Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size
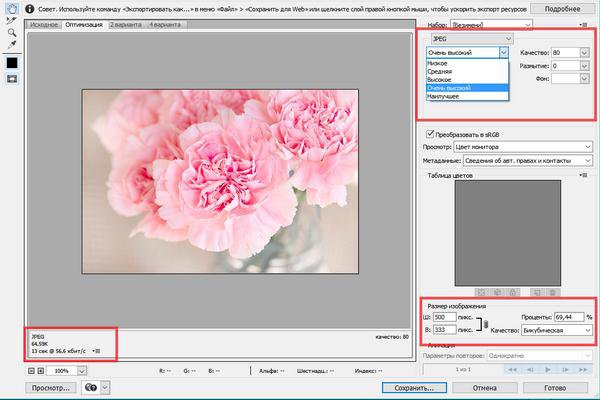
. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Как изменить размер изображения без потери качества легко и быстро
Как изменить размер изображения без потери качества
Удачными фотографиями мы охотно делимся с близкими людьми: публикуем их в соцсетях, рассылаем через мессенджеры или по электронной почте. Неудачные стараемся спрятать подальше или удалить. Но что делать, если вы забыли заглянуть в настройки камеры и скорректировать параметры съемки, а позже обнаружили, что фотографии получились маленькими или, наоборот, слишком большими? Прочтите эту инструкцию и узнайте о том, как изменить размер картинки в универсальном редакторе «Домашняя Фотостудия»!
Шаг 1. Установка программы на ПК
На первом этапе работы вам необходимо скачать удобный редактор фото. Затем, переходите к установке программы на свой компьютер. Следуйте подсказкам Мастера на экране, тогда вы легко и быстро справитесь с этой задачей. Обязательно добавьте ярлык приложения на рабочий стол, чтобы в дальнейшем всегда иметь быстрый доступ к софту в любое время. Все готово? Переходите к следующему шагу.
Затем, переходите к установке программы на свой компьютер. Следуйте подсказкам Мастера на экране, тогда вы легко и быстро справитесь с этой задачей. Обязательно добавьте ярлык приложения на рабочий стол, чтобы в дальнейшем всегда иметь быстрый доступ к софту в любое время. Все готово? Переходите к следующему шагу.
Шаг 2. Запуск программы и добавление фото
Дважды кликните по созданному ярлыку и запустите приложения. На экране появится диалоговое окно, в котором будут предложены различные варианты действий. Выберите пункт «Открыть фотографию». Вы увидите список файлов и папок, собранных на компьютере. Выберите и загрузите изображение для дальнейшей корректировки в фоторедакторе.
Загрузите снимок, который хотите уменьшить
Шаг 3. Изменение размера фотографии
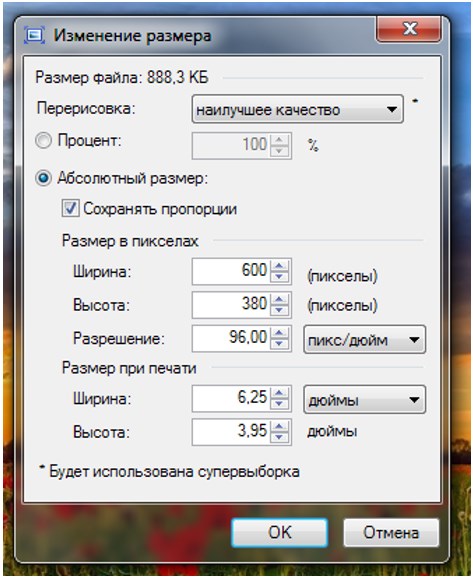
Увеличение или уменьшение фото без потери качества — это, строго говоря, изменение размера картинки с сохранением четкости и без дефектов. Чтобы изменить размер изображения, выберите в меню «Изображение» опцию «Изменение размера». В окне настройки пропишите ширину и высоту в пикселах или размер в дюймах или сантиметрах. Поставьте галочку рядом с пунктом «Сохранять пропорции фото».
Чтобы изменить размер изображения, выберите в меню «Изображение» опцию «Изменение размера». В окне настройки пропишите ширину и высоту в пикселах или размер в дюймах или сантиметрах. Поставьте галочку рядом с пунктом «Сохранять пропорции фото».
Обратите внимание: программа для уменьшения размера фотографий позволяет вручную настраивать разрешение, а также использовать пресеты при изменении фото.
Выберите оптимальный размер для изображения
Шаг 4. Обработка изображения
Помните, даже при незначительном изменении размера картинка теряет изначальное качество. На фотографии появляются различные артефакты — шумы, посторонние пиксели и другие дефекты. В «Домашней Фотостудии» вы легко сможете вернуть снимку изначальный вид и даже значительно улучшить его качество.
Улучшите качество фотографии
Здесь вы найдете десятки инструментов для работы с фотографиями. Настройте цветовой баланс вручную, отрегулируйте яркость, контраст и насыщенность или используйте автоматические фильтры для усовершенствования фото. Устраните эффект «красных глаз» и шумы, если те присутствуют на снимке. При желании вы можете дополнить фото стильными эффектами. Затем сохраните изображение в любом формате через меню
Настройте цветовой баланс вручную, отрегулируйте яркость, контраст и насыщенность или используйте автоматические фильтры для усовершенствования фото. Устраните эффект «красных глаз» и шумы, если те присутствуют на снимке. При желании вы можете дополнить фото стильными эффектами. Затем сохраните изображение в любом формате через меню
Сохраните результат в пару кликов мыши
Из данной инструкции вы узнали, как можно быстро и просто изменить размер фото и теперь сможете уменьшить или увеличить изображение без потери качества самостоятельно. Отредактируйте любимый снимок в удобной программе «Домашняя Фотостудия»!
Как изменить размер изображения без потери качества: быстро и просто
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои сайты, но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
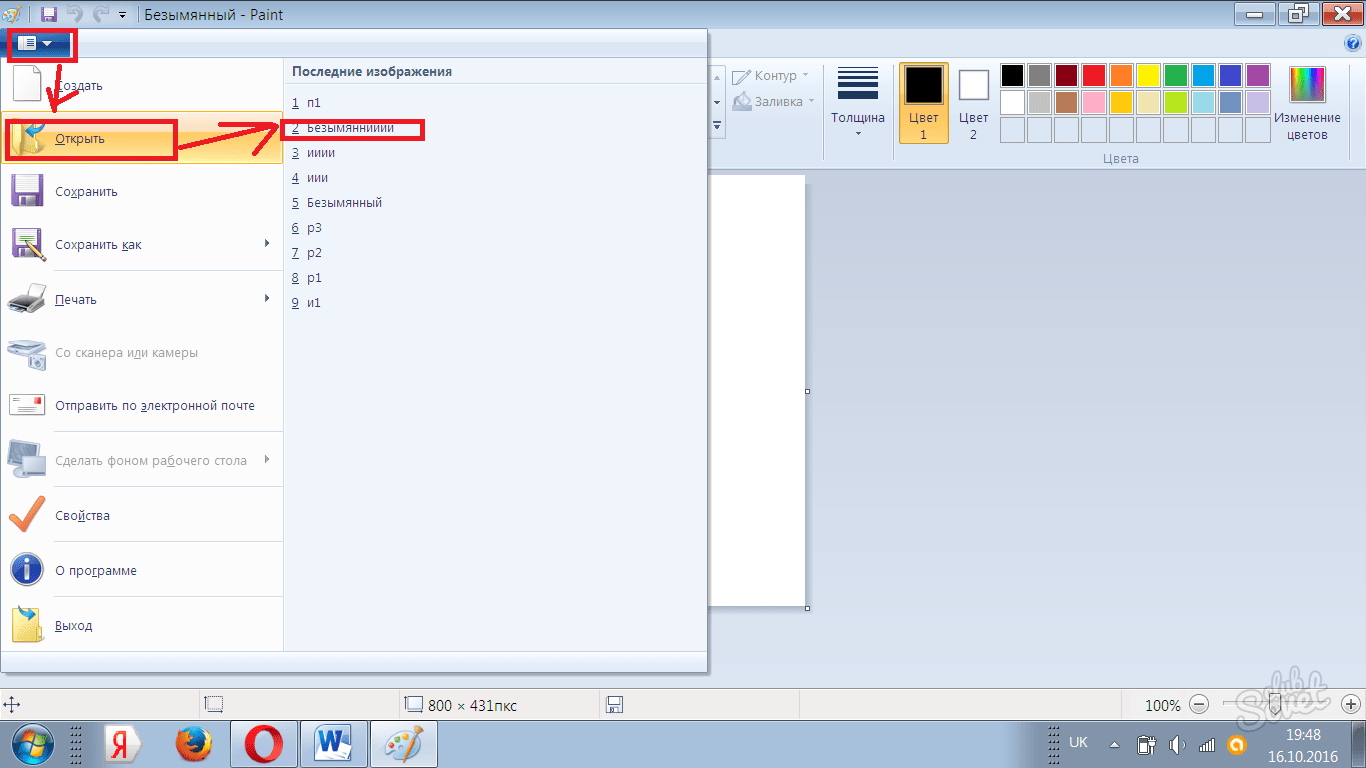
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер …», после чего будет запущено средство редактирования изображения.
В этом окне ставим галочку на «Сохранить пропорции», а единицы измерения оставляем – пиксели. Это позволит менять размер, не снижая качество отображения фотоматериала.
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
Думаю, данная статья была вам полезна. Поделитесь ею с друзьями в соц. Сетях, наверняка, изложенная тема им принесет пользу. До встречи и не забудьте подписаться на обновления блога!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как увеличить изображение без потери качества?
Посещая интернет-магазины, потенциальный покупатель обращает внимание в первую очередь на изображение товара, именно поэтому оно должно быть качественным. Каждому товару на сайте просто необходима виртуальная красивая «обертка», ведь подсознательно лоск и красота – привлекают внимание, вызывая желание остаться на сайте. Именно поэтому необходимо позаботиться о фото товара, оно должно быть качественным и в то же время легко загружаемым. Большие картинки не только перегружают браузеры пользователей, увеличивая время загрузки страницы, но и негативно воспринимаются поисковыми системами. Как же сделать карточку товара, оптимизированной?
Каждому товару на сайте просто необходима виртуальная красивая «обертка», ведь подсознательно лоск и красота – привлекают внимание, вызывая желание остаться на сайте. Именно поэтому необходимо позаботиться о фото товара, оно должно быть качественным и в то же время легко загружаемым. Большие картинки не только перегружают браузеры пользователей, увеличивая время загрузки страницы, но и негативно воспринимаются поисковыми системами. Как же сделать карточку товара, оптимизированной?
Размер изображения в пикселях
Поисковые системы анализируют изображения по особым критериям, которые могут способствовать повышению в позициях поисковых запросов. За счет картинок есть вероятность увеличить узнаваемость сайта. Критериями для изображений выступают: качество, размер, формат и уникальность.
— На сегодняшний день оптимальным размером полновесных изображений для сайтов является 1000х1000 px при размере не более 200 kB.
Чем больше имеет разрешение картинка, тем больше она занимает места. В то же время, при уменьшении плотности пикселей качество может заметно уменьшиться, и для того чтобы не упустить мелкие детали, которые хотелось бы подчеркнуть, лучше кадрировать фото, акцентируя крупный план, и добавить фото в плейлист товара. Размер, который указан выше, является сбалансированным, он не настолько мал, чтобы сильно потерять в качестве, но и достаточно большой, чтоб открываться на всех устройствах. При уменьшении разрешения следует особое внимание уделять резкости фото, увеличивая его после обработки, например, с помощью фильтров усиления резкости в графических редакторах .
В то же время, при уменьшении плотности пикселей качество может заметно уменьшиться, и для того чтобы не упустить мелкие детали, которые хотелось бы подчеркнуть, лучше кадрировать фото, акцентируя крупный план, и добавить фото в плейлист товара. Размер, который указан выше, является сбалансированным, он не настолько мал, чтобы сильно потерять в качестве, но и достаточно большой, чтоб открываться на всех устройствах. При уменьшении разрешения следует особое внимание уделять резкости фото, увеличивая его после обработки, например, с помощью фильтров усиления резкости в графических редакторах .
Для миниатюры изображений товаров принято использовать разрешение в пределах 40-50 px. Следует подбирать изображения так чтобы товары на сайте имели одинаковую пропорцию, тогда магазин приобретет эстетический вид. Со временем были выбраны стандарты приятные глазу покупателя, это 1:1, 4:3, 3:2, 16:9. Идеально сохранять в том размере, в котором будут отображены на сайте.
Форматы изображений
— При сохранение в формате JPEG, происходит смешивание 3 –х цветов: красного, зеленого, синего. Формат охватывает большой диапазон цветов и имеет возможность производить сжатие от 0 до 100%. Но данный тип сжатия происходит с заметными потерями качества, и чем больше изменение, тем больше потери. Использовать данный формат лучше с фотографиями или сложными цветами и динамикой.
Формат охватывает большой диапазон цветов и имеет возможность производить сжатие от 0 до 100%. Но данный тип сжатия происходит с заметными потерями качества, и чем больше изменение, тем больше потери. Использовать данный формат лучше с фотографиями или сложными цветами и динамикой.
— Формат PNG – более новый, имеет лучшие варианты прозрачности. Сохраняется без потери качества, но и имеет больший размер. Использовать данный формат лучше в случае, где требуется прозрачность, также для сжатия сложных изображений или тех, у которых требуется повторная обработка.
— Формат GIF – имеет преимущества перед предшественниками когда используется с маленькими иконками/флагами, анимацией. Качество не теряется, но он не рекомендован для работы с большими и сложными фото.
— WebP и JPEG-XR – являются новыми форматами с маленьким весом, но не все браузеры их поддерживают.
— SVG – формат с масштабированной векторной графикой. Используется для флагов, карт, логотипов. Идеально сочетается с адаптивным дизайном. Не теряет качества, подходит для веб-дизайнеров.
Как быстро изменить размер изображения без потери качества?
Если вы простой владелец сайта или интернет-магазина, советы выше вы можете принять к сведению, но с практической точки зрения неспециалисту они мало чем помогут. Если вы сами делаете фотографии товара, либо у вас есть готовые, но неподходящего размера, предлагаю вам простой способ их оптимизации в три простых шага.
1 шаг. Открываем файл в любом графическом редакторе, например в бесплатном просмотрщике с дополнительными возможностями Irfan View. Далее выбираем в строке меню: Изображение — > Свойства изображения — > Задаем размеры и нажимаем — > Установить. Если вы используете Adobe Photoshop, то следует выбрать в меню: Изображение — > Размер изображения — > Задаем размер. После чего сохраняем полученный файл.
2 шаг. В Irfan View выбираем: Изображение — > Повысить резкость. В Adobe Photoshop выбираем: Фильр — > Усиление резкости.
3 шаг. Открываем сайт по оптимизации изображений. Сайтов существует много, но большинство имеют похожие функции. Я обычно использую в работе imagecompressor.com. Загружаем файл на сайт без регистрации, а спустя несколько секунд скачиваем готовый. Можно поиграться палитрой на сайте, чтобы максимально сжать изображение.
Заключение
Теперь вы знаете особенности форматов и как самостоятельно уменьшить изображение на сайте (например, в карточке товара для интернет-магазина) без потери качества. Не забывайте также, что изображения должны быть уникальными, либо, в крайнем случае, взяты со стоков, которые распространяют бесплатные изображения. Если вы разместите изображение защищенное авторским правом, поисковая система может наложить санкции на ваш сайт.
Алёна Иванова
Главный редактор InsalesThemes
Подпишитесь на рассылку
2 раза в месяц пишем об электронной коммерции. Только качественный материал, без спама.
Расскажите о нас друзьям и получите следующую статью первыми
Увеличение разрешения изображения без потери качества. Как изменить размер изображения без потери качества
В определенный момент у вас может встать вопрос о том как увеличить фото без потерь для печати . Ведь при увеличении изображения теряется разрешение, что скажется на печати. Могу предложить увеличить размер обрезанного изображения с помощью продукта под названием Genuine Fractals 6 . Так как я имел опыт работы с Genuine Fractals в прошлом и использовал ее для некоторых проектов, я решил написать небольшую статью о профессиональном увеличении фотографий для печати, а в дополнение сделать сравнительную характеристику между средствами увеличения — Photoshop и Genuine Fractals 6 Pro.
1. Какой размер подходит для печати?Один из наиболее задаваемых вопросов фотографами, которые не имеют очень большого опыта в печатном процессе, это насколько большого размера можно распечатать изображения с их зеркальной цифровой камеры. Традиционно правило таково, что нужно разделить ширину изображения в пикселях на 300, чтобы получить печатный размер наилучшего качества в дюймах. Например, если вы снимаете на камеру Nikon D90, разрешение изображения будет 4,288 (ширина) x 2,848 (высота). Буквально это означает, что в нем 4,288 горизонтальных пикселей и 2,848 вертикальных пикселей на сенсоре изображения. Если вы умножите эти числа, вы получите 12,212,224 пикселей или 12.2 мегапикселей – общее количество пикселей, доступное на сенсоре. Так что в вышеизложенном случае с D90 деление 4,288 и 2,848 на 300 дает размер оттиска 14.3 x 9.5 дюймов. Почему мы делим на 300 и что означает это число? Это число представляет «DPI» (точек на дюйм) или «PPI» (пикселей на дюйм), и означает, как много точек/пикселей на дюйм напечатает принтер на бумаге. Чем больше количество «точек» на квадратный дюйм, тем более плотно и близко друг к другу точки будут расположены, давая в результате более плавный переход и меньше пространства между точками и, в конце концов, меньше «зерна». 300 точек на дюйм дает журнальное качество печати, а меньшие значения ниже 150 дают зернистость и нечеткость напечатанным изображениям.
Учитывая вышеизложенную информацию, каким большим может быть ваш распечатанный снимок, сделанный с Nikon D90? Теперь, когда вы знаете, что означают точки на дюйм, первый вопрос, который следует задать, это насколько хорошего качества будет оттиск.
Взгляните на следующую таблицу:
Nikon D90 12.2Mp 300 DPI (наивысшее качество) – 14.3″ x 9.5″
Nikon D90 12.2Mp 240 DPI (хорошее качество) – 17.9″ x 11.9″
Nikon D90 12.2Mp 200 DPI (среднее качество) – 21.4″ x 14.2″
Nikon D90 12.2Mp 150 DPI (низкое качество) – 28.6″ x 19″
Если вы хотите сделать снимок наивысшего качества для публикации в журнале в качестве 300 DPI, вы могли бы легко распечатать полномасштабный стандарт 8″ x 10″ и даже можете позволить себе кадрирование для полного соответствия размеру страницы, или распечатать нестандартный формат до размера 14.3″ x 9.5″. Некоторые профессиональные фотографы печатают в качестве 240 DPI и находят его достаточным для работы, которую продают, так что вы могли бы опустится немного ниже. Тем не менее, качество ниже 240 DPI неприемлемо для фотографов из-за потери качества и «нерезкости» или «размытости» (если, размер изображения изменен неправильно).
Так означает ли это, что вы ограничены такими маленькими печатными снимками, сделанными с помощью зеркальной камеры? Что, если вы хотите повесить свою красивую фотографию в раму размером 24″ x 36″? Вот где правильное изменение размера изображения поможет достичь отличных результатов.
Печать фотографии во времена пленки было достаточно легким – фотографы уже знали печатный размер 35 мм или средний формат пленки и было легко узнать какого размера будет печатный снимок без особой потери деталей и резкости. С изобретением цифровой фотографии теперь все по-другому, порой более сложно со всем этим языком DPI/PPI и опциями изменения размера с разными алгоритмами. Новые достижения в области цифровой обработки позволяют теперь делать оттиски гораздо большего размера с минимальной потерей качества и детализации. Давайте рассмотрим два наиболее используемых способа увеличить изображение, которые используются профессионалами.
2. Увеличение изображений с помощью Adobe PhotoshopAdobe Photoshop является наиболее популярной графической программой, которая используется для увеличения изображений. Инструмент для увеличения изображений в Photoshop называется «Размер изображения» и доступен в верхнем меню навигации Изображение -> Размер изображения. Когда вы откроете свою фотографию и перейдете в Размер изображение, вы увидите что-то похожее:
Исходная ширина и высота указывают размер изображения, загруженного в Photoshop. В примере выше я взял фотографию размером 1024 x 768 и увеличил его в четыре раза путем изменения ширины до 4096 (высота меняется автоматически, так как я выбрал опцию «Сохранить пропорцию»). Так как я увеличил размер, средняя секция указывает на то, что, если я распечатаю эту фотографию в качестве 240 DPI, я получу размер 17.067″ x 12.8″. Если я изменю значение 240 на 300 DPI, параметры при печати уменьшатся до 13.653″ x 10.24″, сохраняя при этом тот же размер изображения.
Давайте перейдем к реальному примеру и посмотрим, что получается при увеличении фотографии с помощью Photoshop. Я выбрал снимок птицы, который сделал в этом году несколько ранее:
Настройки фотокамеры NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
Он имеет множество деталей и очень резкий, так что это прекрасный пример для теста. Вот так изображение выглядит в масштабе 400%:
Как видите, оно «пикселированное», это означает, что в нем много квадратов. Это происходит потому, что исходное изображение состоит из пикселей и при увеличении размера единственное, что компьютер может сделать, это увеличить количество пикселей, которые представляют собой один пиксель. В примере выше приблизительно 4 пикселя теперь представляют единый пиксель, потому что изображение просматривается в масштабе 400%, следовательно, «пикселированное». Если бы вы сделали то же самое для печати, то это не выглядело бы хорошо со всеми этими квадратиками. Чтобы справится с этой проблемой, Adobe придумал несколько алгоритмов интерполяции изображений, которые преобразуют квадратные пиксели и обеспечивают плавный переход как для увеличения, так и уменьшения размера изображения. Тем не менее, Adobe настоятельно рекомендует не увеличивать размер фотографии, так как дополнительные пиксели создаются путем анализа соседних пикселей и выбора среднего цвета для плавного перехода, что приводит к размытию деталей. Взгляните на следующее изображение, которое было увеличено с помощью Photoshop и алгоритма интерполяции «Бикубическая (плавные градиенты):
Как видите, границы пикселей исчезли и получили плавный переход. Там не менее, границы слишком плавные и изображение потеряло резкость, которая присутствовала в исходном изображении. Это не очень заметно, если смотреть на фотографии из далека, но, если рассматривать очень близко, недостаток резкости будет очевиден. После увеличения размера можно немного вручную добавить немного резкости, но делайте это очень осторожно, так как эта манипуляция может придать изображению неестественности.
3. Увеличение изображений с помощью Genuine Fractals 6Достаточно популярным среди фотографов инструментом для увеличения размера изображения является OnOne Software’s Genuine Fractals 6 Professional – продвинутое программное обеспечение для профессиональных фотографов, разработанное специально для увеличения фотографий до очень больших и гигантских размеров. По сравнению с Photoshop, оно имеет более сложный алгоритм, который не только анализирует соседние пиксели, но и выполняет достойную работу по сохранению резкости и деталей изображения. Вот как это выглядит:
Использование Genuine Fractals 6 очень простое – все, что вам нужно сделать, это ввести новые размеры изображения или выбрать размеры из панели «Размер документа», и программа автоматически увеличит его и обрежет до заданный размеров. Для большего контроля над переходами программа позволяет выбрать тип изображение, используя панель «Контроль текстуры»:
Как видите, я выбрал «Множество деталей”, потому что хотел сохранить максимально возможную детализацию для перьев и других участков. Вот как Genuine Fractals преобразовало изображение после того, как я нажал «Применить»:
NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
Теперь сравните увеличенное изображение в Photoshop и в Genuine Fractals 6 Pro:
Обратите внимание на обилие размытия в Photoshop (справа) и относительно хорошо сохранившиеся детали в Genuine Fractals (слева). И это без применение дополнительной резкости в Genuine Fractals!
4. Увеличение изображений с помощью BenVista PhotoZoom ProДругой пакет программ, который очень похож по функциональности на Genuine Fractals, это Benvista PhotoZoom Pro . Вот как выглядит этот продукт:
И вот то же изображение, обработанное в PhotoZoom:
NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
По сравнению с Genuine Fractals:
BenVista PhotoZoom, кажется, сохраняет резкость немного лучше, чем Genuine Fractals, особенно там, где перья. Я использовал запатентованный алгоритм «S-Spline Max», чтобы получить приведенный выше результат, и выбрал пресет “Фото-Детализация”.
5. ВыводыЕсли вы думаете о печати своих изображений в большом формате, то вовсе не надо ограничиваться количеством пикселей в сенсоре вашей камеры. Как я показал выше, вы можете увеличить изображения до нужных размеров с помощью предоставленных разными производителями инструментов и алгоритмов. Я уверен, что есть и другие продукты на рынке, которые могут дать подобный результат, так что определенно дайте им шанс и посмотрите, что вам подходит наилучше. Если вы хотите получить напечатанные снимки профессионального качества, то вам стоит рассмотреть покупку таких прекрасных инструментов, как Genuine Fractals 6 Pro или BenVista PhotoZoom , что позволит вам сделать широкоформатную печать и при этом сохранить детали на сколько это возможно.
Понятно, что не все современные мобильные гаджеты или цифровые фотоаппараты обладают достаточно мощной матрицей, чтобы снимать фотографии в большом размере, который смог бы быть показан на инновационных телевизионных панелях или мониторах ультравысокого разрешения. Вот тут-то и встает вопрос о том, как увеличить фото без потери качества.
Предпосылки для увеличения фото
Как уже понятно, не каждая фотография или изображение могут подвергаться увеличению с сохранением начального уровня качества. Судя по всему, очень ресурсоемким является именно вопрос о том, как увеличить размер фото без потери качества, ведь обратный процесс уменьшения, наоборот, качество только повышает.
Тут стоит обратить внимание, что далеко не все приложения, программы или апплеты предназначены для выполнения таких операций. Кроме того, отдельно стоит обратить внимание на тип файла и графики, в нем присутствующей. Если файл преобразован и сохранен с применением конвертации в растровое изображение, можно даже не пытаться произвести подобные действия. Вопрос том, как можно увеличить фото без потери качества, так и останется без ответа.
Другое дело, если имеется в виду простое увеличение масштаба при просмотре. Здесь ничего сложного нет.
Начальные характеристики изображения
Для начала обратимся к стандартным программам-просмотрщикам графических изображений.
Как правило, каждый программный продукт такого типа позволяет решить проблему того, как увеличить масштаб фото без потери качества, с использованием стандартного ползунка увеличения или (как в случае стандартного просмотрщика Windows или некоторых других программ) специального инструмента в виде лупы с плюсиком внутри значка.
Некоторые подробности
Правда, здесь есть свои нюансы. К примеру, в Windows (касательно именно вопроса о том, как увеличить размер фото без потери качества в плане обычного масштабирования) подобные действия можно производить до известного предела. Понятно, что далеко не все фотографии даже при изначальном (стандартном) разрешении 72 точки на дюйм можно увеличивать до бесконечности.
Попутно стоит добавить, что проблема, как увеличить фото без потери качества, напрямую зависит от того, каков начальный размер, разрешение или даже глубина цвета изображения исходного. Наверное, многим уже понятно, что чем меньше начальная картинка, тем труднее будет преобразовать ее в плане изменения размера или разрешения в большую сторону. Можно, конечно, попытаться, но, как правило, ничего хорошего из этого не получается.
Как увеличить фото без потери качества: алгоритм
Теперь несколько слов о том, как будет происходить данный процесс. В принципе, алгоритмы, позволяющие понять или хотя бы представить себе, как увеличить фото без потери качества, сводятся к нескольким основным аспектам.
Прежде всего, это определение типа изображения. В случае растровой картинки увеличение будет происходить только в плане пиксельной сетки. Это нам не подходит. В векторной графике все иначе. Путем смещения или удаления слоев можно добиться гораздо лучшего результата. Но и это еще не все.
Некоторые программы типа Asampoo Photo Optimizer поступают несколько иначе. Они сначала производят цветокорретиктировку, затем изменяют затемненность или освещенность изображения по краям и внутри, после чего выстраивают улучшение качества фото при помощи растяжения общей гистограммы.
Естественно, для задач, связанных с тем, как увеличить фото без потери качества, можно применять и универсальные пакеты вроде Adobe Photoshop, которому, кстати, абсолютно безразлично, какой именно тип графики используется на текущий момент.
Какой программой увеличить фото без потери качества
Что касается программ для обработки фото в этом ракурсе, далеко можно не ходить. Обычные приложения типа Paint или «Диспетчер рисунков», входящие в стандартные установочные пакеты Windows и Microsoft Office любых версий, справляются с этим без всякого труда. Другое дело, что увеличение в данном случае может производиться до определенных пределов.
Уж лучше использовать универсальную утилиту Benvista PhotoZoom. Хоть она и неровня тому же «Фотошопу», тем не менее в некоторых функциях его «переплевывает». В «Фотошопе» увеличивать изображение без потери качества рекомендуется не более, чем на 10%. Эта же программа предполагает решение проблемы, как увеличить фото без потери качества с применением показателя, доходящего до 50%, то есть практически в полтора раза от исходного размера.
Собственно, и в работе приложение выглядит намного проще, чем многие профессиональные утилиты, а вопрос о том, как увеличить фото без потери качества, решает просто элементарно. Преимущество данной утилиты состоит не только в том, что она умеет преобразовывать размеры без потери качества, но и в том, что здесь есть два основных окна, в одном из которых показывается предпросмотр, а во втором отображается фото в его реальном размере (или части размера, видимого на экране). Это удобно в том плане, что всегда можно в деталях рассмотреть увеличение, а при необходимости изменить параметры.
Интересно, что в масштабировании показатель может достигать и 400%, но при сохранении будут использованы оригинальные настройки. При желании можно выбрать и алгоритм изменения изображения, но, как показывает практика, встроенная система S-Spline Max дает наиболее ощутимый и качественный результат.
Заключение
В принципе, при использовании любого метода можно зайти в его параметры и выбрать те, которые максимально соответствуют тому процессу, который предполагается запустить. Даже стандартный набор предлагает любому юзеру начального уровня или профессионалу достаточно вместительный список возможностей. Естественно, для тех, кто хоть немного разбирается в редактировании фото или графических изображений, здесь имеется достаточно гибкая система изменения настроек, применения пользовательских фильтров, наконец, полный отказ от автоматизации с выставлением нужных параметров и настроек в ручном режиме. В общем, работать есть над чем.
Можно, конечно, использовать и онлайн-сервисы, но, думается, ожидаемого результата в большинстве своем они не дадут.
Доброго времени суток, верные читатели и гости блога! Сегодняшняя статья является небольшим уроком, который объяснит вам, как увеличить фото без потери качества на компьютере. Для этого я прикрепил несколько инструкций по изменению размера изображения в Фотошопе и Paint.NET.
В добавок к этому я также расскажу вам о других приложениях и онлайн-сервисах, которые позволяют менять масштаб графических файлов. Давайте подробнее разберемся в материале!
Работа над масштабом картинок в Paint.NET
Все знают стандартную программу Paint, которая позволяет менять размер изображений по количеству пикселей или за счет указания процентного соотношения. Однако она никак не может уследить за падением качества картинки при ее масштабировании. Поэтому сейчас мы поговорим о другом бесплатном растровом редакторе графических файлов – Pant.NET.
Названный редактор был создан двумя студентами специально под операционную систему Microsoft Windows. Теперь это довольно-таки мощный и удобный редактор фотографий и картинок, который мы можем задействовать для достижения нашей главной цели – качественного увеличения изображения.
Для этого необходимо выполнить ряд действий:
Однако не забывайте, что очень маленькую картинку нельзя увеличить во много раз и при этом ожидать идеально четкого результата. По крайней мере ни с этой программой. Она подходит для незначительных изменений.
Использование возможностей Photoshop
Я уверен, что все вы слышали о данном многофункциональном и мощном графическом редакторе. Он позволяет решать действительно сложные задачи и справляется с ними на отлично. Руководства, которые я прикрепил ниже, подойдут под многие популярные версии Photoshop, в том числе и под CS5 и CS6. Не забудьте увеличить размер полотна перед масштабированием файла.
Итак, первый вариант: использовать команду «Размер изображения». Для этого вам стоит:
1. В Photoshop зайти во вкладку «Изображение» и выбрать «Размер изображения»;
2. В открывшемся диалоговом окне указать размерность картинки в пикселях или процентах:
3. Поставить галочки напротив последних трех пунктов: «Масштабировать стили», «Сохранить пропорции», чтобы не исказить графический файл, и «Интерполяция»;
4. И вот тут самое интересное. Интерполяция напрямую влияет на качество изображения. При уменьшении разрешения, часть пикселей отбрасывается, а вот при увеличении программа генерирует новые похожие пиксели, чтобы заполнить ими недостающее количество. Вот поэтому картинки на выходе выглядят размытыми
Фотошоп предлагает несколько методов интерполяции:
- По ближайшим пикселям. Быстрый, но неточный метод. Он сохраняет четкие границы, а значит при увеличении фото вы можете заметить ступенчатые линии. Больше подходит для иллюстраций.
- Билинейная. Проводит интерполяцию по горизонтали, а потом по вертикали. На выходе получается более сглаженное изображение, однако качество оставляет желать лучшего.
- Бикубическая. Достаточно медленный метод, но более точный. Градации тонов на выходе более сглаженные, без видимых зубчиков.
- Резкая бикубическая. Используется для уменьшения картинок. Иногда резкость отдельных деталей преувеличена.
- Сглаженная бикубическая. Как раз используется при увеличении графических файлов.
Выберите один из них;
5. Нажмите «OK».
В этом способе есть один недостаток. Если вы несколько раз измените размер изображения, то его качество значительно ухудшится, так как программа будет добавлять и/или удалять пиксели в зависимости от ваших действий.
«А можно ли обойти эти негативные последствия?» — спросите вы. Ответ: да. Сразу задавайте нужный размер старой картинке или же воспользуйтесь вот таким «финтом ушами»:
- Во вкладке «Файл» выберите пункт «Открыть как смарт-объект…»;
- После этого растягивайте изображение до нужных размеров;
- По завершению масштабирования клацните Enter.
В данном случае при ресемплинге пиксели теряться не будут. А по завершению графический файл слегка размоется.
В любом случае для увеличения четкости вы можете добавить контрастности и резкости.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/ .
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т.д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/ .
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: http://www.extensis.com/font-management/suitcase-fusion/ .
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: http://iproc.ru/software/enlarge/ .
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
Когда вы делаете фото на профессиональный или любительский фотоаппарат, вы получаете снимки огромного размера, использовать которые не всегда удобно. Ну а работать с ними в редакторах практически невозможно. А вот если вы скачиваете снимки через интернет, их размер может уменьшаться, для экономии вашего трафика, автоматически. Все снимки имеют размер в пикселях и менять его, соответственно, необходимо также в данных единицах измерения.
Способы изменения размера фотографии- Самый распространенный и простой в использовании редактор изображений, который есть практически на каждом компьютере — это Paint. Он находится в стандартных программах и открывается через меню пуск вашего компьютера.
- Добавьте в этот графический редактор необходимую для работы фотографию, которая имеет слишком маленький размер. Далее укажите, в каком процентном соотношении Paint должен увеличить размер данного изображения. Этот пункт меню открывается щелчком по средней клавише в верхнем меню данного графического редактора. Также данное окно можно открыть намного легче, простым сочетанием ctrl + w. В новом окне открывшегося меню «Изменение размеров и наклона» содержит все необходимые параметры для изменения размера изображения. Изначально все размеры изображения тут заданы в процентах, а новое задание параметров размера картинки производится пропорционально. Хотя вы можете поменять настройки и на пиксели. То есть само изображение сохранит все свои исходные пропорции, но изменит сам размер. После того, как вы зададите необходимые параметры размера изображения, необходимо нажать на кнопку OK и графический редактор изменит размеры редактируемого изображения необходимым вам образом.
- Если новые размеры соответствуют необходимым параметрам, сохраните изображение. Если же нет – повторяйте процедуру до тех пор, пока файл не примет необходимые вам размеры. Увеличивать размеры изображения в данном графическом редакторе можно тем же способом. Paint прост и удобен в работе, он позволяет проводить все основные манипуляции с любыми изображениями максимально быстро, за счет понятного интерфейса и простоты устройства пунктов меню. Есть и другие редакторы, но использовать их не всегда удобно, т.к. они не являются предустановленными и имеют более сложные параметры изменения свойств фотографий, даже таких простых, как размеры фото.
Как изменить размер фото (видео)
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения. Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше , его первоначальный размер. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Полное руководство по изменению размера изображения / слоя в Photoshop
Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Если вам нужно изменить размер изображения в Photoshop или слоя в Photoshop, вы можете воспользоваться несколькими методами из статьи. Но как с легкостью изменять размер изображений в пакетном режиме, WidsMob ImageConvert должно быть решением, которое вам нужно рассмотреть.
1. Конвертируйте фотографии в формате RAW а также другие файлы изображений в нужные форматы фотографий в пакетном режиме.
2. Изменяйте размер, поворачивайте видео под разными углами в пакетном режиме, добавляйте границы или рамки в разных цветовых режимах.
3. Не только добавлять подписи и изображения в качестве водяных знаков, но также позволяет настраивать шрифт, стиль, цвет, непрозрачность, размер, угол, положение и многое другое в пакетном режиме.
4. При применении Photo Effects or добавление водяного знака, вы можете предварительно просмотреть результат из интерфейса для всех файлов изображений.
Win Скачать Mac СкачатьШаг 1: Вы можете добавить фотографии в WidsMob ImageConverter и щелкнуть Откройте кнопку, чтобы импортировать папку со всеми изображениями или перетащить файлы в программу. Он с легкостью изменит размер фотографий в программе.
Шаг 2: Выберите Изменение размера режим для выбора По ширине, По высоте, Процент и Бесплатно из режима. После этого вы можете войти в Pixel, чтобы получить желаемое решение в соответствии с требованиями.
Шаг 3: В качестве альтернативного метода изменения размера изображения в Photoshop вы также можете изменить размер изображения в пикселях / дюймах. Более того, программа может Увеличивать уменьшенные изображения перед нажатием Начать конвертировать кнопку.
Как изменить размер изображения без потери качества
Создаете ли вы веб-сайт, публикуете сообщение в блоге или запускаете платформу в социальных сетях для своего бизнеса, изображения необходимы.
Пользователи ожидают высококачественного изображения надлежащего размера. Они важны для того, чтобы ваш веб-сайт или бренд выглядел профессионально и завоевали доверие пользователей. Только представьте, что два сайта электронной коммерции продают одну и ту же пару обуви — на одном есть размытые и искаженные скриншоты продукта, а на другом — кристально чистые.У чего вы, скорее всего, купите? Изображения также важны для передачи важной информации пользователю. Учебное пособие по CSS с изображениями в полную ширину более эффективно и предпочтительнее, чем учебное пособие с миниатюрами изображений.
Помимо влияния на пользовательский опыт, изображения, размер которых неправильно изменен, влияют на производительность веб-сайта. Негабаритные изображения с высоким разрешением могут хорошо выглядеть в интерфейсе пользователя, но размер их файлов велик. Это означает, что браузерам потребуется больше времени для их загрузки, что увеличит общее время загрузки вашего сайта.
Часто в этом дополнительном времени загрузки нет необходимости. Допустим, у вас есть изображение размером 2000 x 2000 пикселей, но размер контейнера, в котором оно находится, составляет всего 200 x 200 пикселей. В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загружать в десять раз больше, чем необходимо.
Не существует стандартной ширины или высоты, к которой следует стремиться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и т. Д.Общее практическое правило заключается в том, что вы хотите найти баланс между минимальным размером файла и приемлемым качеством. Как правило, допустим размер файла изображения не более 100 КБ.
В этом посте мы расскажем, как изменить размер изображения без потери качества. Для этой демонстрации мы будем использовать бесплатный инструмент Adobe Photoshop Express, но основные шаги применимы к любому инструменту. Затем мы кратко рассмотрим другие инструменты для изменения размера изображений, чтобы вы могли найти подходящий для своего веб-сайта.
Как изменить размер изображения без потери качества
- Загрузить изображение.
- Введите размеры ширины и высоты.
- Сжать изображение.
- Загрузите изображение с измененным размером.
1. Загрузите изображение.
С помощью большинства инструментов изменения размера изображения вы можете перетащить изображение или загрузить его со своего компьютера. Некоторые инструменты, такие как Squoosh, даже позволяют копировать и вставлять изображение.
2. Введите размеры ширины и высоты.
Допустим, размер изображения, который вы хотите изменить, составляет 6000 x 4000 пикселей, и вы хотите изменить его размер до 598 x 398 пикселей, чтобы сделать его избранным изображением вашего сообщения в блоге.Вам просто нужно ввести эти размеры и нажать кнопку Изменить размер изображения . После изменения размера нажмите Загрузить на панели инструментов в верхней части экрана.
3. Сжать изображение.
Изменение размера изображения значительно уменьшит размер файла изображения. Но вы можете сделать еще один шаг, сжав его. Чтобы сжать изображение, многие инструменты предлагают скользящую шкалу. Перемещение влево от шкалы уменьшит размер файла изображения, но также уменьшит его качество.Перемещение вправо увеличит размер и качество файла.
С этим конкретным изображением мне почти не нужно перемещать масштаб влево, чтобы уменьшить размер файла до менее 100 КБ.
4. Загрузите изображение с измененным размером.
Теперь вы можете загрузить изображение с новыми размерами и загрузить его на свой веб-сайт.
Ниже вы можете найти сравнение между исходным изображением размером 6000 x 4000 пикселей и измененным размером 598 x 398 пикселей. Выглядит неплохо, правда?
Инструменты изменения размера изображения
Ручное изменение размера каждого изображения, которое вы загружаете на свой веб-сайт, потребует огромных затрат времени и энергии и, вероятно, некоторого опыта в графическом дизайне.Хорошая новость в том, что вы можете упростить процесс с помощью инструмента для изменения размера изображения.
Ниже представлена коллекция лучших инструментов для изменения размера изображений. Они различаются по функциональности и цене, поэтому вы можете выбрать наиболее подходящий для своих нужд и бюджета. Давайте начнем.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный инструмент для редактирования фотографий, который позволяет изменять размер, сжимать и обрезать любое изображение за несколько кликов. Вы можете изменить размер фотографии для Facebook, изображения профиля LinkedIn, баннера Twitter, эскиза Youtube или снимка экрана.Вы можете изменить размер любого количества изображений бесплатно, но для их загрузки вам потребуется создать учетную запись.
Resizing.app
Resizing.app — это бесплатный инструмент для редактирования фотографий с невероятно простым интерфейсом. Вы можете изменить размер изображения по ширине, высоте, проценту, наибольшей стороне или другому настраиваемому значению. Изменив размер изображения, вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла, когда вы его оптимизируете.Это может затруднить понимание того, когда прекратить сдвигать шкалу вправо.
BeFunky
BeFunky разработан как Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе. Вы можете изменять размер, обрезать и вращать изображения, добавлять настраиваемую графику, рамки, наложения, текстуры и многое другое. С помощью BeFunky Batch Image Resizer вы даже можете изменять размер изображений сразу, а не по одному. В бесплатной версии доступно 125 цифровых эффектов, а в премиум-версии — еще сотни.
Размер изображения
С помощью PicResize вы можете легко изменять размер, обрезать и редактировать изображения бесплатно. Вы можете уменьшить изображение, задав заранее заданные проценты или задав ширину и высоту в пикселях. Важно отметить две вещи. Бесплатная версия PicResize предназначена только для сжатия фотографий; вам нужно будет приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать файлы только форматов JPG, а вместо ползунка есть раскрывающееся меню с вариантами: хорошо, лучше, лучше.Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Готовы изменить размер?
Изменение размера изображений без потери качества — важный навык, независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях, блоггером или кем-то еще. К счастью, этот процесс прост благодаря множеству бесплатных и дополнительных инструментов, доступных в Интернете. Вы можете изменить размер изображений за меньшее время и повысить скорость своего веб-сайта и в результате порадовать посетителей.
4 лучших программного обеспечения для изменения размера изображения без влияния на качество
автор: Александр ОгняновичЭксперт по поиску и устранению неисправностей
Главная страсть Александра — технологии.Имея солидный письменный фон, он полон решимости довести до совершенства рядового пользователя. Зорким глазом он всегда замечает следующую большую вещь, окружающую Microsoft …
Опубликовано: 16 февраля 2021 г.
- Чтобы изменить размер изображения без потери качества, вам нужна программа, сжимающая его пиксели.
- Инструменты Adobe и другое программное обеспечение изменяют разрешение и увеличивают изображения без пикселизации.
- Обрезайте, придавайте форму и уменьшайте изображение без потери качества с помощью нашего множества вариантов.
- Ознакомьтесь с нашими подборками ниже, чтобы найти лучшую программу для редактирования, позволяющую изменять размер ваших изображений и сохранять разрешение.
Это программное обеспечение исправит распространенные компьютерные ошибки, защитит вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для достижения максимальной производительности. Исправьте проблемы с ПК и удалите вирусы прямо сейчас, выполнив 3 простых шага:
- Загрузите Restoro PC Repair Tool , который поставляется с запатентованными технологиями (патент доступен здесь).
- Нажмите Начать сканирование , чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Восстановить все , чтобы исправить проблемы, влияющие на безопасность и производительность вашего компьютера.
- Restoro загрузили 0 читателей в этом месяце.
Обработка изображений — довольно важная задача в цифровую эпоху. Вы хотите изменить размер, разрешение или просто отредактировать изображения, не теряя при этом качества?
Это можно сделать с помощью огромного множества программ, но мы решили сосредоточиться на 3 лучших.
Дело в том, что вы действительно не хотите изменять размер фотографии. Эта операция изменит только размер при сохранении того же количества пикселей.
Что вы хотите сделать, так это пересэмплировать его. Поэтому обязательно ознакомьтесь с видео и инструментами ниже.
Как изменить размер изображения без потери качества | Блог
Автор: Наклейка Mule
Мы живем в цифровую эпоху. Имея это в виду, неудивительно, что манипуляции с цифровыми изображениями — довольно большая часть цифровой экосистемы.
От изменения размера изображения до изменения разрешения и простого редактирования изображения без потери качества, эти процессы стали быстрее, проще и лучше, давая отличные результаты.
Продолжайте читать, чтобы узнать, как изменить размер изображений в Интернете бесплатно с помощью Upscale, без потери качества: Photoshop не требуется!
Зачем изменять размер изображения в Интернете?
Наиболее распространенные причины изменения размера изображений в Интернете просты: люди хотят использовать изображения на своих веб-сайтах, платформах социальных сетей или в цифровых брошюрах., но не могу найти нужное изображение нужного размера.
Изменение размера изображения в Интернете — отличный вариант для тех, у кого нет доступа к профессиональным инструментам, таким как Photoshop, или у кого нет профессиональных навыков для их правильного использования.
Изменение размера изображений в Интернете стало быстрее, проще и с Upscale совершенно бесплатно.
Изменение размера изображений в Интернете для повышения производительности веб-сайта
Размер изображения может повлиять на производительность вашего веб-сайта. Помните, что чем больше файлы, тем больше работы должна выполнять ваша веб-страница; большие изображения приведут к замедлению работы веб-страниц.
Для кодирования каждого пикселя изображения требуется определенное количество байтов, поэтому чем меньше пикселей в изображении, тем меньше будет размер файла. Узнайте, какого размера ваш веб-сайт отображает изображения, и измените их размер в соответствии с требованиями.
Интересный факт: всегда лучше изменить размер изображения, чтобы он был немного больше предполагаемого размера дисплея. Если вы измените размер изображений, ненужные пиксели будут удалены, а размер файла значительно уменьшится.
Теперь вам может быть интересно, а что, если у вас есть изображение небольшого размера, которое нужно больше? Можно ли вообще увеличить изображение без потери качества?
Изменение размера уменьшенных изображений для их увеличения
Сколько раз вы находили идеальное изображение для информационного бюллетеня, веб-сайта или стикера, только чтобы обнаружить, что само изображение невероятно маленькое.
Не волнуйтесь, есть ответ на вашу проблему: увеличение размера!
Прежде чем перейти к более подробным сведениям об увеличении размера изображения, давайте сначала рассмотрим несколько причин, по которым увеличение размера может быть необходимым шагом.
Изменение размера изображений для печати
Если вам нужно распечатать изображение или вы хотите превратить фотографию в наклейку или плакат, оно может получиться очень размытым, неопределенным и пиксельным, если размер изображения изменить неправильно.
Хорошая новость в том, что изменить размер изображения не так уж сложно.Научиться изменять размер изображения без потери качества быстро и легко, а правильные инструменты делают это в мгновение ока.
Можно ли увеличить изображение без потери качества?
Да, это так! Как упоминалось ранее, в наши дни довольно легко изменить размер изображений без потери качества. Прежде чем мы перейдем к процессу увеличения размера, вы должны понять основы изменения размера пикселей изображения.
Технический момент: как работает средство изменения размера изображения
Вы когда-нибудь раньше приближали изображение очень близко? Если да, то вы, вероятно, видели эти маленькие квадратики внутри изображения; эти квадраты называются пикселями.Пикселям назначены цвета и позиции на изображении — отсюда и произошло название Bitmap!
В Интернете используются различные форматы файлов изображений. Типы изображений, такие как JPEG и PNG, как правило, наиболее распространены; оба этих типа файлов технически являются файлами Bitmap, состоящими из тысяч крошечных пикселей.
Когда вы щелкаете и перетаскиваете изображение, чтобы увеличить его, отдельные пиксели растягиваются и расширяются, что приводит к размытому, пиксельному изображению.
Современные средства изменения размера изображения, такие как Upscale, используют интеллектуальные решения для создания новых пикселей, увеличивая изображение до нужного размера без ущерба для качества.
Как изменить размер изображения в Интернете с помощью Upscale
К счастью, вы можете получить в свои руки наш лучший по рейтингу бесплатный инструмент для изменения размера изображений, который называется Upscale, который вы можете использовать, чтобы убрать всю работу по изменению размера изображений. Используя возможности искусственного интеллекта, вы можете увеличивать изображение без потери качества.
Как изменить размер изображения с помощью Upscale
Шаг 1: Создайте свою учетную запись Upscale, чтобы бесплатно изменять размер изображения в Интернете.
Шаг 2:
Загрузите любое изображение, и Upscale преобразует его в различные выходные файлы с высоким разрешением.
Шаг 3:
Magic! Ваше изображение будет в два раза больше исходного размера. Теперь вы можете скачать изображение в желаемых спецификациях.
Upscale не увеличивает размер пикселей — он увеличивает изображение. Его умная технология анализирует ваше изображение и создает совершенно новые пиксели. Просто загрузите свое изображение, и через несколько секунд вы сможете загрузить обновленное изображение большего размера.
Лучшая часть всего этого? Upscale — это бесплатный онлайн-инструмент для изменения размера изображений, который можно быстро и легко использовать в любое время.
Измените размер изображения с помощью Upscale бесплатно
Измените размер и увеличьте изображение без потери качества
Вы когда-нибудь пытались изменить размер изображения, чтобы сделать его больше или меньше, и обнаруживали, что у вас что-то не так?
Ваши изображения слишком большие и вызывают проблемы с памятью?
Иногда вам может потребоваться изменить размер ваших изображений, чтобы они уместились в заданном пространстве в различных ситуациях, например:
- Загрузка изображения (заданного размера) для любых уведомлений о вакансиях или любой онлайн-проверки.
- При отправке изображений в виде вложений электронной почты.
- При загрузке или публикации фотографий в Facebook, Google+ и других социальных сетях.
- Или при размещении фото на форуме или в блоге.
- При включении изображений в документы Microsoft Word или pdf и т. Д.
Обычно это приводит к потере качества, когда увеличенное изображение выглядит размытым и непрофессиональным. Недавно один из наших пользователей спросил нас, можно ли изменить размер маленького изображения и сделать его больше без потери качества.Теперь у нас новая статья, в которой показано, как изменить размер изображений, чтобы сделать их больше без потери качества.
Почему изображения теряют качество при увеличении?Растровое изображение — наиболее часто используемый формат изображений в Интернете. Все ваши файлы JPEG и PNG являются файлами изображений Bitmap. Растровое изображение состоит из тысяч пикселей. Если вы увеличите масштаб, вы можете увидеть эти пиксели как квадраты.
Каждый из этих пикселей отображается в фиксированное место на изображении, отсюда и название Bitmap .
Большинство программ для редактирования изображений сжимают или увеличивают эти пиксели для изменения размера изображения. Вот почему при изменении размера изображения до меньшего размера видимой потери качества не происходит. В основном потому, что эти пиксели становятся еще менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы сделать его большим, эти увеличенные пиксели становятся более заметными, из-за чего изображение выглядит размытым и пиксельным . Как это:
Какое решение?Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя.Этот метод называется фрактальной интерполяцией или просто фракталом. Когда изображение увеличивается с помощью этой техники, получается гораздо лучший результат.
Вот как использовать этот метод в наиболее распространенных программах для редактирования изображений.
Шаг 1. Изменение размера изображения с помощью Photoshop (платная / бесплатная пробная версия) Когда дело доходит до редактирования изображений, Photoshop, пожалуй, самая популярная программа. Как и ожидалось, у него есть функция Image Resample, которая помогает увеличивать изображения без заметной потери качества, хотя Perfect Resize по-прежнему дает лучшие результаты.Тем не менее, быстрый способ увеличить изображение — это преобразовать его постепенно, с шагом 10 процентов. Вот как использовать функцию передискретизации в Photoshop.
- Загрузите и установите Adobe Photoshop на Windows или Mac.
- Откройте изображение, которое хотите увеличить, с помощью Photoshop.
- В меню приложения выберите Изображение >> Изменить размер изображения .
- В разделе «Размеры пикселей» измените единицу измерения на « процентов ». Убедитесь, что установлен флажок «Сохранить пропорции» и укажите ширину 110.Высота также должна быть автоматически установлена на 110. (На этом этапе вы увеличиваете изображение на 10 процентов).
- В параметрах передискретизации выберите Bicubic (Smoother). Этот метод занимает немного времени, но обеспечивает более плавный переход от одного цвета к другому; следовательно, дает лучший результат, чем большинство других методов передискретизации.
- Щелкните OK, чтобы применить увеличение.
Perfect Resize — это программа, которая позволяет быстро изменять размер изображений.Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop.
С его помощью можно изменить размер фотографий до 10 раз по сравнению с исходным без какой-либо заметной потери качества. Если у вас установлен плагин Photoshop, вы можете напрямую использовать его для запуска Perfect Resize из Photoshop. Следующие шаги проведут вас через процесс увеличения фотографий с помощью плагина Photoshop для Perfect Resize.
- Загрузите и установите Perfect Resize.
- Запустите Photoshop и откройте изображение, которое вы хотите увеличить.
- Перейти к файлу >> Automate >> Perfect Resize . Это откроет приложение Perfect Resize с ранее открытым изображением.
- С правой стороны вы можете выбрать предустановку или вручную ввести размер изображения.
- Наконец, перейдите в меню «Файл» >> «Сохранить в идеальном размере», чтобы сохранить изменения. Увеличенное фото будет сохранено на диск.
GIMP — бесплатная альтернатива Adobe Photoshop.Он также включает достойные функции изменения размера изображения, которые помогут вам увеличивать фотографии с минимальной потерей качества, хотя результаты не так хороши, как Perfect Resize. Следующие шаги помогут вам увеличить изображения в GIMP без значительной потери качества.
- Откройте изображение, которое вы хотите увеличить, с помощью GIMP.
- В меню приложения выберите Изображение >> Масштаб изображения .
- В окне «Масштаб изображения» щелкните значок звена цепи, чтобы сохранить пропорции изображения.Введите ширину изображения, значение высоты должно автоматически регулироваться в соответствии со значением ширины.
- В разделе «Качество» выберите значение интерполяции как Sinc (Lanczos3).
- Щелкните кнопку Масштаб. Теперь будет отображаться увеличенное изображение.
- Чтобы сохранить текущее изображение, перейдите в Файл >> Экспортировать как и выберите соответствующее расположение и формат.
- Увеличенное изображение будет сохранено на диск.
Примечание. Для получения лучших результатов попробуйте постепенно увеличивать размер изображения с шагом 10 процентов, пока не будет достигнут оптимальный размер.
Речь идет об изменении размера изображения, и надеюсь, что эта статья поможет вам увеличить или уменьшить размер изображений без использования их исходного качества.
Если у вас есть какие-либо вопросы относительно изменения размера изображения, сообщите нам об этом в комментариях ниже.
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше./ п>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений неразрушающим образом . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали изображения, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько вы сделаете больше, у вас может получиться блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений.Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он будет выглядеть как , как будто мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере со всеми его пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размер смарт-объекта, изображение всегда выглядит четким и резким.Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта.Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для нормальной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я воспользуюсь сочетанием клавиш: Ctrl + J (Win) / Command + J (Mac).Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект вверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Щелкните на фоновом слое , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Contents » значение « Белый » и нажмите «ОК»:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели слоев, мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения бок о бок, нам нужно добавить больше холста. Поднимитесь в меню Image и выберите Canvas Size :
Переход к изображению> Размер холста.
В диалоговом окне Размер холста установите для ширины значение 200 процентов и высоту до 100 процентов .Не устанавливайте флажок для параметра Relative . И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно мало, чтобы полностью уместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством для холста справа.
Смещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его на новое место справа.Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева и изображение, которое мы преобразуем в смарт-объект справа:
Перетаскивание изображения со слоя «Смарт-объект» в новое пространство холста.
Загрузите это руководство в виде готового к печати PDF-файла!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда у нас настроен наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним это с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как , масштабирование ), а затем мы увеличим их (, масштабирование ) и сравним результаты.
Уменьшение изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы, , можем изменить размер , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W ) и Высота ( H ) связаны вместе, щелкнув значок связи между ними:
Щелкнув значок ссылки.
Затем измените значение Ширина на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите Enter (Win) / Return (Mac), чтобы принять новые значения, а затем нажмите Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение масштаба смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкнув значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) снова, чтобы выйти из Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Очевидной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к своему первоначальному размеру 100% :
Значения ширины и высоты версии в пикселях вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть Ширину и Высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы снизились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не говорит о том, что мы вернулись к 100% от исходного размера . Это говорит о том, что мы на 100% от нового размера , то есть все пиксели, оставшиеся после того, как мы уменьшили его.
Увеличение изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает версию в пикселях, делая пиксели больше.
Я нажимаю Enter (Win) / Return (Mac) еще раз на моей клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Поле «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы просматриваем его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от его исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%.Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы увеличить изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Умный объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я снова нажму Enter (Win) / Return (Mac), чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект лучше выглядит
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы изменяем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта в исходном размере.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как редактировать содержимое смарт-объекта в Photoshop
Увеличение изображения до исходного размера
Наконец, давайте посмотрим, что происходит, когда мы масштабируем обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг версии в пикселях слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что на самом деле они оба равны 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из режима свободного преобразования. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50% и теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг смарт-объекта справа появятся маркеры свободного преобразования. Но на панели параметров обратите внимание, что Photoshop по-прежнему помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты смарт-объекта обратно на 100%.
Я нажимаю Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы выйти из Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
И последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект на , или меньше его исходного размера. размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Превышая 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как изменить размер изображений без потери качества с помощью GIMP @ MyThemeShop
Когда дело доходит до публикации сообщения в вашем блоге WordPress или просто создания новой страницы, вам всегда нужно будет добавлять изображения, чтобы привлечь внимание людей.
Что делать, если изображение, которое вы хотите использовать, слишком мало для раздела, в котором вы хотите его использовать?
Очевидно, вам нужно будет изменить его размер, не так ли? Что ж, многие люди сталкиваются с проблемой потери качества , когда увеличивают размер своих изображений, и это потому, что они не знают точных шагов, которые нужно предпринять, когда дело доходит до изменения размера ваших изображений без потери качества.
Не волнуйтесь, мы здесь, чтобы помочь вам в этом небольшом путешествии, и вам больше не придется беспокоиться о пиксельных изображениях из-за проблем с изменением размера.
Мы расскажем, как изменить размер изображений без потери качества с помощью GIMP, поскольку это бесплатная программа, которую может использовать каждый. Мы знаем, что не каждый сможет позволить себе Photoshop, и это основная причина, по которой мы рассмотрим, как все это делать с помощью GIMP.
Если вы не знаете, что такое GIMP, это, по сути, бесплатная версия Photoshop без всяких наворотов. Использование абсолютно бесплатно, и некоторые люди фактически предпочитают его Photoshop, потому что он простой и не такой запутанный.
Без лишних слов, приступим!
Как изменить размер изображения с помощью GIMP
Есть несколько шагов, чтобы изменить размер ваших изображений с помощью GIMP, но как только вы привыкнете к процессу, вам не придется снова и снова исследовать его, чтобы понять, как правильно.
1 Перейдите в «Изображение», затем в «Масштаб изображения».
Меню изображения находится в верхней строке меню, и как только вы наведете на него курсор, появится раскрывающееся меню, в котором вы можете найти «Масштабировать изображение». Если вы не можете его найти, обратитесь к изображению ниже, и оно покажет вам, как его легко найти.
2 Всплывающее диалоговое окно для изменения изображения без потери качества
После того, как вы нажмете «Масштабировать изображение», появится диалоговое окно. Здесь вы можете ввести размеры изображения, которое вы хотите увеличить или уменьшить. Для этого мы будем увеличивать размер. Диалоговый бот будет выглядеть примерно так, как показано ниже.
Необязательный шаг: переключение на дюймы
Если вы хотите переключить свои размеры на дюймы, потому что вы не знакомы с пикселями, вы можете просто щелкнуть раскрывающееся меню «пикселей», которое выглядит как изображение ниже
3 Введите новые значения размера и разрешения, чтобы изменить размер изображения без потери качества
Здесь все начинает собираться вместе, теперь вы должны установить, какого размера вы хотите, чтобы ваши изображения были.Вы просто вводите пиксели или дюймы, которые вы хотите, чтобы ваше изображение было, и вы уже на правильном пути к изменению размера изображения без потери качества.
Изначально наше изображение было 200 × 200, но мы хотим увеличить его размер до , скажем, вдвое, так что это будет означать, что наши новые значения будут 400 × 400. Если вы не знаете, что это значит, вы можете использовать изображение ниже в качестве справки.
4 Отредактируйте качество с помощью интерполяции, чтобы изменить размер изображения без потери качества
Итак, вы не знаете, что такое интерполяция?
Не волнуйтесь, немногие люди делают это, поэтому вы находитесь в одной лодке с большинством пользователей, которые пытаются изменить размер своих изображений без потери качества.
По сути, GIMP должен создавать совершенно новую информацию о пикселях, чтобы правильно увеличивать изображение. Без этого шага у вас было бы увеличенное изображение, которое выглядело бы немного пиксельным.
Cubic Option — Цвет каждого пикселя выбирается на основе восьми соответствующих пикселей вокруг него, чтобы составить его цвет. Обычно это дает лучшее изображение, которое вы можете получить , но это также палка о двух концах, потому что на его создание уходит гораздо больше времени. Этот метод иногда также называют «бикубическим».
Sinc (lanczos3) option — Этот метод интерполяции, Lanczos3, использует математическую функцию Sinc, которая выполняет удивительную интерполяцию внутри изображения, чтобы дать вам изображение с измененным размером без потери качества.
Ниже приведено изображение, на котором показано, где найти раскрывающееся меню интерполяции и как оно будет выглядеть. Мы предлагаем использовать Cubic или Sinc (lanczos3) для изменения размера изображения без потери качества.
5 Нажмите «Масштаб», чтобы изменить размер изображения без потери качества.
После того, как вы нажмете кнопку масштабирования, у вас останется новое изображение, которое должно быть больше, чем то, с чего вы начали.Вы можете сделать это для нескольких изображений и добавить их в свои сообщения в блоге или даже в виде статических изображений на своей домашней странице, если хотите, возможности для ваших изображений безграничны.
После того, как вы нажмете «Масштаб», вы останетесь с увеличенным изображением!
Многие люди сталкиваются с проблемами, когда пытаются увеличить или уменьшить размер своих изображений для своих веб-сайтов или блогов WordPress, но теперь вам не о чем беспокоиться, потому что у вас есть подробное руководство о том, как это правильно сделать.
Мы хотим, чтобы вы добились успеха в Интернете, и наличие высококачественных изображений, которые не выглядят пиксельными, — это первый шаг к вашему успеху, помимо запуска вашего веб-сайта в первую очередь. Изменение размера изображения без потери качества — проблема, с которой сталкиваются многие из нас.
Мы загрузим потрясающее изображение, которое, по нашему мнению, лучше всего подойдет для определенного раздела нашего веб-сайта, чтобы оно получилось растянутым или неуместным только из-за того, что размер изображения не помещается в выбранный нами раздел.
Теперь, когда вы знаете, как изменять размер ваших изображений с помощью GIMP, вы можете сэкономить деньги, а также избавиться от головной боли, потому что вам не нужно платить за Photoshop, чтобы получить ваше изображение, чтобы оно выглядело безупречно. и чтобы все ваши посетители полюбили его. каждую страницу, которую они посещают, находясь на вашем сайте или в блоге.
Вывести свой дизайн на новый уровень — это отличная вещь, чтобы превратить больше посетителей в подписчиков или покупателей новостной рассылки, но если у вас нет высококачественных изображений, которые идеально подходят для ваших страниц, вы потеряете больше продаж, чем вы можете подсчитать.Никто не хочет покупать на веб-сайте, который не потратил время на настройку правильных изображений, поэтому вам нужно сесть и отредактировать несколько изображений , чтобы вы могли сохранить качество, увеличивая или уменьшая их размеры.
Хотя оптимизация изображений является важной частью оптимизации вашего веб-сайта WordPress, мы также рекомендуем выбрать тему, которая была создана с нуля с учетом производительности — ознакомьтесь с Shoptimizer. Оптимизация изображений необходима для быстрого сайта WordPress или WooCommerce.Для темы, созданной для скорости и конверсии, попробуйте Shoptimizer!
Мы надеемся, что вы узнали что-то новое из нашего сообщения, и мы надеемся, что вы задержитесь, чтобы прочитать немного больше, поскольку есть много качественной информации, которую можно найти.
Как изменить размер изображения без потери качества (x7)
Есть много причин, по которым вы, как фотограф, хотите изменить размер изображения без потери качества.
Возможно, вам нужно увеличить размер изображения, чтобы напечатать холст для стены или сделать разворот на две страницы в альбоме.
Или, может быть, вы просто хотите увеличить разрешение фотографии, сделанной на вашем смартфоне, чтобы вы могли просматривать ее в большем размере на мониторе компьютера без потери качества.
Выбор редакции
Topaz Gigapixel AIДоступное, мощное и простое в использовании программное обеспечение, позволяющее увеличивать ваши изображения без потери качества.
Проверить текущую ценуНесмотря на то, что некоторые современные цифровые камеры производят файлы RAW размером 50+ мегапикселей, они останутся дорогими и недоступными для большинства фотографов в 2021 году.
Возможность увеличить размер изображения с 10 МБ до более 50 МБ без потери качества может показаться волшебством, но, к счастью, это возможно с правильным программным обеспечением для редактирования изображений.
Хотя с помощью Photoshop можно увеличить фотографию без потери качества, на самом деле есть еще лучший способ сделать это, который дает более четкие и резкие результаты.
Сегодня я покажу вам, как изменить размер изображения без потери качества с помощью ряда популярных инструментов для редактирования фотографий.
6 лучших приложений для изменения размера изображений без потери качества
В 2021 году здесь будет доступно несколько программ увеличения изображений. Очевидно, что платные инструменты дадут вам наилучшие результаты, но есть и отличные бесплатные варианты.
Вот наши любимые программы, как коммерческие, так и бесплатные, а также инструкции по их использованию для изменения размера изображения без потери качества.
1. Topaz Gigapixel AIGigapixel AI — это программа для редактирования изображений от Topaz Labs, которая может пакетно изменять размер ваших изображений до 6x.
Это первое автономное приложение, использующее искусственный интеллект (AI) для увеличения фотографий. Результаты потрясающие, с более резкими и четкими изображениями с повышенным масштабом, чем когда-либо прежде.
- Как изменить размер изображения с помощью Gigapixel AI
Чтобы использовать Gigapixel AI, сначала нажмите кнопку «Открыть» и выберите изображения. Вы также можете перетащить выбранные изображения в интерфейс Gigapixel.
Если вы увеличиваете несколько изображений с одинаковыми настройками, не снимайте флажок «Выбрать все».Если вы хотите, чтобы у некоторых изображений были разные настройки, укажите изображения, к которым вы хотите применить определенные настройки.
Теперь под изображением предварительного просмотра выберите способ изменения размера изображений. Rescale позволяет вам умножить масштаб вашего изображения на процент. Вы также можете изменить размер по ширине или высоте. Если на ваших изображениях изображены люди, обязательно используйте функцию уточнения лица.
Оттуда, если вы хотите, чтобы Gigapixel выполнял всю работу за вас, оставьте в разделе «Выбор режима» значение «Авто».Однако, если вы хотите внести некоторые изменения вручную, установите режим «Ручной» и выполните точную настройку.
Затем, если вы увеличиваете более одной фотографии за раз, выберите параметр «Пакетная обработка», чтобы открыть окно вывода пакетной обработки. Выберите нужные настройки, нажмите кнопку «Обработка» и готово, теперь у вас будут одни из самых чистых, четких и масштабированных фотографий.
Смотрите наш полный обзор Topaz Gigapizel AI здесь.
2. ON1 ResizeON1 Resize (ранее Perfect Resize) по-прежнему является одним из отраслевых стандартов увеличения фотографий.
В качестве средства изменения размера изображения он не так хорош, как Topaz Gigapixel AI. Тем не менее, это намного быстрее и имеет замечательную функцию обертывания галереи для печати на холсте.
С помощью ON1 Resize вы можете масштабировать фотографию до 1000% от исходного размера. Также доступны программная цветопроба и пакетная обработка.
ON1 Resize работает как отдельная программа и как плагин для Photoshop и Lightroom. Он также включен в фоторедактор ON1 Photo RAW 2021, поэтому, если вы хотите отказаться от продуктов Adobe, это определенно отличный вариант.
- Как изменить размер изображения с помощью ON1 Resize
В зависимости от того, какую программу вы используете, выберите или откройте фотографию. Если вы используете Photoshop, выберите фильтр ON1 Resize в меню фильтров.
Введите желаемые размеры на правой панели размеров документа. Здесь вы также можете выбрать один из множества предустановленных размеров, которые включает ON1.
Для точной настройки вы можете отрегулировать резкость, добавить зернистость пленки или мозаику или выполнить обтекание галереи.Если вы хотите обрезать или использовать один из множества других пресетов, вы найдете их на левой панели.
Если вы не хотите вносить какие-либо специальные настройки, нажмите кнопку «Готово», и все.
3. Adobe PhotoshopAdobe Photoshop также предоставляет отличную возможность увеличения фотографий… фильтр не требуется. Хотя это не так феноменально, как Gigapixel AI или ON1 Resize, он отлично работает для большинства приложений.
- Как изменить размер изображения с помощью Adobe Photoshop
Сначала откройте изображение, а затем выберите «Размер изображения» в раскрывающемся меню «Изображение».После этого вы увидите диалоговое окно «Размер изображения».
Затем введите новые размеры.
Щелкните раскрывающееся меню масштабирования, если вы хотите настроить изображение для увеличения. Если вы выберете «Сохранить детали», Photoshop предоставит вам ползунок шумоподавления, который вы можете настроить.
И наоборот, если вы хотите более плавное изображение, попробуйте установить его на Bicubic Smoother.
Нажмите ОК, и все готово.
4. PhotoZoom Pro 8PhotoZoom Pro уже давно используется для изменения размера изображений в медицине, аэрокосмической отрасли, в сфере безопасности и издательском деле.Он использует собственные запатентованные алгоритмы интерполяции (S-Spline, S-Spline XL и S-Spline Max) для сохранения деталей и особенно хорош, когда вам нужно выделить определенный фрагмент или деталь.
PhotoZoom Pro работает как отдельное приложение и как дополнительный модуль для Photoshop, Photoshop Elements, Corel PaintShop Pro и Photo-Paint.
Это приложение стоит чуть меньше 180 долларов за версию Pro. Перед покупкой обязательно попробуйте бесплатную пробную версию!
- Как изменить размер изображения с помощью PhotoZoom Pro 8
Откройте фотографию в автономной программе или активируйте подключаемый модуль из Photoshop, Photoshop Elements, Corel PaintShop Pro или Photo-Paint.
Введите новые размеры изображения в разделе «Новый размер» справа.
При необходимости уменьшите масштаб предварительного просмотра, чтобы увидеть всю фотографию. Если хотите, щелкните значок разделенного экрана на верхней панели инструментов, чтобы сравнить исходное изображение с увеличенной версией.
В разделе «Метод изменения размера» оставьте выбранным S-Spline Max, так как этот параметр обычно дает наилучшие результаты. Оттуда вы можете оставить общий пресет или использовать один из множества отличных пресетов из раскрывающегося списка.
Выполните дальнейшие регулировки с помощью секции тонкой настройки.
Если вы хотите сравнить два разных набора настроек, выберите значок предварительного просмотра динамического разделения на верхней панели инструментов.
После того, как вы найдете настройки, которые лучше всего подходят для изображений, нажмите ОК.
5. GIMPЕсли вы поклонник программного обеспечения с открытым исходным кодом, GIMP — самое близкое приближение к Photoshop, которое вы можете найти.
Он делает практически все, что делает Photoshop, включая увеличение изображения.Это не так хорошо, как изменение размера изображений без потери качества, как перечисленные выше платные варианты, но если вам не нужно астрономическое качество, он отлично работает.
GIMP работает на Mac, Windows и Linux.
- Как изменить размер изображения с помощью GIMP
Вот как изменить размер изображения с помощью GIMP:
Откройте изображение и выберите «Масштабировать изображение» в раскрывающемся меню «Изображение».
Введите новые размеры изображения. В разделе «Качество» убедитесь, что Sinc (Lanczos3) установлен в качестве метода интерполяции.
Щелкните Масштаб.
Готово. Кроме того, здесь вы можете ознакомиться с самыми популярными плагинами GIMP.
6. IrfanViewIrfanView — это бесплатная альтернатива Lightroom, которая сочетает в себе расширенное редактирование изображений RAW с отличными функциями каталогизации. У него не самый современный пользовательский интерфейс, но вы получаете множество функций и довольно функциональные возможности увеличения изображения — и все это бесплатно.
Если вы пользователь Windows и особенно ищете бесплатную альтернативу Lightroom, IrfanView определенно стоит попробовать.(Извините, пользователи Mac, это только для Windows.)
- Как изменить размер изображений с помощью IrfanView
Вот как использовать IrfanView для изменения размера изображений без потери качества:
Выберите изображение из каталога изображений Irfanview .
В раскрывающемся меню Image выберите Resize / Resample.
Когда появится окно изменения размера изображения, установите новые размеры изображения, затем выберите метод размера как Resample.
Для получения наилучших результатов используйте фильтр Ланцоша (самый медленный) в качестве фильтра и установите флажок «Применить резкость после повторной выборки.
Вот и все!
7. ReshadeЕще одно бесплатное приложение для увеличения фотографий, предназначенное только для Windows, Reshade утверждает, что дает гораздо лучшие результаты, чем Photoshop. Конечно, вам придется попробовать и убедиться в этом сами, но, поскольку это бесплатно, это не должно быть проблемой.
Изменить размер изображений с помощью этого приложения довольно просто и, как и другие, оно позволяет увеличивать фотографии без большой потери качества.
- Как изменить размер изображений с помощью Reshade
Откройте изображение в Reshade или перетащите его из проводника Windows или интернет-браузера.
Введите новые размеры изображения.
Выполните точную настройку с помощью оставшихся ползунков или окна «Дополнительные параметры».
Когда вы закончите, нажмите кнопку «Сохранить».
Часто задаваемые вопросы об инструментах изменения размера изображений- Можно ли изменить размер изображения без потери качества?
Краткий ответ: да! Если вы знаете, как изменить размер изображения без потери качества, это будет довольно просто. Тем не менее, вам понадобится правильное программное обеспечение, чтобы получить наилучшие результаты при изменении размера изображений, а также иметь исходное изображение адекватного размера файла.
- Почему изображения теряют качество при увеличении?
Большинство цифровых изображений создаются в формате Bitmap, что означает, что они состоят из тысяч пикселей, упорядоченных или «отображенных» в фиксированные места на изображении. При изменении размера изображения вы изменяете размер каждого отдельного пикселя, увеличивая общий размер файла.
Это означает, что, увеличивая изображение, вы увеличиваете пиксели. Это делает их более заметными невооруженным глазом.
Если вы видите размытость или искажение изображения, это означает, что вы увеличили изображение до точки, в которой пиксели стали особенно заметными, а изображение «пикселизированным».
Вы не увидите заметной потери качества при уменьшении изображения, потому что сокращение пикселей делает их менее заметными.
- Какое решение для изменения размера изображения без потери качества?
Хотя существует несколько различных способов увеличения изображений, наиболее эффективным на сегодняшний день является фрактальная интерполяция (также известная как фракталы).
Фрактальный метод использует улучшающий слой для сохранения деталей во время процесса увеличения. Это позволяет каждому пикселю лучше соответствовать свойствам своих соседей, позволяя краям оставаться резкими, а плоские области — гладкими.
Заключительные слова
Как видите, существует множество программ увеличения фотографий. Коммерческие программы, как правило, дают наилучшие результаты, а Gigapixel AI, как правило, выносит все остальное из воды.
В конце концов, все будет зависеть от того, что вам нужно для увеличения изображения.Например, если вы хотите напечатать свои фотографии — особенно на холсте, — вам может подойти что-то вроде ON1 Resize.
Если вы часто увеличиваете некачественные изображения, лучшим вариантом будет Gigapixel AI или PhotoZoom Pro.
Если вам просто нужно время от времени изменять размер изображения и вы уже используете Photoshop, нет причин не придерживаться этого.
И если вы ищете альтернативу Lightroom, в которой есть функция увеличения изображения, лучше всего подойдет ON1 Photo Raw 2021 или IrfanView.
Ваш комментарий будет первым