Как открыть страницы пользователя в веб-браузере?
Использование man-программы
Глядя на man-страницу человека,
man man
Имеется опция -H или ее эквивалент —html, который будет генерировать HTML-код для руководства и откройте их в браузере.
Эта опция заставит groff вывести HTML-вывод и отобразит этот вывод в веб-браузере. Выбор браузера определяется необязательным аргументом браузера, если он предоставляется, переменной среды $ BROWSER или по умолчанию для компиляции, если это не задано (обычно lynx). Этот параметр подразумевает -t и будет работать только с GNU troff.Итак, чтобы открыть любую страницу руководства в браузере, просто используйте:
man -Hfirefox <command>
или
man --html=firefox <command>
Оба одинаковы.
[d8 ] Вы можете использовать firefox, google-chrome, chromium-browser или любой другой вместо слова firefox.Выберите браузер по умолчанию навсегда
Перед вызовом [ f15], используйте следующую команду:
export BROWSER=firefox
Таким образом вы можете просто использовать man -H или man —html без указания браузера каждый раз.
man -H ls
Вы также может добавить предыдущую команду export к вашему ~/.bashrc, поэтому вам не придется вводить ее каждый раз, когда вы открываете новый терминал, и попробуйте использовать man -H
Устранение неполадок
[d14 ] Если вы получили сообщение об ошибке:man: command exited with status 3: /usr/bin/zsoelim | /usr/lib/man-db/manconv -f UTF-8:ISO-8859-1 -t UTF-8//IGNORE | preconv -e UTF-8 | tbl | groff -mandoc -Thtml
Вам нужно будет установить пакет groff.
sudo apt-get install groff
Использование Yelp
Если выбор браузера не подходит, вы можете использовать команду yelp, которая предлагает навигацию по страницам man
yelp man:<command>
# example: yelp man:ls
Использование репозитарий Ubuntu Manpage
Вы также можете посетить http://manpages.ubuntu.com/ и chec k почти все страницы man там. Там доступны все версии страниц руководства для всех версий Ubuntu.
Конечно, недостатком использования веб-сайта является то, что вы не можете получить к нему доступ, не подключившись к Интернету.
Веб-страница | Вебмастеру
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация представляет собой перевод статьи «Web page» , подготовленной дружной командой проекта Интернет-технологии.ру
Привет, всем! Сегодня статья у нас будет немного образовательная, и мы поговорим о том – как открыть браузер, закрыть, как им пользоваться и для чего он вообще нужен. Для начала давайте ответим на последний вопрос. Данная программа предназначена для открытия определенных сайтов: «Одноклассники», «Вконтакте», «YouTube» и другие Web-страницы. Наверное, тут уже становится немного понятнее. Теперь далее начнем с первого вопроса – как открыть свой браузер на компьютере, ноутбуке, планшете, телефоне и другом вычислительном устройстве.
Открываем


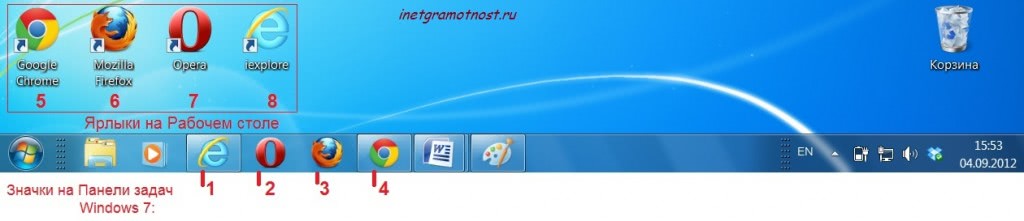
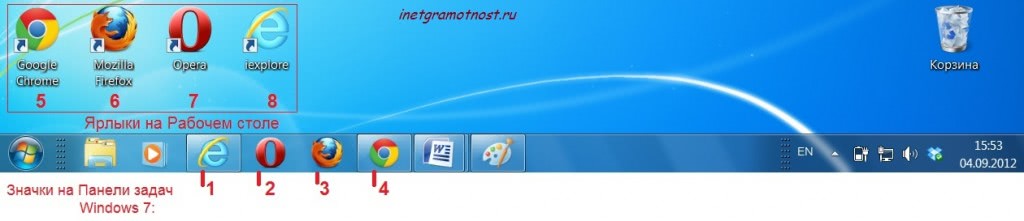
По умолчанию на всех операционных системах установлен свой бразуер. В Windows – это «Internet Explorer», чтобы открыть его нужно найти значок буковки «E» на рабочем столе или внизу в трее. Далее просто нажимаем два раза левой кнопкой мышки по значку. Если у вас продукция Apple и вы хотите зайти на сайт с iPad, iPhone или MacBook – то стандартной программой выступает Safari.
На некоторых компьютерах помимо программного обеспечения по умолчанию также установлены и другие браузеры:
- Google Chrome – имеет значок разноцветного круга.
- Mozilla Firefox – в изображении есть огненная лиса, обвивающая синий круг.
- Opera – Просто красная буква О.
- Yandex – также имеет первую букву в названии цвета коммунизма.


Открывается всё аналогичным способом, просто нажмите два раза левой кнопкой мыши.


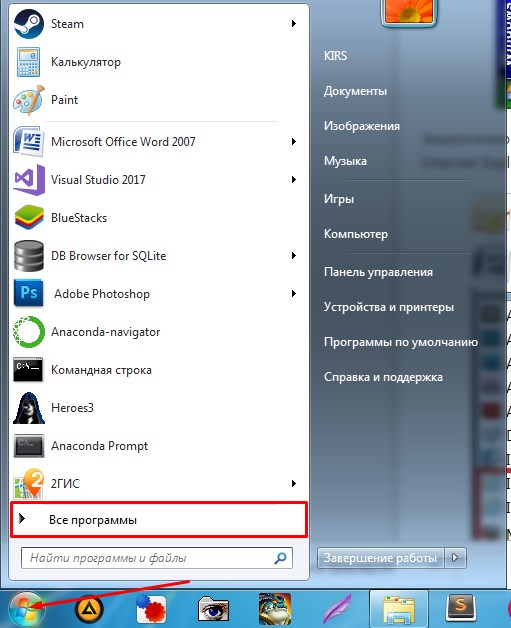
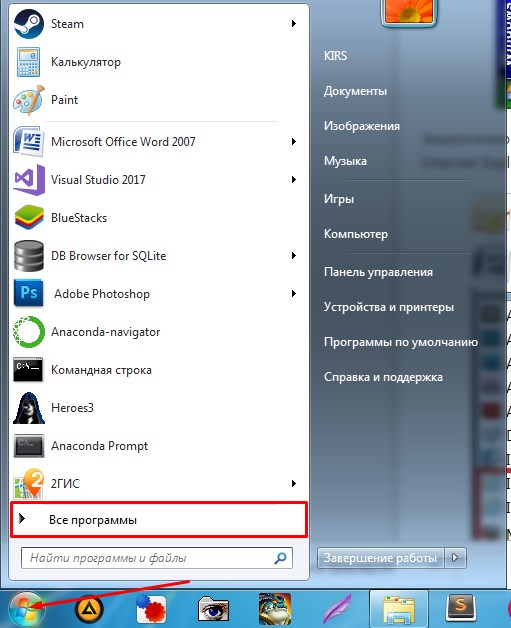
- Если никаких значков на рабочем столе нет, то можно пойти другим путём. Для этого нажимаем в меню «Пуск» – кнопка находится в самом нижнем левом углу.


- Как только откроется нижнее окошко, просто выбираем «Все программы».


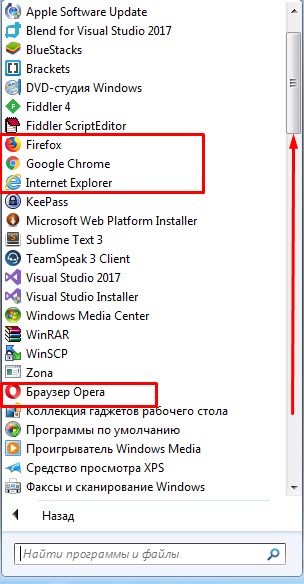
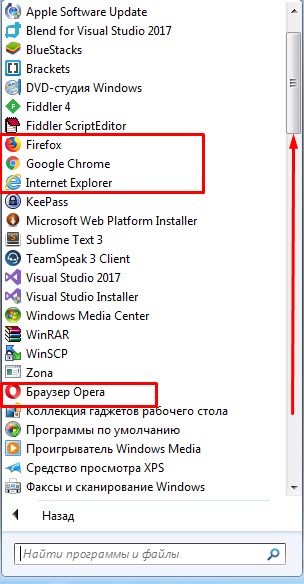
- Теперь пролистываем в самый верх и находим наши браузеры. Чтобы открыть его, достаточно просто нажать одним щелчком мыши.
Браузер не открывается – что делать
Честно скажу, что сам частенько сталкивался с этой проблемой. Скажу сразу, что это скорее всего связано именно с поломкой программы. Это может случиться из-за не удачного обновления или действия вредоносных программ. Для того, чтобы вновь им пользоваться – нужно просто его переустановить. Нужно в первую очередь скачать новую версию ПО.
- Для этого открываем браузер, который стоит по умолчанию в Виндовс — это Internet Explorer.
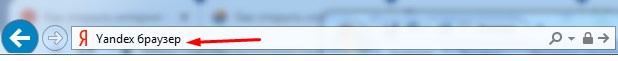
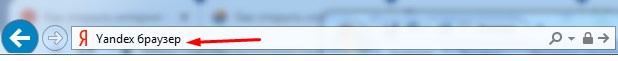
- Теперь открываем любой поисковик «Яндекс» или «Google» и вписываем в поисковую строку название браузера, который вы хотите установить. Но не обязательно заходить на поисковик и можно ввести название в самое верхнюю строку.


- Теперь по первой ссылке скачиваем программу и устанавливаем её.


- После установки значок появится на рабочем столе.
Каким лучше всего пользоваться
Они все примерно одинаковые кроме одного – Internet Explorer, на данный момент считается самым худшим, так как он в своё время был полностью не оптимизированным и сильно тормозил. Остальные же имеют одно и то же ядро и по сути являются прототипами или клонами. Я лично пользуюсь браузером Google Chrome, но это скорее всего из-за привычки и из-за простоты дизайна внутреннего интерфейса. В целом вы можете пользоваться любой программкой, которая вам кажется удобной. Напишите пожалуйста в комментариях – каким браузером пользуетесь именно вы и почему.
Как открыть веб-страницу?
Для открытия интернет-страниц нужно пользоваться соответствующим браузером. Браузер открывает и отображает страницы интернета. На любой версии Windows установлен браузер Internet Explorer. Но многие пользователи интернета устанавливают дополнительные браузеры. К примеру, одним из самых популярных браузеров является Opera. Хотя браузеры отличаются интерфейсом и функциональностью, принцип действия у них одинаковый.Вам понадобится
- Компьютер, браузер Internet Explorer, доступ в интернет
Инструкция
Представьте, что не загружается страница, которая вам очень нужна. Может, владелец сайта не оплатил хостинг. А может, её просто удалили. Обычно Google хранит копии таких страниц. И самый быстрый способ открыть такую копию — добавить к ссылке специальный префикс.
Просто установите курсор слева от адреса, введите cache: и нажмите Enter. Google попытается загрузить кешированную версию страницы, которая по большей части не будет отличаться от оригинала. Такой трюк работает в большинстве популярных браузеров, если Google установлен как поиск по умолчанию.
Вверху страницы вы найдёте ссылку на её текстовую версию. Иногда так можно сделать сайт более приятным для чтения.
Если копии страницы в Google нет, то можно попробовать найти её в «Архиве интернета». Для этого скопируйте в начало адресной строки web.archive.org/web/ и нажмите Enter. Если даже в этом случае загрузить страницу не удастся, то, скорее всего, она утеряна навсегда.

Читайте также
Как изменить любую веб-страницу в браузере

Веб-страницы — это просто документы, которые отображает Ваш веб-браузер. Но что, если Вы могли бы изменить любую веб-страницу прямо в браузере? Вы можете, и Вам не нужно расширение для браузера — это функция, встроенная в каждый современный браузер.
Эта функция использует опцию «document.designMode», которую Вы можете включить через консоль JavaScript Вашего веб-браузера.
Вы можете использовать эту функцию, чтобы очистить веб-страницу перед ее печатью, проверить, как будут выглядеть изменения на веб-странице, или даже просто разыграть людей. Это все равно, что редактировать документ Word — не нужно возиться с HTML.
Чтобы активировать эту функцию, посетите веб-страницу и откройте консоль разработчика. Чтобы открыть консоль в Google Chrome, нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите Ctrl + Shift + i.
Хотя в качестве примера мы используем Chrome, эта функция работает и в других современных браузерах. Вот как открыть консоль в других браузерах:
- В Mozilla Firefox нажмите Меню > Веб-разработчик > Веб-консоль или нажмите Ctrl + Shift + K.
- В Apple Safari нажмите «Safari» > «Установки» > «Дополнительно» и включите «Показать меню «Разработка» в строке меню». Затем нажмите «Разработка» > «Показать консоль JavaScript».
- В Microsoft Edge нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите F12, а затем перейдите на вкладку «Консоль».

Нажмите вкладку «Console» в верхней части панели инструментов разработчика. Введите в консоли следующее и нажмите Enter:
document.designMode = 'on'

Теперь Вы можете закрыть консоль, если хотите, и отредактировать текущую веб-страницу, как если бы это был редактируемый документ. Нажмите где-нибудь, чтобы вставить курсор и набрать текст. Используйте клавиши Backspace или Delete для удаления текста, изображений и других элементов.

Это просто меняет внешний вид веб-страницы в Вашем браузере. Как только Вы обновите страницу, Вы снова увидите оригинал. Если Вы перейдете на другую веб-страницу или вкладку, она не будет в режиме разработки, пока Вы не откроете консоль и еще раз не наберете эту строку.
Вы даже можете вернуться в консоль и запустить следующую команду, чтобы отключить режим разработки:
document.designMode = 'off'
Веб-страница больше не будет редактироваться, но Ваши изменения будут сохранены до следующего обновления страницы.
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Как просмотреть исходный код HTML веб-страницы
Обновлено: 30.04.2020 от Computer Hope
Все интернет-браузеры позволяют пользователям просматривать исходный код HTML любой веб-страницы, которую они посещают. В следующих разделах содержится информация о нескольких способах просмотра исходного кода в каждом из основных браузеров. Чтобы продолжить, выберите запись из списка ниже и следуйте инструкциям для этого раздела.
Вводная информация
При просмотре исходного кода веб-страницы следует понимать, что информация и код, обработанные сервером, не будут отображаться в источнике.Например, поисковая система обрабатывает информацию на сервере, а затем отображает результаты на веб-странице. Другими словами, вы можете просматривать код, который составляет страницу результатов, но вы не можете просматривать исходный код поисковой системы.
Это правило применяется ко всем серверным сценариям, SSI и программному коду. Поэтому вы не можете просматривать исходный код сценариев, используемый в поисковых системах, форумах, опросах, чате и т. Д. Кроме того, копирование информации из исходного кода может привести к ошибкам или перенаправить вас обратно на страницу, с которой вы скопировали информацию.
Microsoft Edge пользователи
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Выберите вкладку Элементы в верхней части правого окна.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник в появившемся всплывающем меню.
или
- Откройте Microsoft Edge и перейдите на веб-страницу по вашему выбору.
- Щелкните значок «Дополнительно» в правом верхнем углу экрана.
- Выберите Инструменты разработчика в раскрывающемся меню.
- Выберите вкладку Элементы в верхней части правого окна.
В Microsoft Edge инструмент DOM также обеспечивает взаимодействие с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Microsoft Internet Explorer пользователи
Чтобы просмотреть исходный код веб-страницы в Microsoft Internet Explorer, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Перейдите на вкладку Debugger в верхней части нового меню.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник в появившемся всплывающем меню.
или
- Откройте Internet Explorer и перейдите на веб-страницу по вашему выбору.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите Просмотр , а затем Источник в раскрывающемся меню.
- Перейдите на вкладку Debugger в верхней части нового меню.
В последних версиях Internet Explorer нажатие клавиши F18 вызывает инструмент DOM. Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Пользователи Mozilla Firefox и Netscape
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотр источника страницы в появившемся всплывающем меню.
или
- Откройте Mozilla Firefox и перейдите на веб-страницу по вашему выбору.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите Инструменты , Веб-разработчик , а затем Page Source .
В последних версиях Firefox нажатие клавиши F18 или Ctrl + Shift + I вызывает интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Посмотреть раздел исходного кода страницы
- Выделите часть веб-страницы, для которой вы хотите просмотреть исходный код.
- Щелкните правой кнопкой мыши по выделенному разделу и выберите Просмотреть источник выбора .
Используйте дополнение Firebug, чтобы не только просматривать исходный код страницы, но и изменять и просматривать эти изменения в реальном времени через браузер.
пользователей Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник страницы в появившемся всплывающем меню.
или
- Откройте Chrome и перейдите на веб-страницу по вашему выбору.
- Нажмите на Настройте и управляйте значком Google Chrome в правом верхнем углу окна браузера.
- В раскрывающемся меню выберите Дополнительные инструменты , а затем Инструменты разработчика .
- Перейдите на вкладку Элементы в верхней части нового раздела, который появляется.
В последних версиях Chrome нажатие клавиши F18 или Ctrl + Shift + I также вызывает интерактивный инструмент разработчика.Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
пользователей Apple Safari
Чтобы просмотреть исходный код веб-страницы в Apple Safari, выполните следующие действия.
- Нажмите Command + Option + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Показать источник страницы в появившемся всплывающем меню.
или
- Откройте браузер Safari и перейдите на веб-страницу по вашему выбору.
- Выберите меню Develop .
- Выберите опцию Показать страницу источника .
пользователей Opera
Чтобы просмотреть исходный код веб-страницы в Opera, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Источник страницы в появившемся всплывающем меню.
или
- Откройте Opera и перейдите на веб-страницу по вашему выбору.
- Нажмите кнопку «Меню» в верхнем левом углу окна браузера.
- В подменю Developer выберите Источник страницы .
Если вы не видите подменю Developer , выберите Дополнительные инструменты → Показать меню разработчика . Затем снова нажмите кнопку меню. Теперь вы должны увидеть подменю Developer в списке.
НаконечникВ последних версиях Opera при нажатии комбинации клавиш Ctrl + Shift + I открывается интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо больше взаимодействия с исходным кодом и настройками CSS, позволяя пользователям видеть, как изменения в коде немедленно влияют на веб-страницу.
Android-телефон с использованием Chrome
- Откройте браузер Google Chrome на своем телефоне Android.
- Откройте веб-страницу, исходный код которой вы хотите просмотреть.
- Нажмите один раз в адресной строке и переместите курсор в начало URL-адреса.
- Тип Источник просмотра: и нажмите Введите или Перейти .
Например, чтобы просмотреть код нашей домашней страницы, вы должны набрать view-source: https: //www.computerhope.com
Если описанные выше действия не работают на вашем телефоне Android или не показывают требуемый исходный код, используйте метод просмотра исходного кода в iPhone или iPad с помощью Safari .Тот же код работает на телефонах Android, единственными отличиями являются использование Chrome вместо Safari и процесс создания закладки и редактирования закладки.
НаконечникЕсли вам трудно перемещаться по исходному коду на вашем мобильном устройстве с использованием вышеуказанного метода, вы можете также рассмотреть возможность использования онлайн-инструмента.
iPhone или iPad с использованием Safari
Просмотр исходного кода веб-страницы на iPhone или iPad требует немного больше работы, но это возможно. Процесс требует создания закладки, присвоения ей кода JavaScript и использования закладки на веб-странице для просмотра ее исходного кода.
ЗаметкаЕсли вы хотите использовать приложение для просмотра исходного кода веб-страницы, вы можете загрузить бесплатное приложение View Source из iOS App Store.
Создайте закладку для просмотра исходного кода
- Откройте браузер Safari на вашем iPhone или iPad.
- Доступ к любой веб-странице, например, www.computerhope.com .
- Нажмите значок Подробнее в нижней части экрана.
Также можно нажать и удерживать палец на значке Bookmark в нижней части экрана, пока не появится меню.
- В открывшемся меню нажмите Добавить закладку .
- Нажмите в поле имени закладки, нажмите x с правой стороны, чтобы очистить текущее имя, и введите « Просмотр исходного кода веб-страницы » в качестве нового имени.
- Нажмите . Сохраните в правом верхнем углу, чтобы сохранить закладку.
- Скопируйте весь фрагмент кода JavaScript ниже.
javascript: (function () {var a = window.открыть («about: blank»). документ; a.writ .- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Ваш комментарий будет первым