как сделать снимок экрана в интернет-браузере компьютера с помощью принтскрина
Главная » Софт
СофтАвтор ITtime Опубликовано Обновлено
Скриншот — это снимок экрана устройства вывода графической информации. Создаётся он по команде пользователя с помощью встроенной функции ОС или специальной программы. Необходимость сделать скриншот страницы в интернете обычно возникает в случае, если пользователь хочет наглядно продемонстрировать что-то важное собеседнику или же сохранить интересующую информацию в виде картинки.
Стандартный метод
Зачастую легче всего создать скриншот, воспользовавшись кнопкой Print Screen (иногда обозначается на клавиатуре как Prt Scr).
Однако готовой картинки при этом не получится — снимок, помещённый системой в буфер обмена, потребуется обработать в графическом редакторе.
Чтобы сделать изображение с помощью принтскрина, необходимо:
- Открыть интересующую страницу браузера или программы.
- Нажать клавишу Print Screen.
- Запустить Paint (или любой привычный графический редактор — например, Movavi).
- Щёлкнуть мышью в окне открытой программы и нажать комбинацию Ctrl+V.
- Воспользовавшись инструментами редактора, обработать вставленное изображение — к примеру, обрезать его, растянуть или уменьшить.
- Сохранить картинку в одном из доступных форматов (jpg, jpeg, png, bmp и так далее).
Если кнопка Prt Scr по какой-то причине не срабатывает, и при выполнении п. 4 ничего не происходит, можно попробовать сделать скрин с помощью комбинаций клавиш Alt+PrtScr или Fn+PrtScr.
В Windows 7 сохранить снимок можно и без графических редакторов, просто запустив приложение «Ножницы» из меню Пуск. На экране появится окно, позволяющее выбрать форму будущего скриншота и настроить его параметры. Готовый снимок можно будет сохранить в любой удобной папке нажатием клавиш Ctrl+S.
На экране появится окно, позволяющее выбрать форму будущего скриншота и настроить его параметры. Готовый снимок можно будет сохранить в любой удобной папке нажатием клавиш Ctrl+S.
Работа с программами
Если пользователю необходимо не просто запечатлеть изображение на экране, но и сделать на скриншоте пометки, имеет смысл воспользоваться специальными утилитами — например, Lightshot. Работать с такими программами не сложнее, чем с обычными графическими редакторами, а весь процесс занимает от силы 2 минуты. К примеру, чтобы сделать скрин страницы на компьютере с помощью утилиты Lightshot, понадобится выполнить всего несколько действий:
- Загрузить файл программы с официального сайта и установить на ПК.
- По завершении инсталляции открыть окно, снимок которого нужно сделать, и нажать клавишу Print Screen.
- Зажав левую клавишу мышки, выделить интересующую область.

- При необходимости обработать изображение с помощью встроенных опций программы. Панели инструментов появляются внизу выделенного участка и в его правой части.
- Сохранить полученную картинку, нажав кнопку с изображением дискеты, распечатать её или поделиться в социальных сетях.
Создание скриншотов в играх
В большинстве игр сделать скриншот стандартными способами не получится — пользователю понадобится установить на компьютер программу вроде MSI Afterburner. Эта утилита предназначена для настройки видеокарт, и, помимо ряда других полезных функций, имеет опцию быстрого сохранения снимков экрана. Чтобы воспользоваться преимуществами программы, нужно:
- Скачать установочный файл MSI Afterburner, запустить его и дождаться окончания инсталляции.
- Открыть окно программы и нажать на шестерёнку в центре экрана, открыв таким образом меню настроек.

- Перейти на вкладку «Захват скриншотов», установить курсор в поле, где значится слово «Нет», и зажать комбинацию клавиш, которую будет удобно использовать для захвата снимков. Сочетание может быть любым, однако не следует выбирать клавиши, которые используются в игровом процессе.
- Выбрать подходящий формат скриншотов (лучше всего png — это оптимальное сочетание размера и качества).
- Назначить папку для сохранения снимков и подтвердить внесение изменений нажатием кнопки ОК.
- Свернуть MSI Afterburner в трей и запустить игру.
После этого понадобится только нажимать назначенные ранее клавиши во время игрового процесса — сделанные скриншоты автоматически сохранятся в указанную папку.
Чтобы сделать скриншот в браузере, программе или компьютерной игре, не нужно обладать особыми навыками — для этого достаточно всего лишь нескольких программ, разобраться с которыми сможет даже начинающий пользователь.
youtube.com/embed/UkyEUOhjrNE»>А в большинстве случаев можно обойтись и без дополнительных утилит, воспользовавшись клавишей Print Screen.
Как сделать скриншот экрана или интернет страницы?
Здравствуйте, уважаемые читатели softapps.ru
Сегодня я расскажу, что такое скриншот и зачем они вообще нужны, после чего мы рассмотрим как минимум четыре способа их создания.
Если говорить простыми словами то, скриншот (англ. screenshot) – это снимок экрана, который фиксирует все, что в данный момент было отображено на мониторе. То есть, возможность сфотографировать экран компьютера без фотоаппарата 🙂 В каждой статье на этом сайте используется как минимум несколько скриншотов.
В данном случае они помогают наглядно объяснить Вам, что и как делать, без них объяснять было бы намного сложней. Так же, такие снимки часто используются при обращении за помощью в тех. поддержку или просто к другим людям.
поддержку или просто к другим людям.
Например, Вы купили какую-либо программу, но при установке она все время выдает табличку с ошибкой и никак не устанавливается. Что делать? Естественно, можно написать в тех. поддержку данного продукта.
И в момент описания своей проблемы, гораздо проще и удобнее отправить скириншот того самого окошка с ошибкой, чем пытаться объяснить своими словами в чем собственно проблема. Это сэкономит Ваше время, и нервы человека, который будет решать этот вопрос 🙂
А вообще, скрины можно использовать в различных ситуациях, куда важнее знать, как сделать скриншот экрана…
Содержание
- Как делать скриншот экрана без установки программ
- Инструмент Ножницы
- Классная программа для скриншотов
- Как сделать скриншот страницы в интернете
Как делать скриншот экрана без установки программ
Для начала разберем стандартный (но не особо удобный) способ.
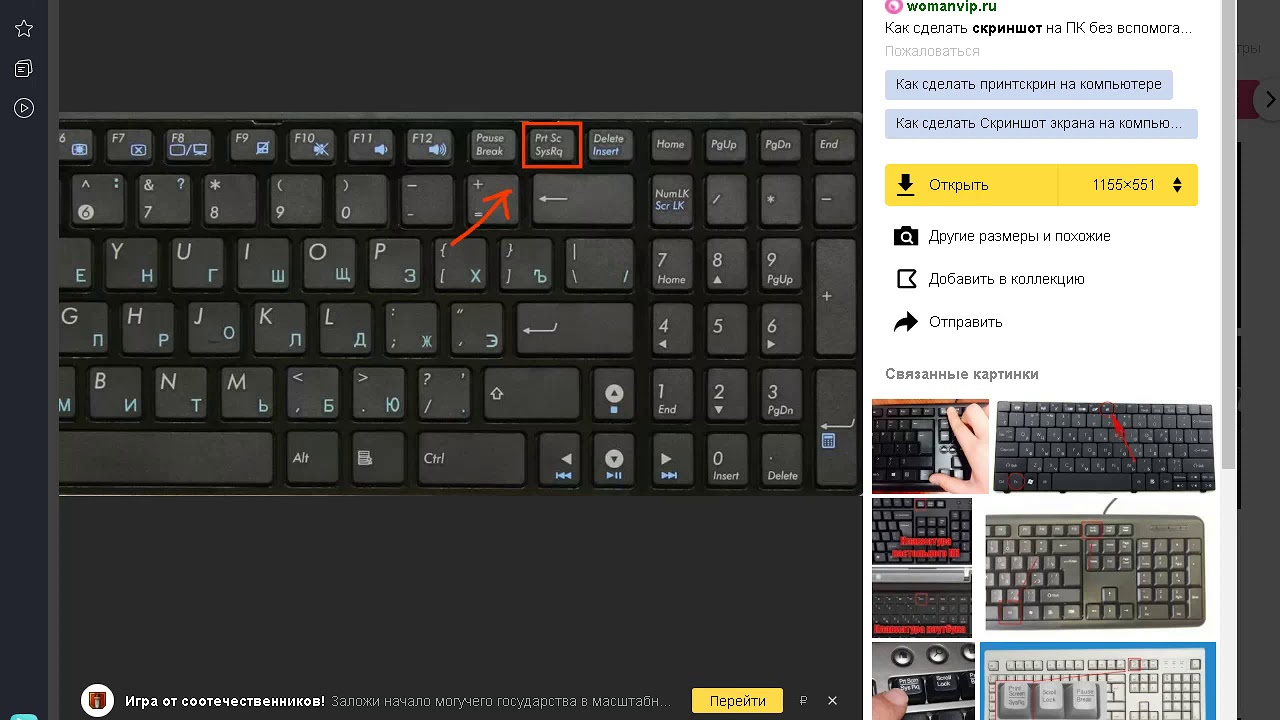
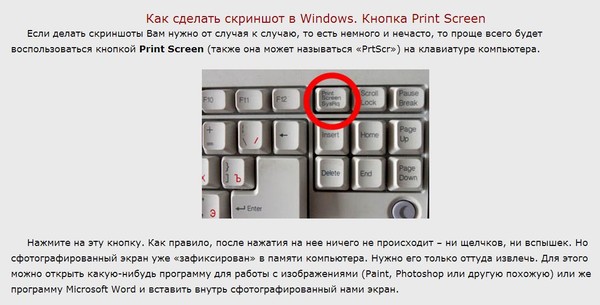
Вы прямо сейчас можете сделать свой первый скриншот, для этого просто нажмите клавишу “Print Screen” на клавиатуре. Обычно эта клавиша находиться в верхнем ряду, над стрелками, и может носить сокращённое название, например “PrtSc”.
Обычно эта клавиша находиться в верхнем ряду, над стрелками, и может носить сокращённое название, например “PrtSc”.
После нажатия этой кнопки, снимок отправляется в буфер обмена.
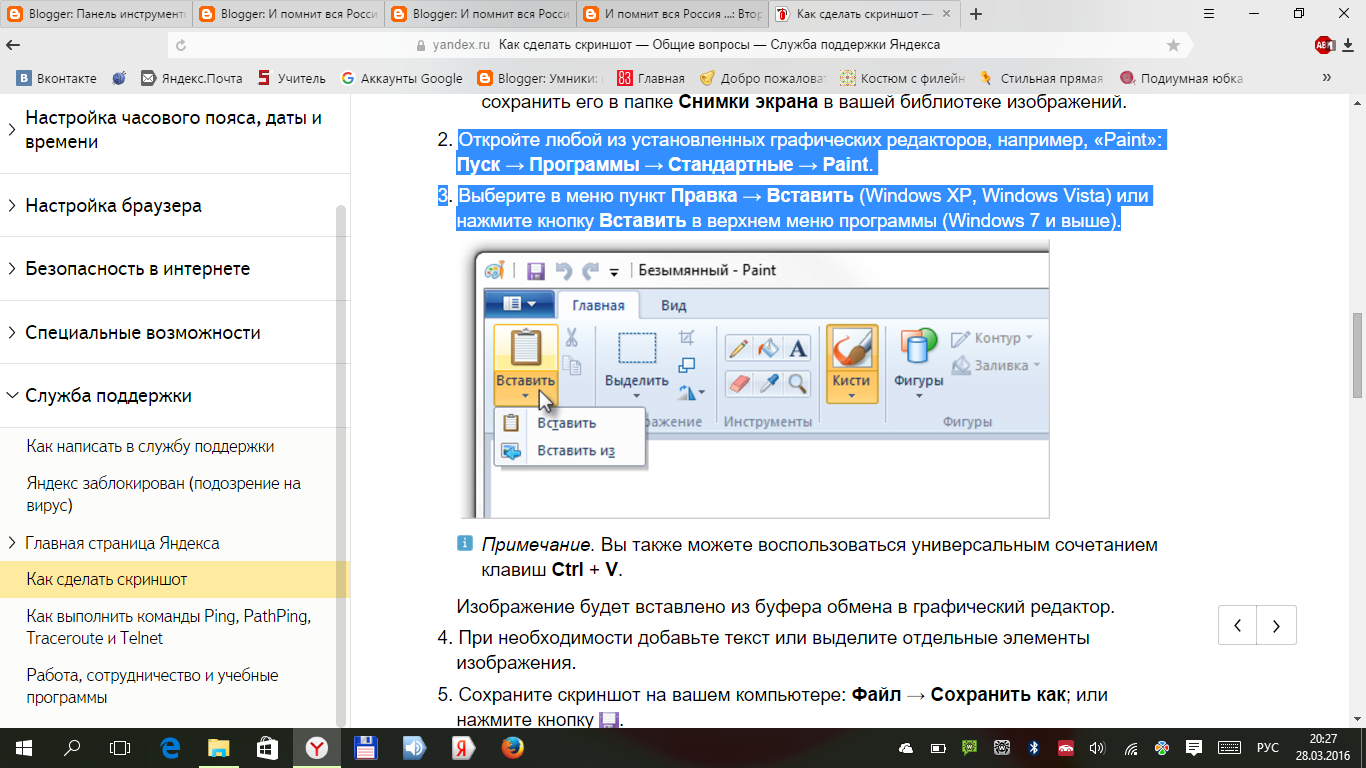
Далее открываем программу “Paint” (Пуск – Все программы – Стандартные – Paint), и нажимаем “Вставить” или сочетание клавиш “Ctrl+V”. Для тех, у кого старая версия Paint, нажмите в меню “Правка”, затем “Вставить”.
После того, как откроется скриншот, Вы можете его редактировать как любую другую картинку, используя инструменты программы. Как только Вы закончили, нажмите на кнопку “Меню”, затем “Сохранить как”, выберите нужный формат (чаще всего jpeg), после чего уже сохраняйте картинку на компьютер.
Видеоурок:
Инструмент Ножницы
Еще один стандартный способ, появившийся в Windows 7, это инструмент Ножницы (Пуск – Все программы – Стандартные – Ножницы).
Нажав на стрелочку рядом с кнопкой “Создать”, Вы можете поменять режим снимка.
- Произвольная форма – позволяет вырезать объект, так как Вам нужно, хоть звездочкой 🙂
- Прямоугольник – выделяет фрагменты с помощью ровной прямоугольной области
- Окно – автоматически делает скриншот выбранного окна, Вам не придется обводить его вручную
- Весь экран – автоматически снимает полный экран, как клавиша “Print Screen”
После снимка, скриншот автоматически загружается, для редактирования. Где с помощью некоторых инструментов, Вы можете выделить основные моменты снимка.
Где с помощью некоторых инструментов, Вы можете выделить основные моменты снимка.
После чего нажимаете на изображение дискеты и сохраняете файл.
Как видите этот способ более удобен, многое делается на автомате, плюс Вы сразу можете выбирать те участки снимка, которые Вам нужны, а не фоткать экран целиком и только потом отдельно обрезать.
Видеоурок:
Теперь Вы знаете два самых простых способа, как делать скриншот экрана, идем дальше…
Классная программа для скриншотов
Теперь я хочу познакомить Вас с отличной программой для снятия скриншотов PicPick, с помощью которой я делаю все скриншоты.
Установка данной программы проходит стандартным образом, единственное, во время установки следует обратить внимание на это окно:
Если не хотите, чтобы дополнительно установилась еще всякая ерунда, то уберите все галочки и продолжайте.
После установки у Вас в трее, появится значок программы:
Щелкнув по нему, откроется меню со всеми функциями, но сейчас нас интересует основная, это “Захват экрана”. Здесь, как и в инструменте “Ножницы”, Вы можете выбрать режим снимка. Но чтобы не делать это каждый раз, советую Вам запомнить комбинации клавиш, которые активируют тот или иной режим.
Здесь, как и в инструменте “Ножницы”, Вы можете выбрать режим снимка. Но чтобы не делать это каждый раз, советую Вам запомнить комбинации клавиш, которые активируют тот или иной режим.
Посмотреть и настроить их можно в настройках программы, на вкладке “Клавиши”. Чаще всего я использую только три режима:
- Выделенная область – “Shift + Print Screen”
- Активное окно – “Alt + Print Screen”
- Весь экран – “Print Screen”
Готовые снимки, так же открываются в окне программы, которая имеет множество инструментов для редактирования скриншота. Кстати говоря, Вы можете делать сразу несколько скриншотов и только потом редактировать и сохранять их.
Вот такая простая программа для снятия скриншотов, главное запомнить горячие клавиши и Вы в любой момент, моментально сможете сделать скриншот.
Видеоурок:
Как сделать скриншот страницы в интернете
Я сейчас не говорю, о каких-то элементах, которые находятся на веб-страничке, а о ней в целом.
Сложность заключается в том, что страницы в интернете чаще всего имеют прокрутку. То есть, даже если Вы сделаете скриншот всего экрана, нижняя часть страницы в него не попадет, думаю это понятно.
Поэтому здесь, первые два способа Вам явно не помогут. В PicPick имеется функция “Окно с прокруткой”, но она неплохо работает с окнами Windows, а вот интернет страницы как то не очень снимает.
Поэтому я нашел расширение для браузера Google Chrome, под названием Awesome Screenshot: Capture & Annotate.
После того как Вы установите это расширение, в правом верхнем углу браузера появится иконка программы в виде объектива.
Щелкнув по которой откроется меню с тремя режимами:
- Capture Visible Part of Page – снимок видимой части страницы
- Capture Selected Area – снимок выделенной части на странице
- Capture Entire Page – и наконец, скриншот страницы целиком
После того, как страница прокрутится, откроется новое окно с готовым скриншотом. С помощью панели в верхней части страницы можно отредактировать снимок, затем нажать кнопку “Done”.
С помощью панели в верхней части страницы можно отредактировать снимок, затем нажать кнопку “Done”.
Подождите, пока скриншот загрузится, а затем нажмите кнопку “Save” в правом меню и сохраните снимок на компьютер.
Видеоурок:
На этом наш урок подходит к концу, надеюсь, теперь Вы понимаете, как делать скриншоты. Спасибо за внимание! 🙂
Делайте скриншоты с помощью встроенных команд в Chrome/Edge
Нильс Свимберг — — Интернет
Подпишись на меня в Твиттере, купи мне кофе
Браузеры Chromium, такие как Chrome и Edge, имеют много менее известных функций. Одной из таких функций является возможность делать скриншоты содержимого текущей вкладки.
Существует 4 различных команды для создания снимков экрана:
- Снимок экрана области: перетащите левой кнопкой мыши область, которую хотите сделать снимок экрана
- Сделать снимок экрана в полном размере: сделать снимок экрана всей страницы, включая содержимое полосы прокрутки за пределами экрана
- Снимок экрана узла: сделайте снимок экрана выбранного HtmlNode
- Сделать снимок экрана: сделать снимок области просмотра (видимый контент)
Эти команды становятся еще более мощными, когда вы комбинируете их с панелью инструментов устройства, которая позволяет вам эмулировать различные устройства и разрешения.
Если вы предпочитаете видеоконтент, вы можете узнать, как делать скриншоты с помощью Chromium, в этом видео на YouTube:
Скриншот области захвата #
Скриншот области захвата позволит вам нарисовать квадрат на веб-странице, который затем будет экспортирован в виде PNG-файла. По сути, это облегченная версия приложения «Ножницы» или «Нарезка и набросок».
Вот как использовать «Снимок экрана области»:
- Откройте DevTools, нажав F12 , ctrl + shift + i , или открыв меню > Дополнительные инструменты > Инструменты разработчика.
- Затем откройте окно «Выполнить команду», нажав ctrl + shift + p или открыв меню внутри окна DevTools, нажмите «Выполнить команду».
- Введите «Снимок экрана» и выберите « Сделать скриншот области ».

- Вернитесь к веб-странице и нарисуйте прямоугольник, щелкнув левой кнопкой мыши и перетащив ее мышью.
- Теперь браузер автоматически сохранит снимок экрана на диск или предложит указать место для его сохранения.
Сделать полноразмерный снимок экрана #
Функция «Сделать полноразмерный снимок экрана» сделает для вас снимок экрана всей веб-страницы, включая содержимое за пределами экрана, для которого обычно требуется прокрутка. Это, безусловно, самая полезная команда для создания скриншотов, так как ее очень сложно сделать вручную.
Вот как использовать «Снимок полноразмерного снимка экрана»:
- Откройте DevTools, нажав F12 , ctrl + shift + i или открыв меню >
- Затем откройте окно «Выполнить команду», нажав ctrl + shift + p или открыв меню внутри окна DevTools, нажмите «Выполнить команду».

- Введите «Снимок экрана» и выберите « Сделать полноразмерный снимок экрана ».
- Теперь браузер автоматически сохранит снимок экрана на диск или предложит указать место для его сохранения.
Снимок экрана узла #
Функция «Снимок экрана узла» позволяет сделать снимок HTML-узла, на котором вы сосредоточились в DevTools.
Вот как использовать «Снимок экрана узла»:
Chrome/Edge версии 86 представил более простой способ захвата снимков экрана узла:
- Откройте DevTools, нажав F12 , ctrl + 9 0038 смена + i или открыв меню > Дополнительные инструменты > Инструменты разработчика.
- Затем выберите узел HTML, снимок экрана которого вы хотите сделать, на вкладке «Элементы».
- Щелкните узел правой кнопкой мыши и в контекстном меню выберите «Сделать скриншот узла».
- Теперь браузер автоматически сохранит снимок экрана на диск или предложит указать место для его сохранения.

Это альтернативный способ сделать снимок экрана узла, который доступен до 86 Chrome/Edge:
- Откройте DevTools, нажав F12 , ctrl + shift + 900 38 i или открыв меню > Дополнительные инструменты > Инструменты разработчика.
- Затем выберите HTML-код, скриншот которого хотите сделать, на вкладке «Элементы».
Если вы пропустите этот шаг, при выполнении команды создания скриншота ничего не произойдет, и предупреждение не будет показано.
- Откройте окно «Выполнить команду», нажав ctrl + shift + p или открыв меню внутри окна DevTools, нажмите «Выполнить команду».
- Введите «Снимок экрана» и выберите « Сделать снимок экрана узла ».
- Теперь браузер автоматически сохранит снимок экрана на диск или предложит указать место для его сохранения.
Сделать снимок экрана #
Функция «Сделать снимок экрана» позволяет сделать снимок окна просмотра. Другими словами, все, что видно на веб-сайте в браузере.
Другими словами, все, что видно на веб-сайте в браузере.
Вот как использовать «Снимок экрана»:
- Откройте DevTools, нажав F12 , ctrl + shift + i или открыв меню > Дополнительные инструменты > Инструменты разработчика.
- Откройте окно «Выполнить команду», нажав Ctrl + shift + p или открыв меню внутри окна DevTools, нажмите «Выполнить команду».
- Введите «Снимок экрана» и выберите « Сделать снимок экрана ».
- Теперь браузер автоматически сохранит снимок экрана на диск или предложит указать место для его сохранения.
Создание снимков экрана во время эмуляции устройств #
Браузеры Chromium также имеют мощные инструменты для имитации других устройств, таких как мобильные телефоны, планшеты и компьютеры с различным разрешением. Сочетание этого с командами скриншотов позволяет быстро делать скриншоты того, как это будет выглядеть на конкретном устройстве.
Даже если разрешение вашего собственного компьютера ниже, чем у симулируемого устройства, скриншоты будут в разрешении симулируемого устройства . По сути, это означает, что вы можете делать скриншоты с более высоким разрешением, чем ваш собственный экран!
Чтобы начать симуляцию устройств, нажмите кнопку «Переключить панель инструментов устройства» в DevTools:
Измените симулируемое устройство на iPad Pro:
Теперь запустите команду создания снимка экрана и проверьте разрешение снимка экрана. Несмотря на то, что размер экрана, используемого в этом руководстве, составляет всего 1920×1080 пикселей, снимок экрана, сделанный при имитации iPad Pro, имеет разрешение 2732×2048 пикселей.
Поделиться этой статьей:
Темы
Интернет DevTools Хром Край
Автор
Нильс Свимберге
Нильс Свимберге — бельгийско-американский инженер-программист, создатель технического контента в Twilio и Microsoft MVP. Нильс — редактор .NET для блога Twilio.
Свяжитесь с Нильсом в Твиттере @RealSwimburger и следите за личным блогом Нильса о .NET, Azure и веб-разработке на Swimburger.net.
Нильс — редактор .NET для блога Twilio.
Свяжитесь с Нильсом в Твиттере @RealSwimburger и следите за личным блогом Нильса о .NET, Azure и веб-разработке на Swimburger.net.
Нашли эту статью полезной? Следуй за мной на Твиттер, купи мне кофе, добавьте этот блог в свою программу чтения каналов!
Как делать снимки экрана в Google Chrome
Когда дело доходит до создания снимков экрана в Chrome, у вас есть три варианта. Помимо традиционного подхода с помощью сочетаний клавиш, есть несколько полезных расширений, таких как Chrome Capture, которые позволяют получить доступ к дополнительным функциям. Кроме того, вы можете сохранять скриншоты в Google Chrome с помощью инструментов разработчика.
Содержание
- Как делать скриншоты в Chrome вручную
- Chrome Capture: расширение для скриншотов от Google
- Скриншот видимых экранов
- Скриншот всей страницы
- Дополнительные параметры для скриншотов с Chrome Capture
- Как сделать снимок экрана в Chrome с помощью инструментов разработчика
Доменные имена за 1 доллар
Зарегистрируйте отличные TLD менее чем за 1 доллар в первый год.
Зачем ждать? Захватите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
SSL-сертификат
Поддержка 24/7/365
Как делать снимки экрана в Chrome вручную
следующая комбинация клавиш:
- [Alt] + [Печать] для снимков экрана в Windows 10 и снимков экрана в Windows 11
- [Shift] + [Command] + [3] для скриншотов в iOS.
Таким образом, вы можете сделать снимок всей видимой страницы в Chrome. Однако будет захвачена только видимая часть страницы. Содержимое ниже видимого не будет захвачено на снимке экрана.
Chrome Capture: расширение для скриншотов от Google
Chrome Capture — это расширение, позволяющее делать скриншоты в Chrome для захвата всей страницы — за пределами видимой части. Расширение свободно доступно в Google Chrome. Вы можете получить его в интернет-магазине Chrome и добавить в браузер одним щелчком мыши.
Расширение свободно доступно в Google Chrome. Вы можете получить его в интернет-магазине Chrome и добавить в браузер одним щелчком мыши.
Скриншот видимых экранов
После добавления Chrome Capture предоставляет различные способы захвата скриншотов Chrome. Как и при ручном методе, вы можете захватить весь видимый экран. Кроме того, вы можете выбрать часть экрана для захвата указанной области в браузере Google.
Скриншот полной страницы
Расширение показывает, насколько оно может быть полезным, когда вы хотите сделать скриншот не только видимой области, но и всей страницы в Chrome. Chrome Capture предоставляет эту опцию в несколько кликов, используя следующие шаги:
- Введите URL-адрес , который вы хотите сделать.
- В правом верхнем углу выберите « Extensions ».
- Открывшееся меню должно содержать обзор инструментов для создания скриншотов. Найдите Chrome Capture .

- Чтобы сделать снимок видимой области или раздела, просто нажмите Chrome Capture. Если вы хотите захватить всю страницу, включая области, которые не видны, нажмите на три точки справа – « Дополнительные действия ».
- Теперь вы должны увидеть опцию « Полный скриншот веб-страницы (бета) » на четвертой позиции. Нажмите здесь.
6. Chrome Capture теперь автоматически прокручивает страницу и создает скриншот всего веб-сайта.
7. После создания снимка экрана Chrome Capture автоматически запускает редактор , с помощью которого вы можете обрезать изображение по своему усмотрению.
После создания снимка экрана автоматически запускается редактор Chrome Capture.Дополнительные параметры для снимков экрана с помощью Chrome Capture
Помимо полностраничных снимков экрана, Chrome Capture предоставляет несколько других параметров. Помимо редактирования изображений, вы можете создавать и обмениваться файлами GIF или WebM . Это полезная функция для документирования движущегося изображения или видео вместо статического изображения. Вы можете записать до десяти секунд отснятого материала, а затем обрезать или комментировать его.
Помимо редактирования изображений, вы можете создавать и обмениваться файлами GIF или WebM . Это полезная функция для документирования движущегося изображения или видео вместо статического изображения. Вы можете записать до десяти секунд отснятого материала, а затем обрезать или комментировать его.
В качестве альтернативы доступна премиум-версия Chrome Capture, которая позволяет записывать более длинные видео. Вы не ограничены максимальной рабочей длиной , и расширение предлагает несколько вариантов редактирования. Хотя версия не очень дорогая с единовременной оплатой около 8,99 долларов, бесплатной версии достаточно для обычных скриншотов в Google Chrome.
Облачное хранилище HiDrive с IONOS!
Компания HiDrive, базирующаяся в Европе, защищает ваши данные в облаке, чтобы вы могли легко получить к ним доступ с любого устройства!
Высокий уровень безопасности
Общий доступ
Доступно везде
Как сделать снимок экрана в Chrome с помощью инструментов разработчика 9003 2
Пожалуй, идеальным вариантом, не требующим расширения, но и не имеющим дополнительных опций, является Инструменты разработчика Chrome . Для сравнения, этот вариант может показаться немного более сложным для создания скриншотов, и хотя инструменты редактора не включены, результаты хорошие. Вот как использовать инструменты разработчика для создания скриншотов Chrome:
Для сравнения, этот вариант может показаться немного более сложным для создания скриншотов, и хотя инструменты редактора не включены, результаты хорошие. Вот как использовать инструменты разработчика для создания скриншотов Chrome:
- Сначала перейдите по URL-адресу , который вы хотите сделать в Chrome.
- Нажмите на три точки в правом верхнем углу.
- Теперь выберите « Дополнительные инструменты » и « Инструменты разработчика » внизу.
- Щелкните второй значок слева вверху, чтобы отобразить маленький и большой экраны, которые называются « Панель инструментов устройства 9».0016».
- Теперь вы можете выбрать параметров для вашего скриншота. Если вы предпочитаете, чтобы их там не было, нажмите соответствующую опцию в разделе « Responsive ».
- Нажмите на три точки справа от панели и выберите скриншоты, которые вы хотите создать в Chrome.
 Вы можете сделать скриншот видимой области (снимок экрана) или всей страницы (снимок экрана в полном размере).
Вы можете сделать скриншот видимой области (снимок экрана) или всей страницы (снимок экрана в полном размере).
Профессиональный адрес электронной почты и личное доменное имя
Получите профессиональный и уникальный адрес электронной почты, включая бесплатный соответствующий домен! 0 26.06.2023
- Браузер
- Учебники
Статьи по теме
Снимки экрана Firefox стали проще
- Веб-дизайн
Долгое время скриншоты Firefox можно было делать только с надстройками, инструментами Windows или сторонним программным обеспечением. Однако у Mozilla теперь есть собственное встроенное расширение для скриншотов Firefox, которое можно использовать для простого создания скриншотов Firefox. Эта статья расскажет вам, какие функции есть у инструмента и как использовать ярлык скриншота Firefox.
Экспорт закладок Chrome: как это работает
- Веб-разработка
Если вы хотите снова получить доступ к веб-сайтам позже, вы можете просто сохранить их в качестве закладок или избранных. Chrome также предлагает эту опцию, позволяющую удобно отображать коллекцию ваших любимых сайтов в браузере Google. Вы можете легко скопировать эту коллекцию ссылок в другие браузеры благодаря встроенной функции. Но как именно вы экспортируете свои закладки Chrome?
Экспорт закладок Chrome: как это работаетChrome: Импорт закладок — как это работает
- Веб-разработка
Хотите перейти на Chrome из другого браузера, но сохранить все текущие закладки? К счастью, вы можете удобно переместить их в браузер Google. Это также верно, если вы хотите использовать мобильную версию веб-клиента на своем смартфоне или планшете.







 Вы можете сделать скриншот видимой области (снимок экрана) или всей страницы (снимок экрана в полном размере).
Вы можете сделать скриншот видимой области (снимок экрана) или всей страницы (снимок экрана в полном размере).
Ваш комментарий будет первым