Как сделать gpt диск, правильные методы
Обновлено 26.04.2023
Добрый день! Уважаемые читатели и гости одного из крупнейших IT блогов в России Pyatilistnik.org. В прошлый раз мы с вами разобрали установку и настройку Windows Server 2022. Сегодня я вам покажу, как сделать gpt диск, так как с этим вы можете столкнуть очень часто в виду того, что жесткие диски уже давно перевалили за 2 ТБ. Я покажу все известные мне методы преобразования и вы сможете себе подобрать самый простой и удобный. Давайте немного прокачаем вашу компьютерную грамотность.
Как сделать GPT диск через оснастку управления дисками
Я проведу преобразование в GPT своего нового диска на 4 ТБ, по умолчанию. Откройте оснастку diskmgmt.msc через окно выполнить.
Данный метод преобразования в GPT, подойдет только неразмеченным жестким дискам с SSD
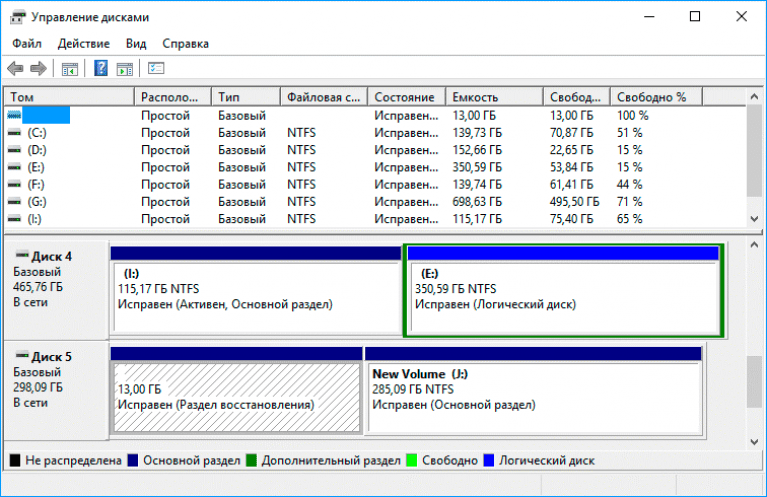
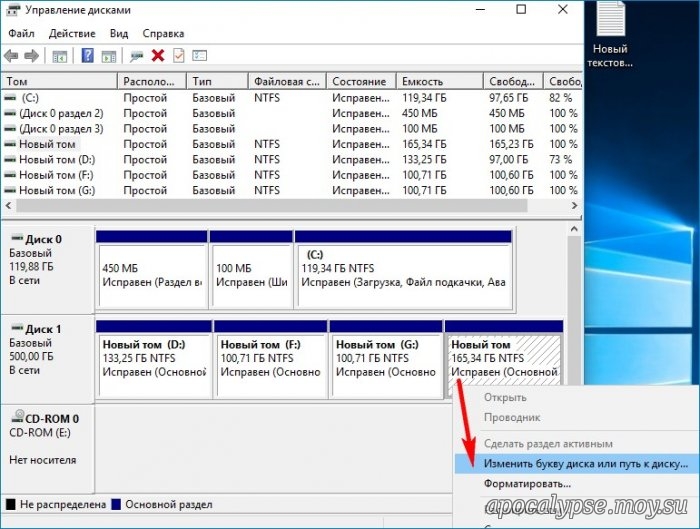
Как видите подопытный жесткий диск на 4 ТБ имеет стиль раздела «Основная загрузочная запись MBR». Диск поделен на две области, первая это 2048 ГБ, это максимальный размер MBR и второй остатки в виде нераспределенного места на 1678 ГБ.
Если вы попытаетесь соединить оба пространства с неразмеченным местом, то у вас ничего не получиться из-за ограничений MBR, контекстное меню на второй области будет не активным. Именно это ограничение и уберет преобразование в gpt.
Чтобы создать из данного жесткого диска общий раздел с GPT, вам нужно вызвать контекстное меню самого HDD. выберите пункт «Преобразовать в GPT-диск«.
Через одно мгновение у вас будет диск со стилем раздела GPT. В итоге мы имеем на выходе общую неразмеченную область в 4 ТБ и в свойствах тома «Стиль раздела — Таблица с GUID разделов (GUID)«.
Если на данном диске у вас уже есть отформатированные разделы, то опция «Преобразовать в GPT-диск» будет недоступна в графическом интерфейсе.
Преобразование диска в gpt с помощью PowerShell
Как мы убедились выше, графический интерфейс бывает в некоторых ситуациях ограничен в своем функционале, я лично встречал несколько раз ситуацию, когда графическая оснастка по управлению дисками не работала и показывала ошибку «Connecting to virtual disk service». Давайте я вам покажу, как сделать gpt диск из mbr с помощью оболочки PowerShell и ее командлетов. Данный метод,. я лично выделяю основным встроенным в саму систему Windows, для него не нужно ничего устанавливать, ОГРОМНЫЙ ЕГО МИНУС, ЭТО ТО ЧТО ДИСК ДОЛЖЕН БЫТЬ БЕЗ РАЗДЕЛОВ. Вам придется с него сохраниться все данные и перенести их куда-то в другое место, а уже после этого выполнять описанную ниже процедуру. Единственное убедитесь, что у вас используется последняя версия PowerShell, если нет, то обновите ее как можно скорее.
Давайте я вам покажу, как сделать gpt диск из mbr с помощью оболочки PowerShell и ее командлетов. Данный метод,. я лично выделяю основным встроенным в саму систему Windows, для него не нужно ничего устанавливать, ОГРОМНЫЙ ЕГО МИНУС, ЭТО ТО ЧТО ДИСК ДОЛЖЕН БЫТЬ БЕЗ РАЗДЕЛОВ. Вам придется с него сохраниться все данные и перенести их куда-то в другое место, а уже после этого выполнять описанную ниже процедуру. Единственное убедитесь, что у вас используется последняя версия PowerShell, если нет, то обновите ее как можно скорее.
Для выполнения описанных ниже действий вам потребуется запустить PowerShell от имени администратора, это очень важно, иначе преобразование не получиться
Для начала давай1те мы выведем список всех наших физических дисков в системе, для этого выполните команду:
Get-Disk
Нужный мне диск имеет номер 4, справа в столбце «Partition Style» вы увидите текущий стиль.
Чтобы сделать из MBR диск с разметкой GPT введите команду:
Set-Disk 4 -PartitionStyle GPT
Как я и писал выше диск должен быть без разделов, иначе получите ошибку:
Set-Disk : Not Supported
строка:1 знак:1
+ Set-Disk 4 -PartitionStyle GPT
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : InvalidOperation: (StorageWMI:ROOT/Microsoft/. .._StorageCmdlets) [Set-Disk], CimExceptio
.._StorageCmdlets) [Set-Disk], CimExceptio
n
+ FullyQualifiedErrorId : StorageWMI 1,Set-Disk
Для удаления раздела есть вот такая команда:
Remove-Partition -DiskNumber 4 -PartitionNumber 1
Если разделов нет, то команда отработает без проблем. Выведем снова список дисков, и уже видим, что нужный нам стал в формате GPT, все успешно создано.
Как сделать GPT диск через командную строку (DISKPART)
Как я и писал выше лучше идти в ногу со временем и учить PowerShell, но если вы любите классическую командную строку Windows, то в ней все еще присутствует и в самых последних версиях системы, утилита DISKPART, которая позволяет создавать GPT диск. Запускаем командную строку в режиме администратора, делать лучше все из под него. Первое, что вы должны сделать ЭТО ОБЯЗАТЕЛЬНО СОХРАНИТЬ ВСЕ ДАННЫЕ С ЭТОГО ДИСКА, так как они будут уничтожены при преобразовании. Далее заходим в утилиту DISKPART, для этого введите:
diskpart
После этого нам нужно посмотреть список текущих дисков, это делается с помощью команду:
list disk
Смотрим столбец GPT, если на против диска в нем стоит знак звездочки *, то это значит, что диск имеет таблицу разделов GPT, во всех остальных случаях MBR, В моем примере, я буду преобразовывать диск 4, размером 4ТБ (3726 Gбайт).
Выбираем 4-й диск, выполните:
select disk 4
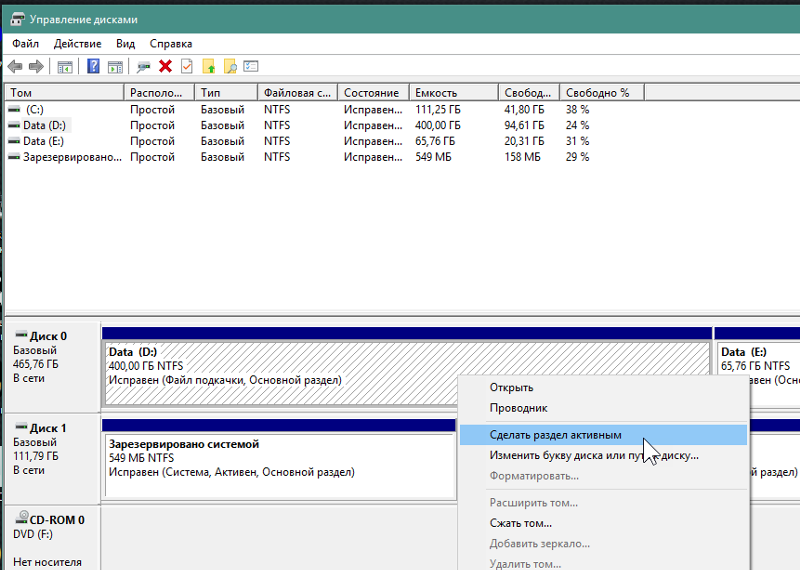
Потом его обязательно нужно очистить от разделов, еще раз напоминаю про сохранение данных заранее.
Ну и команда, которая позволит создать GPT диск через командную строку:
convert gpt
После чего вы получите сообщение «Выбранный диск успешно преобразован к формату GPT«
Так же советую прочитать «Как преобразовать MBR в диск GPT для переключения BIOS на UEFI в Windows 10», там так же используется утилита MBR2GPT.EXE
Преобразование диска в gpt через командную строку с помощью MBR2GPT (без потери данных)
MBR2GPT.exe — это встроенный в Windows инструмент, используемый для преобразования диска из MBR в GPT. Преимущество этого инструмента в том, что он не уничтожит файлы на вашем диске во время преобразования, он доступен только в Windows 10 версии 1703 и новее, но это не означает, что вы не можете ее скачать у меня и положить себе на компьютер.
MBR2GPT.EXE /convert /disk:4 /allowFullOS
Ключ /allowFullOS позволяет запускать MBR2GPT. EXE в рамках графической оболочки Windows.
EXE в рамках графической оболочки Windows.
Как перевести диск в gpt с помощью DiskGenius (без потери данных)
Существует огромный пласт программного обеспечения, кто профессионально умеет работать с дисками, одним из таких является программа DiskGenius, я ее уже использовал, когда мне нужно было сохранить данные с RAW диска или у меня был не активным пункт удалить раздел, очень ее советую. И так, давайте разбираться как сделать GPT диск с помощью DiskGenius, да и еще без потери данных.
У меня уже есть мой размеченный HGST диск, размером 4 ТБ, на нем я создал раздел и положил несколько фильмов, для проверки целостности данных.
Открываем утилиту DiskGenius и вызываем контекстное меню у нужного жесткого или твердотельного диска. В контекстном меню найдите пункт «Convert To GUID Partition Table (P)«, обратите внимание, что вы просто можете нажать клавишу «P» на английской раскладке.
Вас предупредят, что если у вас 32-битная система, например Windows XP, то у вас не будет возможности прочитать данный диск, так как там просто нет поддержки GPT, еще вам сообщат, что только компьютеры с UEFI могут загружаться с диска в разметке «Таблица с GUID разделов (GUID)«.
Are you sure to convert the partition table of current disk to GUID style? The 32bit Windows XP can not support GPT disks. Only the computer baced on UEFI BIOS can boot from GPT disk
Далее необходимо применить наши изменения, и тогда точно можно говорить, что преобразование диска mbr в gpt будет выполнено. Для этого в верхнем левом углу есть кнопка «Save All«. Соглашаемся с изменениями.
Через мгновение вы увидите, что стиль разметки успешно изменен, все данные на разделе целы, задача выполнена.
Преобразование диска в gpt через AOMEI Partition Assistan
Есть замечательный программный комплекс AOMEI Partition Assistan, который легко сможет создать GPT диск из любого MBR диска, да и еще без потери данных. Чем хорошо AOMEI Partition Assistan умеет работать и с серверными операционными системами, мне по своей специфике работы очень часто приходится расширять дисковой пространство на виртуальных машинах с Windows Server 2019, и вот там бывают ситуации, что программисты сделали именно MBR диск, который к моменту обращения уже может быть забит продуктивными данными, которые двигать очень тяжело, но с помощью специальных программ поправимо.
На текущий момент самой актуальной версией является AOMEI Partition Assistan 9, скачать бесплатную версию вы можете по ссылке:
https://www.diskpart.com/free-partition-manager.html
Запустите AOMEI Partition Assistan, у меня есть все тот же диск 5, объемом 3,64ТБ, на нем есть раздел в 2ТБ и некоторое количество данных. Обязательно выбирайте именно диск, он выделен зеленым цветом, далее найдите пункт «Преобразовать в GPT«.
Вас спросят, уверены ли вы что хотите преобразовать диск из MBR в GPT. Естественно соглашаемся с этим.
Остается теперь запустить наше задание. Для этого в левом верхнем углу нажмите кнопку «Применить«.
Вам покажут приблизительное расчетное время, это около 30 секунд. Нажмите «Перейти«.
Начинаем создание GPT диска.
Перед вами появится процесс по преобразованию.
Успешно выполненное преобразование диска из MBR в GPT.
Смотрим, что теперь и в AOMEI Partition Assistan и в свойствах диска мы видим стиль GPT.
Как сделать gpt диск из mbr с помощью MiniTool Partition Wizard
Сделать GPT диск можно и через утилиту MiniTool Partition Wizard, вы так же открываете утилиту и выбираете нужный диск. Далее находите пункт «Преобразовать диск MBR в диск GPT.»
Вам покажут в списке ваши предстоящие операции, для их выполнения нажмите кнопку «Применить«.
Вас предупредят, что будет выполнено преобразования стилей.
Перед вами появится шкала выполнения вашего задания.
Через секунд 15 вы получите диск со стилем разметки GPT и MiniTool Partition Wizard успешно с этим справилась.
Как сделать gpt диск из mbr с помощью Acronis Disk Director
Еще не могу обойти стороной утилиту от компании Акронис под названием Acronis Disk Director. У меня есть 12-я версия данного продукта. В списке физических дисков найдите нужный, у меня это номер 5, выделите его и в меню доступных операций выберите пункт «Преобразовать в GPT«.
Соглашаемся, что будет преобразовываться нужный диск.
В левом верхнем углу у вас будет кнопка с ожидающими операциями, нажмите на нее.
Продолжаем наше задание.
Ожидаем окончание операции.
Все прекрасно создано, перезагрузка не потребовалась и все данные были сохранены. Acronis Disk Director отлично себя показал в данной задаче.
На этом у меня все, мы с вами рассмотрели кучу методов позволяющих вам создать и преобразовать GPT диск. С вами был Иван Семин, автор и создатель IT портала Pyatilistnik.org.
Как сделать раздел «О нас» интересным и полезным для клиентов
При заполнении сайта разделу «О нас» зачастую не уделяют должного внимания. Но если посетитель планирует заказать товар или услугу, он почти всегда заходит на эту страницу. Не стоит его разочаровывать. Разбираем, как сделать страницу полезной для пользователя, что на ней должно быть и чего размещать не следует.
- Зачем нужна страница «О нас»
- Ошибки создания страницы «О нас»
- Повторяющееся «Мы»
- Вода
- Штампы
- Простыня текста
- Необоснованные заявления
- Как правильно сделать раздел «О нас»
- Польза для клиента
- Требования к тексту
- Формат
- Команда
- Статистика, награды, отзывы
- Технологии и процессы
- Call to action
- Дизайн
- Хорошие примеры раздела «О нас»
- Nike
- 4Fresh
- SendPulse
- Заключение
Зачем нужна страница «О нас»
Раздел «О нас» дает посетителям сайта представление о компании или личности. Цифры, кейсы, ссылки на крупных заказчиков — подтвержденная информация повышает ваш авторитет и формирует доверие со стороны аудитории. Здесь вы показываете свою значимость и объясняете, почему выгодно быть вашим клиентом.
Цифры, кейсы, ссылки на крупных заказчиков — подтвержденная информация повышает ваш авторитет и формирует доверие со стороны аудитории. Здесь вы показываете свою значимость и объясняете, почему выгодно быть вашим клиентом.
Этот раздел подходит для краткого рассказа о команде и истории развития компании. Покажите лица, которые стоят за продуктом — открытость расположит к вам людей. Раскройте свою миссию. Например, вы не просто торгуете техникой, а имеете цель — облегчить быт и улучшить качество жизни. Если есть награды и сертификаты, разместите их здесь.
Есть вероятность, что сайт могут найти по ключевикам на странице, описывающей вашу деятельность. Учитывайте это при составлении текста. Возможно, вам пригодится этот материал: «SEO-текст: как писать оптимизированные и полезные статьи». Постарайтесь также, чтобы его было интересно читать. Чем больше времени пользователь проведет у вас, тем лучше будет позиция сайта в выдаче.
Но главное — дать клиенту понять, что вы решите его проблему. Именно для этого в первую очередь нужна страница о компании — показать, какую пользу вы даете, а не просто расписать свою биографию или брендстори.
Именно для этого в первую очередь нужна страница о компании — показать, какую пользу вы даете, а не просто расписать свою биографию или брендстори.
Ошибки создания страницы «О нас»
Если вы делаете страницу о фирме просто «чтобы было», то и не получите пользы от нее. Давайте разберем частые ошибки в создании этого раздела.
Повторяющееся «Мы»
Из трех случайно выбранных сайтов по меньшей мере один этим грешит. Компания почти все время говорит о себе: «Мы делаем», «Мы гарантируем», «Мы готовы» и так далее, ведь страница «о них» — но нет, она целиком для пользователя. Поэтому не пишите, какие вы хорошие, а покажите выгоды для клиента: «Обратившись к нам, вы получите…», «Ваша проблема будет решена за неделю», и все в таком ключе.
В разделе «О нас» фирма говорит только о себеВода
Пользователю нужна конкретная информация. Люди не станут вчитываться в водянистый текст, чтобы найти в нем хоть что-то полезное. У вас есть несколько секунд, чтобы заинтересовать посетителя — используйте их с толком. Покажите все четко и по делу.
Покажите все четко и по делу.
Штампы
Клишированные фразы — еще одна распространенная ошибка. Копирайтеру кажется, что он использовал красивую метафору, но с большой вероятностью она уже набила всем оскомину. Кстати, это тоже штамп. Не нужно прятать суть за украшениями, они обычно только мешают.
При рассказе о себе часто используют фразы вроде «лучшие специалисты», «уникальный опыт», «динамично развивающаяся фирма». Если ваши сотрудники обучались за границей и имеют сертификаты, так и напишите. Не говорите про уникальность — раскройте, в чем она заключается. Может быть, вы внедрили новую технологию или организуете туры по труднодоступной местности.
Посмотрите на страницу сайта недвижимости. «Самый широкий выбор», «самые шикарные и известные места во всем мире», «восхитительный пример», а еще очень много воды — образец того, как делать не нужно.
Раздел «О нас» переполнен водой и клишеПростыня текста
Особая боль — сплошное текстовое полотно. Поставьте себя на место пользователя — вы станете читать такой материал? Скорее всего, нет. Обычно люди просматривают текст по диагонали, выделяя для себя основные моменты — и то при условии, что он структурирован и разделен на абзацы.
Обычно люди просматривают текст по диагонали, выделяя для себя основные моменты — и то при условии, что он структурирован и разделен на абзацы.
В сплошном прямоугольнике из предложений глазу не за что зацепиться. Делите тексты на абзацы или колонки, выделяйте важные места цветом или полужирным шрифтом. Нумеруйте пункты, если потребуется. Разбавляйте изображениями и инфографикой.
Необоснованные заявления
Не пишите то, чего не можете подтвердить. Когда вы рассказываете о преимуществах товара или фирмы, нужно привести доказательства, например, статистику из официальных источников. Если вы в топе какого-то рейтинга, дайте на него ссылку.
Нельзя сказать «Мы лучшие», если это только ваше мнение. Такие утверждения могут признать недостоверной рекламой согласно статье 5 Федерального закона РФ «О рекламе» или аналогичному правовому акту в других странах. Кроме того, хвастовство не вызывает доверия и способно оттолкнуть ЦА.
Как правильно сделать раздел «О нас»
Мы выделили наиболее частые ошибки. Теперь разберем, как заполнить страницу о компании, чтобы она получилась интересной и выполняла свои функции.
Теперь разберем, как заполнить страницу о компании, чтобы она получилась интересной и выполняла свои функции.
Польза для клиента
Убедите посетителя, что вы понимаете его проблему и у вас есть решение. Можно пройтись по типичным болям вашей ЦА и развеять опасения. Представьте диалог с клиентом. Что он захочет узнать? Дайте ответы на странице.
В разделе «О нас» Skillbox отвечает на самые частые вопросыОбозначьте выгоду: почему именно вас стоит выбрать? Низкие цены, высокое качество, долгий срок службы, пожизненная гарантия — сформулируйте свое УТП. Для начала предложите бесплатную пользу, например, калькулятор расчета стоимости или онлайн-консультацию.
Требования к тексту
Как было сказано ранее, не лейте воду, разбивайте текст на абзацы, избегайте штампов и голословных утверждений. Меньше говорите о себе и больше — о том, что получает клиент, обращаясь к вам.
Важно! Ознакомьтесь с этими материалами, чтобы не допускать ошибок и писать лучше:
- «Продающий текст: руководство для копирайтера и бизнеса»,
- «Буллет: как эффективно использовать списки в текстах на сайте,
- «Продающий текст: руководство для копирайтера и бизнеса»,
- «Как написать текст для лендинга»,
- «Как LSI копирайтинг поможет вывести сайт в топ и почему он лучше обычного»,
- «Примеры крутого копирайтинга: как рассказывать истории, общаться с читателями по-дружески и с юмором».

Формат
Кроме ответов на вопросы, можно использовать прием сторителлинга. Расскажите, как вы пришли к созданию конкретного продукта. Возможно, он сделал вашу жизнь проще и лучше, и теперь вы хотите помочь людям с аналогичной проблемой. Главное, ваша история должна звучать искренне, иначе никто не воспримет ее всерьез.
В примере ниже IKEA удачно использует прием сторителлинга, объясняя концепцию самостоятельной сборки мебели.
Фрагмент страницы «О нас» IKEAКоманда
Покажите лица тех, кто трудится над проектом. Напишите пару слов о них простым языком. Можно добавить интересные факты или блиц-интервью, но не переборщите с объемом текста.
Статистика, награды, отзывы
Цифры убеждают лучше всего. Покажите, скольким клиентам вы помогли. Опишите самые крутые кейсы, добавьте отзывы и дайте ссылки. Если опасаетесь перегрузить страницу информацией, переносите отзывы в отдельный раздел.
Отзывы о доставке питания в разделе «О нас»При наличии наград и сертификатов укажите их на странице. Если вы работали с авторитетными заказчиками, не забудьте упомянуть об этом. Такие факты вызывают уважение и формируют образ бренда, которому доверяют.
Если вы работали с авторитетными заказчиками, не забудьте упомянуть об этом. Такие факты вызывают уважение и формируют образ бренда, которому доверяют.
Технологии и процессы
В некоторых сферах полезно поделиться тем, какие приемы используются в работе, какие технологии внедрены. Например, вы разработали ноу-хау — почему бы не рассказать об этом? Но избегайте хвастовства. Пишите, только если информация действительно стоит внимания ЦА.
Call to action
После изучения сведений на странице у посетителя должен сформироваться план — сделайте призыв к действию. В завершении раздела предложите пользователю заполнить форму обратной связи, подписаться на рассылку или перейти в другой раздел.
Дизайн
Оформление страницы «О нас» должно соответствовать дизайну всего сайта. Гармонично подобранные цвета, читаемый шрифт, отступы. И обязательна адаптивность — корректное отображение страницы на всех устройствах.
Рекомендуем к прочтению! Больше о том, как разработать дизайн сайта, читайте у нас на блоге.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Хорошие примеры раздела «О нас»
Разберем на примерах удачные варианты страницы о компании.
Nike
Возможно, на странице многовато «Мы», но бренд с мировым именем может себе это позволить. Тем более, как утверждает Nike, «мир — это их сообщество», ведь спорт способен изменить все вокруг. В целом это пример удачного оформления.
На первом экране в качестве фона видео, которое транслирует посыл: «Если у тебя есть тело, ты спортсмен». Далее описана миссия и указана локация. Пункты про инновации, о команде, о социальном и общественном влиянии — в каждом по паре предложений, за подробной информацией предлагается перейти по ссылке «Learn more».
Качественно оформленный раздел «О нас»Внизу страницы ссылки на смежные разделы: форма для связи, карьера в компании, цель, новости, медиа-ресурсы и тому подобное. Это сделано, чтобы не перегружать страницу информацией.
Это сделано, чтобы не перегружать страницу информацией.
Лаконичное и красочное оформление — у Nike есть чему поучиться.
4Fresh
Интернет-магазин натуральных продуктов позаботился об удобстве пользователей и выделил в разделе о себе несколько пунктов: легко сразу переключиться на нужный.
Отдельное меню для раздела «О нас» — отличная идеяЗатем текст апеллирует к доверию покупателей: вам не предложат то, что не взяли бы для себя. Далее акцент на выгодах: удобная доставка, качественный сервис и приятные бонусы в виде скидок и подарков. Как клиент магазина подтверждаю: все так и есть.
Страница «О нас» рассказывает клиентам о преимуществахЗдесь приводятся отзывы клиентов, которые можно прочитать почти под любым товаром — покупателей поощряют баллами за оставленное мнение вне зависимости от оценки.
Примеры отзывов на странице «О нас»Если для постоянных клиентов действуют особые условия, стоит отразить это, как у 4Fresh.
Привилегии клуба в разделе «О нас»Покупатели этого магазина придерживаются осознанного подхода к природе, сортируют мусор и стараются минимизировать количество отходов. 4Fresh разделяет такое отношение и рассказывает об экологических инициативах.
4Fresh разделяет такое отношение и рассказывает об экологических инициативах.
Описание мероприятий и указание на миссию и цели проекта гармонично завершают раздел. Информации на странице достаточно много, но нет ничего лишнего. Текст интересно читать, а оформление радует цветовым решением и привлекательными изображениями.
SendPulse
Считаем, что здесь необходим и о нас пример. Постарались оформить раздел по всем правилам, берите на заметку.
Страница «О нас» сервиса SendPulseМы рассказываем, что такое SendPulse и чем он вам поможет. Даем ссылки на полезные ресурсы. Дальше можно посмотреть на наших клиентов — мы гордимся работой с ними.
Перечисляем ценности и показываем лица наших руководителей. На странице также представлена история компании в систематизированном виде. Показаны последние ключевые события. Если пользователю интересно, он может раскрыть ранние периоды.
Несколько фотографий рабочего пространства, промоматериалы и ссылки: на актуальные вакансии и для связи с нами. Завершаем призывом зарегистрироваться в сервисе.
Завершаем призывом зарегистрироваться в сервисе.
Заключение
Страница «О нас» позволяет расположить клиента к себе, не упускайте эту возможность. Следуйте рекомендациям из статьи, и у вас получится качественный раздел для сайта.
Мы помогаем решить и другие проблемы в онлайне. Если вы хотите напоминать посетителям сайта о себе, настройте браузерные уведомления через сервис SendPulse. Если вам нужен мобильный лендинг или мультиссылка, воспользуйтесь нашим конструктором. Запускайте успешные email и SMS рассылки с помощью понятных сервисов. Используйте CRM и создавайте чат-ботов для мессенджеров в удобном конструкторе.
Как создать шаблон раздела в CMS Hub
Блог разработчиков HubSpot Не можете найти то, что ищете? Спросите в сообществе.| Николь Касарес
Шаблоны разделов — это один из типов шаблонов в CMS Hub. Они позволяют предварительно создавать части веб-сайта, чтобы пользователи вашей темы могли добавлять этот раздел на страницы с помощью редактора страниц. В этом руководстве вы узнаете, как создать шаблон раздела с помощью инструментов HubSpot Developer.
Они позволяют предварительно создавать части веб-сайта, чтобы пользователи вашей темы могли добавлять этот раздел на страницы с помощью редактора страниц. В этом руководстве вы узнаете, как создать шаблон раздела с помощью инструментов HubSpot Developer.
Мы рассмотрим следующие методы работы с шаблонами разделов в CMS Hub:
- Создайте шаблон раздела в Дизайнере.
- Научит вас предварительно просматривать шаблон раздела, включив его в шаблон страницы.
- Создайте изображение предварительного просмотра шаблона раздела, используя снимок экрана узла захвата проверки.
После завершения этого руководства вы создадите шаблон раздела с модулем изображения и модулем форматированного текста. Ваш раздел также будет содержать снимок экрана, чтобы пользователи вашей темы могли предварительно просмотреть раздел в редакторе страниц. У нас также есть отличный урок в Академии для получения дополнительной информации о создании шаблонов разделов; посмотрите этот урок Академии.
- Базовые знания HTML и CSS
- Создание учетной записи разработчика HubSpot
Создание шаблона раздела в Диспетчере дизайна
- На панели навигации вашей учетной записи Hubspot нажмите Маркетинг > Файлы и шаблоны > Инструменты дизайна.
- На левой панели нажмите Файл > Новая тема .
- В разделе Начальная точка темы выберите Шаблон.
- Назовите новую тему «Учебник по разделам» и нажмите Создать .
- Нажмите на папку Section Tutorial в каталоге.
- Перейдите к каталогу разделов в теме учебного пособия по разделам.
- Создайте файл, щелкнув правой кнопкой мыши каталог разделов . Выберите Новый файл в «разделах», выберите HTML + HubL , а затем нажмите Далее .

- Заполните форму . Настройте новую форму HTML & HUBL template следующим образом:
- Что вы строите?: Шаблон
- Тип шаблона: Страница
Затем нажмите Создать .
- Удалите весь код в этом файле и добавьте аннотации шаблона ниже.
Примечание : при вставке аннотаций шаблона в файл отзыва вы получите сообщение об ошибке, пока не добавите тег dnd_section под аннотациями шаблона. Каждый шаблон раздела должен иметь один тег dnd_section и не более.
- Добавьте следующий код под аннотациями шаблона.
Теперь ваш документ будет выглядеть следующим образом:
{% dnd_section %} {% end_dnd_section%}Примечание : К этому моменту вы технически уже создали шаблон раздела, но давайте добавим некоторый контент.
- Добавьте два столбца, используя теги dnd_column внутри вашего тега dnd_section .
- Добавьте тег
dnd_rowвнутри каждого тегаdnd_column.
- Добавьте стили макета к тегам
dnd_column. Стили макета позволяют управлять шириной строк и столбцов в областях перетаскивания. Образец проекта HubSpot CMS Boilerplate содержит несколько примеров стилей макета, которые вы можете реализовать.
Примечание : Области перетаскивания основаны на адаптивной сетке с 12 столбцами. Перетаскивание тегов (таких как dnd_column и dnd_row) отображает разметку с именами классов, обозначающими столбцы и строки.
Перетаскивание тегов (таких как dnd_column и dnd_row) отображает разметку с именами классов, обозначающими столбцы и строки.
Вам потребуется добавить таблицу стилей для этих имен классов. В файле layout.css HubSpot CMS Boilerplate есть несколько примеров стилей макета, которые вы можете использовать. Вам нужно будет загрузить эту таблицу стилей в свои шаблоны, чтобы сетка работала. Это часть шаблона по умолчанию.
Добавление смещения сдвигает столбец вправо. Значения ширины представляют собой целое число от 1 до 12, которое представляет собой ширину, основанную на адаптивной сетке с 12 столбцами.
Мы зададим первому столбцу ширину 6 и смещение 0, а второму столбцу ширину 6 и смещение 6.
{% dnd_section %} {% dnd_column смещение=0, ширина=6 %} {% dnd_row%} {% end_dnd_row%} {% end_dnd_column%} {% dnd_column смещение=6, ширина=6 %} {% dnd_row%} {% end_dnd_row%} {% end_dnd_column%} {% end_dnd_section%}- В первый
dnd_rowдобавьте модуль изображения.
Примечание: Вы можете видеть в значении src выше, что у нас есть относительный путь
- Во второй
dnd_rowдобавьте модуль для форматированного текста:
Имя счастливого клиента
Мне нравится этот продукт. Это спасло мне ЖИЗНЬ!
{% end_module_attribute%} {% end_dnd_module%}Готовый шаблон раздела будет выглядеть так:
{% dnd_section %} {% dnd_column смещение=0, ширина=6 %} {% dnd_row%} {% dnd_module путь=»@hubspot/linked_image», смещение=0, ширина=12, изображение={ «alt»: «Профиль счастливого клиента», «загрузка»: «отключено», «max_height»: 449, «max_width»: 605, «size_type»: «auto_custom_max», «источник»: get_asset_url(«../images/team-image.jpg») } %} {% end_dnd_module%} {% end_dnd_row%} {% end_dnd_column%} {% dnd_column смещение=6, ширина=6 %} {% dnd_row%} {% dnd_module путь=»@hubspot/rich_text», смещение=0, ширина=12 %} {% атрибут_модуля «html» %}Имя счастливого клиента
Мне нравится этот продукт. Это спасло мне ЖИЗНЬ!
{% end_module_attribute%} {% end_dnd_module%} {% end_dnd_row%} {% end_dnd_column%} {% end_dnd_section%}- Нажмите Опубликовать изменения

Предварительный просмотр шаблона раздела
Если вы хотите просмотреть изменения шаблона раздела во время разработки, вы можете использовать менеджер дизайна HubSpot. Добавьте свой раздел в шаблон страницы, используя тег include_dnd_partial . Используя этот метод, вы можете обновить свой раздел и увидеть, как ваши изменения отражаются в режиме реального времени. Имейте в виду, что когда вы добавляете раздел на страницу с помощью редактора страниц, этот раздел не будет обновляться при обновлении шаблона раздела.
- Перейдите в каталог тем Section Tutorial .
- Перейдите к каталогу templates внутри каталога тем Section Tutorial .
- Создайте файл, щелкнув правой кнопкой мыши каталог templates . Выберите Новый файл в «шаблоны», выберите HTML + HubL и нажмите Далее .
- Заполните форму Настройте новую форму HTML & HUBL template следующим образом:
- Что ты строишь?: Шаблон
- Тип шаблона: Страница
- Имя файла: новый шаблон.
 html
html
Затем нажмите Создать .
{% расширяет «./layouts/base.html» %}Окончательный результат будет выглядеть так:
<голова> {% расширяет «./layouts/base.html» %}Внутри тега body добавьте приведенный ниже код.
{% тело блока%} {% dnd_area «dnd_area» label=»Основной раздел», %} {% end_dnd_area %} {% тело конечного блока %}- В теге
block_bodyфайла new-template.html добавьте раздел отзывов, используя тег
Окончательный результат new-template.html будет выглядеть следующим образом:
<голова> {% расширяет «./layouts/base.html» %} <тело> {% тело блока%} {% dnd_area «dnd_area» label=»Основной раздел», %} {% include_dnd_partial path=». ./sections/testimonial.html» %}
{% end_dnd_area %}
{% тело конечного блока %}
./sections/testimonial.html» %}
{% end_dnd_area %}
{% тело конечного блока %} Примечание: Этот шаблон будет содержать предупреждение. Можно отклонить это предупреждение, так как этот шаблон страницы предназначен только для предварительного просмотра раздела, а не для создания страниц.
- В правом верхнем углу нажмите Предварительный просмотр .
Итак, вы узнали, как создать шаблон раздела и включить этот шаблон раздела в шаблон страницы. Использование шаблонов разделов внутри вашей темы позволит вам предварительно создавать шаблоны частей страниц, чтобы ускорить создание веб-сайта и помочь с визуальной согласованностью.
Это самые основные шаги, необходимые для создания шаблона раздела. Однако, если вы хотите сделать свой шаблон раздела более полезным для создателей контента, вы можете прикрепить скриншот для предварительного просмотра, прежде чем они добавят этот раздел на страницу с помощью редактора страниц.
Создание предварительного изображения шаблона раздела с помощью скриншота Inspect Capture Node
Мощной функцией шаблонов разделов является возможность пользователя темы просматривать предварительный просмотр раздела в редакторе страниц. В этом разделе мы рассмотрим, как создать снимок экрана для вашего раздела и как применить это изображение к шаблону вашего раздела.
- Откройте Google Chrome.
- Перейдите к своей учетной записи разработчика HubSpot.
- На панели навигации нажмите Маркетинг > Веб-сайт > Страницы веб-сайта.
- В правом верхнем углу нажмите оранжевую кнопку Создать .
- Щелкните страницу веб-сайта .
- Назовите страницу «Учебник по разделам».
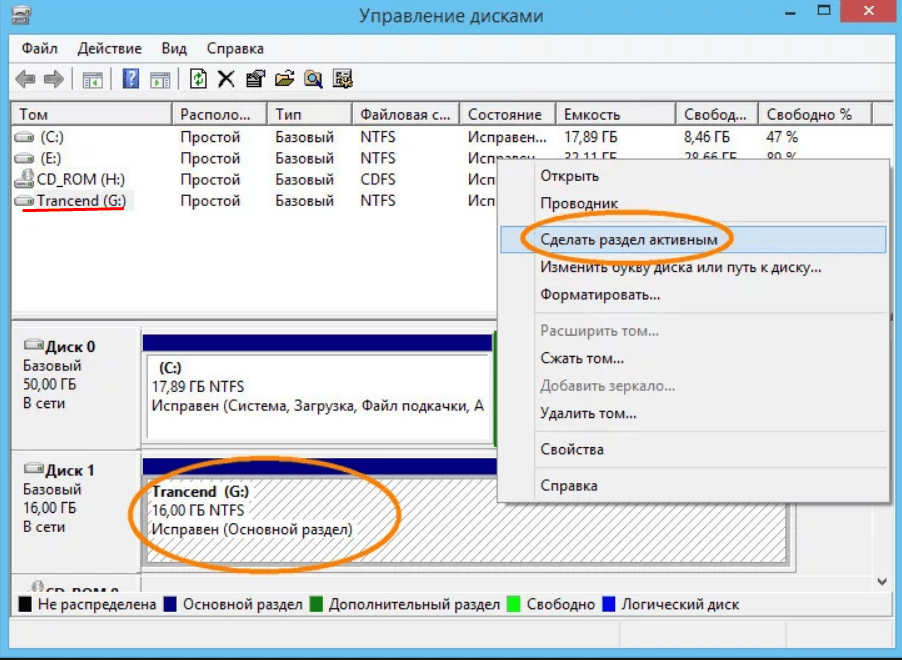
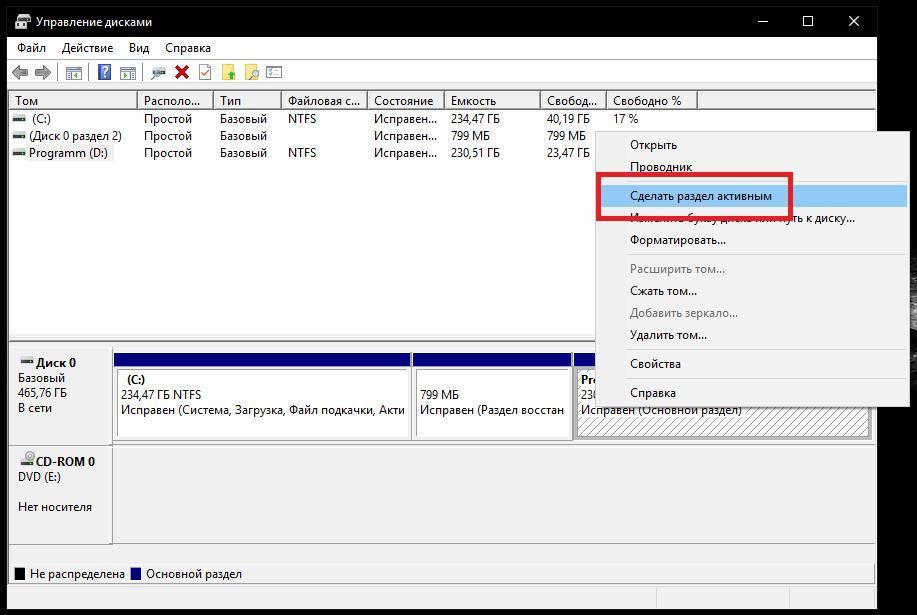
- Если вы впервые создаете работу в своей учетной записи CMS, вам будет предложено выбрать тему.
 Для этого найдите Раздел Tutorial и нажмите Сделать активной тему . Затем выберите любой из шаблонов темы в разделе «Учебное пособие». Например, найдите шаблон «О программе» и нажмите «». Выберите шаблон «».
Для этого найдите Раздел Tutorial и нажмите Сделать активной тему . Затем выберите любой из шаблонов темы в разделе «Учебное пособие». Например, найдите шаблон «О программе» и нажмите «». Выберите шаблон «».
Примечание: Если вы ранее работали с этой учетной записью CMS, измените тему, щелкнув синий текст рядом с темой, а затем нажмите Изменить тему. Выберите «Обучение разделу».
- Выберите любой из шаблонов тем в разделе «Учебное пособие».
- Например, найдите шаблон О программе и нажмите Выберите шаблон .
- Наведите курсор на пустую часть страницы. Вы узнаете, что можете добавить раздел, потому что появится синий кружок с белым знаком плюс.
- Нажмите на синий кружок с белым плюсом.
- В правой части страницы появится панель добавления раздела.

- Смотреть в разделе темы
- Наведите курсор на Отзыв .
Примечание: Изображение для предварительного просмотра в этот момент будет выглядеть шатким
- Нажмите Выберите
- В правом верхнем углу страницы нажмите Предварительный просмотр
- Нажмите Открыть в новом окне
- Наведите указатель мыши на раздел отзывов
- Перейдите для проверки элемента (Command + Option + C в MacOS, Control + Shift + C в Windows).
- Нажмите на вкладку Элементы
- Перейдите к элементу html, обертывающему ваш раздел
- Щелкните правой кнопкой мыши родительский элемент div.
- Нажмите на Захват скриншота узла .
 Теперь вы можете использовать это изображение в своей теме для предварительного просмотра раздела.
Теперь вы можете использовать это изображение в своей теме для предварительного просмотра раздела. - Вернитесь к теме Учебника по разделам и добавьте свое изображение в Учебник по разделам тема > images каталог > section-previews каталог.
- Переименуйте файл изображения, щелкнув изображение правой кнопкой мыши и выбрав Переименовать файл .
- Назовите файл testimonial.png.
- Добавьте параметр screenshotPath в аннотации раздела.
- Установите значение относительного пути к файлу testimonial.png.\
Конечный результат будет выглядеть так:
Взгляните на шаблон CMS, чтобы увидеть несколько примеров шаблонов разделов и то, как они включаются в шаблоны страниц. Вы обнаружите, что когда вы начнете использовать разделы, вам нужно будет создавать меньше шаблонов, что сделает создание контента более простым процессом для вас и вашей команды.
Ресурсы
Документация разработчика HubSpot CMS
Николь — профессор-разработчик в Академии HubSpot. Она предана своему делу и увлечена тем, чтобы дать своим ученикам возможность развивать свои технические навыки. Помимо работы, она любит читать и пробовать разные оттенки лака для ногтей.
Как сделать секцию героя Divi в полный рост
Этот быстрый совет покажет вам, как легко настроить секцию героя Divi на полную высоту на настольном компьютере, планшете и телефоне.
Раздел Divi Hero в полный рост
Производим хорошее первое впечатление
Все мы знаем, насколько важно первое впечатление, и это высказывание верно и для наших веб-сайтов и целевых страниц. Первый раздел на домашней или целевой странице известен как «раздел героя», , и это раздел, который многие пользователи хотят сделать в полный рост, чтобы создать эффект погружения. Это легко сделать в Divi с помощью небольшой подсказки, и я собираюсь показать вам, как сделать раздел героя Divi полной высоты.
Первый раздел на домашней или целевой странице известен как «раздел героя», , и это раздел, который многие пользователи хотят сделать в полный рост, чтобы создать эффект погружения. Это легко сделать в Divi с помощью небольшой подсказки, и я собираюсь показать вам, как сделать раздел героя Divi полной высоты.
В Divi можно создать секцию полной высоты двумя способами. Раньше единственным методом был простой фрагмент CSS, но теперь есть способ сделать это непосредственно в Divi Builder. Этот учебник покажет вам оба метода на случай, если вам понадобится тот или иной, в зависимости от ситуации.
Сделать секцию Divi полной высоты с помощью настроек размера
Перейдите к любым настройкам секции Divi Builder на вкладку Дизайн . Перейдите к переключателю Sizing и найдите Минимальная высота настройка. Установите значение минимальной высоты на «100vh» и сохраните изменения.
Перейдите к переключателю Sizing и найдите Минимальная высота настройка. Установите значение минимальной высоты на «100vh» и сохраните изменения.
Это было просто! Теперь ваш главный раздел будет такой же высоты, как и любое устройство, которое используют посетители вашего сайта, будь то настольный компьютер, планшет или телефон.
Сделать раздел Divi полной высоты с помощью CSS
Альтернативный вариант включает всего одну строку кода, которую необходимо добавить в раздел, который вы хотите сделать полноразмерным.
Перейти в раздел настройки на Вкладка «Дополнительно» . Перейдите к переключателю Custom CSS и найдите Main Element . Скопируйте и вставьте следующий фрагмент кода ниже в эту область ввода.
мин-высота: 100вх;
Итак, вот два способа создать раздел героя в полный рост в Divi. Надеюсь, вам понравилось, и вы сможете использовать его на своих веб-сайтах Divi!
Последнее обновление 15 нояб. 2022 г., 19:20
2022 г., 19:20
Вот и все!
Надеюсь, вам понравилось изучение раздела «Как создать полноростового героя Divi». Пожалуйста, поделитесь своими мыслями в комментариях ниже. Если вы найдете ценность в этом типе публикации, , пожалуйста, подпишитесь на , потому что у нас есть тонн обучающих материалов, которые нужно опубликовать !Подписаться
Каждый месяц мы рассылаем по электронной почте бюллетень с последними учебными пособиями, обновлениями продуктов, полезными ресурсами и любыми другими отраслевыми или личными новостями. Иногда мы отправляем дополнительное отдельное электронное письмо здесь и там, если просто не можем ждать! Вот что вы получите, если подпишетесь, и вы всегда сможете отказаться от подписки в любое время, если просто больше не можете этого терпеть 🙂
Публикация в блоге OptinИмя
Фамилия
Пожалуйста, поделитесь этой публикацией!
Фейсбук
Твиттер
Пинтерест
Нельсон — владелец компании Pee-Aye Creative в прекрасном штате Пенсильвания. Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Календарь событий Divi
Рейтинг 5.00 из 5
Легко интегрируйте плагин «Календарь событий» с Divi и отображайте и настраивайте свои события с помощью красивых модулей Divi!
От: 45,00 $ / годКурс Divi для начинающих
Рейтинг 5,00 из 5
Начните создавать потрясающие веб-сайты Divi с помощью нашего полного учебного курса для начинающих с 4,5 часами видео и письменных материалов!
От: 47,00 $ / годDivi Carousel Maker
Рейтинг 5,00 из 5
Создавайте красивые карусели из любых модулей Divi, включив переключатель и изменив настройки дизайна!
От: $ 25,00 / годDivi Contact Form Helper
Рейтинг 5,00 из 5
Обновите контактную форму Divi с множеством новых настроек и премиальных функций, таких как загрузка файлов, выбор даты и времени, настраиваемая строка темы, электронные письма с подтверждением, интеграция с Zapier, сохранение отправленных материалов в базу данных, SMTP, значки, новые теги слияния, статистика панели управления и т.





 html
html Для этого найдите Раздел Tutorial и нажмите Сделать активной тему . Затем выберите любой из шаблонов темы в разделе «Учебное пособие». Например, найдите шаблон «О программе» и нажмите «». Выберите шаблон «».
Для этого найдите Раздел Tutorial и нажмите Сделать активной тему . Затем выберите любой из шаблонов темы в разделе «Учебное пособие». Например, найдите шаблон «О программе» и нажмите «». Выберите шаблон «».
 Теперь вы можете использовать это изображение в своей теме для предварительного просмотра раздела.
Теперь вы можете использовать это изображение в своей теме для предварительного просмотра раздела.
Ваш комментарий будет первым