Как проверить скорость загрузки страницы сайта
Скорость загрузки сайта – это один из важнейших факторов ранжирования и характеристика, на которую пользователи обращают внимание в первую очередь. Если страница ресурса открывается крайне медленно, то с большой вероятностью человек уйдет с нее, не дождавшись полной загрузки.
Как же понять, что сайт загружается нормально, и на что еще влияет скорость – расскажу в сегодняшней статье.
Почему скорость загрузки сайта важнаGoogle утверждает, что если скорость загрузки страницы превышает 5 секунд, то это во много раз увеличивает вероятность отказа. Тут и не поспоришь, ведь мало кому будет интересно изучать сайт, который не может быстро решить проблему. Если сайт будет грузиться быстро, то это позволит:
- Привлечь больше клиентов. Особенно это касается мобильной версии, так как сегодня большинство пользователей используют смартфоны. Поэтому в первую очередь стоит позаботиться о скорости сайта в адаптивной версии.

- Повысить удобство работы пользователей. И здесь опять про привлечение клиентов. Предположим, что мы создали стильный сайт с продуманной структурой и удобной навигацией, и нам кажется, что такой сайт будет приносить большой поток клиентов. Работать это будет только в том случае, если все элементы будут прогружаться с максимально быстрой скоростью.
- Увеличить конверсию.
В целом, любой ресурс, который был создан, чтобы продвигать услуги и зарабатывать на этом, должен загружаться быстро и работать стабильно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как скорость влияет на SEOКак я уже говорил в самом начале, скорость напрямую влияет на ранжирование сайтов – об этом Google сообщил еще в 2010 году. Сейчас этот параметр стал еще важнее, и вот почему:
Сейчас этот параметр стал еще важнее, и вот почему:
- поисковые системы напрямую измеряют скорость загрузки, повышая приоритет быстрых сайтов;
- поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают, то рейтинг понижается.
Поведенческие факторы – это то, на что нужно опираться любому сайту. Если скорость загрузки будет проработана, то контент сайта будут изучать охотнее и в поисковой выдаче его позиции заметно возрастут.
Быстрый сайт – это какой?Даже при хорошем интернет-соединении сайт может загружаться очень медленно. Например, если на странице есть много несжатых картинок по 5 Мб, то тут и самый быстрый интернет не поможет.
Также на скорость могут влиять настройки браузера и тип устройства. В целом, при любых условиях загрузка должна составлять примерно 2-3 секунды. В крайних случаях 5-7 секунд, но если страница прогружается 10 секунд и более, то нужно принимать оперативные меры.
Стоит учитывать и местоположение целевой аудитории сайта. Если с крупными регионами все понятно – сайт будет летать при правильной оптимизации, то в отдаленных местах он может грузиться медленно. Например, в северных регионах может быть крайне плохая связь, и даже оптимизированный сайт будет открываться в пределах 10 секунд. В таких случаях важно, чтобы ваш ресурс загружался быстрее, чем сайт конкурента. Именно на это стоит обращать внимание, если вы находитесь в необычных условиях.
Как ускорить загрузку страницВ первую очередь стоит понять, почему сайт загружается медленно. Это может быть связано с двумя факторами:
- скорость работы сервера, где хранятся файлы сайта;
- программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений – все это замедляет ресурс.
Работы по ускорению сайта лучше всего доверять профессиональным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Однако, если вы хоть немного разбираетесь в коде, то можете улучшить загрузку страниц самостоятельно. Вот несколько универсальных советов, которые помогут ускорить любой сайт:
- Оптимизация веб-шрифтов. Используйте формат WOFF2 для современных браузеров. Предварительная загрузка позволит уведомить браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки загрузки файла.
- Оптимизация изображений – загрузка объемных изображений приводит к тому, что сайт загружается существенно медленнее, а иногда и настолько медленно, что приходится ждать 15-30 секунд. Решить это можно с помощью специальных программ, которые уменьшат размер картинки. Подобные сервисы приведут к сжатию без потери качества, так что пользователи даже не заметят разницы.

- Сжатие данных – код страницы должен быть максимально простым и оптимизированным. Уберите неудобные конструкции, замените их более простыми вариантами. Помните, что компрессия данных ускорит работу ресурса и не даст потерять потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта.
Также в улучшении скорости загрузки могут помочь специальные сервисы, например Google Page Speed Insights, который предоставляет индивидуальные рекомендации по решению проблем.
Сервисы для измерения скорости загрузки сайтаМногие сервисы для измерения скорости загрузки страниц позволяют не просто узнать, как быстро открывается ресурс, но и понять, что замедляет загрузку. Исходя из полученных данных можно повысить скорость загрузки сайта, улучшить его интерфейс и сделать наиболее востребованным для поисковых систем.
Google PageSpeed InsightsПопулярный SEO-инструмент, который определяет время загрузки страниц на мобильных устройствах и десктопах, а также дает рекомендации по оптимизации кода. Загрузка имитируется с помощью технологии Lighthouse. Дополнительно ко всему в отчете используются данные наблюдений – например, как тестируемая страница загружалась в Chrome у других пользователей.
Загрузка имитируется с помощью технологии Lighthouse. Дополнительно ко всему в отчете используются данные наблюдений – например, как тестируемая страница загружалась в Chrome у других пользователей.
Ссылка на сервис: Google PageSpeed Insights
Pingdom ToolsИнструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки. Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно подробно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями. В итоговой таблице формируются полные данные по каждому из обращений к серверу: скрипты, картинки и так далее. Благодаря этому можно понять, что мешает сайту загружаться быстрее.
Ссылка на сервис: Pingdom Tools
GTmetrixGTmetrix – простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах. Он хранит историю, благодаря которой можно отследить прогресс оптимизации, а также включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок: редиректы, оптимизация изображений, использование JavaScript и HTML и т.д.
Он хранит историю, благодаря которой можно отследить прогресс оптимизации, а также включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок: редиректы, оптимизация изображений, использование JavaScript и HTML и т.д.
Ссылка на сервис: GTmetrix
UpTrendsFree Website Speed Test — бесплатный инструмент внутри еще одной платформы для мониторинга сайтов, приложений и серверов.
UpTrends предоставляет для теста 9 локаций в США, Австралии, Европе и Азии. Плюс можно указать размер экрана, тип соединения и браузер, измерить скорость не только на ПК, но и на мобильных устройствах. Также можно подключить регулярный мониторинг проектов, но за это придется платить $11 в месяц.
Ссылка на сервис: UpTrends
PR-CYКомплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости. Бесплатно можно также проанализировать параметры индексации веб-ресурса в поиске, проверить его на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити.
Бесплатно можно также проанализировать параметры индексации веб-ресурса в поиске, проверить его на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити.
В платных версиях инструмента можно задавать до 60 адресов для сравнительного анализа и проверять коды ответов сервера, скорость загрузки каждой страницы, метатеги.
Ссылка на сервис: PR-CY
Web Page TestСервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке. Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
Еще один интересный инструмент внутри WebPageTest – Visual Comparison. Он позволяет анализировать время загрузки сразу нескольких сайтов.
Ссылка на сервис: Web Page Test
SitespeedЕще один русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность. Он отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. По результатам теста выдаются рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
Он отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. По результатам теста выдаются рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
Ссылка на сервис: Sitespeed
ЗаключениеВремя загрузки страниц сайта – важный фактор ранжирования и качества юзабилити. При медленной скорости загрузки трафик снизится, так как ресурс будет плохо себя чувствовать в поисковой выдаче. Однако не стоит забывать и про качественный контент, SEO-продвижение и правильную настройку рекламы – без этого никакого результата тоже не будет.
Начало работы и поддержка | Фидиум Волокно
Выполните следующие действия, чтобы выполнить наиболее точные тесты скорости с помощью приложения Fidium Attune™ или Attune@Work™ WiFi.
Проверка скорости устройства по WiFi:
Выполните следующие действия, чтобы проверить скорость WiFi от определенного подключенного устройства в вашей сети до сервера проверки скорости. Имейте в виду, что это может не отражать фактическую скорость, которую Fidium доставляет в ваш дом. Существует множество факторов, включая использование Wi-Fi, возможности устройства, помехи и другие факторы, которые могут повлиять на результаты теста скорости.
Имейте в виду, что это может не отражать фактическую скорость, которую Fidium доставляет в ваш дом. Существует множество факторов, включая использование Wi-Fi, возможности устройства, помехи и другие факторы, которые могут повлиять на результаты теста скорости.
- На главном экране коснитесь Значок вашего устройства
- Нажмите Тест скорости устройства , и тест запустится автоматически
- Если Проверка скорости устройства не удалась, подождите несколько секунд и нажмите кнопку Повторить попытку , чтобы повторить попытку
Проверка скорости прямого подключения к Интернету
Выполните следующие действия, чтобы проверить скорость подключения к Интернету непосредственно в вашем регионе. Этот тест более показательен для скорости, которую Fidium обеспечивает для вашего местоположения, и запускается непосредственно с вашего шлюза на сервер тестирования скорости.
- Щелкните значок WiFi-шлюза в центре домашней страницы приложения Attune .
- Открывает историю ваших тестов скорости интернет-провайдера
- Нажмите Проверить скорость сейчас (начнется проверка скорости)
- Вы можете отключить Auto-run ISP Speed Test с помощью тумблера (в iOS этот переключатель находится в меню More )

Если у вас возникли проблемы с подключением, ознакомьтесь с некоторыми из наших статей сетевой поддержки:
- Проблемы с подключением к шлюзу WiFi
- Проблемы с подключением к расширителям Wi-Fi
- Устройство не подключается к сети
Анализ результатов теста скорости
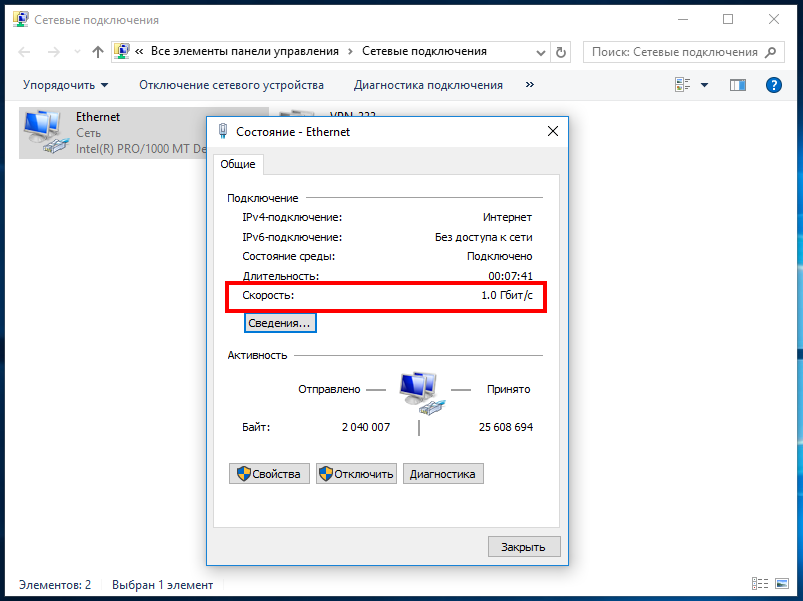
В зависимости от того, какой у вас тарифный план, скорость будет отображаться либо в мегабитах в секунду (Мбит/с), либо в гигабитах в секунду (Гбит/с). Бит — это очень маленький фрагмент данных.
- мегабит это 1 миллион бит
- гигабит равен 1 миллиарду бит (1 Гбит/с = 1000 Мбит/с)
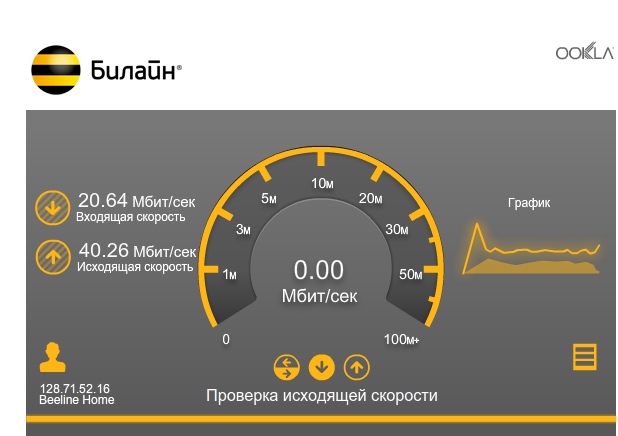
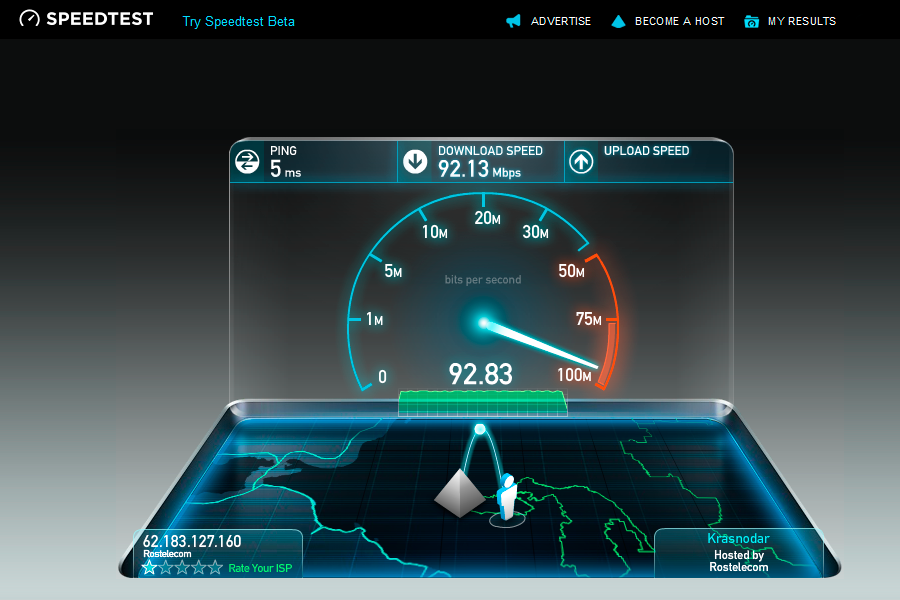
Вы увидите две цифры. Один для скорости загрузки (данные, поступающие к вам), а другой — для скорости загрузки (данные, поступающие от вас). Более высокие числа означают более высокие скорости.
Один для скорости загрузки (данные, поступающие к вам), а другой — для скорости загрузки (данные, поступающие от вас). Более высокие числа означают более высокие скорости.
Проведите наиболее точный тест скорости для вашей сети
На результаты теста скорости влияет множество факторов. Хотя при идеальных обстоятельствах вы могли бы отправлять 2 миллиарда бит информации в секунду, используя 2-гигабитный сервис, ваша фактическая пропускная способность данных будет немного меньше, потому что идеальное существует только в лаборатории.
Обратите внимание, что если у вас тарифный план на 2 Гб, только новейшие устройства могут тестировать эту скорость. Вы получите 2 гигабайта в своем шлюзе, поскольку мы доставим этот уровень соединения в ваше здание.
Вот несколько вещей, которые вы можете сделать, чтобы получить максимально точные тесты скорости в вашей сети:
- Во-первых, убедитесь, что вы проводите тест скорости через приложение Fidium Attune™ или Attune@Work™ WiFi.
 Это наиболее точное место для проверки скорости вашей сети и подключенных к ней отдельных устройств.
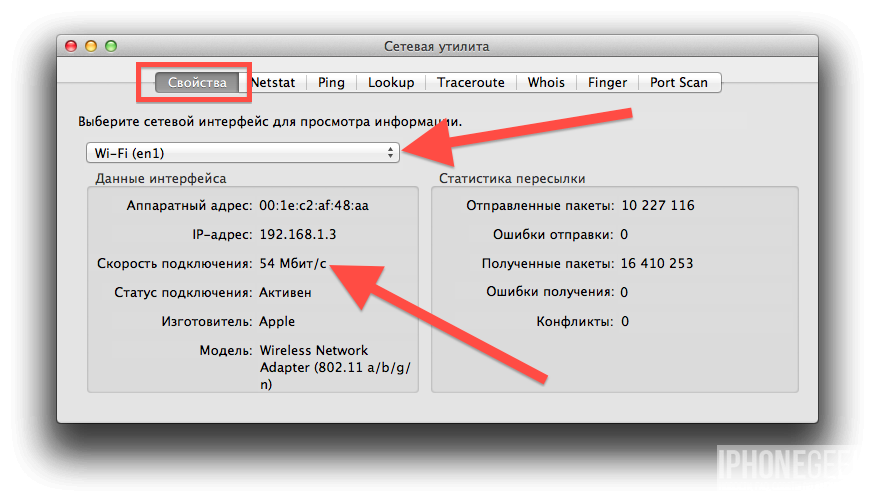
Это наиболее точное место для проверки скорости вашей сети и подключенных к ней отдельных устройств. - Вам также потребуется использовать Ethernet-кабель Cat 5 или Cat 6 для подключения ваших устройств к WiFi-шлюзу, предоставленному Fidium. Например, убедитесь, что вы проводите тест скорости, когда кабель Ethernet Cat 5 или Cat 6 подключен непосредственно к вашему компьютеру. Тесты скорости через Wi-Fi не будут такими же хорошими, как при прямом подключении, поскольку существуют помехи, которые могут замедлить ваше соединение. Кроме того, результаты теста скорости по Wi-Fi будут сильно различаться в зависимости от типа устройства.
- Ваш шлюз, предоставленный Fidium, может поддерживать гигабитные скорости через порты на задней панели.
 Если вы предоставляете свой собственный модем-маршрутизатор, вам необходимо убедиться, что он поддерживает гигабайты.
Если вы предоставляете свой собственный модем-маршрутизатор, вам необходимо убедиться, что он поддерживает гигабайты. - Результаты теста скорости, которые вы можете получить, ограничены самым медленным устройством или кабелем в цепочке тестирования. Например, старые ноутбуки могут обрабатывать данные только со скоростью 100 Мбит/с или ниже. Чтобы протестировать скорость до 2 Гб, вам потребуется более новое устройство с пропускной способностью 2 000 Мбит/с (2 Гб), но даже эти устройства могут потреблять часть доступной пропускной способности из-за накладных расходов для поддержания соединения. Рекомендуем использовать компьютер 2019 года выпуска.или новее с процессором Intel i5 или его эквивалентом, имеющим не менее 16 ГБ ОЗУ под управлением Windows 10 или MacOS 10 или более поздней версии.
- Если у вас есть шлюз, предоставленный Fidium, мы будем держать вас в курсе всех последних обновлений программного обеспечения, но если вы используете свое собственное устройство, вам нужно заранее убедиться, что вы всегда в курсе всех новых патчи прошивки.

- Если вы проводите тестирование непосредственно с компьютера, обязательно используйте текущие версии Google Chrome, Mozilla Firefox, Safari или Microsoft Edge. Internet Explorer не поддерживается. Убедитесь, что вы также отключили все плагины браузера. Если он у вас есть, отключите беспроводной адаптер от компьютера и отключитесь от любого VPN-подключения.
- Убедитесь, что вы отключили весь другой сетевой трафик, пока вы проверяете пропускную способность, чтобы получить оптимальные результаты. Это означает, что вам нужно отключить Wi-Fi или отключить все другие проводные или беспроводные устройства.
С помощью наших WiFi-приложений Fidium Attune™ или Attune@Work™ вы можете просматривать историю тестов скорости с течением времени. Мы также отслеживаем это для вас и заранее сообщим вам через приложение или другими способами, когда вам может потребоваться внести некоторые изменения в вашу сеть для достижения наилучших скоростей.
Как проверить скорость вашего веб-сайта
Нет ничего более неприятного, чем пытаться посетить веб-сайт только для того, чтобы вас приветствовали страницы и изображения, которые загружаются вечно — в наши дни даже малейшая задержка может отправить пользователей обратно на страницу поиска, чтобы найти другой веб-сайт с необходимой им информацией.
Вот почему так важно знать, как проверить скорость сайта, чтобы удержать посетителей. Если у вас есть подозрение, что ваш сайт отстает, возможно, пришло время протестировать и улучшить его скорость. В этом посте мы покажем вам, как это сделать.
Как проверить скорость веб-сайта
Как проверить скорость веб-сайта? Как это влияет на ваш сайт? Есть ли способ сделать ваш сайт быстрее для пользователей? Это всего лишь несколько вопросов, которые могут возникнуть у вас как у владельца сайта.
К счастью, существует множество инструментов и советов по тестированию и повышению скорости веб-сайта, чтобы убедиться, что ваша аудитория получает положительный опыт на вашем сайте, что заставляет их возвращаться.
Прежде чем мы углубимся в параметры, давайте посмотрим, что означает скорость веб-сайта и почему это важно.
Какая скорость сайта?
Скорость веб-сайта — это скорость загрузки вашего веб-сайта для пользователей. Это основано на средней скорости нескольких страниц — скорость страницы или время загрузки страницы относится к тому, сколько времени требуется для полной загрузки таких элементов, как текст и изображения на странице.
В наши дни посетители веб-сайтов часто отключаются даже из-за малейшей задержки — фактически, исследования показали, что кто-то, скорее всего, уйдет с вашего сайта, если загрузка занимает более 400 миллисекунд — буквальное мгновение ока — .
Почему скорость сайта имеет значение?
Как мы уже упоминали, скорость сайта может быстро определить, остается ли пользователь на вашем сайте или нет. Но на самом деле это даже важнее.
Поисковые системы, особенно Google, придают большое значение скорости сайта при определении того, какие веб-сайты показывать в верхней части страницы результатов поисковой системы (SERP).
Извините, но вы просто не можете быть номером один, если ваш сайт работает слишком медленно! Оптимизация скорости веб-сайта помогает повысить поисковую оптимизацию или SEO) — поэтому ее нельзя игнорировать.
Как повысить скорость веб-сайта
После того, как вы определили скорость своего веб-сайта как для настольных компьютеров, так и для мобильных устройств, вы, вероятно, начнете задаваться вопросом, как сделать свой сайт быстрее и эффективнее.
Это процесс оптимизации веб-сайта, который может помочь повысить ваш рейтинг в поисковой выдаче, дольше удерживать аудиторию, привлечь больше потенциальных клиентов и даже увеличить продажи. Если вы готовы начать оптимизировать скорость своего веб-сайта, ознакомьтесь с бесплатным курсом HubSpot по оптимизации веб-сайта, чтобы понять оптимизацию веб-сайта с нуля и узнать, как сделать свой веб-сайт как можно лучше.
Лучшие инструменты для тестирования скорости веб-сайта (и тест скорости веб-сайта для мобильных устройств)
Вам может быть интересно, как проверить скорость вашего веб-сайта — к счастью, существует множество инструментов для тестирования скорости веб-сайта, а также тесты скорости веб-сайта для мобильных устройств, которые могут вам помочь. Вот те, которые мы рекомендуем:
1. Google PageSpeed Insights
Имеет смысл, если вы пытаетесь повысить скорость веб-сайта и, следовательно, SEO, вы должны обратиться за помощью к поисковой системе. Google PageSpeed Insights — это популярный инструмент для тестирования скорости веб-сайта, который оценивает скорость вашего сайта по шкале от 0 до 100. Чем выше оценка, тем лучше работает ваш веб-сайт.
Google PageSpeed Insights — это популярный инструмент для тестирования скорости веб-сайта, который оценивает скорость вашего сайта по шкале от 0 до 100. Чем выше оценка, тем лучше работает ваш веб-сайт.
Чтобы учесть ваш мобильный трафик, Google PageSpeed Insights может генерировать тесты как для настольного, так и для мобильного веб-сайта. Самое приятное то, что за вашей оценкой следуют предложения по улучшению производительности вашего сайта, некоторые из которых вы можете реализовать прямо сейчас.
Наконец, PageSpeed Insights проверяет ваш веб-сайт на соответствие основным веб-показателям Google, определяя время, необходимое вашему веб-сайту для достижения каждого этапа процесса загрузки страницы. Основные веб-показатели позволяют более детально понять, как выглядит загрузка вашей страницы и как она влияет на взаимодействие с пользователем.
Что нам нравится: Google PageSpeed Insights интуитивно понятен, дает справедливую оценку (вместе с пояснениями к этой оценке) и предлагает действенные шаги для повышения производительности сайта.
2. Pingdom
Как и Google PageSpeed Insights, тест скорости страницы Pingdom ранжирует скорость вашего сайта от 0 до 100, но известно, что этот инструмент проще в навигации и лучше подходит для начинающих.
Вы можете протестировать свой веб-сайт в зависимости от местоположения, и он предоставит вашу оценку производительности, время загрузки страницы, размер страницы, размер контента (с разбивкой по типу контента) и общее количество запросов, а также предложит предложения по повышению скорости. . Также легко повторно запустить тест, щелкнув скриншот своей страницы.
Pingdom также предлагает более подробный анализ, чтобы помочь любому — от новичка до эксперта — устранять проблемы и быстро вносить изменения. Каждый из семи критериев времени загрузки вашего сайта получает буквенную оценку и простое объяснение, которое поможет вам расставить приоритеты в наиболее важных областях улучшения.
Что нам нравится: Pingdom может быть самым удобным инструментом в этом списке, предоставляя простые и действенные данные о производительности вашего сайта, которые вы можете быстро решить, не перегружая пользователей информацией.
3. GTMetrix
GTMetrix — еще один ведущий бесплатный онлайн-тест скорости, который идеально подходит для начинающих. Общедоступная версия теста отлично справляется с разбивкой производительности, сохраняя при этом более простую сторону.
Когда ваш тест будет завершен, вы получите две основные оценки: производительность, которая, по словам GTMetrix, в основном является вашей оценкой производительности Google Lighthouse в сочетании с некоторыми из ее собственных оценок, и макет, который оценивает, насколько хорошо ваша страница построена для производительности. .
GTMetrix также разбивает результаты несколькими другими способами, включая визуализацию скорости, которая отображает загрузку вашей страницы в виде временной шкалы снимков экрана для каждого основного веб-сайта, оценку структуры, показывающую, где оптимизировать вашу страницу, и каскадную диаграмму, фиксирующую время загрузки. каждого объекта на странице.
Войдите в систему, если вы хотите выполнить несколько тестов в разных браузерах, местоположениях и соединениях, и ваша бесплатная учетная запись сохранит ваши предыдущие 20 тестов и связанные данные. Сравните данные разных тестов и загрузите сгенерированные каскадные диаграммы, чтобы помочь вам найти все, что замедляет работу вашего сайта.
Сравните данные разных тестов и загрузите сгенерированные каскадные диаграммы, чтобы помочь вам найти все, что замедляет работу вашего сайта.
Что нам нравится: GTMetrix предоставляет более оперативную информацию, чем несколько других бесплатных вариантов, что делает его идеальным для владельцев веб-сайтов среднего уровня.
4. WebPageTest
Созданный инженером Google Chrome, WebPageTest — это бесплатный инструмент для тестирования скорости сайта с более продвинутыми данными и информацией, чем предлагают многие другие бесплатные инструменты (хотя есть и простой вариант тестирования, если вы ищете что-то более прямолинейное). Проверьте скорость своего веб-сайта в различных браузерах, устройствах и местах, и инструмент даже создаст отчеты и аналитические данные для выявления проблем и повышения скорости сайта.
WebPageTest также уникален тем, что формирует сводную информацию о производительности в виде вопросов: «Это быстро?», «Удобно ли это?» и «Надежно ли это?» — все это способствует пользовательскому опыту на ваших страницах. Ответы на каждый из них сформулированы в доступной форме.
Ответы на каждый из них сформулированы в доступной форме.
Прокрутите вниз, и вы увидите подробную разбивку производительности страницы. Есть визуальная временная шкала загрузки страницы, каскадная диаграмма, видео загрузки страницы и обзор основных веб-жизненных показателей. Тест даже показывает ваши результаты для каждого из трех раз, когда он загружает вашу страницу во время теста.
Что нам нравится: WebPageTest предоставляет множество деталей из своего теста, чтобы вы могли разобраться в мельчайших подробностях того, как работает ваша страница. Если вы не боитесь погрузиться, попробуйте этот инструмент.
5. Sematext
Sematext — это уникальный инструмент DevOps, объединяющий все аспекты мониторинга веб-сайтов.
В дополнение к оповещениям в реальном времени и решениям по отладке, поддержке всех основных платформ, а также сквозной видимости и наблюдению, он предоставляет Sematext Synthetics. С помощью функции Sematext Synthetics вы можете проверить скорость веб-сайта в разных местах и на разных устройствах.
Также актуальны инструменты мониторинга производительности веб-сайта Sematext. Вы можете отслеживать основные веб-жизненные показатели и другие ключевые показатели производительности, получать визуализации, чтобы точно определить, какие аспекты вашего сайта нуждаются в улучшении, и даже сравнивать производительность вашего сайта с конкурентами.
Что нам нравится: Sematext не предоставляет бесплатную оценку веб-сайта, но его предложения по мониторингу производительности и инструменты тестирования высоко ценятся пользователями.
6. Восходящие тренды
Чтобы протестировать свой веб-сайт с помощью Uptrends, достаточно ввести свой домен и выбрать одно из 11 глобальных расположений серверов. Затем проверьте скорость своего сайта в различных настольных и мобильных браузерах.
Uptrends покажет вам вашу оценку Google PageSpeed, время загрузки, размер страницы, основные веб-показатели и запросы, а также предоставит предложения по улучшению производительности. Что касается рекомендаций по производительности, он расставляет приоритеты по каждой категории в зависимости от ее влияния на общее время загрузки.
Что касается рекомендаций по производительности, он расставляет приоритеты по каждой категории в зависимости от ее влияния на общее время загрузки.
Кроме того, существуют различные способы визуализации загрузки ресурсов вашей страницы. Однако в интерфейсе инструмента меньше всплывающих подсказок и инструкций, поясняющих, что означают эти показатели, поэтому это не лучший выбор для новичков.
Что нам нравится: Uptrends позволяет легко проверить производительность страницы в популярных веб-браузерах и на мобильных устройствах и даже отрегулировать размер экрана моделируемого рабочего стола в тесте.
7. DareBoost
DareBoost предлагает тесты скорости веб-сайта и услуги мониторинга, которые помогут вам поддерживать или улучшать скорость веб-сайта. Он также имеет бесплатную оценку производительности веб-сайта, аналогичную другим инструментам в этом списке, с некоторыми дополнительными функциями, о которых вам следует знать.
Инструмент анализирует более 80 типов данных, что означает, что вы сможете быстро определить слабые места для улучшения. Дизайн удобен для пользователя и идеально подходит для предоставления простых для понимания отчетов, а также подробного списка передовых методов, которые следует использовать в ваших усилиях по оптимизации.
Дизайн удобен для пользователя и идеально подходит для предоставления простых для понимания отчетов, а также подробного списка передовых методов, которые следует использовать в ваших усилиях по оптимизации.
Примечательно, что инструмент DareBoost также включает воспроизведение видео. Вы можете наблюдать за загрузкой страницы в режиме реального времени или замедлить ее. Также есть ползунок, так что вы можете наблюдать за процессом покадрово. Это лучший интерфейс воспроизведения видео, который мы видели в любом бесплатном инструменте тестирования.
Что нам нравится: DareBoost предлагает то же самое, что и другие инструменты, которые мы видели в этом списке, но его подробные рекомендации и интерактивное воспроизведение видео выделяют его.
8. New Relic
Если вы готовы вложить деньги в повышение скорости вашего сайта, New Relic — это полезный инструмент, который предлагает множество подробностей о том, как работает ваш сайт. Инструмент может выполнять тесты скорости для мобильных устройств и показывать время отклика для ваших плагинов и тем.
New Relic также предлагает автоматические уведомления, когда скорость веб-сайта падает, чтобы вы могли продолжить расследование и решить проблему быстрее.
Что нам нравится: New Relic — это платный инструмент, который лучше всего подходит для опытных владельцев крупных веб-сайтов, нуждающихся в ежеминутных обновлениях, когда производительность сайта снижается.
9. Google Mobile Website Speed Testing Tool
Теперь, когда на мобильных пользователей приходится более половины всего глобального веб-трафика, как никогда важно иметь удобный для мобильных устройств, отзывчивый и быстрый веб-сайт. Инструмент тестирования скорости мобильного сайта Google анализирует скорость вашего мобильного сайта, быстро уведомляет вас о времени загрузки и предлагает рекомендации по увеличению скорости на мобильных устройствах.
Введите свой домен, и Google сообщит вам скорость вашего мобильного сайта в секундах — измените местоположение и подключение (по умолчанию 4G) для получения более подробной информации. По мере того, как вы просматриваете отчет, Google предлагает несколько советов по оптимизации вашего веб-сайта, чтобы повысить коэффициент конверсии и продажи.
По мере того, как вы просматриваете отчет, Google предлагает несколько советов по оптимизации вашего веб-сайта, чтобы повысить коэффициент конверсии и продажи.
Если вы прокрутите страницу до конца, у вас также будет возможность загрузить бесплатный отчет о ваших выводах, которым вы сможете поделиться со своей командой. В общем, это удобный инструмент для проверки скорости вашего сайта на мобильных устройствах.
Что нам нравится: Средство проверки скорости мобильного сайта Google полностью фокусируется на том, как ваш сайт работает на смартфонах и планшетах, и предоставляет индивидуальные отзывы для его улучшения. Поскольку мобильный опыт становится все более важным фактором в алгоритме ранжирования Google, вы должны сделать его главным приоритетом.
Как реагировать на плохой результат теста
Нетрудно найти онлайн-проверку скорости и подключить URL-адрес вашего сайта. Сложной частью является выяснение того, что делать с вашими результатами, особенно если оценка вашего сайта далека от идеальной.
После прохождения теста вы можете получить оценку ниже ожидаемой. Во-первых, поймите, что это не означает, что ваш сайт обязательно плохой или плохо спроектирован. Скорее, есть улучшения, которые вы можете внедрить, чтобы сделать его еще лучше. Вот еще несколько моментов, о которых следует помнить, если вы получили низкую оценку скорости:
- Различные инструменты мониторинга оценивают производительность по-разному, поэтому вы можете получить положительную оценку в одном тесте и отрицательную в другом. Подумайте о том, чтобы попробовать несколько бесплатных инструментов, чтобы получить более широкое представление о том, насколько быстр ваш сайт.
- Часто низкую оценку можно решить с помощью нескольких быстрых исправлений. Вы не обречены на низкий балл навсегда.
- Хотя в этих тестах можно получить высший балл, это очень сложно и даже невозможно для некоторых веб-сайтов. Если выбранный вами инструмент оценивает сайты от 0 до 100, нацельтесь на оценку около 90, а затем сделайте еще несколько настроек, если хотите поднять ее выше.



 Это наиболее точное место для проверки скорости вашей сети и подключенных к ней отдельных устройств.
Это наиболее точное место для проверки скорости вашей сети и подключенных к ней отдельных устройств. Если вы предоставляете свой собственный модем-маршрутизатор, вам необходимо убедиться, что он поддерживает гигабайты.
Если вы предоставляете свой собственный модем-маршрутизатор, вам необходимо убедиться, что он поддерживает гигабайты.

Ваш комментарий будет первым