Как сделать скриншот всей страницы сайта? – 7 простых способов
Последовательный скриншот
Процесс заключается в том, что необходимо сделать несколько последовательных снимков видимой части сайта. Далее эти снимки можно склеить между собой, сохранить в один PDF-файл или просто использовать поочередно.
- Преимущества метода – простота использования. Такие снимки можно сделать с помощью стандартных инструментов разработчика. Для этого необходимо просто нажать клавишу PrtSc на клавиатуре или дополнительно к ней еще клавишу fn. Еще одно преимущество метода – возможность получить снимок большого разрешения.
- Недостаток метода – необходимость в дальнейшем склеивании страниц или использовании разных снимков. Из-за склеивания может получиться довольно весомый файл.
Уменьшить размер страницы
Еще один простой и стандартный прием сфотографировать весь сайт целиком – это уменьшить ее так, чтобы она влезла в обычный экран. Этот метод также не требует специальных знаний, а снимок можно сделать за пару кликов. Но подходит он только для небольших страниц, которые умещаются в 1,5-2 экрана. Для более длинных сайтов они не подойдут, так как уменьшить экран потребуется слишком сильно.
Но подходит он только для небольших страниц, которые умещаются в 1,5-2 экрана. Для более длинных сайтов они не подойдут, так как уменьшить экран потребуется слишком сильно.
- Преимущества способа – простота и быстрота использования. Не требуется дополнительных действий со снимками.
- Недостатки способа – подходит только для небольших сайтов, где расположены преимущественно картинки. Для страниц с большим количеством текста этот способ не подойдет, так как на скриншоте будет сложно что-то разобрать.
Стандартные инструменты в браузере
Во многих браузерах есть стандартные инструменты, которые уже встроены и подключены. Поэтому их использование также сравнительно просто. В Chrome это можно сделать с помощью вызова командной строки.
Простая инструкция, как сделать скриншот всего сайта в Chrome:
- Открыть меню дополнительных инструментов с помощью комбинации символов: Ctrl + Shift + I.
- Открыть программную строку с помощью следующей комбинации символов: Ctrl + Shift + P.

- В появившейся программной строке нужно начать набирать слово screenshot. Браузер автоматически предложит команду для захвата всего экрана. Ее остается выбрать и дождаться скачивания скриншота.
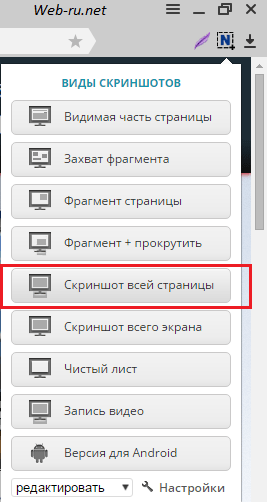
В других программах также просто сделать подобный скриншот. Так в Яндекс.Браузере есть в левом меню специальная кнопка, нажав на которую можно выбрать модель скриншота – часть экрана, экран или страница целиком.
- Преимущества метода – возможность скачать изображение сайта полностью в реальном масштабе.
- Недостатки метода – необходимо освоиться с дополнительными инструментами.
Использование онлайн-сервиса
Более продвинутый способ сделать скриншоты всей страницы – это использование специальных онлайн-сервисов. Эти сайты делают скрин непосредственно в браузере без установки на компьютер. Большинство сервисов сохраняют снимок в формате png, а файл скачивается сразу на компьютер.
Список онлайн-сервисов:
- Capture Full Page
- IMGonline
- Screenshot machine
В сети можно найти также и другие программы.
- Преимущества онлайн-сервисов – простое создание скриншота. Возможно сделать снимок сайта, не открывая его на своем компьютере. Из-за этого подобные сервисы прекрасно подходят для использования на смартфонах.
- Недостатки онлайн-сервисов – нет возможности зафиксировать страницу, доступную по приватной ссылке или на сайтах, где требуется авторизация. К примеру, нельзя заснять так личный кабинет на каком-либо сервисе.
Применение специальной программы
Подобный функционал, как в онлайн-сервисах, предлагают и стационарные программы. Их необходимо скачать и установить на компьютер. Большинство подобных программ имеют настраиваемые горячие клавиши. Также они сразу подключаются к команде PrtSc.
Список десктопных приложений для создания скриншотов страниц:
- PicPick
- Ashampoo Snap 10
- Snagit
Они позволяют оперативно делать скриншоты, а затем и редактировать их, дополняя снимок сайта рамками, стрелочками и другими графическими элементами. Здесь также можно задать разные форматы скачиваемых файлов. Можно также задать определенное разрешение, размер или тип у файла. С помощью подобных программ можно сделать скриншоты такие, где будет видна каждая точка.
Здесь также можно задать разные форматы скачиваемых файлов. Можно также задать определенное разрешение, размер или тип у файла. С помощью подобных программ можно сделать скриншоты такие, где будет видна каждая точка.
- Преимущества программ – можно делать качественные захваты страниц одной кнопкой, забыв о сложностях с браузерными расширениями.
- Недостатки программ – необходимо скачивать и устанавливать дополнительный софт на компьютер. На некоторых компьютерах это может тормозить их работу.
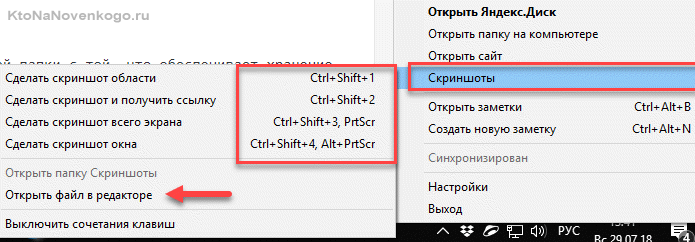
Использование встроенных возможностей
Большинство браузеров имеют дополнительные расширения, которые изначально отключены. Для их использования их нужно включить в настройках.
Так в Яндекс. Браузере существует специальный плагин Lightshot, который по умолчанию отключен. В Хроме он устанавливается отдельно. В браузере Яндекса достаточно перейти на вкладку «Дополнения» в меню настроек. Вызвать это меню можно, нажав на иконку в виде трех черточек в верхнем правом углу.
- Преимущества дополнений – позволяет делать скриншоты прямо в браузере, используя дополнительные инструменты, включая полный захват страницы и редактирование скриншота.
- Недостатки дополнений – их нужно специально установить. Позже они могут замедлять работу браузера.
Установка специального плагина в браузере
Различные разработчики создают и предлагают дополнительные плагины для браузеров, похожие на встроенные решения. Такие расширения обычно существенно отличаются от встроенных решений, например, содержат больший функционал и не грузят систему, что весьма удобно. Для установки достаточно перейти в менеджер расширений и найти подходящий.
Список самых популярных расширений для браузеров:
- Full Page Screen Capture
- GoFullPage
- Joxi
Главным отличием является возможность делать скриншоты закрытых сайтов, где требуется авторизация, введение кода.
- Преимущества плагинов – позволяют совместить удобство использования браузеров и сторонних сервисов.

- Недостатки плагинов – требуют отдельного скачивания и установки, могут замедлять работу браузера.
Все эти варианты имеют свои преимущества и недостатки, поэтому для каждого человека подойдет определенный метод, который будет отвечать именно его потребностям.
Как сделать скриншот с прокруткой в Windows разными способами
Скриншоты – мгновенные снимки экрана монитора, которые позволяет показать, что на нём происходит в данный момент. По сути, это обычная картинка, и операционной системе не составляет никакого труда её создать. Для этого даже предусмотрена отдельная клавиша на клавиатуре, которая так и подписана – Print Screen, или PrtScr, или ещё в каком-либо подобном сокращении.
При нажатии на эту клавишу изображение на экране копируется в буфер обмена и его можно вставить в новую картинку, например, во встроенном графическом редакторе Paint или в документ Word. Конечно, это самый примитивный способ с копированием и вставкой, но он единственный, который возможен исключительно средствами Windows.
Конечно, все эти лишние действия с копированием изображения в буфер обмена, потом вставкой его в редакторе, и сохранением файла, очень неудобны и занимают немало времени. Особенно это напрягает, когда скриншотов надо сделать много. Использование редактора Photoshop вместо примитивного Paint несколько облегчает работу и даёт новые возможности, но тоже неудобно.
В системе есть ещё один инструмент – «Ножницы Windows». Но он позволяет вырезать из полного экрана только часть изображения. Сама по себе эта программа очень примитивная и не даёт практически никаких возможностей.
Есть и ещё один недостаток – нельзя сделать скриншот с прокруткой экрана, даже в последней Windows 10. То есть на него попадает только то, что находится на виду. Например, если вы хотите сделать скриншот всей страницы сайта в браузере, а она полностью в экран не входит, то это будет невыполнимой задачей.
Поэтому создано довольно много специальных программ. Они имеют очень малые размеры, но снабжены многими полезными функциями. В том числе они могут делать скриншот страницы сайта с прокруткой. Рассмотрим некоторые из наиболее популярных и функциональных утилит этого типа.
В том числе они могут делать скриншот страницы сайта с прокруткой. Рассмотрим некоторые из наиболее популярных и функциональных утилит этого типа.
Программы
Утилит, которые можно просто установить на компьютер и использовать в любое время, великое множество. Рассмотрим лишь некоторые, которые получили широкое распространение благодаря удобству и хорошему функционалу.
Snagit – очень известная программа и, пожалуй, лучший по функционалу скриншотер. Может делать скриншоты всего экрана, окна или области, а также большой страницы сайта с автоматической прокруткой. Кроме того, имеется встроенный графический редактор, который можно использовать и самостоятельно. В нём можно накладывать текстовые подписи и водяные знаки, применять различные фильтры, добавлять рамки и эффекты для краёв картинки, и многое другое. Эта утилита может даже записывать видео всего происходящего на экране или только в его определённой области. Эта утилита не бесплатна, но имеет триальный период, так что некоторое время ею можно свободно пользоваться.
FastStone Capture – очень небольшая, но мощная утилита. Быстро запускается, использует очень мало оперативной памяти, но обладает мощным функционалом. Может делать скриншот окон, всего экрана, любой области, а также страницы с прокруткой и записывать видео. Как и Snagit, имеет встроенный редактор, где можно обработать полученную картинку – обрезать, наложить текст, применить разные фильтры. Хорошо оптимизирует изображения при сохранении в формате jpg. Это одна из лучших программ для создания скриншотов с прокруткой.
Apowersoft Screen Capture – ещё одна мощная программа, которая имеет широкие возможности по захвату экрана. Функционал практически такой же, как у предыдущих утилит, отличия в исполнении и интерфейсе.
Расширения для браузера
Если вам нужно сделать снимок страницы сайта со скроллингом, не обязательно скачивать и устанавливать отдельные программы. Иногда гораздо проще установить в браузер расширение, которое может сделать всё то же самое. Больше всего расширений – плагинов создано для браузера Chrome, поэтому рассмотрим их, а для других браузеров наверняка найдутся аналогичные.
Больше всего расширений – плагинов создано для браузера Chrome, поэтому рассмотрим их, а для других браузеров наверняка найдутся аналогичные.
Awesome Screenshot – простое расширение, которое можно найти в магазине расширений для Chrome. После установки в браузере появится кнопка, которой легко пользоваться.
Nimbus Screenshot – это расширение может скриншотить как часть экрана, так и страницу полностью. Имеется встроенный редактор. Может также записывать видео.
FireShot – ещё одно расширение для Google, которое может делать снимок полной страницы или её части.
Для браузеров Mozilla Firefox и Opera многие расширения находятся под таким же названием. Или можно поискать в их библиотеках с запросом «screenshot» — там наверняка есть что-нибудь подходящее.
Веб-сервисы
Если вам надо просто сделать скрин какого-нибудь сайта с прокруткой, можно вообще не ломать голову, а просто воспользоваться одним из веб-сервисов. Таких сервисов немало.
Таких сервисов немало.
S-shot.ru – здесь можно задать некоторые настройки – разрешение экрана и увеличение. Сервис по указанной ссылке создаст изображение страницы.
Ssmaker.ru – здесь тоже есть настройки. Можно выбрать размер окна браузера из готового набора или задать свой, а также выбрать формат получившегося изображения.
Screenshot.guru – здесь нет никаких настроек, нужно только указать ссылку и получить готовую картинку.
Как видите, сделать скриншот сайта с прокруткой можно очень разными способами. Мы рассмотрели здесь лишь очень малое количество программ и онлайн-сервисов для этой цели. Возможно, вы знаете и другие – делитесь ими в комментариях.
Как сделать снимок экрана всей веб-страницы с помощью браузера
При работе в Интернете информация сохраняется в кэше вашего браузера, поэтому вы можете быстро вернуться на страницу, не дожидаясь ее повторной загрузки. Хотя это удобно, это замедляет работу вашего компьютера. Коснитесь или щелкните здесь, чтобы получить инструкции по очистке кеша браузера.
Снимки экрана позволяют точно запечатлеть то, что происходит на вашем экране, будь то рецепт, фотография, приложение или разговор. Но что, если вы хотите захватить целую веб-страницу, не делая кучу скриншотов?
В некоторых браузерах есть инструменты для создания скриншотов, которые упрощают захват того, что находится за пределами видимой области — скриншот, который можно прокручивать, чтобы увидеть все. Никаких расширений или сторонних приложений не требуется!
Сделайте снимок экрана с прокруткой в Firefox
Firefox имеет простой процесс для захвата всей веб-страницы:
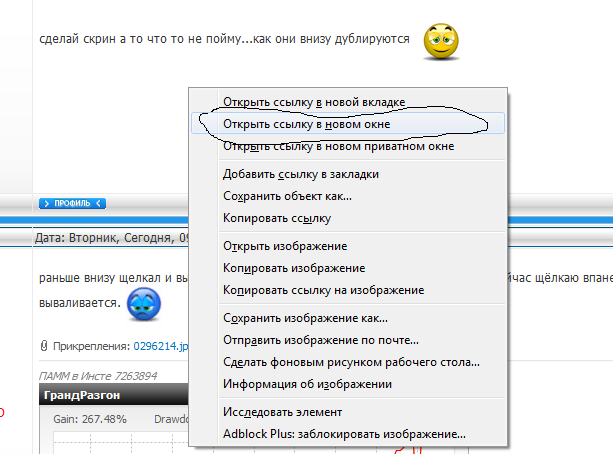
- Откройте веб-страницу в Firefox и щелкните правой кнопкой мыши пустую часть страницы.

- Выберите Сделать скриншот из выпадающего списка.
- Выберите Сохранить всю страницу в меню в правом верхнем углу.
- Файл будет сохранен в папке загрузки Firefox по умолчанию.
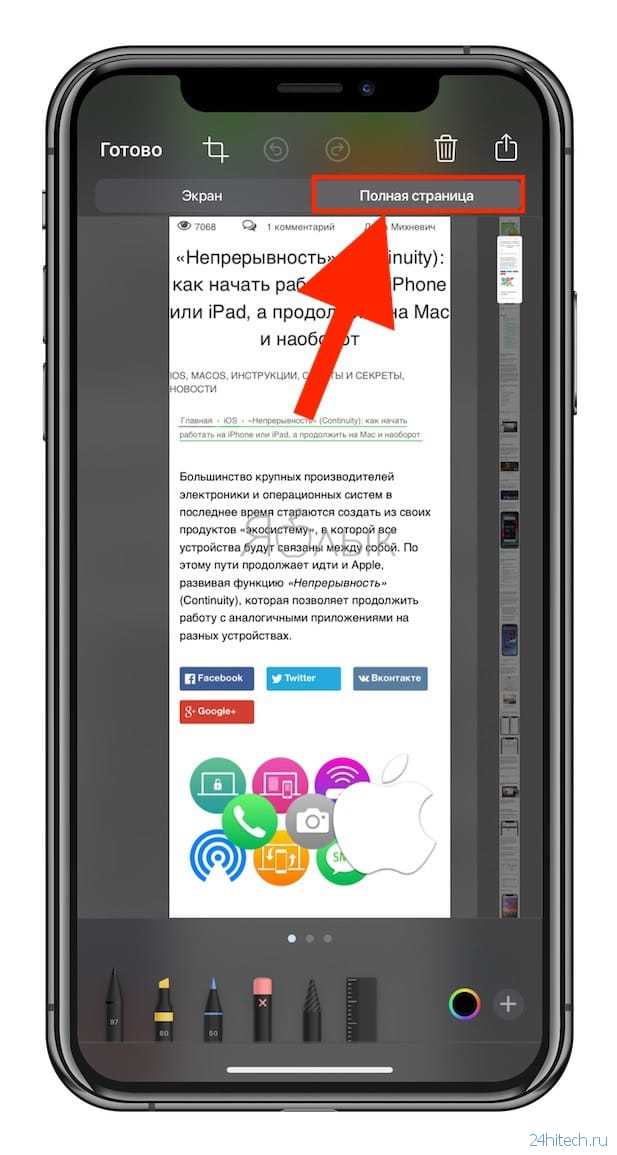
СВЯЗАННЫЕ: Вы можете сделать снимок экрана всей веб-страницы на своем iPhone – вот как
Сделать снимок экрана с прокруткой с помощью Chrome вовлечены, чем другие. Вы должны пройти через инструменты разработчика. Но не волнуйтесь! У нас есть для вас:
- Откройте веб-страницу в Chrome и нажмите Ctrl + Shift + I , чтобы открыть DevTools.
- Щелкните меню с тремя точками в правом верхнем углу, выберите Выполнить команду и введите слово снимок экрана .
- Выберите параметр Сделать полноразмерный скриншот .
- Файл будет сохранен в папку загрузки Chrome по умолчанию.
- Закройте DevTools , когда закончите, щелкнув X в правом верхнем углу.

Сделайте снимок экрана с прокруткой с помощью Edge
Хотя вы можете сделать снимок всего экрана в Windows, нажав клавишу Windows + Print Screen , вы не увидите, что находится за кадром. Но браузер Microsoft Edge позволяет вам делать больше:
- Откройте веб-страницу в Edge и щелкните значок меню из трех точек в правом верхнем углу.
- Выберите Веб-захват , затем щелкните параметр Захват всей страницы .
- Вы увидите новое окно с прокруткой, содержащее веб-страницу.
- Щелкните значок сохранения (он выглядит как дискета), чтобы сохранить изображение в место загрузки Edge по умолчанию.
Сделайте снимок экрана с прокруткой с помощью Safari
Как и в Chrome, в Safari для захвата полных страниц используются инструменты разработчика. Тем не менее, это всего лишь несколько шагов:
- Откройте веб-страницу в Safari и нажмите Safari в строке меню, затем выберите Настройки .

- Перейдите на вкладку Advanced и установите флажок рядом с Показать меню «Разработка» в строке меню .
- Перейдите на веб-страницу, которую вы хотите захватить, и нажмите Разработать в строке меню, а затем выберите Показать веб-инспектор .
- Откроется панель DevTools. Щелкните правой кнопкой мыши или Control-Click в первой строке, начинающейся с HTML , и выберите Capture Screenshot (убедитесь, что вы находитесь на вкладке Elements ).
- Выберите место и имя файла для скриншота. Нажмите Сохраните , когда закончите.
- Закройте DevTools, когда закончите.
Вам также могут понравиться: 5 лучших браузеров без названия Chrome для использования с телефоном Android
Победа с Chrome DevTools: как делать снимки экрана на всю страницу | Чиамака Икеаньи | Facebook Developer Circles Лагос
Chrome DevTools Многим людям еще только предстоит открыть для себя удивительные возможности Google Chrome. Те, у кого нет желания исследовать, на самом деле не осознают полезности инструмента, находящегося в пределах их досягаемости. Для одних Chrome — это просто браузер, для других — отличный инструмент.
Те, у кого нет желания исследовать, на самом деле не осознают полезности инструмента, находящегося в пределах их досягаемости. Для одних Chrome — это просто браузер, для других — отличный инструмент.
Chrome DevTools — это набор инструментов веб-разработчика, встроенных непосредственно в браузер Google Chrome.
С помощью инструментов разработчика Chrome (DevTools) вы можете получить доступ к скрытым и экспериментальным настройкам, одна из которых обсуждается в этой статье.
Скриншоты очень важны для визуализации в обучении, во время презентаций, технической поддержки и т. д. Существуют сценарии, в которых требуется захват всего снимка экрана веб-страницы, а не только области просмотра (видимая область веб-страницы), но достижение этого раньше было не просто. С введением в Chrome DevTools функции полнофункционального скриншота страницы мы избавились от стресса, с которым мы обычно сталкиваемся при использовании фоторедакторов для объединения различных разделов захваченной веб-страницы.
Где-то в прошлом году мне нужно было сделать скриншот страницы онлайн-курса, который я проходил. Я потратил много времени на то, чтобы запечатлеть его фрагменты, а затем скомбинировать их с помощью Adobe Photoshop, чтобы создать нужный мне вид. Вскоре после этого Chrome выпустил новую версию с возможностью захвата полных скриншотов страниц. Я был счастлив, когда посмотрел видео из раздела «Что нового» в Chrome DevTools. Наконец-то мне не пришлось бы тратить время на объединение кусков захваченных видовых экранов.
Для этого прохождения я буду использовать один из разработанных мною веб-сайтов — nilezmall.com .
Редактировать : Nilezmall в настоящее время не работает. Я научился мудро выбирать свою битву после того, как мне было приказано закрыть сайт из-за нерешительной бизнес-модели владельца. Клиент был одним из тех, кого вы знаете, очень нуждающимся, но низкооплачиваемым **подмигивает**.
Чтобы получить доступ к DevTools любой веб-страницы,
Запустите браузер Google Chrome и откройте DevTools одним из следующих способов: 9
CTRL + SHIFT + I в среде Windows и Linux или CMD + OPT + J в среде Mac.Вы можете сделать снимок экрана с полной страницей, используя любой из следующих вариантов:
- С помощью меню команд или
- Переключившись в адаптивный режим (устройство).
1. Использование меню команд
На этом этапе ваши DevTools должны быть открыты с помощью описанных выше шагов, чтобы вы могли достичь желаемого результата с помощью приведенных ниже команд.
Для доступа к меню команд в средах Windows и Linux нажмите
CTRL + SHIFT + P
В среде Mac используйте
CMD + SHIFT + P
Затем введите снимок экрана и выберите сделать снимок экрана в полном размере переключитесь в адаптивный режим или режим устройства в средах Windows и Linux после открытия DevTools, нажмите
CTRL + SHIFT + M
В среде Mac используйте
CMD + SHIFT + M
Вы также можете нажать на значок мобильного устройства в левом нижнем углу браузера.
Выберите свои предпочтения (тип устройства, уровень масштабирования, ориентация и т. д.). Снимок экрана, сделанный с помощью этой опции, соответствует размерам устройства эмулируемого телефона.
Нажмите на Настройка и управление инструментами разработчика (вторые три вертикальные точки в правом верхнем углу) и выберите сделать снимок экрана в полном размере вариант
Используя адаптивный режим (устройство) снимок экрана с легкостью 😄 Веб-страница, которую мы сделалиЕсли вы разработчик программного обеспечения, вы можете проверить эти полезные URL-адреса Chrome
Изучите дополнительные функции, доступные в Google Chrome DevTools, и продолжайте побеждать.
Новые возможности DevTools (Chrome 68) | Интернет | Google Developers
Нетерпеливая оценка, подсказки аргументов, автодополнение функций, Lighthouse 3.0 и многое другое.
Developers.google.com
Chrome DevTools | Инструменты для веб-разработчиков | Google Developers
Начните работу со встроенными инструментами веб-разработчика Google Chrome.






Ваш комментарий будет первым