Делаем номер телефона на сайте кликабельным
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a> Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
- Поведение пользователя в мобайле сильно отличается от поведения человека, который сидит за ПК. На небольшом экране не так удобно выделять, копировать и вставлять символы. Лишние пару секунд и несколько движений уже напрягают человека, привыкшего к быстроте и удобству. Высока вероятность того, что он отправится искать сайт другой компании, где совершить звонок будет легче. К тому же кликабельные номера уже давно стали обыденностью: неактивные цифры удивят пользователя.
- Человек, открывший сайт в мобайле, не хочет подолгу выбирать и изучать товар. Есть вероятность того, что он не будет писать вам в чат или соцсеть, а сразу совершит звонок. Неактивный же номер станет препятствием на пути к покупке.
- Почти половина людей, имеющих отрицательный опыт взаимодействия с мобильной версией страницы на сайт компании, не хотят больше ничего приобретать там. Неудавшаяся возможность совершить звонок — пользовательский опыт, который точно запомнится.
- Согласно статистике, в России более половины пользователей пользуются интернетом с планшетов и смартфонов. И данные эти только растут. Это указывает на то, что для пользователей мобайла нужно создавать самые комфортные условия.
Проверить кликабельность номера на сайте можно в одно касание. Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
<span>+7(999)111-22-33</span>.
Либо вот так, если у него есть класс:
<pnumber" name="phone_number">+7(999)111-22-33</p>.
Чтобы вставить гиперссылку в текст в коде HTML, используйте тег <a>…</a>. Атрибут href=”” при этом отвечает за дальнейшее направление клиента. Внутри кавычек поместите действие или конкретный адрес страницы. Автонабор номера по клику обеспечивает параметр tel:XXX, где XXX — телефонный номер без тире и пробелов.
Получается, для примера № 1 код получится таким:
<span>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</span>.
Для второго примера код выглядит так:
<pnumber" name="phone_number">
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>.
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
tel:+79998887766.
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает class=”callibri_phone”. При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
Как сделать кликабельный номер телефона на сайте
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов. Кликабельный номер телефона на сайте, иллюстрация Callibri
Кликабельный номер телефона на сайте, иллюстрация CallibriА если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<pnumber» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<pnumber» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<pphone callibri_phone”>+7(999)888-77-66</p>
</a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Обновление номера до кликабельного — большой плюс для мобильной версии сайта. С ним вы намного ближе к своему клиенту — буквально в паре кликов.А можно все это не настраивать и просто установить на сайт обратный звонок Callibri. Так вам смогут позвонить даже пользователи, которые зашли на сайт с компьютера.
 Кликабельный номер и email на сайте, иллюстрация Callibri
Кликабельный номер и email на сайте, иллюстрация CallibriБонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:<a class=”callibri_email” href=”mailto:[email protected]”>[email protected]</a>
Еще больше фишек повышения конверсии сайта вы можете узнать из нашей еженедельной рассылки. В ней мы анонсируем полезные вебинары, интересные статьи и обновления сервисов. Подпишитесь на рассылку и получайте дайджест каждый вторник!
Советуем прочитать
- Recluse
- 04.05.2019
- 4 258
- 1
- 29.05.2020
- 9
- 9
- 0

В наше время мобильные устройства, используемые для обозревания веб-сайтов перестали быть чем-то необычным. По этому, важно на своем сайте предусмотреть удобство пользования не только для пользователей персональных компьютеров, но и для пользователей мобильных устройств, таких как телефоны и планшеты. Особенностью таких устройств является сенсорное управление — и некоторые вещи, которые на обычном компьютере могут показаться не особо нужными, на таких устройствах могут существенно облегчить жизнь. Одной из таких вещей является так называемая ссылка на номер телефона — пользователю достаточно лишь нажать на неё, и у него на устройстве наберется определенный номер, за счет чего исчезнет необходимость его ручного набора. О том, как сделать такую ссылку, мы и поговорим в этой статье.
Делаем номера телефонов ссылкой
И так, допустим у нас есть номер +7123456789, который на сайте отображен как +7(123)456789. По хорошему, чтобы пользователю не пришлось его набирать вручную, нужно сделать так, чтобы по нажатию на номер телефона, он сам «набрался» у пользователя на телефоне. Делается это с помощью html тега <a>, где атрибут href ведет на ссылку, начинающуюся на tel. То есть для выше приведенного номера телефона это будет выглядеть следующим образом:
<a href="tel:+7123456789">+7(123)456789</a>Все, что пользователю нужно будет сделать — это нажать на такой номер телефона, и номер сам «наберется» на устройстве.
Добавочные номера
Если вы звонили по какому-нибудь телефону крупной компании, или социальной службы, вы наверное обращали внимание на так называемый добавочный номер — после звонка вам автоответчик предлагает нажать определенную цифру, чтобы вы попали в определенный отдел, определенному человеку и т. д.
В качестве примера представим, что к телефонному номеру +712345678 нужно добавить добавочный номер 1. Если попробовать это сделать следующим образом:
<a href="tel:+71234567891">+7(123)456789 добавочный номер 1</a>То такая ссылка будет не рабочей, так как по факту получится не верный номер телефона. Добавочный номер нужно добавлять в ссылку через символ запятой, сразу после основного номера. Правильная ссылка выглядит следующим образом:
<a href="tel:+7123456789,1">+7(123)456789 добавочный номер 1</a>Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Содержание:
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
<span>(098) 555-44-33</span> |
<span>(098) 555-44-33</span>
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
<a href="tel:+380985554433">Позвоните нам!</a> |
<a href=»tel:+380985554433″>Позвоните нам!</a>
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
- Safari — запускает FaceTime.
- Opera (Windows) — в статье-исходнике сказано, что всплывает окно с ошибкой мол нельзя распознать протокол, но у меня лично было предложение открыть Skype (возможно, потому что он установлен).
- Opera (OSX) — появляется запрос на использование другого приложения.
- iOS — на выбор вам предлагают позвонить, отправить сообщение или добавить в контакты.
- Internet Explorer 11 Mobile — инициирует звонок.
- Internet Explorer 11 — в оригинальном посте говорится, что появится окно с информацией о вызове какого-то приложения, но у меня в Windows (ПК) просто была ошибка протокола.
- Chrome — на декстопе ничего не происходило, но в смартфоне открылось окно со звонком и введенным телефоном.
- Edge — запрос на открытие соответствующей программы.
- BlackBerry 9900 — пытается инициировать набор номера.
- Android — запуск приложения телефона.
- Про Firefox ничего сказано не было, но я встречал информацию о возможных ошибках на Win ПК. В комментариях дополнили, что в Mac при этом вызывается FaceTime.
Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
a.phone-style {
color: #3e3a37;
text-decoration: none;
} |
a.phone-style { color: #3e3a37; text-decoration: none; }
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
a[href^="tel:"] {
color: #3e3a37;
text-decoration: none;
} |
a[href^=»tel:»] { color: #3e3a37; text-decoration: none; }
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
a[href^="tel:"]:before {
content: "\260e";
margin-right: 0.5em;
} |
a[href^=»tel:»]:before { content: «\260e»; margin-right: 0.5em; }
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
<div></div>
<script>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
document.getElementById("header-phone").innerHTML = '<span><a href="tel:+ 380985554433 ">(098) 555-44-33</a></span>';
} else {
document.getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script> |
<div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById(«header-phone»).innerHTML = ‘<span><a href=»tel:+ 380985554433 «>(098) 555-44-33</a></span>’; } else { document.getElementById(«header-phone»).innerHTML = ‘<span>(098) 555-44-33</span> ‘; } </script>
Здесь, в зависимости от результата условия в IF, в блоке с ID=header-phone создается либо ссылка на телефон с tel:, либо просто HTML текст.
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.
Вот сам код:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h2 itemprop="name">Beach Bunny Swimwear</h2>
Phone:
<span itemprop="telephone">
<a href="tel:+18506484200">
850-648-4200
</a>
</span>
</div> |
<div itemscope itemtype=»http://schema.org/LocalBusiness»> <h2 itemprop=»name»>Beach Bunny Swimwear</h2> Phone: <span itemprop=»telephone»> <a href=»tel:+18506484200″> 850-648-4200 </a> </span> </div>
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
<meta name="format-detection" content="telephone=no"> |
<meta name=»format-detection» content=»telephone=no»>
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Как привести телефонные номера к единому формату?
Как это сделать?
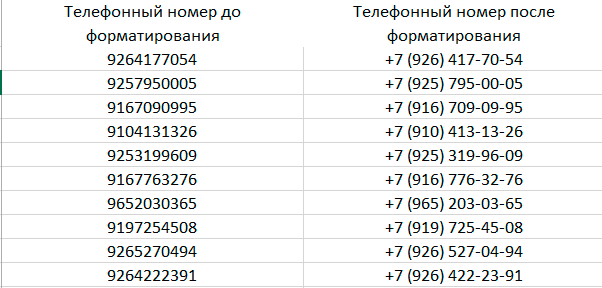
 В качестве примера, возьмем номер телефона в виде «9264177054», нам нужно добавить код страны и преобразовать этот номер к виду +7 (926) 417-70-54. Как это сделать? Очень просто!
В качестве примера, возьмем номер телефона в виде «9264177054», нам нужно добавить код страны и преобразовать этот номер к виду +7 (926) 417-70-54. Как это сделать? Очень просто!
Для того чтобы создать свой формат данных, переведите курсор в ячейку, к которой вы хотите применить пользовательский формат, и вызовите диалоговое окно Формат ячеек.
Для вызова этого окна используйте сочетание клавиш «Ctrl+1» или нажмите правую клавишу мышки и в контекстном меню выберите пункт «Формат ячеек…»:
В открывшемся окне, во вкладке «Число» выберите пункт «все форматы». В появившееся справа поле Тип: введите маску нужного Вам формата. В нашем примере это будет: +7″ «(#)» «000-00-00. Обратите внимание, что в окошке «Образец» данные поменяли свой вид. Если вас устраивает такой вид данных нажмите «Оk». Данные в указанной ячейке примут соответствующий вид +7 (926) 417-70-54.

Теперь ваш формат сохранен в Excel и его можно использовать для форматирования. Выделите ячейки, к которым надо применить пользовательский формат, и вызовите диалоговое окно Формат ячеек. В списке форматов найдите свой (он будет последним), выделите его и нажмите «Оk».
Как это работает?
На самом деле все очень просто. Excel использует несколько спецсимволов в масках форматов:
0 (ноль) — один обязательный разряд, т.е. это место в маске формата будет заполнено цифрой из числа, которое пользователь введет в ячейку. Если для этого разряда нет числа, то будет выведен ноль. Например, если к числу 23 применить маску 000, то получится 023, а если к дробному числу 23,032016 применить маску 00,000 — получится 23,032.
# (решетка) — один необязательный разряд, т.е. если для него нет числа, то ничего не выводится.
[] — в квадратных скобках, перед маской формата, указывает цвет шрифта. Разрешено использовать следующие цвета: черный, белый, красный, синий, зеленый, жёлтый, голубой.
«» — любой пользовательский текст (млн, уп., м и тому подобные) или любые символы (например, пробелы) — надо обязательно заключать в кавычки.
Скачать
– А ларчик просто открывался.
И.А. Крылов
О чём эта статья
В настоящей работе описываются способы автоматической организации нумерованных объектов при написании статей, рефератов, докладов, диссертаций и пр. При написании подобного рода материалов неизбежно возникает необходимость нумеровать те или иные объекты, например, формулы или пункты в списке используемой литературы. При этом многие авторы пользуются при написании текстовым редактором Microsoft Word.
В случае тривиальной «ручной» организации, при которой каждый номер прописывается непосредственно руками (обычно, в самом конце, когда текст полностью готов), автор работы может ошибиться в каком-либо номере, и все дальнейшие номера окажутся неверными. Более того, после рецензии те или иные части работы могут быть вставлены в текст или убраны из него. Последнее, зачастую, требует полной перенумерации объектов в документе. Таким образом, цель настоящей статьи состоит в доведении до читателя способов автоматической организации нумерации объектов, позволяющих избежать вышеописанные ситуации.
Предупреждение: в данную статью вошли лишь те приёмы, с которыми автор столкнулся при написании кандидатской диссертации. Описываемые способы организации нумерованных объектов не претендуют на единственность, полноту и оптимальность. Имеются другие интересные способы, например, в TeX. Несомненно, читатель сможет найти и иные способы достижения сформулированной цели. В любом случае, ознакомиться с подходами автора (хотя бы на досуге) следует любому заинтересованному читателю.
В данном разделе описываются основные поля текстового редактора MS Word, необходимые для организации списков и ссылок на них, а также методы работы с ними.
Поле MS Word – это объект, принимающий то или иное значение в зависимости от ключевых слов и параметров этого поля. Для вставки поля в текст необходимо нажать сочетание клавиш Ctrl + F9 или выбрать соответствующее меню на ленте.
После вставки поля в тексте появятся серые фигурные скобки.
Отличить поля в тексте очень легко – достаточно выделить нужный блок текста. Все поля в выделенном фрагменте будут подсвечены серым цветом.
После того, как поле вставлено в текст, необходимо задать значение этого поля. Для задания значения тому или иному полю необходимо написать определённые ключевые слова, рассмотренные в разделе 2, внутри поля. После задания полю значения необходимо выделить блок текста, содержащий это поле, и нажать F9. Если в выделенном фрагменте окажутся несколько полей, то все они будут обновлены. Для обновления полей во всём документе необходимо выделить всё (Ctrl + a) и нажать F9. Обновить поле можно также с помощью нажатия на соответствующий пункт контекстного меню.
NB! Бывает, что все поля необходимо обновить два раза: первое обновление переупорядочит списки, а второе – расставит нужные значения ссылок.
Значение того или иного поля может быть изменено в любой момент. Для этого необходимо лишь выделить поле (или фрагмент текста, содержащий поля) и выбрать пункт «Коды/значения полей» контекстного меню.
В данном разделе описываются основные поля и ключи, используемые с этими полями. Данные поля позволяют организовать автоматическую нумерацию, списки и ссылки.
Для организации автоматической нумерации необходимо использовать следующие поля:
SEQ
Поле SEQ используется для создания нумерованных списков. Каждое поле SEQ увеличивает на единицу уникальную переменную, указанную в данном поле. Если такая переменная ни разу не использовалась, то её значение становится равным 1. Если поле с данной переменной вставить в ту или иную часть текста и полностью обновить документ, то нумерация всех полей, идущих после вставленного, автоматически увеличится на единицу.
Пример задания поля SEQ
{ SEQ pic_chap1 }
NB! Желательно использовать осмысленные имена переменных, например: pic_chap1 – рисунки первой главы, fn_intro – формулы во введении и т.п. Авторы могут использовать любые имена переменных, но именно осмысленные имена позволят быстро сориентироваться в тексте и исправить его.
Важные ключи поля SEQ. Ключ «\с» используется для вывода текущего значения переменной. В частности, с помощью закладки (SET) со значением поля с ключом «\c» можно организовать автоматический вывод количества таблиц, рисунков, формул и других объектов, что будет показано ниже. Ключ «\h» увеличивает значение переменной в том месте, где задано поле, не отображая само поле. Использование ключей «\h» и «\c» совместно, очевидно, допустимо, но не имеет смысла. Автор рекомендует воздержаться от подобного.
Примеры использования ключей поля SEQ
{ SEQ pic \h }, { SEQ tables \c }
SET
Поле SET устанавливает закладку в данном месте документа.
Пример использования поля SET
{ SET lit_Z2009 “1” }
Здесь lit_Z2009 – имя закладки, а «1» – текст закладки. Наиболее существенным является возможность использования вложенных полей, т.е. полей внутри полей. В частности, их можно использовать в качестве текста закладки. Для этого надо вставить поле вышеописанным способом, находясь внутри поля.
Пример
{ SET lit_Z2009 “{SEQ lit \c}” }
REF
Поле REF используется для создания ссылок и гиперссылок на закладки. Если закладка была определена где-либо в тексте, то сослаться на неё можно, например, так: Пример
{ REF lit_Z2009 }
После обновления данного поля на его место будет вставлен текст закладки. Ключ «\h» используется для задания гиперссылки на закладку. При нажатии на гиперссылку пользователь будет перемещён в место, заданное ссылкой. Ключ «\* MERGEFORMAT» сбрасывает формат текста исходной ссылки, преобразуя его в формат текущей части текста.PAGEREF
Поле PAGEREF работает так же, как и поле REF, за тем исключением, что текстом ссылки является номер страницы, на котором находится соответствующий объект, а не номер объекта.
Перед тем, как начать описание способов автоматической нумерации объектов в документах, необходимо предупредить читателя об очевидном минусе предлагаемого подхода: для каждого типа объектов и для каждого элемента списков со ссылками придётся создавать свой уникальный идентификатор. В данном случае автор рекомендует заранее продумать систему уникальных имён и записать её где-нибудь, дабы она всё время была перед глазами. Огромным плюсом будет являться то, что при переносах, вставках, добавлении и удалении объектов и ссылок все объекты гарантированно будут иметь верные номера, а ссылки гарантированно будут указывать на нужные объекты.
Нумерация в названиях глав и разделов
Для названия глав и разделов можно воспользоваться стилями MS Word, после чего вставить автооглавление. Тем не менее, если вторая глава вдруг станет третьей или раздел 2.2 станет разделом 2.3, то перенумерация большого числа формул, таблиц и рисунков окажется хлопотным делом. Особые трудности вызовет перенумерация списка литературы, организованного в порядке появления. Чтобы избежать вышеописанного, рекомендуется задать каждой главе уникальное имя (исходя, вероятно, из её смысла). Кроме того, для глав необходимо определить уникальную переменную – имя поля SEQ. Например, именем настоящей главы может быть CHAP_USING_FIELDS, а переменная-счётчик глав – CHAP.
После определения того, как именовать и нумеровать главы, в заголовке пишется следующая (одна из следующих) строка:
- { SEQ CHAP }. Организация автоматической нумерации в документах
- { SEQ CHAP \h }{ SET CHAP_USING_FIELDS “{ SEQ CHAP \c }”}{ SEQ CHAP \c }. Организация автоматической нумерации в документах
Разберём эти строки подробнее. Первая строка приводит к тому, что значение переменной CHAP увеличивается на единицу. После обновления поля, на его месте появится текущий номер главы. Такой способ нумерации подходит для объектов, ссылка на которые не планируется в тексте (например, для промежуточных формул). Если же требуется ссылка на объект, то необходимо использовать вторую конструкцию. В ней первое поле увеличивает значение переменной CHAP без вывода на экран, второе поле устанавливает закладку с именем CHAP_USING_FIELDS, задавая ей текст третьего поля – текущего значения (уже увеличенной на 1) переменной CHAP, а четвёртое поле выводит в данном месте текущее значение (уже увеличенной на 1) переменной CHAP. Следует обратить внимание на то, что третье поле вложено во второе поле. Такая конструкция используется потому, что нет чёткого понимания, какое поле обновится раньше и в каком случае – вложенное или идущее после, если бы только у одного из них был ключ «\c». Опыт показал, что увеличение переменной в фоновом режиме и использование текущего значения приводит к желаемому результату. На этом приёме и построены все дальнейшие рассуждения.
Для нумерации разделов внутри главы необходимо задать переменную (уникальную для каждой главы, иначе в следующей главе разделы начнутся с номера n+1), а для каждого раздела необходимо определить уникальное имя.
{ SEQ SUBCHAP_FIELDS \h }{ SET SUBCHAP_USING_REF “{ SEQ CHAP \c }.{ SEQ SUBCHAP_FIELDS \c }”}{ SEQ CHAP \c }.{ SEQ SUBCHAP_FIELDS \c }. Использование REF
После обновления ссылок этот фрагмент текста превратится в
3. Организация автоматической нумерации в документах
3.1. Использование REF
В данном примере используется второй приём, описанный в нумерации глав, только теперь вложенными и идущими после оказываются два поля. Первое поле { SEQ SUBCHAP_FIELDS \h } в фоновом режиме обновляет соответствующую переменную, определённую под разделы данной главы, поля 2-4 { SET SUBCHAP_USING_REF “{ SEQ CHAP \c }.{ SEQ SUBCHAP_FIELDS \c }”} задают ссылку со значением «ТЕКУЩАЯ ГЛАВА.ТЕКУЩИЙ РАЗДЕЛ», а поля 5-6 { SEQ CHAP \c }.{ SEQ SUBCHAP_FIELDS \c } вставляют в данное место документа значение «ТЕКУЩАЯ ГЛАВА.ТЕКУЩИЙ РАЗДЕЛ».
Следует ещё раз повторить, что для каждой главы и раздела (подглавы, параграфа) необходимо определить свои уникальные имена для задания ссылок на них, если это необходимо.
Автосодержание
Средства MS Word позволяют организовать автосодержание, однако рекомендуется использовать поля REF для задания ссылок на номера глав и поля PAGEREF для ссылок на страницы. Располагать их лучше в таблицах со скрытыми границами размера Nx3, где N — число элементов в автосодержании: разделы, подразделы и пр. В первом столбце будут содержаться номера пунктов, получаемые из полей REF. Во втором столбце будут содержаться имена элементов. (Увы и ах! Их придётся записать руками). В третьем столбце будут содержаться номера страниц, на которых находится соответствующее поле SET. Получение значений производится через PAGEREF.
Нумерация формул
Для нумерации формул нужно использовать те же конструкции, что и для нумерации глав и подразделов. Автор рекомендует размещать формулы в таблицах Nx2, где N – число формул, следующих подряд, скрывая границы таблиц и выставляя нужное выравнивание.
Пример показан здесьx = a + b (3.5)
Здесь (3.5) – это значение поля, которое в исходных кодах записывается следующим образом:
({ SEQ FN_CHAP_FIELDS \h }{ SET FN_AX2_BX_C “{ SEQ CHAP \c }.{ SEQ FN_CHAP_FIELDS \c }”}{ SEQ CHAP \c }.{ SEQ FN_CHAP_FIELDS \c })
Здесь FN_CHAP_FIELDS – имя переменной для нумерации формул текущей главы, { SEQ CHAP \c }.{ SEQ FN_CHAP_FIELDS \c } – номер соответствующей формулы.
NB! При конвертации документа в pdf формулы часто отображаются неверно. В финальной версии диссертации автор заменил все формулы соответствующими рисунками через старый-добрый PrintScreen – MS Paint.
Нумерация таблиц и рисунков
Нумерация таблиц и рисунков делается так же, как и нумерация формул. Разница лишь в том, что соответствующим объектам лучше давать иные имена и придумывать для них другие переменные-счётчики, например, PIC_CHAP2, TABLE_BETTER_NPV и т.д.
Приведём пару примеров.
Магазин 1 Магазин 2
Склад 100 180
Рынок 16 29
Здесь TAB_Ch3 – переменная-счётчик таблиц второй главы, TAB_Ch3_SHOPS – выбранное автором имя для данной таблицы. Пусть данная глава имеет номер 3, и в ней уже было 3 таблицы. Тогда данная формула, как несложно показать, будет преобразована в следующий текст:
Таблица 3.4. Сравнение склад/рынок по магазинам.
Магазин 1 Магазин 2
Склад 100 180
Рынок 16 29
Абсолютно аналогичным образом строится работа с изображениями. Необходимо задать свои переменные-счётчики, имена и пр. В целом, с точки зрения автонумерации, нет никакой разницы между таблицей и рисунком. Вся разница заключается лишь в форматировании частей текста: иные названия, подписи снизу/сверху и пр.
Аналогично таблицам, здесь PIC_Ch3 – переменная-счётчик рисунков второй главы. Опять же, очевидно, что в результате будет получено нечто подобное:
Рисунок 3.10. Экспонента, косинус и синус.
Работа со списком литературы в целом похожа на работу с формулами, таблицами и рисунками, но всё же имеет одно существенное отличие. Из-за этого организация списка литературы была вынесена в отдельный раздел. В данном разделе детально описано построение списка используемой литературы в алфавитном порядке. Построение списка литературы в порядке появления в тексте описано не столь подробно, но может легко быть сделано по аналогии.
Оформление списка используемой литературы в алфавитном порядке в конце документа
Итак, в тексте возникла необходимость сделать ссылку на книгу, статью, журнал и т.п. Если они должны идти единым списком, оформление следует делать подряд по алфавиту. Если они должны идти по типам источников, то нужно записывать сперва книги по алфавиту, потом статьи по алфавиту и т.д. В смысле автонумерации это не имеет значения. Важен лишь порядок, в котором эти источники будут записаны, после чего им будут присвоены номера.
NB! Каждому источнику надо задать уникальное имя, которое будет использоваться для задания ссылок в тексте. Автор при написании диссертации пользовался форматом «lit_ИНИЦИАЛЫ_АВТОРОВ_ГОД» или «lit_ИНИЦИАЛЫ_АВТОРОВ_ПОСТФИКС_ГОД». Постфикс нужен для того, чтобы разделить те или иные работы, которые автор(ы) мог выпустить в течение одного года. Храните этот список уникальных имён перед глазами, т.к. к нему придётся часто обращаться.
При добавлении новых источников достаточно лишь вставить их в нужное место списка используемой литературы, сохраняя порядок, и дважды обновить документ. Обновление дважды требуется для обновления вложенных полей и внешних полей. Двойное обновление документа гарантирует как обновление списка литературы, так и обновление ссылок на него.
Пример части списка с развёрнутыми формулами указан ниже{ SEQ LIT \h }{ SET lit_CHR2011 “{ SEQ LIT \c }”}{ SEQ LIT \c }. Christofides N. Graph Theory: An Algorithmic Approach. Academic Press Inc., London, 1975. – 400 p.
{ SEQ LIT \h }{ SET lit_CHVATAL1983 “{ SEQ LIT \c }”}{ SEQ LIT \c }. Chvatal V. Linear Programming. W. H. Freeman and Company, 1983. – 425 p.
{ SEQ LIT \h }{ SET lit_ERL1978 “{ SEQ LIT \c }”}{ SEQ LIT \c }. Erlenkotter D. A Dual-Based Procedure for Uncapacitated Facility Location. J. Operations Research, 26, 1978. – pp. 992-1009.
Нетрудно показать, что данный список преобразуется в
15. Christofides N. Graph Theory: An Algorithmic Approach. Academic Press Inc., London, 1975. – 400 p.
16. Chvatal V. Linear Programming. W. H. Freeman and Company, 1983. – 425 p.
17. Erlenkotter D. A Dual-Based Procedure for Uncapacitated Facility Location. J. Operations Research, 26, 1978. – pp. 992-1009.
Если между авторами Chvatal [16] и Erlenkotter [17] нужно вставить какую-либо работу, то всё, что требуется сделать, это добавить пустую строку, скопировать в неё уже имеющийся пункт литературы (например, Chvatal [16]), заменить уникальное имя работы, заменить текстовое описание работы и дважды обновить весь документ.
Оформление ссылок на элементы списка используемой литературы в тексте
Теперь, пожалуй, очевидно, как сделать ссылки на литературу в тексте.
Зная уникальные имена, достаточно использовать поле REFИз решения классической задачи транспортного типа [{ REF lit_MEELIT1972 \h }] следует, что любой базис такой задачи содержит ровно m+s-1 элементов. Из теоремы Данцига [{ REF lit_CHVATAL1983 \h }] следует, что все элементы базиса в сформулированной задаче будут являться либо нулями, либо натуральными числами.
После двукратного обновления документа, данный фрагмент текста примет следующий вид:
Из решения классической задачи транспортного типа [26] следует, что любой базис такой задачи содержит ровно m+s-1 элементов. Из теоремы Данцига [16] следует, что все элементы базиса в сформулированной задаче будут являться либо нулями, либо натуральными числами.
Оформление списка используемой литературы в порядке появления в тексте
Если предыдущий метод оказался понятен, то оформление списка литературы в порядке появления также не составит особого труда. Ссылки, задававшиеся в конце, теперь надо размещать непосредственно в тексте. Если данный источник встретился впервые, то указать конструкцию вида [{ SEQ LIT \h }{ SET lit_ERL1978 “{ SEQ LIT \c }”}{ SEQ LIT \c }, стр. 18]. Если данный источник уже встречался ранее, то указать конструкцию вида [{ REF lit_ERL1978 \h }, стр. 95]. В сам список, разумеется, нужно помещать поля { REF lit_ERL1978 \h } – ссылки на появления источников в тексте. Вся трудность заключается в ручной расстановке полных названий источников. Однако если где-то в тексте произойдут изменения в порядке появления ссылок, то (после двукратного обновления) это сразу отразится на порядке в списке литературы, что может быть быстро исправлено вырезанием и вставкой. Дополнительный плюс: проверка порядка следования источников в данном случае является «контрольной суммой». Ошибки в порядке следования либо отсутствуют, либо, если таковые будут иметь место, очевидны.
Ну вот, пожалуй, и финал данной истории. Документ готов. Можно заняться его распространением, но не хочется отдавать оригинал. Имеются два способа. Первый состоит в замене ссылок их значениями средствами MS Office. Достигается это нажатием Ctrl+Shift+F9, однако автор крайне не рекомендует так делать.
Куда более интересной является выгрузка документа в формат pdf. При выгрузке можно заменить поля значениями, разбив тем самым ссылки на объекты, или оставить их. Преимущество второго случая (зачем всё это вообще делалось) состоит в том, что при чтении текста читатель может нажать на ту или иную ссылку для перемещения к нужной формуле, таблице, рисунку или элементу списка литературы. Включить или выключить данную опцию можно при сохранении в pdf: Create bookmarks using: Word bookmarks.
Начало работы | Руководство по уценке
Что такое уценка?
Markdown — это облегченный язык разметки, который можно использовать для добавления элементов форматирования в текстовые документы открытого текста. Markdown, созданный Джоном Грубером в 2004 году, в настоящее время является одним из самых популярных языков разметки в мире.
Использование Markdown отличается от использования редактора WYSIWYG. В таком приложении, как Microsoft Word, вы нажимаете кнопки для форматирования слов и фраз, и изменения сразу видны.Уценка не такая. Когда вы создаете файл в формате Markdown, вы добавляете синтаксис Markdown к тексту, чтобы указать, какие слова и фразы должны выглядеть по-разному.
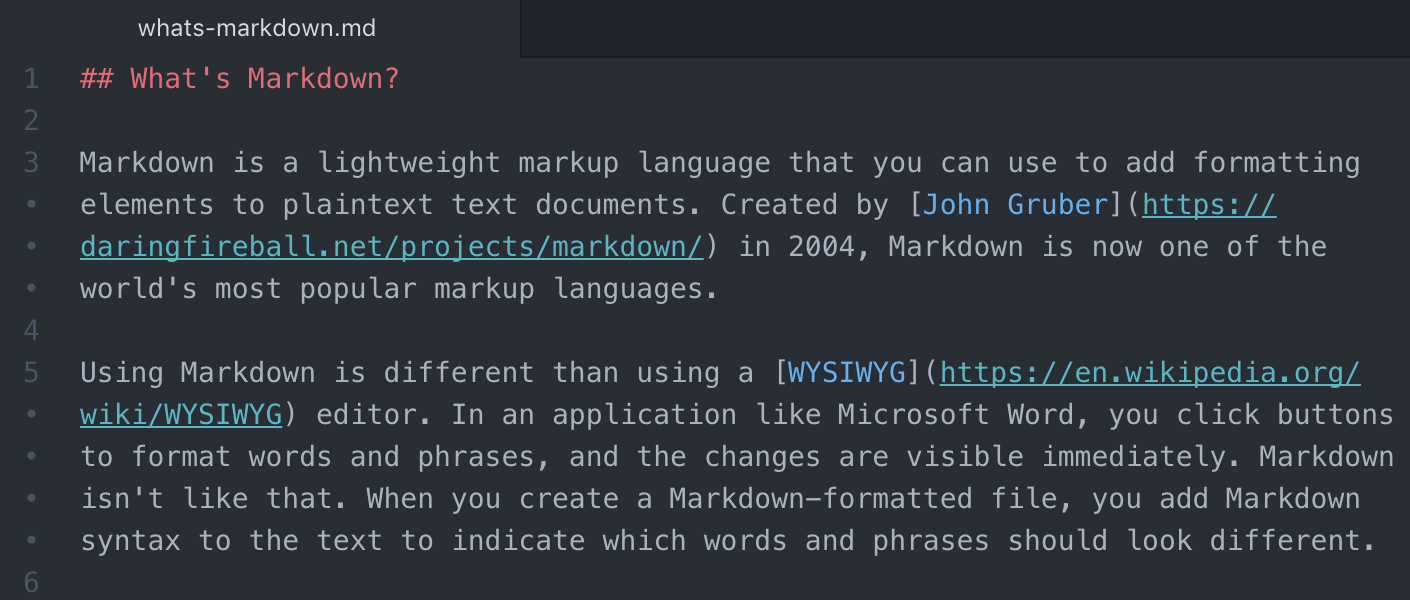
Например, чтобы обозначить заголовок, вы добавляете перед ним знак числа (например, # Заголовок один ). Или, чтобы сделать фразу жирным, вы добавляете две звездочки до и после нее (например, **, этот текст выделен жирным шрифтом ** ). Может потребоваться некоторое время, чтобы привыкнуть к синтаксису Markdown в вашем тексте, особенно если вы привыкли к приложениям WYSIWYG.На приведенном ниже снимке экрана показан файл Markdown, отображаемый в текстовом редакторе Atom.

Вы можете добавить элементы форматирования Markdown в обычный текстовый файл, используя приложение текстового редактора. Или вы можете использовать одно из многих приложений Markdown для операционных систем macOS, Windows, Linux, iOS и Android. Есть также несколько веб-приложений, специально разработанных для написания в Markdown.
В зависимости от приложения, которое вы используете, вы не сможете просматривать форматированный документ в режиме реального времени.Но это нормально. По словам Грубера, синтаксис Markdown разработан для удобочитаемости и ненавязчивости, поэтому текст в файлах Markdown можно читать, даже если он не отображается.
Основная цель дизайна синтаксиса форматирования Markdown — сделать его максимально читабельным. Идея состоит в том, что документ в формате Markdown должен публиковаться как есть, в виде обычного текста, не выглядя так, как будто он размечен тегами или инструкциями по форматированию.
Зачем использовать уценку?
Вам может быть интересно, почему люди используют Markdown вместо WYSIWYG-редактора.Зачем писать с Markdown, когда вы можете нажимать кнопки в интерфейсе для форматирования текста? Оказывается, есть несколько разных причин, по которым люди используют Markdown вместо WYSIWYG-редакторов.
- Уценку
можно использовать для всего. Люди используют его для создания веб-сайтов, документов, заметок, книг, презентаций, сообщений электронной почты и технической документации.
- Уценка
является портативной. Файлы, содержащие текст в формате Markdown, можно открыть практически любым приложением.Если вы решили, что вам не нравится приложение Markdown, которое вы используете в данный момент, вы можете импортировать файлы Markdown в другое приложение Markdown. Это резко контрастирует с приложениями для обработки текста, такими как Microsoft Word, которые блокируют ваш контент в собственном формате файлов.
Markdown не зависит от платформы. Вы можете создавать текст в формате Markdown на любом устройстве под управлением любой операционной системы.
Уценка — это будущее. Даже если приложение, которое вы используете, перестает работать в какой-то момент в будущем, вы все равно сможете читать текст в формате Markdown с помощью приложения для редактирования текста.Это важный фактор, когда речь заходит о книгах, университетских тезисах и других важных документах, которые необходимо хранить в течение неопределенного времени.
Уценка везде. Такие сайты, как Reddit и GitHub, поддерживают Markdown, и многие настольные и веб-приложения поддерживают его.
пинать шины
Лучший способ начать работу с Markdown — это использовать его. Это проще, чем когда-либо прежде, благодаря множеству бесплатных инструментов.
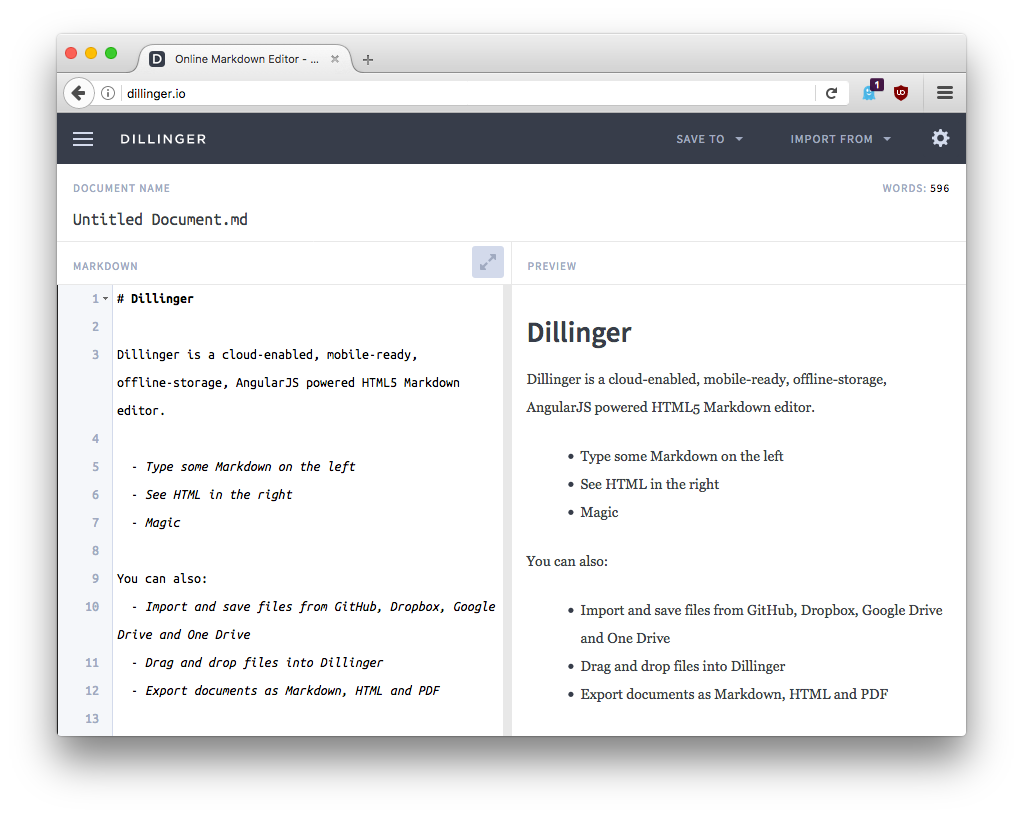
Вам даже не нужно ничего скачивать. Есть несколько онлайн-редакторов Markdown, которые вы можете использовать, чтобы попробовать писать в Markdown. Dillinger — один из лучших онлайн-редакторов Markdown. Просто откройте сайт и начните печатать на левой панели. Предварительный просмотр отрендеренного документа появится на правой панели.

Вы, вероятно, захотите оставить сайт Диллинджера открытым, прочитав это руководство. Таким образом, вы можете попробовать синтаксис, когда вы узнаете об этом. После ознакомления с Markdown вы можете использовать приложение Markdown, которое можно установить на вашем настольном компьютере или мобильном устройстве.
Как это работает?
Dillinger облегчает написание в Markdown, потому что скрывает вещи, происходящие за кулисами, но стоит изучить, как этот процесс работает в целом.
Когда вы пишете в Markdown, текст сохраняется в текстовом файле с расширением .md или .markdown . Но что тогда? Как ваш файл в формате Markdown конвертируется в HTML или готовый к печати документ?
Короткий ответ: вам нужно приложение Markdown , способное обрабатывать файл Markdown.Доступно множество приложений — от простых скриптов до настольных приложений, похожих на Microsoft Word. Несмотря на их визуальные различия, все приложения делают то же самое. Как и Dillinger, все они преобразуют текст в формате Markdown в HTML, чтобы его можно было отображать в веб-браузерах.
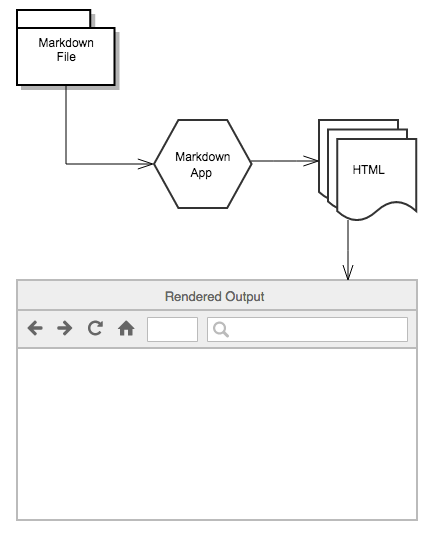
ПриложенияMarkdown используют так называемый процессор Markdown (также часто называемый «анализатором» или «реализацией»), чтобы взять текст в формате Markdown и вывести его в формате HTML.На этом этапе ваш документ можно просмотреть в веб-браузере или объединить с таблицей стилей и распечатать. Вы можете увидеть визуальное представление этого процесса ниже.
Примечание: Приложение и процессор Markdown — это два отдельных компонента. Для краткости я объединил их в один элемент («Приложение уценки») на рисунке ниже.

Подводя итог, это процесс из четырех частей:
- Создайте файл Markdown с помощью текстового редактора или специального приложения Markdown.Файл должен иметь расширение
.mdили.markdown. - Откройте файл Markdown в приложении Markdown.
- Используйте приложение Markdown для преобразования файла Markdown в документ HTML.
- Просмотрите файл HTML в веб-браузере или используйте приложение Markdown, чтобы преобразовать его в другой формат файла, например PDF.
С вашей точки зрения, процесс будет несколько отличаться в зависимости от приложения, которое вы используете. Например, Dillinger по существу объединяет шаги 1-3 в единый, цельный интерфейс — все, что вам нужно сделать, это набрать текст на левой панели, и визуализированный вывод волшебным образом появится на правой панели.Но если вы используете другие инструменты, такие как текстовый редактор со статическим генератором веб-сайта, вы обнаружите, что этот процесс гораздо более заметен.
Для чего нужна уценка?
Markdown — это быстрый и простой способ делать заметки, создавать контент для веб-сайта и создавать готовые к печати документы.
Изучение синтаксиса Markdown не займет много времени, и как только вы научитесь его использовать, вы сможете писать с помощью Markdown практически везде. Большинство людей используют Markdown для создания контента для Интернета, но Markdown хорош для форматирования всего, от сообщений электронной почты до списков покупок.
Вот несколько примеров того, что вы можете сделать с помощью Markdown.
Сайты
Markdownбыл разработан для Интернета, поэтому неудивительно, что существует множество приложений, специально предназначенных для создания контента сайта.
Если вы ищете самый простой способ создать сайт с файлами Markdown, посмотрите blot.im и smallvictori.es. После того, как вы зарегистрируетесь в одной из этих служб, они создадут папку Dropbox на вашем компьютере.Просто перетащите файлы Markdown в папку и — пуф! — они на вашем сайте. Это не может быть проще.
Если вы знакомы с HTML, CSS и управлением версиями, посмотрите Jekyll, популярный генератор статических сайтов, который берет файлы Markdown и создает HTML-сайт. Одним из преимуществ этого подхода является то, что GitHub Pages предоставляет бесплатный хостинг для сгенерированных Jekyll сайтов. Если Джекилл не ваша чашка чая, просто выберите один из множества доступных генераторов статических сайтов.
Примечание: Я использовал Jekyll для создания Markdown Guide .Вы можете просмотреть исходный код на GitHub.Если вы хотите использовать систему управления контентом (CMS) для поддержки своего веб-сайта, взгляните на Ghost. Это бесплатная блог-платформа с открытым исходным кодом и хорошим редактором Markdown. Если вы являетесь пользователем WordPress, вы будете рады узнать, что есть поддержка Markdown для веб-сайтов, размещенных на WordPress.com. Самостоятельно размещенные сайты WordPress могут использовать плагин Jetpack.
Документы
УMarkdown нет всех наворотов текстовых процессоров, таких как Microsoft Word, но этого достаточно для создания базовых документов, таких как задания и буквы.Вы можете использовать приложение для разработки документов Markdown для создания и экспорта документов в формате Markdown в формат PDF или HTML. Часть PDF является ключевой, потому что, получив документ PDF, вы можете с ним что угодно — распечатать, отправить по электронной почте или загрузить на веб-сайт.
Вот некоторые приложения для разработки документов Markdown, которые я рекомендую:
Совет: iA Writer предоставляет шаблоны для предварительного просмотра, печати и экспорта документов в формате Markdown. Например, шаблон «Academic — MLA Style» делает отступ в абзацах и добавляет интервал между двумя предложениями.Примечания
Практически во всех отношениях Markdown является идеальным синтаксисом для заметок. К сожалению, Evernote и OneNote, два самых популярных приложения для заметок, в настоящее время не поддерживают Markdown. Хорошей новостью является то, что несколько других приложений для заметок и поддерживают Markdown:
- Simplenote — это бесплатное приложение для создания заметок, доступное для каждой платформы.
- Notable — это приложение для создания заметок, которое работает на различных платформах.
- Bear — это приложение Evernote, доступное для устройств Mac и iOS.По умолчанию он не использует исключительно Markdown, но вы можете включить режим совместимости Markdown.
- Boostnote позиционирует себя как «приложение для создания заметок с открытым исходным кодом, разработанное для программистов».
Если вы не можете расстаться с Evernote, обратитесь к Marxico, редактору Markdown на основе подписки для Evernote, или используйте Markdown Here на веб-сайте Evernote.
Книги
Хотите самостоятельно опубликовать роман? Попробуйте Leanpub, сервис, который берет ваши файлы в формате Markdown и превращает их в электронную книгу.Leanpub выводит вашу книгу в формате PDF, EPUB и MOBI. Если вы хотите создать копии книги в мягкой обложке, вы можете загрузить файл PDF в другой сервис, такой как Kindle Direct Publishing. Чтобы узнать больше о написании и самостоятельной публикации книги с помощью Markdown, прочитайте этот пост в блоге.
Презентации
Хотите верьте, хотите нет, но вы можете создавать презентации из файлов в формате Markdown. К созданию презентаций в Markdown требуется немного привыкнуть, но как только вы освоите его, это станет намного быстрее и проще, чем использование таких приложений, как PowerPoint или Keynote.Remark (проект GitHub), как и Cleaver (проект GitHub), является популярным инструментом слайд-шоу Markdown на основе браузера. Если вы используете Mac и предпочитаете использовать приложение, проверьте Deckset или Marked.
Если вы отправляете много сообщений электронной почты и устали от средств управления форматированием, доступных на большинстве веб-сайтов поставщиков электронной почты, вы будете рады узнать, что существует простой способ написания сообщений электронной почты с использованием Markdown. Markdown Вот бесплатное расширение для браузера с открытым исходным кодом, которое преобразует текст в формате Markdown в HTML, готовый к отправке.
Документация
Уценкаявляется естественной для технической документации. Такие компании, как GitHub, все чаще переключаются на Markdown для получения своей документации — ознакомьтесь с публикацией в своем блоге о том, как они перенесли свою документацию в формате Markdown в Jekyll. Если вы пишете документацию для продукта или услуги, взгляните на эти удобные инструменты:
- Read Docs может создать веб-сайт документации из ваших файлов Markdown с открытым исходным кодом. Просто подключите ваш репозиторий GitHub к их сервису и нажмите — Read Docs сделает все остальное.У них также есть сервис для коммерческих организаций.
- MkDocs — это быстрый и простой генератор статических сайтов, предназначенный для создания проектной документации. Исходные файлы документации написаны на Markdown и настроены с помощью одного файла конфигурации YAML. MkDocs имеет несколько встроенных тем, в том числе порт темы документации Read the Docs для использования с MkDocs. Одна из новейших тем — MkDocs Material.
- Docusaurus — это генератор статических сайтов, предназначенный исключительно для создания сайтов документации.Он поддерживает переводы, поиск и управление версиями.
- VuePress — это генератор статических сайтов, работающий на Vue и оптимизированный для написания технической документации.
- Jekyll упоминался ранее в разделе о веб-сайтах, но это также хороший вариант для создания веб-сайта с документацией из файлов Markdown. Если вы идете по этому пути, обязательно ознакомьтесь с темой документации Jekyll.
ароматов уценки
Одним из наиболее запутанных аспектов использования Markdown является то, что практически в каждом приложении Markdown реализована несколько другая версия Markdown.Эти варианты уценки обычно называют вкусов . Ваша задача — освоить любой вариант Markdown, реализованный в вашем приложении.
Чтобы обдумать концепцию ароматов Markdown, можно подумать о них как о языковых диалектах. Люди в Сьюдад-Хуаресе говорят по-испански так же, как люди в Барселоне, но между диалектами, используемыми в обоих городах, есть существенные различия. То же самое верно для людей, использующих различные приложения Markdown.Использование Dillinger для написания с Markdown — это совершенно другой опыт, чем использование Ulysses.
На практике это означает, что вы никогда не знаете точно, что означает компания, когда говорят, что поддерживают «Уценку». Говорят ли они только об элементах базового синтаксиса, или обо всех элементах базового и расширенного синтаксиса, или о некоторой произвольной комбинации элементов синтаксиса? Вы не узнаете, пока не прочитаете документацию или не начнете использовать приложение.
Если вы только начинаете, лучший совет, который я могу вам дать, — это выбрать приложение Markdown с хорошей поддержкой Markdown.Это будет иметь большое значение для обеспечения переносимости ваших файлов Markdown. Возможно, вы захотите хранить и использовать файлы Markdown в других приложениях, а для этого вам нужно начать с приложения, которое обеспечивает хорошую поддержку. Вы можете использовать каталог инструментов, чтобы найти приложение, которое отвечает всем требованиям.
Дополнительные ресурсы
Есть много ресурсов, которые вы можете использовать, чтобы изучить Markdown. Вот некоторые другие вводные ресурсы:

Поднимите свои навыки уценки на следующий уровень.
Изучите уценку на 60 страницах. Книга Руководство по уценке , предназначенная как для новичков, так и для экспертов, представляет собой исчерпывающий справочник, в котором есть все необходимое для начала работы и освоения синтаксиса Markdown.
Получить книгу сейчасНе останавливайся сейчас! 😎 Запустите репозиторий GitHub и введите свой адрес электронной почты ниже, чтобы получать новые учебные пособия по Markdown по электронной почте. Без спама!
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
Ваш комментарий будет первым