобы твитнуть
Нажмите, чтобы твитнутьВ интернет-магазине вы хотите продемонстрировать свои продукты, последние обзоры продуктов и любые предложения, которые у вас могут быть.
В любом случае, самый первый шаг — установить статическую страницу WordPress в качестве домашней.
25 лучших тем WordPress со слайдером
Установить статическую страницу WordPress в качестве домашней страницыИз коробки WordPress предоставляет вам два способа создания контента:
- сообщения в блоге и
- страницы
Какой из них вы используете?
Записи блога — это записи в вашем блоге в хронологическом порядке.У каждого сообщения в блоге есть дата публикации. Например, хронологический контент, такой как новости компании, будет опубликован как сообщение в блоге.
страниц, с другой стороны, не имеют хронологического порядка. Они предназначены для более статичного, вечнозеленого контента. Таким образом, вневременной контент, такой как информация «О нас» и «Контакты», следует публиковать в виде страниц. Например, для веб-сайта, не являющегося блогом, ваша домашняя страница будет иметь статическое содержимое. И должен быть опубликован как статическая страница WordPress.
Например, для веб-сайта, не являющегося блогом, ваша домашняя страница будет иметь статическое содержимое. И должен быть опубликован как статическая страница WordPress.
Теперь, когда вы знаете, что такое страница WordPress, давайте рассмотрим три шага, которые вам потребуются для установки статической страницы в качестве домашней.
Шаг № 1. Создание статической домашней страницыНа этом этапе мы создадим страницу WordPress, которую позже мы сделаем домашней страницей. Чтобы создать страницу в WordPress, войдите в админку панели управления WordPress, затем:
- Щелкните меню Pages >> Добавить новый .
- Добавьте заголовок и содержимое страницы.
- Затем нажмите кнопку Опубликовать… , чтобы опубликовать свою страницу.
Поскольку наша домашняя страница теперь будет настроена на страницу, которую мы создали на шаге 1, нам понадобится другая страница для отображения наших сообщений в блоге. Эта страница будет служить заполнителем для отображения сообщений нашего блога.
Эта страница будет служить заполнителем для отображения сообщений нашего блога.
Для создания этой страницы блога заполнителя:
- Щелкните меню Pages >> Добавить новый .
- Задайте заголовок страницы. А пока давайте установим его на «Блог». Не беспокойтесь о содержании.
- Затем нажмите кнопку Опубликовать… , чтобы опубликовать свою страницу.
Это необязательный шаг. Вы можете пропустить этот шаг, если не планируете публиковать какие-либо сообщения в блоге на своем веб-сайте.Вы можете создать веб-сайт WordPress, используя только статические страницы.
Если вы решите публиковать контент блога в будущем, вы всегда можете вернуться к этому шагу.
Шаг № 3. Установите статическую страницу в качестве первой страницы На этом заключительном этапе мы настроим WordPress для отображения нашей статической страницы в качестве домашней. Мы также скажем WordPress отображать наши сообщения в блоге на странице блога-заполнителя, которую мы создали на шаге 2.
Чтобы установить домашнюю страницу (и страницу блога, где WordPress будет отображать список ваших сообщений в блоге):
- Нажмите Настройки >> Чтение на панели администратора.
- Установить На вашей домашней странице отображается от до Статическая страница .
- Выберите статическую страницу, которую мы создали на шаге 1, как домашнюю страницу .
- Выберите страницу блога-заполнителя, которую мы создали на шаге 2, как страницу Сообщений .
- Нажмите Сохранить .
Это также можно сделать с помощью параметра Внешний вид >> Настройка >> Настройки домашней страницы .
Как изменить домашнюю страницу WordPressЕсли вы хотите изменить свою домашнюю страницу и установить ее на другую страницу —
- Нажмите Настройки >> Чтение на панели администратора.
- Установить На вашей домашней странице отображается — « Статическая страница».

- Выберите страницу, которую вы хотите установить в качестве домашней страницы из раскрывающегося списка.
- Нажмите кнопку «Сохранить», чтобы сохранить изменения.
Обычно меню навигации содержит ссылку «Главная», которая указывает на главную страницу вашего веб-сайта. Что происходит, когда вы меняете домашнюю страницу? Вам нужно вернуться в меню навигации и также изменить ссылку?
К счастью, нет.
WordPress позволяет легко добавить на ваш сайт настраиваемую ссылку «Домашняя страница». Эта ссылка всегда будет указывать на домашнюю страницу вашего веб-сайта, независимо от того, какую страницу вы выбрали в качестве домашней.
Чтобы добавить ссылку «Главная» в меню навигации:
- Перейдите к Внешний вид >> Меню на панели администратора WordPress.
- В поле Страниц выберите вкладку Просмотреть все .
- Установите флажок « Home» .
- Затем щелкните Добавить в меню .

- Наконец, нажмите «Сохранить».
WordPress также дает вам несколько вариантов для страницы блога. С помощью этих параметров вы можете контролировать, как будут отображаться записи в блогах.
Количество записей для отображения на странице блогаЭтот параметр контролирует количество записей в блогах, отображаемых на главной странице. Если у вас есть другие записи в блоге, они будут отображаться на страницах 2, 3 и так далее.
Посетители могут переходить на следующую страницу с помощью ссылок на страницы.Ваша тема решает, как будут отображаться эти ссылки на страницы.
Чтобы установить количество записей для отображения на домашней странице:
- Нажмите Настройки >> Чтение на панели администратора.
- Установите для параметра « Страницы блога не более» желаемое число.
Имейте в виду, что липкие сообщения просто игнорируют этот номер..png) Например, если вы установите это число на 10 и у вас будет одно прикрепленное сообщение, на странице блога будет отображаться 11 записей.
Например, если вы установите это число на 10 и у вас будет одно прикрепленное сообщение, на странице блога будет отображаться 11 записей.
Вы также можете контролировать, как содержимое записи вашего блога будет отображаться на странице блога. Вы можете выбрать отображение всего содержимого сообщения в блоге или только его резюме.
Чтобы установить эту опцию:
- Нажмите Настройки >> Чтение на панели администратора.
- Установите для параметра « Для каждой статьи в ленте, показывать» желаемый вариант.
Обратите внимание, что эта опция может работать не со всеми темами.
Как изменить логотип и заголовок сайта в WordPress
Заключение Если у вас нет простого блога, вам, скорее всего, потребуется настроить собственную домашнюю страницу WordPress. В этой статье мы рассмотрели, как создать и установить статическую страницу WordPress в качестве домашней.






 startlist.net/.
startlist.net/. startlist.net/)
startlist.net/)





 com или bing.com .
com или bing.com .

 — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании
— список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании Большинство людей не любят читать много текста в Интернете. Будь краток. Разбивайте длинные абзацы на более мелкие части.
Большинство людей не любят читать много текста в Интернете. Будь краток. Разбивайте длинные абзацы на более мелкие части.

Ваш комментарий будет первым