6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
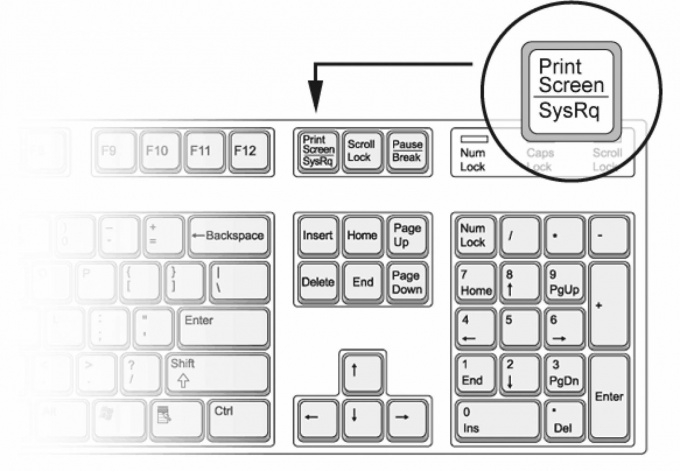
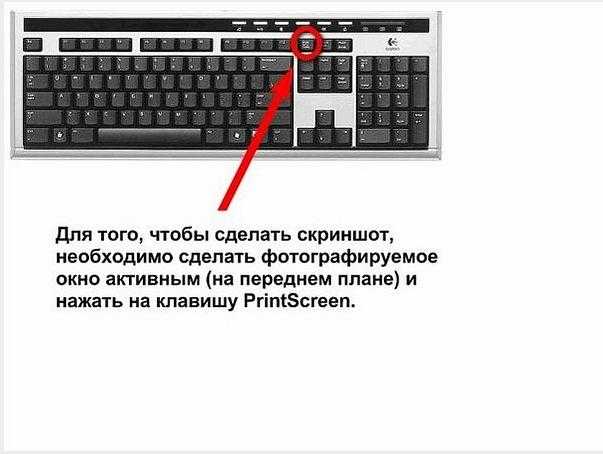
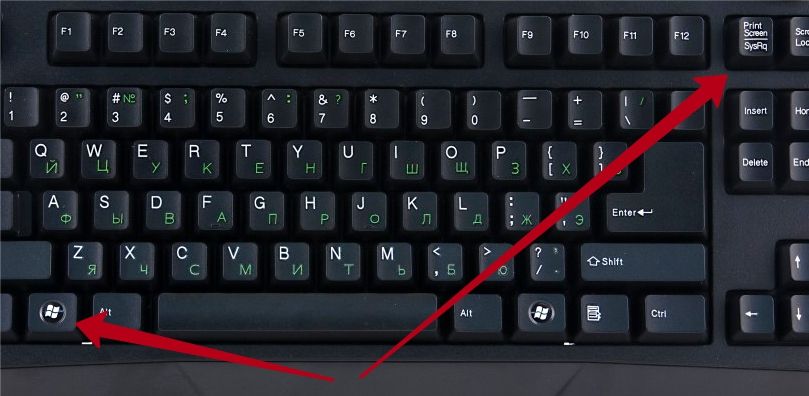
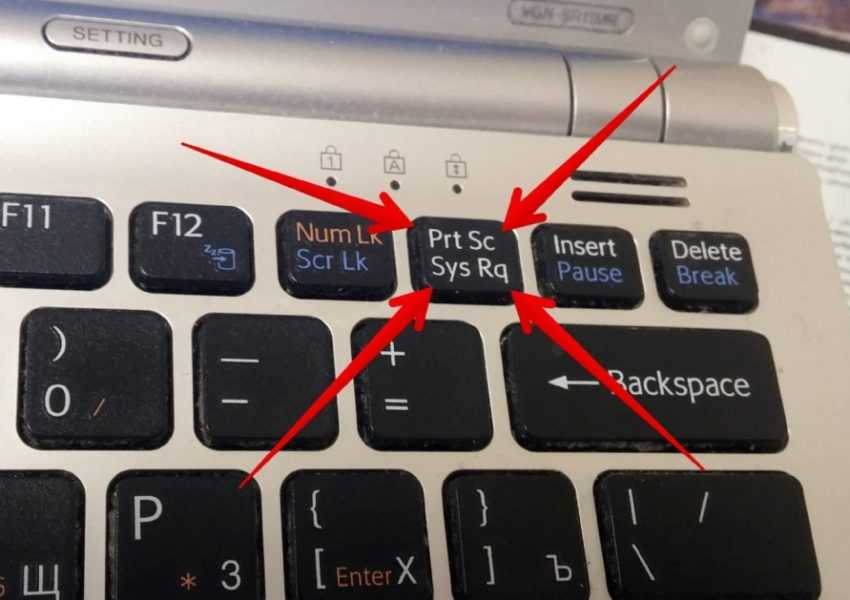
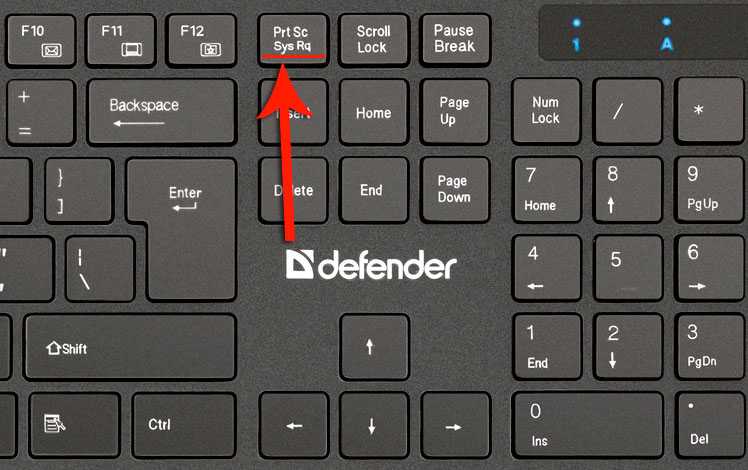
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
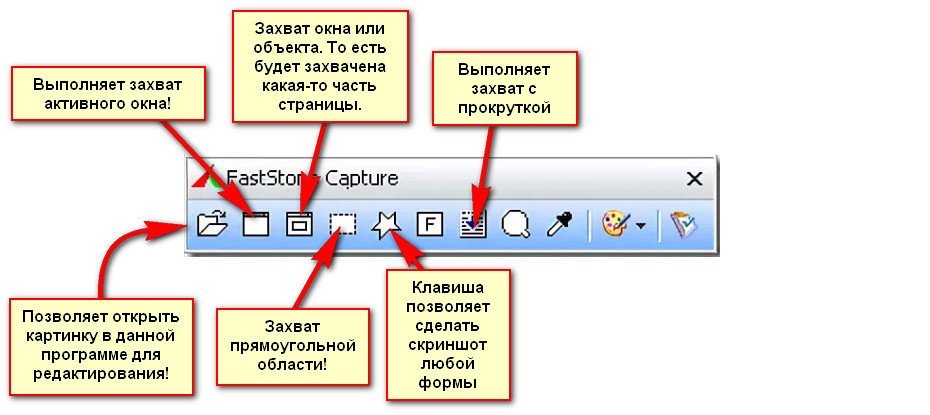
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
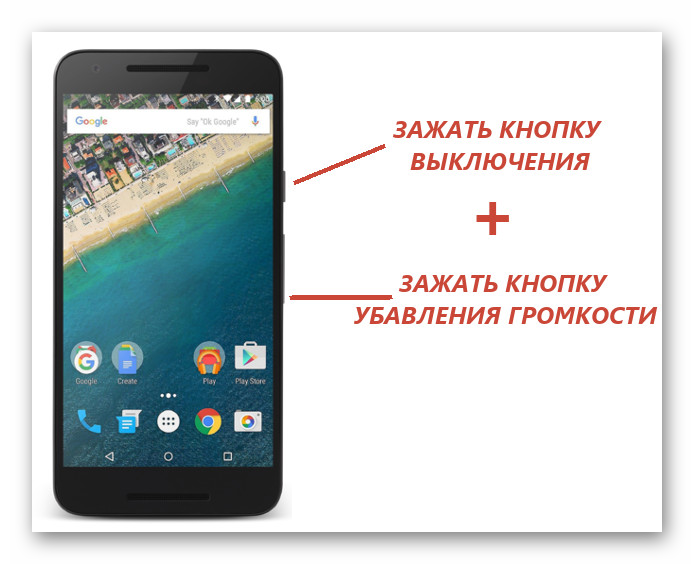
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальности
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как сделать скриншот страницы на Mac
Как сделать скриншот страницы на Mac
- Длительное нажатие Command, Shift и 3.

- Миниатюра появится в углу вашего окна. Щелкните правой кнопкой мыши, чтобы отредактировать захваченное изображение для сохранения. Если вы предпочитаете не сохранять изображение вручную, вы можете найти сохраненный снимок экрана на рабочем столе.
Как сделать скриншот части экрана на Mac
- Длительное нажатие Shift, Command и 4.
- Появится курсор в виде перекрестия. Выберите часть экрана, которую вы хотите захватить, перетаскивая перекрестие. Длительное нажатие клавиши пробела при перетаскивании поможет вам переместить выделение. Используйте клавишу Escape, чтобы отказаться от процесса.
- Чтобы сделать снимок экрана, аккуратно отпустите кнопку мыши.
- Щелкните миниатюру в углу окна, чтобы сделать снимок экрана, или подождите, пока он автоматически сохранится на рабочем столе в виде файла PNG.
Как сделать скриншот всей страницы на Mac
- Сначала отобразите меню или окно, которое вы хотите захватить.

- Длительное нажатие пробела, 4, Shift и Command. Указатель превратится в значок камеры. Нажмите Escape, если хотите отменить.
- Выберите меню или окно, чтобы захватить его, нажав на любой из них. Если вы не хотите, чтобы тень вашего окна появлялась на снимке экрана, нажмите и удерживайте клавишу выбора при щелчке.
- Когда вы увидите миниатюру в конце окна, нажмите, чтобы отредактировать снимок экрана, или подождите, пока он сохранится на рабочем столе вашего компьютера.
Где найти сохраненные скриншоты
Все снимки экрана автоматически сохраняются на рабочий стол вашего компьютера по дате и времени создания снимка экрана. Для MacOS Mojave или более поздней версии местоположение сохраненного снимка экрана по умолчанию можно изменить в меню «Параметры» приложения «Снимок экрана». Кроме того, вы можете перетащить миниатюру в документ или папку по вашему выбору.
Дополнительный бонус для Touch Bar MacBook
Владельцы 16-дюймовых MacBook Pro или альтернативных моделей с сенсорной панелью получают дополнительное преимущество. Теперь вы можете легко сделать скриншот того, что в данный момент отображается на сенсорной панели. Вы можете добиться этого, нажав комбинацию Command-Shift-6.
Теперь вы можете легко сделать скриншот того, что в данный момент отображается на сенсорной панели. Вы можете добиться этого, нажав комбинацию Command-Shift-6.
Как сделать скриншот страницы с помощью Parallels Toolbox
Инструмент «Страница снимков экрана» — это одна из новых функций в Parallels Toolbox для Mac. С помощью инструмента можно создавать скриншоты веб-страниц, даже очень длинных. Пользователи Parallel Desktop имеют дополнительные инструменты, в том числе инструменты для создания скриншотов, встроенные в ОС. Эти инструменты получили серьезное обновление в macOS Mojave. При нажатии комбинации Shift, Command и 5 отображаются все инструменты для создания снимков экрана в macOS Mojave и Catalina.
Вы можете сделать снимок экрана одного окна, всего экрана, части экрана или сделать запись экрана. Инструменты составляют файл, который автоматически размещается на рабочем столе.
Заключение
Хотя описанное выше сочетание клавиш, используемое для создания снимков экрана, может показаться простым для вашего Mac, стоит отметить, что каждый подход захватывает разные области экрана. Поэтому, если ваш рабочий процесс предполагает, что вы будете делать регулярные снимки экрана вашего Mac Pro или MacBook, вам нужно хорошо знать все сочетания клавиш.
Поэтому, если ваш рабочий процесс предполагает, что вы будете делать регулярные снимки экрана вашего Mac Pro или MacBook, вам нужно хорошо знать все сочетания клавиш.
12 способов сделать снимок экрана с прокруткой на Mac [2023]
Хотите знать: «Как вы можете делать снимки экрана с прокруткой на Mac?» Вы можете использовать надстройки для браузера, онлайн-рекордеры и встроенные инструменты, которые не требуют установки. Прочтите, чтобы узнать, как сделать скриншот с прокруткой на Mac.
Инструмент | Лучший для | Скачать | |
|---|---|---|---|
| Screenshot | One Clickhit-holict0076 | Take a Screenshot | Take a Screenshot |
| Screenshot Guru | Capturing websites and tweets | Read More | Read More |
| Capto | Screenshotting, recording, and редактирование | Подробнее | Подробнее |
| GoFullPage | Taking a full-page screenshot | Read More | Read More |
| Awesome Screenshot | Screenshotting and screen recording | Read More | Read More |
| Снимок экрана на всю страницу | Создание скриншотов с прокруткой через URL-адрес | Подробнее | Read More |
| ShrinkTheWeb | Creating screenshots with custom sizes | Read More | Read More |
| Mojave Hotkeys | Fast full-page capture | Read More | Подробнее |
| Инструменты разработчика | Снимки экрана в Google Chrome без установки стороннего ПО | Read More | Read More |
| Print and save the file | Saving a screenshot in PDF | Read More | Read More |
| Firefox Screenshots | Screenshotting in Mozilla Firefox без установки стороннего ПО | Подробнее | Подробнее |
| Parallels Toolbox | Multifunctional work with media | Read More | Read More |
Посмотреть все программы Скрыть таблицу |
Как сделать снимок экрана с прокруткой на Mac с расширениями браузера
Первый способ сделать снимок экрана Mac со всей прокруткой страницы — использовать расширение браузера. Расширения бесплатны для установки и обычно просты в использовании. Сделать скриншот с помощью таких инструментов можно всего за пару кликов. С другой стороны, расширения браузера обычно имеют ограниченную функциональность.
Расширения бесплатны для установки и обычно просты в использовании. Сделать скриншот с помощью таких инструментов можно всего за пару кликов. С другой стороны, расширения браузера обычно имеют ограниченную функциональность.
1. Скриншот Movavi
Лучший для: Один щелчок экрана
Браузер: Google Chrome, Mozilla Firefox
. расширение, которое может захватывать ваш экран в разных размерах: полная страница, выбранные части экрана или полный экран, включая все открытые вкладки. Фреймы браузера исключаются из изображения.
Вы можете сохранять длинные скриншоты на рабочий стол, а затем редактировать и загружать их в облачное хранилище или делиться ими с коллегами и друзьями.
Особенности:
- Захватить всю страницу
- . Положите видимую часть экрана
- Выбранная область экрана
Pros:
- 9005. используется в режиме инкогнито
- Поддерживает бесплатную загрузку скриншотов
Минусы:
- Нет инструментов редактирования
- Нет прямой ссылки для обмена скриншотами через социальные сети
Скачать скриншот Movavi
2.
 GOFULLPAGE
GOFULLPAGEЛучший для: Взятие полностраничного экрана
Browser: Google Chrome
Browser: Google Chrome
. GoFullPage — одно из самых простых расширений для прокрутки всей страницы на Mac. Вы можете нажать на значок или использовать сочетание клавиш Alt + Shift + P . Изображение появится в новой вкладке, где вы сможете его скачать. Приложение предлагает несколько форматов для загрузки, включая PNG, JPEG и PDF.
Features:
- Full-page screenshotting
Pros:
- Multiple image formats
- No limitations on page length
Cons:
- Just one size of screenshot
- Нет встроенных инструментов редактирования
- Нет прямой ссылки для публикации скриншота
Скачать GoFullPage
3. Потрясающий скриншот
Лучшее для: Снимки экрана и запись экрана
Браузер: Google Chrome, Microsoft Edge, Mozilla Firefox, Safari
Рейтинг Google Web Store: 4,6 из 5 звезд
Awesome Screenshot — многофункциональный инструмент, который делает снимки экрана и записывает действия на экране . Он предлагает широкий спектр функций, перечисленных ниже.
Он предлагает широкий спектр функций, перечисленных ниже.
Функции записи экрана:
- Записывает только рабочий стол, текущую вкладку или камеру.
- Опционально включает ваш голос в записи.
- Создает общую ссылку для видео после записи.
- Поддерживает обмен записями через Jira, Slack, Trello, Asana, GitHub.
Возможности создания снимков экрана:
- Предлагает снимки экрана разных размеров: прокрутка экрана на Mac, выбранная область или видимая область
- Имеет простые инструменты редактирования: аннотации, текст, кадрирование, эффект размытия и т. д.
- Поддерживает копирование снимка экрана непосредственно при создании скриншота выбранных областей для быстрой вставки
Плюсы:
- Много функций в одном приложении
- Возможность делиться контентом с другими
Минусы:
- Требуется время для настройки параметров захвата
- Интерфейс не сразу интуитивно понятен для новых пользователей
- Приложение не всегда работает корректно, возможно из-за большого количества функций
Загрузить Awesome Screenshot
Онлайн-рекордеры, которые делают скриншот прокручиваемой веб-страницы на Mac
Второй способ сделать снимок экрана на Mac — использовать онлайн-рекордер экрана. В отличие от расширений, вам не нужно устанавливать онлайн-инструмент для захвата экрана. С другой стороны, эти приложения не так просты в использовании. Каждый раз, когда вы хотите сделать снимок экрана, вам нужно открыть веб-страницу рекордера и настроить запись.
В отличие от расширений, вам не нужно устанавливать онлайн-инструмент для захвата экрана. С другой стороны, эти приложения не так просты в использовании. Каждый раз, когда вы хотите сделать снимок экрана, вам нужно открыть веб-страницу рекордера и настроить запись.
Но если вы считаете, что этот способ лучше подходит для ваших целей, вот три лучшие программы для использования.
1. Скриншот Гуру
Лучший для: Захватывающие веб -сайты и твиты
Браузер: Screens Sceners
. твиты, вы также можете использовать его для прокрутки скриншотов. Его главный недостаток заключается в том, что он не может захватывать веб-сайты, требующие входа в систему, веб-страницы с встраиванием Flash или сайты на основе Ajax, такие как Google Maps.
Features:
- Takes scrolling screenshots of tweets and websites
Pros:
- Simplicity
Cons:
- Cannot screenshot certain types of web pages
- Doesn’t generate ссылка для общего доступа
- Не работает с видео-твитами, GIF-файлами или эмодзи
Перейти к гуру снимков экрана
2.
 Снимок экрана во весь экран
Снимок экрана во весь экранПодходит для: Создание скриншотов с прокруткой через URL
Браузер: Любой
Рейтинг Product Hunt: 4,2 из 5 звезд
Трудно найти что-то проще, чем полностраничный снимок экрана. Он был разработан специально для создания скриншотов с прокруткой. Все, что вам нужно сделать, это скопировать ссылку на страницу, которую вы хотите прокрутить, и вставить ее в пустое поле на веб-сайте Full Page Screen Capture. Затем вы можете загрузить изображение на свой рабочий стол или поделиться им с другими.
Особенности:
- Скриншоты на всю страницу
Плюсы:
- Простота использования.
- Приложение создает общедоступную ссылку для общего доступа
- Вам не нужно ничего устанавливать
Минусы:
- Нет инструментов редактирования
3. ShrinkTheWeb
Подходит для: Создание скриншотов с нестандартными размерами
Браузер: Любой
ShrinkTheWeb — это онлайн-сервис, позволяющий делать скриншоты веб-страниц.
 Вам просто нужно вставить URL-адрес страницы. Инструмент также позволяет выбрать размер скриншота. Еще одна полезная функция — экспорт снимка экрана в виде файла PDF.
Вам просто нужно вставить URL-адрес страницы. Инструмент также позволяет выбрать размер скриншота. Еще одна полезная функция — экспорт снимка экрана в виде файла PDF.Особенности:
- Делает снимок экрана всей веб-страницы
- Сохранение снимка экрана в формате PDF
Плюсы:
- Нестандартный размер снимка экрана
Минусы:
- В бесплатной версии вам может потребоваться подождать в очереди, чтобы сделать скриншот
- Функция прокрутки экрана Mac доступна только в платной версии
Перейти к ShrinkTheWeb
Встроенные инструменты для создания снимков экрана и прокрутки на Mac
Не всегда требуется устанавливать расширение или использовать онлайн-рекордер для захвата экрана Mac. Есть несколько способов сделать снимок экрана с помощью встроенных сервисов macOS и инструментов браузера. Никаких установок, никаких конкретных веб-страниц — вам просто нужна клавиатура и немного концентрации.

1. Capto
Подходит для: Снимки экрана, запись и редактирование
Mac Рейтинг Apple Store: 4,4 из 5 звезд
На самом деле Capto не является встроенным приложением, но мы решили включите его, потому что это мощный инструмент, разработанный для macOS. Вы можете найти его в Mac Apple Store и установить на свой компьютер.
Его функциональность намного больше, чем просто создание скриншотов. Вы можете записывать экран и звук, а также редактировать видео перед его сохранением. Это может быть полезно, если вы создаете видеоуроки или анимированные презентации.
Что касается скриншотов, Capto может сделать полноэкранный скриншот или захватить выделенную область.
Особенности:
- Прокрутка и частичные скриншоты
- Экран и аудиозапись
- Редактирование видео
.
- Разработчики постоянно обновляют и улучшают программу
Минусы:
- Вы должны заплатить за использование APP
- Существует ограниченный выбор видео -форматов
- Аудиозапись нерезовирована
Скачать CAPTO
2.
 MOJAVE HOTKEYS
MOJAVE HOTKEYS2. MOJAVE HOTKEYS
: MOJAVE HOTKEYS
2. MOJAVE HOTKEYS
9. Быстрый полностраничный захват
Хорошие новости для пользователей macOS 10.14 Mojave! У вас есть комбинация клавиш, которая позволяет делать скриншот во время прокрутки.
Нажмите одновременно Shift + Command + 5 . На экране появится серая панель захвата. Это вся функция скриншота.
Есть еще одна комбинация, которая занимает всю страницу. Нажмите Shift + Command + 3 и посмотрите, что получится!
3. Инструменты разработчика
Подходит для: Создание снимков экрана в Google Chrome без установки стороннего ПО
Если вы используете Google Chrome, есть простой способ делать снимки экрана с помощью инструментов разработчика. Честно говоря, этот способ не самый удобный, потому что придется потратить некоторое время на поиск нужных настроек. Но если вы привыкли к HTML-коду, вам может быть интересно использовать инструменты разработчика.
Вот как сделать длинный снимок экрана на Mac.
Шаг 1. Откройте Инструменты разработчика , щелкнув три точки в правом верхнем углу браузера.
Шаг 2. Откройте область поиска и введите «скриншот».
Шаг 3. Выберите размер скриншота. Не нажимайте . Введите . Нажмите на желаемый размер с помощью мыши.
Шаг 4. Сделайте снимок экрана и сохраните его на рабочий стол.
4. Распечатайте и сохраните файл
Подходит для: Сохранение снимка экрана в формате PDF
Это может быть определено как мошенничество. Вы притворяетесь, что хотите распечатать веб-страницу, но вместо печати сохраняете ее в виде файла PDF на свой компьютер! Это даже быстрее, чем расширения или онлайн-рекордеры.
Очевидным недостатком этого метода является то, что вы не можете выбрать формат файла. Если вам нужен PNG или JPG, вам придется конвертировать изображение позже.
Шаг 1. Откройте браузер и найдите Опция Print в настройках. Вы также можете нажать Command + P .
Вы также можете нажать Command + P .
Шаг 2. Нажмите кнопку Сохранить , чтобы загрузить файл в формате PDF.
5. Скриншоты Firefox
Подходит для: Снимки экрана в Mozilla Firefox без установки стороннего ПО
Если вы используете Mozilla Firefox, вы также можете использовать встроенный в браузер инструмент для создания скриншотов. Он работает хорошо, не дает сбоев и обеспечивает изображение с высоким разрешением. Но самое приятное то, что вы можете получить ссылку, которой можно поделиться.
Шаг 1. Откройте меню Действия со страницей. Для этого нажмите на значок с тремя точками в правом верхнем углу адресной строки.
Шаг 2. Нажмите Сделать снимок экрана .
Шаг 3. Теперь выберите параметр Сохранить всю страницу .
Шаг 4. Когда снимок экрана будет готов, сохраните его на рабочий стол или скопируйте ссылку, чтобы поделиться.
6. Parallels Toolbox
Подходит для: Многофункциональная работа с мультимедиа
Оценка обновления Mac: 5 из 5 звезд.
Parallels Toolbox — еще одно стороннее приложение, о котором мы хотели бы упомянуть в этой статье. Хотя это не бесплатно, программа расширяет функциональность вашей macOS. Вы можете архивировать файлы, записывать экраны, делать скриншоты, конвертировать видео, управлять режимами экрана и многое другое. Судя по отзывам пользователей, он стоит своих денег. Обратите внимание, что цена указана за годовую подписку.
Единственным недостатком является то, что если вам нужно сделать снимок экрана онлайн, Parallels Toolbox будет работать только с Safari.
Загрузить Parallels Toolbox
Как сделать снимок экрана с прокруткой на Mac: краткое руководство
Теперь, когда обзор лучших инструментов завершен, пришло время попрактиковаться в создании снимков экрана. Здесь вы найдете полезное введение в управление прокруткой скриншотов.
Узнайте, как прокручивать и делать скриншоты на Mac с помощью Movavi ScreenShot.
Шаг 1. Установите расширение
Откройте Интернет-магазин Google и найдите Movavi ScreenShot. Хит Добавить в Chrome кнопку.
Хит Добавить в Chrome кнопку.
Когда расширение будет добавлено в браузер, закрепите значок скриншота в правом верхнем углу.
Шаг 2. Выберите размер
Откройте веб-сайт, который вы хотите прокрутить, и сделайте снимок экрана. Щелкните значок закрепленного снимка экрана и выберите Захват всего экрана .
Разрешить расширению прокручивать страницу.
Шаг 3. Сохраните файл
Скриншот появится в новой вкладке. Нажмите Сохранить JPG и выберите папку для образа. Теперь он у вас на рабочем столе.
Заключение
Теперь, когда вы узнали о различных способах создания скриншотов, пришло время выбрать инструмент, который подходит именно вам. Учитывайте эти факторы, чтобы сделать свой выбор.
Особенности : Решите, хотите ли вы просто сделать снимок экрана одним щелчком мыши, или вам также нужно отредактировать снимок экрана позже. Возможно, вы захотите иметь универсальный инструмент, который может записывать ваш экран и звук. Обратите внимание на форматы экспорта, которые предлагает инструмент.
Обратите внимание на форматы экспорта, которые предлагает инструмент.
Простота использования : Выберите инструмент, который прост для вас и не имеет запутанных настроек.
ОС : Убедитесь, что инструмент совместим с используемой ОС или браузером.
Отзывы : ознакомьтесь с отзывами пользователей перед использованием инструмента. Так вы узнаете о преимуществах программы и потенциальных проблемах.
Часто задаваемые вопросы
Каковы лучшие инструменты для создания скриншота с прокруткой на Mac?
Вот список лучших способов сделать снимок экрана на всю страницу на Mac.
- Movavi ScreenShot
- GoFullPage
- Awesome Screenshot
- Full Page Screen Capture
- Screenshot Guru
- Web Capture
- Capto
- Mojave Hotkeys
- Developer Tools
- The Print and Save Tool
- Firefox Screenshot
- Parallels Toolbox
Чтобы получить дополнительную информацию о каждом инструменте, прочитайте статью выше.
Скриншот Movavi в Интернет-магазине Google
Как я могу сделать скриншот с прокруткой на Mac?
Шаг 1. Найдите расширение Movavi ScreenShot в интернет-магазине Google.
Шаг 2. Добавьте его в браузер Chrome и закрепите значок в правом верхнем углу.
Шаг 3. Нажмите на иконку Movavi ScreenShot и выберите вариант создания полностраничного снимка экрана.
Шаг 4. Сохраните файл на свой компьютер.
Могу ли я сделать скриншот с прокруткой на iPhone?
Да, можете, но только если на вашем iPhone установлена iOS 13 или выше. Если версия вашей операционной системы ниже, вам необходимо использовать стороннее приложение.
Если ваша операционная система соответствует этому требованию, выполните следующие действия, чтобы сделать снимок экрана с прокруткой.
Шаг 1. Сделайте простой снимок экрана, нажав кнопку увеличения громкости и боковые кнопки. Это действие, которое мы обычно предпринимаем, чтобы получить снимок экрана.


 Вам просто нужно вставить URL-адрес страницы. Инструмент также позволяет выбрать размер скриншота. Еще одна полезная функция — экспорт снимка экрана в виде файла PDF.
Вам просто нужно вставить URL-адрес страницы. Инструмент также позволяет выбрать размер скриншота. Еще одна полезная функция — экспорт снимка экрана в виде файла PDF.
Ваш комментарий будет первым