Как утащить простой сайт за 5 минут
Когда начинаешь практиковаться в вёрстке сайтов, может быть очень полезно разобраться, как устроены сайты у других ребят. Вот как это сделать.
👉 Всё, что мы делаем в этой статье, мы делаем в учебных целях. Если вы просто скопируете себе чужой сайт и будете выдавать его за свой, это может плохо кончиться.
💡 На самом деле всё сказанное в этой статье нужно для тех, кто боится отключения интернета и хочет сохранить у себя на компьютере самую важную информацию. Но эта мысль бредовая сразу на стольких уровнях, что мы стесняемся её произносить вслух. Разве что шёпотом.
В чём идея
Мы будем копировать чужой сайт, чтобы его можно было запустить на своём сервере или на домашнем компьютере. Задача — не просто открыть сайт в браузере и посмотреть его код, а забрать из него все важные файлы — и стили, и скрипты, и изображения. Чтобы было проще, мы будем практиковаться на одностраничном сайте, но всё то же самое будет работать и на многостраничном.
❌ Мы не сможем утащить чужие PHP-скрипты и страницы, связанные с данными пользователя (например, не сможем утащить из интернет-магазина рабочую версию корзины с покупками). Для этого нужен доступ к файлам сервера, а этого у нас нет.
Главный принцип этой работы: когда ваш браузер запрашивает страницу чужого сайта, веб-сервер отправляет ему эту страницу, в буквальном смысле. То же с картинками, стилями и скриптами: каждый раз, когда вы посещаете сайт, вы как будто делаете его копию у себя на компьютере. Браузер получает страницу от сервера и выводит её копию на экран, а в памяти держит исходный код. Разве что он не сохраняет эту страницу на диск, чтобы вы могли её редактировать.
Вот этот последний этап мы и исправим: теперь мы будем сохранять чужие сайты к себе на диск.
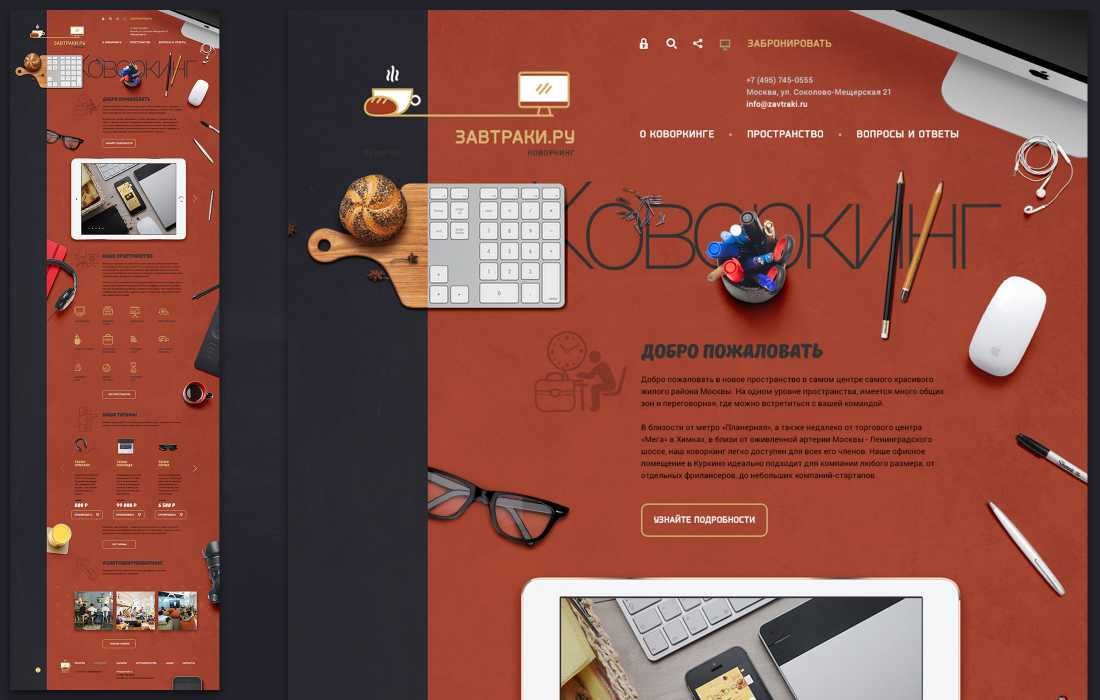
Весь процесс покажем на примере сайта ux-posters.ru – простом одностраничном сайте, где есть картинки, стили и скрипты. Автору этого текста пришлось помогать авторам этого сайта с похожей задачей, так что пример свеженький.
Быстрый путь: грабберы
Есть категория программ под названием «веб-грабберы», или «веб-рипперы». Они работают так:
- Ты говоришь программе, на какую страницу сайта зайти.
- Программа собирает все ссылки с этой страницы, переходит по этим ссылкам и строит себе виртуальную карту сайта — то есть пытается понять, сколько на этом сайте страниц и как они связаны.
- Потом граббер начинает ползать по этим страницам подряд, запрашивать их у сервера, получать ответы и сохранять ответы на вашем жёстком диске.
- В какой-то момент граббер останавливается, потому что он скачал все доступные ему страницы с этого сайта.
После работы граббер оставляет у вас на диске гору файлов, которые представляют собой статичный отпечаток чужого сайта. Эту гору можно загрузить на собственный сервер, и издалека это будет похоже на чужой сайт.
✅ Плюсы: граббер может быстро охватить много страниц и скачать из них огромное количество стилей, картинок и всего подряд. Работа очень быстрая и хорошо автоматизирована.
Работа очень быстрая и хорошо автоматизирована.
❌ Минусы: часто он качает всё без разбора, оставляя на диске много дублей. Также он бессилен с сайтами, в которых контент выводится динамически или имеет нестандартную систему адресации.
💡 В целом грабберы можно использовать, чтобы скачивать сайты библиотек, архивов и других мест, где документов много и всё устроено логично. Например, с помощью граббера можно скачать какую-нибудь классическую книгу из онлайн-библиотеки.
Вот ссылки на грабберы для разных платформ:
- HTTrack — старый интерфейс из нулевых, но свою задачу выполняет полностью. Бесплатный и надёжный, работает везде.
- Getleft — мультиплатформенный граббер, который пытается выкачивать всё, до чего дотянется, включая PHP-скрипты.
- Cyotek WebCopy — для тех, кто любит только Windows, тоже бесплатный.
Сложный путь: ручное сохранение
Допустим, мы хотим сохранить какую-то отдельную страницу сайта или конкретные её части (например, картинки). Но эти картинки как-то так хитро встроены, что вы не можете просто нажать «Сохранить картинку как…». Тогда потребуется ручной метод.
Но эти картинки как-то так хитро встроены, что вы не можете просто нажать «Сохранить картинку как…». Тогда потребуется ручной метод.
Заходим на страницу и нажимаем в браузере Ctrl + I (в Виндоус) или ⌥ + ⌘ + I (если у вас мак). Появляется окно «Инспектора», где видна внутренняя структура страницы:
Мы видим, что текущий документ в браузере состоит:
- из страницы index.html;
- скрипта likely.js;
- четырёх таблиц стилей;
- шрифтов, подключённых через сервис Google;
- папки с картинками.
Шрифты нам скачивать необязательно — сайт и так их подключит с сервера гугла, а всё остальное скачать нужно. Чтобы не создавать хаос на компьютере, создадим сначала папку ux-posters — в ней будет храниться наш сайт. Потом в эту папку сохраняем все файлы таким способом:
- Нажимаем правой кнопкой мыши на очередной файл.
- Выбираем пункт Save as, или «Сохранить как».
- Пишем имя и расширение файла — точно так, как указано в списке.

- Если лень писать самому — скопируйте перед этим название файла, нажав правую кнопку мыши и выбрав Copy file name, или «Скопировать имя файла».
- Чаще всего название файла подставится само, но если нет — смотрите пункт 4.
Исключения в названии файлов два:
- (index) — это index.html.
- В любом файле знак вопроса и всё, что после него, писать не нужно.
Скачать можно всё, а можно только то, что вам нужно для работы и экспериментов. Например, если вам нужны только стили и код страницы, сохраняйте файлы .css и (index). Если нужны картинки, заходите в папку pics и сохраняйте всё оттуда.
Щёлкаем на очередном файле и выбираем «Сохранить как»Выбираем нашу папку для сохранения и пишем имя файлаЧто в итоге
Если мы пройдёмся по всем папкам и сохраним в них всё нужное нам, у нас получится локальный слепок сайта. Теперь можно:
- Изучить, как он устроен, что-то отредактировать и увидеть результат у себя на компьютере.
- Открыть файл index.
 html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета.
html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета. - Запустить MAMP и завести на нём локальную копию сайта для экспериментов. Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Что нужно поставить на компьютер, чтобы делать сайты
💡 Важно понимать, что перед нами именно «слепок» — то, что мы бы увидели, если бы сервер сегодня ответил на наш запрос. Если завтра сервер будет отвечать по-другому, мы этого в своей локальной копии не увидим.
Когда ещё это пригодится
Защитить сайт перед наплывом пользователей. С помощью грабберов можно быстро создать неубиваемую статическую копию сайта и временно подменить ей динамическую версию сайта. Это полумера, но может сработать. А вообще вместо этого есть специальные надстройки, которые делают почти то же самое, но более умно, — поищите слово «кеширование».
Делаем неубиваемый сайт: статика и динамика
Сделать копию своего блога, личного сайта или ещё чего-то важного вам, если вы потеряли к нему доступ, но сайт всё ещё на ходу.
Если вы едете туда, где не будет интернета, а вам нужна информация с сайта (например, путеводитель по чужой стране). Помните, что динамические карты и видеоролики так не сохранятся.
Сделать собственный «веб-архив» — это сервис, который ползает по сайтам и делает их «слепки» для истории. Благодаря этому сервису можно посмотреть, как выглядели ваши любимые сайты много лет назад — например, Яндекс.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Как скопировать сайт полностью? — Хабр Q&A
wget с багами копирует сайа, а правой кнопкой и «сохранить как» это вообще какой-то детский бред)
Самое лучшее это конечно ручками копировать и менять пути, но не самый лёгкий. Есть сервис помогающий — webcloner.ru, но он платный. Поэтому посоветую по изучать немного html, ведь глубоких знаний не нужно.
Есть сервис помогающий — webcloner.ru, но он платный. Поэтому посоветую по изучать немного html, ведь глубоких знаний не нужно.
Ответ написан
У меня windows, скачал тот программа, и показывает вирус, есть другой способ?
Wget под винду тоже существует.
Также откройте для себя удивительную штуку cyqwin — позволяет запускать многие линуксовые программки под виндой.
Также в вин10 есть встроенная(!) убунта которую надо только включить.
Виртуальные машины (wmware, virtualbox) тоже никто не отменял.
Совсем другой способ: не воровать эту админку, а взять бесплатную версию adminlte, например. (скачать)
Ответ написан 2018, в 07:26″> более трёх лет назад
Под win лучшее решение для подобных целей
https://www.httrack.com/
Перед запуском изучите дефолтные настройки, там не все оптимально выставлено.
Ответ написан
Комментировать
Я здесь копирую, можно бесплатно онлайн загрузить одностраничник.
Ответ написан
Комментировать
помимо wget как написали выше, раньше ещё пользовался teleport pro, но вроде этой программы больше нет уже
Ответ написан 2018, в 06:29″> более трёх лет назад
Комментировать
Для загрузки на ПК всего сайта, команды Git тебе в помощь!
Вводишь спецкоманду, адрес сайта, которого тебе требуется для копирования, путь хранения папки и сам сайт загружается на ПК!
Ответ написан
Действительно сервисы удобнее, особенно мне понравился copypolis.ru, простой понятный и сразу получаешь сайт уже на готовой системе управления
Ответ написан
Комментировать
Как настроить шаблон веб-сайта — блог iPage
Вы выбрали идеальное доменное имя, у вас есть веб-хостинг для хранения файлов вашего веб-сайта и определены ключевые элементы контента, необходимые для вашего нового веб-сайта. Теперь пришло время приступить к созданию вашего профессионально выглядящего веб-сайта.
Теперь пришло время приступить к созданию вашего профессионально выглядящего веб-сайта.
В рамках процесса создания веб-сайта вам придется принимать решения по макету и дизайну. Не волнуйся; вам не нужен предварительный опыт проектирования или цифрового маркетинга. Вы можете легко создать свой сайт, используя настраиваемый шаблон веб-сайта. Если вы все еще не уверены, что это значит или как это поможет вам создать профессионально выглядящий веб-сайт, приведенная ниже информация поможет вам разобраться.
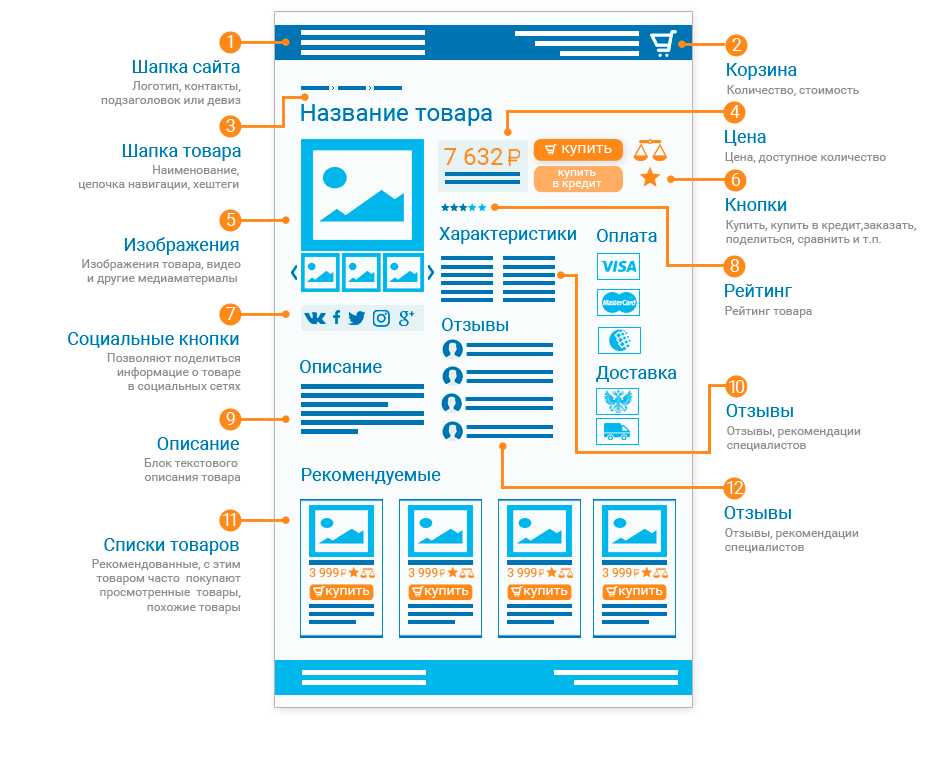
Что такое шаблон сайта? Шаблон веб-сайта предоставит вам базовую структуру вашего веб-сайта. Шаблон веб-сайта — это предварительно разработанная веб-страница или набор веб-страниц, которые определяют размещение отдельных элементов страницы, а также общий внешний вид и макет вашего веб-сайта. Использование предварительно разработанного макета позволяет пользователю перетаскивать свои собственные изображения и текст в назначенные элементы страницы или виджеты.
Предварительно разработанные шаблоны доступны с большинством базовых планов веб-хостинга или систем управления контентом веб-сайтов. Решение начать с шаблона дает вам основные строительные блоки профессионально выглядящего сайта, который можно настроить по мере необходимости для вашего бизнеса.
Какой тип шаблона выбрать?Характер вашего бизнеса и принципы вашего бренда будут определять наиболее подходящий тип шаблона. Прежде чем завершить выбор шаблона, обязательно поймите свою аудиторию и голос или личность, которую вы хотите изобразить. Эта информация будет очень полезна при определении стиля вашего сайта.
Чтобы найти шаблон, соответствующий потребностям вашего бизнеса, вы обычно можете выполнять поиск по таким категориям, как интернет-магазин, рестораны и закусочные, архитектура и недвижимость и т. д. Вы даже можете найти шаблоны для запуска личных веб-сайтов, таких как блоги, портфолио и свадьбы.
Имейте в виду, что все шаблоны можно настраивать. Вы можете выбрать любой шаблон веб-сайта, который вам нравится, и внести коррективы перед публикацией.
Вы можете выбрать любой шаблон веб-сайта, который вам нравится, и внести коррективы перед публикацией.
- Проведите исследование. Просмотрите другие веб-сайты в вашей отрасли, чтобы узнать, какой дизайн и функциональность вам нравятся.
- Помните о своих потенциальных клиентах. Конечно, вы хотите, чтобы шаблон вашего веб-сайта соответствовал вашей индивидуальности. Но никогда не забывайте о том, как ваш шаблон будет говорить с вашими потенциальными клиентами.
- Подумайте о требованиях к функциональности. Вам нужно продавать товары через Интернет? Вам нужен блог? Онлайн-портфолио? Убедитесь, что ваш шаблон соответствует вашим потребностям.
Когда вы будете готовы, выберите шаблон веб-сайта и начните его настройку.
Как настроить шаблон веб-сайта? Помните, что шаблоны веб-сайтов имеют предустановленные цвета, стили и шрифты. Вы можете оставить эти элементы дизайна как есть или изменить их в соответствии с вашим брендом.
Когда дело доходит до дизайна, есть четыре ключевых области:
- Фон. Измените цвет, текстуру или изображение фона вашего сайта, чтобы они соответствовали вашему бренду или предлагаемому продукту.
- Цвета. Выберите палитру, которая хорошо сочетается с вашим шаблоном, или создайте или скопируйте палитру, соответствующую цветовой схеме вашего бренда.
- Шрифты. Удобочитаемость имеет первостепенное значение, когда речь идет о шрифтах. Используйте большие заголовки, чтобы привлечь внимание и привести читателей к более мелкому основному тексту. Выбирая шрифты, убедитесь, что ваш выбор создает правильный имидж для вашего бизнеса. Например, игривый шрифт, вероятно, не подойдет для юридической фирмы.
- Стиль текста. Существуют размеры, цвета и стили текста для разных разделов шаблона веб-сайта. Вы можете изменить такие вещи, как заголовки абзацев, меню и заголовки страниц.
- Используйте контраст.
 Контраст делает ваш сайт более удобным для чтения. Простой пример — темный текст на светлом фоне.
Контраст делает ваш сайт более удобным для чтения. Простой пример — темный текст на светлом фоне. - Ограничение цветов. Два или три основных цвета и несколько акцентных цветов — все, что вам нужно. Придерживайтесь своей палитры.
- Пустое пространство. На хорошем веб-сайте пустое пространство является стратегической особенностью дизайна, а не недостатком контента. Не перегружайте дизайн.
В целом, не отклоняйтесь слишком далеко от базовой структуры, уже включенной в ваш шаблон, и у вас будет великолепный веб-сайт. Просто добавьте свои цвета, фотографии продуктов и контент. И помните, что вы всегда можете отредактировать эти элементы позже, когда вам будет удобнее вносить изменения в дизайн.
Последний шаг!После настройки шаблона вашего веб-сайта и добавления контента для ваших страниц все, что осталось сделать, это опубликовать ваш веб-сайт . Поздравляем с размещением вашего сайта в сети.
Изображение функции: Pixabay
Как настроить внешний вид вашего веб-сайта
Как изменить цвет и графику моего веб-сайта!
Вы можете быстро и легко настроить общий макет и цветовую схему своего веб-сайта с помощью веб-сайта Practice Jewel’s 9.
Чтобы создать новый дизайн, выполните следующие действия…
1. Войдите на свой веб-сайт Practice Jewel.
2. Щелкните область Дизайн веб-сайта в разделе Управление веб-сайтом.
3. Нажмите кнопку «Добавить новый» .
4.Введите название вашей темы.
5. Отметьте желаемый макет и цветовую схему.
6. Нажмите кнопку сохранения для предварительного просмотра.
7. Нажмите кнопку «Далее» , когда вы сделаете свой выбор для предварительного просмотра.
8. Выберите изображение заголовка и нажмите кнопку «Сохранить» , чтобы просмотреть его, если вы сделали выбор для предварительного просмотра.
9. Затем нажмите кнопку «Далее» , чтобы просмотреть его, когда вы сделали выбор для предварительного просмотра.
10. Выберите стиль заголовка страницы, который изменит стили заголовка страницы на вашем веб-сайте.
11. Нажмите кнопку , чтобы сохранить новую тему.
Примечание. После сохранения темы и возврата на экран редактирования доступны дополнительные параметры для настройки темы.
Чтобы активировать новый дизайн, выполните следующие действия…
1. Войдите на свой веб-сайт Massage manEdger.
2. Нажмите на область «Дизайн веб-сайта» в разделе «Управление веб-сайтом».
3. Нажмите кнопку Активировать рядом с нужным шаблоном.
Чтобы отредактировать существующие сохраненные дизайны, выполните следующие действия……
1. Войдите на свой веб-сайт Massage manEdger и щелкните область «Дизайн веб-сайта» в разделе «Управление веб-сайтом».
2.Нажмите значок редактирования рядом с сохраненным дизайном.
Как только вы окажетесь внутри редактора, вы увидите множество функций, которые помогут вам настроить свой веб-сайт.
Оболочка: На вкладке «Оболочка» вы можете выбрать новый готовый макет и цветовую схему, выбрав из списка
и нажав кнопку «Сохранить» для предварительного просмотра.
Графика: На вкладке Графика вы можете выбрать новую графику заголовка, выбрав из списка и нажав
кнопку сохранения для предварительного просмотра.
Страница: На вкладке Страница можно выбрать стиль заголовка страницы. Заголовок страницы отображается под изображением заголовка на всех страницах, для которых вы определили заголовки страниц из области «Мои страницы».
Пользовательский цвет: На вкладке «Пользовательский цвет» вы можете изменить цвета вашего веб-сайта.
Вы можете изменить цвет чего-либо, введя шестнадцатеричный код в текстовое поле
или щелкнув значок цветовой палитры и переместив ползунки.

 html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета.
html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета.  Контраст делает ваш сайт более удобным для чтения. Простой пример — темный текст на светлом фоне.
Контраст делает ваш сайт более удобным для чтения. Простой пример — темный текст на светлом фоне.
Ваш комментарий будет первым