Изменение размеров в CSS — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем.
| Необходимые условия: | Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (Введение в CSS.) |
|---|---|
| Цель: | Изучить различные способы задания размеров объектов в CSS. |
Элементы HTML имеют размеры по умолчанию, заданные до того, как на них повлияет какое-либо правило CSS.
Если вы разместите изображение на странице и не измените его высоту и ширину, используя атрибуты тега <img> или CSS, оно будет отображаться с использованием этого внутреннего размера. В примере ниже, мы установили для изображения рамку, чтобы вы могли видеть размер файла.
С другой стороны, пустой <div> не имеет собственного размера. Если вы добавите <div> в свой HTML-код без содержимого, а затем установите для него рамку, как мы это делали с изображением, вы увидите линию на странице. Это схлопнувшиеся границы элемента — содержимое, которое могло бы удерживать ее в открытом состоянии, отсутствует. В нашем примере ниже эта граница растягивается на всю ширину контейнера, потому что это элемент блочный, поведение которого должно быть вам знакомо.
В приведенном выше примере попробуйте добавить текст внутри пустого элемента. Этот текст теперь становится охваченным границами, потому что высота элемента определяется содержимым. Следовательно, размер этого <div> устанавливается размером содержимого. Как и в предыдущем примере, этот размер является внутренним размером — размер элемента определяется размером его содержимого.
Конечно, мы можем задать элементам нашей страницы определенный размер. Размер, который присваивается элементу (содержимое, которого затем должно соответствовать этому размеру), называется внешним размером. Возьмите наш <div> из примера выше и установите ему специальные значения width и height и теперь он будет иметь эти размеры, независимо от того, какого размера содержимое в него помещается. Как мы узнали в нашем предыдущем уроке о переполнении, заданная высота блока может вызвать переполнение содержимого, если размер содержимого больше, чем внутреннее пространство элемента.
Из-за этой проблемы перекрытия, жестко задавать высоту элементов с помощью длины или процентного соотношения — это то, что нужно делать с большой осторожностью.
Использование процентного соотношения
Во многих отношениях проценты действуют как единицы длины, и, как мы обсуждали в уроке, посвященном значениям и единицам, они часто могут использоваться как взаимозаменяемые с длиной. При использовании процентов вы должны знать, от чего этот процент рассчитывается. В случае блока внутри другого блока, если вы зададите дочернему блоку процентную ширину, это будет процент от ширины родительского контейнера.
Это потому, что проценты рассчитываются в зависимости от размера содержащего элемент блока. Если процентное соотношение не применяется, наш <div> будет занимать 100% доступного пространства, так как это элемент блочного типа. Если мы зададим ему ширину в процентах, он займет процент от пространства, которое он обычно заполняет.
Margins и paddings в процентах
Если вы установите margins и padding в процентах, вы можете заметить странное поведение. В приведенном ниже примере у нас есть блок. Мы присвоили внутреннему блоку
В приведенном ниже примере у нас есть блок. Мы присвоили внутреннему блоку margin 10% и padding 10%. Padding и margin сверху и снизу имеют тот же размер, что и margins слева и справа.
Например, вы можете ожидать, что процентное значение верхнего и нижнего margins будет в процентах от высоты элемента, а процентное левое и правое margins — в процентах от ширины элемента. Тем не менее, это не так!
При использовании margins и padding, заданных в процентах, значение рассчитывается на основе inline размера блока — следовательно, ширины при работе с горизонтальным языком. В нашем примере все поля и отступы составляют 10% width. Это означает, что вы будете иметь margins и padding одинакового размера по всему полю. Этот факт стоит запомнить, если вы действительно пользуетесь процентами.
Помимо возможности установить фиксированный размер, мы можем использовать CSS чтобы задать элементу минимальный или максимальный размер. Если у вас есть блок, который может содержать разное количество содержимого, и вы хотите, чтобы он всегда был определенной минимальной высоты, вы можете установить для него свойство min-height.
В приведенном ниже примере вы можете увидеть два блока, обоим задали минимальную высоту в 150 пикселей. Блок слева имеет высоту 150 пикселей несмотря на то что в нем нет текста. В блоке справа есть контент, которому нужно больше места, чем минимальная заданная высота, поэтому он увеличился.
Это очень полезно при работе с переменным объемом контента, избегая при этом переполнения.
Часто max-width применяют для уменьшения масштаба изображений, если недостаточно места для их отображения.
Например, если бы вы установили width: 100% для изображения, а его внутренняя ширина была меньше, чем его контейнер, изображение было бы вынуждено растягиваться и становиться больше, в результате чего оно выглядело бы пикселизированным.
max-width: 100%, и внутренняя ширина изображения была бы меньше, чем его контейнер, изображение не будет принудительно растягиваться и становиться больше, что предотвращает пикселизацию.
В приведенном ниже примере мы использовали одно и то же изображение трижды. Первому изображению было задано width: 100% и оно находится в контейнере, который больше его ширины, поэтому он растягивается до ширины контейнера. Второму изображению задано max-width: 100%, изображение достигло 100% своей ширины не растягивается, чтобы заполнить контейнер. Третье поле снова содержит то же изображение, также с max-width: 100% в этом случае вы можете увидеть, как он уменьшилось, чтобы поместиться в контейнер.
Этот метод используется для создания отзывчивых изображений, чтобы при просмотре на меньшем устройстве они соответствующим образом уменьшались. Однако вам не следует использовать эту технику для загрузки действительно больших изображений с последующим их уменьшением в браузере. Изображения должны иметь соответствующий размер, чтобы быть не больше, чем они должны быть для самого большого размера, отображаемого в дизайне. Загрузка слишком больших изображений замедлит работу вашего сайта и может стоить пользователям больше денег, если они используют лимитированное соединение.
Примечание: Узнайте больше о методах создания адаптивных изображений.
Вьюпо́рт — это видимая область вашей страницы в браузере, который вы используете для просмотра сайта. В CSS у нас есть единицы измерения, которые относятся к размеру вьюпорта — vw единицы ширины вьюпорта и vh высоты вьюпорта. Используя эти единицы измерения, вы можете изменять размер чего-либо относительно вьюпорта пользователя.
1vh равен 1% от высоты вьюпорта и 1vw равен 1% ширины вьюпорта. Вы можете использовать эти единицы измерения для размеров блоков, а также текста. В приведенном ниже примере у нас есть блок размером 20vh и 20vw. В блоке есть буква A, которой присвоено значение font-size 10vh.
Если вы измените величину vh и vw — это изменит размер блока или шрифт; изменение размера вьюпорта также изменит их размеры, поскольку они имеют размер заданный относительно вьюпорта. Чтобы увидеть изменение примера при изменении размера вьюпорта, вам нужно будет загрузить пример в новое окно браузера, размер которого можно изменить (поскольку встроенное приложение
Чтобы увидеть изменение примера при изменении размера вьюпорта, вам нужно будет загрузить пример в новое окно браузера, размер которого можно изменить (поскольку встроенное приложение <iframe>, содержащее показанный выше пример, является его окном просмотра). Откройте пример, измените размер окна браузера и посмотрите, что происходит с размером поля и текста.
Размеры объектов задаваемые в соответствии с вьюпортом могут быть полезны в ваших проектах. Например, если вы хотите, чтобы основная секция отображалась перед остальным контентом, установите для этой части страницы высоту 100vh, это приведет к выталкиванию остального контента ниже видимой области, что означает, что он появится только после того, как страницу прокрутят вниз.
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: задание размеров (en-US).
Этот урок дал вам краткое изложение некоторых ключевых проблем, с которыми вы можете столкнуться при определении размеров объектов в Интернете. Когда вы перейдете к CSS раскладке, изменение размеров станет очень важным для освоения различных методов раскладки, поэтому перед тем, как двигаться дальше, стоит разобраться в концепциях.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель(The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Размеры в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Размеры изображений для 9 социальных сетей — справочник
tilda education
Facebook, Вконтакте, Twitter, Instagram, YouTube, LinkedIn, Telegram, Pinterest и Одноклассники
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Гайдлайны картинок социальных сетей важно учитывать, потому что картинки меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и тоже выглядеть хуже, чем в оригинале. Если у картинки будут отличные от рекомендованных пропорции, то она может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисами, которые сделают картинку правильного размера за вас.
Последнее обновление статьи — октябрь 2022 года. Мы стараемся регулярно обновлять статью и делиться актуальными размерами изображений. Если вы обнаружили устаревшую информацию, пожалуйста, сообщите нам.
Далее: таблица с наиболее важными параметрами основных социальных сетей и комментарии с иллюстрациями по каждой сети.
Картинка для поста: 1200 × 630 px
Картинка к внешним ссылкам: 500 × 261 px
Обложка страницы: 820 × 312 px
Картинка для Facebook Stories: 1080 × 1920 px
Фото профиля: 170 × 170 px
Вконтакте
Картинка к внешним ссылкам: 510 × 228 px
Обложка сообщества: 1590 × 530 рх
Картинка для записей: 510 × 510 px (или соотношение сторон 3:2 при прямоугольном изображении)
Картинка для Историй Вконтакте: 1080 × 1920 рx
Обложка для Клипов: 1080 × 1920 px
Фото профиля: 200 × 500 px (миниатюра фото — 1:1)
Картинка для твита: 1024 × 512 px
Обложка: 1500 × 500 px
Фото профиля: 400 × 400 px
Квадратная картинка для поста: 1080 × 1080 px
Вертикальная картинка для поста: 1080 x 1350 px
Картинка для Instagram Stories: 1080 × 1920 px
Обложка для IGTV: 1080 × 1920 px
Обложка для Reel: 1080 x 1920 px
Фото профиля: не менее 110 × 110 px
YouTube
Картинка поверх видео: 1280 × 720 px
Обложка канала: 2048 × 1152 px
Фото профиля: 800 × 800 px
Обложка для Shorts: 1920 x 1080 px
Картинка к внешним ссылкам: 1200 × 627 px
Картинка для поста: 1080 × 1920 px
Обложка: 1584 × 396 px
Фото профиля: 400 × 400 px
Telegram
Фото профиля или канала: 500 х 500 px
Обложка для поста: 800 × 400 или 800 х 800 px
Картинка для пина: 1000 × 1500 px
Обложка: 800 × 450 px
Фото профиля: 165 × 165 px
Одноклассники
Картинка для поста: 1680 × 1680 px
Обложка: 1944 × 600 px
Фото профиля: 190 × 190 px
Размеры изображений в Facebook
Для страниц и сообществ
1. Картинка к постам — 1200 x 630 px
Картинка к постам — 1200 x 630 px
www.facebook.com/tildapublishing
В ленте горизонтальная картинка будет уменьшена до 500 px по ширине. Пропорции сохранятся.
www.facebook.com/tildapublishing
2. Картинка ко внешним ссылкам — 500 × 261 px
При публикации отображается картинка, указанная в метаданных сайта (поле «og:image»).
www.facebook.com/tildapublishing
3. Картинка на обложке страницы в Facebook — 820 х 312 px
www.facebook.com/tildapublishing
4. Картинка на обложке группы — 820 × 312 px
www.facebook.com/groups/logotype
Для рекламы
1. Реклама в ленте Facebook
Соотношение сторон изображения: от 1.91:1 до 4:5Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Соотношение сторон изображения: от 1,91:1 до 1:1
Рекомендуемое разрешение: как минимум 1 080 × 1 080 px
2. Баннер в правом столбце Facebook и входящих Messenger
Баннер в правом столбце Facebook и входящих Messenger
Соотношение сторон изображения: от 16:9 до 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
3. Картинка для моментальных статей на Facebook, Facebook Marketplace и Рекламных сообщений
Соотношение сторон изображения: от 9:16 до 16:9Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Изображения, обрезанные до формата 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
4. Картинка для сториз в Facebook и Messenger
Соотношение сторон изображения: от 1.91 до 9:16Рекомендуемое разрешение: 1080 × 1920 px
Facebook рекомендует оставить свободным около 14% изображения (250 px). Не размещайте текст, логотип и другие ключевые элементы изображения в его верхней и нижней части, чтобы их не перекрывало фото профиля или призыв к действию. Например, если ваше изображение имеет разрешение 1080 × 1920 px, убедитесь, что ключевые элементы отображаются в безопасной области 1080 × 1420 px.
5. Параметры оформления кольцевой галереи (карусели) для Facebook и Messenger
Соотношение сторон изображения: 1:1Рекомендуемое разрешение: 1 080 × 1 080 пикселей
В кольцевую галерею Facebook и Messenger можно добавить от 2 до 10 карточек. Размер изображения — менее 30 МБ.
Рекомендации Facebook по размерам фото профиля и фото обложки личной страницы
Рекомендации Facebook по размерам изображений для обложки группы
Руководство по рекламе на Facebook
Параметры оформления кольцевой галереи
Размеры изображений Вконтакте
Для страниц и сообществ
1. Картинка к внешним ссылкам — 510 × 228 px
Рекомендуется использовать картинки размером не менее 510 × 228 px. В этом случае ссылка будет сопровождаться увеличенной картинкой (510 × 228 px) в сниппете на стене. Если картинка имеет меньший размер (но не менее 160 px по каждой из сторон), или к записи помимо ссылки прикреплены другие вложения, картинка в сниппете будет уменьшенная — 150 × 83 px.
Если на странице есть тег vk:image, то адрес изображения для иллюстрации будет взят из него. Если такого тега нет, проверяется содержимое тегов og:image, twitter:image, image.
vk.com/tildapublishing
2. Обложка сообщества — 1590 × 400 рх
В мобильной версии и приложениях отображается не полная версия обложки, а только её часть размером 1196 × 400 рх.Необходимы отступы 85 рх сверху и 140 рх по краям изображения для корректного отображения в мобильной версии.
vk.com/tildapublishing
3. Картинка для обложки статьи — 510 × 286 pх
vk.com/glovememore
4. Картинка для витрины товаров — 1000 × 1000 px
vk.com/glovememore
5. Картинка для историй Вконтакте — 1080 × 1920 рx
6. Обложка для Клипов — 1080 × 1920 рx
vk.com/tildapublishing
Для рекламы
1. Картинка для кольцевой галереи (карусели)
Карусель Вконтакте — это рекламная запись с несколькими карточками (от 3 до 10), куда можно добавить цены, название и короткое описание, а также прикрепить изображение и кнопку.
Рекомендуемое разрешение для изображений: не менее 400 × 400 px.
2. Картинка для записи с кнопкой
Рекламная запись с кнопкой призыва к действию. Изображение отображается в виде сниппета.Рекомендуемое разрешение: 537 × 240 px.
3. Картинка для универсальных записей
Универсальная рекламная запись Вконтакте имеет вид публикации. Рекомендуется использовать разрешение изображений для записи — 510 × 510 px или соотношение сторон 3:2 при прямоугольном изображении.Если универсальная запись со сниппетом, то изображение в сниппете рядом с кнопкой должно быть не менее 537 × 240px.
4. Картинка для рекламных объявлений в левой части сайта
Рекомендации зависят от формата рекламного объявления. Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
vk.com/tildapublishing
5. Картинка для рекламы сайта
Минимальный размер изображения для логотипа 256 × 256 px. Минимальный размер изображения для сниппета — 1080 × 607 px с допустимым соотношением сторон строго 16:9. Максимальный вес изображения 5 МБ.
6. Картинка для рекламы в историях
В одно объявление можно загрузить до 3 историй с фото или видео. Загружаемые изображения должны быть вертикальными. ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.Старайтесь размещать контент и текстовые надписи ближе к центральной части (при размере фотографий 1080 × 1920 рекомендуемые отступы сверху и снизу — по 200 px).
Рекомендации ВКонтакте по размерам изображений
ВКонтакте для бизнеса: размеры для оформления сообщества
Требования к рекламе во ВКонтакте
Оформление внешних ссылок
Технические требования к форматам рекламы
Размеры изображений в Twitter
1. Картинка к твитам — 1024 x 512 px
В ленте горизонтальная картинка будет уменьшена до 506 px по ширине. Пропорции сохранятся.Вертикальное изображение уменьшается до 506 px по ширине и обрезается до прямоугольника.
twitter.com/TildaPublishing
2. Картинка на обложку — 1500 x 500 px
twitter.com/TildaPublishing
3. Картинка для Twitter Cards
Twitter Cards позволяют расширить возможности поста в Twitter. Например, с помощью Summary Card with Large Image к твиту можно прикрепить большую картинку, которую пользователи смогут полностью рассмотреть. Необходимое соотношение сторон изображения — 2:1, разрешение — до 4096 × 4096 px (не менее 300 × 157 px). Размер — менее 5 МБ.
Размер — менее 5 МБ.Картинка для Summary Card (твит с расширенным описанием, но небольшим изображением) должна иметь разрешение от 144 × 144 px до 4096 × 4096 px и соотношение сторон 1:1. Размер — менее 5 МБ.
3. Реклама в Twitter для российских пользователей недоступна
Пользователи из России не могут пользоваться сервисом «Реклама в Твиттере». При попытке зайти в сервис система предупредит, что учетная запись не может участвовать в рекламной программе.
Рекомендации Twitter по размерам изображений
Twitter для разработчика: использование Twitter Cards
Размеры изображений в Instagram
Для профиля
1. Картинка для поста
До недавнего времени лучшим размером фотографий для загрузки в Instagram был 1080 × 1080 px. В веб-версии квадратные фотографии отображаются размером примерно 600 × 600 px.
Однако в 2022 году Instagram стал тестировать новую версию ленты и отдавать предпочтение вертикальным изображениям с соотношением сторон 4:5. Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
Для горизонтальных изображений рекомендуемое соотношение сторон — 1.91:1. Чтобы сохранить качество изображения, также используйте высоту не менее 1080 px.
2. Картинка для Instagram Stories
В Instagram Stories можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.91:1. Если вы предпочитаете вертикальные картинки в историях, то размер 1080 × 1920 px подойдет лучше всего.
Для рекламы
1. Реклама в Ленте Instagram и вкладке «Интересное»
Квадрат: от 600 × 600 до 1936 × 1936 px (соотношение сторон — 1:1)Альбомная ориентация: от 600 × 315 до 1 936 × 1 936 px (соотношение сторон — 1.91:1)
Вертикальный формат: от 600 × 750 до 1 936 × 1 936 px (соотношение сторон — 4:5)
При создании объявления вы можете обрезать изображение во встроенном редакторе.
2. Реклама в Instagram Stories
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: 1 080 × 1 920 px (не менее 600 × 1 067 px)
Размер: менее 30 МБ
О рекламе в Instagram
Facebook Business: изображения для Instagram
Размеры изображений в YouTube
Для канала
1. Картинка поверх видео: 1280 x 720 px
Ширина картинки — не менее 640 px
Соотношение сторон — 16:9 (размер — менее 2 МБ)
Обложка инструкции по созданию одностраничного сайта
2. Обложка канала: 2048 x 1152 px (размер — менее 6 МБ)
Канал Intercom
3. Фото профиля: 800 x 800 px
Канал Tilda Publishing
3. Обложка для Shorts: 1920 x 1080 px
Обложка для Shorts: 1920 x 1080 px
Формат коротких видео вертикальный, соотношение сторон — 9 х 16. Рекомендуемый размер для обложки Shorts — 1920 x 1080 px.
Канал Tilda Publishing
5. Картинка для обложки альбома
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 pxСоотношение сторон — 1:1
Вид обложки зависит от типа устройства, на котором просматривается канал. YouTube рекомендует загрузить одно изображение размером 2560 × 1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан — 1546 × 423 px по центру изображения.
The National — Fake Empire
Для рекламы
1. Медийные объявления
Появляются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой — под окном просмотра.
Разрешение: 300 × 250 или 300 × 60 px
Медийное объявление справа от окна просмотра
2. Оверлеи
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра.Разрешение: 468 × 60 или 728 × 90 px
Оверлей реклама в окне просмотра
3. Товарные объявления
Рекламные подсказки содержат информацию, связанную с видео, например сведения об упомянутых в нем товарах. В течение нескольких секунд отображается тизер, затем зрители могут нажать на значок, чтобы просмотреть подсказку.Существует 3 типа товарных объявлений: простые товарные объявления, товарные объявления витрины, местные объявления-каталоги. В зависимости от типа объявления вы можете подобрать нужное изображение.
Максимальный размер — 150 кб.
Рекомендации Youtube по размерам изображений
Требования к медийным объявлениям с загрузкой
Подробнее о YouTube Shorts
Размеры изображений в LinkedIn
www. linkedin.com
linkedin.com
1. Картинка к внешним ссылкам: 1200 × 627 px
Tilda on LinkedIn
2. Картинка для поста: 1080 × 1920 px
Tilda on LinkedIn
3. Обложка: 1584 × 396 px
Обложка профиля — это горизонтальное изображение в шапке профиля человека или компании. Оно должно быть менее 8 Гб.
www.linkedin.com/in/marcobargoria
4. Фото профиля: 400 × 400 px
www.linkedin.com/in/marcobargoria
Характеристики изображений
Размеры изображений в Pinterest
www.pinterest.ru
1. Лучший размер фотографий для загрузки в Pinterest — 735 × 1102 px
В ленте все фото отображаются 235 px по ширине. Пропорции сохраняются до тех пор, пока они примерно равны 2:3 – 1:2.1. Если фотография слишком вытянутая, Pinterest ее обрежет и полную версию можно будет увидеть только при клике.При клике изображение открывается до 735 px по ширине.
2. Обложка профиля
Обложка профиля
Требуемое соотношение сторон: 16:9
www.pinterest.ru/studioeffeff
3. Изображения для пина-истории
Для пина-истории Pinterest советует использовать изображение портретной ориентации и минимальными размерами 900 × 1600 px. Максимальный размер изображения — 10 МБ. Чтобы загрузить горизонтальные изображения, отмените выбор «Соотношение сторон 9:16» или нажмите «Сброс», чтобы открыть изображение полностью.
4. Изображение для рекламного объявления в Pinterest
Pinterest предлагает использовать для рекламы статический пин (по умолчанию), пин-карусель, видео, приложение и широкоформатное видео. Рекомендации к статическому пину совпадают с рекомендациями к обычному пину в ленте — соотношение сторон 2:3.Карусель Pinterest не сильно отличается от стандартного пина. В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
Справочный центр Pinterest
Размеры изображений в Одноклассниках
Для страниц и групп
1. Картинка для поста
Максимальный размер картинки, которую можно загрузить в «Одноклассники» без потери качества —1680 px по большей стороне.Картинка в лентах групп будет отображаться размером 548 x 363 px. 363 px — максимальная высота картинки вертикального изображения формата, а 548 — максимальная ширина горизонтальной картинки. Другие стороны изменяются пропорционально.
При клике фото раскрывается до 612 × 405 px.
ok.ru/yandex
2. Оформление группы
Для обложки группы Одноклассники просят подготовить картинку разрешением 1944 × 600 px, вес изображения не более 120 КБ. Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.
Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.Также в Одноклассниках можно отдельно загрузить обложку для мобильной версии. Соотношение сторон — 4:3, минимальное разрешение — 1024 × 768 px.
Размер изображения фона: 320 × 320 px, вес не более 50 КБ
Рекомендуемое разрешение аватара: 300 × 300 px
Разрешение виджета Iframe: 608 × 430 px
ok.ru/mts
Для рекламы
1. Продвижение группы или страницы, поста из группы или страницы
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
2. Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
3. Объявление формата Lead Ads
Объявление формата Lead Ads
Разрешение аватара: 320 × 320 px
Разрешение фонового изображения: 1400 × 390 px
Блог Одноклассников
Одноклассники Медиакит
Сервисы для подготовки фото к публикации
Чтобы не держать в голове все размеры, используйте сервисы, которые помогут вам быстро получить картинку нужного формата.
https://buffer.com/pablo
Элементарный редактор, который предлагает три варианта формата изображения: вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter. Не требует регистрации — зашли, загрузили, скачали, опубликовали.
https://buffer.com/pablo
https://www.canva.com
Достаточно продвинутый редактор, с большим количеством настроек, хотя и по-прежнему очень простой и удобный. Можно использовать готовые темплейты (фото для обложки, фото для поста), либо указать собственные размеры.
https://www.canva.com
Внутри редактора свой фотобанк, в котором довольно много приличных бесплатных фотографий. Платные фотографии стоят $1 и в отличие от многих фотостоков, Canva позволяет купить отдельное фото, без подписки.Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.
Canva ограничила работу сервиса в России. Воспользоваться инструментом можно через сторонние сервисы и приложения, которые маскируют ip-адрес.
Текст, верстка: Ира Смирнова, Полина Зуева, Юля Засс
Фото на обложке: Blast 707 Photography
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Как написать текст для лендинга — создание текста для landing page
Где найти фото — руководство по поиску картинок для сайта или статьи
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Продвижение в социальных сетях (СММ) бизнеса товаров и услуг
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Оформление сайта — правила и требования работы с текстом и изображениями
Частые ошибки дизайна сайта
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
Анимация в вебе
Бесплатный учебник по веб-анимации с примерами и правилами использования
Как вместить все изображение в Instagram без обрезки
Хотя прошло много времени с тех пор, как Instagram ограничивал пользователей только публикацией квадратных изображений, Instagram все еще имеет максимальное соотношение сторон 4: 5 для изображений и сообщений карусели. Это ограничение затрудняет размещение всего изображения в Instagram без обрезки, если вы публикуете очень высокое вертикальное изображение или любые горизонтальные изображения.
Это ограничение затрудняет размещение всего изображения в Instagram без обрезки, если вы публикуете очень высокое вертикальное изображение или любые горизонтальные изображения.
Итак, как сделать так, чтобы изображение подходило для Instagram?
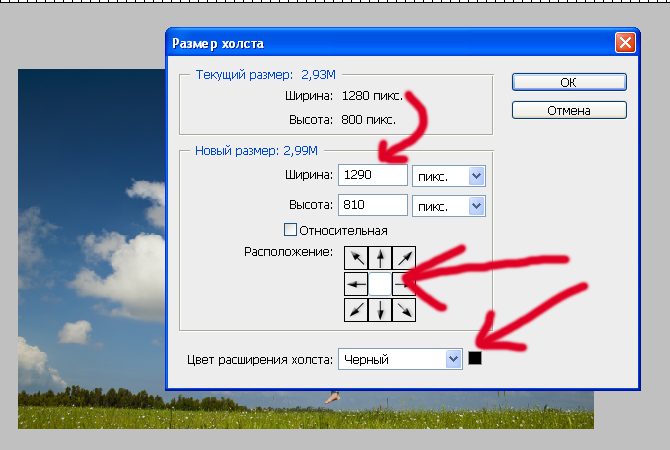
Чтобы вместить всю картинку в Инстаграм, нужно вручную изменить ее размер. В противном случае Instagram автоматически обрежет его. Используйте инструмент для изменения размера изображения , такой как Kapwing, для добавления холста 4:5 на фон вашей фотографии и центрирования изображения. Установите цвет холста на черный или белый, чтобы он был менее заметен на фоне пользовательского интерфейса Instagram. Затем экспортируйте и загрузите в Instagram без обрезки.
В этой статье я шаг за шагом расскажу вам, как подогнать фотографии под Instagram с помощью Kapwing.
- Как разместить высокое фото в Instagram
- Как разместить фото целиком в Instagram без рамки
- Часто задаваемые вопросы (если у вас остались вопросы)
Как разместить высокое фото в Instagram
Шаг 1) Откройте холст 4:5 в Kapwing
Откройте инструмент Kapwing для изменения размера изображения на телефоне или компьютере.
Теперь, когда у вас есть чистый холст, который соответствует ограничениям размера Instagram, вы можете загрузить фотографию, которую хотите превратить в публикацию 4:5.
Шаг 2) Загрузите изображение, размер которого вы хотите изменить
Коснитесь вкладки «Мультимедиа» в строке меню в нижней части экрана, затем коснитесь кнопки «Добавить медиа».
Загрузите изображение со своего устройства или импортируйте его с URL-адреса. Kapwing также интегрирует Google Фото и Диск, если ваше изображение хранится в облаке.
Фотография будет добавлена на вкладку «Медиа».
Шаг 3) Отцентрируйте фотографию на холсте
Коснитесь синего значка плюса над изображением, чтобы добавить его на холст.
Kapwing автоматически центрирует фотографию по центру холста. Это добавит белую рамку к обеим сторонам изображения.
Шаг 4) Установите цвет фона для изображения
Нажмите за пределами изображения, чтобы выбрать фон. Кнопка редактирования в верхней части экрана должна измениться с «Редактировать изображение» на «Редактировать фон». Коснитесь его.
Кнопка редактирования в верхней части экрана должна измениться с «Редактировать изображение» на «Редактировать фон». Коснитесь его.
Прокрутите вниз, пока не увидите параметры цвета фона холста.
Вы можете выбрать любой цвет фона, который вы хотите, используя пользовательские инструменты выбора цвета, но если вы хотите, чтобы ваш пост в Instagram выглядел так, как будто он не имеет рамки, установите черный фон. Подробнее о причинах в следующем разделе.
Шаг 5) Загрузите изображение и опубликуйте его в Instagram
Нажмите кнопку экспорта в правом верхнем углу экрана и экспортируйте в формате JPEG.
После экспорта изображения прокрутите вниз до кнопки «Загрузить файл», коснитесь ее и сохраните изображение в альбоме камеры телефона.
Откройте Instagram и опубликуйте как обычно.
Похожие: Как опубликовать несколько изображений разного размера в Instagram
Как разместить всю картинку в Instagram без рамки
Изменение размера изображения для размещения в Instagram может вызвать разочарование, особенно когда за изображением добавляется фон, который может отвлекать внимание от вашей фотографии.
Обычно вы можете преобразовать изображение в PNG и удалить фон, сделав эти пиксели прозрачными. Однако в настоящее время Instagram не поддерживает PNG с прозрачным фоном. Он преобразует PNG в JPEG и преобразует любые прозрачные пиксели в черные пиксели.
Вы можете изменить размер фотографии с помощью инструмента обрезки, чтобы она соответствовала размеру всей публикации. Или, чтобы фотография в Instagram с измененным размером выглядела так, как будто у нее нет рамки, на самом деле лучше всего добавить черную рамку. И вот почему:
Более 80% пользователей смартфонов включили темный режим , а Instagram по умолчанию использует настройки вашего телефона. Это означает, что большинство постов в Instagram будут просматриваться в темном режиме на мобильном устройстве. В том числе и ваш, наверное.
Это несовершенное решение, но пока Instagram не поддерживает PNG с прозрачным фоном, это лучший способ разместить всю картинку в Instagram без слишком очевидной границы.
Связанный: Как опубликовать портретное изображение или видео в Instagram без обрезки
Надеюсь, эта статья помогла вам сделать ваши фотографии подходящими для Instagram. Для получения дополнительной информации и учебных пособий посетите нашу библиотеку ресурсов или просмотрите наш канал YouTube.
А если у вас все еще есть вопросы о том, как разместить всю картинку в Instagram, вы можете просмотреть часто задаваемые вопросы ниже.
Часто задаваемые вопросы
1. Почему мои фотографии не помещаются в Instagram?
Instagram устанавливает максимальное соотношение сторон 4:5 для всех постов с изображениями. Это означает, что если ваше изображение имеет масштаб между 1:1 (квадрат) или 4:5 (вертикальный прямоугольник, ширина которого составляет четыре пикселя на каждые пять пикселей в высоту), вы можете опубликовать его. Если оно выше или шире, например, портретные или пейзажные фотографии, Instagram автоматически изменит размер изображения, обрезав его в соответствии с этими размерами.
2. Как запретить Instagram обрезать мои фотографии?
Если Instagram обрезает ваши изображения 4:5 до квадрата, коснитесь стрелок расширения в левом углу предварительного просмотра публикации. Это изменит размер поста на 4:5. Если ваше изображение выше 4:5, вы можете изменить размер фотографии с помощью стороннего инструмента, такого как Kapwing. Отцентрируйте свою фотографию на холсте 4:5 и сохраните.
3. Каковы правила соотношения сторон для Instagram?
Instagram позволяет использовать несколько различных соотношений сторон. Он имеет ограничение соотношения сторон 4: 5 для сообщений с изображениями, но также поддерживает изображения 1: 1 для пользователей, которые все еще публикуют квадратные изображения. В инстаграме тоже 9Ограничение размера видео: 16 для барабанов.
Попробуйте эти популярные ресурсы Instagram:
- Как развивать свой Instagram в 2023 году
- Как опубликовать портретное фото или видео в Instagram Конвертер
- Видео Прогресс Bar Generator
Как уменьшить размер изображения на ПК с Windows или Mac
Вы можете уменьшить размер изображения или сжать его по разным причинам. Иногда это связано с нехваткой места для хранения на вашем устройстве или необходимостью быстрой отправки или загрузки фотографий в сообщении блога. Большие изображения тяжелые и содержат много пикселей, из-за чего занимают больше места на диске. Но при уменьшении картинки важно не идти на компромисс в отношении качества, сохраняя четкость и разрешение.
Иногда это связано с нехваткой места для хранения на вашем устройстве или необходимостью быстрой отправки или загрузки фотографий в сообщении блога. Большие изображения тяжелые и содержат много пикселей, из-за чего занимают больше места на диске. Но при уменьшении картинки важно не идти на компромисс в отношении качества, сохраняя четкость и разрешение.
Эта статья представляет собой полное руководство по уменьшению изображения в различных программах. Мы уже рассмотрели несколько способов изменения размера фотографии без ущерба для качества. Для этого важно понизить разрешение и сжать его размер. Давайте посмотрим, как это сделать в разных программах. Не забудьте выбрать программное обеспечение, которое лучше всего подходит для вашего рабочего процесса. Luminar Neo отлично подходит для любителей и профессионалов, пользователей Mac и Windows, тех, кто хочет выполнять углубленное редактирование, и тех, кто просто хочет использовать масштабирование AI или уменьшить изображение. Нажмите кнопку ниже, чтобы попробовать прямо сейчас.
Примите во внимание эти причины, чтобы уменьшить изображение.
Уменьшить размер файла
Одной из проблем, с которыми вы можете столкнуться, является размер изображений. Иногда вам нужно быстро скопировать файлы на диск, но ограничения по объему не позволяют этого сделать. Вы можете уменьшить размер изображения, если у вас мало места на локальном диске или в облачном хранилище, или если вы хотите отправить изображение другим.
Оптимизировать для Интернета
Блогеры часто ищут в Google «как уменьшить изображение». Если вы планируете размещать свои фотографии в блоге или на сайте социальной сети, они должны быть в определенном формате. Не говоря уже о том, что большие фотографии могут иметь проблемы с загрузкой как для вас, когда вы создаете пост, так и для людей, которые посещают ваш блог. Фотографии меньшего размера можно легко опубликовать в социальных сетях.
Повышение качества печати
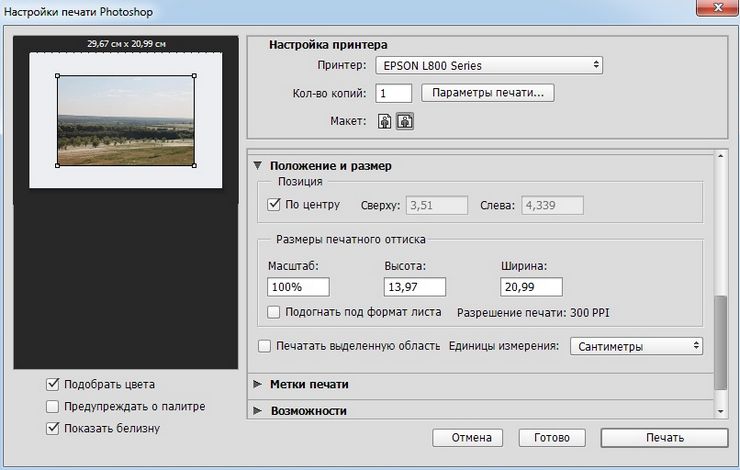
Печать фотографий — непростое дело. Если вы не знакомы с настройками печати, вы не можете быть на сто процентов уверены в результате. Иногда большие фотографии могут искажаться или выглядеть не так, как вы ожидаете. Вот почему здорово изменить размер изображения перед печатью.
Иногда большие фотографии могут искажаться или выглядеть не так, как вы ожидаете. Вот почему здорово изменить размер изображения перед печатью.
Обрезка ненужных деталей
Иногда фотографы уменьшают изображение, потому что им нужно обрезать ненужные детали. Если вы обрежете фотографию, размер файла автоматически уменьшится, а изображение станет меньше.
Как уменьшить изображение с помощью MS Paint
MS Paint — это встроенное программное обеспечение, которое многие помнят со своего первого компьютера с Windows. Он прост в использовании и содержит базовые функции, которые позволяют не только изменять размер изображений, но и закрашивать их, добавлять логотипы и многое другое. Обратите внимание, что вы можете уменьшить фотографию в MS Paint только в том случае, если вы являетесь пользователем Windows, поскольку эта программа недоступна на Mac. Вот как можно уменьшить изображение в MS Paint:
1. Откройте Paint. Вы можете получить к нему доступ через рабочий стол или выполнив поиск в меню «Пуск».
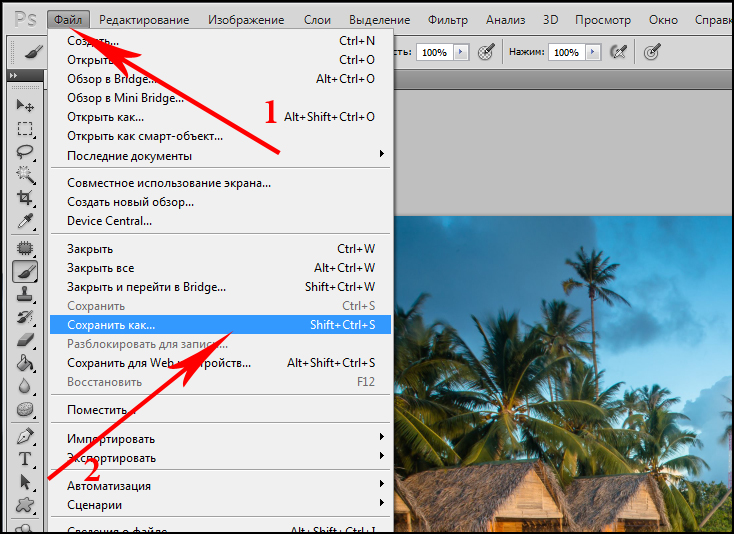
2. Щелкните меню «Файл», расположенное в верхнем левом углу строки меню. Выберите Открыть.
3. Появится окно просмотра файлов. Выберите изображение, размер которого вы хотите изменить, и дважды щелкните по нему, чтобы открыть его в Paint.
4. Умный лайфхак — снова щелкнуть меню «Рисовать» и нажать «Сохранить как». Таким образом, вы можете изменить тип файла. Некоторые типы файлов занимают меньше места на диске, поэтому, например, если у вас есть фотография в формате RAW, вы можете выбрать формат JPEG в раскрывающемся меню и нажать «Сохранить как». Это изменит формат фотографии и сделает ее меньше. Если это было вашей целью, вы можете остановиться здесь. Однако вы также можете изменить размер фотографии.
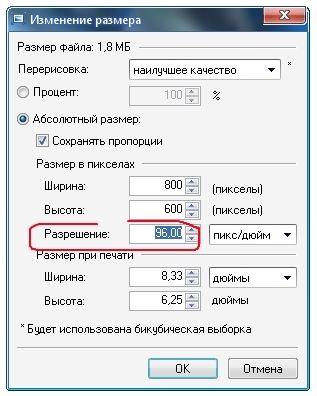
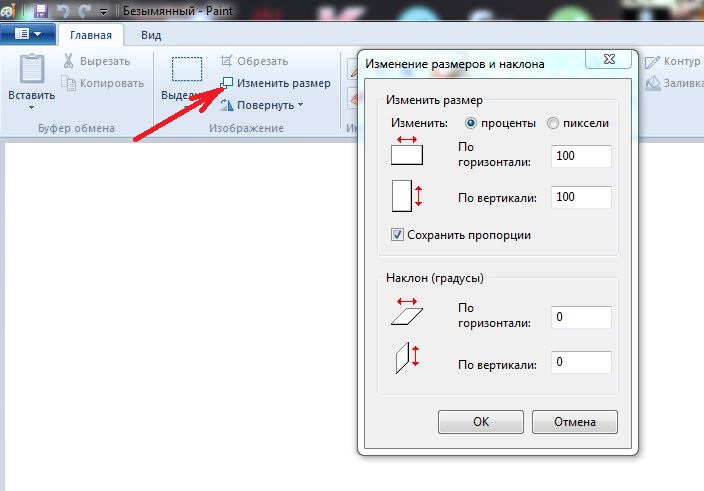
5. Выберите пункт «Главная» в строке меню и найдите изображение. Наведите курсор на изображение и нажмите «Изменить размер».
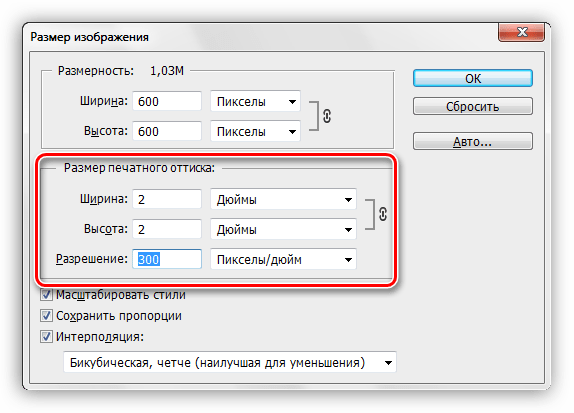
6. Должно открыться всплывающее окно с пикселями. Введите меньшее разрешение (высоту и ширину) для фотографии. Убедитесь, что флажок «Сохранить соотношение сторон» установлен, чтобы сохранить исходное соотношение сторон фотографии. Нажмите «ОК», чтобы увидеть результат.
Убедитесь, что флажок «Сохранить соотношение сторон» установлен, чтобы сохранить исходное соотношение сторон фотографии. Нажмите «ОК», чтобы увидеть результат.
7. Если вас устраивает результат, сохраните изображение. Вы также можете обрезать изображение, чтобы сделать его еще меньше или избавиться от ненужных деталей.
Как уменьшить изображение в Photoshop
Photoshop также можно использовать для уменьшения фотографии. Это не требует много работы. Вы можете уменьшить изображение с помощью Photoshop, выполнив следующие простые шаги:
1. Откройте изображение в Photoshop.
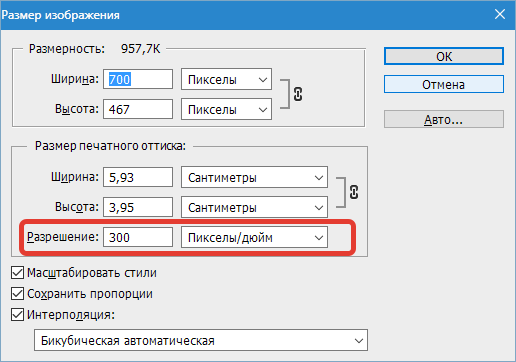
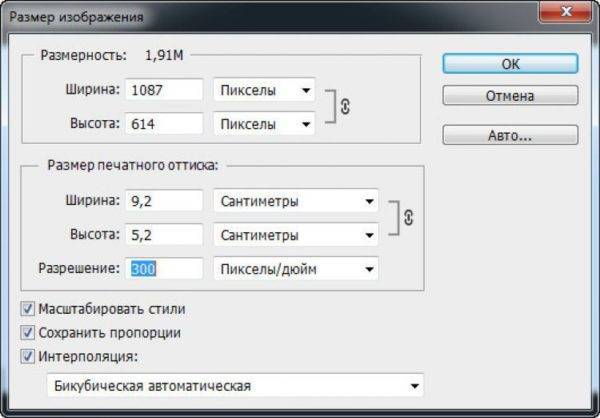
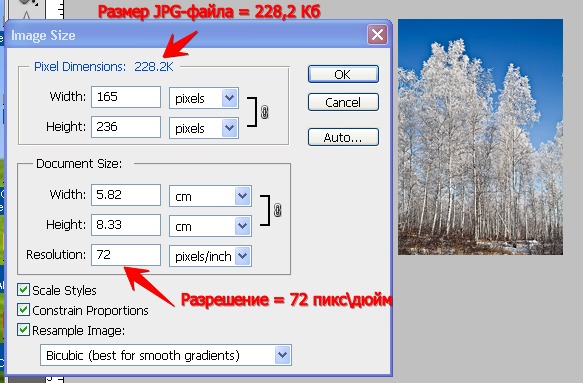
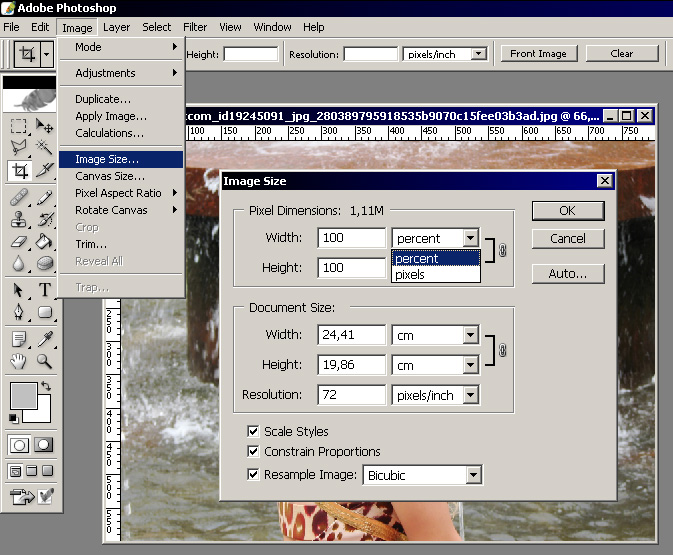
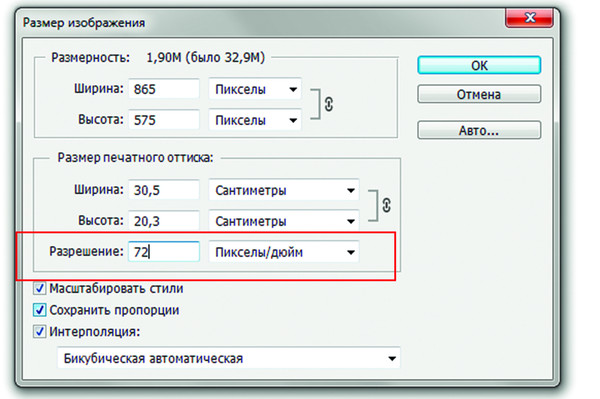
2. Активируйте окно Размер изображения, нажав Ctrl + Alt + I. Этот ярлык удобен, когда вам нужно быстро изменить размер большого количества изображений. Другой способ открыть это окно — перейти к «Изображение» > «Размер изображения» на верхней панели.
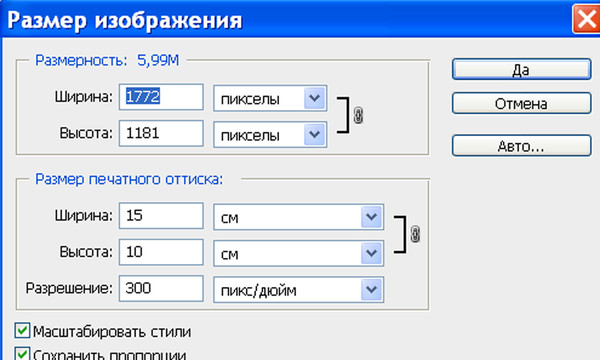
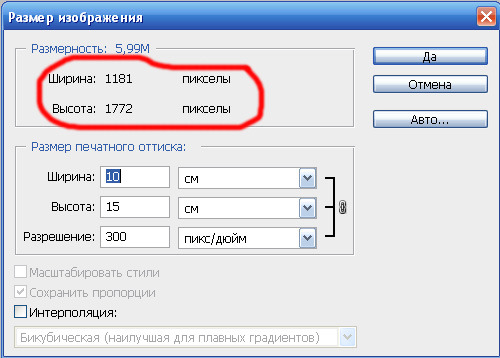
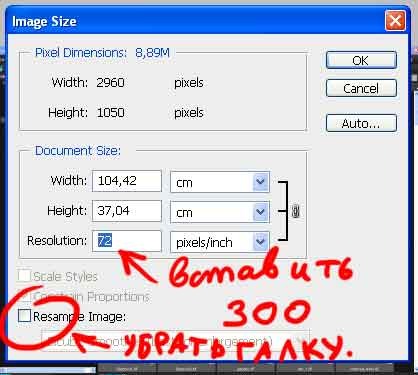
3. Введите разрешение для изображения с измененным размером. Также введите новую высоту и ширину. Чтобы уменьшить размер фотографии, введите меньшие числа.
4. Сохраните изображение и экспортируйте его или сохраните как файл в формате .psd, чтобы работать с ним позже.
Как уменьшить размер изображения в Preview
Другая программа, которая может помочь вам уменьшить размер изображения, — это Preview для Mac. Давайте узнаем, как уменьшить изображение в этой программе.
1. Откройте изображение в фоторедакторе предварительного просмотра.
2. В меню «Инструменты» выберите «Настроить размер».
3. Появится окно, и вы увидите ширину и высоту вашего изображения.
4. Обязательно установите флажки рядом с пунктами Масштабировать пропорционально и Передискретизировать изображение.
5. Измените ширину или высоту на нужный размер. Когда вы это сделаете, вы увидите, что другое измерение изменяется пропорционально.
6. Когда результат вас удовлетворит, нажмите «ОК» и сохраните фотографию.
Как уменьшить изображение с помощью Lightroom
Lightroom — еще одна профессиональная программа, позволяющая редактировать фотографии. Тем не менее, это не лучшее программное обеспечение для редактирования фотографий для начинающих, поэтому изменение размера изображений в Lightroom не очень интуитивно понятно. Чтобы уменьшить размер изображения в Lightroom, выполните следующие действия:
Тем не менее, это не лучшее программное обеспечение для редактирования фотографий для начинающих, поэтому изменение размера изображений в Lightroom не очень интуитивно понятно. Чтобы уменьшить размер изображения в Lightroom, выполните следующие действия:
1. Откройте изображение или завершите редактирование изображения, чтобы оно было готово к преобразованию.
2. Щелкните Файл > Экспорт.
3. Откроется диалоговое окно с подробной информацией о вашей фотографии.
4. Прокрутите вниз до раздела «Размер изображения» и введите нужные размеры.
5. Сохраните изображение, нажав Экспорт.
Отличительной особенностью Lightroom является возможность создания пользовательских пресетов для ваших предпочтительных размеров. Вы можете установить нужный размер изображения, а затем нажать кнопку «Добавить». Откроется диалоговое окно, позволяющее вам назвать пресет для будущего использования.
Как уменьшить изображение с помощью Luminar Neo
Luminar Neo — отличная программа для редактирования фотографий с искусственным интеллектом, а также один из лучших плагинов для Photoshop. Нет ничего проще, чем уменьшить изображение в Luminar Neo. (Вы также можете узнать, как увеличить изображение в Luminar Neo). Выполните следующие шаги, чтобы уменьшить изображение в Luminar Neo:
Нет ничего проще, чем уменьшить изображение в Luminar Neo. (Вы также можете узнать, как увеличить изображение в Luminar Neo). Выполните следующие шаги, чтобы уменьшить изображение в Luminar Neo:
1. Нажмите Ctrl + Shift + E (для Windows) или Cmd + Shift + E (для Mac).
2. Откроется окно экспорта.
3. Здесь вы можете легко изменить размер изображения до нужного размера, будь то меньше или больше.
Luminar Neo — одна из лучших программ для редактирования изображений, которая также позволяет обрезать фотографию для Facebook. Для этого щелкните панель редактирования и выберите «Обрезать». Затем нажмите «Соотношение» и в раскрывающемся меню выберите «Обложка Facebook» или «Фид Facebook». Это уменьшит ваше изображение и уменьшит его размер в соответствии с вашими потребностями в социальных сетях.
Если вы хотите узнать, как уменьшить изображение в автоматическом фоторедакторе Luminar Neo, но пока не готовы его купить, ознакомьтесь с вариантами подписки на веб-странице.
Как изменить размер изображения бесплатно в Интернете
Мы хотим добавить, что один из лучших способов изменить размер фотографии находится на веб-сайте BeFunky.com. Он позволяет редактировать самые популярные форматы файлов, такие как PNG, PDF и JPEG. Преимущество этого метода в том, что вам не нужно устанавливать какое-либо программное обеспечение на свой компьютер. Этот способ особенно удобен для пользователей Chromebook, поскольку на этом устройстве ограничены возможности установки сторонних приложений. Конечно, нет никаких продвинутых инструментов, таких как Photoshop или Luminar Neo, но вам не нужно занимать память компьютера, и он очень прост в использовании.
Использование интерфейса изменения размера изображения
Ищете простой способ изменить размер изображения онлайн? Предлагаем вам обратить внимание на следующий способ.
1. Перейдите на сайт BeFunky.com и откройте изображение.
Перейдите на сайт BeFunky. Вверху страницы нажмите Открыть. Затем выберите файл, который хотите отредактировать. Нажмите Открыть еще раз.
Затем выберите файл, который хотите отредактировать. Нажмите Открыть еще раз.
2. Установить параметры изменения размера
Как изменить размер JPEG и других форматов? После того, как вы выберете и откроете картинку, вы увидите слева меню, позволяющее это сделать.
Обратите внимание, что по умолчанию изменение размера изображения привязано к исходному соотношению сторон. Вы можете изменить это при необходимости, но это может исказить изображение и его качество.
3. Примените необходимые параметры
После того, как вы установили нужные параметры, просто нажмите кнопку «Применить». Вы сразу увидите, как изменится изображение в соответствии с выбранными настройками. После этого вы можете попробовать другие функции этого редактора.
4. Сохраните готовый файл
Больше ничего настраивать не нужно? В этом случае используйте опцию Сохранить. Выберите место для изображения и нужный формат. Выберите качество и размер файла, которые лучше всего соответствуют вашим потребностям, а затем нажмите «Сохранить». Сделанный! Теперь вы знаете, как изменить размер изображения в Интернете.
Сделанный! Теперь вы знаете, как изменить размер изображения в Интернете.
Часто задаваемые вопросы
Какое соотношение сторон рекомендуется для оптимизации моего изображения?
Зависит от предполагаемого использования изображения. Например, если вы оптимизируете изображение для платформ социальных сетей, часто рекомендуется квадратное (1:1) или вертикальное соотношение сторон (4:5 или 2:3). Если вы хотите использовать изображение на баннере или в шапке веб-сайта, вам может подойти горизонтальное соотношение сторон (16:9 или 3:1).
Обязательно ли иметь Photoshop для изменения размера изображений?
Фотошоп — один из лучших, но не единственный вариант, если вас интересует, как изменить размер картинок. Для этого существует множество приложений, в том числе Luminar Neo, Lightroom, BeFunky и другие.
Можно ли улучшить изображение, увеличив его?
Увеличение размера изображения может привести к появлению пикселей или размытости, особенно если разрешение исходного файла низкое.

Ваш комментарий будет первым