Как осуществить поиск по фото — 3 простых способа
Время от времени у пользователей возникает необходимость выполнить поиск по фото. Такие ситуации чаще всего имеют место, когда нужно узнать первоисточник той или иной фотографии.
Содержание:
Алгоритм поиска по изображениям
Сервис №1. Картинки Google
Сервис №2. Яндекс. Картинки
Сервис №3. TinYe
К примеру, если у человека есть кадр из фильма, а названия он не знает, то по этому кадру можно узнать, что это за фильм. В таком случае ввести запрос словами просто невозможно, так как непонятно, что нужно вводить.
Кроме того, иногда хочется узнать, кто сделал какой-то снимок. Для таких случаев существуют очень простые в использовании сервисы. Рассмотрим самые популярные из них и то, как ими пользоваться. Перед этим было бы полезно понять, как вообще происходит поиск по картинкам.
Алгоритм поиска по изображениям
Все в данном случае основывается на том, что при загрузке любого изображения в интернет происходит процесс добавления определенных атрибутов к этому фото.
Так вот все это есть у любого изображения, которое находится на просторах всемирной сети. Если эти атрибуты не указывает тот, кто загрузил картинку, они генерируются автоматически. Собственно, по ним и происходит поиск по картинке в интернете.
Во внимание при этом берется все – и название, и описание, и вообще вся информация, которая только доступна для данного снимка. А теперь вернемся к описанию сервисов для поиска.
Сервис №1. Картинки Google
Да, самый большой в мире поисковик, конечно же, имеет в своей структуре и сервис для поиска информации по фотографиям. Сама схема поиска на нем точно такая же, как в обычном поисковике, осуществляющем поиск по стандартным тестовым запросам.

Поиск по фотографиям сервис от Google также выполняет очень хорошо – находятся все возможные ссылки на введенные картинки и информация о них.
Чтобы найти какую-то информацию по фотографии в Google Картинках, необходимо сделать следующее:
Зайти на сайт www.google.com/imghp. Это и есть адрес поисковика от Google по картинкам.
Ввести в него нужную картинку.
Сделать это можно одним из четырех способов:
Скопировать из другого ресурса в интернете или с программы для просмотра изображений. Делается это путем нажатия правой кнопки мыши на нужном изображении, если это происходит в браузере, и выбора пункта «Копировать…» или же выделения картинки, к примеру, в Paint и нажатия сочетания клавиш Ctrl+C. Затем останется просто нажать Ctrl+V на странице поисковика.
№1. Кнопка «Копировать изображение» в браузере
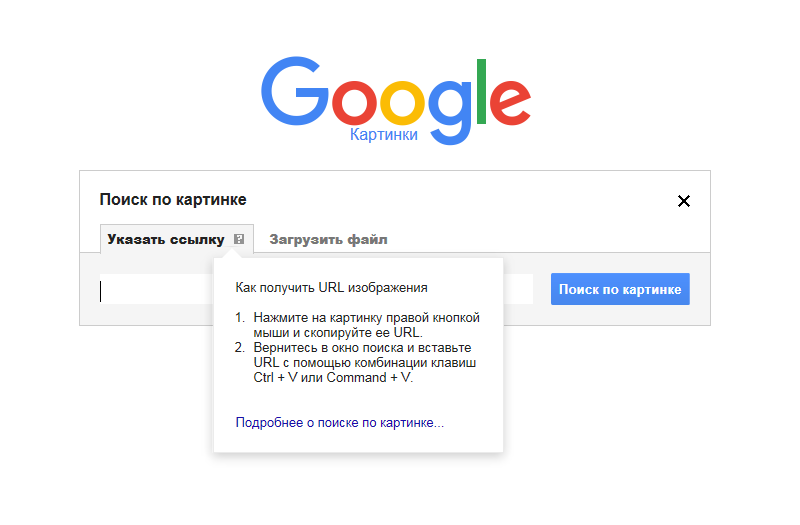
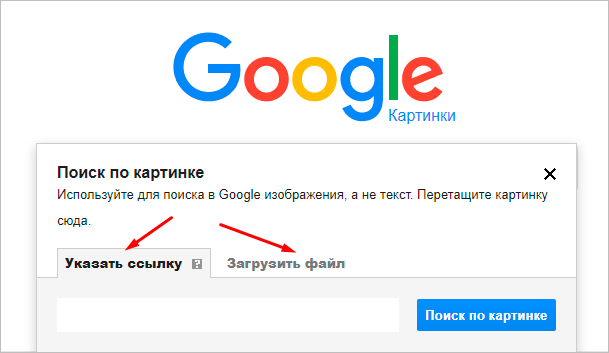
Выбрать файл на компьютере. Для этого нужно нажать на кнопку «Поиск по картинке», перейти на вкладку «Загрузить файл», нажать на кнопку «Выберете файл», в открывшемся окне выбрать, где находится нужная картинка и начать поиск.
№2. Поиск по загруженному фото в Google Картинках
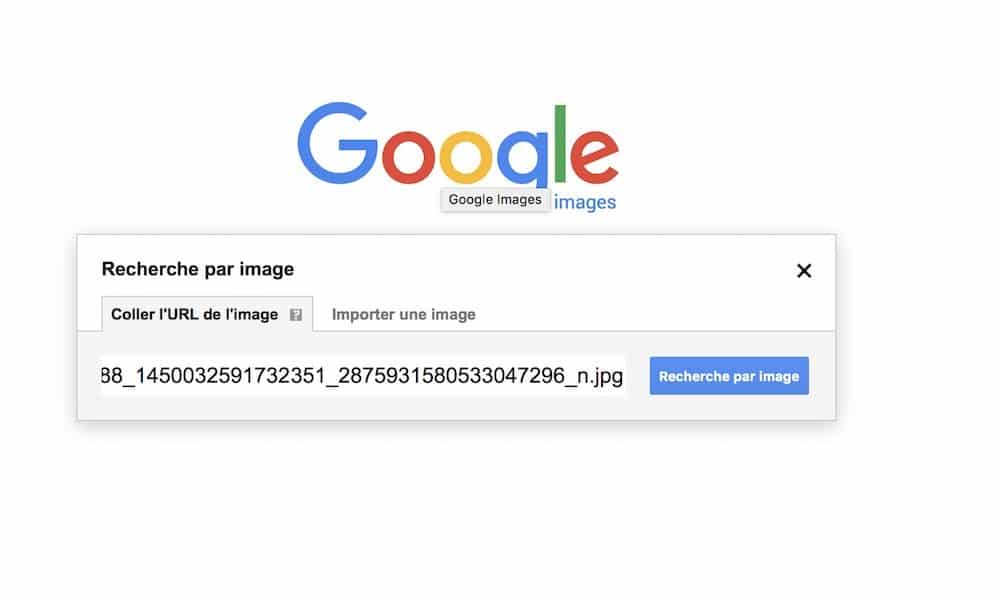
Указать ссылку на фотографию. Для этого на понравившейся фотографии в браузере необходимо нажать правой кнопкой мыши и выбрать пункт «Копировать адрес…». После этого следует перейти в Google Картинки, нажать на кнопку «Поиск по картинке», кликнуть на вкладку «Указать ссылку», в соответствующее поле ввести скопированную ранее ссылку и нажать на кнопку «Поиск по картинке».
№3. Поиск по ссылке на изображение в Google Картинках
Просто перетащить файл с изображением из папки на компьютере в любую область сайта Google Картинок. Данный способ описан на самом сервисе и является основным для работы с ним. К тому же, он самый простой среди всех в данном списке.
3. Нажать кнопку Enter на клавиатуре, если поиск до этих пор еще не начался автоматически.
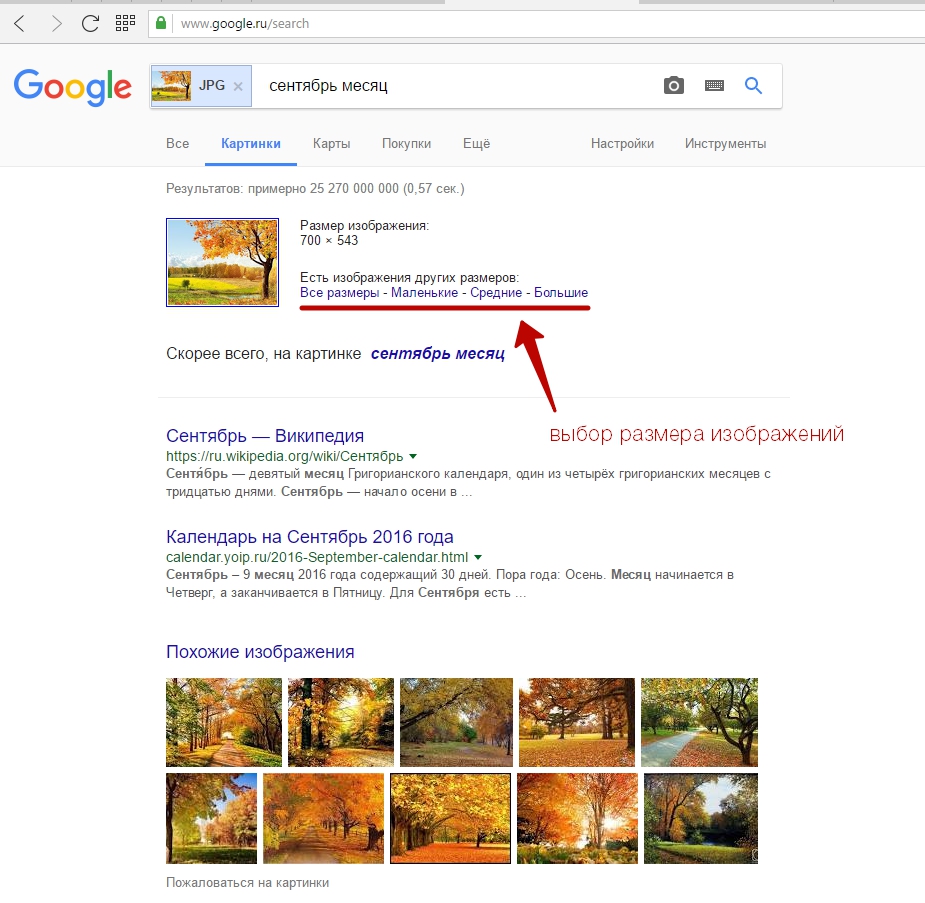
В результате пользователь увидит размер изображения, информацию о том, есть ли в интернете такие же картинки, только другого размера и ссылки на сайты, где есть такая же или подобные ей фотографии. Также пользователь увидит запрос, по которому, скорее всего, можно найти эту картинку. Кроме того, в разделе «Похожие изображения» будут показаны схожие по смыслу картинки. Пример результатов поиска можно видеть на рисунке №4.
Также пользователь увидит запрос, по которому, скорее всего, можно найти эту картинку. Кроме того, в разделе «Похожие изображения» будут показаны схожие по смыслу картинки. Пример результатов поиска можно видеть на рисунке №4.
№4. Пример результатов поиска в Google Картинках
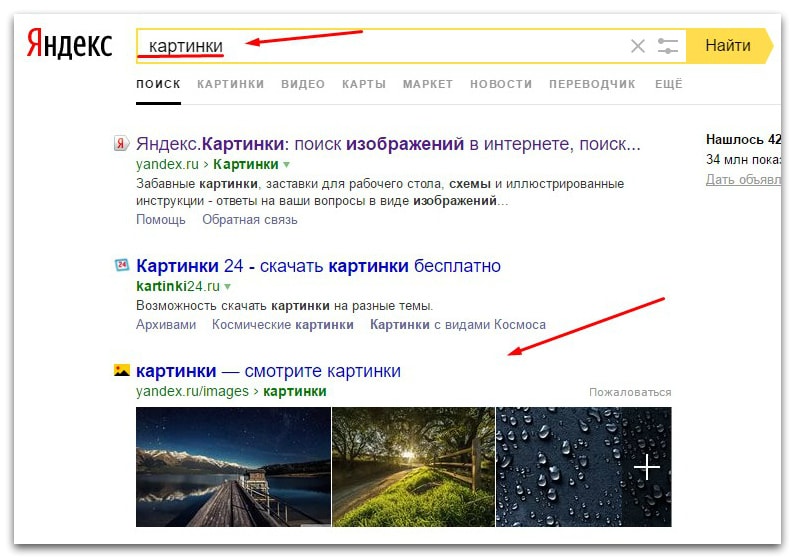
Сервис №2. Яндекс. Картинки
Адрес Яндекс.Картинок такой – yandex.ua/images/. Способы ввода изображения поиска по картинке при помощи данного сервиса точно те же самые, что и у Google, а конкретно:
перетаскивание картинки из папки;
выбор файла по нажатию кнопки «Выберете файл»;
ввод адреса изображения в интернете.
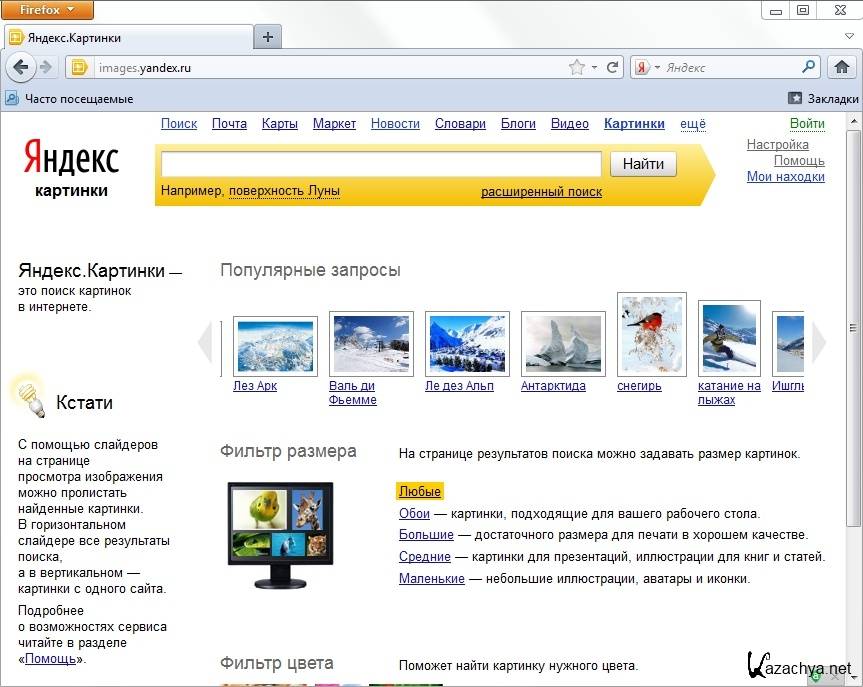
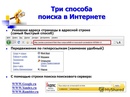
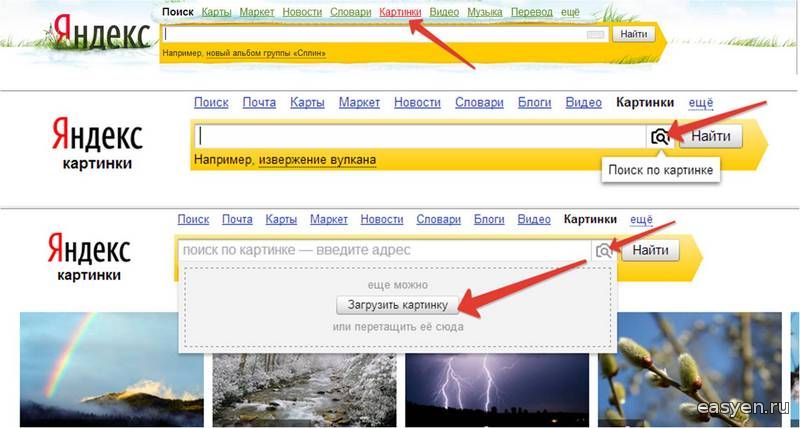
Как только пользователь попадет на сайт, он увидит перед собой меню, обозначенное цифрой 1 на рисунке №5. Для доступа к вышеописанным трем способам на главной странице сайта необходимо нажать на кнопку «Поиск по картинке» (на рисунке №5 она выделена зеленой рамкой).
После этого появится меню, обозначенное цифрой 2. Для использования первого способа необходимо просто перетащить нужный файл в поле, выделенное красной рамкой на том же рисунке. Там же есть надпись «Выберете файл», нажав на которую возникнет стандартный диалог выбора, где нужно будет указать расположение нужной картинки.
Там же есть надпись «Выберете файл», нажав на которую возникнет стандартный диалог выбора, где нужно будет указать расположение нужной картинки.
№5. Способы загрузки изображения на Яндекс.Картинки
У Яндекс.Картинок есть немало преимуществ перед подобным сервисом от Google. Так, можно выполнить поиск по картинке из своей коллекции под названием «Мои картинки».
Туда можно загрузить все, что угодно. Для этого нужно нажать на кнопку, выделенную на рисунке №6 зеленой рамкой. Также здесь можно выбрать защиту для поиска. Дело в том, что помимо нужных материалов, поисковик часто может выдавать материалы эротического или насильственного характера.
Все это лучше не видеть детям и вообще здоровым психически людям. Для таких случаев есть функция «Семейный поиск», которую можно выбрать, нажав на кнопку защиты (выделена синей рамкой).
№6. Страница Яндекс.Картинок
Здесь на заставке всегда фото дня, что также может быть интересно рядовому юзеру. Кроме того, внизу есть кнопки, нажав на которые можно найти другие картинки с похожей тематикой и скачать обои для рабочего стола с данной фотографией.
Пример результатов поиска по картинке в данном сервисе показан на рисунке №7.
№7. Результат поиска через Яндекс.Картинки
Сервис №3. TinYe
Данный сервис является самым популярным для поиска по фото среди разработчиков и сисадминов. Причиной этому послужило то, что он лучше всего находит похожие картинки и информацию о введенном изображении.
Все-таки Google и Яндекс специализируются на поиске по текстовым фразам, а алгоритм поиска по фото у них разработан несколько хуже. А TinYe все-таки изначально позиционировался как поисковик для фотографий.
 com. Интерфейс у него несколько непривычный, но способы загрузки исходного изображения для поиска остаются точно теми же самыми.
com. Интерфейс у него несколько непривычный, но способы загрузки исходного изображения для поиска остаются точно теми же самыми.Так чтобы выбрать файл для поиска, необходимо нажать на кнопку, выделенную на рисунке №8 красной рамкой. После этого останется опять-таки указать, где находится изображение.
В поле, показанное на том же рисунке зеленой рамкой, можно ввести адрес картинки, заранее скопировав его или же перетащить снимок прямо в него. После этого останется просто нажать на кнопку поиска в виде увеличительного стекла, если он не начнется автоматически.
№8. Страница сервиса для поиска по фото TinYe
В результатах поиска пользователь будет иметь возможность увидеть количество сайтов, на которых есть точное совпадение данной картинки. Ниже будет показано, сколько картинок было проверено, и за какое время произошел этот процесс.

№9. Результаты поиска на сайте tineye.com
Ниже можно наглядно видеть, как происходит поиск по фотографии при помощи сервиса от Google.
Сайт Geek-Nose — Поиск по картинке Google (гугл): как найти похожие изображения
Как оптимизировать картинки на сайте: полная инструкция
Анастасия Виноградова
SEO Specialist
Картинки на сайте привлекают дополнительный трафик. Они влияют на скорость загрузки страниц и поведенческие факторы. При качественной оптимизации они могут улучшить рейтинг вашего сайта в поисковиках.
Как оптимизировать изображения, чтобы понравиться поисковым системам и пользователям? Читайте в этой статье 🙂
Содержание
- Почему так важно оптимизировать картинки?
- Каковы основные требования к созданию картинок?
- Как уменьшить вес фотографии без потери качества?
- Как оптимизировать картинки на странице?
- Где искать картинки?
Почему так важно оптимизировать картинки?
Человек часто не читает и не останавливает свое внимание на тексте, обычно он «сканирует» страницы.
 Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.
Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.Они сводятся к улучшению качества контента в результатах поиска и удовлетворению запросов пользователя. Поэтому кроме наличия изображений на сайте, важно, чтобы картинки быстро загружались, были привлекательными, информативными и качественными.
После появления в SERP Google расширенного сниппета, стало очень просто попасть на первую страницу с помощью картинок. Причем часто встречаются ситуации, когда картинка показывается вместе с контентом конкурирующего сайта.
Появляется шанс увеличить видимость и узнаваемость сайта с помощью картинок. Чтобы попасть в такие результаты, нужно провести комплексную оптимизацию изображений. Важно помочь поисковым системам правильно анализировать содержимое картинки.
Каковы основные требования к созданию картинок?
В целом основные требования к созданию изображений сводятся к таким параметрам: формат, качество и размер картинок.
#1
Формат изображений
Google может индексировать типы изображений в форматах BMP, GIF, JPEG, PNG и WebP, а также SVG.
JPEG — используйте этот формат для фото;
PNG — для графики, проще говоря, для всего, что нарисовал дизайнер;
SVG — для векторных изображений.
Появились и новые форматы, такие, как WebP и JPEG-XR. Их преимущество в том, что они действительно меньше весят, но, к сожалению, пока не все браузеры поддерживают эти форматы. Например, JPEG-XR поддерживает только IE, а WebP — Chrome, Opera, Android. В связи с этим я не рассматриваю их. Но выбор за вами 🙂
#2
Качество
При оптимизации картинок для Google, следует найти оптимальное решение между размером и качеством графики, поскольку, прежде всего контент предназначен для пользователя. Следите за тем, чтобы графика была четкой и визуально привлекательной.
Некачественным изображением также считается картинка, не соответствующая своему описанию или расположенная около несвязанного по смыслу текста.
Это изображение попало в результаты поиска по запросу «белые собаки», что не соответствует реальному содержимому из-за неправильного описания и содержания текста статьи. Более подробно о том, как правильно писать описание к изображению будет описано дальше в этой статье.
#3
Размер и вес изображений
Размеры картинок влияют на скорость загрузки страницы, а та, в свою очередь, на ранжирование страницы. Если вы используете много изображений на странице, это может значительно замедлить ее загрузку. Существует множество инструментов и способов, как сжать фотографии без потери качества (о них я расскажу чуть позже). Используя их, будьте осторожны — сверяйте оригинальную картинку и сжатую.
Изображения нужно создавать в размере, в котором они будут представлены на сайте.
Браузеру будет легче сканировать контент страниц, если в CSS прописать ширину и высоту изображения. Для дисплеев с ретиной добавляйте изображения в размере 2x и настройте отображение разных размеров одного и того же изображения для разных экранов. Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
Проверить размер и вес картинок можно с помощью инструмента «Аудит сайта» Serpstat. Сервис покажет список ошибок, которые сгруппированы по приоритету важности. Чтобы посмотреть все страницы, которые лучше сжать, перейдите в блок «Мультимедиа», в нем собраны страницы с битыми и слишком большими изображениями.
Для быстрого анализа изображений на одной странице можно воспользоваться расширением Serpstat Website SEO Checker.
Для массовой проверки сайта на битые изображения отлично подойдёт краулер Netpeak Spider.
#4
Размещение картинок
Для корректной привязки изображений к вашему сайту храните их на своем домене или одном из поддоменов. Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Чтобы найти неполадки со скоростью загрузки и оптимизацией изображений для мобильных, используйте модуль «Аудит сайта» Serpstat. Помимо самих проблем вы найдете подсказки для их исправления.
Хотите с помощью Serpstat найти ошибки на сайте?
Активируйте триал и протестируйте платформу бесплатно в течение 7 дней!
| Зарегистрироваться! |
Как уменьшить вес фотографии без потери качества?
Делайте интернет быстрее, и гугл вам скажет «Спасибо!» Ловите несколько облачных сервисов на которых можно уменьшить размер фото онлайн.
1. Compressor — это бесплатный сервис, но есть лимит по размерам загруженного файла в 10MB. Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
2. С помощью веб-интерфейса Kraken возможно оптимизировать как один, так и несколько файлов. Доступна функция оптимизации изображений веб-ресурса: достаточно ввести url сайта и на выходе получить архив со сжатыми изображениями.
Доступна функция оптимизации изображений веб-ресурса: достаточно ввести url сайта и на выходе получить архив со сжатыми изображениями.Также сервис предлагает ряд полезного функционала по оптимизации графики, такие как изменения размера изображений, API для веб-ресурсов и плагины для платформ WordPress и Magento.
Аналогичные сервисы TinyPNG, JPEGMini позволяют сжать размер фото, но в основном используют сжатие с потерями, что снижает качество изображения.3. Есть решение в виде программного обеспечения ImageOptim для Mac, который по умолчанию работает без потерь и снижения качества.
ImageOptim может уменьшить размер фотографии онлайн для форматов JPEG, SVG, GIF и PNG. Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.

4. Сжатие на сервере
Gzip: Настройте веб-сервер для сжатия JPEG-файлов в формат Gzip.
PageSpeed: Для Nginx и Apache доступен модуль PageSpeed для сжатия данных на уровне сервера. Рекомендации по установке здесь.
Для отслеживания и анализа размера изображений рекомендую использовать онлайн-инструменты Pingdom и PageSpeed Insights. Имеет смысл использовать оба варианта, но если вам нужно сосредоточиться на одном, все же лучше полагаться на Google Pagespeed Insights.
Поскольку Google — это тот, кто сканирует контент и оценивает рейтинг вашего сайта. Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Кроме анализа PageSpeed Insights предоставляет инструмент по сжатию ресурсов на основе своих рекомендаций, в том числе и изображений. Но на практике, уменьшение размера фото онлайн происходит с изменением размера и ухудшением качества.
Хотите с помощью Serpstat проанализировать обратные ссылки на сайте?
Активируйте триал и протестируйте платформу бесплатно в течение 7 дней!
| Зарегистрироваться! |
Как оптимизировать картинки на странице?
#1
Название файлов
Чтобы передать поисковым системам содержание картинки, давайте краткое соответствующее описание в названии файла с изображением.
Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Например, если вы работаете с интернет-магазином и у вас есть страница, посвященная GoPro 5, то в имени картинки должна быть фраза, описывающая конкретно эту модель, а не GoPro в целом. В таком случае, лучшим именем файла будет «go-pro-hero-5-black-front. jpg».
jpg».
#2
Хранение
Храните схожие по смыслу картинки в одной директории с соответствующим названием. В случае если на сайте много изображений одной категории, например, фото телефонов одного производителя, имеет смысл хранить такие файлы на сервере в одной папке с соответствующим названием.
Например, example.com/images/clothes/blue-jeans.jpg.
#3
Расположение
При ранжировании изображений поисковые системы учитывают соответствие изображения запросу на основе текста, возле, которого оно размещено. Поэтому добавляйте текст, который по смыслу связан с изображением.
Также не размещайте важную информацию на изображении, поскольку браузер не сканирует текст на картинках, и таким образом не поймет ее суть.
#4
Бэклинки
Кроме текста на странице при ранжировании поисковые системы учитывают анкоры ссылок на изображения с внешних ресурсов. Поэтому стройте внешние анкорные ссылки на изображения.

Текст анкора должен совпадать с содержанием картинки.
Например, построить ссылку на страницу с фотографиями интерьеров, можно так:
<a href=»https://example.com/ interior/office-design.jpg»> Фото дизайна интерьера офиса</a>
#5
Метатег «Alt»
Тег Alt (альтернативный текст) используется для описания того, что находится на изображении. Он играет важную роль в SEO-оптимизации изображения и вот почему:
- Если изображение по какой-то причине не загружается, вылезает альтернативный текст, объясняющий, что такое изображение.
- Скринридеры используют тег alt для того, чтобы объяснить содержимое картинок для людей с ослабленным зрением.
- Поисковые роботы используют текст alt, чтобы правильно индексировать изображение, а затем на основе этой информации определять наилучшее изображение для запроса пользователя.
 Дайте емкое и хорошо описывающее изображение картинку (обычно alt состоит из 125 символов).
Дайте емкое и хорошо описывающее изображение картинку (обычно alt состоит из 125 символов).Подготовим пример alt для этой картинки с тортом (надеюсь, вы не очень голодны) ↓
<img alt=»торт» src=»https://example.com/cake.jpg»>
или
<img alt=»шоколадный торт со сливочным сыром украшенный ягодами и шоколадной глазурью» src=»https://example.com/cake.jpg»>
Конечно, второй 🙂 Он максимально описывает картинку.
Не забывайте также, переспам ключевыми словами — плохо для оптимизации, в частности и для alt картинок. То есть этот текст будет неправильным: «шоколадный торт шоколадный десерт сливки украшение рецепта».
#6
Sitemap
В дополнение к основной карте сайта добавьте карту изображений sitemap-image.xml

При этом пропишите соответствующую строку в файл robots.txt для Googlebot — файл sitemap.xml, в котором содержатся ссылки на обе карты страниц и изображений.
Пример:
User-agent: Googlebot
Sitemap: https://example.com/sitemap.xml
#7
Микроразметка
Добавьте микроданные ImageObject. Добавляя специальные теги к изображениям, вы помогаете поисковым системам различать контент и отображать его подходящим и полезным образом.
Пример внедрения микроразметки http://schema.org/ImageObject
#8
Уникальность
Для получения более значимого результата при оптимизации изображений, создавайте не только качественные картинки, но и уникальные. Суть в том, что поисковые системы ценят оригинальный и нескопированный контент, чтобы показывать пользователям более разнообразные результаты в выдаче.
Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.

Или можно посмотреть была ли такая картинка ранее проиндексирована в поисковых системах. Например:
Google поиск по картинкам
Если в результатах поиска не будет такого же изображения или будут только похожие, значит, у вас уникальное изображение.
Где искать картинки?
#1
Поиск Google
Несмотря на ограниченные объемы рынка и другие сложности, продвижение сайта под конкретный город — задача, которая по силам каждому. А теперь давайте перейдем к практической части, и разберемся как именно это сделать.
Самый простой способ — использовать поиск Google по изображениям. Обратите внимание, что Google показывает изображения с разрешением и без разрешения на использование.
Фильтруем так:
#2
Ищите картинки в бесплатных фотобанках и улучшайте их с помощью фоторедакторов
Еще один способ создать уникальную картинку — найти изображение в любом фотобанке (например, Unsplash) и немного изменить в любом фоторедакторе (например, Canva). Canva содержит множество макетов и элементов, некоторые из них бесплатны. Просто комбинируйте несколько изображений с этими элементами.
Canva содержит множество макетов и элементов, некоторые из них бесплатны. Просто комбинируйте несколько изображений с этими элементами.
#3
Пользователи Reddit дают согласие на публичный доступ к своему контенту, который они публикуют на площадке. Более того, мала вероятность увидеть эти картинки на аналогичных блогах и в социальных сетях.
- Установите Reddit Enhancement Suite для браузера.
- Открыть страницу и выберите необходимый раздел.
Например, если нужна картинка с тортом, открываем раздел DessertPorn.
- Ставим сортировку по популярности. По умолчанию стоит «Топ за все время», советую так и оставить.
- Выберите картинку.
Выводы
Для эффективной оптимизации изображений следует применять все вышеописанные методы в комплексе:
1. Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
2. Укажите размер видимой области изображения на странице.
3. Добавляйте на сайт уникальные и полезные изображения.
4. Используйте инструменты для сжатия изображений.
5. Оптимизируйте картинки с помощью тега alt.
6. Добавьте карту сайта для изображений.
7. Внедрите микроданные для изображений.
8. Загружайте картинки, связанные по смыслу с текстом.
9. Не забывайте, что изображения прежде всего созданы для пользователя.
При создании и оптимизации картинок руководствуйтесь главным принципом: качество и ценность контента — вот что важно для поисковым систем. Успехов в оптимизации!
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Оцените статью по 5-бальной шкале
4.4 из 5 на основе 193 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
SEO +1Андрей МалыхинЛидген через SEO с информационных сайтов
SEO +1Kirill LevenetsКак и по каким фразам попасть в спецэлементы поиска Google? Полное визуальное руководство
SEOАнастасия СотулаDigital-словарь: 150 важных SEO-терминов
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе.
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
\Обратный поиск изображения: Проверка фотографий.
Не знаете, с чего начать? Пройдите небольшой тест, чтобы получить персональные рекомендации.
5 минут на выполнение
ОТВЕТЬТЕ НА ЭТОТ ВОПРОС, ЧТОБЫ ЗАВЕРШИТЬ УРОК.
Обратный поиск изображения может выявить важную информацию о фотографии, в том числе:
Где и когда была сделана фотография закрывать проверить
Кто сделал снимок закрывать чек
Где еще изображение появляется онлайн закрывать чек
Сколько раз изображение было просмотрено закрывать чек
ВОПРОС 2 ИЗ 4
Существует два метода обратного поиска изображения при использовании Google Chrome. Один из них:
Один из них:
Щелкните правой кнопкой мыши изображение и выберите «инструменты поиска», а затем «изображения». закрывать чек
Перейдите на google.photo.com и нажмите «Обратный поиск изображений». закрывать чек
Перейдите на images.google.com и нажмите «Подтвердить» в раскрывающемся меню. закрывать чек
Щелкните правой кнопкой мыши изображение и выберите «Найти это изображение в Google». закрывать чек
ВОПРОС 3 ИЗ 4
После того, как вы искали изображение, как узнать, когда еще оно появлялось в сети?
Щелкните правой кнопкой мыши изображение и выберите «Проверить» в раскрывающемся меню. закрывать чек
Нажмите «Инструменты поиска», выберите «время», укажите диапазон и пролистайте результаты. закрывать
проверить
закрывать
проверить
Щелкните правой кнопкой мыши изображение и выберите «диапазон дат» во всплывающем окне, затем прокрутите результаты. закрывать чек
Нажмите «Инструменты поиска» и выберите в меню «Поиск по изображению». Результаты перечислены по дате от самых новых до самых старых. закрывать чек
ВОПРОС 4 ИЗ 4
Что еще можно найти с помощью обратного поиска изображений?
Снимки того же фотографа закрывать чек
Визуально похожие изображения закрывать чек
Сколько раз изображение было просмотрено закрывать чек
Когда была сделана фотография закрывать проверить
Отправить
Викторина завершена
Поздравляем! Вы только что закончили
Обратный поиск изображений: проверка фотографий.
Просмотрите урок и попробуйте еще раз
простых шагов по поиску и исправлению битых изображений и повышению производительности вашего веб-сайта позже
Как найти битые изображения на веб-сайте: пошаговое руководство
Редактор блога Serpstat
Поиск битых изображений на сайте занимает всего несколько минут, но никогда не следует недооценивать важность этого процесса.
С точки зрения пользователя веб-сайты с неработающими изображениями кажутся ненадежными и непрофессиональными, что приводит к высокому показателю отказов и негативному влиянию на репутацию бренда.
Алгоритм поисковых систем воспринимает нулевые ссылки как признак низкого качества и плохого пользовательского опыта, что неизбежно снижает рейтинг сайта в результатах поиска.
Не говоря уже о том, что битые изображения делают ваш сайт менее доступным для пользователей с ограниченными возможностями.
При этом очень важно быстро выявлять поврежденные изображения на веб-сайте и устранять проблемы как можно скорее.
Что такое битое изображение?
Неработающее изображение — это изображение, которое неправильно загружается на веб-страницу. Вместо этого браузер отображает пустое поле со значком «X» или сломанным изображением.
Отсутствующие изображения обычно заменяются этим заполнителем:
Основные причины, по которым изображения не загружаются на ваш сайт:
1. Неправильный формат. Если изображение было загружено с расширением .png, но в коде определяется как .jpg, произойдет ошибка. Та же проблема возникает, если расширения имеют разный внешний вид, например .jpeg и .JPEG. Всегда следите за тем, чтобы форматы изображений совпадали.
2. Неверный путь к файлу. Для загрузки изображения браузер следует по пути, указанному в HTML-коде. Если код содержит опечатки или неверный путь к местоположению, изображение не будет отображаться на веб-странице.
3. Изменено имя файла. Малейшее изменение или опечатка в имени приведет к ошибкам изображения. Во избежание путаницы вводите имя строчными буквами.
4. Удаление файлов с сервера. Перемещение сайта может привести к замене или удалению образа. Проверьте их доступность на сервере.
5. Использование SSL-сертификата. Изображения, к которым можно было получить доступ по http-ссылкам, передаются на HTTPS после реализации сертификата. Проверьте, принадлежат ли ссылки, ведущие к картинкам, новому SSL-сертификату.
6. Недоступность сервера . Если сервер не отвечает, изображения не загрузятся на сайт.
7. Обновление CMS. Это может изменить путь изменить имя папки, содержащей изображение.
Зачем нужно исправлять битые изображения?
Ваш веб-сайт не загружает изображения — это критическая проблема, которую необходимо решить как можно скорее.
Как мы все знаем, иконка с разбитым изображением выглядит довольно неприятно и вызывает опасения у посетителей. Это вредит пользовательскому опыту, увеличивает показатель отказов и снижает конверсию. И в этом есть смысл — зачем кому-то доверять веб-сайту с отсутствующими изображениями, неработающими ссылками и множеством других проблем?
Это вредит пользовательскому опыту, увеличивает показатель отказов и снижает конверсию. И в этом есть смысл — зачем кому-то доверять веб-сайту с отсутствующими изображениями, неработающими ссылками и множеством других проблем?
Поисковые системы также не одобряют 404 изображения. Боты поисковых систем используют изображения, чтобы понять содержание веб-страницы и оценить качество веб-сайта. Если они обнаружат много битой графики и ссылок, то, скорее всего, сочтут ресурс заброшенным и ненадежным.
В результате они снизят рейтинг сайта в результатах поиска, что крайне затруднит доступ вашей аудитории к вашему сайту и, следовательно, нанесет вред вашему бизнесу в долгосрочной перспективе.
Кроме того, битые изображения могут значительно замедлить скорость загрузки страниц вашего сайта, а также ухудшить его доступность для слабовидящих посетителей, что также негативно скажется на пользовательском опыте. В свою очередь, это приведет к потере трафика сайта, потенциальных клиентов и доходов.-e1614676568569.jpg)
Поэтому очень важно оперативно решить проблему с поврежденным изображением. К счастью, это не так сложно, если вы используете онлайн-проверки битых изображений, тем более что некоторые из них бесплатны.
Как обнаружить битые изображения на вашем сайте
Найдите битые изображения на вашем сайте с помощью Serpstat
Вы можете получить подробный отчет о битых ссылках и изображениях с помощью инструмента Serpstat Site Audit. После завершения аудита веб-сайта вы получите отчет со всеми техническими проблемами SEO, которые были обнаружены на вашем веб-сайте, разделенными на три приоритетные категории.
Проверьте раздел Мультимедиа, чтобы найти битые изображения:
- Эффективный аудит веб-сайта с помощью Serpstat: обзор инструмента
Поиск URL-адресов страниц с неработающими изображениями
Действительно быстрый и простой способ найти неработающие ссылки на изображения на вашем веб-сайте — использовать службы онлайн-проверки.
Популярными бесплатными опциями являются Broken Link Checker и Free Link Checker.
Кроме того, вы можете выполнить сканирование неработающих ссылок на изображения десктопными программами: Xenu, Netpeak Spider, Screaming Frog SEO Spider и др.
Чтобы получить отчет по вашему сайту, просто введите адрес домена в строку поиска и нажмите кнопку:
После завершения процесса сканирования вы получите полный список нулевых ссылок на вашем сайте. Рядом с неработающими ссылками вы увидите примечание «не найдено» или «ошибка 404».
Также есть специальный плагин для выявления битых изображений и ссылок для сайтов WordPress — Broken Link Checker. Добавьте его в панель администрирования и определите все битые ссылки на сайте.
Как работать с поврежденными изображениями
Их следует удалить, заменить или восстановить.
Восстановление изображений занимает много времени и имеет смысл только в том случае, если потерянные изображения имеют большое значение. Например, на некоторых веб-страницах изображения передают больше информации, чем текст. Таким образом, качество контента резко ухудшается, если графика не отображается на сайте. Вы можете использовать следующие варианты их восстановления:
Например, на некоторых веб-страницах изображения передают больше информации, чем текст. Таким образом, качество контента резко ухудшается, если графика не отображается на сайте. Вы можете использовать следующие варианты их восстановления:
- исправление имен и форматов файлов;
- определение правильного пути к образу;
- с указанием соответствующего расширения;
- восстановление доступа к серверу;
- восстановление предыдущей версии сайта через резервную копию.
Последний вариант можно использовать, если у вас есть доступ к настройкам хостинг-провайдера. Для восстановления сайта в прежнее состояние необходимо обратиться в службу поддержки. Если отсутствие изображения связано с неверным путем к каталогу, вы можете перезагрузить папку с изображением на сервер с помощью файлового менеджера и указать правильный путь.
Когда вы заметили на веб-сайте неработающее изображение, вы можете проверить их по одному в своем браузере. Наведите курсор на нужное изображение, щелкните правой кнопкой мыши и выберите «Проверить».
Наведите курсор на нужное изображение, щелкните правой кнопкой мыши и выберите «Проверить».
Вот как это отображается в Google:
Здесь вы можете найти путь, который ведет к картинке. Проверив его, вы сможете оперативно выявить причину сбоя изображения.
Заключение
Битая графика может быть обнаружена вручную или с помощью автоматизированных сервисов. Определив пустые ссылки, вы можете удалить, заменить или восстановить их.
Восстановление образа занимает много времени, так как требует определения основной причины сбоя загрузки и ее устранения. Например, это может быть неправильный путь к расположению изображения, недоступность сервера, перемещение сайта, формат или неактуальность расширения.
Для поддержания хорошей репутации и рейтинга веб-сайта необходимо регулярно обнаруживать и исправлять все несуществующие ссылки на сайте, включая изображения. В противном случае поисковые роботы сочтут сайт некачественным или запущенным и снизят его позиции в результатах поиска.
Часто задаваемые вопросы
Существует множество способов найти битые изображения на вашем веб-сайте. Самый простой и быстрый способ — использовать специализированные сервисы, такие как Broken Link Checker, Free Link Checker, Xenu, Netpeak Spider, Screaming Frog SEO Spider и т. д. Вы также можете провести обширный SEO-аудит сайта с помощью инструмента Serpstat и его альтернатив.
Используйте специальные сервисы, такие как Broken Link Checker, Free Link Checker, Xenu, Netpeak Spider, Screaming Frog SEO Spider и т.д.
Да, скорее всего, так и будет. Когда поисковые системы натыкаются на большое количество битых изображений, они предполагают, что сайт заброшен или имеет низкое качество, а значит, его не стоит рекомендовать пользователям.
Ускорьте рост вашего поискового маркетинга с Serpstat!
Возможности ключевых слов и обратных ссылок, онлайн-стратегия конкурентов, ежедневный рейтинг и вопросы, связанные с SEO.
Набор инструментов для сокращения вашего времени на SEO-задачи.
Получить бесплатную 7-дневную пробную версиюОцените статью по пятибалльной шкале
Статью уже оценили в среднем 6 человек 3,83 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам.0003
SEO-инструмент SERP — идеальное решение для оптимизации веб-сайта
Инструмент определения сложности ключевых слов
Будьте впереди конкурентов и доминируйте в своей нише с помощью нашего инструмента определения сложности ключевых слов
Проверка страницы для SEO
Проверка SEO на странице — выявляйте технические проблемы, оптимизируйте и привлекайте больше трафика на ваш сайт 3
Рекомендуемые сообщения
Практические советы Стейси МайнКак добавить сайт в Google Search Console
How-to Stacy MineКак создать правильный HTML-карту сайта
How-to Stacy MineКак найти новые ключевые слова и расширить список ключевых слов
Дела, лайфхак s, исследования и полезные статьи
Нет времени следить за новостями? Не беспокойся! Наш редактор подберет статьи, которые обязательно помогут вам в работе.
Ваш комментарий будет первым