10 способов как сделать скриншот страницы сайта целиком | Интернет Маркетолог
С этой необходимостью сталкиваются многие, когда требуется внешний вид какой-нибудь страницы на понравившемся вам сайте. Или получить точную копию страницы своего ресурса, чтобы доработать ее или обсудить изменение дизайна. По сути, это ее точный снимок, который еще называется тумбшот, вебшот, скрин. Практически ни один сайт не умещается на мониторе без прокрутки вниз, так что воспользоваться кнопкой PrtSc, которая есть на клавиатуре, не получится. В этом случае вы скопируете только часть страницы сайта, уместившуюся у вас на мониторе. Точно также работают надстройки LightShot или Joxi. Все они позволяют зафиксировать только видимую часть экрана без прокрутки. Все остальное обрезается. Выход из этой ситуации есть. Существует несколько действенных способов, как это сделать.
Случаи, когда необходимо сделать скрин сайтаСуществует несколько ситуаций, в которых возникает потребность целиком «снять» всю страницу сайта. Вот самые распространенные примеры.
Вот самые распространенные примеры.
- Отправить пример ошибки разработчику программного обеспечения.
- Получить копию переписки.
- Запечатлеть дизайн сайта, который понравился.
- Отослать кому-либо приглянувшийся дизайн или формат.
- Дать совет пользователю вашего ресурса, отметить, какая именно ошибка была допущена.
В интернете существует немало сервисов, позволяющие отсканировать целую страницу сайта без ограничений. При этом в большинстве случаев вам даже не потребуется устанавливать специальные расширения или скачивать программное обеспечение. Выполнить эти операции можно онлайн. Суть работы этих сервисов заключается в том, что они создают миниатюрную копию требуемой вами страницы, которую вы можете сохранить для дальнейшего использования или пересылки.
Многие подобные сервисы позволяют осуществить такую операцию онлайн. У них примерно одинаковый принцип работы. Пользователю предлагается скопировать URL необходимой ему интернет-страницы. Его нужно поместить в определенное место на сайте, делающем скриншот. Там же вы настраиваете требуемые вам параметры. Только после этого начинаете обработку.
Его нужно поместить в определенное место на сайте, делающем скриншот. Там же вы настраиваете требуемые вам параметры. Только после этого начинаете обработку.
Итогом становится ссылка, она хранится около месяца. У вас есть возможность скачать ее на персональный компьютер, чтобы затем использовать по своему усмотрению. Расскажем о нескольких популярных онлайн-сервисах, позволяющих выполнить эту операцию.
Онлайн сервисы для сриншотов сайтовSnapitoНа сайте вставляете ссылку в поле. Прежде чем запустить обработку, следует выбрать настройки. Для этого нажимаете на кнопку в виде шестеренки, расположенную в правом верхнем углу.
Вам будет предложено выбрать:
- размер;
- увеличение;
- задержку;
- время, сколько картинка будет храниться на сервере.
После этого нажимаете кнопку Snap, чтобы запустить обработку изображения. Результатом работы этого сервиса становится ссылка на изображение, которую вы получите. Есть возможность сохранить скрин в формате PDF.
В отличие от предыдущего сервиса, который целиком на английском, этот поддерживает русский язык. Сделанное вами изображение может быть конвертировано в один из предложенных форматов: JPEG, PDF, TIFF, BMP, PNG, SVG, PS (Postscript file). Выбор за вами.
После этого нажимаете на соответствующую клавишу, чтобы генерировать скрин. В результате появляется возможность скачать развернутый файл или сжатый в ZIP-архив.
IMGonlineЭтот сервис дает сделать скриншот сайта онлайн целиком только в двух форматах – PNG и JPG. Это не так много вариантов, как у предыдущего сайта, но, справедливости ради стоит отметить, что это два самых распространенных формата. В большинстве случаев обходятся одним из них.
Введя адрес требуемого вам ресурса, отрегулируйте настройки скриншота.
- Ширина и высота. Если поля «высота» оставить незаполненным, будет «снята» страница во всю высоту. При необходимости можно отключить javascript и картинки, установив галочки в соответствующих окошках.

- Зум. Элементы сайта на вебшоте могут быть увеличены или уменьшены. Если хотите оставить все, как есть, установите значение 1.
- Изменение размеров полученного скриншота. Данная опция используется для создания уменьшенной картинки или превью. Если не хотите ничего менять, оставляйте поля незаполненными.
- Если указали в соответствующем разделе ширину и высоту, то нужно выбрать тип изменения размера. У вас три варианта: с соблюдением пропорций, с обрезкой лишних краев (точно до указанных размеров), резиновое (точно до указанных размеров).
- Формат файла: стандартный или прогрессивный JPEG или PNG.
- Качество – от 1 до 100.
Когда все параметры установлены, нажимаете на кнопку ОК. Открыв полученный вебшот, вы можете скачать его к себе на компьютер.
S-shotПринцип работы практически такой же, как и в предыдущем сервисе.
Указываете адрес сайта, который нужно скопировать. Устанавливаете опции: размер, формат, масштабирование. Обратите внимание, что если вы хотите сделать полноразмерный скриншот, то указываете ширину 1024 пикселя, а поле «высота» оставляете незаполненным.
Обратите внимание, что если вы хотите сделать полноразмерный скриншот, то указываете ширину 1024 пикселя, а поле «высота» оставляете незаполненным.
На этом сервисе вы можете также бесплатно получить скрин заинтересовавшего вас сайта. Для этого вставьте его адрес в соответствующее поле, а затем нажмите кнопку «Создать скриншот».
ScreenPageНа этом сервисе вы получаете ссылку на необходимое вам изображение по электронной почте. Но есть возможность сохранить его, предварительно просмотрев, на странице самого сервиса.
Еще больше способов (расширения для всех браузеров, десктопные приложения) с плюсами, минусами и сравнением у нас на сайте.Как сделать скрин на смартфоне?Если у вас HTC или Samsung на Android, одновременно следует удерживать клавиши «Питание» и «Домой».
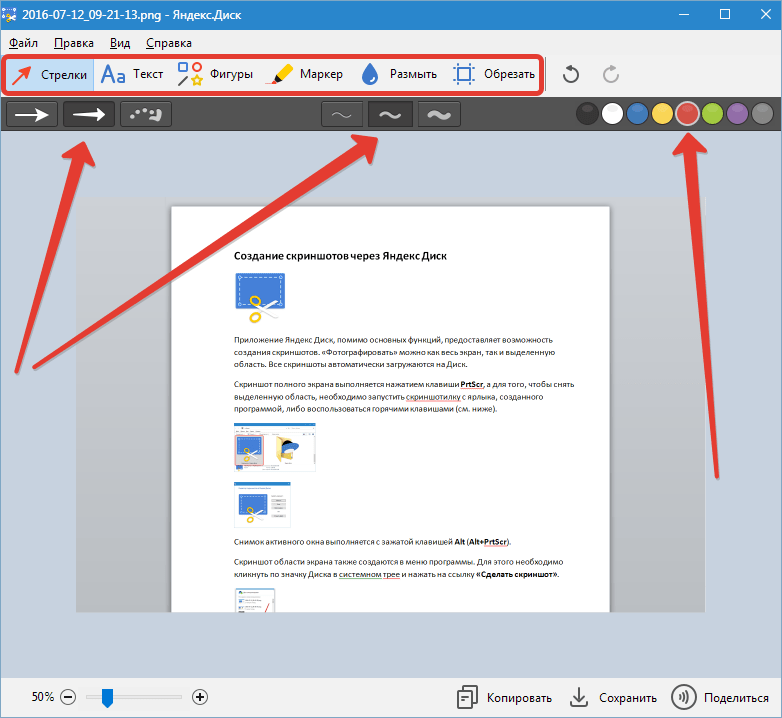
Подводя итог, отметим, что скрины сайтов целиком вы можете получить самыми разнообразными способами. Более того, многие программы и плагины позволяют не только копировать изображение, но и обрабатывать его. Чаще всего, требуется вставить какой-либо текст, нарисовать геометрические фигуры или стрелки, чтобы выделить объекты, определенные блоки, на которых, как вы считаете, должно быть сконцентрировано основное внимание.
Чаще всего, требуется вставить какой-либо текст, нарисовать геометрические фигуры или стрелки, чтобы выделить объекты, определенные блоки, на которых, как вы считаете, должно быть сконцентрировано основное внимание.
Как сделать скриншот всей страницы сайта?
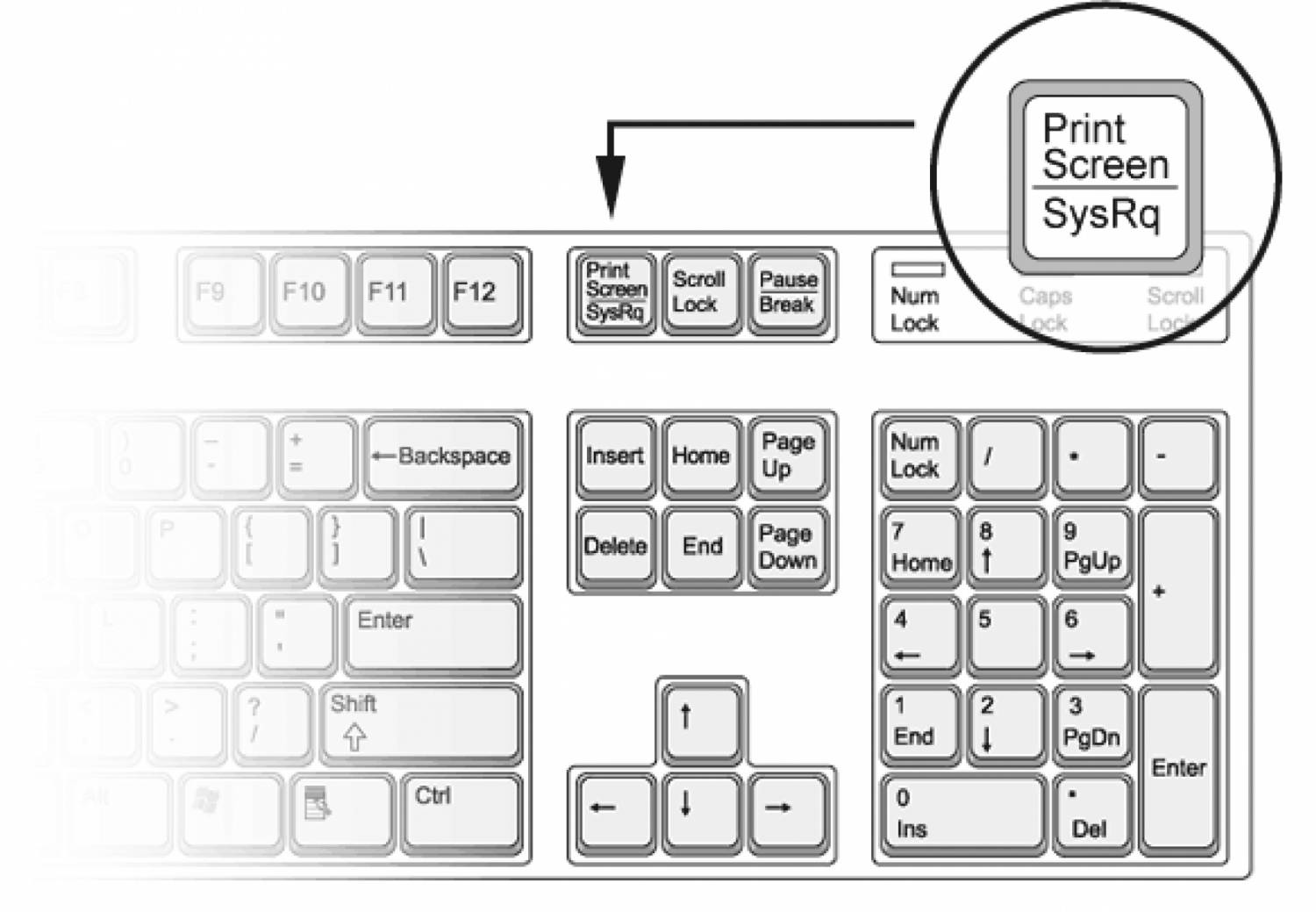
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.
- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.
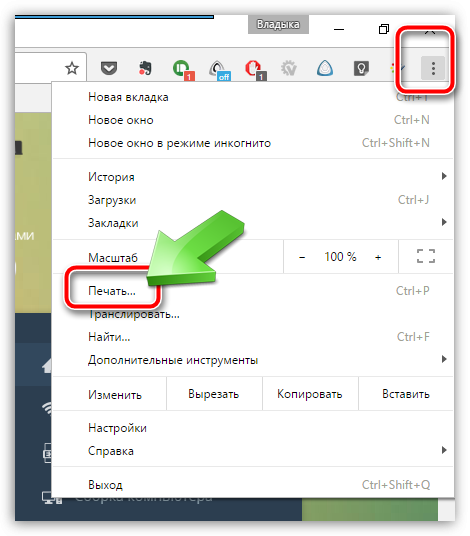
- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.

- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.
 ru.
ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, лайки, дизлайки, отклики, подписки низкий вам поклон!
Как сделать скриншот страницы сайта целиком: 3 способа
Часто при просмотре сайта может потребоваться сделать его скриншот. При этом, не отдельной области на экране, а скриншот всей страницы сайта — статьи, товара в интернет-магазине, инструкции и так далее. Можно сделать несколько небольшим скриншотами, используя стандартные средства Windows для их создания, но гораздо проще воспользоваться специализированными инструментами.
При этом, не отдельной области на экране, а скриншот всей страницы сайта — статьи, товара в интернет-магазине, инструкции и так далее. Можно сделать несколько небольшим скриншотами, используя стандартные средства Windows для их создания, но гораздо проще воспользоваться специализированными инструментами.
Оглавление: 1. Как сделать скриншот страницы сайта средствами Google Chrome 2. Как сделать скриншот страницы сайта с помощью расширений - Joxi - Full Page Screen Capture
Как сделать скриншот страницы сайта средствами Google Chrome
Мало кто знает, что в Google Chrome есть огромный инструментарий для создателей сайтов, разработчиков и людей, которые активно работают с браузером. Среди этого инструментария есть функции, которые могут быть полезны и обычным пользователям, но к ним нет удобного прямого доступа из меню. Например, одной из таких функций является возможность снятия скриншота страницы сайта целиком.
Чтобы сделать скрин всей страницы сайта, нажмите на нужной странице сайта на клавиатуре сочетание Ctrl+Shift+I.
Справа появится административная консоль. Нажмите на три точки в правом верхнем углу, чтобы появилось меню. Нужно выбрать “Run Command”, чтобы перейти к списку доступных для выполнения команд.
Откроется меню с командами. Нужно ввести в поиске “screenshot”, чтобы провести сортировку по слову screenshot доступных команд. Отобразится несколько команд:
- Capture area screenshot — возможность выбрать область экрана, которую необходимо запечатлеть в скриншот
- Capture full size screenshot — скриншот всей страницы сайта
- Capture node screenshot — скриншот отдельного элемента страницы. Работает, когда административная консоль переключена на раздел Elements
- Capture screenshot — сделать скриншот видимой области экрана сайта
В данном случае нужно выбрать “Capture full size screenshot”, после чего скриншот сразу будет сделан и сохранен в папке для загрузки по умолчанию.
Как сделать скриншот страницы сайта с помощью расширений
Есть сразу несколько программ-расширений, которые позволяют решить проблему с созданием скриншота всей страницы сайта. Рассмотрим два наиболее удобных варианта.
Joxi
Если требуется сделать скриншот всей страницы сайта, чтобы отправить его кому-нибудь в виде ссылки, максимально удобно для этого приложение Joxi. Оно может использоваться как для скриншота области экрана, так и для создания скриншотов страницы сайта целиком.
Чтобы начать пользоваться программой, нужно в магазине расширений Google Chrome найти расширение Joxi, после чего установить его. Далее потребуется зарегистрироваться в сервисе. После регистрации и авторизации, достаточно нажать на значок Joxi на панели инструментов Chrome, после чего выбрать пункт “Страница целиком”, чтобы сделать скриншот всей страницы.
Плюсы: После создания скриншота, программа сразу дает ссылку на него. Кроме того, скриншот сразу открывается в редакторе Joxi, где можно внести необходимые изменения, например, написать текст, нарисовать стрелки и так далее, после чего отправить ссылку на этот скриншот.
Минусы: Основную функциональность сервис предлагает бесплатно. Но, если вы хотите, чтобы ваши скриншоты долго хранились, за это придется заплатить, как и за ряд других дополнительных функций. Кроме того, созданный скриншот предлагается скачать только в формате png.
Full Page Screen Capture
Еще одно расширение для браузера Google Chrome, которое предназначено только для создания скриншотов экрана. Чтобы начать пользоваться расширением, нужно его скачать из магазина приложение Google Chrome, где оно распространяется бесплатно.
После установки расширения, достаточно на нужной странице сайта нажать на значок расширения на панели инструментов Google Chrome, после чего сразу начнется создание скриншота.
Когда скриншот будет создан, откроется страница, где можно скачать скриншот в формате png или pdf.
Плюсы: Очень просто работает — достаточно нажать одну кнопку, чтобы начал делаться скриншот всей страницы сайта. Также к плюсам можно отнести возможность скачать полученное изображение в двух форматов. Кроме того, расширение хранит историю сделанных скриншотов.
Также к плюсам можно отнести возможность скачать полученное изображение в двух форматов. Кроме того, расширение хранит историю сделанных скриншотов.
Минусы: Нет возможности сразу получить ссылку на скриншот, как это реализовано в Joxi. Помимо этого, у данного расширения отсутствует собственный редактор, даже минимальный.
Как сделать скриншот сайта полностью — 4 способа
Рассмотрим способы создания скриншота страницы сайта целиком в браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, в других — придется установить расширение или плагин.
Снимок сайта в Google Chrome
В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- Переключаем окно просмотра в режим «Устройства». Нажмите одновременно Shift + Ctrl + M или на иконку с телефоном и планшетом (см. скриншот ниже).
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».
- Изображение сохранится в папку с загрузками.
Пример
Результат
«Capture screenshot» — сделает снимок видимой части страницы.
Плагин «Monosnap»
Это расширение для Google Chrome также предоставляет удобный функционал для создания скриншотов целых страниц сайтов или их отдельных частей.
- В меню браузера (3 вертикальные точки в левом правом углу) перейдите в пункт «Дополнительные инструменты» и «Расширения».

- Далее раскройте левое меню, нажав на 3 горизонтальные линии в верхнем левом углу.
- Нажмите «Открыть интернет-магазин Chrome».
- Найдите и установите расширение «Monosnap».
Если значка плагина не видно, то поищите его в скрытых расширениях — иконка пазла.
Преимущества плагина:
- Позволяет делать пометки на изображении перед сохранением.
- Возможность загрузки в облако «Monosnap» или «Amazon», что позволит быстро делиться ссылкой на сделанный скриншот.
- Может записывать видео выбранного окна.
Скриншот страницы в FireFox
В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
- Переключаемся в режим создания скриншота. Нажимаем Shift + Ctrl + S.
Выбираем тип снимка — часть страницы или полностью.

- Сохраняем результат.
Дополнение FireShot
Для старых версий браузера можно использовать специальное расширение «FireShot».
- Устанавливаем плагин — https://addons.mozilla.org/ru/firefox/addon/fireshot/.
- В правом верхнем углу появится иконка расширения.
- Нажимаем на неё и выбираем «Захватить всю страницу».
- Сохраняем результат.
FireShot
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать.
04 апр 2019 г.
17477
21 новый способ как сделать скриншот страницы сайта целиком
Стандартными средствами операционной системы не всегда можно сделать скриншот страницы сайта целиком. Пользователи ищут альтернативные варианты чтобы выполнить задуманное.
Создание скриншота всей страницы может потребоваться для:
- Фиксации информация на странице, которая может в дальнейшем измениться.
- Показа работы заказчику. Востребовано для web дизайнеров, программистов и других профессий.
- Сохранения информации, если у человека в ближайшее время может пропасть доступ к интернету.
- Других задачах, стоящие перед пользователем.
Доступны разные способы сделать скриншот всей страницы.
Последовательный скриншот
Сложный, но действенный способ. Пользователь делает последовательно ряд скриншотов страницы. Зафиксировать следует каждый экран. После этого соединить получившиеся результаты графическим редактором. Получится один длинный скриншот.
Пользователь делает последовательно ряд скриншотов страницы. Зафиксировать следует каждый экран. После этого соединить получившиеся результаты графическим редактором. Получится один длинный скриншот.Преимущества способа:
- Высокое разрешение. Ограничений нет.
- Допускается самостоятельное создание скриншота без онлайн сервисов.
Недостатки:
- Необходимость использовать графический редактор.
- Большой вес итогового скриншота.
Несмотря на наличие определенных преимуществ, способ редко используется.
Простой способ — уменьшить размер страницы
Пользователи Mac, Windows или Linux могут самостоятельно менять масштаб страницы. Пользователям Windows или Linux достаточно зажать на клавиатуре клавишу ctrl и последовательно несколько раз нажать на «-». Масштаб страницы будет меняться и все содержимое поместится на одном экране.
Пользователям Mac следует нажать Command(⌘) + «-» для достижения того же результата. После этого следует сделать скриншот стандартными средствами. При необходимости можно в дальнейшем открыть полученный результат в графическом редакторе и попытаться увеличить четкость изображения.
Преимущества:
- Возможность сделать скриншот без привлечения дополнительных онлайн сервисов.
- Максимальная простота. Если дополнительно не редактировать, скрин получится за 10 секунд.
Недостатки:
- Низкая четкость встречается очень часто.
- Почти всегда надо дополнительно пользоваться графическим редактором.
Сервисы, чтобы сделать скриншот сайта ОНЛАЙН целиком
Один из самых простых способов — воспользоваться онлайн сервисами. Главное преимущество — удобство. Программисты для привлечения пользователей предлагают оптимизированный сервис и управление для создания качественных скринов.
Практически у всех онлайн сервисов для создания полного скриншота сайта одни и те же преимущества с примерно одинаковыми недостатками. Главный минус — сложности с тем, чтобы заскриншотить контент, доступный только после авторизации, либо по приватной ссылке. В этом случае лучше воспользоваться приведенным выше способов, либо взглянуть на браузерные плагины.
Shapito
Онлайн сервис предлагает легкий способ. Инструкция для пользователя:
- Пройти на официальный сайт snapito.com.
- Найти форму для заполнения на странице. После этого достаточно скопировать ссылки нужной страницы.
- Дополнительно можно нажать на шестеренку. Настраиваемые параметры можно менять. В том числе, настройке поддается длина и ширина будущего скриншота.
- Нажать на кнопку Snap и выбрать первый пункт.
При необходимости можно отправить полученный скриншот на фотохостинг. В целом, удобный способ создать скриншот, если нет желания пробовать это сделать руками.
В целом, удобный способ создать скриншот, если нет желания пробовать это сделать руками.
Capture Full Page
Еще один онлайн сервис для создания скриншота всей страницы. Для реализации задуманного надо посетить официальный сайт capturefullpage и указать в форме нужную ссылку. После этого пройти капчу и получить готовый результат.
Преимущества:
- Наличие встроенного графического редактора для самостоятельного изменения скриншота.
- Простота операции.
Недостатки:
- Отсутствие дополнительных настроек перед созданием снимка экрана.
- Требование проходить капчу.
Thumbalizr
Для создания снимка экрана надо зайти на thumbalizr, заполнить онлайн форму и нажать на кнопку trumb it. Преимущество сервиса в существовании собственного API для встраивания на сайт.
Для простых пользователей не самый удачный выбор по причине плохого дизайна, частых глюков.
Преимущества:
- Можно встроить миниатюру на свой сайт.
Недостатки:
- Часто появляются глюки.
- Плохой дизайн.
- Долгое создание скриншота.
Web Capture
Чтобы получить снимок надо посетить официальный сайт web-capture и заполнить форму. На создание снимка уходит достаточно много времени, зато можно выбрать итоговый формат изображения.
Преимущества:
- Простота управления, возможность выбора подходящего формата для создания снимка экрана.
- Отсутствие капчи, лишних функций.
Недостатки:
- Отсутствие встроенного графического редактора.
ScreenPage
Чтобы сделать снимок экрана целиком всего сайта надо зайти на сайт screenpage, заполнить простую форму и получить результат. Для получения снимка экрана необходимо указать адрес электронной почты. Также сайт периодически падает, что дополнительно создает неудобства для пользователей.
Для получения снимка экрана необходимо указать адрес электронной почты. Также сайт периодически падает, что дополнительно создает неудобства для пользователей.
Преимущества:
- Простота интерфейса.
- Наличие небольшого количества настроек. Можно выбрать размер изображения.
Недостатки:
- Необходимость указывать адрес электронной почты. Гарантий сохранения персональных данных не существует. Поэтому почта может оказаться в руках спамеров.
- Периодически возникающие глюки делают этот сервис не самым привлекательным.
Screenshot machine
Чтобы сделать скриншот страница сайта целиком, необходимо пройти по адресу screenshotmachine и указать адрес страницы, которую нужно зафиксировать. После этого потребуется пройти капчу. Для пользователей из России сервис может быть не самым удобным из-за англоязычного интерфейса.
Плюсы:
- Скорость. Скриншот можно получить спустя примерно 10 секунд.
- Высокое разрешение и отличное качество полученной картинки.
Минусы:
- Нет дополнительных средств редактирования.
- Отсутствие полезного функционала помимо создания картинок.
S-shot
Снимок делается на официальном сайте сервиса. Присутствуют все стандартные функции: возможность выбора формата, в котором сохраняется экранный снимок, размер, масштабируемость.
Но помимо стандартного набора возможностей здесь ничего нет.
Плюсы:
- Комфортный способ получить качественный скрин, если кроме этого ничего более не требуется.
Минусы:
- Отсутствие графического редактора.
- Не привлекательный внешний вид.

- Плохая оптимизация форм ввода. Нужно не просто скопировать URL страницы, а поставить его в форму позади адреса сервиса. Для новичков это может быть неудобно, хотя ничего не стоит программными методами убрать эту недоработку.
IMGonline
Скрин сайта делается по ссылке imgonline. Многофункциональный инструмент, собравший в одном месте кучу возможностей. При этом, страница не перегружена дополнительными кнопками. Все средства для улучшения изображения сконцентрированы на других страницах. Это удобно.
Плюсы:
- Легкость создания подходящего изображения.
- Обилие средств улучшения картинки.
- Добротный внешний вид.
- Быстрота формирования изображения.
Минусов почти нет. Единственный недочет — иногда сайт падает.
Офлайн программы
Если доступ к Интернету отсутствует, но страница в браузере открыта, можно воспользоваться офлайн программами создания скриншотов. Для этого надо скачать и установить на компьютер. Часть софта заменяет стандартный инструмент для фотографирования экрана. Другие программы дополняют.
Для этого надо скачать и установить на компьютер. Часть софта заменяет стандартный инструмент для фотографирования экрана. Другие программы дополняют.
Пользователи Linux могут запустить менеджер пакетов в своем дистрибутиве и найти в поиске программы для скриншотов. Репозитории почти любого дистрибутива свободной операционной системы содержат большое количество инструментов для фотографирования экрана. Из-за разницы в дистрибутивах и легкости нахождения программ в пакетном менеджере не имеет смысла описывать софт. Каждый может выбрать подходящий для себя.
Пользователям OS Windows придется скачивать программное обеспечение с сайта производителя и самостоятельно устанавливать на компьютер.
Плюсы офлайн программ:
- Простота реализации. Обычно можно или нажать print screen или запустить из меню приложений. Почти каждая программа предлагает настроить для себя горячие клавиши.
- Скорость работы.
 Не надо посылать множество запросов серверу на обработку изображения.
Не надо посылать множество запросов серверу на обработку изображения. - Доступность. Отсутствует зависимость от работы сторонних сайтов и сервисов. Все необходимое программное обеспечение располагается на домашнем компьютере пользователя.
Минусы:
- Обилие сторонних программ может приводить к снижению производительности системы в целом. Особенно эта опасность актуальна для пользователей OS Windows. Компьютеры под управлением macOS или Linux в меньшей степени подвержены опасности.
- Части пользователей редко требуется создавать изображения всей страницы сайта в целом. Поэтому не каждый станет устанавливать программу, которая будет использоваться пару раз.
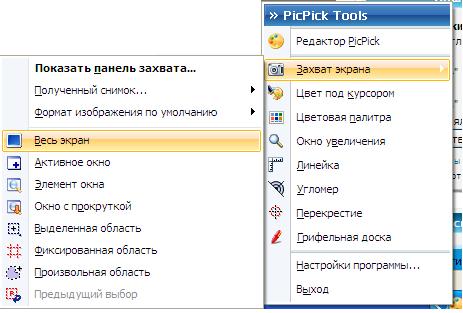
PicPick
Это полноценный инструмент профессиональных графических дизайнеров. Помимо простого способа создания изображений здесь присутствуют возможности по дополнительному улучшению получившейся картинки.
Софт сделан на профессиональном уровне и вполне может применяться в хороших студиях. Поэтому захват страницы — дополнительная функция. Софт рекомендуется оставить на своем компьютере любителям изучать все новое, а также тем, кто хочет связать свою жизнь с дизайном.
Заявлена поддержка с OS Windows и macOS. Однако, пользователи Linux тоже могут запускать данное программное обеспечение в том случае, если у них есть wine. Для полноценной работы может потребоваться установка дополнительных пакетов и их настройка.
FastStone Capture
Скачать можно с официального сайта. Разработчик указал возможность запуска и установки для любой версии Windows, начиная с XP. Пользователи Linux могут запускать программу через wine.
Инструмент сразу же после установки прописывается в трее и к нему можно обратиться нажатием правой кнопки мыши. Инструмент позволяет настроить себя под требования пользователя. Присутствует редактор горячих клавиш и софт может заменить собой стандартный фотоаппарат в операционной системе.
Плюсы:
- Удобство. Нет ничего проще чем снимать экран с помощью инструмента с большим количеством дополнительных настроек.
- Качество. Снимки получаются в комфортном разрешении.
Минусы:
- Софт прописывается в трее. Слишком большое количество программ, которые прописываются в трее потенциально способно замедлить работу операционной системы. Недостаток программного решения очевиден на старых компьютерах.
- Прописывается в автозагрузку. Невнимательный пользователь пропускает вредоносные программы, которые без согласия администратора добавляются в автозагрузку, тем самым снижая общую производительность OS.
Snagit
Программа, которая предназначена для Windows и macOS. Софт соответствует экосистеме OS от компании Apple. Программа предлагает много больше чем просто создание снимков экрана. Присутствуют инструменты для профессионального редактирования картинок. Некоторые версии программы содержат даже дополнения для редактирования видео. Имеется распознавание текста. Если выделить область с надписью и сделать фотографию, дополнительно открывается файл с захваченной записью.
Некоторые версии программы содержат даже дополнения для редактирования видео. Имеется распознавание текста. Если выделить область с надписью и сделать фотографию, дополнительно открывается файл с захваченной записью.
Софт подходит графическим дизайнерам, а создание скрина — дополнительная функция.
Плюсы:
- Наличие выбора дополнительных функций по улучшению скрина.
- Можно изучать графический дизайн.
Минусы:
- Отсутствие версии под Linux.
- Большое потребление памяти и вычислительной мощи процессора.
Возможности браузеров
Браузеры — программы для просмотра сайтов в интернете. Все современные популярные браузеры могут добавлять плагины, которые расширяют функционал. Часть плагинов заточена на создание скриншотов.
Что нужно знать о современных браузерах:
- Большинство браузеров 2020 года основано на небольшом количестве движков.
 Например, Blink — движок, используемый в Chrome, Edge и большинстве браузеров, которые основаны на них. Несмотря на формально разные браузеры, внутри большинство одинаковые и могут устанавливаться одни и те же обновления.
Например, Blink — движок, используемый в Chrome, Edge и большинстве браузеров, которые основаны на них. Несмотря на формально разные браузеры, внутри большинство одинаковые и могут устанавливаться одни и те же обновления. - Большинство проверенных дополнений встречается в магазине приложений и без труда устанавливается. Если дополнения нет в магазине, пора задуматься о безопасности модуля.
- Позиция плагина в магазине приложений показывает рейтинг. Близость к верху иллюстрирует популярность, производительность, комфорт использования.
Можно дополнительно добавлять сколько угодно плагинов, но следует помнить о том, что каждое дополнение повышает потребление ресурсов браузера. В конечном счете следует оставить только проверенные плагины, которые нужны. От остальных лучше избавиться.
Chrome
В Хром есть встроенные инструменты для создания скриншотов всего сайта с прокруткой.
Механизм создания скриншота спрятан от глаз простого пользователя. На открытой странице нажмите комбинацию клавиш Ctrl + Shift + I. Горячие клавиши запускают инструменты разработчика — механизм, помогающий web мастерам. Затем нажмите Ctrl + Shift + M или кликните на значок планшета левой кнопкой мыши.
На открытой странице нажмите комбинацию клавиш Ctrl + Shift + I. Горячие клавиши запускают инструменты разработчика — механизм, помогающий web мастерам. Затем нажмите Ctrl + Shift + M или кликните на значок планшета левой кнопкой мыши.
Открывается контекстное меню. Найдите пункт Capture screenshot, нажмите на него. Фиксируется видимая часть страницы. Можно уменьшать масштаб чтобы вся страница помещалась на один экран.
Панель инструментов содержит дополнительные функции. Можно добавить рамку на получившийся снимок, либо другие украшения. Если разрешение слишком плохое, можно последовательно сделать скриншоты нескольких экранов, затем соединить в графическом редакторе.
Mozilla Firefox
Один из самых популярных браузеров в 2020 году. Отличительная особенность — много встроенных функций, а, следовательно, высокое потребление ресурсов, в сравнении с другими браузерами. Однако, Фаерфокс отличается надежностью и потому также любим пользователями.
Полезная функция — сделать скрин всей страницы полностью. Надо войти в меню действия на страницы, которое расположено в правом верхнем углу и выбрать создание скриншота. Браузер сам предложит сохранить всю страницу или только часть.
Надо войти в меню действия на страницы, которое расположено в правом верхнем углу и выбрать создание скриншота. Браузер сам предложит сохранить всю страницу или только часть.
Opera
Браузер, который не может похвастаться скоростью работы, актуальной для 2020 года, и внутри которого присутствуют инструменты создания скрина целой страницы. Для создания снимка достаточно открыть главное меню и выбрать пункт “Снимок”.
Появится рамка, размер которой пользователь может изменять по собственному усмотрению. При желании можно сделать снимки нескольких экранов, затем соединить графическим редактором. Дополнительно присутствуют инструменты для работы со скриншотами.
Браузер на движке Blink, поэтому можно ставить любые дополнения, совместимые с Хромом.
Яндекс браузер
Яндекс браузер — еще один программный продукт, работающий на движке Blink, поэтому можно установить дополнение, которое может работать в браузере Хром, либо можно воспользоваться встроенными функциями.
Стандартная комплектация браузера включает плагин Lightshot. Расширение по умолчанию неактивно. Для активации следует нажать на значок из трех горизонтальных линий, найдя раздел «дополнения».
Найдите установленное расширение, перетяните ползунок в положение «вкл». Теперь откройте искомую страницу, в правом верхнем углу найдите значок пера и кликните на него. Возникнет рамка, а расширение предложит воспользоваться дополнительными инструментами редактирования. Сделайте необходимые манипуляции, нажмите на значок дискеты и сохраните полученный результат.
Расширения для браузеров
Установка дополнительных плагинов в браузер — еще один способ сделать скриншот страницы. К преимуществам способа следует отнести простоту выполнения операции. К недостаткам — необходимость искать и устанавливать дополнительное программное обеспечение в браузер.
FireShot
Достаточно добавить соответствующее расширение в браузер, как справа появится его значок. Некоторые версии плагина требуют предварительную перезагрузку браузера. Затем потребуется нажать на значок и выбрать «захватить всю страницу».
Некоторые версии плагина требуют предварительную перезагрузку браузера. Затем потребуется нажать на значок и выбрать «захватить всю страницу».
Адресная строка не захватывается, что не комфортно некоторым пользователям. Присутствует две редакции: полная и урезанная. Если от плагина требуется только умение делать скриншоты, рекомендуется остановится на урезанной. Меньше потребляется вычислительных ресурсов, можно удачно работать даже на слабой машине и тем самым отложить обязательное обновление компьютера.
Awesome ScreenshotАналогичный предыдущему плагин. Добавляется функция выбора рисунка, что для современного интернет пользователя комфортно.
Главное преимущество плагина — малое потребление ресурсов. Производитель поработал над оптимизацией кода и тем самым сделал дополнение комфортным для пользователей.
Nimbus Screenshot
Однозначно лидер среди плагинов для Хрома. Дополнение умеет делать аналогичные операции, но также способно редактировать полученное изображение в браузере. Можно создать скриншот и сразу же отправить заинтересованным людям.
Можно создать скриншот и сразу же отправить заинтересованным людям.
Другое преимущество — маленькое потребление вычислительных ресурсов.
Joxi
Плагин эффективен, но в отличие от других подобных продуктов, не может похвастаться оптимизацией кода. Слишком сильное потребление ресурсов может стать критичным для обладателей слабых или старых компьютеров.
Однако, сами скрины получаются в комфортном разрешении и делать снимки пользователю легко.
Сравнительный анализ
Обилие инструментов и способов, с помощью которых создаются снимки целой страницы пугает неподготовленного пользователя. Эксперты выделяют подходящий способ в зависимости от стоящей перед юзером задачи и располагаемыми ресурсами.
Владельцы слабых машин экономят вычислительную мощность компьютера. От плагинов лучше отказаться, выбирать онлайн сервис. Фотографирование займет чуть больше времени, но компьютер будет чище. Слабые машины лучше чистить. Рекомендация направлена пользователям OS Windows.
Люди, регулярно делающие скрины без последующего редактирования устанавливают дополнения. Инструмент под рукой, комфортно. Если после фотографирования снимок ждет редакторская обработка, лучше поставить офлайн программу на компьютер.
Невозможно советовать конкретное название программы. Пользователи пробуют предложенные решения, выбирают подходящие для себя. Часть юзеров предпочитает использовать на локальной машине более двух программ для обработки скриншотов. Допускается без добавления в автозагрузку.
Установка больше двух однотипных плагинов в браузер не рекомендуется. Возможен конфликт аддонов, некорректная работа браузера. Допускается установка двух плагинов при условии отключения неиспользуемого. Опасность — забывчивость пользователя. Если юзер забывает о плагинах, лишняя информация накапливается, браузер работает медленнее.
Создание скриншота на планшете или телефоне
Устройства на Android, такие как HTC, не умеют фотографировать страницу. Нужно установить дополнительный софт LongShot. Программа встречается в Google Play. После запуска расположите окно поверх остальных открытых приложений и выберете создание скрина.
Нужно установить дополнительный софт LongShot. Программа встречается в Google Play. После запуска расположите окно поверх остальных открытых приложений и выберете создание скрина.
Откройте страницу для фотографирования и листайте пока не дойдете до конца. Осталось согласиться с сохранением и выходом из меню. Скриншот готов. Дополнительная обработка проводится сторонними приложениями или на компьютере.
Телефон или планшет не предназначены для серьезной обработки графики или видео. Поэтому дополнительный софт может фотографировать. Альтернативные операции недоступны. Если на телефоне дефицит свободного места, программу можно удалить после создания скрина.
Как сделать скриншот всей страницы в Safari, Firefox и Chrome на Mac
Бывает много ситуаций, в которых нужно сделать и сохранить скриншот всей веб-страницы. Так можно сохранить целую статью, инструкцию или даже сайт с товарами для шоппинга.
Раньше для этого нужно было устанавливать расширения, а теперь встроенная функция есть во многих браузерах. Ниже расскажем о том, как она работает в Safari, Firefox и Chrome на Mac.
Ниже расскажем о том, как она работает в Safari, Firefox и Chrome на Mac.
Скриншот всей страницы в Safari
В браузере Safari сначала нужно включить меню «Разработка». Если оно у вас уже отображается, можете пропустить этот шаг.
1) Откройте Safari и в строке меню выберите Safari > Настройки.
2) Выберите вкладку Дополнения.
3) Поставьте галочку рядом с Показывать меню «Разработка» в строке меню.
Теперь откройте веб-страницу, скриншот которой хотите сделать, и:
1) В строке меню нажмите Разработка > Подключить веб-инспектор. Справа или снизу страницы откроется окно веб-инспектора. В нём будет HTML-код страницы.
2) Вверху этого окна правой кнопкой мыши нажмите первую строчку, которая начинается на «html».
3) Выберите Сделать снимок экрана. Не торопитесь, потому что на создание скриншота может уйти несколько секунд.
Не торопитесь, потому что на создание скриншота может уйти несколько секунд.
4) Выберите место сохранения скриншота и при желании измените его название.
Вы можете открыть сохранённый скриншот, чтобы просмотреть всю веб-страницу. Чтобы закрыть веб-инспектор в Safari, просто нажмите значок «x» в левом верхнем углу его окна.
Также читайте: Как сохранять страницы сайтов в формате PDF в Safari на Mac
Скриншот всей страницы в Firefox
В Firefox проще всего сделать скриншот всей веб-страницы. Откройте нужную и делайте следующее:
1) Нажмите кнопку с тремя точками справа от адресной строки.
2) Нажмите Сделать скриншот.
3) Сверху справа нажмите Сохранить всю страницу.
4) Нажмите Загрузить, чтобы сохранить изображение, или Копировать, чтобы поместить его в буфер обмена.
Это всё. Как видите, всё максимально удобно!
Скриншот всей страницы в Chrome
В Chrome сделать скриншот всей страницы тоже довольно легко. откройте нужную и следуйте инструкции:
1) Нажмите кнопку с тремя точками в правом верхнем углу.
2) Выберите Дополнительные инструменты, а затем Инструменты разработчика.
3) Когда справа откроется панель, вверху нажмите Toggle Device Toolbar.
4) Вы можете выбрать отображение веб-страницы на разных устройствах или ничего не менять.
5) В правом верхнем углу панели нажмите три точки и выберите Capture full size screenshot.
Изображение будет загружено на устройство, и вы сможете его просмотреть. Закрыть инструменты разработчика можно значком «x» в правом верхнем углу панели.
Теперь вы знаете, как в основных браузерах на Mac можно сделать скриншот всей веб-страницы целиком!
Оцените пост
[всего: 0 рейтинг: 0]
Смотрите похожее
Firefox Google Chrome SafariСоздать скриншот веб-сайта онлайн — Pikwy
Простой способ сделать длинный скриншот веб-страницы
Детали скриншота
Ссылка на скриншот:URL:
Pikwy – сервис по созданию скриншотов веб-сайтов онлайн
Здесь вы можете быстро и бесплатно сделать полный скриншот сайта с высоким разрешением и без водяных знаков. Для этого потребуется только ссылка на страницу, с которой вы хотите получить фотокопию.
Вы можете создать длинный скрин всей странички, а не только первого экрана. Но при желании сможете и ограничить высоту, чтобы заскринить только верхнюю её часть или половину.
С помощью нашего онлайн-сервиса вы сможете делать полные скрины общедоступных страниц сайтов, лендингов, статей, постов в любых социальных сетях (Facebook, Instagram, VKontakte и других), новостей, твитов с комментариями, тредов на интернет-форумах и в блогах, видео роликов на YouTube и других площадках.
Мы постарались, чтобы Pikwy вам понравился с первого взгляда:
Вы сможете создавать любые варианты изображения веб-страниц:
Также обращаем внимание опытных пользователей:
Дополнительную информацию по работе нашего онлайн-сервиса вы можете получить на страничке часто задаваемых вопросов «Чаво».
Инструкция по созданию полного снимка веб-сайта
Чтобы сделать онлайн скриншот, потребуется только полный URL странички. Так как наш робот имеет доступ только к тем ресурсам, на которые может попасть любой пользователь без ввода капч, логинов и паролей – этот адрес обязательно должен быть в открытом доступе (общедоступным).
Итак, для получения длинной фотокопии интернет-страницы вам нужно вставить её адрес в поле ввода «Enter URL» и нажать кнопку «Сделать скриншот». Веб-сайт можно заскринить полноразмерным или настроить нужный вам размер (по ширине и высоте), а также сохранить фото-копию странички в уменьшенном масштабе.
Также можно, чтобы веб-страница была сохранена в необходимом вам формате. Это значит, что с ПК вы сможете имитировать создание скрина с мобильного устройства и наоборот. Сейчас доступно 20 вариантов разрешения: есть десктопные (под различные форматов экранов ПК и ноутбуков), а также смартфонов и планшетов на Android, iOS девайсов – iPhone и iPad.
Обратите внимание: сохранить мобильный скриншот получится только в том случае, если разработчиками сайта была создана его версия для планшетов и смартфонов.
После создания фотоснимка сайта — сохранённая интернет страница будет доступна вам на этом же экране в виде готовой превью-картинки, а также ссылки на полное изображение в выбранном формате.
Как сделать снимок веб-страницы?
Мы постарались разработать максимально простой и удобный онлайн-сервис, где вы можете сделать скриншот веб-страницы. Пробная версия работает в течение 7 дней! За неделю бесплатного использования вы сможете ознакомиться со всеми возможностями и сделать 100 фотоснимков веб-сайтов без водяных знаков, брендинга или обратной ссылки. Используйте эту возможность!
После окончания бесплатной пробной недели – вы сможете продолжить использование нашего онлайн-сервиса по созданию скринов интернет-страниц с увеличенным функционалом! Для этого мы разработали тарифы (информация о тарифах размещена по ссылке.)
Есть вопросы? Обращайтесь!
Сервис Pikwy – это дружная и открытая к общению команда разработчиков. Если у вас возникают технические вопросы или не получается создать скриншот – будем рады помочь! Все данные для связи есть на странице «Контакты».
Как сделать снимок экрана в Chrome, Firefox, Safari и Edge
от WEBDOGS
При сотрудничестве с командой WEBDOGS помощь нам «видеть то, что вы видите» является важным компонентом обмена отзывами. Мы составили список самых простых методов создания снимков экрана в зависимости от браузера и операционных систем, разделенных окном приложения или полной страницей.
Снимок экрана «Окна приложения» — это то, что браузер на самом деле показывает при загрузке страницы.Другими словами, это вид веб-сайта, с которым вы обычно взаимодействуете.
Снимок экрана «Полная страница» — это вид всей страницы, включая части, находящиеся за пределами области просмотра. Это особенно полезно при сообщении о желаемых изменениях на странице или при необходимости получить более широкий контекст макета страницы. WEBDOGS обычно не нуждается в этом представлении при выполнении поддержки, но, скорее всего, потребуется при добавлении новых функций или при получении отзывов о реализованных функциях.
Содержание
- Окно приложения
- Полная страница
- Хром
- Firefox
- Safari
- Край
Скриншоты полной страницы
Окна
Только окно браузера
- Убедитесь, что ваш браузер является тем «активным окном», щелкнув в любом месте окна браузера.
- Нажмите Alt + Print Screen (также можно указать Prnt Scrn или другой вариант).Это делает снимок экрана браузера и копирует его в буфер обмена.
- Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Весь экран
- Press Print Screen (также можно указать Prnt Scrn или другой вариант). Это делает снимок экрана всего экрана (т.е. всего, что отображается на мониторе) и копирует его в буфер обмена.
- Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Mac
Только окно браузера
- Нажмите Shift + ⌘ + 4 , и в качестве указателя появится перекрестие.
- Нажмите пробел и перекрестие превратится в камеру.
- Переместите указатель в целевое окно. Когда вы наводите курсор на окно, оно становится синим.
- Щелкните окно с помощью трекпада / мыши, и снимок экрана автоматически сохранится на рабочем столе.
- Перетащите изображение в электронную почту или Zendesk.
Весь экран
- Нажать Shift + ⌘ + 3
- Снимок экрана всего экрана (т.е. всего, что отображается на мониторе) сохраняется на рабочем столе.
- Перетащите изображение в электронную почту или Zendesk.
iOS
iPhone X и iPad Pro 2018+
- Одновременно нажмите кнопку питания и кнопку увеличения громкости.
- Изображение сохранено в фотопленке.
Все остальные
- Нажмите кнопку «Домой» и кнопку питания одновременно.
- Изображение сохранено в фотопленке.
Android
Большинство устройств Android
- Одновременно зажать кнопку включения и кнопку уменьшения громкости. Некоторые устройства требуют, чтобы кнопки удерживались «несколько» секунд.
- Снимок экрана будет сохранен в папке Картинки / Снимки экрана / (или DCIM / Снимки экрана /).
Если вы не можете понять, как сделать снимок экрана на устройстве Android, обратитесь в службу поддержки WEBDOGS за дополнительной помощью.
Скриншоты полной страницы
Хром
- Установите и активируйте расширение браузера Full Page Screen Capture.
- В правом верхнем углу браузера появится небольшой значок камеры.
- Щелкните значок камеры.
- Щелкните значок «загрузить изображение», и изображение будет сохранено в папке «Загрузки».
Firefox
- Щелчок двумя пальцами (или щелчок правой кнопкой мыши) на целевой странице.
- Выберите «Сделать снимок экрана»
- В правом верхнем углу браузера выберите «Сохранить всю страницу».
- Выберите «Загрузить» или «Копировать».
- Если вы выберете «Загрузить», изображение перейдет в папку «Загрузки».
- Если вы выберете Копировать, изображение будет скопировано в буфер обмена.
Safari
- Установить и активировать Awesome Снимок экрана
- Перейти на целевую страницу в Safari
- Щелкните значок Awesome Screenshot (выглядит как крошечный объектив камеры) слева от адресной строки Safari.
- Щелкните «Захватить всю страницу». Изображение откроется в новой вкладке.
- Нажмите кнопку «Готово».
- Следуйте инструкциям по сохранению файла.
Кромка
- Щелкните значок «Добавить заметки» в правом верхнем углу окна браузера. Появится фиолетовая полоса.
- Щелкните значок сохранения (выглядит как дискета).
- Выберите «Список для чтения» и дайте изображению четкое имя.
- Нажмите кнопку «Сохранить», и поле исчезнет.
- Щелкните белый значок «X» в крайнем правом углу на фиолетовой полосе, и фиолетовая полоса исчезнет.
- Щелкните значок Избранное (звездочка с 3 линиями справа).
- Щелкните значок «Список для чтения» слева от панели избранного. Это должен быть второй значок внизу. Если вы не уверены, наведите указатель мыши на кнопку, и название кнопки отобразится на экране.
- Щелкните только что сделанную заметку в Списке чтения. Фиолетовая полоса возвращается.
- Щелкните правой кнопкой мыши в любом месте страницы и выберите «Сохранить изображение как».
- Дайте снимку экрана понятное имя, запишите имя папки для сохранения и нажмите кнопку «Сохранить».
- Теперь у вас будет изображение, которым вы можете поделиться.
Сообщение навигации
Как сделать снимок экрана всей веб-страницы в Chrome
Снимки экрана могут быть чрезвычайно полезны для обучения, поддержки, презентаций и т. Д.При захвате веб-страниц ваши захваты обычно ограничиваются тем, что отображается на экране. Однако расширение Chrome от Google позволяет захватывать всю страницу. Вот как это сделать:
Шаг 1:
Зайдите в Интернет-магазин Chrome и найдите «снимок экрана» в поле поиска.
Шаг 2:
Выберите расширение «Снимок экрана (от Google)» и установите его.
Шаг 3:
После установки нажмите кнопку «Снимок экрана» на панели инструментов Chrome и выберите Захват всей страницы или воспользуйтесь сочетанием клавиш Ctrl + Alt + H .
Шаг 4:
Вы увидите, как Chrome прокручивает страницу вниз, чтобы захватить всю страницу, а после завершения над веб-страницей отобразится панель параметров, которая позволяет комментировать, публиковать и сохранять снимок.
Установив это отличное расширение для Chrome, теперь вы можете полностью записывать мои статьи с инструкциями для последующего просмотра или публикации. Шутки в сторону.
Как сделать снимок экрана на всю страницу
Скажите, если это звучит знакомо: вам нужно сделать снимок экрана веб-страницы, но вам не нужна только одна небольшая часть страницы, поэтому перетащите скриншот отсутствует.Вам не нужна только информация «в верхней части страницы», которая отображается на экране без прокрутки, поэтому обычный снимок экрана не отображается. Вам нужна целая веб-страница или, по крайней мере, более одной маленькой ее части.
Так что, если не считать утомительного процесса прокрутки страницы вниз, снова и снова снимая один снимок экрана, а затем собирая все вместе в конце — каковы ваши варианты?
Что ж, вы можете использовать инструмент для создания снимков экрана или расширение браузера, но многие из них не помогут вам с полноэкранными снимками экрана (или будут такими же длинными и болезненными, как и первый метод).
Вместо этого просто используйте встроенный в Google Chrome инструмент для создания полноэкранных снимков экрана, запущенный в начале 2017 года и не очень очевидный для поиска. Вот ярлык для получения снимка экрана полной страницы в Chrome без установки какого-либо расширения или инструмента.
Примечание. Этот инструмент лучше всего работает на страницах с большим количеством текста и не обязательно работает с веб-приложениями. После тестирования этого инструмента с несколькими различными веб-приложениями мы пришли к выводу, что это действительно зависит от приложения. (Например, в Google Docs инструмент захватывает только видимое окно, в то время как в Zapier он захватывает всю длину страницы.)
Ярлык Chrome для создания полноэкранного снимка экрана
Google Chrome включает встроенный инструмент для создания снимков экрана, но он немного скрыт. Сначала вы вводите два набора сочетаний клавиш, а затем вводите команду, чтобы сделать снимок экрана полной страницы любой веб-страницы. Начните с использования пар ярлыков ниже — введите первый ярлык, а затем второй — в зависимости от вашей операционной системы:
На Mac 1. Alt + Command + I 2. Команда + Shift + P
В Windows / Linux / Chrome OS 1. Ctrl + Shift + I 2. Ctrl + Shift + P
Эти сочетания клавиш откроют меню разработчика Chrome. Просто введите «снимок экрана», и вы увидите вариант «сделать снимок экрана в полный размер». Просто выберите это, и Chrome автоматически сохранит снимок экрана полной страницы в папку «Загрузки»!
Как сделать снимок экрана на всю страницу с произвольным размером
Метод сочетания клавиш — отличный способ быстро получить нужный снимок экрана, но если вы хотите настроить ширину снимка экрана, вам придется сделать это еще несколько шагов, чтобы его получить.
Шаг 1. Откройте Инструменты разработчика
Сначала вам нужно открыть Инструменты разработчика в Chrome — первый шаг, сделанный ранее. Вы можете сделать это, открыв меню «Дополнительные параметры» на панели инструментов Chrome или используя ярлык Alt + Command + I на Mac или Ctrl + Shift + C в Windows как до.
Это откроет целый мир инструментов разработчика, включая удивительно полезный инструмент Inspect Element.Но вам нужна панель инструментов устройства — один маленький значок в центре верхней части инструментов разработчика, который выглядит как телефон на планшете (или два прямоугольника). Щелкните здесь, чтобы открыть адаптивную версию веб-страницы.
Шаг 2. Выберите свой размер
На панели инструментов устройства вы увидите три параметра для вашего представления: раскрывающееся меню (в настоящее время установлено значение Responsive ), размеры представления и уровень масштабирования. Отрегулируйте их, чтобы настроить свой снимок экрана.
После того, как вы закончите, все готово!
Шаг 3. Сделайте снимок экрана!
Чтобы загрузить снимок экрана полной страницы, просто откройте дополнительные параметры меню на панели инструментов устройства (см. Снимок экрана) и выберите «Сделать снимок экрана полного размера».«
Chrome автоматически загрузит всю страницу. Отсюда обрезайте по мере необходимости, чтобы получить нужное изображение.
Продолжайте учиться
Представляем: Zappy от Zapier, инструмент для создания снимков экрана для macOS, который помогает вашей команде делиться увиденным в мгновение ока. С помощью простых в использовании инструментов аннотации Zappy может помочь вам быстро сотрудничать с товарищами по команде. Быстро делайте снимки экрана, GIF-файлы и записи и делитесь ими бесплатно. Подробнее о Zappy.
Хотите идеальный снимок экрана? Инструмент Chrome Inspect Element позволяет временно редактировать любую веб-страницу, поэтому вы можете идеально адаптировать все для своего скриншота.Убедитесь сами!
Узнайте, как сделать идеальный снимок экрана, независимо от того, делаете ли вы первоклассные учебные пособия или просто хотите отправить своему приятелю быстрый снимок вашего рекорда Candy Crush.
Если вы поклонник браузера Chrome, вы не захотите пропустить эти 12 бесплатных расширений Chrome. Они наши фавориты для быстрого и качественного выполнения работы.
Как делать полные снимки экрана веб-страницы в Chrome
Если вам когда-либо приходилось делать снимки экрана целой веб-страницы, вы знаете, насколько сложно вручную прокручивать и делать отдельные снимки экрана одной и той же страницы.
Хорошие новости! Есть несколько инструментов, которые вы можете использовать для захвата полных веб-страниц и сделать вашу жизнь намного проще.
Один из этих инструментов фактически встроен в Chrome, а другой является расширением.
1. Встроенная опция Chrome
Плюсы использования этого метода в том, что вам не нужно загружать расширение, и этот инструмент является одним из лучших, когда дело доходит до игнорирования любых липких полос (например, WordPress в моем видео) при прокрутке. веб-сайт.
Вот как им пользоваться:
1. Перейдите к трем точкам «еще» в правом верхнем углу окна браузера.
2. Появится окно. Перейдите к «другим инструментам», а затем к «инструментам разработчика».
3. Вы войдете в немного другой режим просмотра и увидите новое всплывающее окно, заполненное кодом.
4. Если страница не изменилась, нажмите значок «Переключить панель инструментов устройства» в верхнем левом углу окна разработчика.
5. Используйте «отзывчивый режим», чтобы выбрать, на каком устройстве вы хотите видеть снимок экрана. Чтобы использовать значение по умолчанию, просто оставьте его на «отзывчивый».
6. В правом верхнем углу этой новой строки вы увидите новую кнопку «Дополнительно». Нажмите на нее и перейдите к «Сделать снимок экрана» в меню или «Сделать снимок экрана в полный размер», чтобы получить все это.
7. Подождите несколько секунд, и вы увидите, что инструмент уже загрузил файл и открыл его для вас, как показано здесь.
В моем примере нижний колонтитул сайта был обрезан, поэтому не забывайте об этом ограничении, если используете этот инструмент.
2. Удивительное расширение для Chrome для устройства записи снимков экрана и экрана
1. Найдите расширение «Потрясающий снимок экрана и средство записи экрана» в Интернет-магазине Chrome или с помощью поиска Google.
2. Установите расширение, и вы увидите его цветной значок в верхней части панели инструментов.
3. Нажмите на расширение, когда вы находитесь на веб-сайте, который хотите записать. Если навести на них курсор, вы увидите список параметров и их сочетаний клавиш.
Вы можете сделать снимок экрана видимой части страницы, всей страницы или выбранной области. Расширение может даже помочь вам записывать снимки экрана, если это то, что вы ищете.
4. Выберите всю страницу, чтобы сделать снимок экрана всего веб-страницы.
5. Подождите несколько секунд, и вы окажетесь на странице со снимком экрана.
6. Вверху страницы вы увидите новую панель инструментов, которая дает вам возможность добавлять аннотации к снимку экрана. Вы можете легко добавлять аннотации, текст и стрелки, как показано ниже, и даже обрезать разделы.
7. По завершении добавления аннотаций нажмите кнопку «Готово» в правом углу, чтобы сохранить изменения.
8. Справа появится новое окно с рядом опций для сохранения и публикации вашего нового снимка экрана с помощью ссылки для общего доступа, через Dropbox, по электронной почте, в Slack и т. Д.Вы можете сохранить вручную или даже скопировать снимок экрана, чтобы вставить его в другое место.
Итак, у вас есть два удобных способа делать скриншоты полных веб-сайтов и даже комментировать их, если они вам нужны.
Get snappin ’!
Как сделать снимок экрана в Google Chrome 4 способами
- Вы можете сделать снимок экрана в Google Chrome с помощью одного из встроенных инструментов вашего компьютера или через меню разработчика Chrome.
- Чтобы сделать снимок экрана в меню разработчика Chrome, откройте инспектор элементов и введите «снимок экрана».
- Вы можете выбрать один из четырех видов снимков экрана, в том числе снимок всей веб-страницы, даже если вы не можете уместить его целиком на экране.
- Посетите справочную библиотеку Business Insider, чтобы узнать больше.
Вы, вероятно, знаете несколько способов делать снимки экрана на вашем компьютере, в том числе с помощью кнопки Print Screen и Snipping Tool в Windows 10.
Но если вы используете Google Chrome в качестве веб-браузера и вам часто нужно делать снимки экрана, вы можете захотеть используйте относительно непонятный, но простой в использовании инструмент для создания снимков экрана, встроенный прямо в браузер.Мало кто знает об этом, потому что он считается инструментом для разработчиков, но на самом деле им может пользоваться каждый.
Вот как сделать снимок экрана в Google Chrome на Mac или ПК.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Apple Macbook Pro (от 1299 долларов США в Apple)
Acer Chromebook 15 (от 179,99 долларов США в Walmart) Как сделать снимок экрана в Google Chrome1. Открыть Гугл Хром и нажмите Ctrl + Shift + I, если вы на ПК, или Command + Option + I, если вы на Mac — это буква I, а не буква L. Это откроет меню разработчика под названием Element Inspector, который позволяет вам увидеть HTML, в котором создана текущая веб-страница.
2. Затем нажмите Ctrl + Shift P, если вы на ПК, или Command + Shift P на Mac. Это позволит вам искать в вашем списке инструментов разработчика.
После нажатия сочетаний клавиш вы должны увидеть инспектор элементов и меню поиска. Дэйв Джонсон / Business Insider3. Типа «скриншот». Не нажимайте Enter. Вы должны увидеть набор из четырех вариантов скриншотов.
Вот что делает каждый из четырех вариантов снимка экрана:
- Снимок экрана области . Это позволяет выбрать определенную часть экрана и сохранить ее как снимок экрана. Если вы выберете этот вариант, через некоторое время вы сможете перетащить прямоугольник с помощью мыши в любое место окна Chrome. Выберите часть страницы, которую вы хотите захватить, и она будет сохранена. Обратите внимание, что вы не можете использовать этот инструмент для захвата самого инспектора элементов — он никогда не отображается на снимке экрана.
- Сделать снимок экрана в полный размер . Эта опция сохраняет изображение всей веб-страницы сверху вниз. Это удобный способ получить изображение длинной страницы, которое выходит далеко за пределы нижней части экрана.
- Снимок экрана узла захвата . Это больше интересует разработчиков — это позволяет вам захватывать изображение только определенного элемента HTML, выбранного в инспекторе элементов.
- Сделать снимок экрана . Это больше всего похоже на стандартный снимок экрана.Он сохраняет изображение того, что в данный момент видно на вашем экране.
4. Используя клавиши со стрелками на клавиатуре, прокрутите вниз до нужной и нажмите Enter. Ваш снимок экрана будет сделан и автоматически сохранен. Вы можете найти его в диспетчере загрузок Chrome в нижней части окна.
Выберите тип снимка экрана, который вы хотите сделать.Дэйв Джонсон / Business InsiderОсновное различие между использованием клавиши Print Screen и этого инструмента Chrome заключается в том, что инструмент создания снимков экрана Chrome не включает в себя границы самого окна браузера Chrome — только содержимое веб-страницы.
Дэйв Джонсон
Писатель-фрилансер
полных снимков экрана веб-страницы (♥♥♥♥♥) — Загрузите это расширение для 🦊 Firefox (en-US)
. Если вам нравится FireShot, попробуйте версию FireShot Pro .https://getfireshot.com/
FireShot Pro — Захват + аннотирование полных снимков экрана веб-страниц полностью захватывает, редактирует и сохраняет ваши веб-страницы.
Новейшая версия FireShot Pro Full Webpage Screenshot версия поддерживает даже ранние бета-версии Firefox и доступна для загрузки с домашней страницы FireShot: Full Webpage Screenshots + Annotations.
Версия Chrome: https://chrome.google.com/webstore/detail/capture-webpage-screensho/mcbpblocgmgfnpjjppndjkmgjaogfceg
Firefox, Chrome, Edge, Safari, Internet Explorer, Thunderbird, и Pale Moon Поддержка Opera: https: // getfireshot.com
Версия FireShot Pro Full Webpage Screenshot добавляет такие функции, как:
* PDF-файлы с возможностью поиска [новое]
* Печать снимков экрана
* Сохранение снимков экрана в одностраничных или многостраничных PDF-файлах с гиперссылками
* Сохранение всех вкладок в один PDF
* Создание PDF-файлов из выбранных снимков из редактора
* Экспорт в OneNote
* Захват всех вкладок одним щелчком мыши
* Расширенный редактор
* Функция обрезки и изменения размера снимка экрана
* Отменить / повторить
* Буфер обмена
* Выгрузка снимков экрана в настраиваемые серверы HTTP или FTP
* Работа с проектами
* Лучшая поддержка онлайн-клиентов электронной почты (GMail, Outlook, Yahoo и т. д.)
FireShot Pro Скриншот всей веб-страницы доступен для Firefox, Google Chrome, Edge, Safari, Internet Explorer, Seamonkey и любой браузер на основе Chromium.Вы можете получить его здесь: https://getfireshot.com/buy.php
Подробнее о FireShot Pro Скриншот полной веб-страницы: Полные скриншоты веб-страницы в Firefox
При желании вы можете включить Расширенные функции в меню FireShot. Для этого потребуется загрузить и запустить пакет Native Messaging. Это единственный метод, официально одобренный Mozilla (подробнее: https://developer.mozilla.org/en-US/Add-ons/WebExtensions/Native_messaging).
Следуйте за нами на Facebook: https: // www.fb.com/WebpageCapture
Создание снимков экрана с помощью функции
в Firefox.Иногда вам нужно сделать снимок экрана чего-либо в Интернете, чтобы сохранить его или поделиться им с кем-нибудь. Firefox имеет встроенную функцию, которая позволяет быстро и легко сделать снимок экрана. Вот как использовать функцию скриншотов Firefox в браузере настольного компьютера:
Используйте меню
- Щелкните правой кнопкой мыши в Windows или коснитесь двумя пальцами на Mac, чтобы вызвать главное меню действий Firefox.
- Прокрутите до действия Сделать снимок экрана .
- Проведите мышью по области экрана, которую вы хотите захватить.
- Или вы можете выбрать один из предустановленных параметров:
- Сохранить видимый фиксирует только то, что вы видите в окне браузера, без прокрутки.
- Сохранить всю страницу фиксирует все на странице, что удобно для создания снимков экрана всей веб-страницы без неловкого перетаскивания мыши по всему экрану.
- После того, как вы выбрали область для снимка экрана, у вас есть два варианта.
- Нажмите кнопку «Копировать», чтобы добавить его в буфер обмена. Затем вставьте его куда-нибудь (Ctrl-v), например, в чат, электронную почту, документ или презентацию — и даже в другое программное обеспечение, кроме Firefox.
- Или вы можете скачать снимок экрана, который удобно сохранить и использовать позже.
Передумали делать снимок экрана? Нажмите клавишу ESC, чтобы отступить.
Добавьте функцию снимка экрана Firefox на панель инструментов
Если вам нравится функция скриншотов и вы хотите, чтобы они находились спереди и по центру, вы можете добавить ее в виде кнопки рядом с панелью инструментов Firefox.Вот как:
- Щелкните главное меню в правом верхнем углу и выберите Дополнительные инструменты .
- Затем выберите Настроить панель инструментов .
- Найдите ярлык для снимка экрана:
- Возьмите его с помощью мыши и перетащите на панель инструментов.
- Затем нажмите кнопку Готово .
- Теперь ярлык «Снимок экрана» всегда у вас под рукой в Firefox.
Использовать функцию скриншотов Firefox настолько просто, что любой может ее использовать.Вам не нужно запоминать ярлыки или загружать дополнительное программное обеспечение. Все это встроено и готово к работе с Firefox.


 ru.
ru.


 Не надо посылать множество запросов серверу на обработку изображения.
Не надо посылать множество запросов серверу на обработку изображения. Например, Blink — движок, используемый в Chrome, Edge и большинстве браузеров, которые основаны на них. Несмотря на формально разные браузеры, внутри большинство одинаковые и могут устанавливаться одни и те же обновления.
Например, Blink — движок, используемый в Chrome, Edge и большинстве браузеров, которые основаны на них. Несмотря на формально разные браузеры, внутри большинство одинаковые и могут устанавливаться одни и те же обновления.
Ваш комментарий будет первым