Как сделать скриншот страницы сайта целиком: 3 способа
Часто при просмотре сайта может потребоваться сделать его скриншот. При этом, не отдельной области на экране, а скриншот всей страницы сайта — статьи, товара в интернет-магазине, инструкции и так далее. Можно сделать несколько небольшим скриншотами, используя стандартные средства Windows для их создания, но гораздо проще воспользоваться специализированными инструментами.
Оглавление: 1. Как сделать скриншот страницы сайта средствами Google Chrome 2. Как сделать скриншот страницы сайта с помощью расширений - Joxi - Full Page Screen Capture
Как сделать скриншот страницы сайта средствами Google Chrome
Мало кто знает, что в Google Chrome есть огромный инструментарий для создателей сайтов, разработчиков и людей, которые активно работают с браузером. Среди этого инструментария есть функции, которые могут быть полезны и обычным пользователям, но к ним нет удобного прямого доступа из меню.
Чтобы сделать скрин всей страницы сайта, нажмите на нужной странице сайта на клавиатуре сочетание Ctrl+Shift+I.
Справа появится административная консоль. Нажмите на три точки в правом верхнем углу, чтобы появилось меню. Нужно выбрать “Run Command”, чтобы перейти к списку доступных для выполнения команд.
Откроется меню с командами. Нужно ввести в поиске “screenshot”, чтобы провести сортировку по слову screenshot доступных команд. Отобразится несколько команд:
- Capture area screenshot — возможность выбрать область экрана, которую необходимо запечатлеть в скриншот
- Capture full size screenshot — скриншот всей страницы сайта
- Capture node screenshot — скриншот отдельного элемента страницы. Работает, когда административная консоль переключена на раздел Elements
- Capture screenshot — сделать скриншот видимой области экрана сайта
В данном случае нужно выбрать “Capture full size screenshot”, после чего скриншот сразу будет сделан и сохранен в папке для загрузки по умолчанию.
Как сделать скриншот страницы сайта с помощью расширений
Есть сразу несколько программ-расширений, которые позволяют решить проблему с созданием скриншота всей страницы сайта. Рассмотрим два наиболее удобных варианта.
Joxi
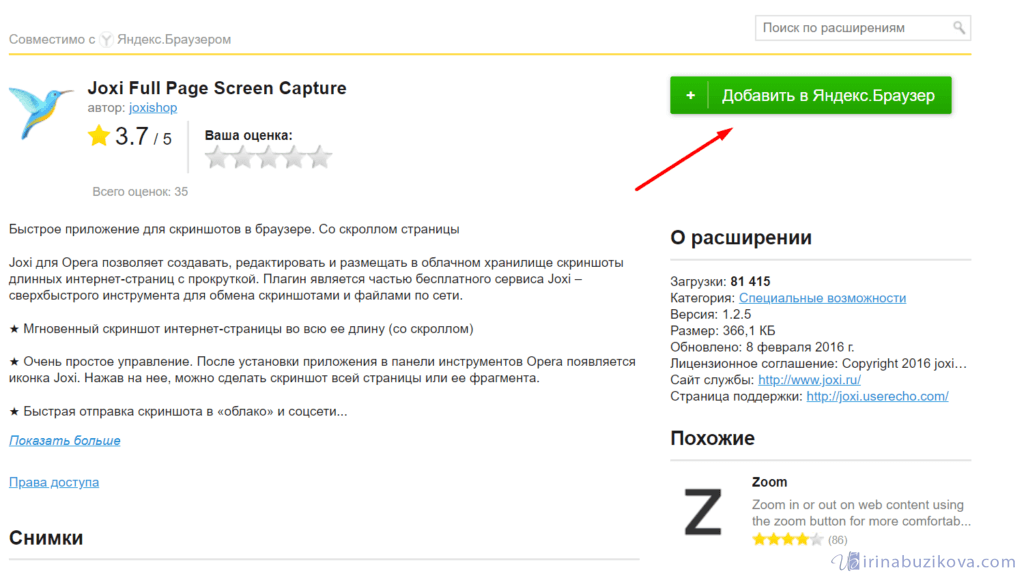
Если требуется сделать скриншот всей страницы сайта, чтобы отправить его кому-нибудь в виде ссылки, максимально удобно для этого приложение Joxi. Оно может использоваться как для скриншота области экрана, так и для создания скриншотов страницы сайта целиком.
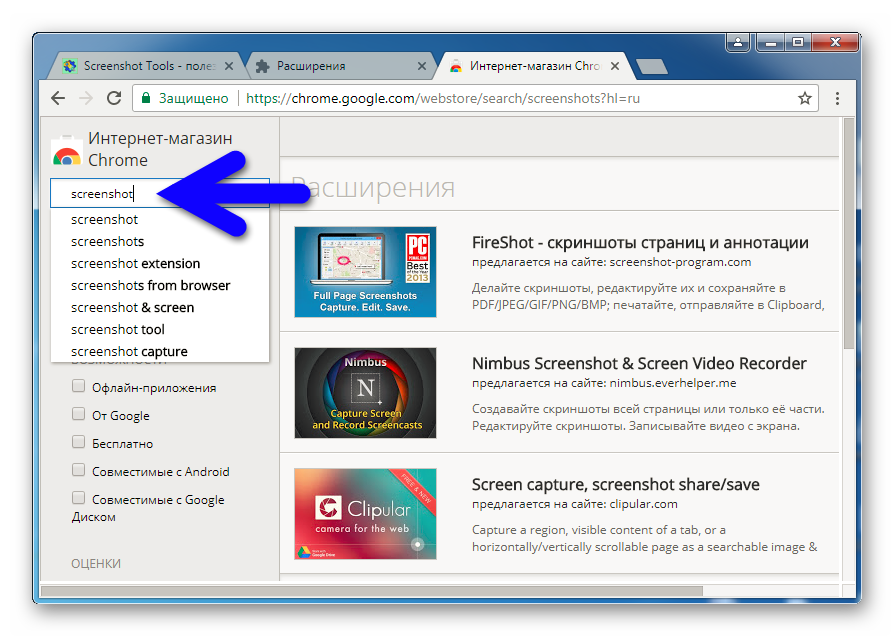
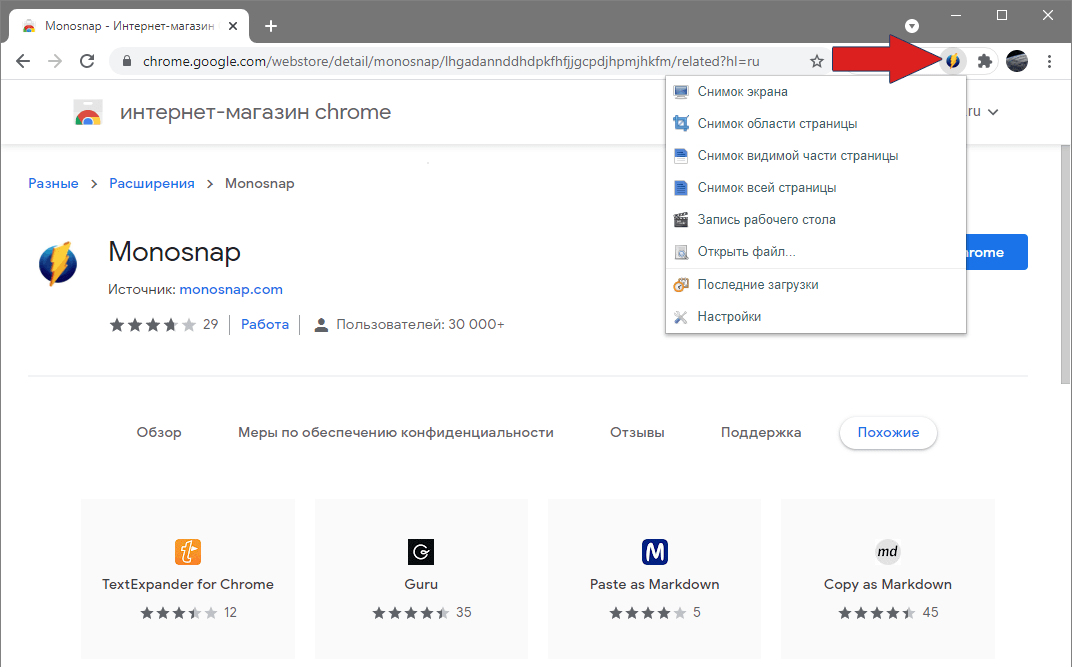
Чтобы начать пользоваться программой, нужно в магазине расширений Google Chrome найти расширение Joxi, после чего установить его. Далее потребуется зарегистрироваться в сервисе. После регистрации и авторизации, достаточно нажать на значок Joxi на панели инструментов Chrome, после чего выбрать пункт “Страница целиком”, чтобы сделать скриншот всей страницы.
Плюсы: После создания скриншота, программа сразу дает ссылку на него. Кроме того, скриншот сразу открывается в редакторе Joxi, где можно внести необходимые изменения, например, написать текст, нарисовать стрелки и так далее, после чего отправить ссылку на этот скриншот.
Минусы: Основную функциональность сервис предлагает бесплатно. Но, если вы хотите, чтобы ваши скриншоты долго хранились, за это придется заплатить, как и за ряд других дополнительных функций. Кроме того, созданный скриншот предлагается скачать только в формате png.
Full Page Screen Capture
Еще одно расширение для браузера Google Chrome, которое предназначено только для создания скриншотов экрана. Чтобы начать пользоваться расширением, нужно его скачать из магазина приложение Google Chrome, где оно распространяется бесплатно.После установки расширения, достаточно на нужной странице сайта нажать на значок расширения на панели инструментов Google Chrome, после чего сразу начнется создание скриншота.
Когда скриншот будет создан, откроется страница, где можно скачать скриншот в формате png или pdf.
Плюсы: Очень просто работает — достаточно нажать одну кнопку, чтобы начал делаться скриншот всей страницы сайта. Также к плюсам можно отнести возможность скачать полученное изображение в двух форматов. Кроме того, расширение хранит историю сделанных скриншотов.
Также к плюсам можно отнести возможность скачать полученное изображение в двух форматов. Кроме того, расширение хранит историю сделанных скриншотов.
Минусы: Нет возможности сразу получить ссылку на скриншот, как это реализовано в Joxi. Помимо этого, у данного расширения отсутствует собственный редактор, даже минимальный.
Как Сделать Скриншот Всей Станицы В Chrome Без Расширений
Браузер Google Chrome умеет делать скриншоты страницы, как только видимой области, так и всей станицы целиком. Более того, прямо из браузера скриншоту можно добавить рамки iPhone, как будто страница просматриватеся на Айфоне. Для дизайнеров это просто находка — делать такое прямо в браузере без дополнительных расширений, плагинов, программ или утилит.
Деламе скриншот страницы в браузере Chrome
В хроме очень многое спрятано внешне он ну такой простой! Но многое становится доступно, если зайти в панель разработчика. Открыть панель можно комбинацией клавишь Ctrl+Shift+I.
Функция создания скриншота просматриваемой страницы находится как раз в этой панели разработчика. Для этого нужно включить просмотрт с мобильных устройств, сделать этоможно нажав на соотвествующую кнопки или комбинацией клавишь Ctrl+Shift+M , где M очевидно отсылает к mobile.
Таким образом, чтобы сделать скриншот веб-страницы в Chrome, нужно:
- Ctrl+Shift+I — войти в режим разработчика.
- Ctrl+Shift+M — нажать в нем на кнопку эмуляции просмотра в мобильных устройствах.
- Нажать на кнопку меню в окне эмулации и выбрать пункт «Capture screenshot».
- Все! Картинка в формате PNG сохранилась на рабочем столе. Или там где указано сохранять файлы для Chrome.
Замечу, что размер скриншота будет не таким как мы его видим, а значительно больше в HD качестве, вот пример такого скриншота из картинки выше (нажимете на картинку, чтобы увидеть оригинальный размер):
Скриншот страницы — это лишь одна из дополнительных функций и совсем не очевидная, например я о ней узнал совершенно случайно, а до этого пользовался, наверное как и вы специальным расширением для Chrome, чтобы делать скриншот всей страницы.
Скажу еще коротко, о том что открыв режим просмотра в мобильных устройствах, мы можем выбрать конкретное название мобильного устройства с которого нужно эмулировать просмотр. Для этого нужно нажать на выбор устройств и в выпадющем списке нажать на кнопку Edit, и тогда справа появится весь список поддерживаемых устройств:
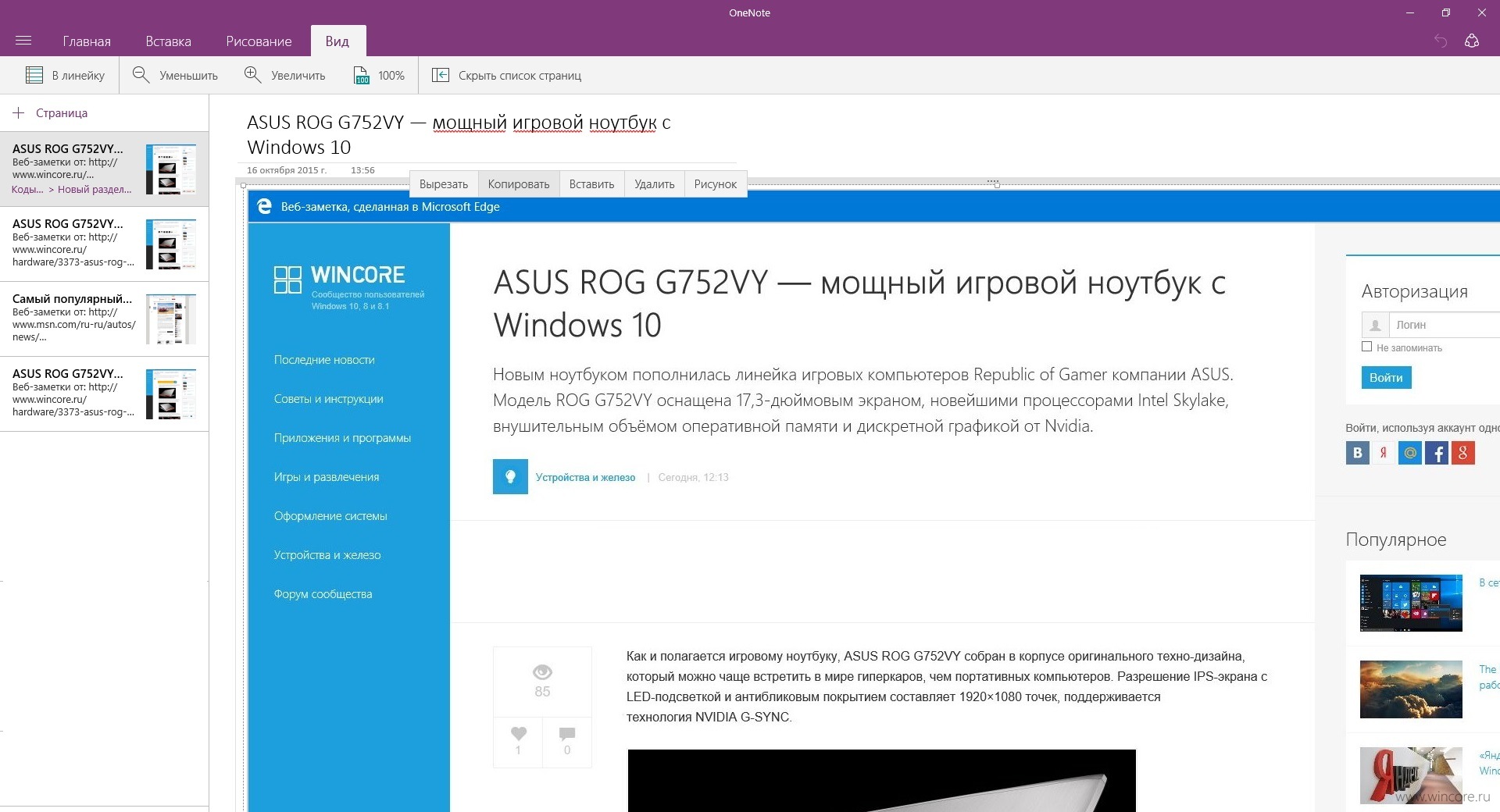
Microsoft Edge: сделать скриншот страницы сайта
В Microsoft Edge появилась новая функция для создания снимков экрана веб-страниц. Конечно, вы можете делать снимки экрана с помощью многих других приложений (например, Snip & Sketch) или функций в Windows 10, но «Веб-захват», доступный в Edge, позволяет легко получить все, что вам нужно, одним дублем. Это возможно, поскольку в браузере есть возможность сделать снимок экрана с полной страницей, а параметр ручного выбора автоматически прокручивает страницу вниз, чтобы помочь вам сделать снимок экрана с тем, что вам нужно, с веб-страницы, что невозможно с другими инструментами.
Сделав снимок экрана, вы можете скопировать его в буфер обмена, сохранить на потом или поделиться им с другими людьми. Кроме того, интерфейс предлагает инструмент для рисования, чтобы аннотировать снимок, чтобы выделить важный контент любым цветом.
Функция веб-захвата скоро появится в стабильной версии, но она уже доступна в сборках каналов Dev и Canary. Однако на момент написания этой статьи возможность делать скриншоты всей страницы была доступна только на канале Canary.
В этом руководстве вы узнаете, как быстро делать снимки экрана веб-страниц с помощью инструмента веб-захвата в Microsoft Edge.
Как сделать часть скриншота страницы в Microsoft Edge
Чтобы сделать снимок экрана с помощью Microsoft Edge в Windows 10, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge .
- Нажмите кнопку « Настройки и другое» (многоточие) в правом верхнем углу.
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.
 )
) - Выберите опцию Свободный выбор.
- Используйте мышь, чтобы выбрать область веб-страницы, которую вы хотите захватить. (Вы можете перетащить курсор вниз, чтобы прокрутить страницу вниз, чтобы захватить все, что вам нужно.)
- Щелкните параметр «Копировать» в контекстном меню, чтобы скопировать изображение в буфер обмена, которое затем можно вставить в любое место с помощью сочетания клавиш Ctrl + V или параметра «Вставить».
- (Необязательно) Щелкните параметр «Добавить примечания» в контекстном меню, чтобы открыть снимок экрана с помощью интерфейса веб-захвата.
- Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.
Выполнив эти шаги, вы можете сохранить снимок экрана для дальнейшего использования, поделиться им с другими людьми или вставить в презентацию PowerPoint.
Как сделать снимок экрана всего страницы с помощью Microsoft Edge
Чтобы сделать снимок экрана всего страницы с помощью Edge, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge.

- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.)
- Выберите опцию Полная страница.
- (Необязательно) Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.
После выполнения этих действий полный снимок страницы будет сохранен на вашем устройстве для дальнейшего использования.
В этом руководстве мы ориентируемся на Windows 10, но функция веб-захвата доступна для всех платформ, поддерживаемых браузером.
Если вам нужен более быстрый доступ к инструменту веб-захвата для создания снимков экрана веб-страниц, вы можете добавить кнопку на панель инструментов. Вот как:
- Откройте веб-сайт в Microsoft Edge.
- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Щелкните правой кнопкой мыши параметр «Веб-захват» и выберите параметр «Показать на панели инструментов».

После выполнения этих действий кнопка появится на панели инструментов рядом с адресной строкой. В пути вы также можете использовать те же шаги для удаления кнопки, но на шаге № 3 выберите опцию Скрыть на панели инструментов.
Как сделать скриншот страницы в браузере Opera штатными средствами
Приветствую!
Возникают ситуации, когда необходимо запечатлеть содержимое страницы просматриваемого сайта, причём в виде картинки (скриншот). В браузере Opera эта задача реализовывается буквально в несколько щелчков мышью и для этого совершенно не нужно устанавливать что-либо стороннее, вполне можно обойтись штатным инструментом, что встроен прямо в браузер.
Давайте посмотрим, как этим инструментом можно воспользоваться в браузере Opera, дабы заскринить в графический файл желаемое.
Делаем скриншот страницы в Opera встроенным инструментом
- Откройте страницу в браузере Opera, которую необходимо сфотографировать.
- Теперь нажмите на кнопку меню браузера (располагается в верхнем углу слева).

- В результате раскроется меню со списком пунктов. Среди множества строк будет присутствовать и пункт под именем Снимок – нажмите его.
Примечание: вызвать данный инструмент можно и нажатием клавиш Ctrl + Shift + 5.
- Поверх страницы на экране высветится полупрозрачная рамка, которую необходимо растянуть до нужных границ, дабы захватить необходимые элементы страницы, которые впоследствии будут сохранены в графический файл.
- Как только вы выделите нужное, нажмите на кнопку Захват.
Необходимо отметить, что выделяемая область ограничивается только границами окна браузера, при этом страницу можно прокрутить, дабы вписать всё необходимое в захватываемую область. А вот рабочий стол или элементы самого браузера с помощью данного инструмента запечатлеть не получится.
- Отобразится окно с превью захваченной области. Из него вы можете сразу сохранить изображение в графический формат, либо скопировать запечатлённое в буфер обмена, дабы впоследствии его можно было сразу вставить в какой-либо графический редактор.

Вот и подошёл к концу наш подробный рассказ об инструменте захвата, что имеется в норвежском браузере Opera, который позволит вам сделать скриншот выделенной области или всей страницы, не прибегая при этом к установке расширения или использования какого-либо стороннего программного обеспечения.
Напоследок стоит сказать, что данный инструмент был внедрён с версии Opera под номером 48. Если у вас нет пункта Снимок в меню, то обновите используемый вами браузер, ведь это не только новый функционал, но и повышение безопасности работы в сети Интернет.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.
Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
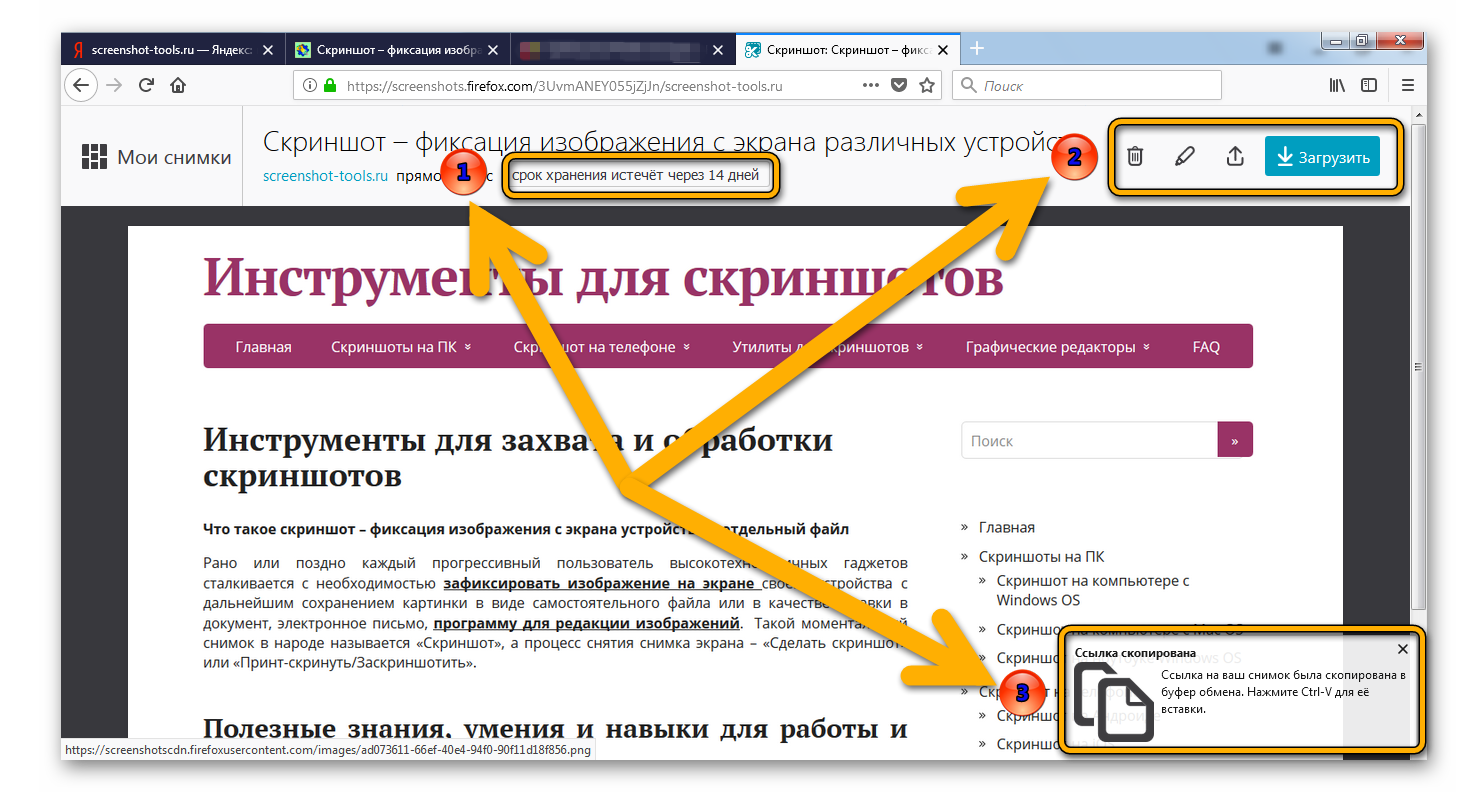
Скриншоты Firefox | Справка Firefox
Скриншоты Firefox являются функцией захвата видимых частей веб-страниц или даже полных веб-страниц, а также копирования или сохранения этих изображений.
Чтобы использовать Скриншоты Firefox, щёлкните по меню в адресной строке и выберите из раскрывающегося списка.
Совет: Вы также можете сделать скриншот, щёлкнув правой кнопкой мыши на странице и выбрав .
Есть несколько вариантов для захвата скриншотов:
- Захват части страницы: При перемещении курсора мыши по странице, различные части страницы будут автоматически выделяться. Щёлкните по той, которую вы хотите сохранить, чтобы выбрать её.
- Выбор области страницы: Перетащите или щёлкните по странице, чтобы выбрать ту область страницы, которую вы хотите захватить. Вы можете изменить размер и площадь захвата с помощью восьми выделенных точек по границе области.
- Захват всей страницы: Выберите из меню вверху справа.
- Захват видимой части страницы: Выберите , чтобы сохранить область веб-страницы, видимую в данный момент.

- Загрузить скриншот как файл изображений: Чтобы загрузить область в графический файл (.png), щёлкните по значку со стрелкой вниз . Файл будет сохранён в папку, используемую в Firefox в качестве папки загрузки по умолчанию.
- Копировать в буфер обмена: Щёлкните по кнопке Копировать , чтобы сохранить изображение в буфер обмена и вставить его позже в другое приложение.
- Отмена: Чтобы отменить выбор, щёлкните по значку Отмена .
Изменение скрытых настроек может повлиять на стабильность и безопасность Firefox. Рекомендуется использовать эту функцию только продвинутым пользователям.
Чтобы отключить Скриншоты Firefox:- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - В окне Поиска наберите extensions.
 screenshots.disabled.
screenshots.disabled. - Щёлкните по нему двойным щелчком мышиЩёлкните по кнопке Переключить чтобы установить значение true.
Как только вы переключите этот параметр, всё уже будет настроено. Скриншоты больше не будут запускаться в вашем браузере.
Скриншоты будут работать почти на всех веб-страницах. Некоторые страницы, содержащие HTML <frameset>, поддерживаются не полностью и могут в некоторых случаях не скриниться.
Также некоторые страници со специальными правами на модификацию Firefox, например, Test Pilot и addons.mozilla.org, не поддерживаются из-за ограниченных правил безопасности, введённых для защиты от манипуляций со страницей.
Наконец, определённые страницы браузера, такие как Начальная страница Firefox и страница Настройки , не поддерживаются. Эти страницы созданы с помощью языка, отличного от остальной Сети.
Скриншоты Firefox собирают данные о событиях в некотором смысле похожим образом с Уведомлением о приватности браузера Firefox. Мы собираем эти данные для того, чтобы изучать, как люди используют Скриншоты, так что мы можем сделать их лучше для каждого. Вы можете увидеть все события, которые мы перехватываем, в этом документе.
Мы собираем эти данные для того, чтобы изучать, как люди используют Скриншоты, так что мы можем сделать их лучше для каждого. Вы можете увидеть все события, которые мы перехватываем, в этом документе.
Конечно. Скриншоты содержат компонент, основанный на веб, и компонент, основанный на браузере. Настройки Firefox подвергаются пересмотру, поэтому отключение метрики работает немного по-другому в зависимости от того, какую версию вы используете.
Отключение сбора данных дополнением
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Щёлкните панель .
- Перейдите к разделу Сбор и использование данных Firefox.
- Щёлкните по флажку Разрешить Firefox автоматически отправлять технические данные и данные взаимодействия в Mozilla.
Отключение сбора данных о веб-сайтах
Screenshots уважает параметр Защита от отслеживания в вашем браузере, чтобы определить, будут ли собираться данные веб-сайтов. Это применимо к Firefox, как и любому браузеру, который поддерживает Защиту от отслеживания.
Это применимо к Firefox, как и любому браузеру, который поддерживает Защиту от отслеживания.
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Выберите панель .
- Установите переключатель Передавать сайтам сигнал «Не отслеживать», означающий, что вы не хотите быть отслеживаемыми, в положение Всегда.
Как сделать скриншот всей страницы сайта в браузере Firefox
В браузере Firefox есть встроенная функция для создания скриншотов всей веб-страницы. Пока она спрятана в настройках. Посмотрите, как ее активировать в новой версии Firefox и сделать скриншоты.
Как создать скрин в браузере
При создании снимка с веб-сайта могут возникнуть некоторые трудности. Как правило, веб-страницы очень длинные и уходят за пределы экрана, так что мы не в состоянии сделать скриншот страницы кнопкой PrintScreen. Правда, можно сделать несколько фрагментов, вставить их в графическую программу и соединить друг с другом, но это занятие отнимет много времени. Лучшей альтернативой является использование встроенной функции Firefox, с помощью которой сможете одним махом сделать качественный скрин всей страницы и сохранить его в файл изображения.
Лучшей альтернативой является использование встроенной функции Firefox, с помощью которой сможете одним махом сделать качественный скрин всей страницы и сохранить его в файл изображения.
Мы уже рассматривали, как сделать снимок сайта в Chrome или Firefox. Но в тех случаях нужно было устанавливать расширения. Теперь Mozilla предоставила в последней версии Firefox встроенную функцию для создания скринов. Нужно будет просто нажать на соответствующую иконку и вся страница будет сохранена в виде изображения.
Как активировать функцию создания снимков с сайта
Функция пока скрыта в настройках браузера (на данный момент стабильная версия 55), так что сначала нужно ее включить. Откройте браузер и проверьте, что у вас Firefox обновлен до последней версии. Наличие обновлений можно проверить следующим образом – разверните меню, перейдите на иконку со знаком вопроса и нажмите на поле «О Firefox» — отобразится окно, в котором указывается актуальная версия.
Если уже установлена последняя версия, введите в адресной строке следующую команду:
about:config
Подтвердите команду нажатием на Enter. Будете перенаправлены на экран с дополнительными параметрами. Сначала отобразится предупреждение, что настройки предназначены для опытных пользователей. Нажмите на кнопку «Я принимаю на себя риск».
Будете перенаправлены на экран с дополнительными параметрами. Сначала отобразится предупреждение, что настройки предназначены для опытных пользователей. Нажмите на кнопку «Я принимаю на себя риск».
Отобразится список дополнительных настроек. Над ними находится поисковая строка. Введите в нее название параметра:
extensions.screenshots.system-disabled
В списке отобразится пункт с вышеуказанным названием. После имени параметра видно, что функция деактивирована. По умолчанию значение установлено на «True» (Истина). Теперь достаточно дважды кликнуть левой кнопкой мыши на эту опцию, чтобы изменить значение на «False» (Ложь).
Изменение значения на «False» приведет к тому, что будет выключена блокировка создания снимков экрана и на верхней панели инструментов (рядом с иконками меню, закладки, загрузки и других) появится новый значок.
Сделать скриншот всей страницы очень просто. Зайдите на страницу, которую хотите «сфотографировать», а затем нажмите на значок с ножницами на панели инструментов.
Страница будет немного затенена и появится инструмент выделения. Теперь достаточно кликнуть левой кнопкой мыши на угол страницы, а затем выделить фрагмент. Если хотите сохранить всю страницу целиком, то нужно сделать выделение от левого верхнего к правому нижнему углу.
Даже если отпустите левую кнопку мыши, то скрин не будет сделан – в любой момент можно редактировать выделение, увеличивая его или уменьшая. Сможете также прокручивать страницу вверх и вниз с помощью колесика в процессе выделения.
Когда уже отметите фрагмент, то есть две возможности сохранить его – можно загрузить скриншот (центральная иконка со стрелкой вниз) и записать на жестком диске или в облаке Firefox (синяя иконка «Запись»).
Если сохраняете скриншот просто на жестком диске, то найдете его на вкладке с загрузками в браузере. Откройте список загруженных файлов – последний из них и есть ваш скрин.
Когда хотите записать снимок в облаке, чтобы его потом найти, нужно снова нажать на кнопку создания скриншота, а затем выбрать «Мои снимки» в правом верхнем углу.
Откроется новая вкладка со всеми вашими скринами, которые сохранили в облаке – здесь можно просмотреть или скачать их на жесткий диск.
Как сделать скриншот с прокруткой в Windows разными способами
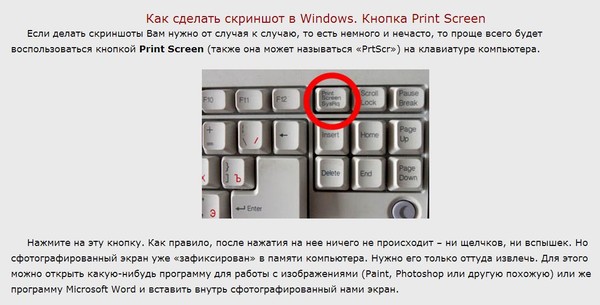
Скриншоты – мгновенные снимки экрана монитора, которые позволяет показать, что на нём происходит в данный момент. По сути, это обычная картинка, и операционной системе не составляет никакого труда её создать. Для этого даже предусмотрена отдельная клавиша на клавиатуре, которая так и подписана – Print Screen, или PrtScr, или ещё в каком-либо подобном сокращении.
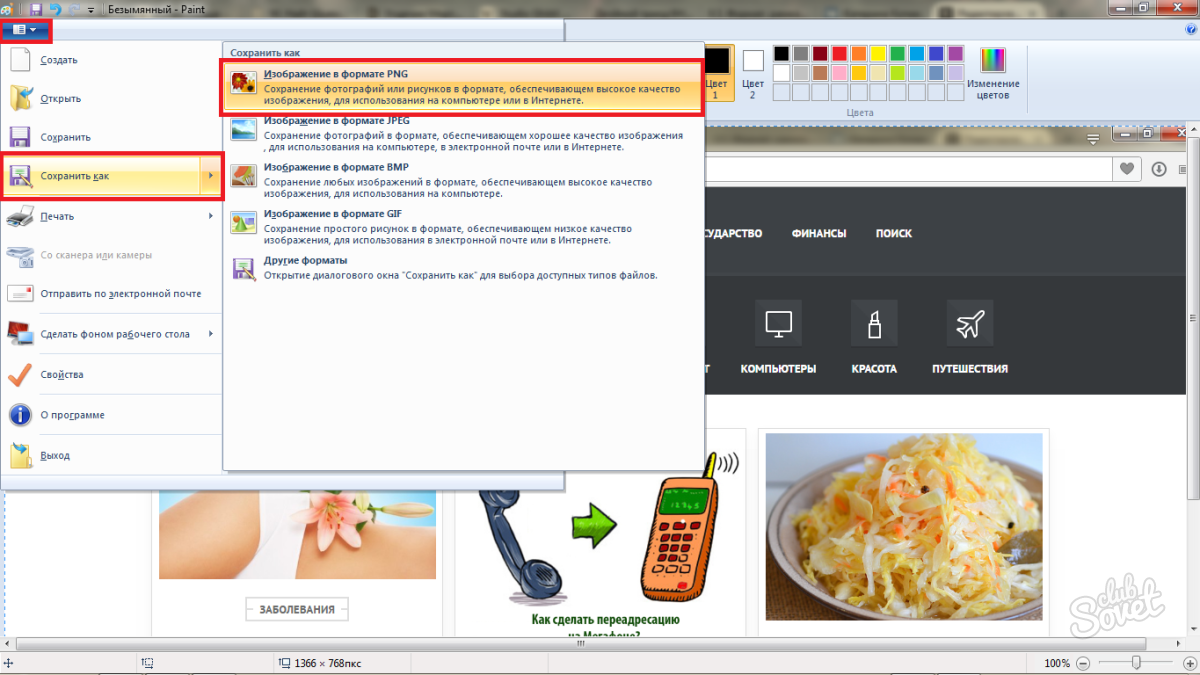
При нажатии на эту клавишу изображение на экране копируется в буфер обмена и его можно вставить в новую картинку, например, во встроенном графическом редакторе Paint или в документ Word. Конечно, это самый примитивный способ с копированием и вставкой, но он единственный, который возможен исключительно средствами Windows.
Конечно, все эти лишние действия с копированием изображения в буфер обмена, потом вставкой его в редакторе, и сохранением файла, очень неудобны и занимают немало времени. Особенно это напрягает, когда скриншотов надо сделать много. Использование редактора Photoshop вместо примитивного Paint несколько облегчает работу и даёт новые возможности, но тоже неудобно.
Особенно это напрягает, когда скриншотов надо сделать много. Использование редактора Photoshop вместо примитивного Paint несколько облегчает работу и даёт новые возможности, но тоже неудобно.
В системе есть ещё один инструмент – «Ножницы Windows». Но он позволяет вырезать из полного экрана только часть изображения. Сама по себе эта программа очень примитивная и не даёт практически никаких возможностей.
Есть и ещё один недостаток – нельзя сделать скриншот с прокруткой экрана, даже в последней Windows 10. То есть на него попадает только то, что находится на виду. Например, если вы хотите сделать скриншот всей страницы сайта в браузере, а она полностью в экран не входит, то это будет невыполнимой задачей.
Поэтому создано довольно много специальных программ. Они имеют очень малые размеры, но снабжены многими полезными функциями. В том числе они могут делать скриншот страницы сайта с прокруткой. Рассмотрим некоторые из наиболее популярных и функциональных утилит этого типа.
Программы
Утилит, которые можно просто установить на компьютер и использовать в любое время, великое множество. Рассмотрим лишь некоторые, которые получили широкое распространение благодаря удобству и хорошему функционалу.
Snagit – очень известная программа и, пожалуй, лучший по функционалу скриншотер. Может делать скриншоты всего экрана, окна или области, а также большой страницы сайта с автоматической прокруткой. Кроме того, имеется встроенный графический редактор, который можно использовать и самостоятельно. В нём можно накладывать текстовые подписи и водяные знаки, применять различные фильтры, добавлять рамки и эффекты для краёв картинки, и многое другое. Эта утилита может даже записывать видео всего происходящего на экране или только в его определённой области. Эта утилита не бесплатна, но имеет триальный период, так что некоторое время ею можно свободно пользоваться.
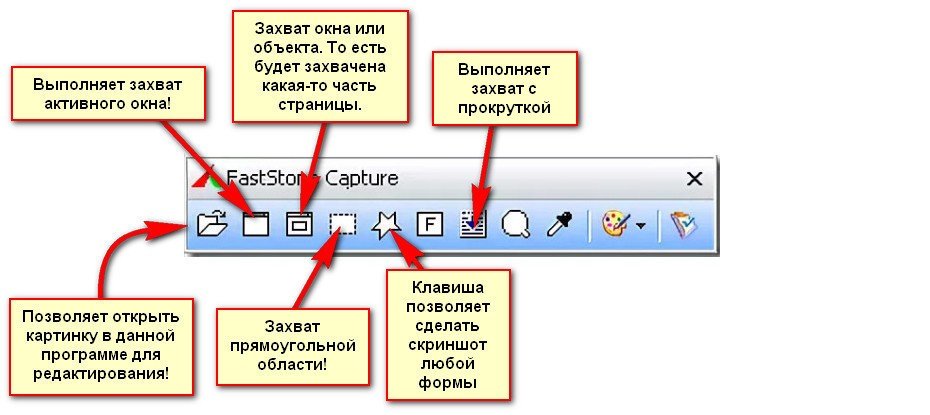
FastStone Capture – очень небольшая, но мощная утилита. Быстро запускается, использует очень мало оперативной памяти, но обладает мощным функционалом. Может делать скриншот окон, всего экрана, любой области, а также страницы с прокруткой и записывать видео. Как и Snagit, имеет встроенный редактор, где можно обработать полученную картинку – обрезать, наложить текст, применить разные фильтры. Хорошо оптимизирует изображения при сохранении в формате jpg. Это одна из лучших программ для создания скриншотов с прокруткой.
Быстро запускается, использует очень мало оперативной памяти, но обладает мощным функционалом. Может делать скриншот окон, всего экрана, любой области, а также страницы с прокруткой и записывать видео. Как и Snagit, имеет встроенный редактор, где можно обработать полученную картинку – обрезать, наложить текст, применить разные фильтры. Хорошо оптимизирует изображения при сохранении в формате jpg. Это одна из лучших программ для создания скриншотов с прокруткой.
Apowersoft Screen Capture – ещё одна мощная программа, которая имеет широкие возможности по захвату экрана. Функционал практически такой же, как у предыдущих утилит, отличия в исполнении и интерфейсе.
Расширения для браузера
Если вам нужно сделать снимок страницы сайта со скроллингом, не обязательно скачивать и устанавливать отдельные программы. Иногда гораздо проще установить в браузер расширение, которое может сделать всё то же самое. Больше всего расширений – плагинов создано для браузера Chrome, поэтому рассмотрим их, а для других браузеров наверняка найдутся аналогичные.
Awesome Screenshot – простое расширение, которое можно найти в магазине расширений для Chrome. После установки в браузере появится кнопка, которой легко пользоваться.
Nimbus Screenshot – это расширение может скриншотить как часть экрана, так и страницу полностью. Имеется встроенный редактор. Может также записывать видео.
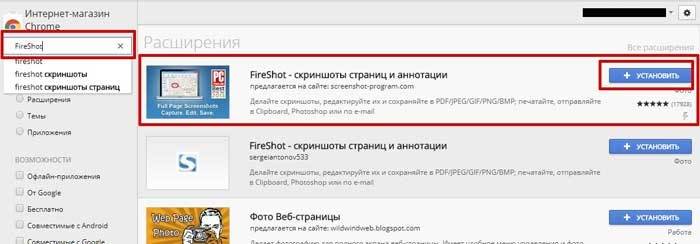
FireShot – ещё одно расширение для Google, которое может делать снимок полной страницы или её части.
Для браузеров Mozilla Firefox и Opera многие расширения находятся под таким же названием. Или можно поискать в их библиотеках с запросом «screenshot» — там наверняка есть что-нибудь подходящее.
Веб-сервисы
Если вам надо просто сделать скрин какого-нибудь сайта с прокруткой, можно вообще не ломать голову, а просто воспользоваться одним из веб-сервисов. Таких сервисов немало.
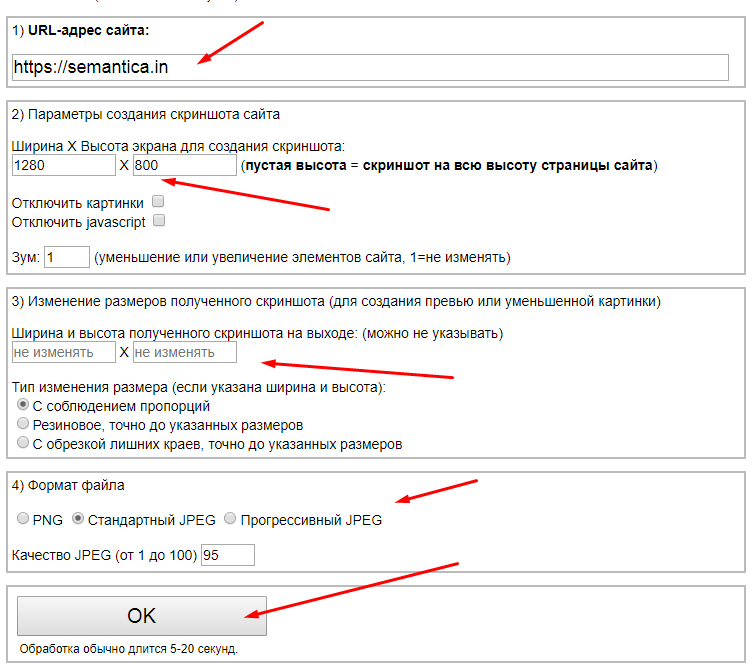
S-shot.ru – здесь можно задать некоторые настройки – разрешение экрана и увеличение. Сервис по указанной ссылке создаст изображение страницы.
Сервис по указанной ссылке создаст изображение страницы.
Ssmaker.ru – здесь тоже есть настройки. Можно выбрать размер окна браузера из готового набора или задать свой, а также выбрать формат получившегося изображения.
Screenshot.guru – здесь нет никаких настроек, нужно только указать ссылку и получить готовую картинку.
Как видите, сделать скриншот сайта с прокруткой можно очень разными способами. Мы рассмотрели здесь лишь очень малое количество программ и онлайн-сервисов для этой цели. Возможно, вы знаете и другие – делитесь ими в комментариях.
Как сделать снимок экрана в Chrome, Firefox, Safari и Edge
от WEBDOGS
«> 8 августа 2019 г.
При сотрудничестве с командой WEBDOGS помощь нам «видеть то, что вы видите» является важным компонентом обмена отзывами. Мы составили список наиболее простых методов создания снимков экрана в зависимости от браузера и операционных систем, разделенных окном приложения или полной страницей.
Снимок экрана «Окно приложения» — это то, что браузер фактически показывает при загрузке страницы.Другими словами, это вид веб-сайта, с которым вы обычно взаимодействуете.
Снимок экрана «Полная страница» — это вид всей страницы, включая части, находящиеся за пределами области просмотра. Это особенно полезное представление при сообщении о желаемых изменениях на странице или при необходимости получить более широкий контекст макета страницы. WEBDOGS обычно не нуждается в этом представлении при выполнении поддержки, но, скорее всего, потребуется при добавлении новых функций или при получении отзывов о реализованных функциях.
Содержание
- Окно приложения
- Полная страница
- Хром
- Firefox
- Safari
- Край
Скриншоты полной страницы
Окна
Только окно браузера
- Убедитесь, что ваш браузер является тем «активным окном», щелкнув в любом месте окна браузера.

- Нажмите Alt + Print Screen (также можно указать Prnt Scrn или другой вариант).Это делает снимок экрана браузера и копирует его в буфер обмена.
- Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Весь экран
- Press Print Screen (также можно указать Prnt Scrn или другой вариант). Это делает снимок экрана всего экрана (т.е. всего, что отображается на мониторе) и копирует его в буфер обмена.
- Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Mac
Только окно браузера
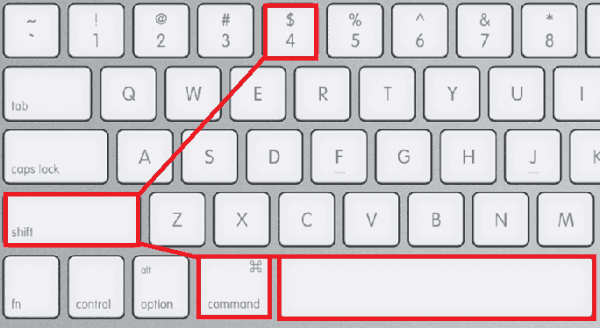
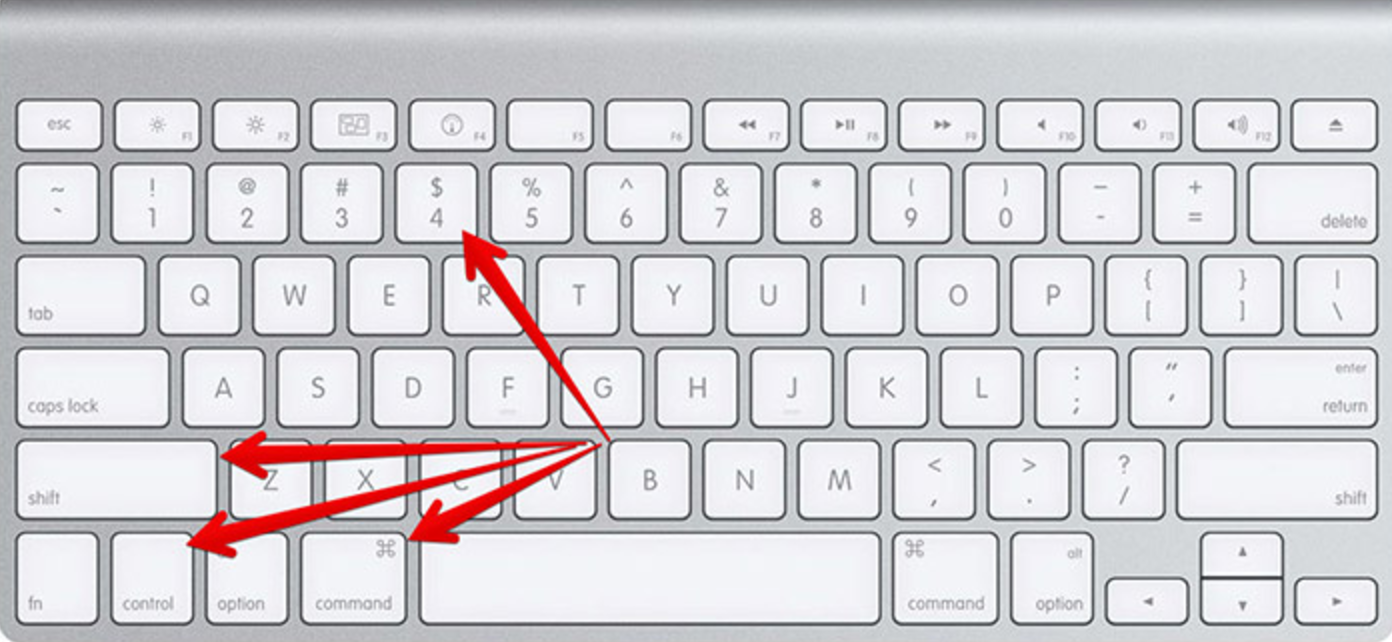
- Нажмите Shift + ⌘ + 4 , и в качестве указателя появится перекрестие.
- Нажмите пробел и перекрестие превратится в камеру.
- Переместите указатель в целевое окно. Когда вы наводите курсор на окно, оно становится синим.

- Щелкните окно с помощью трекпада / мыши, и снимок экрана автоматически сохранится на рабочем столе.
- Перетащите изображение в электронную почту или Zendesk.
Весь экран
- Нажать Shift + ⌘ + 3
- Снимок экрана всего экрана (т.е. всего, что отображается на мониторе) сохраняется на рабочем столе.
- Перетащите изображение в электронную почту или Zendesk.
iOS
iPhone X и iPad Pro 2018+
- Нажмите кнопку питания и кнопку увеличения громкости одновременно.
- Изображение сохранено в фотопленке.
Все остальные
- Нажмите кнопку «Домой» и кнопку питания одновременно.
- Изображение сохранено в фотопленке.
Android
Большинство устройств Android
- Одновременно зажать кнопку включения и кнопку уменьшения громкости. Некоторые устройства требуют, чтобы кнопки удерживались «несколько» секунд.

- Снимок экрана будет сохранен в папке Картинки / Снимки экрана / (или DCIM / Снимки экрана /).
Если вы не можете понять, как сделать снимок экрана на устройстве Android, обратитесь в службу поддержки WEBDOGS за дополнительной помощью.
Скриншоты полной страницы
Хром
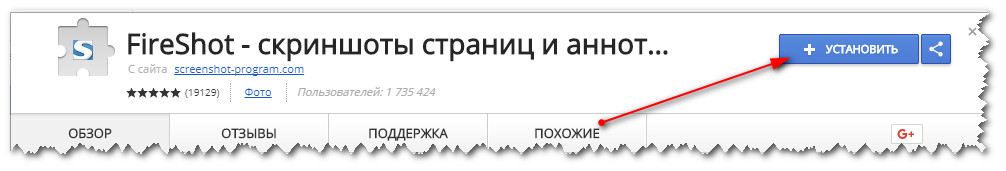
- Установите и активируйте расширение браузера Full Page Screen Capture.
- В правом верхнем углу браузера появится небольшой значок камеры.
- Щелкните значок камеры.
- Щелкните значок «Загрузить изображение», и изображение будет сохранено в папке Загрузки.
Firefox
- Щелчок двумя пальцами (или щелчок правой кнопкой мыши) на целевой странице.
- Выберите «Сделать снимок экрана»
- В правом верхнем углу браузера выберите «Сохранить всю страницу».
- Выберите «Загрузить» или «Копировать».
- Если вы выберете «Загрузить», изображение попадет в папку «Загрузки».
- Если вы выберете Копировать, изображение будет скопировано в буфер обмена.

Safari
- Установить и активировать Awesome Снимок экрана
- Перейти на целевую страницу в Safari
- Щелкните значок Awesome Screenshot (выглядит как крошечный объектив камеры) слева от адресной строки Safari.
- Щелкните «Захватить всю страницу». Изображение откроется в новой вкладке.
- Нажмите кнопку «Готово».
- Следуйте инструкциям, чтобы сохранить файл.
Кромка
- Щелкните значок «Добавить заметки» в правом верхнем углу окна браузера. Появится фиолетовая полоса.
- Щелкните значок сохранения (выглядит как дискета).
- Выберите «Список для чтения» и дайте изображению четкое имя.
- Нажмите кнопку «Сохранить», и поле исчезнет.
- Щелкните белый значок «X» в крайнем правом углу на фиолетовой полосе, и фиолетовая полоса исчезнет.
- Щелкните значок Избранное (звездочка с 3 линиями справа).
- Щелкните значок «Список для чтения» слева от панели избранного.
 Это должен быть второй значок внизу. Если вы не уверены, наведите указатель мыши на кнопку, и название кнопки отобразится на экране.
Это должен быть второй значок внизу. Если вы не уверены, наведите указатель мыши на кнопку, и название кнопки отобразится на экране. - Щелкните только что сделанную заметку в Списке чтения. Фиолетовая полоса возвращается.
- Щелкните правой кнопкой мыши в любом месте страницы и выберите «Сохранить изображение как».
- Дайте снимку экрана понятное имя, запишите имя папки для сохранения и затем нажмите кнопку «Сохранить».
- Теперь у вас будет изображение, которым вы можете поделиться.
Сообщение навигации
Shot — Сделайте снимок экрана веб-сайта
Документация
В этой документации описаны все доступные параметры и, по крайней мере, один пример для каждого параметра
Пример вызова API
https://api.site-shot.com/?url=www.com&userkey=HQKRAKBKRARAAJBKYEIAAQ URL
Укажите ключ API и URL-адрес веб-сайта для создания снимка экрана, помните, что все параметры должны быть закодированы по URL-адресу.
& url = https: //www.wikipedia.org/ Ширина
Установить ширину веб-просмотра в пикселях, значение по умолчанию: 1024 пикселей
Диапазон значений: 100 — 8000
& ширина = 1280 Высота
Установить высоту веб-просмотра в пикселях, значение по умолчанию: 768 пикселей
Диапазон значений: 100-20000
& высота = 1024 Zoom
Установить процентное масштабирование веб-просмотра, значение по умолчанию: 100
Диапазон значений: 5 — 1000
& масштабирование = 200 Полный размер
Захватить весь холст документа, значение по умолчанию: 0
Максимальная высота документа ограничена параметром max_height
& full_size = 1 Макс высота
Установить максимальную высоту веб-просмотра в пикселях, значение по умолчанию: 15000 пикселей
Параметр max-height актуален только в том случае, если для full_size установлено значение 1
Диапазон значений: 100-20000
& max_height = 5000 & height = 1280 & full_size = 1 Агент пользователя
Укажите настраиваемую строку пользовательского агента
Значение должно быть закодировано по URL, приведенный ниже пример содержит строку пользовательского агента для браузера Chromium
& user_agent = Mozilla / 5. 0 (X11; Linux x86_64) AppleWebKit / 537.36 (KHTML, как Gecko) Ubuntu Chromium / 64.0.3282.167 Chrome / 64.0.3282.167 Safari / 537.36
0 (X11; Linux x86_64) AppleWebKit / 537.36 (KHTML, как Gecko) Ubuntu Chromium / 64.0.3282.167 Chrome / 64.0.3282.167 Safari / 537.36 Масштабированная ширина
Масштабировать изображение результата до указанной ширины
Значение не может быть меньше , высота
Диапазон значений: 50 — 10000
& scaled_width = 200 Формат
Формат изображения, значение по умолчанию: PNG
Возможные значения: PNG, JPEG
& format = jpeg Тип ответа
Тип содержимого ответа API, значение по умолчанию: image
В случае ответа JSON API предоставляет изображение, закодированное в base64, и дополнительную информацию: код ответа http, заголовки ответа http, ошибка в случае неудачного ответа
Возможные значения: IMAGE, JSON
& response_type = изображение Ключ API
Ваш персональный уникальный идентификатор.
Вы можете получить его после регистрации в Личном кабинете
Пожалуйста, держите ключ в секрете
& userkey = HQKRAKBKHII6RARAAJBKYEIAAQ Время задержки
Задержка создания снимка экрана, значение по умолчанию: 1500.
Должно быть указано в миллисекундах
Диапазон значений: 0 — 60000
& delay_time = 2000 Тайм-аут
Ограничить максимальное время создания снимков экрана, значение по умолчанию: 60000
Если снимок экрана не создается вовремя, ошибка тайм-аута возврата API
Должно быть указано в миллисекундах
Диапазон значений: 0 — 120000
& тайм-аут = jpeg Заголовки запроса
Укажите настраиваемые поля заголовков запроса
Допускается несколько параметров request_header
Приведенные ниже примеры, указанные HTTP-заголовки Cookie и Referer
& request_header = Cookie: SSID = WX84BVOEA3WEDSHJHG & request_header = Referer: http: // www. website.com/
website.com/ Http прокси
Укажите прокси-сервер http, значение по умолчанию: http: // localhost: 3128
и http_proxy = http: // localhost: 3128 Имя пользователя прокси
Укажите имя пользователя для прокси-сервера
& proxy_username = Джеймс Пароль прокси
Укажите пароль для прокси-сервера
& proxy_password = changeme Исходный код
Получить обработанный исходный код веб-страницы, значение по умолчанию: 0
Применимо только вместе с response_type = json
& source_code = 1 Сделайте снимок экрана веб-сайта с высоким разрешением
Сделайте снимок экрана веб-сайта с высоким разрешением — Super UserСеть обмена стеком
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 55k раз
Я хочу поместить часть своего веб-сайта (не являющуюся изображением) на футболку, и для этого мне нужно изображение соответствующей части с высоким разрешением. Моя мысль состоит в том, чтобы сказать какой-нибудь утилите «сделайте снимок экрана этой веб-страницы в таком-то разрешении», а затем вырежьте ту часть, которую я хочу.
Моя мысль состоит в том, чтобы сказать какой-нибудь утилите «сделайте снимок экрана этой веб-страницы в таком-то разрешении», а затем вырежьте ту часть, которую я хочу.
Это правильный подход? Кто-нибудь знает о такой утилите?
Создан 27 авг.
Том ЛеманТом Леман50311 золотой знак99 серебряных знаков1212 бронзовых знаков
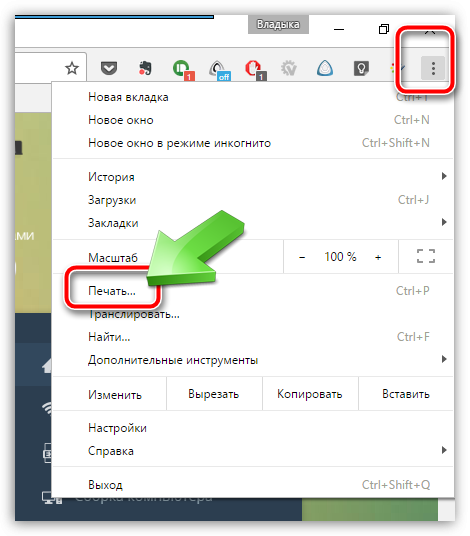
1Вы можете распечатать страницу в PDF-документ.Таким образом, текст визуализируется с использованием векторов и будет удерживать намного лучше при печати с высоким разрешением.
Большая часть печати выполняется с разрешением 300 точек на дюйм. Текст может достигать 1200 или даже 2400 точек на дюйм. С другой стороны, ваш экран обычно 72–96 точек на дюйм. Итак, если ваша страница насыщена текстом, она в конечном итоге будет выглядеть намного четче и четче при печати по сравнению с экранной версией.
Текст может достигать 1200 или даже 2400 точек на дюйм. С другой стороны, ваш экран обычно 72–96 точек на дюйм. Итак, если ваша страница насыщена текстом, она в конечном итоге будет выглядеть намного четче и четче при печати по сравнению с экранной версией.
Более подробная информация о DPI здесь: http://www.nikon-euro.com/nikoneuro_en/hit/general/en/HIT_gen_en_17.htm
Создан 27 авг.
2Вам не нужны внешние программы.
Увеличьте веб-страницу, увеличив масштаб (достаточно большой, чтобы вы этого захотели), затем переключите firefox в полноэкранный режим. Нажмите кнопку Print Screen, чтобы сделать снимок экрана, откройте mspaint и вставьте снимок экрана.
Вероятно, снимок экрана, который вам нравится, недостаточно велик, в таком случае вы можете увеличить масштаб еще больше, сделать больше снимков экрана и объединить несколько снимков экрана в один большой.
Создан 27 авг.
deddebmededdebme3,155 44 золотых знака2525 серебряных знаков2828 бронзовых знаков
9Мне нравится MWSnap.Он сохранит текущее разрешение экрана и позволит вам выбрать нужные разделы или обрезать их позже.
AFAIK, вы не можете сделать снимок экрана вне разрешения, которое вы уже используете. Для веб-сайта увеличение разрешения не должно иметь никакого эффекта.
(И это бесплатно)
http://www. mirekw.com/winfreeware/mwsnap.html
mirekw.com/winfreeware/mwsnap.html
РЕДАКТИРОВАТЬ: если вы разработали его в фотошопе и еще не растеризовали изображение, вы можете увеличить разрешение там, но не в браузере.
Создан 27 авг.
РиддлерДевРиддлерДев48911 золотой знак66 серебряных знаков1818 бронзовых знаков
2При использовании Vista, Пуск-> Запуск SnippingTool
Создан 27 авг.
Инишеер30711 золотой знак44 серебряных знака99 бронзовых знаков
У нас был норвежский студент, который хотел распечатать только часть очень длинной веб-страницы (http: // www. wilsonminer.com/posts/2006/may/10/are-you-generic/ это была настоящая страница). PrintWhatYouLike.com очень помог, он бесплатен и очень прост в использовании.
wilsonminer.com/posts/2006/may/10/are-you-generic/ это была настоящая страница). PrintWhatYouLike.com очень помог, он бесплатен и очень прост в использовании.
PrintWhatYouLike.com
Это бесплатный веб-сайт, который позволяет форматировать любую веб-страницу для печати.
Вы начинаете с ввода URL-адреса страницы, которую хотите распечатать. Онлайн-редактор PrintWhatYouLike позволяет быстро удалять, изменять размер и переупорядочивать элементы страницы, чтобы вы могли печатать только то, что хотите.
У меня работает неплохо, тестировал в IE8, Firefox 3.5 и Chrome
Просто используйте его для печати в файл PDF, и он идеален!
Создан 28 авг.
Вы можете делать снимки экрана только с разрешением экрана. Каждая операционная система, которую вы можете использовать, имеет встроенную функцию создания снимков экрана.
Каждая операционная система, которую вы можете использовать, имеет встроенную функцию создания снимков экрана.
PRINT-SCREEN в Windows (затем вставьте в MSPaint или что-то еще) или Command Shift 3 или F3 или что-то в этом роде на Mac, и изображение помещается на ваш рабочий стол.
Создан 27 авг.
Джеффамафон41911 золотой знак33 серебряных знака1010 бронзовых знаков
1Снимок экрана! Он может копировать / сохранять страницу / фрейм / видимую часть / выделение / окно Firefox.
Создан 27 авг.
2,62033 золотых знака2323 серебряных знака2525 бронзовых знаков
1Если вы увеличиваете масштаб, а затем используете Abduction или CaptureIt !, он должен работать, они оба автоматически прокручиваются.Мне нравится идея печати в PDF, если все ваши фоны сохранены.
Создан 28 авг.
ламблин9,7558 золотых знаков4242 серебряных знака5353 бронзовых знака
1 Paparazzi (для Mac) отлично подходит для захвата веб-страниц. Экспортируйте как файлы pdf, tiff, png или jpg.
Экспортируйте как файлы pdf, tiff, png или jpg.
Создан 22 сен.
Лучший способ сделать снимок экрана с высоким разрешением без каких-либо внешних инструментов — это использовать инструменты разработчика в браузере:
- Открыть инструменты разработчика (
CTRL + SHIFT + IилиCommand + Option + IилиЩелкните правой кнопкой мыши + проверьте) - Переключить эмуляцию устройства (также известный как адаптивный режим)
- Щелкните раскрывающийся список «Адаптивный» и щелкните «Изменить», чтобы создать настраиваемое разрешение экрана.

- Откроется новое окно. Нажмите «Добавить пользовательское устройство»
- Введите любое имя устройства, например «Скриншот в высоком разрешении», и выберите Ширина = 1920 и Высота = 1080 и Соотношение пикселей устройства (DPR) = 4 и нажмите «Добавить ».
- Выберите только что созданное устройство «Снимок экрана в высоком разрешении» в раскрывающемся списке «Адаптивный».
- Нажмите на 3 точки в правом верхнем углу, чтобы открыть параметры, и выберите Захватить снимок экрана .
- Это загрузит скриншот в формате PNG.
Ознакомьтесь с инструкцией с изображениями по следующей ссылке.
Примечание. Это работает в Chrome и Microsoft Edge.
Создан 03 дек.
Гангула37722 серебряных знака1212 бронзовых знаков
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.
Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками скриншот или задайте свой вопрос.
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все куки Настроить настройки
Лучшие 9 инструментов для создания снимков экрана на всю страницу веб-сайта
Еще несколько лет назад скриншоты использовались редко. Они не были особенно популярны в массовой культуре и имели ограниченное применение. Однако сегодня ситуация сильно изменилась, и скриншоты стали обычным делом. Скриншоты используются практически везде: от создания снимка экрана забавного мема для обмена с друзьями до создания снимков экрана веб-страниц для их анализа во время визуального кросс-браузерного тестирования.
Они не были особенно популярны в массовой культуре и имели ограниченное применение. Однако сегодня ситуация сильно изменилась, и скриншоты стали обычным делом. Скриншоты используются практически везде: от создания снимка экрана забавного мема для обмена с друзьями до создания снимков экрана веб-страниц для их анализа во время визуального кросс-браузерного тестирования.
Хотя все мы знакомы с традиционными методами создания снимков экрана, такими как Snipping Tool, не многие из нас хорошо разбираются в новейших инструментах, доступных в отрасли, для выполнения этой работы.Имея это в виду, мы представили вам 10 лучших инструментов для создания снимков экрана всего веб-сайта для различных целей.
1. FastStone Screen Capture
FastStone Capture — популярный инструмент для создания снимков экрана веб-сайтов. Платформа также поддерживает запись видео с экрана и позволяет быстро снимать и пояснять все на экране. Будь то прокручиваемые окна / веб-страница или область фиксированной длины, вы можете легко захватить ее с помощью FastStone Screen Capture. Кроме того, используйте инструмент для записи всех текущих действий на экране и многого другого.
Кроме того, используйте инструмент для записи всех текущих действий на экране и многого другого.
2. Лямбда-тест
Многие начинающие платформы, такие как LambdaTest, имеют встроенную поддержку захвата снимков экрана. Хотя это инструмент кроссбраузерного тестирования, который позволяет вам проводить кроссбраузерное тестирование в более чем 2000 реальных браузерах и операционных системах в Интернете, он также позволяет делать автоматически сгенерированные полностраничные снимки экрана ваших веб-страниц на нескольких устройствах, работая системы, браузеры и разрешения одним щелчком мыши для выполнения визуального кросс-браузерного тестирования.Вместо того, чтобы использовать обычные инструменты, позволяющие делать снимки экрана страницы в одном браузере в определенный момент времени, подумайте о переходе на современные инструменты, такие как LambdaTest, которые позволяют мгновенно делать снимки экрана в нескольких браузерах одним щелчком мыши.
3.
 TechSmith
TechSmithTechSmith — это простой и легкий в использовании инструмент для создания снимков экрана. Программное обеспечение поддерживает встроенные расширенные возможности редактирования изображений и записи экрана. Он позволяет быстро создавать высококачественные изображения и видео и выводит ваши впечатления от захвата экрана на новый уровень.Кроме того, этот инструмент позволяет невероятно легко редактировать снимок экрана или записывать видео. Вы можете захватить весь рабочий стол, область, окно или даже экран с прокруткой без каких-либо проблем.
4. Огненный выстрел
FireShot — это расширение, доступное в Интернет-магазине Chrome, которое позволяет делать полные снимки экрана веб-страницы. Вы даже можете редактировать и комментировать снимки и сохранять их в виде файлов PDF / JPEG / GIF / PNG. Вы можете загрузить эти захваченные экраны в OneNote, буфер обмена или по электронной почте и распечатать их для дальнейшего использования. Если вы хотите захватить только видимую часть страницы, вы тоже можете это сделать.
Если вы хотите захватить только видимую часть страницы, вы тоже можете это сделать.
5. Lightshot
Lightshot — это простое в использовании приложение с простым и интуитивно понятным пользовательским интерфейсом. Простой для понимания интерфейс позволяет работать с приложением проще и быстрее. Этот инструмент позволяет выбрать любую область на рабочем столе и сделать снимок экрана одним нажатием кнопки. Вы можете мгновенно загрузить снимок экрана на сервер и получить ссылку на него. Вы даже можете использовать этот инструмент для мгновенного редактирования снимков экрана по мере их создания.
6. Гриншот
Greenshot — это простая в использовании программа, используемая для создания снимков экрана в среде Windows. Этот инструмент позволяет быстро делать снимки экрана веб-страницы на всю страницу. Вы даже можете сделать снимок выбранной области, если хотите.
Продолжайте играть со своими снятыми снимками экрана, чтобы легко комментировать, выделять или скрывать различные детали и части снимка экрана. Наконец, вы можете использовать инструмент для экспорта снятого снимка экрана различными способами. Вы можете сохранить его на своем устройстве, получить распечатку, скопировать в буфер обмена или отправить кому-нибудь в виде вложения электронной почты.
Наконец, вы можете использовать инструмент для экспорта снятого снимка экрана различными способами. Вы можете сохранить его на своем устройстве, получить распечатку, скопировать в буфер обмена или отправить кому-нибудь в виде вложения электронной почты.
7. SnapDraw
SnapDraw — еще один свободно доступный инструмент для создания высококачественных снимков экрана. Захваченные снимки экрана имеют альфа-прозрачность, аннотации, отражения и эффекты трехмерного вращения / перспективы. Вы можете редактировать снимок экрана и добавлять к нему различные аннотации, такие как текст, линии, фигуры. Вы можете вставить дополнительные изображения, настроить эффекты отражения, задать цвет фона или изображение или добавить текстовый или водяной знак изображения.
8. URL2PNG
URL2PNG предлагает скриншоты как услугу.Этот инструмент позволяет мгновенно делать снимки любого веб-сайта прямо в приложении. Этот быстрый и надежный инструмент имеет полный контроль над окном просмотра и позволяет вставлять собственный CSS-код на любую веб-страницу. Помимо захвата всей высоты страницы, вы можете переопределить пользовательские агенты и языки по умолчанию, используя платформу.
Помимо захвата всей высоты страницы, вы можете переопределить пользовательские агенты и языки по умолчанию, используя платформу.
9. Скриншот веб-страницы в один клик
Скриншот веб-страницы в один клик — это расширение, доступное в Интернет-магазине Chrome. Он используется для быстрой съемки и сохранения снимков экрана.Расширение захватывает 100% как вертикального, так и горизонтального аспектов содержимого любой веб-страницы. Это один из самых простых и быстрых способов захвата и публикации полноразмерных веб-страниц в том виде, в каком они отображаются в браузере. Инструмент является бесплатным и имеет открытый исходный код.
Таким образом, это были 10 лучших инструментов для создания снимков экрана всего веб-сайта. Если у вас есть дополнительные инструменты для создания снимков экрана, которые помогут вам с легкостью делать полные снимки экрана, сообщите нам об этом в разделе комментариев ниже.
Как делать снимки экрана всей страницы в Chrome и Firefox
Благодаря встроенным утилитам захвата экрана вы можете делать снимки экрана как на компьютерах Windows, так и на Mac без необходимости установки сторонних приложений. Эти встроенные утилиты также предлагают настраиваемые параметры, поэтому вы можете делать снимки экрана так, как вам хочется.
Эти встроенные утилиты также предлагают настраиваемые параметры, поэтому вы можете делать снимки экрана так, как вам хочется.
Однако есть несколько областей, где эти коммунальные услуги не работают. Одна из них — вы не можете делать полные скриншоты веб-страниц в своем браузере. Инструменты будут снимать только ту часть экрана, которая видна, и не позволяют делать скриншоты сайтов с прокруткой.
К счастью, два популярных веб-браузера — Chrome и Firefox — имеют как встроенные опции, так и сторонние расширения, позволяющие делать снимки экрана во всю страницу.
В зависимости от того, насколько простой вы хотите, чтобы задача была решена, вы можете использовать либо расширения браузера, либо параметры по умолчанию. Здесь мы научим вас использовать и то, и другое.
Захват всей страницы Скриншот в Chrome (без расширения)
Нет
один знает почему, но Google поставил возможность занимать всю страницу
вариант снимков экрана глубоко в браузере Chrome. Если вы не
проверил все параметры в браузере, возможно, вы никогда не
видел эту опцию в вашем браузере.
Если вы не
проверил все параметры в браузере, возможно, вы никогда не
видел эту опцию в вашем браузере.
Но как только вы его найдете, снимать скриншоты любым способом становится просто.
- Запустите браузер Chrome на своем компьютере. Щелкните три точки в правом верхнем углу и выберите Дополнительные инструменты , а затем Инструменты разработчика .
- Панель откроется и появится в нижней части браузера. Щелкните три точки в правом верхнем углу панели и выберите параметр с надписью Выполнить команду .Это позволит вам запускать команды в браузере.
- Теперь вы можете искать и запускать команды в Chrome. Найдите термин снимок экрана , а затем щелкните параметр Захватить полноразмерный снимок экрана в результатах поиска.
- Он сделает снимок экрана всей страницы текущей вкладки и предложит сохранить файл на вашем компьютере.

- Запустите сохраненный файл в программе просмотра фотографий, и вы обнаружите, что он включает всю веб-страницу, на которой вы были.
Захват всей страницы Скриншот в Chrome (с расширением)
Вышеупомянутый метод должен отлично работать для создания снимков экрана, но это не идеальный метод, если вы делаете много снимков экрана в браузере. Переходить на панель разработчика и запускать команду для каждого снимка экрана просто не имеет смысла.
К счастью, у вас есть расширение для вашего браузера, которое позволяет захватывать полные снимки экрана одним нажатием кнопки. Расширение сидит прямо в строке меню вашего браузера, и щелчок по нему требует снимок экрана текущего окна.
- Перейдите на страницу захвата экрана полной страницы на сайте расширений Chrome.
- Нажмите кнопку с надписью Добавить в Chrome , чтобы добавить расширение в свой браузер. Нажмите Добавить расширение в появившейся на экране подсказке.

- Когда расширение будет добавлено в Chrome, щелкните его значок в строке меню, и он сделает снимок экрана всей страницы текущей вкладки.
- Затем вам будет предложена возможность сохранить снимок экрана в формате PDF или PNG на вашем компьютере.Выберите вариант, который вам больше нравится.
Хотя расширение должно нормально работать на большинстве веб-сайтов, есть некоторые сайты, которые могут ограничивать использование таких расширений. В таких случаях расширение не будет работать, и вы не сможете скриншоты.
Захват всей страницы Снимок экрана в Firefox (без расширения)
Firefox также имеет встроенное меню для разработчиков, позволяющее делать снимки экрана целиком без необходимости установки надстройки. По сравнению с Chrome, поиск и использование опции в Firefox проще.
- Запустите Firefox на своем компьютере. Щелкните три горизонтальные линии в верхнем правом углу и выберите Web Developer , а затем Responsive Design Mode .

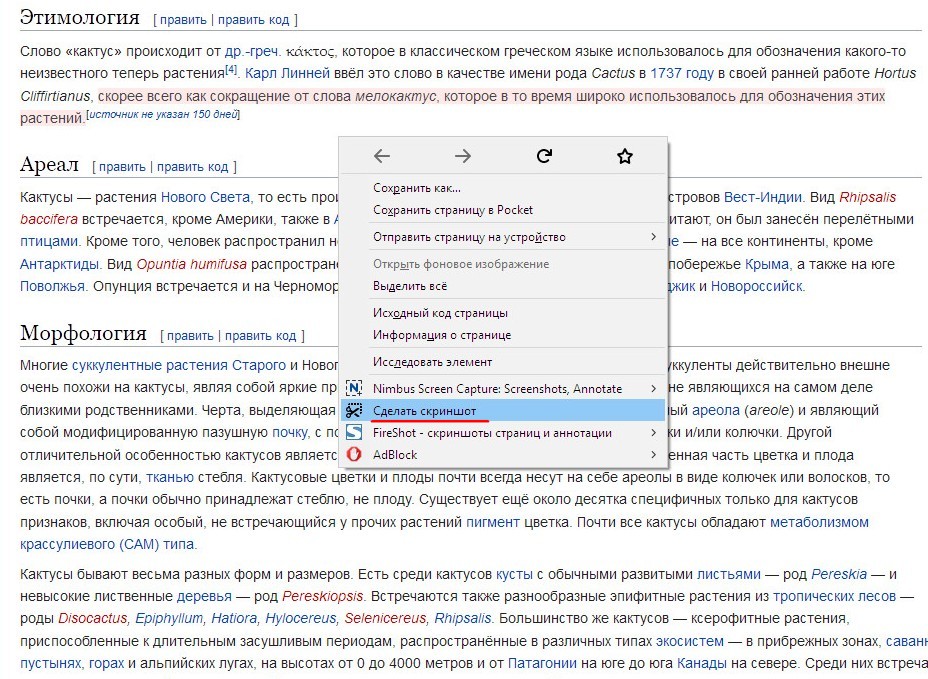
- Вы можете настроить разрешение страницы с помощью параметров вверху. Затем щелкните правой кнопкой мыши в любом месте веб-страницы и выберите вариант с надписью Сделать снимок экрана .
- Теперь вы можете выбрать область, чтобы сделать снимок экрана, но это не то, что вам нужно.Вариант, который вы ищете, называется Сохранить всю страницу и нажмите на него в правом верхнем углу страницы.
- Он сделает снимок и покажет вам снимок экрана. Нажмите кнопку Download , чтобы загрузить его на свой компьютер.
- Firefox сохранит снимок экрана в папке загрузок по умолчанию для браузера. Вы можете щелкнуть значок загрузки в строке меню, чтобы получить доступ к своим снимкам экрана и другим загруженным файлам.
Захват всей страницы Снимок экрана в Firefox (с расширением)
Если
вы не против установить надстройку в своем браузере, есть
надстройка, которая позволяет делать полные снимки экрана в Firefox с
нажатие кнопки.
- Перейдите на страницу дополнения Page Screenshot в Firefox и нажмите кнопку Добавить в Firefox . Также нажмите Добавить на следующем экране.
- Щелкните значок надстройки в строке меню и выберите Разрешить . Он предоставит ему необходимые разрешения.
- Будет сделан снимок экрана и предложено сохранить его на вашем компьютере.
- Если вы хотите настроить параметры, вы можете сделать это, перейдя в меню > Надстройки> Расширения , щелкнув три точки рядом с надстройкой и выбрав Настройки .
- Параметры, которые вы можете изменить, включают формат снимка экрана, задержку и качество снимка экрана.
Как сделать снимок экрана в Google Chrome 4 способами
- Вы можете сделать снимок экрана в Google Chrome с помощью одного из встроенных инструментов вашего компьютера или через меню разработчика Chrome.

- Чтобы сделать снимок экрана с меню разработчика Chrome, откройте инспектор элементов и введите «снимок экрана».
- Вы можете выбрать один из четырех видов снимков экрана, включая тот, который захватывает всю веб-страницу, даже если вы не можете уместить все это на экране.
- Посетите справочную библиотеку Business Insider, чтобы узнать больше.
Вы, вероятно, знаете несколько способов делать снимки экрана на вашем компьютере, в том числе с помощью кнопки Print Screen и Snipping Tool в Windows 10.
Но если вы используете Google Chrome в качестве веб-браузера и вам часто нужно делать снимки экрана, вы можете захотеть используйте относительно непонятный, но простой в использовании инструмент для создания снимков экрана, встроенный прямо в браузер. Мало кто знает об этом, потому что он считается инструментом для разработчиков, но на самом деле им может пользоваться каждый.
Вот как сделать снимок экрана в Google Chrome на Mac или ПК.
Apple Macbook Pro (от 1299 долларов США в Apple)
Acer Chromebook 15 (от 179,99 долларов США в Walmart) Как сделать снимок экрана в Google Chrome1. Откройте Google Chrome и нажмите Ctrl + Shift + I, если вы на ПК, или Command + Option + I, если вы на Mac — это буква Я, а не буква L.Это откроет меню разработчика под названием Element Inspector, которое позволяет вам увидеть HTML, с помощью которого создана текущая веб-страница.
2. Затем нажмите Ctrl + Shift P, если вы на ПК, или Command + Shift P на Mac. Это позволит вам искать в вашем списке инструментов разработчика.
После нажатия сочетаний клавиш вы должны увидеть Инспектор элементов и меню поиска. Дэйв Джонсон / Business Insider 3. Типа «скриншот». Не нажимайте Enter. Вы должны увидеть набор из четырех вариантов скриншотов.
Типа «скриншот». Не нажимайте Enter. Вы должны увидеть набор из четырех вариантов скриншотов.
Вот что делает каждый из четырех вариантов снимка экрана:
- Снимок экрана области . Это позволяет выбрать определенную часть экрана и сохранить ее как снимок экрана. Если вы выберете этот вариант, через некоторое время вы сможете перетащить прямоугольник с помощью мыши в любое место окна Chrome. Выберите часть страницы, которую вы хотите захватить, и она будет сохранена. Обратите внимание, что вы не можете использовать этот инструмент для захвата самого инспектора элементов — он никогда не отображается на снимке экрана.
- Сделать снимок экрана в полный размер . Эта опция сохраняет изображение всей веб-страницы сверху вниз. Это удобный способ получить изображение длинной страницы, которое выходит далеко за пределы нижней части экрана.
- Снимок экрана узла захвата . Это больше интересует разработчиков — это позволяет вам захватывать изображение только определенного элемента HTML, выбранного в инспекторе элементов.

- Сделать снимок экрана . Это больше всего похоже на стандартный снимок экрана.Он сохраняет изображение того, что в данный момент видно на вашем экране.
4. С помощью клавиш со стрелками на клавиатуре прокрутите вниз до нужной и нажмите Enter. Ваш снимок экрана будет сделан и автоматически сохранен. Вы можете найти его в диспетчере загрузок Chrome внизу окна.
Выберите тип снимка экрана, который хотите сделать. Дэйв Джонсон / Business InsiderОсновное различие между использованием клавиши Print Screen и этого инструмента Chrome заключается в том, что инструмент снимка экрана Chrome не включает в себя границы самого окна браузера Chrome — только содержимое веб-страницы.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Сделайте снимок экрана всего веб-страницы в Chrome и Firefox
Chrome и Firefox популярны не только потому, что они быстрые, но и потому, что их легко настраивать. Например, вы можете настроить эти браузеры для создания или захвата полного снимка экрана веб-страницы .Так. Давайте посмотрим, как сделать снимок экрана всего веб-страницы в Chrome и Firefox без использования расширения или надстройки.
Как Chrome, так и Firefox оснащены функцией Developer Tools , которая позволяет делать полноразмерные снимки экрана любой веб-страницы. Эта функция позволяет пользователю покрыть всю веб-страницу, что-то вроде скриншота с прокруткой.
1] Сделать снимок экрана всего веб-страницы в Firefox
Запустите браузер Firefox и откройте веб-страницу, снимок экрана которой вы хотите сделать.
Откройте « Menu », отображаемое в виде трех вертикальных линий в правом верхнем углу браузера, и выберите опцию « Web Developer ».
После этого найдите параметр « Responsive Design Mode » и, когда он будет найден, выберите его.
После этого просто щелкните правой кнопкой мыши и выберите « Сделать снимок экрана ».
Мгновенно вам будут видны два варианта:
- Сохранить полную страницу
- Сохранить видимый
Выберите нужный вариант и скопируйте или загрузите снимок экрана в желаемое место для сохранения.
2] Сделать снимок экрана всей веб-страницы в Chrome
Для начала запустите браузер Chrome и перейдите на веб-страницу, которую хотите сохранить.
Когда это произойдет, откройте « Меню » (отображается в виде трех точек) и из отображаемого списка опций выберите « Дополнительные инструменты », а затем « Инструменты разработчика ».
Здесь снова щелкните значок с тремя точками, затем выберите « Run Command ».
В командной строке введите текст « Снимок экрана », затем щелкните « Сделать полноразмерный снимок экрана » из списка просмотренных команд.
 )
)




 screenshots.disabled.
screenshots.disabled.



 Это должен быть второй значок внизу. Если вы не уверены, наведите указатель мыши на кнопку, и название кнопки отобразится на экране.
Это должен быть второй значок внизу. Если вы не уверены, наведите указатель мыши на кнопку, и название кнопки отобразится на экране. 0 (X11; Linux x86_64) AppleWebKit / 537.36 (KHTML, как Gecko) Ubuntu Chromium / 64.0.3282.167 Chrome / 64.0.3282.167 Safari / 537.36
0 (X11; Linux x86_64) AppleWebKit / 537.36 (KHTML, как Gecko) Ubuntu Chromium / 64.0.3282.167 Chrome / 64.0.3282.167 Safari / 537.36  website.com/
website.com/ 





Ваш комментарий будет первым