Изменить размер фото | Программа для изменения размера фотографий
Хотите изменить размер картинки?
Хотите разместить изображение на сайте, но разрешение картинки слишком велико? Для печати нужна фотография определенного размера? Совсем не обязательно изучать сложное ПО для редактирования изображений или обращаться к профессионалам. Поменять разрешение картинки практически без потери качества можно в два счета, если у вас есть Movavi Photo Editor. С этим приложением вы можете изменить размер фото, сохранив высокое качество.
Шаг 1. Установите программу для изменения размера фото
Скачайте и запустите на компьютере установочный файл программы. Следуйте инструкциям на экране, чтобы корректно установить приложение.
Шаг 2. Загрузите файлы в программу
После запуска приложения нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете добавить файл в программу, просто перетащив фото из папки в рабочую область фоторедактора.
Вы также можете добавить файл в программу, просто перетащив фото из папки в рабочую область фоторедактора.
Шаг 3. Измените размер фото
Перейдите на вкладку Размер. Чтобы ее найти, нажмите кнопку Ещё на верхней панели инструментов и выберите Размер из выпадающего списка. Вы можете воспользоваться готовыми профилями или самостоятельно задать ширину и высоту изображения.
Чтобы менять высоту и ширину независимо друг от друга, выключите опцию Сохранять пропорции. Для этого нажмите на иконку замка, после чего иконка изменится на открытый замок. Вы можете изменить единицы измерения с пикселей на проценты, сантиметры или дюймы, выбрав нужный вариант из списка.
Нажмите кнопку Применить, чтобы принять изменения.
Шаг 4. Сохраните уменьшенное изображение
Нажмите кнопку Сохранить. Введите имя файла, выберите нужный формат (JPG, PNG, TIFF и т. д.) и укажите папку для сохранения. По умолчанию папка с отредактированным фото открывается автоматически.
Введите имя файла, выберите нужный формат (JPG, PNG, TIFF и т. д.) и укажите папку для сохранения. По умолчанию папка с отредактированным фото открывается автоматически.
Теперь вы знаете, как изменить размер изображения с помощью Movavi Photo Editor. Но в программе есть множество других опций редактирования, например: удаление ненужных объектов со снимков, восстановление старых фотографий и наложение фильтров. Создайте настоящий фотошедевр с Movavi!
Качественная обработка фото – это легко!
*Бесплатная версия Movavi Photo Editor имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скриншотов при работе в программе.
Остались вопросы?
Если вы не можете найти ответ на свой вопрос, обратитесь в нашу службу поддержки.
Подпишитесь на рассылку о скидках и акциях
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Как изменить размер фотографий на Android: нашли 5 приложений
Приложения Фото Android appdate
Как изменить размер фотографий на Android: нашли 5 приложений
appdateЕсть много различных причин изменить размер фотографии. Вам может потребоваться другое соотношение сторон или вы можете просто вырезать ненужные части фотографии. В любом случае для этого есть несколько вариантов. Имеется два типа изменения размера, в первом случае — сжатие, то есть вы сохраняете изображение того же размера, но уменьшаете размер файла. Во втором — изменение размера кадра, например когда из снимка с соотношением сторон 4:3 делают квадрат 1:1 для публикации в Instagram. Каждое приложение из нашей подборки делает и то, и другое.
Во втором — изменение размера кадра, например когда из снимка с соотношением сторон 4:3 делают квадрат 1:1 для публикации в Instagram. Каждое приложение из нашей подборки делает и то, и другое.
Размер Фото — Photo Resizer
Это относительно простое и эффективное приложение для изменения размера изображений. Вы просто открываете фотографию, вводите необходимый размер и обрезаете кадр до нужного соотношения сторон. Кроме того, размер сохраняемого изображения регулируется в настройках качества сохранения JPEG. В бесплатной версии приложения присутствует реклама, но её можно удалить с помощью встроенной покупки. Не забудьте подписаться на канал нашего техноблога в Telegram https://t.me/appdatemedia.
Скачать в Google Play
Сжатие фото и изменение размера
Еще одно достойное приложение для сжатия и изменения размера, которое отлично справляется с обеими задачами. Вы можете изменить размер фотографий с точки зрения размеров, то есть сжать их, чтобы они занимали меньше места.
Скачать в Google Play
Resize Me! Pro — Photo & Picture resizer
С помощью этого приложения вы также сможете сжимать и изменять размер изображение по мере своей необходимости. Имеется поддержка PNG и JPEG, работа с EXIF-данными и пакетное изменение. Приложение доступно бесплатно со встроенными покупками.
Скачать в Google Play
Photo Resizer
Пожалуй, самое простое приложение для изменения размера фотографий из нашей подборки. Photo Resizer отлично подходит для базовых задач. Выбираете фотографию, выбираете размер из предустановок или устанавливаете свой и получаете переделанное изображение. Вот и всё, что оно умеет. Мы ценим дополнительные инструменты, которые есть в большинстве приложений для изменения размера фотографий, но иногда приятно просто указать определенный размер и получить фото нужного размера.
Скачать в Google Play
Photo Resizer: обрезка, изменение размера, сжатие
Это приложение отлично справляется со своими задачами в большинстве случаев. Имеется поддержка PNG и JPEG, а также различных методов изменения размера фотографий. Например, вы можете использовать соотношение сторон, точное значение в пикселях или процентах. Кроме того, приложение поддерживает пакетное изменение, инструменты кадрирования, а также имеется встроенный редактор и возможность поделиться готовым снимком.
Скачать в Google Play
Наш канал в Telegram
Популярное
- Маковод — маководу. Выпуск 3: Как запустить приложение на Mac несколько раз
- Новый бэтмобиль в фильме Мэтта Ривза — это совершенно новая машина нового Бэтмена
- Ответы на вопросы о блогах iGuides (ОБНОВЛЕНО)
Популярное
Маковод — маководу. Выпуск 3: Как запустить приложение на Mac несколько раз
Выпуск 3: Как запустить приложение на Mac несколько раз
Новый бэтмобиль в фильме Мэтта Ривза — это совершенно новая машина нового Бэтмена
Ответы на вопросы о блогах iGuides (ОБНОВЛЕНО)
Телефон Samsung: топовые смартфоны Samsung 2019 года в рейтинге
Читайте также
Как нейросеть видит воинов?
Обзор Geekom Mini IT8: на что способен компьютер, умещающийся на ладони?
Geekom Компьютеры
Изменение размера изображения — Руководство пользователя Pixelmator Pro
Вы можете изменить размер изображения, чтобы уменьшить или увеличить его. Размер изображения можно задать с помощью пикселей или единиц печати, таких как дюймы или сантиметры. Однако единицы печати сами по себе не имеют отношения к пикселям, поскольку пиксель не имеет физического размера. По этой причине имеется дополнительное поле «Разрешение», в котором указывается, сколько пикселей должно быть напечатано в дюйме или сантиметре.
Размер изображения можно задать с помощью пикселей или единиц печати, таких как дюймы или сантиметры. Однако единицы печати сами по себе не имеют отношения к пикселям, поскольку пиксель не имеет физического размера. По этой причине имеется дополнительное поле «Разрешение», в котором указывается, сколько пикселей должно быть напечатано в дюйме или сантиметре.
Если вы работаете с изображением для Интернета или с изображением, которое будет отображаться только на экране, размер и размер изображений следует изменять в пикселях (при этом параметр «Разрешение» можно полностью игнорировать). Если вы работаете с изображением, которое будет напечатано, вам следует использовать блоки печати с соответствующим разрешением.
При изменении размера изображения вы также можете выбрать один из четырех алгоритмов масштабирования изображения, включая Super Resolution на основе машинного обучения (доступно в macOS 10.14 и более поздних версиях).
Изменение размеров изображения в пикселях
- Выполните одно из следующих действий.

- Выберите Изображение > Размер изображения (в меню Изображение в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
Выберите пиксели во всплывающем меню «Единица измерения».
Введите новую ширину и высоту изображения или используйте математические операции текстового поля для их вычисления.
Примечание: Если вы хотите изменить размер изображения без сохранения его исходных пропорций, снимите флажок Масштабировать пропорционально .
Нажмите «ОК», чтобы применить изменения, или «Отмена», чтобы отменить их.
Примечание: При изменении размера изображения в пикселях Разрешение абсолютно не влияет на фактический размер или качество изображения. Стандартное используемое число — 72 или 300, но по сути это текст-заполнитель для любого изображения размером в пикселях. Если вам нужно изменить размер печати изображения, см.
 раздел ниже.
раздел ниже.
Изменение размера печати изображения
- Выполните одно из следующих действий.
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
- Выберите единицу печати (дюймы, см, мм или пункты) во всплывающем меню «Единица измерения».
Введите новую ширину и высоту изображения или используйте математические операции текстового поля для их вычисления.
Примечание: Если вы хотите изменить размер изображения без сохранения его исходных пропорций, снимите флажок Масштабировать пропорционально .
Введите новое разрешение изображения.
Когда вы меняете размеры печати изображения, вы, по сути, косвенно меняете его размеры в пикселях, позволяя Pixelmator Pro рассчитать размер за вас. Основная формула для этого: Размер печати x Разрешение = Размеры в пикселях.
 Итак, если у вас есть изображение 10×10 дюймов с разрешением 300 PPI, его размер в пикселях будет 3000×3000. Примечание: Если вы хотите изменить размеры печати изображения без изменения качества изображения (или его размеров в пикселях), снимите флажок Resample . Таким образом, изменение разрешения автоматически изменит размеры печати и наоборот, гарантируя, что размер изображения в пикселях останется прежним. Обратите внимание, что поскольку вы будете изменять физический размер изображения, пиксели в качестве единиц измерения будут выделены серым цветом.
Итак, если у вас есть изображение 10×10 дюймов с разрешением 300 PPI, его размер в пикселях будет 3000×3000. Примечание: Если вы хотите изменить размеры печати изображения без изменения качества изображения (или его размеров в пикселях), снимите флажок Resample . Таким образом, изменение разрешения автоматически изменит размеры печати и наоборот, гарантируя, что размер изображения в пикселях останется прежним. Обратите внимание, что поскольку вы будете изменять физический размер изображения, пиксели в качестве единиц измерения будут выделены серым цветом.
5. Нажмите OK, чтобы применить изменения.
Совет: Стандартное разрешение для высококачественных отпечатков составляет 300 пикселей на дюйм (PPI), хотя более низкое разрешение часто используется для больших плакатов и других материалов, которые просматриваются на расстоянии, где было бы трудно увидеть отдельные пикселей. Для веб-графики и изображений по умолчанию часто используется разрешение 72 PPI, хотя по сути это текст-заполнитель, поскольку веб-изображения всегда должны иметь размер в пикселях.
Выберите другой алгоритм масштабирования изображения
В Pixelmator Pro вы можете изменять размер изображений, используя один из четырех алгоритмов масштабирования: билинейный, алгоритм Ланцоша, ближайший сосед и суперразрешение.
Чтобы выбрать алгоритм масштабирования:
- Выполните одно из следующих действий:
- Выберите Изображение > Размер изображения (в меню Изображение в верхней части экрана).
- Нажмите Option ⌥ + Command ⌘ + I на клавиатуре.
- Выберите алгоритм:
Билинейный 9Алгоритм 0034 является более или менее стандартным в редактировании изображений. Он пытается естественным образом сгладить края (переходы между светлыми и темными цветами), угадывая промежуточные цвета, поэтому он полезен для фотографических изображений. Однако иногда это может привести к размытию изображения (особенно при увеличении масштаба).
Алгоритм Lanczos предназначен для сохранения мелких деталей при увеличении и уменьшении масштаба, что полезно для таких вещей, как графика, хотя важно следить за проблемами с ореолом.

Алгоритм Nearest Neighbor в основном используется для пиксельной графики, поскольку он копирует цвет ближайших соседних пикселей, что приводит к классическому блочному виду изображения.
Суперразрешение (доступно в macOS 10.14 и более поздних версиях) — это алгоритм масштабирования на основе машинного обучения, обученный интеллектуальному масштабированию изображений с сохранением деталей, которые часто могут быть потеряны при использовании традиционного масштабирования. В отличие от обычных алгоритмов масштабирования, которые математически интерполируют значения пикселей, Super Resolution смотрит на само изображение, анализируя узоры и текстуры в нем, а затем воссоздает визуально важные детали в более крупных размерах. Вы можете добиться отличных результатов при увеличении изображения даже в три раза по сравнению с исходным разрешением. Чтобы узнать больше о Super Resolution и о том, как мы его создали, ознакомьтесь с нашим подробным сообщением в блоге.

Ресурсы
Связанные
- Изменение размера холста
- Обрезать и выпрямить изображение
- Повернуть и отразить изображение
- Обрезать цветные или прозрачные рамки вокруг изображения
- Показать части изображения за пределами холста
Как правильно понимать пиксели, разрешение и изменять размер изображений в Photoshop
Размер, разрешение и форматы… При чем тут пиксели?
Вы покупаете камеру из-за количества мегапикселей? У вас возникли проблемы с размещением фотографий в Интернете? Ваш отпечаток выглядит некачественно, даже если на экране он выглядит великолепно? Кажется, существует много путаницы между пикселями и байтами (размером изображения и размером файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, чтобы сделать вашу жизнь проще, рабочий процесс более эффективным, а ваши изображения должны иметь правильный размер для предполагаемого использования.
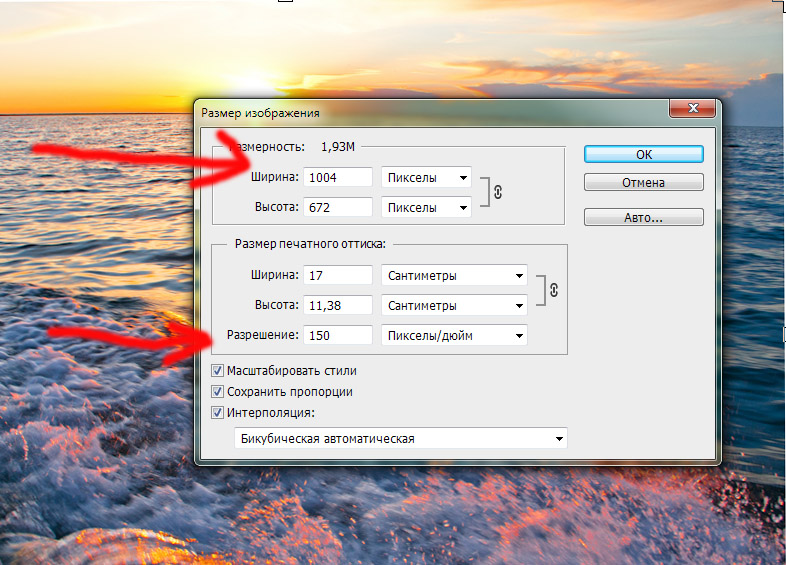
Это изображение размером 750×500 пикселей с разрешением 72 dpi, сохранено в сжатом формате JPG размером 174 КБ. Давайте посмотрим, что все это значит.
Разрешение совпадает с размером?
Одно из самых больших недоразумений связано с концепцией разрешения. Если это ваш случай, поверьте, вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, два из которых относятся к рассматриваемой проблеме. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно сначала прояснить. Оба они связаны с пикселями.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали камеру. Это одна из самых доступных и «ценных» спецификаций на рынке, поэтому я начну с нее.
Что такое пиксель?
Цифровая фотография не является неделимой вещью. Если вы увеличите изображение достаточно сильно, вы увидите, что ваше изображение похоже на мозаику, состоящую из маленьких плиток, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения — это два фактора, которые необходимо учитывать для определения разрешения.
Количество пикселей
Первый тип разрешения относится к количеству пикселей, которое представляет собой количество пикселей, образующих вашу фотографию. Чтобы вычислить это разрешение, вы просто используете ту же формулу, что и для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4 500 пикселями по горизонтали и 3 000 по вертикали, это дает вам в общей сложности 13 500 000. Поскольку это число очень непрактично в использовании, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Итак, 13 500 000 / 1 000 000 = 13,5 мегапикселей.
Плотность пикселей
Разрешение другого типа связано с тем, как вы распределяете общее количество имеющихся у вас пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), что является аббревиатурой от точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, это означает 300 пикселей на дюйм и так далее.
Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, это означает 300 пикселей на дюйм и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет размер 4500 x 3000 пикселей, это означает, что оно будет напечатано с разрешением 15 x 10 дюймов, если вы установите разрешение 300 точек на дюйм, но оно будет 62,5 x 41,6 дюйма при разрешении 72 точки на дюйм. Хотя размер вашего отпечатка действительно меняется, вы не изменяете размер своей фотографии (файла изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резиновую ленту, вы можете растянуть или сжать ее, но вы не меняете состав ленты, вы не добавляете и не отрезаете резину.
Таким образом, ни одно разрешение не равно размеру, но они взаимосвязаны.
Значит, количество равняется качеству?
Из-за вышеупомянутой корреляции между размером и разрешением многие люди считают, что количество мегапикселей равно качеству. И в некотором смысле это так, потому что чем больше пикселей вы должны распределить, тем выше будет плотность пикселей.
И в некотором смысле это так, потому что чем больше пикселей вы должны распределить, тем выше будет плотность пикселей.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которые будут иметь ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8-битное. Значения растут экспоненциально, поэтому, например, для 8-битной фотографии (2 в степени 8 = 256) у вас будет 256 оттенков зеленого, 256 оттенков синего и 256 оттенков красного, что означает около 16 миллионов цветов.
Это уже больше, чем может различить глаз, а значит, 16-битный или 32-битный будет выглядеть для нас относительно похоже. Конечно, это означает, что ваше изображение будет тяжелее даже при том же размере, потому что в каждом пикселе содержится больше информации. Вот почему качество и количество не обязательно совпадают.
Таким образом, количество помогает, но размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер изображения, которое вы можете распечатать или просмотреть, более того, это приведет только к увеличению размера файла (мегабайты) и никак не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
В первую очередь нужно выбрать розетку для своего фото, там максимальная плотность, которая вам нужна. Если вы собираетесь разместить свое изображение в Интернете, вы можете отлично справиться с разрешением всего 72 dpi, но этого слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер также будут иметь немного разные разрешения. Например, если вы хотите напечатать свою фотографию размером 8 × 10 дюймов, вам нужно, чтобы ваше изображение имело разрешение 300 dpi x 8 дюймов = 2400 пикселей на 300 dpi x 10 дюймов = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). . Все, что больше этого, будет занимать место на вашем жестком диске.
Например, если вы хотите напечатать свою фотографию размером 8 × 10 дюймов, вам нужно, чтобы ваше изображение имело разрешение 300 dpi x 8 дюймов = 2400 пикселей на 300 dpi x 10 дюймов = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). . Все, что больше этого, будет занимать место на вашем жестком диске.
Как изменить размер в Photoshop
Откройте меню размера изображения и во всплывающем окне вам нужно поставить галочку в поле Resample Image. Если вы не активируете «ресамплинг», вы будете только перераспределять пиксели, как я объяснил в начале статьи.
Вы также можете установить флажок Constrain Proportion, если хотите, чтобы мера корректировалась в соответствии с внесенными вами изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов с разрешением 300 пикселей на дюйм, это размер, необходимый для печати 8×10. Обратите внимание, что размер в пикселях составляет 3000 x 2400.
750×500 пикселей, 72 ppi. Это веб-разрешение и точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при размещении в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменится размер файла. Это несжатая версия вашего изображения, это прямая связь, которую я объяснил в первой части статьи: меньше пикселей — меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, вы должны сделать это при сохранении изображения. Перед сохранением фотографии вы можете выбрать желаемый формат:
Если вы не хотите потерять какую-либо информацию, вам нужно сохранить несжатый формат. Наиболее распространенным и, следовательно, более простым для обмена является TIFF.
Если вы не возражаете против потери небольшой информации, если у вас есть более легкий файл, выберите JPEG и выберите, насколько он вам нужен. Очевидно, что чем меньше вы установите его, тем больше информации вы потеряете.

 раздел ниже.
раздел ниже. Итак, если у вас есть изображение 10×10 дюймов с разрешением 300 PPI, его размер в пикселях будет 3000×3000. Примечание: Если вы хотите изменить размеры печати изображения без изменения качества изображения (или его размеров в пикселях), снимите флажок Resample . Таким образом, изменение разрешения автоматически изменит размеры печати и наоборот, гарантируя, что размер изображения в пикселях останется прежним. Обратите внимание, что поскольку вы будете изменять физический размер изображения, пиксели в качестве единиц измерения будут выделены серым цветом.
Итак, если у вас есть изображение 10×10 дюймов с разрешением 300 PPI, его размер в пикселях будет 3000×3000. Примечание: Если вы хотите изменить размеры печати изображения без изменения качества изображения (или его размеров в пикселях), снимите флажок Resample . Таким образом, изменение разрешения автоматически изменит размеры печати и наоборот, гарантируя, что размер изображения в пикселях останется прежним. Обратите внимание, что поскольку вы будете изменять физический размер изображения, пиксели в качестве единиц измерения будут выделены серым цветом.

Ваш комментарий будет первым