Как сделать снимок экрана полной страницы в Safari на Mac
MAC MAC
браузер сафари приходитSafari ) в качестве браузера по умолчанию на компьютерах Mac. Это очень хороший браузер, если вы предпочитаете использовать его как собственную программу, а не загружать другие браузеры. Однако, в отличие от браузера Windows Edge, в Safari нет встроенного инструмента для создания полных снимков экрана.
Мы также не уверены, планирует ли Apple упростить эту функцию, но не волнуйтесь, если для вас важно сделать снимок экрана полной страницы в Safari, есть способы решить эту проблему, которые мы рассмотрим. эту статью, так что читайте дальше, чтобы узнать.
Сохраняйте веб-сайты и веб-страницы в формате PDF
Использование инструментов разработчика в Safari
Используйте расширение, чтобы сделать снимок экрана Safari
Использование Snagit Tool для ПК от TechSmith
Сохраняйте веб-сайты и веб-страницы в формате PDF
В этом методе интересно то, что если вы попробуете Сделайте снимок экрана с движением и прокруткой на iPhone , на самом деле он сохраняется в формате PDF, поэтому этот метод почти такой же.
- Откройте браузер Safari.
- Перейдите на сайт, снимок которого хотите получить полностью.
- Щелкните (Показать представление читателя), чтобы показать взгляд читателя.
- В меню выберите файл أو Файл >Экспорт в PDF أو Экспорт в PDF
- Выберите, где вы хотите сохранить изображение и имя, затем коснитесь Save. сохранить
Обратите внимание: поскольку вы сохраняете его как PDF-файл, на самом деле это не файл изображения.
Хорошая сторона этого метода заключается в том, что если у вас есть редактор PDF, вы можете внести некоторые изменения в файл, например, добавить заметки.
Обратной стороной является то, что кому-то другому проще внести те же изменения, если у него есть файл, по сравнению с фотографиями, которыми может быть сложно легко манипулировать.
Использование инструментов разработчика в Safari
стиль Как Google обрабатывает полноэкранные снимки экрана с помощью ChromeОднако похоже, что Apple также скрыла инструмент для создания снимков экрана всей страницы для Safari за своими инструментами разработчика.
- Откройте браузер Safari.
- Перейдите на веб-сайт, снимок экрана которого хотите сделать полностью.
- Нажмите Разработка أو Разработка > Показать веб-монитор أو Показать веб-инспектор.
- Во вновь открывшемся окне щелкните правой кнопкой мыши первую строку с надписью «HTML».
- Найдите Сделайте снимок экрана أو Захват Скриншот.
- затем сохраните файл أو Сохранить файл.
Хорошая сторона этого метода заключается в том, что если вам не нужно захватывать всю страницу, вы можете просто выделить части кода, которые хотите захватить, но при условии, что вы знаете, что ищете. Кроме того, Apple уже встроила инструменты захвата экрана в macOS, которые будут работать в Safari (за исключением того, что они не захватывают целые страницы), так что это будет более простой метод, чем этот.
Используйте расширение, чтобы сделать снимок экрана Safari
Если ни один из вышеперечисленных вариантов не подходит вам, возможно, вам будет интересно узнать, что вы можете использовать расширение или расширение для своего браузера под названием Safari. Удивительный Скриншот Что упрощает весь процесс.
Удивительный Скриншот Что упрощает весь процесс.
- Скачайте и установите надстройку Удивительный Скриншот.
- После установки расширения перейдите на веб-сайт, на котором вы хотите сделать полный снимок экрана.
- Щелкните значок расширения и выберите «Захватить всю страницу», чтобы захватить всю страницу.
- Теперь вы можете изменить снимок экрана, если хотите.
- Когда вы будете готовы сохранить его, щелкните значок загрузки, чтобы загрузить, и снимок будет сохранен на вашем компьютере.
Использование Snagit Tool для ПК от TechSmith
Если вы не против заплатить за программу, это может быть Snagit Из TechSmith Это идеальное решение для всех ваших скриншотов. Это потому что Snagit Он будет работать не только с Safari, но и на любом устройстве. Мак Помимо создания снимков экрана ваших веб-сайтов, вы можете использовать инструмент Snagit Чтобы делать скриншоты других приложений, игр и т. Д.
Д.
- Загрузить и установить Snagit.
- включать Snagit И щелкните вкладку «НеразъемныйТот, что слева.
- Нажмите кнопку захвата (
- Перейдите на веб-сайт, снимок экрана которого хотите сделать, затем нажмите кнопку «Снимок экрана».Запустить панорамный снимокЭто означает сделать панорамный снимок.
- Нажмите Начало И начните прокручивать сайт вниз и нажмите Stop Чтобы остановиться, когда закончите.
Имейте в виду, что Snagit Не бесплатно. Существует бесплатная пробная версия, которую вы можете проверить, чтобы убедиться, что вы этого хотите, но как только пробная версия закончится, вам придется заплатить 50 долларов за лицензию на одного пользователя. Это дорого, но если вы думаете, что оно того стоит, вы можете его получить.
youtube.com/embed/aW-CbfWg_T8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Вам также может быть интересно узнать о:
- Как сделать снимок экрана полной страницы в браузере Chrome без программного обеспечения
- Как сделать снимок экрана на iPhone без использования кнопок
- Как сделать анимированный снимок экрана на iPhone
- Как сделать снимок экрана на iPhone
- Как сделать снимок экрана на ноутбуке с Windows, MacBook или Chromebook
- Как сделать снимок экрана на телефоне Android
- Как сделать снимок экрана на телефонах Samsung Galaxy Note 10
- Как использовать встроенный инструмент захвата экрана в Windows 10
Мы надеемся, что эта статья поможет вам узнать, как сделать снимок экрана всей страницы в Safari на Mac. Поделитесь с нами своим мнением в комментариях.
MACSafari СафариСнимок экранаMac
Как сделать скриншот в Яндекс Браузере: 4 лучших способа
Хотите быстро делиться информацией c экрана?
Скачайте программу ФотоСКРИН!
- Оперативный скрининг страницы любого браузера
- Вставка надписей, стрелочек, размытия
- Сейчас действует скидка 40% на PRO-версию
СКАЧАТЬ БЕСПЛАТНО
Для Windows 11, 10, 8, 7 и XP
Рейтинг статьи:
2. 3
Оценок: 12
(Ваша: )
3
Оценок: 12
(Ваша: )
Автор статьи: Команда сайта
15 июля 2021
Довольно часто нам требуется сфотографировать страницу сайта или отдельный участок веб-страницы. Но так как настройки разных браузеров различаются, иногда пользователи не понимают, как это сделать. В этой статье мы рассмотрим несколько способов, как сделать скриншот в Яндекс Браузере и где потом отыскать созданные фотографии.
Оглавление
- Способ 1. С помощью универсального приложения
- Куда сохраняются готовые скриншоты
- Способ 2. Через горячие клавиши
- Способ 3. С помощью браузерного расширения
- Как сделать длинный скриншот всего сайта в Яндекс.Браузере
- Какой способ лучше?
Способ 1. С помощью универсального приложения
Одно из самых простых решений – скачать приложение ФотоСКРИН. Программа поддерживается всеми версиями Windows, что пригодится тем, кто работает на старых компьютерах. Функционал включает в себя скриншотинг всей области монитора, выбранного вручную участка и активного окна. Таким образом вы можете создавать скрины с элементами рабочего окна, без них либо вообще сфотографировать только небольшой фрагмент. Давайте рассмотрим, как это делается.
Программа поддерживается всеми версиями Windows, что пригодится тем, кто работает на старых компьютерах. Функционал включает в себя скриншотинг всей области монитора, выбранного вручную участка и активного окна. Таким образом вы можете создавать скрины с элементами рабочего окна, без них либо вообще сфотографировать только небольшой фрагмент. Давайте рассмотрим, как это делается.
- Скачайте ФотоСКРИН и запустите установку, дважды кликнув по загруженному файлу. Когда инсталляция завершится, запустите софт.
- Откройте нужную веб-страницу и кликните по иконке скриншотера в системном трее ПК.
- Зажмите курсор и обрисуйте участок экрана, который хотите сохранить как изображение. Если вы ошиблись размером, захватите границы окна и растяните или сожмите их. Окошко можно двигать.
- Когда вы отпустите курсор, вокруг снимка появятся дополнительные панели. Сбоку находятся функции экспорта, горизонтально располагаются инструменты редактирования.
- Добавьте на кадр стрелки, пометки, геометрические фигуры, размытие и другие элементы.
 Для этого кликните на нужную иконку и нажмите по созданному скрину. Некоторые функции, например, текст, имеют дополнительные параметры отображения.
Для этого кликните на нужную иконку и нажмите по созданному скрину. Некоторые функции, например, текст, имеют дополнительные параметры отображения. - Когда вы закончите редактирование, сохраните картинку на жесткий диск. Это
ФотоСКРИН также позволяет сэкономить время и сделать скриншот страницы в Яндекс Браузере через горячие клавиши. Основные сочетания:
- Shift + Print Screen – фотографирует всю область монитора.
- Alt + Enter – запускает окошко ограниченного размера для скрининга определенной области.
- Alt + Print Screen – фиксирует на фото только указанное окно, скрыв панель задач компьютера.
Вы можете сами устанавливать сочетания. Для этого кликните правой кнопкой мыши по иконке и выберите пункт «Настройки». Во вкладке «Горячие клавиши» установите курсор в нужное поле и нажмите предпочтительную комбинацию кнопок.
Настройки приложения и горячих клавиш
Резюме
ФотоСКРИН — универсальный вариант, который позволяет делать скрины браузера в режиме инкогнито, когда нет возможности пользоваться плагинами.
Скачайте ФотоСКРИН прямо сейчас!
В один клик создавайте скриншоты, редактируйте их и сохраняйте. Это бесплатно!
Установите программу и попробуйте уже сегодня:
СКАЧАТЬ БЕСПЛАТНО
Для Windows 11, 10, 8, 7 и XP
Куда сохраняются готовые скриншоты
Когда вы нажимаете на кнопку сохранения, ФотоСКРИН выводит окошко экспорта, в котором вы можете самостоятельно указать папку. Для этого ее нужно указать в левом столбце-проводнике либо развернув адресную строку в верхней части.
Экспорт скриншота в программе ФотоСКРИН
Если вы просто нажмете «Сохранить», фотография автоматически отправится в папку «ФотоСКРИН» в директории «Изображения».
Способ 2. Через горячие клавиши
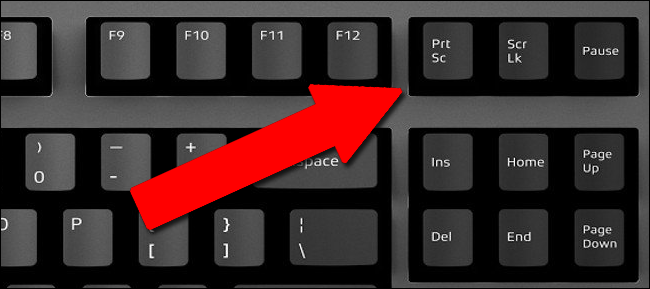
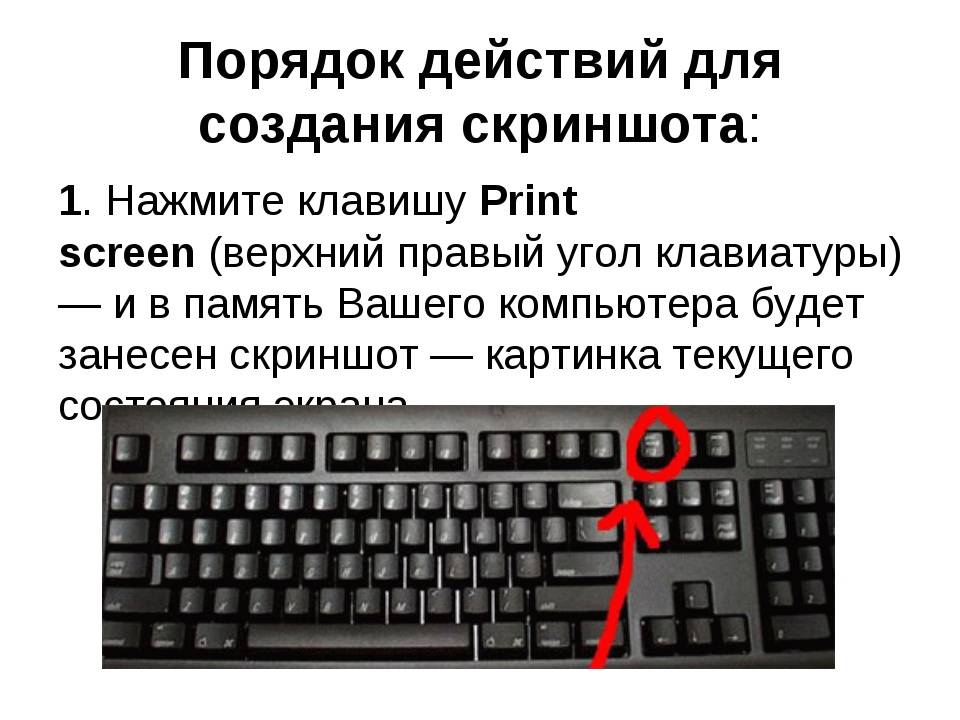
Сделать скриншот на компьютере Яндекс Браузер с любой версией Windows можно с помощью клавиатуры и клавиши Print Screen. Чтобы заскринить веб-обозреватель, нужно открыть сайт и нажать данную кнопку.
Расположение кнопки PrintScreen на клавиатуре
Так как после этого не происходит никакого видимого действия, у пользователей часто возникает вопрос, куда принтскрин сохраняет фотографии. Дело в том, что картинка копируется в буфер обмена. Чтобы экспортировать ее на жесткий диск, сделайте следующее:
- Откройте программу Paint и вставьте скриншот комбинацией кнопок Ctrl + V. Либо нажмите «Вставить» в верхнем левом углу.
- Если вы делали скрины внутри официального игрового приложения, они сохранились в директории, которая была создана при установке игры. Обычно это C:/Program Files/Genshin Impact/Screenshots.
- Чтобы экспортировать изображение, раскройте пункт меню «Файл» и выберите «Сохранить как». Подберите формат, в котором будет сохранено фото, и в окне экспорта укажите название и папку.
В Windows 10 для этой клавиши была добавлена новая опция. Теперь вы можете нажать сочетание Win (кнопка с логотипом Windows) и Print Screen. Монитор на секунду станет темным, а скрин по умолчанию сохраняется в папку «Снимки экрана» в директории «Изображения».
Монитор на секунду станет темным, а скрин по умолчанию сохраняется в папку «Снимки экрана» в директории «Изображения».
Способ 3. С помощью браузерного расширения
В любые браузеры можно добавлять сторонние плагины, которые расширяют функционал. Чтобы активировать плагин, заменяющий скриншотер для Яндекс Браузера, нажмите три горизонтальные черточки в верхней части и найдите пункт «Дополнения». В первом блоке находятся расширения, которые рекомендованы браузером. Среди них – скриншотер Lightshot.
- Нажмите «Установить», чтобы перейти на страницу загрузки плагина.
- Откроется страница магазина Google Chrome (в некоторых случаях может выйти сайт Opera). Снова нажмите «Установить».
- Выскочит окошко с подтверждением действия. Кликните «Установить расширение».
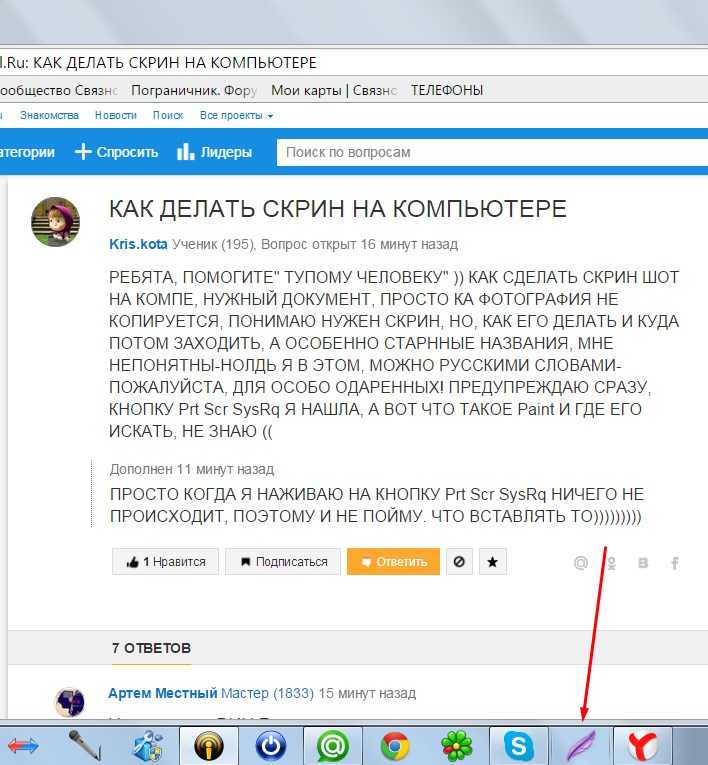
Когда плагин установится, около адресной панели браузера Yandex появится иконка в виде синего пера. Чтобы заскриншотить видимую область страницы, нажмите на нее и очертите область для захвата. После этого на картинку можно добавить текст, линии и стрелки, а также сохранить на ПК или отправить в интернет.
После этого на картинку можно добавить текст, линии и стрелки, а также сохранить на ПК или отправить в интернет.
Создание скрина через браузерное дополнение Lightshot
Минусом можно назвать экспорт в один формат (PNG). Расширения не работают, если вы запустили просмотр в режиме инкогнито. Также в данном способе не предусмотрены горячие клавиши.
Как сделать длинный скриншот всего сайта в Яндекс.Браузере
Довольно часто требуется захватить на фото всю страницу веб-сайта целиком. В этом случае возникает вопрос, как сделать длинный скриншот в Яндекс Браузере.
Если вы искали подобную информацию для смартфонов, например, как сделать скриншот на Sony Xperia, то знаете, что в телефонах для этого имеется встроенный функционал. На ПК такой возможности нет, поэтому для скрининга страницы с прокруткой требуется браузерное дополнение.
- Перейдите в магазин плагинов Google Chrome или Opera и вбейте в поисковую строку Joxi.
- Добавьте плагин в браузер, кликнув по соответствующей кнопке.

- Дайте согласие на установку расширения.
- Рядом с адресной строкой браузера появится иконка с изображением синей птички. Нажмите на нее и выберите пункт «Страница целиком».
- Скрин откроется в новой вкладке. Здесь вы можете его отредактировать, например, добавить текст или указатели, фигуры.
- Для сохранения изображения нажмите синюю галочку справа снизу.
Недостатком сервиса является то, что для сохранения фотографии на жесткий диск потребуется зарегистрироваться на официальном сайте.
Важно!
Плагин работает некорректно, если вы делаете фото сайта с прикрепленным меню. В этом случае навигация будет «разбивать» скрин на части, скрывая информацию в том месте, где проходит эта полоска.
Какой способ лучше?
В этой статье мы рассмотрели несколько вариантов, как сделать скриншот в Яндексе. Какой из способов лучше всего выбрать? Советуем подобрать универсальный вариант, который действует не только в выбранном браузере, но и в других обозревателях, а также позволяет скриншотить компьютерные программы.
ФотоСКРИН идеально подходит для вариантов, когда нужно захватить всю область монитора или вырезать отдельный участок. Это отличное решение, если нужно заскринить любимый момент в игре, создать обучающий скрин или фото для технической поддержки, вытянуть стоп-кадр из роликов. Скриншотер поддерживается всеми версиями Windows и любыми ноутбуками и может использоваться для браузеров любых разработчиков.
Cохраните себе статью, чтобы не потерять:
GoFullPage — Снимок экрана во весь экран
Полностью и надежно сделайте скриншот текущей страницы, не запрашивая никаких дополнительных разрешений!
Самый простой способ сделать скриншот полной страницы текущего окна браузера. Нажмите на значок расширения (или нажмите Alt+Shift+P), посмотрите, как расширение захватывает каждую часть страницы, и переместитесь на новую вкладку вашего снимка экрана, где вы можете загрузить его в виде изображения или PDF или даже просто перетащить. на ваш рабочий стол.Веб-сайт*Никаких наворотов, рекламы, ненужных разрешений, просто простой способ превратить целую веб-страницу в изображение.* Усовершенствованная технология захвата экрана обрабатывает сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы, в отличие от любого другого расширения. Если вы столкнулись с проблемой, сообщите о ней с помощью значка флага службы поддержки на странице захвата, чтобы мы могли улучшить расширение для вас и всех, кто его использует. Чтобы сделать снимок экрана всей страницы, он должен прокручиваться до каждой видимой части, поэтому наберитесь терпения, так как он быстро собирает все части. В редких случаях, когда ваша страница слишком велика, чтобы Chrome мог хранить ее в одном изображении, он сообщит вам об этом и разделит ее на изображения на отдельных вкладках. Экспортируйте результат в форматы PNG, JPEG или PDF-файлов — все это настраивается в параметрах расширения. * НОВИНКА: * обрезайте, комментируйте и добавляйте свои любимые смайлики на любой скриншот с помощью нового редактора премиум-класса! Это расширение запускается независимым разработчиком.
Посмотреть исходный проект с открытым исходным кодом на github: https://github.com/mrcoles/full-page-screen-capture-chrome-extension Журнал изменений: 7,9— 2023-04-28 — исправлена проблема с повторным захватом страницы без перезагрузки 7.8 — 2023-03-31 — темы редактора по умолчанию для меток времени + улучшения захвата, включая поиск Google и OpenAI + исправление плавной прокрутки 7.7 — 2022-05-26 — улучшенная метка даты + редактор v2 7.6 — 14.07.2021 — исправлена проблема с анимацией захвата 7.5 — 20.05.2021 — исправления, включая проблему с квотами в Chrome Canary, добавлена автопрокрутка при кадрировании в редакторе 7.4 — 18 марта 2021 г. — различные исправления, в том числе проблема с экспортом альбомной ориентации в PDF. 7.3 — 17.03.2021 — проблема с фиксированной датой локализации + проблемы с экспортом в PDF с прозрачным фоном и URL-адресами на полном изображении 7.2 — 20.02.2021 — улучшения для других браузеров Chromium 7.1 — 2020-09-14 — исправлена проблема с прокруткой, влияющая на Twitch + добавлена опция URL и даты для экспорта PDF и редактора для премиум-пользователей.
7.0 — 20.07.2020 — Название проекта изменено с «Снимок экрана полной страницы» на «GoFullPage» (та же команда, новое имя) 6.6 — 2020-07-15 — Экспорт PDF поддерживает альбомную ориентацию + интеллектуальное разделение страниц, чтобы текстовые строки не разрезались пополам 6.5 — 26.11.2019 — приветственная информационная страница для новых установок, исправлена ошибка обратной совместимости 6.4 — 15.11.2019 — исправлена проблема, из-за которой увеличенные страницы иногда приводили к пустым участкам на скриншотах. 6.3 — 2019 г.-11-08 — различные исправления, в том числе более быстрое копирование образа и лучшая обратная совместимость. 6.2 — 28.10.2019 — встроенная поддержка копирования в буфер обмена и дополнительные элементы управления с помощью сочетаний клавиш и диалога правой кнопки мыши 6.1 — 11.10.2019 — улучшения редактора: более легкий выбор элементов и исправление рендеринга эмодзи 6.0 — 10.10.2019 — представляет новый редактор скриншотов: обрезайте, комментируйте и добавляйте смайлики на свои скриншоты! 5.
7 — 15.09.2019 — исправлена ошибка с imgur.com 5.6 — 13.09.2019 — первоначальное исправление для пустых снимков экрана, вызванных Chrome 77 при захвате длинных страниц. 5.5 — 2019 г.-09-04 — исправлены проблемы, которые затрагивали веб-сайты Behance и BBC News. 5.4 — 03.09.2019 — добавлено «Сохранить как» на страницу параметров и исправления ошибок, о которых сообщают пользователи. 5.3 — 02.08.2019 — мелкие исправления 5.2 — 22 июля 2019 г. — различные исправления, в том числе проблема с усечением PDF-файлов при экспорте. 5.1 — 22 апреля 2019 г. — визуальное обновление, исправления ошибок, о которых сообщают пользователи, включая исправление регрессии Chrome с разрешениями iframe. 4.9 — 15 сентября 2018 г. — различные исправления ошибок, о которых сообщают пользователи, включая информационные панели Salesforce Lightning. 4.8 — 14 августа 2018 г. — дополнительная обработка ошибки Chrome 68 с загрузками, связанной с возможностью настройки инкогнито (следите за обновлениями для решения проблем с загрузкой в Chrome Beta & Canary >= v69) 4.
7 — 08.08.2018 — исправления для некоторых сайтов параллакса и других крайних случаев 4.6 — 23.07.2018 — исправлена регрессия с количеством страниц, которые перестали прокручиваться, улучшения для фиксированных фоновых изображений 4.5 — 18.07.2018 — исправления, исправление увеличенных белых линий 4.4 — 16.07.2018 — новая поддержка фиксированного перехода к заголовку, новые элементы управления разрешениями, исправление загрузок, улучшения параллакса 4.3 — 29.06.2018 — исправление спорадической ошибки iframe 4.2 — 2018-06-14 — исправления из пользовательских отчетов 4.1 — 2018-06-12 — исправления, устранение уменьшенных белых линий 4.0 — 10.06.2018 — новая поддержка iframe и наборов фреймов, обновления совместимости с Chrome 67 3.17 — 30.05.2018 — улучшения проблемы прокрутки и обработки анимаций 3.16 — 21 мая 2018 г. — исправление проблемы с прокруткой, о которой сообщают пользователи. 3.15 — 08.05.2018 — дополнительные доработки фиксированных элементов, улучшен захват кормов 3.14 — 2018-05-02 — улучшение экспорта в имена файлов PDF 3.
13 — 01.05.2018 — исправлено сохранение как недавняя проблема с местом загрузки, улучшение фиксированных элементов 3.12 — 27 апреля 2018 г. — добавлена опция экспорта в PDF, а также исправления ошибок и улучшения производительности. 3.11 — 09.04.2018— улучшения захваченного экрана, поддержка фиксированных фонов 3.10 — 30.03.2018 — исправления для различных страниц, более чистая страница настроек 3.9 — 24.03.2018 — исправление проблемы с параметрами сохранения, улучшения в работе с полосой прокрутки. 3.8 — 22.03.2018 — добавлена возможность указывать каталог загрузки, исправления 3.7 — 20 марта 2018 г. — загрузка в формате PNG или JPG через страницу параметров, исправления ошибок, о которых сообщают пользователи. 3.6 — 2018-03-16 — исправления для различных страниц, включая adwords, улучшена функция загрузки 3.5 — 2018-03-14 — исправления из пользовательских отчетов, улучшения стабильности для захвата страницы 3.4 — 09.03.2018— улучшения с полосами прокрутки и элементами с фиксированным положением через пользовательские отчеты 3.
3 — 2018-03-07 — временные метки в именах файлов, функция пакетной загрузки/удаления, опция автозагрузки 3.2 — 05.03.2018 — улучшения полос прокрутки и элементов с фиксированным положением через пользовательские отчеты 3.1 — 03.03.2018 — обновления функции поддержки клиентов 3.0 — 27 февраля 2018 г. — новый расширенный алгоритм прокрутки для сложных страниц, таких как Gmail и других! 2.12 — 23 февраля 2018 г. — исправления для svgs и страниц, о которых сообщают пользователи 2.11 — 21 февраля 2018 г. — исправления для нескольких страниц, о которых сообщают пользователи. 2.10 — 20.02.2018 — расширенная поддержка элементов с фиксированным положением 2,9— 13.02.2018 — исправление некоторых проблем с прокруткой тела, естественный размер для увеличения на дисплеях с высоким соотношением пикселей 2.8 — 08.02.2018 — улучшен обмен сообщениями для ограниченных URL-адресов. 2.7 — 06.02.2018 — исправление ошибки для Chrome версии 60 и ниже 2.6 — 2018-02-05 — обновления стилей, исправления ошибок 2.
4 — 2018-02-02 — исправление ошибок квот, которые могут помешать захвату изображения 2.3 — 31.01.2018 — новая функция поддержки клиентов для лучшего обслуживания! 2.2 — 2016-09-01 — поддержка ctrl+s (или cmd+s на Mac) для сохранения скриншота 2.1 — 22.08.2016 — исправлены проблемы с увеличением/уменьшением масштаба захвата, добавлена кнопка расширения для захвата заголовка 2.0 — 2016-08-19- обновлена вкладка результатов для скриншотов с кликом для скачивания и возможностью просмотра/удаления скриншотов 1.0.1 — 2016-05-14 — исправлена ошибка режима инкогнито «Файл не найден» и улучшена работа с вкладками 1.0.0 — 09.05.2016 — это основной выпуск: добавлены сочетания клавиш, разделение изображений для слишком длинных страниц, улучшенная обработка увеличенных страниц/страниц эмулятора, более тонкая серая иконка, поддержка SVG и исправления стабильности ( спасибо @bluememory14, @BSierakowski, @denilsonsa и всем отправившим сообщения об ошибках) 0.0.15 — 05.04.2015 — добавление метки времени к изображениям, чтобы они были уникальными путями (через @HetIsNiels) и исправление отображения всплывающих окон.
0.0.14 — 2015-02-14 — больше исправлений «ретины» 0.0.13 — 02.01.2015 — удалить функцию масштабирования, чтобы исправить ошибки, возникающие на дисплеях «retina». 0.0.12 — 24.08.2014 — изменить разрешения на более строгие «activeTab» 0.0.11 — 2014-04-19— обновление разрешений с обратной совместимостью 0.0.10 — 2014-04-17 — исправлена проблема с разрешениями, из-за которой в Chrome 34 не удавалось сделать снимок экрана. 0.0.9 — 08.12.2013 — исправлены ошибки при сборке изображения на экранах retina 0.0.8 — 2013-11-17 — улучшен расчет ширины и высоты страницы на нестандартных страницах 0.0.7 — 10.10.2013 — 10-кратное увеличение скорости захвата и восстановление исходных позиций прокрутки после захвата (через @terrycojones) 0.0.6 — 2013-01-26 — Исправлен сценарий, когда захваченное изображение могло загружаться как битая иконка (вызвано загрузкой изображения до того, как оно было записано в файловую систему) 0.0.5 — 2013–01–21 — Исправлена небольшая ошибка в 0.0.4. 0.0.4 — 21 января 2013 г.
— устаревший BlobBuilder заменен на Blob (через @gleitz). 0.0.3 — 25.11.2012 — Убрана необходимость перезагрузки страниц, которые были открыты до установки расширения 0.0.2 — 21 ноября 2012 г. — Улучшен обмен сообщениями для страниц, которые не могут быть захвачены с экрана (например, сценарии содержимого не могут выполняться в интернет-магазине Chrome), а сгенерированное изображение теперь включает URL-адрес в свое имя. 0.0.1 — 06.11.2012 — Начальный выпуск
Дополнительная информация
Версия: 7.9
Обновлено: 29 апреля 2023 г.
Размер: 1,82 МБ
Языки: Просмотреть все 5
Разработчик
Связаться с разработчиком
Политика конфиденциальности 9 0003
217 Вт 18-я улица Блок 522 Нью-Йорк, NY 10011 US
Как сделать скриншот всей страницы на iPhone и iPad
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Вот как это работает.
В iOS так много скрытых функций, что запомнить их все может быть непросто, но я никогда не забуду, как сделать скриншот всей страницы на iPhone.
Как писателю, мне часто приходится делать скриншоты больших фрагментов текста с веб-сайтов и статей, чтобы отправить их кому-нибудь или прочитать позже. И хотя мой iPhone 13 Pro Max имеет завидный размер экрана, мой желудок слегка сжимается при мысли о необходимости делать скриншоты 25 страниц подробного текста по отдельности, чтобы ничего не пропустить, прежде чем отправлять каждый скриншот один за другим.
К счастью для меня, Apple подумала об этом, предоставив любому устройству под управлением iOS простой способ захватить всю страницу всего за пару кликов. Итак, читайте дальше, и я покажу вам, как использовать функцию полноэкранного снимка экрана на iPhone и iPad, чтобы за один раз сделать снимок и поделиться всей страницей Safari.
1. Откройте Safari и перейдите на веб-страницу, скриншот которой хотите сделать. Одновременно нажмите боковые кнопки и кнопки увеличения громкости , чтобы сделать снимок экрана. В левом нижнем углу экрана появится окно предварительного просмотра миниатюр.
Откройте Safari и перейдите на веб-страницу, скриншот которой хотите сделать. Одновременно нажмите боковые кнопки и кнопки увеличения громкости , чтобы сделать снимок экрана. В левом нижнем углу экрана появится окно предварительного просмотра миниатюр.
Если у вас есть iPad, это почти то же самое, но вам нужно одновременно нажать кнопку блокировки и кнопку увеличения громкости .
(Изображение предоставлено Apple)2. Коснитесь окна предварительного просмотра скриншота , затем нажмите «Вся страница » вверху.
(Изображение предоставлено Tom’s Guide)3. Прокрутите страницу , используя полосу в правой части экрана.
(Изображение предоставлено Tom’s Guide) 4. Нажмите «Обрезать », чтобы уменьшить снимок экрана. Выберите инструмент на панели разметки и используйте свою цифру, чтобы разметить скриншот по мере необходимости, например, выделить или обвести части текста.
5. Когда вы будете готовы, нажмите «Готово» , затем нажмите «Сохранить PDF в файлы» , чтобы сохранить снимок экрана на будущее. Кроме того, нажмите «Поделиться », чтобы мгновенно отправить PDF-файл кому-либо по электронной почте или в прямом сообщении.
(Изображение предоставлено Tom’s Guide)Итак, теперь вы знаете, как сделать скриншот всей страницы на iPhone и iPad. Такие маленькие повседневные функции, призванные облегчить вашу жизнь, превращают ваш обычный смартфон или планшет в один из лучших телефонов или лучших планшетов.
Ничего не стоит то, что эта функция скриншотов работает только в Safari и не может использоваться в других приложениях. Поскольку Safari — это браузер, который я использую большую часть времени, мне редко нужна эта функция где-либо еще, но было бы неплохо, если бы в будущем она появилась и в других приложениях.
Теперь, когда вы научились делать скриншоты полных страниц, почему бы не ознакомиться с нашим списком других скрытых функций iPhone и нашими руководствами о том, как включить зеркальную переднюю камеру на iPhone, как активировать интерактивную карту погоды на iPhone и как читать заклинания Гарри Поттера на iPhone.
Люди, заботящиеся о безопасности, также могут прочитать наше руководство о том, как отключить важные места, чтобы iPhone не мог их отслеживать, и как защитить свой iPhone от воров. Между тем, если вы пытаетесь и не можете рисовать или писать на своем iPad, вот как исправить неработающий Apple Pencil.
Лучший на сегодня чехол для Apple iPhone 13 с предложениями MagSafe
(открывается в новой вкладке)
(открывается в новой вкладке)
39 долларов США
(открывается в новой вкладке)
$27,99
(открывается в новой вкладке)
Просмотр сделки (открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
9 0002 $59(открывается в новой вкладке)
27,99 $
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
59,99 $
(открывается в новой вкладке)
27,99 $
(откроется в новой вкладке)
Посмотреть предложение (открывается в новой вкладке)
Показать больше предложений
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.
 Для этого кликните на нужную иконку и нажмите по созданному скрину. Некоторые функции, например, текст, имеют дополнительные параметры отображения.
Для этого кликните на нужную иконку и нажмите по созданному скрину. Некоторые функции, например, текст, имеют дополнительные параметры отображения.
 *Никаких наворотов, рекламы, ненужных разрешений, просто простой способ превратить целую веб-страницу в изображение.*
Усовершенствованная технология захвата экрана обрабатывает сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы, в отличие от любого другого расширения. Если вы столкнулись с проблемой, сообщите о ней с помощью значка флага службы поддержки на странице захвата, чтобы мы могли улучшить расширение для вас и всех, кто его использует.
Чтобы сделать снимок экрана всей страницы, он должен прокручиваться до каждой видимой части, поэтому наберитесь терпения, так как он быстро собирает все части. В редких случаях, когда ваша страница слишком велика, чтобы Chrome мог хранить ее в одном изображении, он сообщит вам об этом и разделит ее на изображения на отдельных вкладках.
Экспортируйте результат в форматы PNG, JPEG или PDF-файлов — все это настраивается в параметрах расширения.
* НОВИНКА: * обрезайте, комментируйте и добавляйте свои любимые смайлики на любой скриншот с помощью нового редактора премиум-класса!
Это расширение запускается независимым разработчиком.
*Никаких наворотов, рекламы, ненужных разрешений, просто простой способ превратить целую веб-страницу в изображение.*
Усовершенствованная технология захвата экрана обрабатывает сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы, в отличие от любого другого расширения. Если вы столкнулись с проблемой, сообщите о ней с помощью значка флага службы поддержки на странице захвата, чтобы мы могли улучшить расширение для вас и всех, кто его использует.
Чтобы сделать снимок экрана всей страницы, он должен прокручиваться до каждой видимой части, поэтому наберитесь терпения, так как он быстро собирает все части. В редких случаях, когда ваша страница слишком велика, чтобы Chrome мог хранить ее в одном изображении, он сообщит вам об этом и разделит ее на изображения на отдельных вкладках.
Экспортируйте результат в форматы PNG, JPEG или PDF-файлов — все это настраивается в параметрах расширения.
* НОВИНКА: * обрезайте, комментируйте и добавляйте свои любимые смайлики на любой скриншот с помощью нового редактора премиум-класса!
Это расширение запускается независимым разработчиком. Посмотреть исходный проект с открытым исходным кодом на github: https://github.com/mrcoles/full-page-screen-capture-chrome-extension
Журнал изменений:
7,9— 2023-04-28 — исправлена проблема с повторным захватом страницы без перезагрузки
7.8 — 2023-03-31 — темы редактора по умолчанию для меток времени + улучшения захвата, включая поиск Google и OpenAI + исправление плавной прокрутки
7.7 — 2022-05-26 — улучшенная метка даты + редактор v2
7.6 — 14.07.2021 — исправлена проблема с анимацией захвата
7.5 — 20.05.2021 — исправления, включая проблему с квотами в Chrome Canary, добавлена автопрокрутка при кадрировании в редакторе
7.4 — 18 марта 2021 г. — различные исправления, в том числе проблема с экспортом альбомной ориентации в PDF.
7.3 — 17.03.2021 — проблема с фиксированной датой локализации + проблемы с экспортом в PDF с прозрачным фоном и URL-адресами на полном изображении
7.2 — 20.02.2021 — улучшения для других браузеров Chromium
7.1 — 2020-09-14 — исправлена проблема с прокруткой, влияющая на Twitch + добавлена опция URL и даты для экспорта PDF и редактора для премиум-пользователей.
Посмотреть исходный проект с открытым исходным кодом на github: https://github.com/mrcoles/full-page-screen-capture-chrome-extension
Журнал изменений:
7,9— 2023-04-28 — исправлена проблема с повторным захватом страницы без перезагрузки
7.8 — 2023-03-31 — темы редактора по умолчанию для меток времени + улучшения захвата, включая поиск Google и OpenAI + исправление плавной прокрутки
7.7 — 2022-05-26 — улучшенная метка даты + редактор v2
7.6 — 14.07.2021 — исправлена проблема с анимацией захвата
7.5 — 20.05.2021 — исправления, включая проблему с квотами в Chrome Canary, добавлена автопрокрутка при кадрировании в редакторе
7.4 — 18 марта 2021 г. — различные исправления, в том числе проблема с экспортом альбомной ориентации в PDF.
7.3 — 17.03.2021 — проблема с фиксированной датой локализации + проблемы с экспортом в PDF с прозрачным фоном и URL-адресами на полном изображении
7.2 — 20.02.2021 — улучшения для других браузеров Chromium
7.1 — 2020-09-14 — исправлена проблема с прокруткой, влияющая на Twitch + добавлена опция URL и даты для экспорта PDF и редактора для премиум-пользователей. 7.0 — 20.07.2020 — Название проекта изменено с «Снимок экрана полной страницы» на «GoFullPage» (та же команда, новое имя)
6.6 — 2020-07-15 — Экспорт PDF поддерживает альбомную ориентацию + интеллектуальное разделение страниц, чтобы текстовые строки не разрезались пополам
6.5 — 26.11.2019 — приветственная информационная страница для новых установок, исправлена ошибка обратной совместимости
6.4 — 15.11.2019 — исправлена проблема, из-за которой увеличенные страницы иногда приводили к пустым участкам на скриншотах.
6.3 — 2019 г.-11-08 — различные исправления, в том числе более быстрое копирование образа и лучшая обратная совместимость.
6.2 — 28.10.2019 — встроенная поддержка копирования в буфер обмена и дополнительные элементы управления с помощью сочетаний клавиш и диалога правой кнопки мыши
6.1 — 11.10.2019 — улучшения редактора: более легкий выбор элементов и исправление рендеринга эмодзи
6.0 — 10.10.2019 — представляет новый редактор скриншотов: обрезайте, комментируйте и добавляйте смайлики на свои скриншоты!
5.
7.0 — 20.07.2020 — Название проекта изменено с «Снимок экрана полной страницы» на «GoFullPage» (та же команда, новое имя)
6.6 — 2020-07-15 — Экспорт PDF поддерживает альбомную ориентацию + интеллектуальное разделение страниц, чтобы текстовые строки не разрезались пополам
6.5 — 26.11.2019 — приветственная информационная страница для новых установок, исправлена ошибка обратной совместимости
6.4 — 15.11.2019 — исправлена проблема, из-за которой увеличенные страницы иногда приводили к пустым участкам на скриншотах.
6.3 — 2019 г.-11-08 — различные исправления, в том числе более быстрое копирование образа и лучшая обратная совместимость.
6.2 — 28.10.2019 — встроенная поддержка копирования в буфер обмена и дополнительные элементы управления с помощью сочетаний клавиш и диалога правой кнопки мыши
6.1 — 11.10.2019 — улучшения редактора: более легкий выбор элементов и исправление рендеринга эмодзи
6.0 — 10.10.2019 — представляет новый редактор скриншотов: обрезайте, комментируйте и добавляйте смайлики на свои скриншоты!
5. 7 — 15.09.2019 — исправлена ошибка с imgur.com
5.6 — 13.09.2019 — первоначальное исправление для пустых снимков экрана, вызванных Chrome 77 при захвате длинных страниц.
5.5 — 2019 г.-09-04 — исправлены проблемы, которые затрагивали веб-сайты Behance и BBC News.
5.4 — 03.09.2019 — добавлено «Сохранить как» на страницу параметров и исправления ошибок, о которых сообщают пользователи.
5.3 — 02.08.2019 — мелкие исправления
5.2 — 22 июля 2019 г. — различные исправления, в том числе проблема с усечением PDF-файлов при экспорте.
5.1 — 22 апреля 2019 г. — визуальное обновление, исправления ошибок, о которых сообщают пользователи, включая исправление регрессии Chrome с разрешениями iframe.
4.9 — 15 сентября 2018 г. — различные исправления ошибок, о которых сообщают пользователи, включая информационные панели Salesforce Lightning.
4.8 — 14 августа 2018 г. — дополнительная обработка ошибки Chrome 68 с загрузками, связанной с возможностью настройки инкогнито (следите за обновлениями для решения проблем с загрузкой в Chrome Beta & Canary >= v69)
4.
7 — 15.09.2019 — исправлена ошибка с imgur.com
5.6 — 13.09.2019 — первоначальное исправление для пустых снимков экрана, вызванных Chrome 77 при захвате длинных страниц.
5.5 — 2019 г.-09-04 — исправлены проблемы, которые затрагивали веб-сайты Behance и BBC News.
5.4 — 03.09.2019 — добавлено «Сохранить как» на страницу параметров и исправления ошибок, о которых сообщают пользователи.
5.3 — 02.08.2019 — мелкие исправления
5.2 — 22 июля 2019 г. — различные исправления, в том числе проблема с усечением PDF-файлов при экспорте.
5.1 — 22 апреля 2019 г. — визуальное обновление, исправления ошибок, о которых сообщают пользователи, включая исправление регрессии Chrome с разрешениями iframe.
4.9 — 15 сентября 2018 г. — различные исправления ошибок, о которых сообщают пользователи, включая информационные панели Salesforce Lightning.
4.8 — 14 августа 2018 г. — дополнительная обработка ошибки Chrome 68 с загрузками, связанной с возможностью настройки инкогнито (следите за обновлениями для решения проблем с загрузкой в Chrome Beta & Canary >= v69)
4. 7 — 08.08.2018 — исправления для некоторых сайтов параллакса и других крайних случаев
4.6 — 23.07.2018 — исправлена регрессия с количеством страниц, которые перестали прокручиваться, улучшения для фиксированных фоновых изображений
4.5 — 18.07.2018 — исправления, исправление увеличенных белых линий
4.4 — 16.07.2018 — новая поддержка фиксированного перехода к заголовку, новые элементы управления разрешениями, исправление загрузок, улучшения параллакса
4.3 — 29.06.2018 — исправление спорадической ошибки iframe
4.2 — 2018-06-14 — исправления из пользовательских отчетов
4.1 — 2018-06-12 — исправления, устранение уменьшенных белых линий
4.0 — 10.06.2018 — новая поддержка iframe и наборов фреймов, обновления совместимости с Chrome 67
3.17 — 30.05.2018 — улучшения проблемы прокрутки и обработки анимаций
3.16 — 21 мая 2018 г. — исправление проблемы с прокруткой, о которой сообщают пользователи.
3.15 — 08.05.2018 — дополнительные доработки фиксированных элементов, улучшен захват кормов
3.14 — 2018-05-02 — улучшение экспорта в имена файлов PDF
3.
7 — 08.08.2018 — исправления для некоторых сайтов параллакса и других крайних случаев
4.6 — 23.07.2018 — исправлена регрессия с количеством страниц, которые перестали прокручиваться, улучшения для фиксированных фоновых изображений
4.5 — 18.07.2018 — исправления, исправление увеличенных белых линий
4.4 — 16.07.2018 — новая поддержка фиксированного перехода к заголовку, новые элементы управления разрешениями, исправление загрузок, улучшения параллакса
4.3 — 29.06.2018 — исправление спорадической ошибки iframe
4.2 — 2018-06-14 — исправления из пользовательских отчетов
4.1 — 2018-06-12 — исправления, устранение уменьшенных белых линий
4.0 — 10.06.2018 — новая поддержка iframe и наборов фреймов, обновления совместимости с Chrome 67
3.17 — 30.05.2018 — улучшения проблемы прокрутки и обработки анимаций
3.16 — 21 мая 2018 г. — исправление проблемы с прокруткой, о которой сообщают пользователи.
3.15 — 08.05.2018 — дополнительные доработки фиксированных элементов, улучшен захват кормов
3.14 — 2018-05-02 — улучшение экспорта в имена файлов PDF
3. 13 — 01.05.2018 — исправлено сохранение как недавняя проблема с местом загрузки, улучшение фиксированных элементов
3.12 — 27 апреля 2018 г. — добавлена опция экспорта в PDF, а также исправления ошибок и улучшения производительности.
3.11 — 09.04.2018— улучшения захваченного экрана, поддержка фиксированных фонов
3.10 — 30.03.2018 — исправления для различных страниц, более чистая страница настроек
3.9 — 24.03.2018 — исправление проблемы с параметрами сохранения, улучшения в работе с полосой прокрутки.
3.8 — 22.03.2018 — добавлена возможность указывать каталог загрузки, исправления
3.7 — 20 марта 2018 г. — загрузка в формате PNG или JPG через страницу параметров, исправления ошибок, о которых сообщают пользователи.
3.6 — 2018-03-16 — исправления для различных страниц, включая adwords, улучшена функция загрузки
3.5 — 2018-03-14 — исправления из пользовательских отчетов, улучшения стабильности для захвата страницы
3.4 — 09.03.2018— улучшения с полосами прокрутки и элементами с фиксированным положением через пользовательские отчеты
3.
13 — 01.05.2018 — исправлено сохранение как недавняя проблема с местом загрузки, улучшение фиксированных элементов
3.12 — 27 апреля 2018 г. — добавлена опция экспорта в PDF, а также исправления ошибок и улучшения производительности.
3.11 — 09.04.2018— улучшения захваченного экрана, поддержка фиксированных фонов
3.10 — 30.03.2018 — исправления для различных страниц, более чистая страница настроек
3.9 — 24.03.2018 — исправление проблемы с параметрами сохранения, улучшения в работе с полосой прокрутки.
3.8 — 22.03.2018 — добавлена возможность указывать каталог загрузки, исправления
3.7 — 20 марта 2018 г. — загрузка в формате PNG или JPG через страницу параметров, исправления ошибок, о которых сообщают пользователи.
3.6 — 2018-03-16 — исправления для различных страниц, включая adwords, улучшена функция загрузки
3.5 — 2018-03-14 — исправления из пользовательских отчетов, улучшения стабильности для захвата страницы
3.4 — 09.03.2018— улучшения с полосами прокрутки и элементами с фиксированным положением через пользовательские отчеты
3. 3 — 2018-03-07 — временные метки в именах файлов, функция пакетной загрузки/удаления, опция автозагрузки
3.2 — 05.03.2018 — улучшения полос прокрутки и элементов с фиксированным положением через пользовательские отчеты
3.1 — 03.03.2018 — обновления функции поддержки клиентов
3.0 — 27 февраля 2018 г. — новый расширенный алгоритм прокрутки для сложных страниц, таких как Gmail и других!
2.12 — 23 февраля 2018 г. — исправления для svgs и страниц, о которых сообщают пользователи
2.11 — 21 февраля 2018 г. — исправления для нескольких страниц, о которых сообщают пользователи.
2.10 — 20.02.2018 — расширенная поддержка элементов с фиксированным положением
2,9— 13.02.2018 — исправление некоторых проблем с прокруткой тела, естественный размер для увеличения на дисплеях с высоким соотношением пикселей
2.8 — 08.02.2018 — улучшен обмен сообщениями для ограниченных URL-адресов.
2.7 — 06.02.2018 — исправление ошибки для Chrome версии 60 и ниже
2.6 — 2018-02-05 — обновления стилей, исправления ошибок
2.
3 — 2018-03-07 — временные метки в именах файлов, функция пакетной загрузки/удаления, опция автозагрузки
3.2 — 05.03.2018 — улучшения полос прокрутки и элементов с фиксированным положением через пользовательские отчеты
3.1 — 03.03.2018 — обновления функции поддержки клиентов
3.0 — 27 февраля 2018 г. — новый расширенный алгоритм прокрутки для сложных страниц, таких как Gmail и других!
2.12 — 23 февраля 2018 г. — исправления для svgs и страниц, о которых сообщают пользователи
2.11 — 21 февраля 2018 г. — исправления для нескольких страниц, о которых сообщают пользователи.
2.10 — 20.02.2018 — расширенная поддержка элементов с фиксированным положением
2,9— 13.02.2018 — исправление некоторых проблем с прокруткой тела, естественный размер для увеличения на дисплеях с высоким соотношением пикселей
2.8 — 08.02.2018 — улучшен обмен сообщениями для ограниченных URL-адресов.
2.7 — 06.02.2018 — исправление ошибки для Chrome версии 60 и ниже
2.6 — 2018-02-05 — обновления стилей, исправления ошибок
2. 4 — 2018-02-02 — исправление ошибок квот, которые могут помешать захвату изображения
2.3 — 31.01.2018 — новая функция поддержки клиентов для лучшего обслуживания!
2.2 — 2016-09-01 — поддержка ctrl+s (или cmd+s на Mac) для сохранения скриншота
2.1 — 22.08.2016 — исправлены проблемы с увеличением/уменьшением масштаба захвата, добавлена кнопка расширения для захвата заголовка
2.0 — 2016-08-19- обновлена вкладка результатов для скриншотов с кликом для скачивания и возможностью просмотра/удаления скриншотов
1.0.1 — 2016-05-14 — исправлена ошибка режима инкогнито «Файл не найден» и улучшена работа с вкладками
1.0.0 — 09.05.2016 — это основной выпуск: добавлены сочетания клавиш, разделение изображений для слишком длинных страниц, улучшенная обработка увеличенных страниц/страниц эмулятора, более тонкая серая иконка, поддержка SVG и исправления стабильности ( спасибо @bluememory14, @BSierakowski, @denilsonsa и всем отправившим сообщения об ошибках)
0.0.15 — 05.04.2015 — добавление метки времени к изображениям, чтобы они были уникальными путями (через @HetIsNiels) и исправление отображения всплывающих окон.
4 — 2018-02-02 — исправление ошибок квот, которые могут помешать захвату изображения
2.3 — 31.01.2018 — новая функция поддержки клиентов для лучшего обслуживания!
2.2 — 2016-09-01 — поддержка ctrl+s (или cmd+s на Mac) для сохранения скриншота
2.1 — 22.08.2016 — исправлены проблемы с увеличением/уменьшением масштаба захвата, добавлена кнопка расширения для захвата заголовка
2.0 — 2016-08-19- обновлена вкладка результатов для скриншотов с кликом для скачивания и возможностью просмотра/удаления скриншотов
1.0.1 — 2016-05-14 — исправлена ошибка режима инкогнито «Файл не найден» и улучшена работа с вкладками
1.0.0 — 09.05.2016 — это основной выпуск: добавлены сочетания клавиш, разделение изображений для слишком длинных страниц, улучшенная обработка увеличенных страниц/страниц эмулятора, более тонкая серая иконка, поддержка SVG и исправления стабильности ( спасибо @bluememory14, @BSierakowski, @denilsonsa и всем отправившим сообщения об ошибках)
0.0.15 — 05.04.2015 — добавление метки времени к изображениям, чтобы они были уникальными путями (через @HetIsNiels) и исправление отображения всплывающих окон. 0.0.14 — 2015-02-14 — больше исправлений «ретины»
0.0.13 — 02.01.2015 — удалить функцию масштабирования, чтобы исправить ошибки, возникающие на дисплеях «retina».
0.0.12 — 24.08.2014 — изменить разрешения на более строгие «activeTab»
0.0.11 — 2014-04-19— обновление разрешений с обратной совместимостью
0.0.10 — 2014-04-17 — исправлена проблема с разрешениями, из-за которой в Chrome 34 не удавалось сделать снимок экрана.
0.0.9 — 08.12.2013 — исправлены ошибки при сборке изображения на экранах retina
0.0.8 — 2013-11-17 — улучшен расчет ширины и высоты страницы на нестандартных страницах
0.0.7 — 10.10.2013 — 10-кратное увеличение скорости захвата и восстановление исходных позиций прокрутки после захвата (через @terrycojones)
0.0.6 — 2013-01-26 — Исправлен сценарий, когда захваченное изображение могло загружаться как битая иконка (вызвано загрузкой изображения до того, как оно было записано в файловую систему)
0.0.5 — 2013–01–21 — Исправлена небольшая ошибка в 0.0.4.
0.0.4 — 21 января 2013 г.
0.0.14 — 2015-02-14 — больше исправлений «ретины»
0.0.13 — 02.01.2015 — удалить функцию масштабирования, чтобы исправить ошибки, возникающие на дисплеях «retina».
0.0.12 — 24.08.2014 — изменить разрешения на более строгие «activeTab»
0.0.11 — 2014-04-19— обновление разрешений с обратной совместимостью
0.0.10 — 2014-04-17 — исправлена проблема с разрешениями, из-за которой в Chrome 34 не удавалось сделать снимок экрана.
0.0.9 — 08.12.2013 — исправлены ошибки при сборке изображения на экранах retina
0.0.8 — 2013-11-17 — улучшен расчет ширины и высоты страницы на нестандартных страницах
0.0.7 — 10.10.2013 — 10-кратное увеличение скорости захвата и восстановление исходных позиций прокрутки после захвата (через @terrycojones)
0.0.6 — 2013-01-26 — Исправлен сценарий, когда захваченное изображение могло загружаться как битая иконка (вызвано загрузкой изображения до того, как оно было записано в файловую систему)
0.0.5 — 2013–01–21 — Исправлена небольшая ошибка в 0.0.4.
0.0.4 — 21 января 2013 г. — устаревший BlobBuilder заменен на Blob (через @gleitz).
0.0.3 — 25.11.2012 — Убрана необходимость перезагрузки страниц, которые были открыты до установки расширения
0.0.2 — 21 ноября 2012 г. — Улучшен обмен сообщениями для страниц, которые не могут быть захвачены с экрана (например, сценарии содержимого не могут выполняться в интернет-магазине Chrome), а сгенерированное изображение теперь включает URL-адрес в свое имя.
0.0.1 — 06.11.2012 — Начальный выпуск
— устаревший BlobBuilder заменен на Blob (через @gleitz).
0.0.3 — 25.11.2012 — Убрана необходимость перезагрузки страниц, которые были открыты до установки расширения
0.0.2 — 21 ноября 2012 г. — Улучшен обмен сообщениями для страниц, которые не могут быть захвачены с экрана (например, сценарии содержимого не могут выполняться в интернет-магазине Chrome), а сгенерированное изображение теперь включает URL-адрес в свое имя.
0.0.1 — 06.11.2012 — Начальный выпуск
Ваш комментарий будет первым