6 сервисов для создания скриншота веб-страницы полностью.: spayte — LiveJournal
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Snapito
Можно сделать скриншот страницы сайта целиком онлайн на сервисе Snapito.com.
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).

- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
S-shot.ru
Сервис s-shot.ru генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
Screenshot machine
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, сохраните его на свой компьютер.
ScreenPage.ru
ScreenPage.ru — сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
Введите URL адрес веб-страницы, далее введите адрес электронной почты, а затем нажмите на кнопку «сделать снимок!».
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
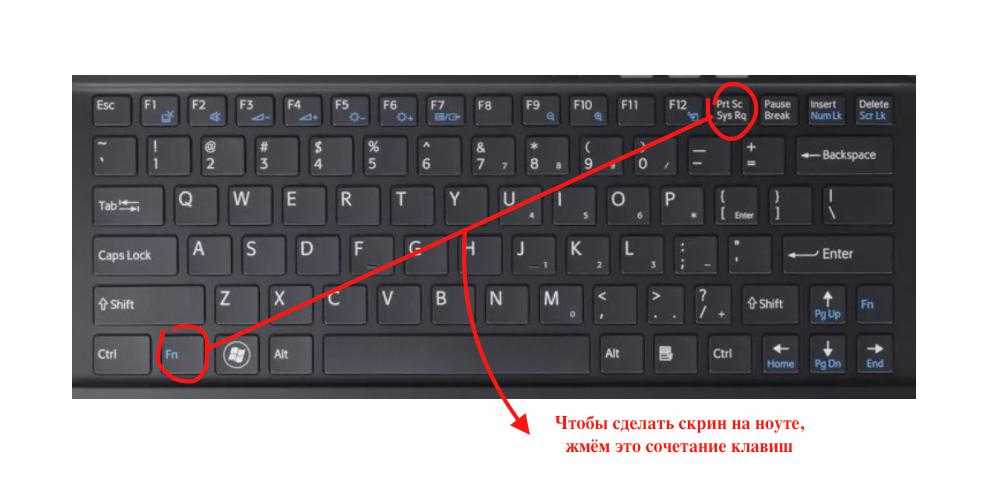
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Заключение
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG). Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru.
Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
3 способа создания скриншота страницы сайта целиком в Chrome
Что такое скриншот, надеемся, никому разъяснять не нужно. Способов и инструментов создания снимков сайта в Chrome великое множество, мы же остановится на трёх совсем разных. Вам лишь остаётся выбрать тот, что более всего приглянулся.
Способов и инструментов создания снимков сайта в Chrome великое множество, мы же остановится на трёх совсем разных. Вам лишь остаётся выбрать тот, что более всего приглянулся.
Каждый из описываемых ниже способов подразумевает, что с его помощью можно создать скриншот в Chrome как видимой части, так всей страницы сайта целиком.
#1: Инструменты разработчика
- Откройте «Панель разработчика»: F12 или Ctrl+Shift+I или меню → «Дополнительные инструменты» → «Инструменты разработчика»
- Используйте комбинацию Ctrl+Shift+P для запуска командного меню, в форму поиска введите слово «screenshot», вам доступны 4 варианта создания снимка страницы:
Capture area screenshot— при помощи курсора выберите прямоугольную область экранаCapture full size screenshot— сделает скриншот страницы во всю длинуCapture node screenshot— во вкладке «Elements» можете выбрать любой блок страницы для захватаCapture screenshot— снимок видимой части страницы сайта
#2: Расширение
Расширений для создания скриншотов в Chrome десятки — как от известных тематических сервисов, так и от отдельных пользователей-энтузиастов. Мы даём ссылку на их удобный поиск в каталоге, а также рассмотрим одно из них для примера, а именно Scrnli. Останавливаться на установке расширения мы не будем, рассмотрим лишь основные особенности его функциональности.
Мы даём ссылку на их удобный поиск в каталоге, а также рассмотрим одно из них для примера, а именно Scrnli. Останавливаться на установке расширения мы не будем, рассмотрим лишь основные особенности его функциональности.
Создание снимка страницы
- Нажмите на иконку быстрого доступа расширения в правом верхнему углу, нас интересуют первые 4 пункта списка:
Visible Page— видимая часть страницыEntire Page— страница целикомSelected Area— выделенный участокBrowser Window— та же видимая часть + элементы окна браузера
- После выбора нужного варианта создания скриншота расширение открывает сделанный снимок в собственном редакторе, где можно:
- сохранить кадр в изображение PNG формата или PDF файл посредством кнопки «Download»
- скопировать изображение в буфер обмена через кнопку «Copy» для последующей вставки в любой другой графический редактор
- добавить текст, линии, стрелки, ретушь и т.
 п. при помощи панели инструментов слева вверху
п. при помощи панели инструментов слева вверху
- Если расширение пришлось вам по вкусу, то советуем также обратить внимание на набор горячих клавиш
#3: Приложение Windows
Рекомендуем к использованию программу, а точнее редактор под названием PickPick, на официальном сайте доступны к загрузке обычная и портативная версии. Полностью бесплатный инструмент с 7 методами захвата картинки на любой вкус. После создания скриншота можно добавить текст, фигуры, штампы или заливку.
Как сделать снимок экрана в Google Chrome 4 способами
Как сделать снимок экрана в Google Chrome 4 способамиПерейти к
- Основное содержание
- Поиск
- Счет
 Часто указывает на профиль пользователя.
Вернуться к началу Белый круг с черной рамкой вокруг шеврона, направленного вверх. Это означает «нажмите здесь, чтобы вернуться к началу страницы».
Наверх
Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо.
Читать в приложении
Есть несколько способов сделать снимок экрана в Google Chrome.
ПРЕМИО АКЦИЯ/Shutterstock
Часто указывает на профиль пользователя.
Вернуться к началу Белый круг с черной рамкой вокруг шеврона, направленного вверх. Это означает «нажмите здесь, чтобы вернуться к началу страницы».
Наверх
Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо.
Читать в приложении
Есть несколько способов сделать снимок экрана в Google Chrome.
ПРЕМИО АКЦИЯ/Shutterstock- Вы можете сделать снимок экрана в Google Chrome с помощью одного из встроенных инструментов вашего компьютера или через меню разработчика Chrome.

- Чтобы сделать снимок экрана в меню разработчика Chrome, откройте инспектор элементов и введите «скриншот».
- Вы можете выбрать один из четырех видов снимков экрана, в том числе тот, который захватывает всю веб-страницу, даже если вы не можете уместить все это на своем экране.
- Дополнительные статьи можно найти в технической справочной библиотеке Business Insider.
Вы, вероятно, знаете несколько способов делать снимки экрана на своем компьютере, в том числе с помощью кнопки Print Screen и инструмента Snipping Tool в Windows 10.
Но если вы используете Google Chrome в качестве веб-браузера и вам часто нужно делать снимки экрана, вам Возможно, вы захотите использовать относительно малоизвестный, но простой в использовании инструмент для создания скриншотов, встроенный прямо в браузер. Мало кто знает о нем, потому что он считается инструментом для разработчиков, но на самом деле его может использовать каждый.
Вот как сделать снимок экрана в Google Chrome на вашем Mac или ПК.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Apple Macbook Pro (от 1299 долларов в Apple)
Acer Chromebook 15 (от 179,99 долларов в Walmart) Chrome 19001 в Google 47
1. Откройте Google Chrome и нажмите Ctrl + Shift + I, если вы на ПК, или Command + Option + I, если вы на Mac — это буква I, а не буква L. Откроется окно разработчика. меню под названием «Инспектор элементов», которое позволяет вам увидеть HTML, с помощью которого создана текущая веб-страница.
2. Затем нажмите Ctrl + Shift P, если вы работаете на ПК, или Command + Shift P на Mac. Это позволит вам выполнять поиск по списку инструментов разработчика.
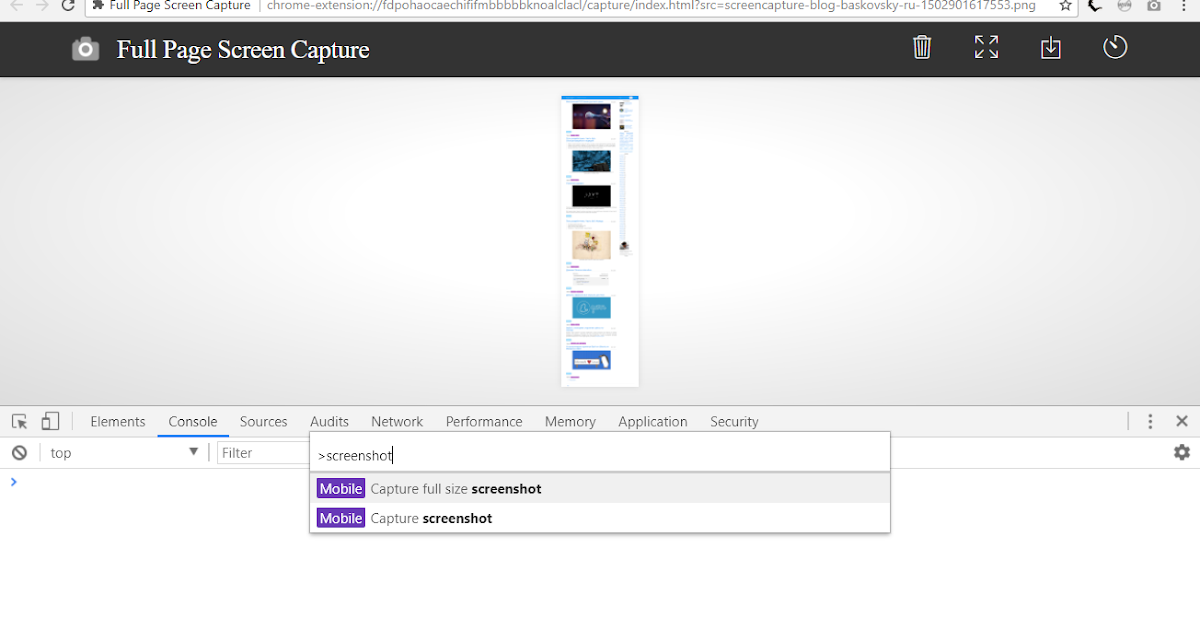
После нажатия сочетаний клавиш вы должны увидеть инспектор элементов и меню поиска.
3. Введите «скриншот». Не нажимайте Enter. Вы должны увидеть набор из четырех вариантов скриншота.
Вот что делает каждый из четырех вариантов скриншота:
- Скриншот области захвата . Это позволяет выбрать определенную часть экрана и сохранить ее как снимок экрана. Если вы выберете эту опцию, через мгновение вы сможете перетаскивать поле с помощью мыши в любом месте окна Chrome. Выберите часть страницы, которую вы хотите захватить, и она будет сохранена. Обратите внимание, что вы не можете использовать этот инструмент для захвата самого Инспектора элементов — он никогда не будет включен в снимок экрана.
- Сделать полноразмерный скриншот .
 Эта опция сохраняет изображение всей веб-страницы сверху донизу. Это удобный способ получить изображение длинной страницы, выходящее далеко за пределы нижней части экрана.
Эта опция сохраняет изображение всей веб-страницы сверху донизу. Это удобный способ получить изображение длинной страницы, выходящее далеко за пределы нижней части экрана. - Сделать скриншот узла . Это больше интересно разработчикам — позволяет захватить изображение только определенного HTML-элемента, выбранного в инспекторе элементов.
- Сделать скриншот . Это больше всего похоже на стандартный скриншот. Он сохраняет изображение того, что в данный момент видно на вашем экране.
4. С помощью клавиш со стрелками на клавиатуре прокрутите вниз до нужного и нажмите Enter. Ваш скриншот будет сделан и автоматически сохранен. Вы можете найти его в диспетчере загрузок Chrome в нижней части окна.
Выберите тип снимка экрана, который вы хотите сделать. Дэйв Джонсон/Business Insider
Дэйв Джонсон/Business InsiderОсновное различие между использованием клавиши Print Screen и этого инструмента Chrome заключается в том, что инструмент создания скриншотов Chrome не включает границы самого окна браузера Chrome — только содержимое веб-страницы.
Как удалить сохраненные пароли в Google Chrome, чтобы ваши данные для входа не сохранялись в Google
Как вернуть панель инструментов в Google Chrome, если вы ее скрыли, тремя различными способами
Как сделать резервную копию закладок Google Chrome двумя способами, чтобы никогда не потерять любимые сайты
Как изменить поисковую систему по умолчанию в Google Chrome и переключаться между Google, Bing и другими
Как изменить резервный адрес электронной почты в Gmail с помощью компьютера
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Технология Как Гугл Хром Скриншоты Подробнее. ..
..
software rec — Сделать скриншот веб-сайта в высоком разрешении
спросил
Изменено 8 месяцев назад
Просмотрено 61к раз
Я хочу поместить (не изображение) часть моего веб-сайта на футболку, и для этого мне нужно изображение соответствующей части с высоким разрешением. Моя мысль состоит в том, чтобы сказать какой-нибудь утилите «сделать скриншот этой веб-страницы в таком-то разрешении», а затем вырезать ту часть, которую я хочу.
Это правильный подход? Кто-нибудь знает о такой утилите?
- запись программного обеспечения
- снимок экрана
0
Вы можете распечатать страницу в PDF-документ. Таким образом, текст визуализируется с использованием векторов и вмещает намного лучше при печати с высоким разрешением.
Таким образом, текст визуализируется с использованием векторов и вмещает намного лучше при печати с высоким разрешением.
Большая часть печати выполняется с разрешением 300 dpi. Текст может иногда достигать 1200 или даже 2400 точек на дюйм. С другой стороны, ваш экран обычно имеет разрешение 72–96 точек на дюйм. Таким образом, если ваша страница насыщена текстом, в конечном итоге она будет выглядеть намного четче и четче при печати по сравнению с версией на экране.
Подробнее о DPI здесь: http://www.nikon-euro.com/nikoneuro_en/hit/general/en/HIT_gen_en_17.htm
2
Вам не нужны внешние программы.
Увеличьте веб-страницу, увеличив масштаб (достаточно большой, пока не захотите), затем переведите Firefox в полноэкранный режим. Нажмите кнопку Print Screen, чтобы сделать снимок экрана, откройте mspaint и вставьте снимок экрана.
Вероятно, понравившийся вам снимок экрана недостаточно велик, если да, вы можете увеличить его еще больше, сделать больше снимков экрана и объединить несколько снимков экрана вместе, чтобы сформировать большой.
9
Я люблю MWSnap. Он сохранит текущее разрешение экрана и позволит вам выбрать нужные разделы или обрезать их позже.
Насколько я знаю, вы не можете сделать снимок экрана в другом разрешении, которое вы уже используете. Для веб-сайта увеличение разрешения не должно иметь никакого эффекта.
(и это бесплатно) http://www.mirekw.com/winfreeware/mwsnap.html
РЕДАКТИРОВАТЬ: Если вы спроектировали его в фотошопе и еще не растеризовали изображение, вы можете увеличить разрешение там, но не из браузера.
2
При использовании Vista запустите Start->Run SnippingTool
У нас был норвежский студент, который хотел распечатать только часть очень длинной веб-страницы (http://www. you-generic/ это была реальная страница). PrintWhatYouLike.com очень помог, он бесплатен и очень прост в использовании.
PrintWhatYouLike. com
com
Это бесплатный веб-сайт, который позволяет форматировать любую веб-страницу для печати.
Вы начинаете с ввода URL-адреса страницы, которую хотите напечатать. Онлайн-редактор PrintWhatYouLike позволяет быстро удалять, изменять размер и расположение элементов страницы, чтобы вы могли печатать только то, что хотите.
У меня он работает очень хорошо, я тестировал его в IE8, Firefox 3.5 и Chrome
Просто используйте его для печати в файл PDF, и он идеален!
Вы можете сделать снимок экрана только с разрешением экрана. Каждая операционная система, которую вы можете использовать, имеет встроенную функцию создания скриншотов.
PRINT-SCREEN в Windows (затем вставьте в MSPaint или что-то еще) или Command Shift 3 или F3 или что-то в Mac, и это выведет изображение на ваш рабочий стол.
1
Скриншот! Он может копировать/сохранять страницу/кадр/видимую часть/выделение/окно Firefox.
1
Если вы увеличите масштаб, а затем используете Abduction или CaptureIt!, это должно сработать, они оба автоматически прокручиваются. Однако мне нравится идея печати в PDF, при условии, что все ваши фоны сохранены.
1
Paparazzi (для Mac) отлично подходит для съемки веб-страниц. Экспортируйте как файлы pdf, tiff, png или jpg.
Лучший способ сделать снимок экрана с высоким разрешением без каких-либо внешних инструментов — использовать инструменты разработчика в браузере:
- Открыть инструменты разработчика ( Ctrl + Shift + I или Command + Option 9 + I или Щелкните правой кнопкой мыши + осмотр)
- Переключение эмуляции устройства/отзывчивого режима (щелкните значок или нажмите Ctrl + Shift + M или Command + Option + M
7 6)
- Щелкните раскрывающийся список «Адаптивные» и нажмите «Изменить…» («Редактировать список.

- Щелкните раскрывающийся список «Адаптивные» и нажмите «Изменить…» («Редактировать список.

 п. при помощи панели инструментов слева вверху
п. при помощи панели инструментов слева вверху
 Эта опция сохраняет изображение всей веб-страницы сверху донизу. Это удобный способ получить изображение длинной страницы, выходящее далеко за пределы нижней части экрана.
Эта опция сохраняет изображение всей веб-страницы сверху донизу. Это удобный способ получить изображение длинной страницы, выходящее далеко за пределы нижней части экрана.
Ваш комментарий будет первым