Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти 4 мегабайта, размерность 4000 на 3000 пикселей, а разрешение 480 пикс/дюйм .
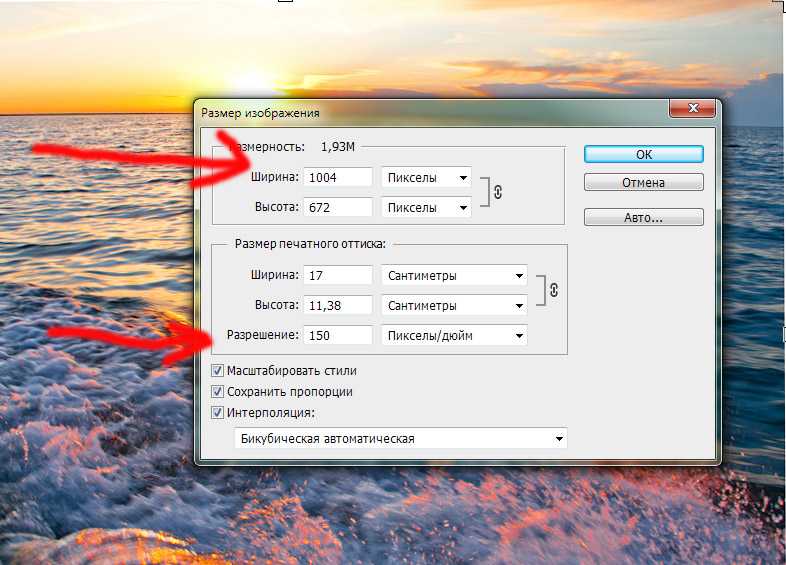
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм. Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего просмотра в интернете.
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась
и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
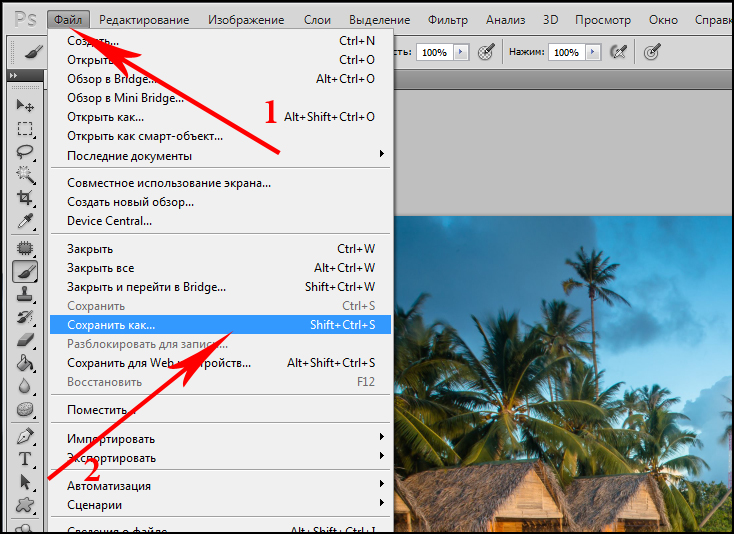
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое”, если выбрать “Максимальное”, то фото только не намного потеряет в весе, а С “Очень высокое” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Как уменьшить размер фото и изменить вес фото?
Здравствуйте, друзья! Нередко в социальных сетях можно натолкнуться на сложности при загрузке фотографий. Чаще всего это связано с тем, что разработчики определили лимит на размер изображений и их вес. На практике такая непредвиденная задача может поставить в тупик неопытного пользователя, но на самом деле всё это решается за пару минут. Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
Как уменьшить размер фото в Microsoft Office Picture Manager?
Если у Вас установлен на компьютере/ноутбуке Microsoft Office, вероятно, что и расширение Picture Manager есть по умолчанию. Чтобы в этом точно убедиться, зайдите в любую вашу папку с картинками и на одну из них нажмите правой кнопкой мыши, а после кликните «Открыть с помощью». В предложенном списке должен быть Microsoft Office (красная квадратная иконка с рисунком в центре). Увидели?
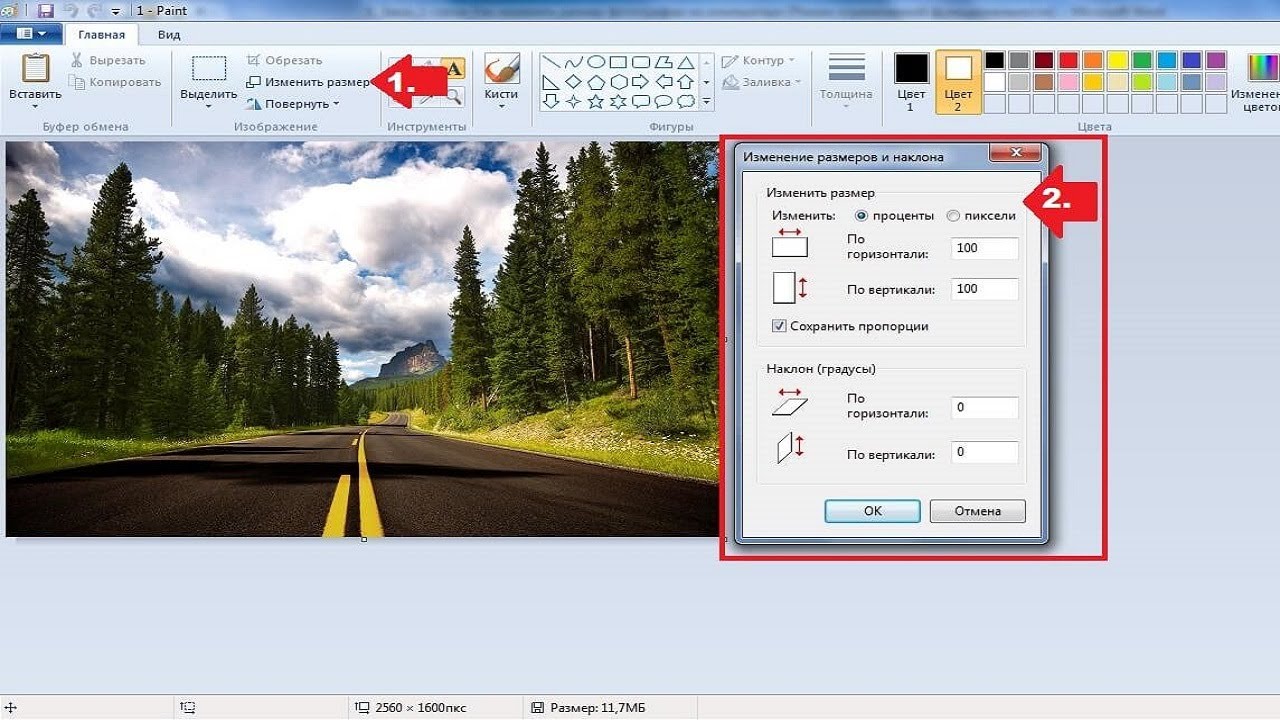
Теперь выбираем этот вариант из списка, и ваше фото должно открыться в новом окне этого приложения. В верхней части нажимаем «Изменить рисунки», а после «Изменение размера».
Здесь стоит сразу уточнить, что изменение размера фото предусматривает сохранение изначальных пропорций, поэтому уменьшать (или увеличивать) мы будем в процентном соотношении высоты и ширины изображения. Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Этот вариант самый простой и может без проблем быстро изменить размер фотографии.
Как уменьшить размер фото в фотошопе?
При наличии программы Adobe Photoshop можно уменьшить размер фото без потери его качества. Чтобы это сделать, откройте изображение в фотошопе. Потом на клавиатуре одновременно зажмите Ctrl+Alt+Shift+S.
Подробнее вы можете посмотреть в нашем видео на эту тему.
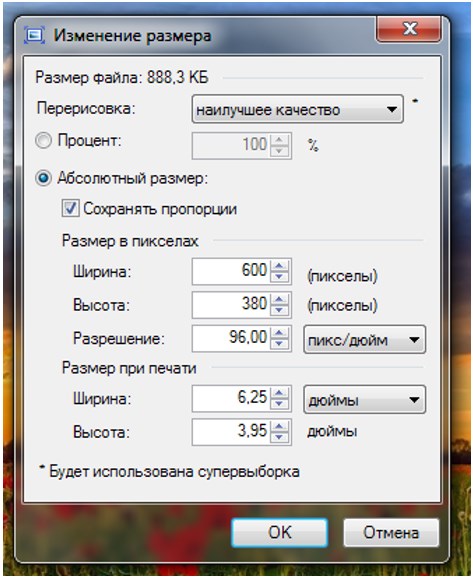
Когда откроется окно с параметрами, поэкспериментируйте с каждым. Особенно, это касается настройки качества и размера. Мы же, собственно, за этим и пришли!
А вот совет тем, кто хочет изменить вес картинки: попробуйте поменять её формат, обратите внимание, как меняется качество. Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот.
Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот.
Вообще, фотошоп – это огромное пространство для фантазии и возможностей в плане фотографии, поэтому не ленитесь, скачивайте и изучайте!
Если же у вас нет фотошопа, а в первом варианте Вас что-то не устроило, то можно уменьшить размер фото в простых фоторедакторах. Они находятся в свободном доступе и скачиваются бесплатно.
У нас уже есть отдельная статья про лучшие фоторедакторы для новичков.
Уменьшаем размер фото в программе PhotoScape
На случай, если вы хотите не только изменить размер фото и вес, но и как-то отредактировать изображение, поможет программа PhotoScape. Я её уже рекомендовала тем, кто ещё не осилил Photoshop. Здесь тоже все очень просто.
Если у вас PhotoScape не установлен, только для начала нужно его скачать из Интернета. Установка происходит быстро и легко, поэтому на этом этапе не останавливаемся.
Теперь переходим к делу. Откройте программу. Сверху будут вкладки, выберете «Редактор». Чтобы начать работать с изображением необходимо его открыть. Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы. Далее внизу нажмите на «Изменить», изменяйте ротацию, до нужного размера. После сохраняем, нажав «ОК». Если результат Вас не устроил, можно вернуться к первичному варианту. Для этого справа будет кнопка «Отмена». После всех манипуляций сохраните изменения, нажав кнопку справа «Сохранить».
Надеемся, с этим всё понятно.
Как уменьшить размер фото онлайн?
Если на вашем компьютере нет ни одной из вышеперечисленных программ, а на скачивание и установку времени нет, тогда с таким же успехом можно изменить размер фото онлайн с помощью Интернет-ресурсов. Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения..jpg)
Не переживайте по поводу того, что вы загружаете свои личные фото на такие сайты, поскольку через 15 минут они автоматически удаляются.
Заключение
В этой статье были представлены самые простые способы, которые помогут быстро изменить размер фото или уменьшить вес изображения. Надеемся, что мы Вам помогли!
До скорой встречи!
Онлайн-компрессор изображений
Загрузить файлы
Перетащите сюда свои файлы
С точки зрения цифровых файлов сжатие — это процесс кодирования информации с использованием меньшего количества битов, чем в исходном файле. Проще говоря, это означает преобразование большого файла в файл меньшего размера.
Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь — это когда инструмент сжатия удаляет пустые, ненужные или дублированные биты из исходного файла.
Зачем вам сжимать изображения?
В зависимости от источника изображения файл может быть довольно большим. Например, JPG с профессиональной цифровой зеркальной камеры может занимать десятки мегабайт. В зависимости от ваших потребностей, это может быть слишком большим. Сжатие этого изображения было бы очень полезно.
Точно так же у вас могут быть большие изображения на вашем телефоне. Эти изображения могут занимать много места на жестком диске и мешать вам делать больше фотографий. Их сжатие может освободить больше внутренней памяти, решив эту проблему.
Как работает компрессор изображений?
Наш инструмент использует сжатие с потерями для сжатия файлов изображений. Он поддерживает три типа файлов: PNG, JPG/JPEG и GIF. Эта система интеллектуально анализирует загруженные изображения и уменьшает их до минимально возможного размера файла без негативного влияния на общее качество.
Он поддерживает три типа файлов: PNG, JPG/JPEG и GIF. Эта система интеллектуально анализирует загруженные изображения и уменьшает их до минимально возможного размера файла без негативного влияния на общее качество.
Для начала вам необходимо загрузить несколько изображений, которые вы хотите сжать. Вы можете загружать до 20 изображений одновременно, и вы можете свободно смешивать и сочетать типы файлов. Другими словами, вам не нужно загружать только JPG и ждать загрузки PNG. Наш сервер может автоматически анализировать файлы для вас.
Сначала нажмите кнопку «Загрузить файлы» и перейдите к своим изображениям. После загрузки вы увидите миниатюры для всех ваших изображений, поступающих в очередь. Вы сможете видеть их прогресс в режиме реального времени, когда наш сервер анализирует их.
Как уже говорилось, наш сервер определит идеальную степень сжатия, чтобы уменьшить размер файла, не снижая слишком сильно качество. Однако, если вам нужно большее или меньшее сжатие, вы можете его контролировать. Коснитесь миниатюры изображения, которое хотите изменить. Теперь переместите ползунок качества вверх или вниз, пока не остановитесь на параметрах размера/качества файла, которые вы считаете правильными. Когда вы закончите, нажмите кнопку «ПРИМЕНИТЬ» и перейдите к повторению этих шагов со следующим изображением.
Коснитесь миниатюры изображения, которое хотите изменить. Теперь переместите ползунок качества вверх или вниз, пока не остановитесь на параметрах размера/качества файла, которые вы считаете правильными. Когда вы закончите, нажмите кнопку «ПРИМЕНИТЬ» и перейдите к повторению этих шагов со следующим изображением.
Если вас устраивает текущий пакет, нажмите кнопку «СКАЧАТЬ ВСЕ». Это загрузит ZIP-файл со всеми вашими сжатыми изображениями. Если вам не нужны все они, вы можете нажать кнопку «СКАЧАТЬ» под каждой миниатюрой вместо того, чтобы загружать каждую по отдельности.
Готовы к следующей партии? Нажмите кнопку «ОЧИСТИТЬ ОЧЕРЕДЬ» и начните заново. Вы можете использовать этот инструмент столько раз, сколько необходимо, бесплатно.
Безопасно ли сжимать изображения?
Не нужно беспокоиться о безопасности нашего бесплатного сервиса. Ваши исходные файлы останутся нетронутыми в вашей системе, поэтому, если вы недовольны своими сжатыми файлами, вы можете просто попробовать еще раз. Кроме того, наша автоматическая система удаляет все данные через час, поэтому вам не нужно беспокоиться о безопасности ваших данных.
Кроме того, наша автоматическая система удаляет все данные через час, поэтому вам не нужно беспокоиться о безопасности ваших данных.
Как уменьшить вес веб-изображений
30 ноября 2021 г. — Время чтения: 6 мин.
В этой статье
Когда вы наслаждаетесь миром Интернета или работаете с ним, вам часто приходится оптимизировать изображения веб-страницы, уменьшая их вес, чтобы повысить скорость вашего сайта и, прежде всего, SEO. Этот пост поможет вам узнать, как уменьшить вес веб-фотографии простым и интуитивно понятным способом.
Когда мы работаем над весом веб-изображения, мы почти всегда стараемся максимально сохранить его исходное качество и красоту. Мы склонны думать, что любое изменение размера поставит под угрозу конечное качество. Поэтому выбор правильной программы или сайта, а также правильного уровня сжатия очень важен для оптимизации изображений вашего сайта и получения наилучшего возможного результата.
Возможно, вы работаете менеджером веб-контента и часто нуждаетесь в уменьшении веса изображений, обращая внимание на скорость их загрузки. Таким образом, вы можете загрузить определенную программу для ПК и всегда иметь под рукой свою работу, чтобы организовать все так, как вы хотите.
Таким образом, вы можете загрузить определенную программу для ПК и всегда иметь под рукой свою работу, чтобы организовать все так, как вы хотите.
Если, с другой стороны, вам нужно уменьшить вес веб-изображений только время от времени, или для разовой работы, или для отправки файла по электронной почте, то простого онлайн-изменения размера может быть более чем достаточно.
Уменьшение веса изображения для более быстрого веб-сайта
Возможно, не все знают, что производительность веб-сайта прямо пропорциональна весу его изображений. На самом деле, чем тяжелее изображения, тем медленнее загружается сайт. Это ставит под угрозу не только индексацию поисковыми системами, но и взаимодействие с пользователем. Действительно, люди не любят слишком долго ждать, чтобы получить информацию, которую они ищут.
Помимо SEO-оптимизации контента, правильных ключевых слов и технических характеристик, мы действительно должны никогда не забывать оценивать следующие характеристики наших веб-изображений: качество, размер, вес, имя файла и теги alt. Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Да, важно выбрать красивую фотографию, соответствующую сайту, его стилю, и связать ее с правильными ключевыми словами в альтернативном тексте. Однако еще более актуально, чтобы его вес и размер соответствовали параметрам паутины.
Идеальный вес веб-изображений составляет около 200–300 кб. Оставьте разрешение 72 dpi и размер для длинной стороны с максимальным разрешением 1200 пикселей.
Уменьшение веса изображений веб-сайта и оптимизация SEO-изображений не так уж и интересны. Однако если вы используете много изображений для своего сайта, то обязательно сразу же ознакомьтесь с различными инструментами, чтобы получить наилучший результат для ваших нужд.
Уменьшение веса изображения для отправки по электронной почте тяжелого файла
Мы должны учитывать вес веб-изображений, даже если его актуальность может легко остаться незамеченной. Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Если качество изображения не важно, то веб-сайт с изменением размера , который устанавливает правильный уровень сжатия, может быть самым быстрым и интуитивно понятным решением для отправки файлов изображений по электронной почте.
Если вам нужно отправить изображения с исходным качеством, лучше всего использовать альтернативные методы отправки. Работа на дому сделала старые USB-накопители устаревшими. Вместо этого используйте такие сайты, как WeTransfer, которые позволяют бесплатно отправлять высококачественные изображения. Просто не забудьте загрузить входящие файлы вовремя, так как срок действия вашего контента на этой платформе истекает через неделю!
Легко уменьшайте вес изображений с помощью онлайн- и офлайн-инструментов и программ
1.
 Сжимайте изображения, не слишком заботясь о качестве
Сжимайте изображения, не слишком заботясь о качествеЧасто изображения облегчают поток текста на веб-сайте и помогают читателям найти информацию, которую они ищут. В этом случае значимость качества изображения явно меркнет, учитывая его функцию по сравнению со скоростью загрузки страницы, и вес изображения также необходимо учитывать.
В этих случаях, когда вы не уделяете особого внимания качеству изображения, не стесняйтесь использовать один из многих бесплатных онлайн-инструментов для изменения размера. Вы можете заплатить за более профессиональные функции.
Эти сайты, как правило, используют сжатие изображений и предоставляют стандартные размеры на основе алгоритмов для веб-оптимизации.
Наиболее часто используемые сайты включают Optimizilla, TinyPNG и CompressJpeg. Выполните быстрый поиск в Интернете, чтобы найти лучший сайт для вас, и сохраните его как избранное: он пригодится, когда вы отдадите предпочтение меньшему весу изображения, а не исходному качеству.
Кроме того, рассмотрите возможность использования плагина , если ваш сайт построен на WordPress. Плагины — это не что иное, как вспомогательные программы для улучшения функций других программ. Короче говоря, они добавляют новые функции на ваш сайт без необходимости кодирования.
Вот несколько примеров плагинов WordPress для уменьшения веса изображения:
- Smush
- EWWW Image Optimizer
- Imagify
- ShortPixel
- TinyPNG 901 01 Оптимус.
Процесс сжатия очень прост: просто перетащите файл, который вы хотите сжать, и загрузите его в соответствующее поле. Сжатие произойдет автоматически или после нажатия кнопки запуска. Вес и размер изображения будут оптимизированы всего за несколько кликов.
2. Уменьшите вес изображений путем преобразования формата файлов
Преобразование формата может быть простым и хорошим решением, если вы хотите уменьшить вес изображений на веб-сайте, сохранив при этом их первоначальную форму. и качество.
и качество.
Например, конвертируйте файлы PNG в файлы JPG или BMP в файлы JPG. Конечно, чуда не ждите, так как некоторые данные и качество все равно будут потеряны в процессе конвертации их в меньший вес.
3. Выберите формат WebP
Этот тип формата изображения был разработан Google. Он гарантирует сжатие изображений без потери качества и простую SEO-оптимизацию. Изображения WebP на 34% легче, чем PNG, и даже легче, чем JPEG.
Формат WebP был разработан Google. Таким образом, он отлично поддерживается браузерами на базе Blink из , включая Chrome, что означает почти 80% от общего числа браузеров.
Даже Facebook использует формат WebP в своих приложениях для Android, а YouTube использует их для миниатюр видео.
Зачем использовать формат WebP?
WebP гарантирует производительность и функциональность . Фактически, в отличие от других форматов, WebP также поддерживает прозрачность и анимацию .
Как преобразовать изображение в формат WebP
Существует два бесплатных онлайн-инструмента для преобразования JPG, PNG и других форматов в WebP:
- Squoosh
- Online-convert.com
4. Как уменьшить вес фотографии с помощью компьютерной программы – Photoshop
Наиболее известная профессиональная программа для уменьшения веса изображения, пожалуй, Photoshop.
Конечно, это не самое простое в использовании программное обеспечение, но его функция уменьшения веса изображения по-прежнему довольно интуитивно понятна. Кроме того, он выполняет более персонализированную и профессиональную работу, чем многие веб-сайты, основанные на алгоритмах сжатия.
Начните работу с изображением, перейдя в меню «Файл» > «Открыть» (вверху слева) и выбрав изображение для редактирования.
Импортируйте фотографию, затем повторно нажмите «Файл» и нажмите «Экспортировать как». В раскрывающемся меню Формат в правой части окна установите JPG. Установите качество и выберите окончательный размер с помощью параметра «Масштаб».
В раскрывающемся меню Формат в правой части окна установите JPG. Установите качество и выберите окончательный размер с помощью параметра «Масштаб».
Новый размер будет отображаться автоматически после каждого изменения. Когда вы закончите со своими изменениями, нажмите «Экспортировать все» и сохраните для Интернета. Было бы лучше уже оптимизировать имя изображения и тег alt.
Возможно, одна из проблем с Photoshop заключается в том, что для его использования требуется программное обеспечение Adobe. Получить доступ к неоригинальной версии этого программного обеспечения никогда не было сложно. Но теперь стало сложно загрузить его самостоятельно, и единственный способ насладиться его функциями — подписка на программное обеспечение Adobe.
Выводы
Всегда помните о весе изображения при работе в Интернете, при отправке файлов по электронной почте и, почему бы и нет? при отправке информационных бюллетеней с изображениями.
Если вы не фотограф или дизайнер, которому нужно изображение супер-высокого качества, выберите меньший вес изображения и оптимизируйте свой веб-контент при его отправке или загрузке на личный сайт.
Ваш комментарий будет первым