Сайт скопировали полностью! Что делать?
Эта история закончилась хорошо. Попался добросовестный и ответственный хостер, который пошел навстречу.
Компания http://www.hostinger.ru, большое вам спасибо!
История 2. Сайт скопировали полностью, включая контакты
Вторая история также связана с тематикой ЖБИ, как это ни странно. Наш заказчик обратился к нам с просьбой разобраться с сайтом-копией.
Шаг первый. Обнаружение
Эта копия никак не мешала продвижению сайта, так как почти не индексировалась поисковыми системами и существенно устарела, так как была сделана до начала нашего сотрудничества. Заказчик нашел ее в поиске по картинкам.
На сайте копии были размещены контакты нашего заказчика. Для каких целей она создавалась было не совсем понятно. Можно было бы предположить, что копию сделали для продажи ссылок, но и их не было.
Вероятно, что копию сайта сделал какой-то специалист, чтобы показать, что он это может.
Шаг второй.
 Письмо в техническую поддержку ПС Яндекс
Письмо в техническую поддержку ПС ЯндексНа написанное письмо мы получили рекомендацию обратиться к хостинг-провайдеру для блокировки сайта.
Шаг третий. Мониторинг индексации и ранжирования сайта-копии
Шаг четвертый. Связаться с хостингом, на котором находится сайт копия
Мы путем, описанным в предыдущей истории, выяснили расположение сайта и связались с технической поддержкой хостинга.
Хостинг отказал нам в блокировке сайта, потребовав юридические документы, подтверждающие права на дизайн и контент данного сайта. Сайт заказчика был создан в 2009 году, когда о юридической стороне создания сайтов и авторском контенте даже никто не думал. Поэтому вариант с хостером провалился.
На нашу удачу у этого домена были открыты контакты владельца домена. Если бы они были закрыты, думаем, можно было бы обратиться к доменному регистратору и постараться получить какую-то информацию.
Владелец домена дал нам контакты другого человека, который владел этим сайтом-копией на данный момент. Тот после переговоров пошел нам навстречу и удалил сайт. Сайт был ему, действительно, не нужен, и сделан давно ради эксперимента.
Выводы
Каждая ситуация, связанная с копированием сайта, индивидуальна.
Методы борьбы существуют, но при этом гарантии на положительный исход нет.
Если вы обнаружили копию своего сайта – обратитесь к своему подрядчику, который занимается продвижением ресурса, за помощью.
Если вы занимаетесь сайтом сами, вам могут помочь меры из нашей статьи.
Как защитить свой сайт от копирования?
- Программы, защищающие от копирования. Стали появляться программы и сервисы, защищающие от копирования как контент сайта, так и сайты от скачивания. При этом, есть опасность проблем с индексацией сайта.
- Использовать на сайте в некоторых разделах абсолютные ссылки (ссылки с адресом домена), чтобы оперативно обнаружить сайт-копию с помощью обратной ссылки.

- Юридическая защита. Регистрация авторских прав на дизайн сайта, программный код и доменное имя. Это позволит вам обращаться к хостеру и на законных основаниях требовать блокировки сайта-копии.
На этом все. Если у вас возникли вопросы, пишите нам в комментариях. Чтобы предложить тему для статьи, жмите на баннер справа.
Иллюстрации к статье:
Фрагмент фильма «Зеркала» («Mirrors», 2008), скриншоты из wordstat.yandex.ru, фрагменты переписки с технической поддержкой хостинга.
Как скопировать полный сайт php/mysql с php?
У меня есть сайт typo3 без пользовательского или динамического контента. Поэтому нет необходимости использовать php и базу данных.
Можно ли (с помощью php) клонировать веб-сайт hole и хранить каждую страницу как страницу html? У меня есть только обычное веб-пространство, поэтому я не могу установить такие инструменты, как «eAccelerator».
Моя идея: — берите любую ссылку от sitemap — функции file_get_contents -> сохранить как html
Но я думаю, что это не чистое решение? Или? Заранее спасибо! Джеймс
php html caching typo3Поделиться Источник user2306309 27 мая 2013 в 07:18
4 ответа
- Сделайте полный комплексный поиск в php и mysql
Я пытаюсь сделать полный сложный поиск, используя php и mysql.
 Я хочу использовать эту поисковую систему для поиска города в базе данных. Например, если кто-то хочет найти Houston и он ввел неправильное написание, например Hoston вместо Houston, то в поиске появится город origional city Houston….
Я хочу использовать эту поисковую систему для поиска города в базе данных. Например, если кто-то хочет найти Houston и он ввел неправильное написание, например Hoston вместо Houston, то в поиске появится город origional city Houston…. - как создать простой сайт с использованием php,mysql,css,jquery и html?
Я новичок в php. Я хочу разработать веб-сайт для какой-нибудь электронной компании, используя php, mysql, jquery, css и html. Кто-нибудь подскажет мне, с чего начать? Пожалуйста, дайте мне несколько примеров разработки веб-сайта с использованием php.
1
вы можете использовать простое программное обеспечение под названием HTTRACK., вот ссылка:
httrack.com
Поделиться Mthe beseti 27 мая 2013 в 07:36
0
Использование TYPO3 там, где вам нужно просто HTML, — это огромное переполнение, инвестируйте в DreamWeaver и кодируйте все вещи ‘manually’.
Поделиться biesior 28 мая 2013 в 00:34
0
Sitesucker http://sitesucker.us -отличный инструмент, который вы можете запустить с любого компьютера Mac. Он работает очень хорошо, я использую его все время.
Но не забывайте, что, создав статическую копию вашего сайта, вы потеряете функциональность шаблонов. Поэтому, если вы действительно хотите сделать свой сайт статичным, я настоятельно рекомендую — по крайней мере — поместить идентичные части каждой страницы в php-includes. В основном заголовок, верхний и нижний колонтитулы страниц, навигация. Итак, вы готовы к будущим изменениям.
Если это просто потому, что ваш TYPO3 слишком медленный, посмотрите на расширение nc_staticfilecache, которое может очень хорошо его ускорить.
Поделиться Urs 27 мая 2013 в 15:55
- сайт продукта с php и mysql
Я хочу создать сайт продукта с 80 страницами.

- Сайт php с aspx .net сайт
Я работал над сайтом вознаграждений в php и mysql годах. Я почти все закончил, но теперь клиент хочет, чтобы сайт был в .net, а не в php. Большая часть кодирования php завершена, и невозможно начать с нуля в .net и закончить весь сайт за 2 недели. Я хорошо разбираюсь в php, но не очень хорошо…
0
Почему вам нужно использовать php для его копирования? Рассматривали ли вы возможность использования инструмента командной строки, такого как wget ? wget позволяет вам создать «offline» копию веб-сайта, который вы, конечно, можете разместить в другом месте. По-моему, это именно то, что ты хочешь сделать.
В случае, если вы действительно застряли на php , вам понадобится HttpRequest, позвоните на сайт, проанализируйте все ссылки и ресурсы, загрузите ресурсы, перейдите по ссылкам и сделайте то же самое снова. Это самое простое решение, без какой-либо проверки на наличие конфликтующих ресурсов или других вещей, которые могут пойти не так.
Поделиться yan.kun 27 мая 2013 в 07:25
Похожие вопросы:
Полный многоязычный веб-сайт в php
Мне нужна идея о том, как сделать полноценный многоязычный сайт. Я столкнулся со многими способами, некоторые из которых имеют файл xml для перевода битов шаблона. Это работает, если мне нужен…
Я хочу wordpress как полный веб-сайт
Я использовал wordpress для разработки сайта, но в результате получил всего лишь блог. как я могу сделать полный веб-сайт, например, сайт BBC, используя wordpress. У меня есть базовые знания о…
У меня есть базовые знания о…
PHP кэш mysql или полный html?
стоит ли устанавливать кэш html кода или просто mysql (сериализовать)? полный HTML должен сократить время загрузки без повторной реализации скрипта php, если я ошибаюсь. Знаете ли вы о каких-то…
Сделайте полный комплексный поиск в php и mysql
Я пытаюсь сделать полный сложный поиск, используя php и mysql. Я хочу использовать эту поисковую систему для поиска города в базе данных. Например, если кто-то хочет найти Houston и он ввел…
как создать простой сайт с использованием php,mysql,css,jquery и html?
Я новичок в php. Я хочу разработать веб-сайт для какой-нибудь электронной компании, используя php, mysql, jquery, css и html. Кто-нибудь подскажет мне, с чего начать? Пожалуйста, дайте мне несколько…
сайт продукта с php и mysql
Я хочу создать сайт продукта с 80 страницами. Это витрина продукта, и у меня есть 70 продуктов с его изображениями и спецификациями. Если это в html, я должен создать 70 страниц, я хотел бы сделать…
Если это в html, я должен создать 70 страниц, я хотел бы сделать…
Сайт php с aspx .net сайт
Я работал над сайтом вознаграждений в php и mysql годах. Я почти все закончил, но теперь клиент хочет, чтобы сайт был в .net, а не в php. Большая часть кодирования php завершена, и невозможно начать…
как скопировать таблицу между двумя базами данных с помощью php+mysql?
как скопировать таблицу между двумя базами данных с помощью php+mysql? иногда я хочу использовать php copy table derectly между двумя таблицами, это кажется мне слишком сложным. есть ли кто-нибудь,…
Как скопировать таблицы существующей базы данных MySQL в новую базу данных без записей?
Я новичок в MySQL. Прямо сейчас я пытаюсь реплицировать уже существующий сайт PHP с базой данных SQL как мою собственность на новом веб-хостинге. Я хочу создать новую базу данных SQL с той же…
Как скопировать информацию с листов на PHP?
я новый разработчик в PHP и должен узнать, есть ли способ скопировать контент с листа excel и вставить его на сайт php, имитируя электронную таблицу excel в PHP и иметь возможность редактировать. ..
..
⚡ Как скопировать лендинг бесплатно и переделать под себя
Зачем тратить время или деньги на создание эффективных лендингов, если можно скопировать их у конкурентов? Это незаконно и нечестно, но быстро и легко. В статье расскажем, как скопировать лендинг и переделать под себя или оставить все, как есть. Предложим несколько способов, расскажем о необходимых сервисах и о том, как вносить изменения в сайт.
Способы скопировать лендинг бесплатно
Есть четыре способа, как скопировать лендинг из интернета: сразу на сайт, на компьютер, с изменениями или без. Давайте посмотрим, как именно можно быстро копировать лендинг:
С помощью кода. Самое простое решение — использовать html-код. Просто зайдите на сайт конкурента, нажмите правой кнопкой мыши в любом его месте и выберите пункт «Посмотреть код» в браузере Google Chrome. Если у вас другой браузер, этот пункт может называться по-другому.
VipAff раздаётденьги вебам!Вливайся в лето
Когда увидите код, просто выделите его двойным нажатием на кнопку мыши и скопируйте. А потом зайдите в CMS и вставьте код в редактор.
А потом зайдите в CMS и вставьте код в редактор.
У этого способа есть несколько минусов. Первый — то, что придется вручную чистить код от сторонних скриптов, форм обратной связи, счетчиков. А для этого нужно разбираться в коде. Второй — то, что лендинг может некорректно отображаться или не работать вообще. Чтобы получить рабочую копию, тоже нужно будет разбираться в коде.
Скриптом сразу на сайт. Это — сложный способ скопировать лендинг под себя. При этом он подходит, только если вы хотите разместить прелендинг на своем домене. Если пытаться скопировать лендинг другого арбитражника, все полученные вами лиды будут засчитаны ему. Конечно, если вы не разбираетесь в коде и не сможете доработать скрипт под себя.
Принцип копирования прост — вы скачиваете платный скрипт, например, DollySites. Устанавливаете его на свой хостинг и прописываете адрес сайта, который нужно скопировать. Каждый раз, когда пользователь будет заходить на страницу, скрипт будет показывать ему тот контент, который находится на лендинге конкурента. То есть если конкурент что-то изменит в лендинге, он изменится и у вас. У вас получится полноценная и автоматически обновляемая копия лендинга.
То есть если конкурент что-то изменит в лендинге, он изменится и у вас. У вас получится полноценная и автоматически обновляемая копия лендинга.
Программой на компьютер. Этот способ легче: вы просто устанавливаете на компьютер ПО и копируете сайт в виде папок. Их можно сохранить на ПК и загрузить на свой хостинг, чтобы получить полную работоспособную копию лендинга у себя.
Скопировать лендинг можно расширениями для браузеров, онлайн-сервисами и десктопными программами. В любом случае вы получите полную копию выбранного сайта. Чтобы поменять ссылки на офферы, формы обратной связи и другие данные, придется разобраться с кодом. То, как переделать скопированный лендинг, будет зависеть от ваших потребностей: в случае с дизайном, например, достаточно заменить картинки и выбрать другое форматирование.
Программой на компьютер с внесением изменений. Это — самое легкое решение. Вы устанавливаете программу или регистрируетесь в онлайн-сервисе, указываете адрес сайта и ждете. Система копирует его и вносит необходимые изменения — например, меняет партнерские ссылки на ваши, чистит от счетчиков «Метрики», встраивает в форму обратной связи ваш email. Вы получите готовый архив для загрузки на хостинг.
Система копирует его и вносит необходимые изменения — например, меняет партнерские ссылки на ваши, чистит от счетчиков «Метрики», встраивает в форму обратной связи ваш email. Вы получите готовый архив для загрузки на хостинг.
Скопировать лендинг бесплатно таким способом не получится. Программы, которые могут изменять содержимое посадочных страниц, стоят денег.
Программы для копирования лендинга
Рассмотрим несколько программ, которые позволяют скопировать лендинг онлайн или с помощью установленных приложений без внесения изменений. Для быстрого копирования можно использовать платные и бесплатные программы.
Бесплатные программы, чтобы скопировать лендинг под сеюя
WebScrapBook — расширение для браузеров, которое позволяет точно копировать сайты и сохранять их на ПК. Элементы лендинга можно редактировать вручную перед сохранением.
HTTrack Website Copier — бесплатная программа для создания локальной копии одного или нескольких сайтов. С ее помощью, например, можно получить все файлы, лежащие на сервере. Или доработать лендинг и загрузить файлы на ваш хостинг.
Или доработать лендинг и загрузить файлы на ваш хостинг.
CopySite — бесплатный онлайн-сервис для копирования сайтов. Нужно указать адрес лендинга, и через несколько минут получите zip-архив со всеми его файлами. Их потом можно загрузить на хостинг или использовать как шаблон для CMS.
Teleport Pro — условно-бесплатная программа на ПК для копирования сайтов. Сохраняет файлы на компьютере. Пробного бесплатного запуска хватит, чтобы копировать один лендинг. Если хотите копировать много сайтов, лучше купить доступ.
Платные программы, чтобы скопировать лендинг и переделать под себя
Если хотите получить готовый для работы лендинг, не меняя ничего в нем руками, используйте онлайн-сервисы с внесением изменений в исходный сайт. Это платно, но быстро. Есть множество подобных сервисов, мы рассмотрим самые популярные:
RoboTools — платный онлайн-сервис для скачивания любых файлов с сайтов, а также восстанавливающий любой сайт из его резервных копий. Сервис может работать в многопоточном режиме, умеет извлекать js-скрипты и swf-файлы. Фишка в том, что можно вернуть файлы бесплатно, если они не понравились.
Фишка в том, что можно вернуть файлы бесплатно, если они не понравились.
LPcopier v2.0. Предназначен для копирования лендингов сетей m1-shop.ru, kma.biz, ad1.ru. Автоматически меняет email в формах заявок. Копирование и замена стоят 300 ₽. Есть дополнительные функции — за 300 ₽ можно установить админку для заказов, за 100 ₽ — визуальный редактор, за 200 ₽ — страницу upsell’а. Счетчики устанавливают бесплатно, также можно заказать отправку лендинга на email. Если ваш лендинг не из партнерки, можно заказать отдельное копирование.
COPYSTA. Это скорее не сервис — работу выполняет один человек. Он предлагает три тарифа. Минимальная стоимость — 1 500 ₽ по акции или 1 700 ₽ стандартно. За эти деньги вам скопируют лендинг, настроят заявки на вашу почту, удалят коды слежения, заменят контакты и установят административную панель. Максимальный тариф включает в себя редактирование контента, сборку лендинга из нескольких сайтов и замену цветовой гаммы.
UPD. На данный момент в работе сайта наблюдаются перебои.
Пример копирования лендинга
Покажем, как скопировать лендинг онлайн бесплатно и за несколько секунд с помощью программы Cyotek WebCopy. Скачайте ее себе на компьютер — это бесплатно. После запуска просто укажите адрес нужного вам сайта и нажмите на «Копировать».
Все файлы одностраничного сайта окажутся на вашем жестком диске, причем программа умеет соблюдать иерархию. Потом вы сможете загрузить файлы на хостинг, чтобы получить полную копию сайта. Но будьте внимательны: программа не умеет работать с JavaScript. Если на лендинге будут элементы JavaScript, скопировать его не получится.
А какие сервисы используете для копирования одностраничников вы? Поделитесь ссылками в комментариях или расскажите, почему вообще решились на копирование лендинга и не боитесь ли проблем. Также не забудьте подписаться на наш канал в Telegram — мы публикуем там полезные материалы о рекламе, SEO и арбитраже трафика в целом.
Как скопировать любой сайт целиком через wget и перевести его в html
Материал данной статьи предназначен исключительно для личного использования с целью изучения стороннего кода, либо для целей offline чтения контента в условиях отсутствия Интернета. Также данный материал может быть полезен с целью изучения функции wget. Предупреждаю Вас, что копирование стороннего сайта и использование его в коммерческих целях запрещено и Вы можете понести ответственность за свои действия!
Итак, как скачать себе сайт на любом протоколе (http / https)
Допустим Вам предстоит длительный полёт в самолёте, Интернета не будет и Вы хотите скачать себе какой-либо интересный ресурс для чтения при отсутствии Интернета. Для этого есть прекрасный инструмент, используемый в UNIX-подобных системах (Linux, Mac OS). Также можно найти вариант для Windows.
В Linux wget ставится с помощью пакетного менеджера. Если у Вас система, основанная на Debian (Ubuntu и прочие), то команда будет следующей:
sudo apt install wget
Возможно, wget уже установлен в Вашей системе и Вы получите об этом соответствующее сообщение.
Затем, переходим в нужную нам папку, например Desktop и выполняем команду:
wget -r -k -i -p -E -F -e robots=off http://адрес_сайта
Начнётся скачивание. Оно может занять как несколько минут, так и несколько часов, в зависимости от размера ресурса.
А сейчас давайте подробнее рассмотрим параметры, используемые в команде.
-r Включить рекурсивный просмотр каталогов и подкаталогов на удалённом сервере.
Если мы не укажем этот параметр, то скачается только одна страница сайта.
-k Превратить абсолютные ссылки в HTML документе в относительные ссылки (указывающие на Ваш ПК).
Если мы не укажем этот параметр, то ссылки на файлы стилей, js и прочего будут указывать
в коде на сайт источник и Вы не сможете использовать сайт в offline-режиме
-i Выкачать файлы, указанные по ссылкам на ресурсе (например, pdf-документы и прочие). Сайт - это не только код, но и документы, которые указаны в ссылках на сайте.
-p Загружать все файлы, которые нужны для отображения страниц HTML. Например: рисунки, звук, стили
При тестировании я не видел разницы между указанием этого параметра и без него. Тем не менее,
в мануале рекомендуют всегда указывать этот параметр.
-E Сохранять html и css с корректными расширениями
Это один из самых важных пунктов, без указания которого Вы не получите рабочего сайта. Дело в том,
что на большинстве ресурсов файлы стилей указаны в следующем формате: /style.css?v32489723958876
Всё, что указывается после знака вопроса позволяет разработчикам сайта в автоматическом режиме
обновлять кэш пользователей, т.к. в процессе разработки символы после знака вопроса меняются при
каждом обновлении файла.
Сайт - это не только код, но и документы, которые указаны в ссылках на сайте.
-p Загружать все файлы, которые нужны для отображения страниц HTML. Например: рисунки, звук, стили
При тестировании я не видел разницы между указанием этого параметра и без него. Тем не менее,
в мануале рекомендуют всегда указывать этот параметр.
-E Сохранять html и css с корректными расширениями
Это один из самых важных пунктов, без указания которого Вы не получите рабочего сайта. Дело в том,
что на большинстве ресурсов файлы стилей указаны в следующем формате: /style.css?v32489723958876
Всё, что указывается после знака вопроса позволяет разработчикам сайта в автоматическом режиме
обновлять кэш пользователей, т.к. в процессе разработки символы после знака вопроса меняются при
каждом обновлении файла. При этом файл на сервере в своём имени не имеет ни знака вопроса, ни
каких-либо иных символов. Wget сохранит файлы именно с таким расширением и при попытке открытия
сайта в браузере у Вас не подгрузятся стили с данными параметрами. Данный параметр позволит
преобразовать данные расширения в корректные расширения для браузера.
-F Считать, что входящий файл является html. Данная опция необязательна, но её рекомендуют
указывать. Вы можете протестировать с данным параметром и без него.
-e robots=off Игнорировать запреты, указанные в файле robots.txt. Это ещё одни грабли, на которые можно наступить.
В частности, многие сайты запрещают от индексирования файлы стилей, папки с кэшем сервера (в которых),
между прочим, могут лежать изображения сайта и прочее. Если Вы не укажете данный параметр, Вы
можете столкнуться с ситуацией, когда стили, некоторые картинки и некоторый другой контент
попросту не скачается.
При этом файл на сервере в своём имени не имеет ни знака вопроса, ни
каких-либо иных символов. Wget сохранит файлы именно с таким расширением и при попытке открытия
сайта в браузере у Вас не подгрузятся стили с данными параметрами. Данный параметр позволит
преобразовать данные расширения в корректные расширения для браузера.
-F Считать, что входящий файл является html. Данная опция необязательна, но её рекомендуют
указывать. Вы можете протестировать с данным параметром и без него.
-e robots=off Игнорировать запреты, указанные в файле robots.txt. Это ещё одни грабли, на которые можно наступить.
В частности, многие сайты запрещают от индексирования файлы стилей, папки с кэшем сервера (в которых),
между прочим, могут лежать изображения сайта и прочее. Если Вы не укажете данный параметр, Вы
можете столкнуться с ситуацией, когда стили, некоторые картинки и некоторый другой контент
попросту не скачается.
По завершению выполнения программы у Вас появится папка с названием сайта, в которую Вам нужно будет зайти и открыть файл index.html в Вашем любимом браузере. Вы увидите полную копию сайта, которую можно использовать удалённо и читать интересные для Вас материалы.
Обратите внимание, что база данных сайта не скачивается. Т.е. весь контент, который изначально находился в базе данных, был скачан и преобразован в html файлы.
Также, есть ещё один ньюанс. Часть ссылок на файлы из меню скачанного сайта может указывать не на файлы, а на каталоги. К примеру, на сайте есть рубрика: «Книги о программировании«. В меню сайта указана ссылка на раздел, к примеру: «/program_books/». Данная ссылка сработает на сервере, но не сработает на локальной машине. Ведь сервер при указании ссылки на папку, автоматически ищет в ней файл index. Чтобы решить эту проблему, Вам нужно будет включить сервер на своей машине. Если Вы будете использовать Windows, то установите программу Open Server (кстати, это лучшая программа для локального сервера для Windows), закачайте в папку с сайтами папку с Вашим сайтом, перезапустите Open Server и после этого открывайте сайт. Если Вы используете Linux, Mac OS — зайдите через консоль в папку с сайтом и выполните команду:
Если Вы используете Linux, Mac OS — зайдите через консоль в папку с сайтом и выполните команду:
php -S localhost:8080
И после этого сайт будет доступен по адресу http://localhost/
P.S. Ещё, в качестве дополнения к интересным возможностям wget я хочу рассказать про возможность скачивания файлов (документов и прочего по ссылкам в файле). Например, у Вас есть большой список ссылок на картинки или pdf-файлы и Вам необходимо скачать их себе. Для этого копируем все ссылки в один файл, по одной ссылке на 1 строчку и проверяем, что у каждой ссылки есть протокол (http / https). Далее выполняем команду:
wget -i название_файла_с_ссылками_в текущей_папке
Wget скачает для Вас все файлы и расположит их в указанной папке. Очень удобная и полезная опция!
Желаю Вам удачного использования данных функций в личных целях, для изучения и тестирования.
Подписывайтесь на группу в ВКонтакте, вступайте в сообщество на Facebook, чтобы всегда быть в курсе актуальных выпусков
Web development blog!
Как скопировать сайт и страницу Weebly?
Существует множество ситуаций, когда вам может понадобиться создать копию вашего сайта Weebly. Это может быть для резервного копирования или тестирования сторонней функции, такой как размещение рекламы. Например, если у вас есть клиентский сайт, не рекомендуется тестировать что-либо на действующем сайте. По сути, вам нужен промежуточный сайт, на котором вы можете развернуть тестовые коды и проверить результат. К счастью, Weebly позволяет копировать весь сайт или только отдельные страницы внутри сайта. В этой статье мы обсудим, как скопировать сайт и страницу Weebly, а также другие соображения.
Это может быть для резервного копирования или тестирования сторонней функции, такой как размещение рекламы. Например, если у вас есть клиентский сайт, не рекомендуется тестировать что-либо на действующем сайте. По сути, вам нужен промежуточный сайт, на котором вы можете развернуть тестовые коды и проверить результат. К счастью, Weebly позволяет копировать весь сайт или только отдельные страницы внутри сайта. В этой статье мы обсудим, как скопировать сайт и страницу Weebly, а также другие соображения.
Копировать сайт Weebly
Войдите в свою учетную запись Weebly и выберите сайт на панели управления. Нажмите кнопку с тремя точками справа, чтобы увидеть раскрывающийся список, как показано ниже:
Копирование и удаление сайта Weebly
Нажмите на опцию «Копировать сайт», чтобы создать копию вашего действующего сайта. В зависимости от количества страниц копирование всего сайта может занять несколько минут. При копировании прогресс можно увидеть в раскрывающемся списке сайтов с указанием скопированных страниц.
Прогресс копирования сайта Weebly
После завершения копирования вы найдете новый сайт с суффиксом «Копировать», добавленным к имени исходного сайта.
Важные моменты при копировании сайта Weebly
- Новый скопированный сайт будет в статусе «Не опубликован».
- Если у вас есть сторонние приложения, подключенные к исходному сайту, вам может потребоваться повторно подключить эти приложения к скопированному сайту, чтобы соответствующий контент работал должным образом.
- На новый сайт будут скопированы только страницы.
- Сообщения блога не будут копироваться, и продукты также не будут скопированы на новый сайт.
- При копировании сайта ваша учетная запись не должна превышать 10 сайтов. Вы увидите сообщение об ошибке, как показано ниже, если у вас уже есть 10 сайтов в вашей учетной записи. В таком случае вам нужно удалить любой из существующих сайтов, чтобы начать процесс копирования.
- Шаблоны используются в качестве центрального репозитория в Weebly, поэтому не изменяйте файлы шаблонов на скопированном сайте. По сути, вы изменяете базовый шаблон, который также будет действовать на действующем сайте. Если вы хотите изменить файлы шаблонов, сначала создайте новый шаблон, а затем начните изменять содержимое.
Копирование страницы Weebly
Подобно копированию сайта, вы можете скопировать любую стандартную страницу, страницу индекса блога и страницу продукта вашего сайта без каких-либо ограничений. Перейдите в меню «Страницы» и выберите страницу, которую хотите скопировать. Нажмите кнопку «Копировать» внизу, чтобы создать новую скопированную страницу.
Копирование страницы Weebly
Важные моменты при копировании сайта Weebly
- Новая скопированная страница будет указана последней в списке.
- Все расширенные настройки, включая код верхнего и нижнего колонтитула, будут скопированы на новую страницу.
- Если ваша исходная страница скрыта от поисковой системы, скопированная страница также будет скрыта.
- Имя скопированной страницы будет таким же, как у исходной страницы. Например, если вы копируете страницу с именем «О программе», новая страница также будет доступна с тем же именем, что и «О программе». Но фактические URL-адреса страниц будут другими – исходный будет иметь URL-адрес «about.html», а скопированный – с URL-адресом «about1.html».
- После копирования страницы обязательно измените имя или скройте его от поисковых систем.
- Вы не можете копировать отдельные сообщения блога, можно скопировать только страницу индекса блога.
2
Навигация по записям
Похожие записи
Как скопировать сайт? С помощью Mozilla Firefox
Как скопировать сайт поговорим в этой транскрибации видео.
Зачем нам копировать сайт?
Расскажу с позиции настройки рекламы.
Во-первых, не все рекламные системы принимают редирект. Поэтому нам иногда нужно скопировать сайт, установить на свой сервер, и уже с ним проходить модерацию. А зачем вообще устанавливать на свой сервер?
Для того, чтобы установить счетчики. Счетчики мы устанавливаем для того, чтобы установить цели, и соответственно, собирать списки ретаргетинга или ремаркетинга для Google Adwords и Яндекс.Директ.
Также, если мы установим счетчики, то мы сможем анализировать трафик.
Ну, и в некоторых случаях мы копируем сайт, для того чтобы пройти модерацию – с целью подмены сайта. Это не очень честный метод, но он позволяет, во-первых, пройти модерацию, где это сложно сделать, а во-вторых, снизить цену за клик за счет качества сайта, то есть мы подбираем такой сайт, например, в Google Adwords это очень чувствительно, где сайт насыщен ключевыми словами, что повышает качество сайта в глазах робота Adwords, и в итоге снижается цена за клик.
Как Скопировать сайт? Шаги.
1. Нам потребуется браузер Mozilla Firefox. Скачать можете прямо по этой ссылке из этой презентации, которую можете забрать под этим видео. Скачать вы можете по следующей ссылке www.mozilla.org/ru/firefox/new.
[button url=»www.mozilla.org/ru/firefox/new» class=»btn btn-success» target=»_blank»]Скачать Mozilla Firefox[/button]
Скачайте себе этот браузер, установите его.
2. Затем вам нужно перейти в дополнения к браузеру, для этого нужно перейти в «Инструменты» — «Дополнения» либо сочетание клавиш Ctrl+Shift+A. Перейдите в Дополнения, и здесь в поиске наберите сочетание «ScrapBook».
Поиск может осуществляться по «Моим дополнениям», и вы не найдете это дополнение, тогда перейдите в «Доступные дополнения», здесь выбираете ScrapBook Plus и его устанавливаете. Нет, извиняюсь, вам не надо ScrapBook Plus, просто ScrapBook достаточно. У меня просто он уже установлен, поэтому его не находит Mozilla Firefox.
3. Вот так выглядит это дополнение, его устанавливаете, придется перезагрузить браузер, и тогда у вас появится вот такой значок ScrapBook. Он нам и нужен.
И сейчас я покажу, как пользоваться этим дополнением.
4. Для этого перейдем в cpa сеть ad1.ru, далее в программы, отсортируем, например, по EPC, выберем какую-нибудь партнерку, давайте выберем «Zerosmoke», здесь выберем прелендинг, у которого лучше конверсия, открываем его.
И вот мы хотим этот сайт скопировать к себе, чтобы установить сюда свои счетчики, установить цели на кнопки.
Как скопировать сайт с помощью ScrapBook?
Напомню. Мы открыли сайт, у нас уже есть установленное дополнение ScrapBook, Firefox перезапущен, нажимаем кнопку ScrapBook и выбираем какую-нибудь папку и далее Сохранить страницу.
В нижнем правом углу появилось сообщение, что у нас сохранилось, сразу сюда нажимаем (это важно, потому что потом эта кнопка исчезает). Вот так выглядит наш скопированный сайт, как видите, все нормально, единственное – не работают счетчики. JavaScript некорректно копируется, но ничего страшного, он нам и не нужен.
Где находится скопированный сайт?
Чтобы его достать, нужно скопировать путь в адресной строке браузера, причем без «file:///» в начале и «index.html» в конце, выделяем начиная с «C:/Users/…», копируем, и дальше идем в Проводник Windows, вставляем путь, нажимаем клавишу Enter, и попадаем в папку, куда скопирован наш сайт – все файлы, все изображения скопированы.
Нажимаем сочетание клавиш Ctrl+A (выделить все), Ctrl+C (скопировать), и на рабочем столе создадим папку, назовем ее Zsmoke, и сюда вставим все файлы Ctrl+V (вставить). Файл index в формате HTML — это наш сайт, откроем его в браузере Firefox. Наш сайт выглядит все так же, и теперь мы можем с ним работать.
Например, открыть файл index в формате HTML в Notepad++ и его уже редактировать. Давайте уберем блок «Закажи сейчас». Для этого нужно перейти в низ страницы, удалить блок SALE BLOCK START и сохранить страницу Ctrl+S. Сейчас обновим страницу F5, и вы видите, что этот блок исчез.
Вот, собственно, как и копируется любой сайт.
Спасибо вам за просмотр этого видео, увидимся в следующем видео!
Поделитесь в комментариях и своим опытом, какие еще вы знаете способы: как скопировать сайт?
↓ Презентация
9 Как скопировать свой сайт через FTP соеденение
FTP расшифровывается как File Transfer Protocol (протокол передачи файлов). Основное назначение FTP — пересылать (копировать, передавать) файлы в Интернете (с удаленного компьютера на локальный и наоборот). Кроме того, при помощи FTP можно работать со своими файлами прямо на удаленном компьютере (переименовывать их, удалять, создавать каталоги и т.п.).
Чтобы воспользоваться протоколом FTP, понадобится специальная программа, так называемый FTP-клиент. FTP-клиентом может служить интернет-браузер (MS Internet Explorer, Netscape Navigator), программа управления файлами FAR, специализированная программа CuteFTP и другие. FTP-клиент встроен также в некоторые HTML-редакторы, такие как HomeSite, Dreamweaver или FrontPage.
Разместить свой сайт в Интернете очень просто. Для этого достаточно скопировать все файлы, из которых он состоит, на один из серверов WWW. Это нужно, если, созданный вами сайт пока хранится в папке на вашем компьютере.
Для передачи файлов на сервер WWW существует несколько возможностей, мы рассмотрим:
файловый менеджер сервера бесплатной службы, на котором вы собираетесь разместить сайт;
Sibcon web-мастер / Netscape Composer.
Эти варианты передачи файлов используют протокол HTTP — HyperText Transfer Protocol (протокол передачи гипертекста), который обеспечивает возможность обмена информацией между передающей программой и веб-сервером.
Основное назначение этого протокола — пересылать файлы в Интернете с одного компьютера на другой. Кроме того, с помощью протокола FTP можно работать с файлами на удаленном компьютере: копировать, перемещать, удалять, редактировать, создавать каталоги. Чтобы воспользоваться этим протоколом нужна специальная программа — FTP-клиент. FTP-клиентом может служить, например программа управления файлами (файловый менеджер) Windows Commander. Следует иметь ввиду, что способ передачи файлов на сервер определяет владелец сервера.
Практическая работа Размещение сайта на бесплатном сервере
|
Рассмотрим на примере сервера www.narod.ru
Откройте в браузере адрес www.narod.ru
Зарегистрируйтесь на сервере. В левом верхнем углу щелкните на ссылке Регистрация. На экране появится форма, которую следует заполнить.
Заполнив форму (вам необходимо будет придумать имя Вашего сайта и написать его латинскими буквами — логин, а также пароль), нажмите Зарегистрироваться в конце формы. Если Вы все ввели правильно, то появится страница об успешной регистрации. Адрес Вашего сайта будет выглядеть примерно так: myname.narod.ru, (где myname — имя сайта)
Через некоторое время на Ваш E-mail адрес, который был указан при регистрации придет письмо с подтверждением регистрации и основными регистрационными данными, адресом Е-mail, логином и паролем.
На главной странице сервера narod.ru в правой части окна в группе элементов Вход введите в соответствующих полях ввода Ваши логин (в нашем примере myname) и пароль (12345). Нажмите кнопку Войти.
На экране появится страница с меню. Выберите ссылку Управление файлами. На экране появится страница Список Ваших файлов.
Перейдите в раздел Загрузка файлов. Здесь нажимая на кнопку Обзор, укажите поочередно все файлы Вашего сайта (веб-страницы, рисунки, документы). Одновременно Вы можете загрузить до 10 файлов.
Нажмите кнопку Загрузить файлы и ждите сообщения о том, что загрузка прошла успешно.
В окне Управление файлами Вы увидите список загруженных файлов Вашего сайта.
Размещение веб-страниц с помощью Сибкон web-мастер
В меню Пуск выберите Программы — Сибкон Коммуникатор — Web—мастер, программа запустится и на экране появится ее рабочее окно.
Откройте первую страницу сайта index.html Файл — Открыть;
Нажмите кнопку . Откроется Диалоговое окно Публикация. В верхней части окна в поле ввода Заголовок страницы указано название страницы взятое из элемента <title> </title>, а в поле ввода Имя файла HTML — имя открытого файла, который должен быть передан на сервер.
В поле ввода HTTP или FTP—адрес для публикации укажите адрес который Вы получили в бесплатной службе, например, имя_сайта.narod.ru
В полях ввода логина и пароля введите соответствующую информацию. (Установите флажок Сохранить пароль, чтобы не пришлось снова вводить его)
Чтобы включить в публикацию все файлы текущей папки, установите флажок Все файлы в папке. Если установить переключатель Файлы, связанный с данной страницей, то в публикацию будут включены все файлы, на которые имеются ссылки с данной страницы.
Нажмите ОК.
Браузер установит соединение с сервером и скопирует выбранные файлы на ваш сайт, а после информирует Вас об успехе выполненного задания.
Размещение страниц по FTP-протоколу
Соединение с сервером
1. Файловый менеджер Windows Commander.
Запустите программу: в меню Пуск выберите Windows Commander — Windows Commander 32. Появится окно программы, рабочее поле разделено на две части.
В меню Сеть выберите команду Новое FTP—соединение. В диалоговом окне укажите адрес соединения
ftp://ваш_логин_в_Яндекс-Паспорте:ваш_пароль@ftp.narod.ru:порт
Например, если ваш логин в Яндекс-Паспорте — myname, а пароль к нему — 12345, то строка должна быть такой: ftp://myname:[email protected]:21. Когда соединение будет установлено, в окне браузера появится список файлов вашего сайта.
ВНИМАНИЕ: если вы соединяетесь с Интернетом через прокси-сервер, то доступ по FTP возможен только в пассивном режиме. Это означает, что через браузер и другие программы, в которых нет возможности смены режимов связи, FTP работать не будет.
Также необходимо задать настройки прокси-сервера — адрес и порт
2. В командной строке браузера или программы FAR нужно набрать следующее: ftp://ваш_логин_в_Яндекс-Паспорте:ваш_пароль@ftp.narod.ru
3. В программе CuteFTP нажимаете кнопку F4 , открывается окно (см. рисунок)
в котором надо обязательно установить:
FTP Host Address: ftp.narod.ru
FTP site User Name: ваш логин в Яндекс-паспорте
FTP site Password: ваш пароль
Можете также установить:
FTP site connection port: 21
В строке Label for site: набираете все, что хотите, это название вашего соединения.
После заполнения этой формы нажимаете кнопку Edit
Обязательно поставьте галочку на Use PASV mode
После этого жмете кнопку OK , это окно закроется, а в оставшемся окне нажмите кнопку Connect. Связь установлена.
Копирование файлов
Чтобы скопировать файл, достаточно перенести его ярлык на нужную страницу (ее сразу можно открыть в другом окне браузера). Если соединение установлено при помощи программы FAR, то процесс копирования файлов на ваш сайт или с него ничем не отличается от обычного копирования файлов на жестком диске. При копировании какого-либо файла в каталог, где уже имеется файл с таким же именем, новый файл записывается поверх старого.
ВАЖНО! Имена файлов, закачиваемых по FTP, могут содержать только буквы латинского алфавита, цифры и символы . (точка) и _ (подчеркивание). Имя файла не должно начинаться с точки. Размер одного файла не должен превышать 5 МБ. |
Как клонировать веб-сайт как профессионал (3 простых способа сделать это)
Клонирование веб-сайта — это процесс создания копии существующего дизайна или содержимого вашего веб-сайта для легкого создания нового веб-сайта. Клонирование веб-сайтов позволяет разработчикам и дизайнерам создавать чертежи, тестировать совместимость и безопасно выполнять обновления, прежде чем вносить изменения на ваш действующий веб-сайт.
В этом руководстве я расскажу о нескольких случаях использования, в которых клонирование веб-сайтов может решить проблему, а затем рассмотрю несколько способов клонирования веб-сайта WordPress.
Когда нужно копировать веб-сайт?Создание точной копии веб-сайта — это то, что должен уметь каждый опытный пользователь WordPress. Это особенно полезно для веб-агентств, у которых есть несколько веб-сайтов у нескольких хостинг-провайдеров WordPress. Когда возникает проблема, они могут создать копию веб-сайта клиента и пробовать различные исправления, пока проблема не будет решена.
Рассмотрим сценарий, в котором у вас есть три веб-сайта на сервере, и вы хотите обновить тему на третьем веб-сайте.Вот как вы можете безопасно сделать это, ничего не сломав: клонируйте веб-сайт, протестируйте, а когда вы закончите тестирование, удалите предыдущую версию или сделайте клон основной версией.
Вот несколько вариантов использования, когда вам может понадобиться клонировать веб-сайт.
- Тест на совместимость
- Перенесите свой веб-сайт на новый сервер
- Сделайте резервную копию вашего веб-сайта
- Клонировать веб-сайт для аналогичного проекта
- Тест совместимости
— Тест на совместимость
Тестирование совместимостивключает в себя проверку того, работают ли компоненты веб-сайта должным образом, а вся кодовая база может работать на различной аппаратной и / или программной инфраструктуре.
Всегда рекомендуется тестировать изменения на промежуточном / клонированном веб-сайте, а не на действующем веб-сайте, главным образом потому, что непроверенные темы и плагины могут конфликтовать с существующей установкой и вывести из строя весь веб-сайт. Точно так же любые пользовательские изменения в коде необходимо протестировать на промежуточном / клонированном сайте, прежде чем их можно будет отправить на рабочий сайт.
— Перенести свой сайт на новый сервер
Если вы хотите передать веб-сайт другому провайдеру хостинга, вы можете создать клон, сделав резервную копию файлов веб-сайта, баз данных, и импортировать весь пакет в новый провайдер веб-хостинга.
Процесс кажется простым. Однако что-то может пойти не так, и вы можете получить «сломанный» архив.
— Резервное копирование вашего веб-сайта
Клонирование также используется для резервного копирования веб-сайта (включая веб-файлы и базы данных) и хранения его вне сайта для аварийного восстановления. В случае с WordPress многие люди используют разные плагины для резервного копирования WordPress .
Я также расскажу о процессе копирования веб-сайта, который можно использовать для создания резервной копии вашего веб-сайта.
— Клонировать веб-сайт для аналогичного проекта
Если вы веб-агентство или создаете веб-сайты для клиентов, вы можете создать план и скопировать его в другое место, чтобы ускорить процесс разработки. В большинстве случаев эти настройки включают в себя конфигурации тем и плагинов, настройки на уровне кода и т. Д.
— Активировать веб-сайт
Разработчики обычно создают веб-сайты в своей предпочтительной локальной среде, а затем клонируют веб-сайт на сервер веб-хостинга, чтобы убедиться, что что-то не сломается во время перехода.Эта установка также требует полного резервного копирования файлов веб-сайта и базы данных.
Как клонировать веб-сайт?Как обсуждалось выше, в этом руководстве я буду использовать веб-сайт WordPress в качестве примера.
Есть несколько способов клонировать веб-сайт WordPress, но в этом руководстве я расскажу:
- Дублирование веб-сайта через вашего провайдера веб-хостинга
- Клонирование веб-сайта WordPress с помощью плагина
- Клонирование сайта WordPress вручную
— Дублирование веб-сайта с помощью вашего хостинг-провайдера
хостинг-провайдеры WordPress, такие как Cloudways, позволяют создавать дубликаты вашего веб-сайта на том же и / или другом сервере на их платформе.Это избавляет от множества сложностей и сокращает количество этапов процесса.
Cloudways значительно упростил процесс клонирования веб-сайта. Просто перейдите в приложение, которое хотите клонировать.
Наведите курсор на нижнюю правую кнопку. Чтобы дублировать веб-сайт, щелкните Clone App / Create Staging .
Появится всплывающее окно с вопросом, хочет ли клиент Clone App или Create Staging . Щелкните раскрывающийся список и выберите сервер, на котором вы хотите создать копию веб-сайта, и щелкните Продолжить .
Платформа Cloudways копирует веб-сайт за несколько минут.
Обратите внимание, что « Clone App » и « Create as Staging » различаются по своей природе. Clone App только клонирует веб-сайт, в то время как в процессе создания промежуточного сайта как живые, так и постановочные приложения синхронизируются, так что вы можете выполнять действия Push / Pull как с репликой, так и с действующей версией.
— Клонирование веб-сайта WordPress с помощью плагинов
Как и любой другой аспект управления веб-сайтом, WordPress имеет множество плагинов, которые можно использовать для клонирования веб-сайта WordPress.Одним из них является All-in-One WP Migration , простой и легкий способ использовать плагин резервного копирования и миграции для клонирования веб-сайта. Он позволяет вам экспортировать существующий веб-сайт WordPress, а затем импортировать его в новом месте.
В вашей старой установке WordPress перейдите к Plugins → Add New , найдите All-in-One WP Migration , Install и Activate plugin.
На левой панели перейдите к All-in-One WP Migration → Export , щелкните раскрывающийся список EXPORT TO и выберите FILE .
Подождите несколько секунд, и появится всплывающее окно с просьбой загрузить резервную копию.
Загрузите файл на свой компьютер, формат будет .wpress . Держите его в безопасности, так как он понадобится вам в следующих шагах.
Установите свежий WordPress в новом месте, войдите в систему и установите плагин All-in-One WP Migration. На левой панели перейдите к All-in-One WP Migration → Import , щелкните раскрывающееся меню IMPORT FROM и выберите FILE .
Просмотрите ранее загруженный файл .wpress .
Примечание: Есть вероятность, что вы увидите предупреждение « Ваш файл превышает максимальный размер загрузки для этого сайта ». Чтобы решить эту проблему, убедитесь, что максимальный размер загружаемого файла превышает размер файла .wpress. В All in One Migration есть руководство по увеличению предельного размера загружаемого файла , или, если вы являетесь клиентом Cloudways, взгляните на это руководство .
Процесс занимает некоторое время, так как включает загрузку и извлечение файла .wpress. После этого вы получите всплывающее окно с предупреждением. Щелкните Продолжить .
В следующем всплывающем окне нажмите « Сохранить структуру постоянных ссылок ».
Вы попадете на страницу входа в WordPress. Войдите в систему с учетными данными администратора вашей старой установки WordPress (поскольку исходная база данных была заменена базой данных старого веб-сайта WordPress).Нажмите « Сохранить изменения » на вкладке «Постоянные ссылки», и все готово!
Ура! Вы успешно создали клонированный веб-сайт.
— Клонировать сайт WordPress (вручную)
Ручной процесс включает сжатие всех файлов и папок WordPress, экспорт старой базы данных, а затем импорт файлов и базы данных WordPress в новое место.
Вот шаги, чтобы скопировать веб-сайт в новое место или у хостинг-провайдера.
- Сжать файлы WordPress
- Загрузить сжатый файл
- Перенести базу данных
- Обновите файл wp-config.php
Выберите управляемый хостинг WordPress для своего веб-сайта
Нам доверяют более 100 000 клиентов.
1. Сжатие файлов WordPress
Прежде всего, перейдите в каталог public_html вашей установки WordPress, выберите все файлы и сожмите их в один архив.
Теперь у вас есть zip-файл в папке public_html , а URL-адрес будет example.com/FILE_NAME.zip .
Теперь у вас есть два варианта: либо загрузить zip-файл и загрузить его в новое место через FTP-клиент, например FileZilla, либо загрузить zip-файл в новое место напрямую через SSH [быстрее, чем загрузка по FTP] .
2. Загрузите сжатый файл
В моем примере я буду использовать SSH из-за преимущества в скорости. Я вошел в новое местоположение хостинга через SSH и перешел в местоположение / папку, в которой я хочу разместить копию своего веб-сайта WordPress. Убедитесь, что папка пуста (в противном случае используйте следующую команду, чтобы удалить все).
rm -rf *
Важно: Процесс удаления необратим. Поэтому перед выполнением команды переместите все важные файлы и папки в безопасное место.
Теперь используйте следующую команду для загрузки сгенерированного zip-файла.
wget URL_OF_ZIP_FILE
Не забудьте заменить URL_OF_ZIP_FILE фактическим URL-адресом zip-файла.
Затем используйте следующую команду, чтобы распаковать его.
распаковать FILE_NAME.zip
Все папки и файлы будут извлечены в целевую папку.
3. Миграция базы данных
После копирования веб-файлов следующий шаг включает экспорта базы данных из текущего местоположения и ее импорта в новом месте.
Войдите в свой менеджер баз данных (часто используется phpMyAdmin). Выберите свою базу данных и перейдите к Export . Загрузите экспортированный файл .sql .
Войдите в новый менеджер баз данных, создайте базу данных и перейдите к Импорт . Если у вас уже есть база данных, просто импортируйте загруженный файл .sql.
Щелкните Выберите файл и загрузите ранее загруженный файл .sql.
4. Обновите wp-config.php
Поскольку веб-сайт уже запущен, файл wp-config.php необходимо обновить, чтобы установка WordPress в новом месте могла быть связана с новой базой данных.
Перейдите в папку public_html , откройте файл wp-config.php и введите новые учетные данные для базы данных.
И готово!
Если вы все еще видите старые URL-адреса где-либо на веб-сайте, замените их с помощью подключаемого модуля Better Search Replace .
Следуя одному из вышеперечисленных методов, вы можете клонировать веб-сайт из одного места в другое.Как правило, это три шага: перемещение веб-файлов, экспорт и импорт базы данных и обновление файла конфигурации.
Если у вас все еще есть вопросы, не стесняйтесь задавать их в разделе комментариев ниже.
Отзывы клиентов на
«Отличная производительность по цене и большой контроль»
Шон П. [Владелец SMB]
Мустасам Салим
Мустасам — менеджер сообщества WordPress в Cloudways — управляемой платформе хостинга WordPress, где он активно работает и любит делиться своими знаниями с сообществом WordPress.Когда он не работает, вы можете увидеть, как он играет в сквош со своими друзьями или защищается в футболе и слушает музыку. Вы можете написать ему по адресу [email protected]
×Получите наш информационный бюллетень
Будьте первым, кто получит последние обновления и руководства.
Спасибо за подписку на нас!
Как клонировать веб-сайт WordPress, даже если вы новичок
В какой-то момент при использовании WordPress вы, вероятно, столкнетесь с ситуацией, когда вам нужно клонировать веб-сайт WordPress.Возможно, вам понадобится безопасная среда для тестирования новых функций или, возможно, вы планируете переместить свой веб-сайт на новый хост. Тогда возникает вопрос… как сделать так, чтобы процесс клонирования прошел без сбоев?
Это то, о чем мы расскажем вам в этом посте! Для этого воспользуемся бесплатным плагином Duplicator. Этот инструмент позволит вам создать полностью работоспособные копии вашего веб-сайта WordPress и настроить их на любом веб-сервере, поддерживающем WordPress.
Благодаря тому, насколько легко Duplicator позволяет клонировать сайт WordPress, это идеальное решение для создания промежуточных сайтов, изменения вашего доменного имени или даже миграции вашего сайта на новый хост.
В этой статье мы подробнее рассмотрим причины, по которым вы хотите клонировать веб-сайт WordPress. Затем мы научим вас делать это в четыре простых шага с помощью Duplicator. Давайте запустим машину для клонирования!
Почему вы хотите клонировать сайт WordPress
Во-первых, давайте поговорим о том, что означает термин «клонирование» в этом контексте. Клонирование вашего сайта отличается от его резервного копирования. Клонирование включает в себя создание полностью работоспособной копии вашего сайта, которая настроена в определенном месте, тогда как резервное копирование вашего сайта приводит к «неактивной» копии файлов вашего сайта, которую можно хранить где угодно для безопасного хранения.
Клонирование вашего сайта WordPress может пригодиться несколькими способами, в том числе:
- Когда вам нужен промежуточный веб-сайт: Тестирование основных обновлений в реальном времени — дело рискованное, и наличие клона вашего сайта позволяет вам гарантировать плавное выполнение любых изменений перед обновлением вашего действующего сайта.
- Для целей миграции: Если вы хотите сменить веб-хосты, вы можете взять свой сайт WordPress и настроить его точно так, как это было раньше, на новом сервере.
- Изменение вашего доменного имени: Изменение вашего доменного имени включает частичное «клонирование» вашего сайта в новое место на вашем сервере.
Как клонировать сайт WordPress с помощью Duplicator (за четыре простых шага)
Перед тем, как перейти к первому шагу, вам необходимо настроить учетную запись на другом веб-хосте или создать локальную среду, в которой вы сможете разместить клон вашего сайта.Однако пока не стоит устанавливать WordPress там — мы позаботимся об этом вместе во время процесса клонирования.
Шаг №1: Создайте копию своего сайта и загрузите ее
Во-первых, вам нужно установить и активировать плагин Duplicator на исходном сайте. Затем перейдите на панель управления и найдите новую вкладку Duplicator . Нажмите на нее и выберите опцию Create New :«Пакет» Duplicator состоит из пары файлов, которые позволяют вам создать клон вашего веб-сайта на новом сервере с помощью автономного установщика.Плагин позволяет создавать столько пакетов, сколько захотите. Все, что вам нужно сделать, это ввести имя для идентификации, а затем нажать Далее :
На этом этапе Duplicator сообщит вам, если есть какие-либо проблемы с вашими настройками. Это нормально, когда здесь появляется одно или два предупреждения, в зависимости от вашего веб-хостинга и размера вашего сайта. Если это произойдет с вами, просто установите флажок Да. Продолжайте процесс сборки! внизу страницы и затем щелкните Build :
Теперь дайте плагину время, чтобы он поработал.Когда процесс будет завершен, вы получите возможность загрузить два файла, о которых мы упоминали ранее:
Загрузите их на свой компьютер, как и любой другой файл, и запомните, где они сохранены — они нам снова понадобятся через мгновение.
Шаг № 2: Загрузите копию своего сайта на свой сервер
Следующим шагом будет загрузка обоих загруженных вами файлов на новый сервер. Для этого вам понадобится FTP-клиент. Если у вас еще нет такой настройки, мы рекомендуем FileZilla.
Вам нужно будет войти на свой новый сервер через FTP, используя учетные данные, полученные при регистрации на соответствующем веб-хосте:
Войдя в систему, скопируйте оба файла в корневой каталог вашего сервера, который обычно называется www или public_html , затем переходите к следующему шагу.
Шаг № 3. Создайте базу данных для клона вашего веб-сайта
.Каждому веб-сайту WordPress требуется соответствующая база данных для хранения информации, и ваш клон не исключение.На этом шаге мы собираемся создать пустую базу данных, в которой будет находиться ваш клонированный сайт, в рамках подготовки к шагу номер четыре. Таким образом, мы сможем использовать установщик Duplicator для импорта содержимого базы данных вашего исходного сайта в новый.
Если вы используете обычный веб-хостинг, вы найдете несколько вариантов, связанных с базами данных, в вашей cPanel. Мы ищем тот, который читает Базы данных MySQL :
Когда вы войдете, найдите раздел для создания новой базы данных.Выберите имя (желательно, связанное с вашим веб-сайтом) и подтвердите свой выбор, нажав кнопку Create Database :
Теперь прокрутите вниз, пока не найдете раздел Добавить нового пользователя . Выберите имя пользователя и пароль, затем подтвердите свой выбор. Теперь перейдите к опции, которая читает Добавить пользователя в базу данных, найдите пользователя, которого вы только что создали, и выберите новую базу данных из раскрывающегося меню:
На этом этапе инструмент попросит вас подтвердить, какие привилегии вы хотите, чтобы ваш новый пользователь имел.Обязательно отметьте опцию All Privileges, , которая предоставит полный доступ. Теперь сохраните имя своей базы данных и информацию о вашем пользователе — они вам понадобятся через минуту.
Шаг №4: Запустите установщик Duplicator и завершите процесс клонирования
Теперь, когда оба файла находятся на корневом сервере , зайдите на новый веб-сайт через браузер и добавьте /installer.php к его URL-адресу, как в примере ниже:
http: // www.wordpressclonesite.com/installer.php Это позволит вам получить доступ к файлу установщика, который вы загрузили на шаге № 1, и начать процесс клонирования. На этом этапе Duplicator сообщит вам, есть ли проблемы с вашими файлами, и попросит подтвердить, что вы хотите продолжить.
После того, как вы нажмете Next, Duplicator распакует ваши файлы через некоторое время. Когда это будет сделано, вам будет предложено ввести данные для вашей новой базы данных. Когда будете готовы, нажмите Next , и плагин импортирует вашу старую базу данных в новую:
.Наконец, Duplicator попросит вас подтвердить URL-адрес вашего «нового» сайта, путь для установки и заголовок.Заполните эти поля и нажмите Далее в последний раз:
В заключение установщик попросит вас обновить структуру постоянных ссылок, проверить правильность работы клонированного веб-сайта и удалить как установщик, так и файлы архива. Для этого нажмите на каждую из кнопок, которые он показывает по порядку, и позвольте Duplicator сделать всю работу за вас:
После этого вы можете похлопать себя по спине. Вы узнали, как клонировать сайт WordPress!
Заключение
Клонирование вашего сайта WordPress может показаться сложной задачей, но на самом деле вам нечего бояться.Несмотря на то, что необходимо выполнить несколько дополнительных шагов, здесь нет непреодолимых проблем, и Duplicator делает большую часть процесса таким же простым, как нажатие нескольких кнопок.
Помните — это все, что нужно для клонирования веб-сайта WordPress с помощью Duplicator:
- Создайте копию своего сайта и загрузите ее.
- Загрузите копию своего веб-сайта на новый веб-хостинг.
- Создайте базу данных для клона вашего веб-сайта.
- Запустите установщик Duplicator и завершите процесс клонирования.
У вас есть вопросы о том, как клонировать веб-сайт WordPress с помощью Duplicator? Спросите в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как скопировать ссылку или URL-адрес веб-страницы
Обновлено: 13.03.2021, Computer Hope
В Windows и macOS URL (адрес) веб-страницы можно выбрать, выделить и скопировать в буфер обмена из адресной строки.После копирования вы можете вставить его в другую программу или документ (например, в электронное письмо). Чтобы узнать о дополнительных методах копирования или обмена URL-адресом, продолжайте читать.
Скопируйте URL (адрес) на настольный компьютер или ноутбук
- Выделите адрес, наведя курсор мыши на адресную строку и щелкнув левую кнопку мыши один раз или нажав сочетание клавиш F6 , чтобы попасть в адресную строку.
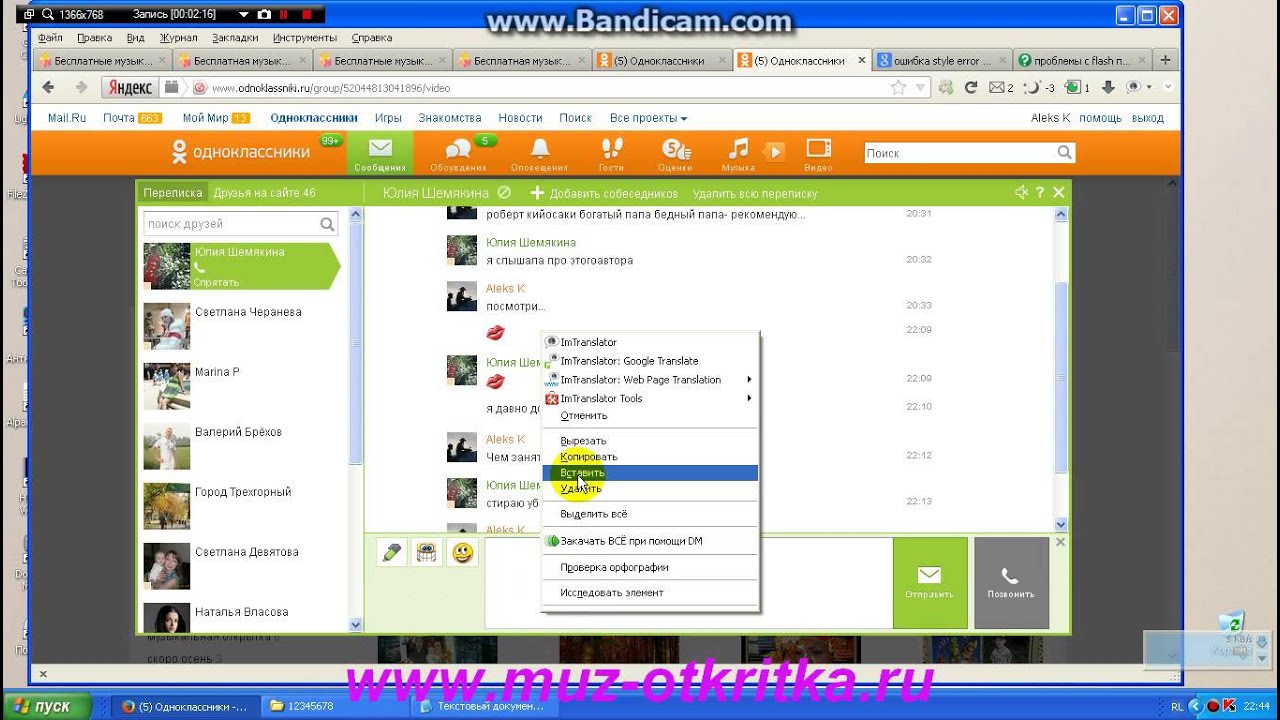
- После выделения адреса нажмите Ctrl + C или Command + C на клавиатуре, чтобы скопировать его.Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать в раскрывающемся меню Копировать .
- После копирования адреса вставьте этот адрес в другую программу, щелкнув пустое поле и нажав Ctrl + V или Command + V . Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать в раскрывающемся меню Вставить .
Многие веб-страницы, включая Computer Hope, имеют ссылку Share или E-Mail , по которой вы можете поделиться ею с друзьями.
Практика вставки URL
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы, выполнив указанные выше действия, а затем вставив URL-адрес в текстовое поле ниже.
Если все сделано правильно, в поле выше будет «https://www.computerhope.com/issues/ch000867.htm».
Скопируйте адресную ссылку на смартфон или планшет
- Откройте предпочтительный мобильный Интернет-браузер.
- Найдите адресную ссылку, которую вы хотите скопировать.
Если адресная строка не отображается, попробуйте прокрутить вверх пальцем.Также имейте в виду, что адресная строка будет видна только в приложении браузера. Если вы просматриваете веб-страницу через другое приложение, она может быть недоступна.
- Коснитесь адресной строки один раз, чтобы выделить весь текст, содержащийся в ней.
- Нажмите и удерживайте выделенный текст и выберите Копировать .
- На небольших устройствах символ для копирования текста выглядит как два одинаковых листа бумаги.
- Откройте приложение, в которое вы хотите вставить адрес.
- Снова нажмите и удерживайте и выберите Вставить .
Практика вставки URL
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы в поле ниже, выполнив действия, описанные выше.
Если все сделано правильно, «https://www.computerhope.com/issues/ch000867.htm» должно быть в поле выше.
Копирование ссылки на видео YouTube на веб-сайте и в приложении
КончикВы также можете использовать шаги, описанные выше, как скопировать URL-адрес, чтобы скопировать ссылку на видео YouTube.Мы включаем следующие шаги в качестве альтернативного метода копирования ссылки на видео.
На настольном компьютере и мобильном устройстве вы можете щелкнуть значок общего доступа, который должен напоминать значок общего доступа, показанный на рисунке ниже. После того, как вы нажмете ссылку «Поделиться», в дополнение к службам социальных сетей появится URL-адрес видео, которое можно скопировать и вставить куда угодно.
Сокращение длинного адреса или URL
Некоторые веб-страницы могут иметь длинный URL-адрес, который может вызывать проблемы при вставке в другую программу, особенно в электронную почту.Если интересующая вас ссылка длинная (более 60 символов), скопируйте и вставьте URL-адрес на веб-страницу, которая создает короткую ссылку. Наш любимый сервис коротких ссылок — Tiny URL.
КончикСуществует также множество надстроек и расширений браузера, которые можно использовать, чтобы упростить копирование длинных адресов.
Копирование ссылки или изображения на странице
Если вы хотите скопировать адрес изображения или гиперссылки, указывающий на другую страницу, заархивированный файл, документ, PDF или другой файл, выполните следующие действия.
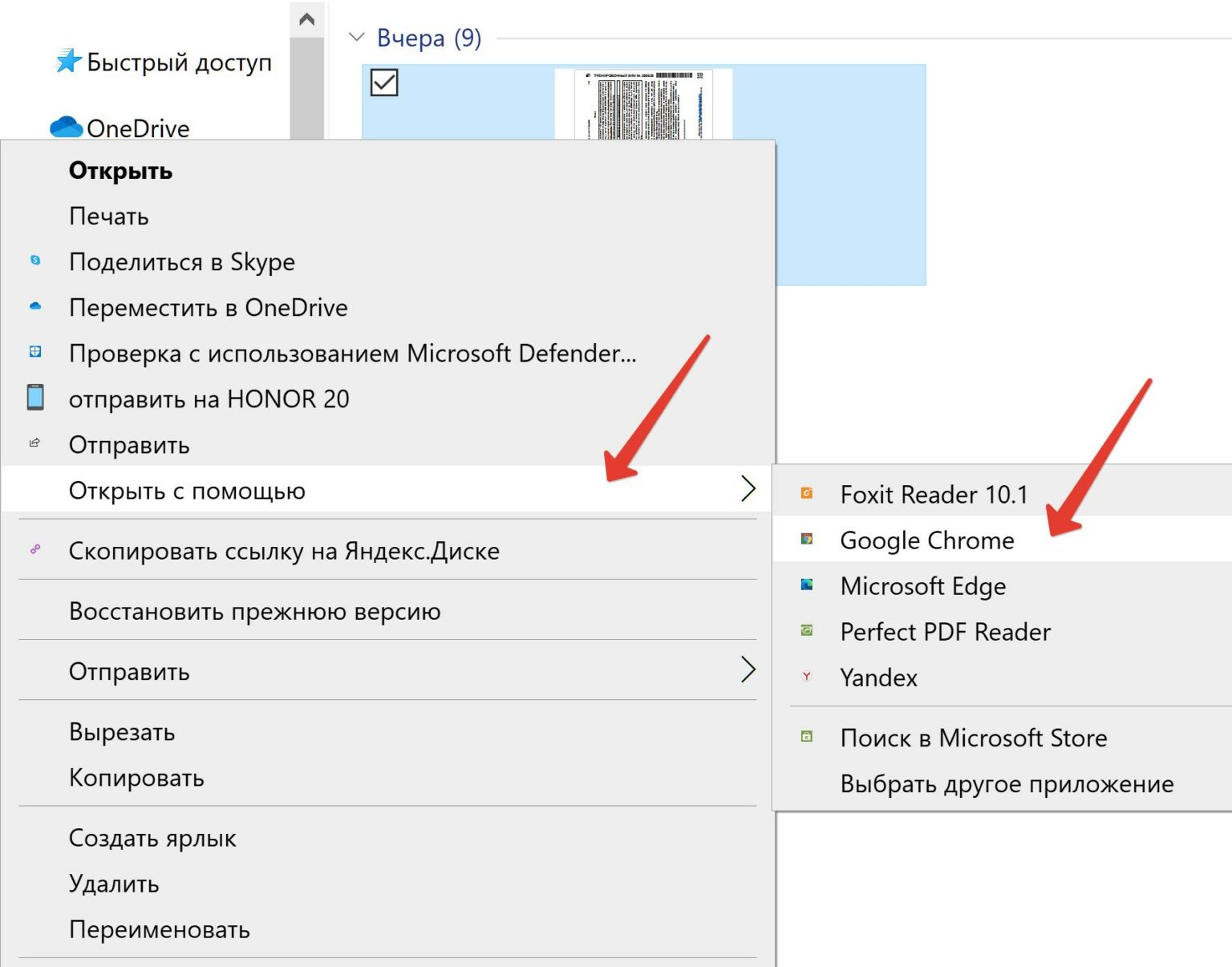
- Щелкните правой кнопкой мыши ссылку или изображение, адрес которого хотите скопировать.
- В появившемся контекстном меню выберите вариант «Щелчок правой кнопкой мыши», Копировать адрес ссылки или Копировать расположение ссылки (зависит от браузера).
- После этого адрес копируется в буфер обмена и может быть вставлен в электронную почту, документ, электронную таблицу, блокнот или любой другой файл или веб-страницу.
Попрактикуйтесь в копировании и вставке местоположения ссылки
Вы можете попрактиковаться в копировании и вставке ссылки, выполнив указанные выше действия для следующей ссылки.
Ссылка на пример документа Microsoft Word.
После того, как ссылка будет скопирована в буфер обмена, вы сможете вставить эту ссылку в следующее текстовое поле. Чтобы вставить, щелкните поле ниже и используйте сочетания клавиш Ctrl + V или Command + V . Вы также можете щелкнуть правой кнопкой мыши в поле и выбрать Вставить из раскрывающегося меню.
Если все сделано правильно, в поле выше будет «https://www.computerhope.com/jargon/w/example.doc».
ПримечаниеЕсли браузер пытается открыть ссылку или сохранить файл, вы не щелкаете файл правой кнопкой мыши.
Как скопировать шаблон веб-сайта для использования на своем собственном сайте
Как скопировать шаблон веб-сайта для использования на своем собственном сайте | B12Нравится внешний вид другого веб-сайта? Эти полезные ресурсы покажут вам, как скопировать шаблон веб-сайта, чтобы имитировать понравившийся вам стиль.
Начните развивать свой бизнес с веб-сайта B12.
Кредитная карта не требуется
Ключевые цитаты:
- «Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить свой следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или совсем его нет.«
- «Есть множество других сайтов, которые помогут вам создавать одностраничные программы, но самым большим отличием здесь является простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональные и красиво оформленные веб-сайты».
- «Бонус: есть также коллекции, посвященные определенным тенденциям дизайна, таким как« материальный дизайн »и« современное портфолио ». Создайте полнофункциональное веб-приложение без кода.«
- «Отличный инструмент для тех, кто хочет быстро создать сайт на WordPress».
- «Настольное приложение, которое помогает веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с использованием платформы Bootstrap».
- «Эта платформа помогает вам создавать уникальные, отзывчивые сайты WordPress — кодирование не требуется».
Ключевые цитаты:
- «Используя себя в качестве примера, в предыдущем упражнении мы выяснили, что мне, вероятно, понадобятся следующие страницы / контент для моего веб-сайта: (1) Домашняя страница, (2) Страница» О нас «, (3) Страница услуг, (4) Страница опыта, (5) Страница часто задаваемых вопросов, (6) Забронировать сейчас (страница или кнопка), (7) Ссылка на блог / статьи, (8) Отзывы, (9) Витрина продукта Нам могут не понадобиться все эти страницы (некоторые могут быть сброшены или объединены), но это то, что вы сможете понять, когда начнете все выкладывать.«
- «Блок контента« Я хочу… »ничего не значит для вас, но для меня я знаю, что именно здесь я хотел бы дать клиентам возможность выбрать то, что они ищут (например,«
- «Я помогал клиентам во всем, от создания макетов и написания их копии до выбора и установки темы их веб-сайтов, поэтому, если вы заинтересованы в совместной работе, просто дайте мне знать! 🙂 Сохранение вашего макета и копии заблокировано поможет вам выбрать правильную тему и услугу хостинга в соответствии с потребностями вашего контента и копии.«
- «Например, если ваш веб-сайт больше загружен копиями (а не изображениями), вы не хотите выбирать шаблон, в котором много внимания уделяется визуальным элементам или продуктам».
Ключевые цитаты:
- «Прежде всего! Скачайте HTTrack! Www.httrack.com/page/2 HTTrack берет любой веб-сайт и делает копию на ваш жесткий диск ».
- «Это может быть полезно для поиска данных на веб-сайтах в автономном режиме, сбора информации, полезной для социальной инженерии, или, может быть, даже для копирования чужого веб-сайта и использования его в качестве собственной страницы-шаблона».
- «Однажды ночью после извлечения HTML и CSS с нескольких сайтов я закончил тусовку с моим другом Дэном Человеком, и мы с ним начали редактировать файлы HTML и CSS, время от времени делая перерывы, но прежде чем мы узнали об этом, у нас была собственная настроенная веб-страница не только работает в нашей системе локально, но и работает на Github.com тоже! Проверьте это! — → jayhill365.github.io. «
- «Следуйте приведенным ниже инструкциям и следите за нашими блогами, чтобы получить больше информации! — → lockboxx.blogspot.com — → jayhill365.github.io В следующем руководстве будет объяснено, как клонировать веб-сайт, а затем бесплатно разместить его в качестве собственного веб-сайта в Интернете! Спасибо за чтение! Комментарии? Вопрос? Посетите наши блоги, чтобы узнать больше! — → lockboxx.blogspot.com — → jayhill365.github.io Written by. »
: Привет и приветствую всех, это Гуара от компьютерных фанатов, и сегодня я собираюсь показать вам, как клонировать или копировать любой веб-сайт из Интернета, отредактировать его и сделать его своим собственным, давайте начнем, так что у меня есть этот веб-сайт, который Я хочу скопировать, хорошо, так что вам нужно загрузить это программное обеспечение, которое называется копировщик веб-сайтов с треками Wynn HD, так что просто скопируйте веб-сайт с треками Google Wind HD и поехали, я просто пойду на сайт, перейдите к загрузке раздел, и вы можете просто загрузить в соответствии с вашей операционной системой, хорошо, поэтому я установил эту, это 64-разрядная версия установщика Windows 10 и выше, которую они, кажется, также рекомендуют, поэтому просто нажмите на эту опцию загрузки, она начнет загрузку Я уже загрузил его, затем нажмите на установщик и все равно установите, а затем пройдите процесс установки, это не так сложно, просто продолжайте нажимать дальше, я согласен, все в порядке, тогда, когда вы закончите установку, откройте программное обеспечение, как это, хорошо, а затем нажмите следующий вводназвание проекта может быть любым, например, скажем, YouTube — это название проекта… Узнать больше →
Ключевые цитаты:
- «Ваши данные хранятся за безголовой CMS, и вы можете перетащить их на свой сайт с помощью API, что значительно расширяет ваши возможности».
- «Вам не нужно ничего знать о JavaScript или способах вызова API для данных — все для вас подготовлено.«
- «Если вы новичок в Kentico Cloud, вы можете создать бесплатную учетную запись на kenticocloud.com».
- «Чтобы импортировать данные, воспользуйтесь этим инструментом: https://kentico.github.io/cloud-template-manager/ Здесь родилась контентная часть шаблона».
- «Сам инструмент уже использует API управления контентом Kentico Cloud, поэтому вам не нужно разбираться в этом скрипте импорта / экспорта.«
- «Последний шаг и единственная настройка, которую вам нужно сделать, — это сообщить вашему сайту идентификатор проекта в Kentico Cloud».
Ключевые цитаты:
- «Сохраните файл (⌘ + S) как index.html, в новую папку с названием «резюме».
- «Он должен открыться и выглядеть так: это еще не очень хорошо, но вы создали веб-сайт! Каждый будет выглядеть примерно так: значки еще не отображаются, когда вы сохраняете и открываете в браузере».
- «Вот как это сделать. Поместите следующий код под тегом, но над закрывающим тегом: теперь, если вы перезагрузите страницу, она должна выглядеть как настоящий веб-сайт.«
- «Откройте main.css и перейдите туда, где написано .header {(в строке 148). Если вы не хотите использовать фоновое изображение и предпочитаете простой цвет, удалите строку, например: Посмотрите на строку напрямую выше и замените # 1CBCAD цветом по вашему выбору «.
- «В противном случае, если вы хотите изменить изображение заголовка, вы можете использовать другое изображение или загрузить новое изображение в папку изображений».
- «Если вам нравится фон, но вы хотите другого цвета, попробуйте добавить еще три изображения в папку изображений.«
Отзывы клиентов и экспертов
Меган Успех клиентов в B12
«Редактор сайта молодец! Это позволяет легко добавлять новые элементы, сохраняя при этом ту же тему и структуру, которые я установил при создании сайта, без необходимости переформатирования.Он защищен от ошибок и предоставляет все необходимое для создания бесшовного и великолепного веб-сайта. На самом деле я использую B12 для своего собственного сайта! »
Мэнди Эксперт по дизайну в B12
«Мне очень понравилось работать с редактором сайта B12. Это позволяет мне создавать веб-сайты с идеальным пикселем за очень короткое время.”
Роберто Заказчик / Изумрудные сады
«B12 смог дать нам необходимую гибкость, чтобы поиграть с элементами веб-сайта, а также направил нас в нашей первой попытке создания веб-сайта».
Читать дальше →Фредди Клиент / партнеры Suffolk Equity
«B12 потрясающий! Вы получаете качественный дизайн по цене DIY.Это действительно замечательно ».
Карен Заказчик / The Lin Life
«B12 использует искусственный интеллект для быстрого создания веб-сайтов. Коллектив дружелюбен и доступен для новичков в разработке веб-сайтов. У меня есть отточенный веб-сайт за более короткое время по отличной цене ».
Вилли Заказчик / Urlife Now Fitness
«Мне нравится, что кто-то ежемесячно следит за моим сайтом и вносит предложения по его улучшению.”
Меган Клиент / Мудрый Тело
«Мне нравится использовать редактор веб-сайтов B12, который позволяет легко обновлять мой веб-сайт сам. Благодаря интуитивно понятной платформе редактирования мне не требовались инструкции по обновлению веб-сайта. Я внес изменения в свои фотографии, копии и цвет текста — и могу делать это, когда захочу.”
Чак Заказчик / Краудфлюенсер
«Мой сайт B12 выглядит великолепно, я действительно доволен результатом. Мне нравится отзывчивость нашего нового веб-сайта, к тому же он невероятно легкий и быстрый. Команда проделала невероятную работу со стилями, и дизайн мне действительно понравился ».
Читать дальше →Эндрю Заказчик / Усадьба Героев
«Меня всегда пугала моя кажущаяся сложность создания веб-сайта, но мой опыт работы с B12 был довольно гладким.Я особенно ценю быстрое время ответа на любые запросы, которые я отправляю команде B12, а также мне нравится гибкость и способность самостоятельно создавать веб-сайт. С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте с этой страницы ».
Читать дальше →Лиам Продажи в B12
«B12 направлен на то, чтобы помочь владельцам малого бизнеса, сэкономив им время, чтобы сосредоточиться на том, что они делают лучше всего — на ведении своего бизнеса.Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутик-агентствами и другими поставщиками DIFY ».
Хайди Заказчик / CD Рома
«С момента запуска мы получили больше форм, чтобы узнать о наших услугах кейтеринга и вариантах меню.Кроме того, я заметил, что все больше клиентов узнали о нас через наш веб-сайт, прежде чем пойти пообедать! Трафик, который мы получили за то короткое время, когда сайт был в сети, очень впечатляет ».
Читать дальше →Шейн Клиент / Спайк на воде
«Редактор веб-сайтов B12 настолько прост в использовании.Я добавил кучу изображений, переработал текст, связал свои продукты, скорректировал ссылки на формы и даже получил анимацию, летающую по моему нижнему колонтитулу. Опыт работы с B12 был потрясающим. Теперь создание качественного веб-сайта стало быстрым и доступным ».
Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем.Слишком часто у людей нет времени или отраслевых знаний для создания, управления или поддержки веб-сайта. В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
Джозеф Коллектив Заказчик / Учредитель
«Было очень приятно работать с B12.Их технологии упростили процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом ».
Дебра Клиент / Новый взгляд на еду
«B12 положительно повлиял на мой бизнес благодаря широкому спектру интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут бронировать онлайн и легко планировать консультации со мной.Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, сотрудничество с такой компанией, как B12, невероятно полезно ».
Читать дальше →Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, добившихся успеха с помощью веб-сайта B12, SEO, ведения блогов и многого другого!
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам лучший опыт просмотра. Учить больше я согласенКак скопировать сайт и страницу Weebly? »WebNots
Существует множество ситуаций, когда вам может понадобиться создать копию вашего сайта Weebly. Это может быть для резервного копирования или тестирования сторонней функции, такой как размещение рекламы. Например, если у вас есть клиентский сайт, не рекомендуется тестировать что-либо на действующем сайте. По сути, вам нужен промежуточный сайт, на котором вы можете развернуть тестовые коды и проверить результат.К счастью, Weebly позволяет копировать весь сайт или только отдельные страницы на сайте. В этой статье мы обсудим, как скопировать сайт и страницу Weebly, а также другие соображения.
Копировать сайт Weebly
Войдите в свою учетную запись Weebly и выберите сайт на панели управления. Нажмите кнопку с тремя точками справа, чтобы увидеть раскрывающийся список, как показано ниже:
Копирование и удаление сайта Weebly
Нажмите на опцию «Копировать сайт», чтобы создать копию вашего действующего сайта.В зависимости от количества страниц копирование всего сайта может занять несколько минут. При копировании прогресс можно увидеть в раскрывающемся списке сайтов с указанием скопированных страниц.
Прогресс копии сайта Weebly
После завершения копирования вы найдете новый сайт с суффиксом «Копировать», добавленным к имени исходного сайта.
Важные моменты при копировании сайта Weebly
- Новый скопированный сайт будет в статусе «Не опубликован».
- Если у вас есть сторонние приложения, подключенные к исходному сайту, вам может потребоваться повторно подключить эти приложения к скопированному сайту, чтобы соответствующий контент работал должным образом.
- На новый сайт будут скопированы только страницы.
- Сообщения блога не будут скопированы, а продукты также не будут скопированы на новый сайт.
- При копировании сайта ваша учетная запись не должна превышать 10 сайтов. Вы увидите сообщение об ошибке, подобное приведенному ниже, если у вас уже есть 10 сайтов в вашей учетной записи. В таком случае вам нужно удалить любой из существующих сайтов, чтобы начать процесс копирования.
- Шаблоны используются в Weebly как центральное хранилище, поэтому не изменяйте файлы шаблонов на скопированном сайте.По сути, вы изменяете базовый шаблон, который также будет действовать на действующем сайте. Если вы хотите изменить файлы шаблонов, сначала создайте новый шаблон, а затем начните изменять содержимое.
Копирование страницы Weebly
Подобно копированию сайта, вы можете скопировать любую стандартную страницу, страницу индекса блога и страницу продукта вашего сайта без каких-либо ограничений. Перейдите в меню «Страницы» и выберите страницу, которую хотите скопировать. Нажмите кнопку «Копировать» внизу, чтобы создать новую скопированную страницу.
Копирование страницы Weebly
Важные моменты при копировании сайта Weebly
- Новая скопированная страница будет отображаться последней в списке.
- Все дополнительные настройки, включая код верхнего и нижнего колонтитула, будут скопированы на новую страницу.
- Если ваша исходная страница скрыта от поисковой системы, то скопированная страница также будет скрыта.
- Имя скопированной страницы будет таким же, как у исходной страницы. Например, если вы копируете страницу с именем «О программе», новая страница также будет доступна с тем же именем, что и «О программе».Но фактические URL-адреса страниц будут другими — исходный будет иметь URL-адрес «about.html», а скопированный — с URL-адресом «about1.html».
- После копирования страницы обязательно измените имя или скройте его от поисковых систем.
- Вы не можете копировать отдельные сообщения блога, можно скопировать только страницу индекса блога.
2
Как скопировать текст с заблокированного сайта в Chrome
Многие веб-сайты прилагают все усилия, чтобы защитить себя и свой контент, блокируя попытки просто выделить, щелкнуть правой кнопкой мыши и скопировать весь свой текст.Но если вы хотите скопировать текст с заблокированного сайта в Chrome по причинам, не связанным с плагиатом или нарушением авторских прав, есть несколько обходных путей.
В конце концов, иногда вам действительно нравится то, что вы прочитали, и вы хотите сохранить его для справок в будущем, или, может быть, вы хотите сохранить это, чтобы читать в автономном режиме.
Связанный : Как найти и заменить текст в Chrome и Firefox
Копирование из исходного кода страницы
Исходный код веб-страницы включает текст веб-страницы.Вам нужно будет скопировать и вставить только те части, которые вы хотите, и удалить теги HTML и CSS.
В зависимости от того, как владелец сайта настроил свой сайт, этот метод может работать или не работать. Некоторые сайты полностью отключают щелчок правой кнопкой мыши, в то время как другие отключают только опцию копирования.
Чтобы скопировать текст с заблокированного сайта в Chrome, откройте Chrome и веб-сайт или страницу, с которых хотите скопировать.
Щелкните правой кнопкой мыши веб-страницу, чтобы открыть раскрывающееся меню параметров. Не выделяйте текст первым.Выберите «Просмотреть источник страницы» или «Проверить». Последний вариант приведет вас прямо к определенной области исходного кода.
Откроется новая часть веб-страницы, содержащая исходный код веб-страницы. Это код, содержащий всю информацию, доступную на странице, на языке HTML, который ваш браузер переводит на страницу, видимую на вашем устройстве.
Используйте ярлык Ctrl + F , чтобы открыть панель поиска. Введите первые несколько слов той части текста, которую вы хотите скопировать.Это выделит часть исходной страницы, содержащую необработанный текст, который вы ищете, заключенный в скобки для кодирования различных типов.
Выберите часть текста, которую вы хотите скопировать, щелкните правой кнопкой мыши и коснитесь опции «Копировать».
Затем вы можете вставить текст где угодно. Если есть какие-либо особые коды или форматирование, вам придется удалить их самостоятельно после вставки текста.
Связанные : Как использовать Wget для загрузки веб-сайтов на ваш компьютер
Отключение Javascript
Владельцы сайтов часто используют JavaScript, чтобы заблокировать копирование их содержания кем-либо.Чтобы скопировать текст с заблокированного сайта в Chrome, отключите JavaScript на сайте. Когда Chrome пытается загрузить страницу, любые команды JavaScript также отключаются, что позволяет копировать текст.
Откройте Chrome и перейдите в правый верхний угол. Щелкните три точки и в появившемся раскрывающемся меню выберите параметр «Настройки».
Щелкните «Конфиденциальность и безопасность», прокрутите вниз, пока не увидите «Настройки сайта», и нажмите на него. Если вы не видите «Конфиденциальность и безопасность», нажмите «Дополнительно», чтобы раскрыть дополнительные параметры.В более старых версиях Chrome этот параметр указан в расширенных настройках.
В открывшемся разделе найдите и отключите параметр JavaScript для своего браузера.
Перезагрузите браузер и перейдите на сайт, чтобы скопировать текст. Не забудьте снова включить JavaScript после завершения копирования, поскольку без него некоторые сайты могут работать некорректно.
Если вы хотите регулярно копировать текст с заблокированного сайта в Chrome, вы можете отключить JavaScript только для этого сайта.Щелкните правой кнопкой мыши слева от URL-адреса, чтобы просмотреть параметры для конкретного сайта. Выберите «Настройки сайта».
Прокрутите, пока не увидите JavaScript и установите для него значение «Заблокировано».
Блокирует JavaScript только для одного сайта, а не для всех.
Сделать снимок экрана
Если вы не можете напрямую скопировать контент, вы все равно можете сделать снимок веб-страницы с помощью расширения Screen Capture. После установки этого расширения рядом с адресной строкой в браузере Chrome появится значок камеры.Нажмите на этот значок, чтобы сделать снимок экрана всей веб-страницы.
После этого вы можете сохранить его в формате JPG, PNG или PDF на своем устройстве.
Если вы не хотите устанавливать расширение, просто нажмите кнопку Print Screen или кнопку PrtSc на клавиатуре. Вы можете вставить это в любой редактор изображений или текстовый редактор, поддерживающий изображения. Однако некоторые владельцы сайтов блокируют эту опцию.
Для более длинных веб-страниц вы также можете делать скриншоты с прокруткой в Windows.
Вариант печати
Используйте Ctrl + P , чтобы вызвать экран «Печать страницы», и выберите опцию «Сохранить страницу как PDF», чтобы сохранить изображение веб-страницы на вашем устройстве.
Установить расширение
Другой вариант копирования текста с заблокированного сайта в Chrome — установка расширения. Эти расширения блокируют команду с веб-сайта, позволяя вам свободно копировать текст в обычном режиме.
Одним из наиболее популярных вариантов является простое разрешение копирования.После установки откройте соответствующую веб-страницу, щелкните значок «Разрешить простое копирование» справа от URL-адреса и начните копирование. Включить копирование работает аналогично. Оба варианта просты в установке и использовании.
Related : 7 лучших расширений Google Chrome для аннотирования текста в Интернете
Заключение
Поскольку веб-сайты все труднее защищают свой контент от кражи в Интернете, именно конечный пользователь страдает, когда не может скопировать даже имя или адрес с веб-страницы.С помощью вышеперечисленных методов вы можете обойти проблему блокировки сайтами их письменного контента.
Эта статья полезна? да Нет
Кристальный КраудерКристал Краудер более 15 лет проработала в сфере высоких технологий, сначала в качестве ИТ-специалиста, а затем в качестве писателя.Она работает, чтобы научить других получать максимальную отдачу от своих устройств, систем и приложений. Она всегда в курсе последних тенденций и всегда находит решения общих технических проблем.
Вы можете копировать семейства сайтов с помощью параметра Копировать структуру в Миграции.
Предварительные требования
- У вас есть права администратора семейства веб-сайтов для исходных семейств веб-сайтов.
- У вас есть права администратора семейства веб-сайтов для целевых семейств веб-сайтов, если вы хотите объединить исходное семейство веб-сайтов с существующим семейством веб-сайтов.
- У вас есть права администратора хранилища терминов для источника и назначения, если вы управляли метаданными (термины, наборы терминов, группы наборов терминов) в области миграции.
Примечание. Разрешения администратора семейства веб-сайтов требуются, даже если у вас есть более высокие права администратора, такие как права администратора SharePoint или разрешения глобального администратора.Нажмите сюда, для получения дополнительной информации.
Индекс
Практические инструкции
Совет: Для миграции нескольких семейств сайтов вы можете подключиться к своему центральному администратору или центру администрирования, выполнив шаги (3) и (7). Вам потребуются права администратора SharePoint, администратора фермы или глобального администратора.
- Щелкните Копировать .
- Выберите Скопируйте структуру и содержимое .
- Добавьте свои исходные учетные данные.
- Щелкните Connect .
- Выберите ваш источник.
- Щелкните Далее .
- Добавьте учетные данные места назначения.
- Щелкните Connect .
- Выберите пункт назначения.
- Щелкните Далее .
- Выберите сайтов из списка объектов сайта .
- Выберите семейств сайтов , которые вы хотите скопировать из источника.

 Я хочу использовать эту поисковую систему для поиска города в базе данных. Например, если кто-то хочет найти Houston и он ввел неправильное написание, например Hoston вместо Houston, то в поиске появится город origional city Houston….
Я хочу использовать эту поисковую систему для поиска города в базе данных. Например, если кто-то хочет найти Houston и он ввел неправильное написание, например Hoston вместо Houston, то в поиске появится город origional city Houston….
 Сайт - это не только код, но и документы, которые указаны в ссылках на сайте.
-p Загружать все файлы, которые нужны для отображения страниц HTML. Например: рисунки, звук, стили
При тестировании я не видел разницы между указанием этого параметра и без него. Тем не менее,
в мануале рекомендуют всегда указывать этот параметр.
-E Сохранять html и css с корректными расширениями
Это один из самых важных пунктов, без указания которого Вы не получите рабочего сайта. Дело в том,
что на большинстве ресурсов файлы стилей указаны в следующем формате: /style.css?v32489723958876
Всё, что указывается после знака вопроса позволяет разработчикам сайта в автоматическом режиме
обновлять кэш пользователей, т.к. в процессе разработки символы после знака вопроса меняются при
каждом обновлении файла.
Сайт - это не только код, но и документы, которые указаны в ссылках на сайте.
-p Загружать все файлы, которые нужны для отображения страниц HTML. Например: рисунки, звук, стили
При тестировании я не видел разницы между указанием этого параметра и без него. Тем не менее,
в мануале рекомендуют всегда указывать этот параметр.
-E Сохранять html и css с корректными расширениями
Это один из самых важных пунктов, без указания которого Вы не получите рабочего сайта. Дело в том,
что на большинстве ресурсов файлы стилей указаны в следующем формате: /style.css?v32489723958876
Всё, что указывается после знака вопроса позволяет разработчикам сайта в автоматическом режиме
обновлять кэш пользователей, т.к. в процессе разработки символы после знака вопроса меняются при
каждом обновлении файла. При этом файл на сервере в своём имени не имеет ни знака вопроса, ни
каких-либо иных символов. Wget сохранит файлы именно с таким расширением и при попытке открытия
сайта в браузере у Вас не подгрузятся стили с данными параметрами. Данный параметр позволит
преобразовать данные расширения в корректные расширения для браузера.
-F Считать, что входящий файл является html. Данная опция необязательна, но её рекомендуют
указывать. Вы можете протестировать с данным параметром и без него.
-e robots=off Игнорировать запреты, указанные в файле robots.txt. Это ещё одни грабли, на которые можно наступить.
В частности, многие сайты запрещают от индексирования файлы стилей, папки с кэшем сервера (в которых),
между прочим, могут лежать изображения сайта и прочее. Если Вы не укажете данный параметр, Вы
можете столкнуться с ситуацией, когда стили, некоторые картинки и некоторый другой контент
попросту не скачается.
При этом файл на сервере в своём имени не имеет ни знака вопроса, ни
каких-либо иных символов. Wget сохранит файлы именно с таким расширением и при попытке открытия
сайта в браузере у Вас не подгрузятся стили с данными параметрами. Данный параметр позволит
преобразовать данные расширения в корректные расширения для браузера.
-F Считать, что входящий файл является html. Данная опция необязательна, но её рекомендуют
указывать. Вы можете протестировать с данным параметром и без него.
-e robots=off Игнорировать запреты, указанные в файле robots.txt. Это ещё одни грабли, на которые можно наступить.
В частности, многие сайты запрещают от индексирования файлы стилей, папки с кэшем сервера (в которых),
между прочим, могут лежать изображения сайта и прочее. Если Вы не укажете данный параметр, Вы
можете столкнуться с ситуацией, когда стили, некоторые картинки и некоторый другой контент
попросту не скачается.
Ваш комментарий будет первым