Как изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
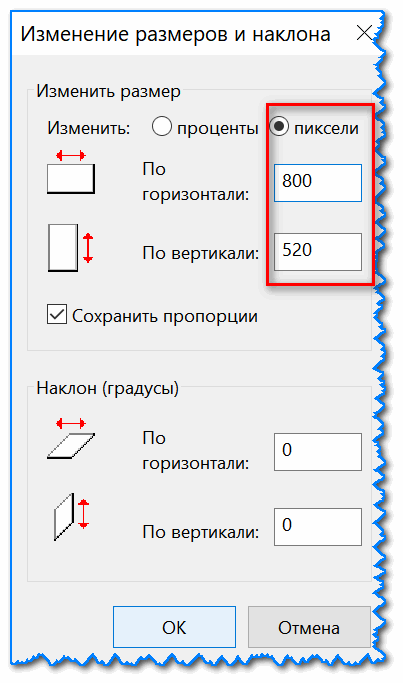
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
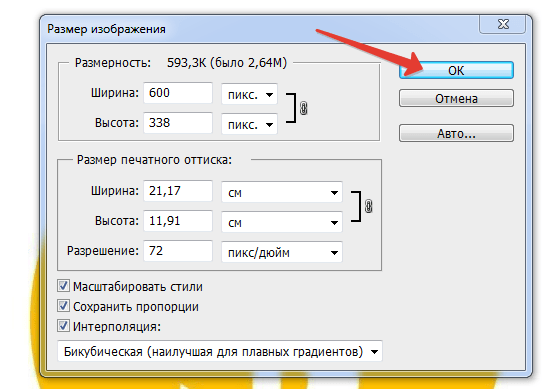
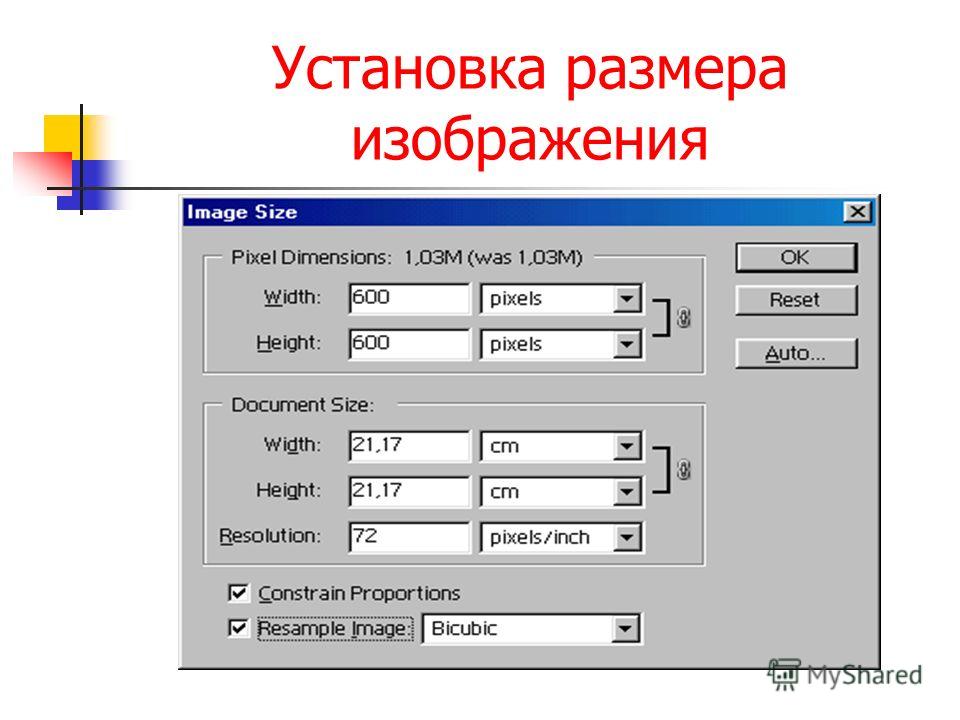
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер картинки без потери качества. Уменьшение веса файла
Привет всем! Сегодняшний пост я посвящу теме работы с изображениями. А именно расскажу, как изменить размер картинки и уменьшить ее вес перед загрузкой на сайт без потери качества. Продвинутые пользователи, которые хорошо знакомы с программой Adobe Photoshop, нового ничего не узнают, а новички, не слышавшие о Фотошопе и работе с ним, получат новые знания и смогут применить их на практике.
Несколько слов о том, для чего же нужно уменьшать размер картинки. Если Вы ведете свой сайт или блог, то по любому добавляете в статью хотя бы одну картинку. Ведь без картинок статья смотрится совсем унылой. Каждая картинка имеет свой вес, который оказывает влияние на загрузку статьи.
С потребностью сжимать размер и вес изображения сталкиваются владельцы блогов, на которых публикуются мастер-классы. Например, кулинарный сайт с пошаговыми рецептами. Где каждый шаг сопровождается картинкой. Понятное дело, что фото делаются при помощи фотика. Чем качественнее фото, тем больший размер оно имеет. Фото самого низкого качества, сделанного фотоаппаратом, весит от 1 Мб. Среднего качества 3-5 Мб. Все бы ничего, но далеко не у всех скоростной интернет. Если брать не города-миллионники, а населенные пункты поменьше, то у них скорость такая, что 1 Мб будет грузиться 20-60 секунд. Я уже не говорю о тех, кто выходит в сеть через мобильный интернет. Там со скоростью плачевные дела.
Кроме того, что картинки будут медленно загружаться у большинства пользователей, это негативно скажется на отношении к сайту поисковых систем. Медленно открывающийся сайт будет посещать меньше пользователей. Пример. Перешел посетитель на сайт из результатов поисковой выдачи. И ждет загрузки страницы. Если прошла минута, а содержимое на сайте еще не открылось, вероятность того, что он закроет страницу и вернется к выдаче очень высокая. Если это произойдет 1 раз из 10, ничего смертельного не будет. А когда только 3 человек из 10 дождались открытия страницы, а остальные 7 пошли открывать другие сайты, это очень плохо. Поисковый робот получает сигнал о том что, раз пользователи обходят стороной сайт, значит ему не место на такой высокой позиции в результатах выдачи. А, как известно, чем дальше сайт от 1-3 места в Топе, тем меньше людей переходит на него.
Медленно открывающийся сайт будет посещать меньше пользователей. Пример. Перешел посетитель на сайт из результатов поисковой выдачи. И ждет загрузки страницы. Если прошла минута, а содержимое на сайте еще не открылось, вероятность того, что он закроет страницу и вернется к выдаче очень высокая. Если это произойдет 1 раз из 10, ничего смертельного не будет. А когда только 3 человек из 10 дождались открытия страницы, а остальные 7 пошли открывать другие сайты, это очень плохо. Поисковый робот получает сигнал о том что, раз пользователи обходят стороной сайт, значит ему не место на такой высокой позиции в результатах выдачи. А, как известно, чем дальше сайт от 1-3 места в Топе, тем меньше людей переходит на него.
Итак, главные причины, заставляющие нас уменьшить размер изображения:
- Ускорение загрузки картинки на сайте
- Улучшение ранжирования сайта поисковыми системами
- Экономия места на хостинге
Уменьшить размер картинки можно многими способами. Есть и онлайн сервисы и многочисленные программки. Я покажу, как изменить размер картинки в фотошопе. В самом много функциональном редакторе.
Есть и онлайн сервисы и многочисленные программки. Я покажу, как изменить размер картинки в фотошопе. В самом много функциональном редакторе.
Как в фотошопе изменить размер изображения
Photoshop — не только программа для изменения размера изображения. С ее помощью можно уникализировать любую картинку. Если Вы берете изображения из поиска по картинкам Гугла или Яндекса, то при добавлении картинок в статью важно их изменять таким образом, чтобы они становились отличны от тех, что уже есть в сети. Подробнее о том, как сделать картинку уникальной читайте по ссылке https://inetsovety.ru/kak-sdelaty-kartinku-unikalynoy/
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
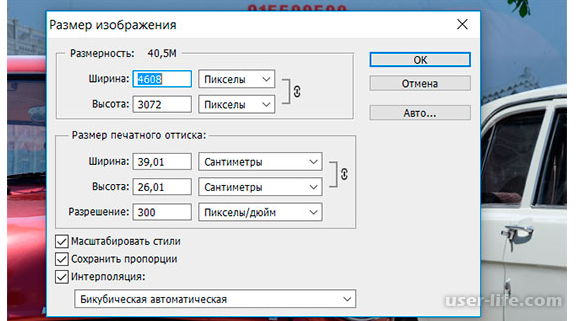
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.
Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.

Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».
Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Если что-то непонятно, спрашивайте. До встречи!
С уважением, Виктория – блог inetsovety.ru
Изменение размера картинки (ширина и высота)
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png">
<img src="flower.png">
<img src="flower.png">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height. Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Попробовать »Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height, в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
С этой темой смотрят:
Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Изменение размеров рисунка | htmlbook.ru
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Изменение размера рисунка, фигуры, текстового поля или WordArt
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера или, для более точного управления, параметры Размер на вкладке Работа с изображениями, Формат или Инструменты рисования Форматировать вкладку .
Подписчики Microsoft 365, у которых есть сенсорный экран, могут использовать палец или цифровой стилус, чтобы взять ручку для изменения размера.
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Что ты хочешь сделать?
- Изменение размера изображения, фигуры, WordArt или другого объекта
- Изменить размер элемента до точной высоты и ширины
- Изменить размер до точной пропорции
Щелкните изображение, фигуру, объект WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции и сохранить центр в одном месте, нажмите и удерживайте Ctrl и Shift при перетаскивании ручки изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выделите текст, размер которого хотите изменить, и измените размер шрифта на вкладке Home ленты.
Щелкните, чтобы выбрать изображение, фигуру, WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота и Ширина .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна в правом нижнем углу группы Размер .
В открывшейся панели формата или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Щелкните рисунок, фигуру, объект WordArt или другой объект, размер которого нужно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер щелкните средство запуска диалогового окна .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна. .
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Чтобы сохранить исходную пропорцию, установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
См. Также
Изменение размера увеличивает или уменьшает размеры объекта.
Изменить размер вручную
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался на одном месте, нажмите и удерживайте CTRL, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта, нажмите и удерживайте SHIFT, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта и сохранить его центр в одном месте, нажмите и удерживайте CTRL и SHIFT, перетаскивая маркер изменения размера.
Изменить размер до точной высоты и ширины
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
В группе Размер щелкните панель запуска диалогового окна Размер и положение .
На вкладке Размер в разделе Размер и поворот снимите флажок Заблокировать соотношение сторон .
Точное изменение размера
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в Работа с рисунками на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.
На вкладке Размер в разделе Масштаб введите проценты от текущей высоты и ширины, до которых вы хотите изменить размер, в поля Высота и Ширина .
Снимите флажок Заблокировать соотношение сторон .
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем в группе Размер введите нужные размеры в поля Высота и Ширина коробки.Чтобы выбрать несколько объектов, щелкните первый объект, нажмите и удерживайте CTRL, пока щелкаете другие объекты.
Предупреждение: Вы не можете вернуть изображение к исходному размеру, если вы ранее обрезали и сохранили его, или если вы выбрали следующие параметры в диалоговом окне Compression Settings (чтобы открыть диалоговое окно Compression Settings в разделе Picture Инструменты , на вкладке Формат в группе Настроить щелкните Сжать изображения , а затем щелкните Параметры ): флажок Удалить обрезанные области изображений и либо Печать (220 ppi) : отличное качество на большинстве принтеров и экранов или Экран (150 ppi): хорошо для веб-страниц и проекторов .
Выберите изображение, для которого нужно вернуть исходный размер.
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
В диалоговом окне Формат изображения щелкните вкладку Размер в разделе Исходный размер , снимите флажок Заблокировать соотношение сторон и нажмите Сбросить .
При изменении изображения с помощью формата обмена графическими данными (.gif), формат обмена файлами Joint Photographic Experts Group (.jpg) или Portable Network Graphics (PNG), вы можете сохранить исходную версию отредактированного изображения.
Щелкните отредактированное изображение правой кнопкой мыши, а затем выберите Сохранить как изображение в контекстном меню.
В диалоговом окне Сохранить как изображение щелкните стрелку рядом с кнопкой Сохранить , а затем щелкните Сохранить исходное изображение .
См. Также
Обрезать картинку
Вставить WordArt
Уменьшить размер файла изображения
Перемещение или изменение размера таблицы в PowerPoint
Если вы хотите растянуть, сжать или просто изменить размер рисунка (или формы), используйте ручки изменения размера.Для более точного управления вы можете использовать параметры Размер на вкладке Формат .
Быстрое изменение размера рисунка, фигуры, объекта WordArt или другого объекта
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался в том же месте, нажмите и удерживайте клавишу OPTION при перетаскивании ручки изменения размера.
Чтобы сохранить пропорции объекта при изменении его размера, нажмите и удерживайте клавишу SHIFT при перетаскивании углового маркера изменения размера.
Щелкните изображение, фигуру или объект WordArt, размер которого нужно точно изменить.
Щелкните вкладку Формат изображения или Формат формы и убедитесь, что флажок Блокировать соотношение сторон снят.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Формат изображения введите нужные размеры в поля Высота и Ширина .
Чтобы изменить размер фигуры или WordArt, на вкладке Формат фигуры введите нужные размеры в поля Высота и Ширина .
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, щелкните вкладку Формат изображения , щелкните Положение > Дополнительные параметры макета .
Чтобы изменить размер фигуры или объекта WordArt, на вкладке Формат фигуры щелкните Позиция > Дополнительные параметры макета .
Перейдите на вкладку Размер и в разделе Масштаб убедитесь, что флажок Заблокировать соотношение сторон снят.
Введите желаемые проценты для Высота и Ширина .
По завершении нажмите ОК .
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем введите размеры в поля Высота и Ширина .Чтобы выбрать несколько объектов, щелкните первый объект, а затем нажмите и удерживайте SHIFT, щелкая другие объекты.
Если вы хотите растянуть, сжать или просто изменить размер рисунка (или формы), используйте ручки изменения размера. На сенсорном экране вы можете использовать палец или цифровое перо, чтобы взять ручку.
Для более точного управления, если у вас есть настольная версия Excel или PowerPoint, вы можете использовать параметры Size на вкладке Picture Tools Format или Drawing Tools Format .
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Что ты хочешь сделать?
- Изменение размера изображения, фигуры, WordArt или другого объекта
- Изменить размер элемента до точной высоты и ширины
- Изменить размер до точной пропорции
Щелкните изображение, фигуру, объект WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции и сохранить центр в одном месте, нажмите и удерживайте Ctrl и Shift при перетаскивании ручки изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выделите текст, размер которого хотите изменить, и измените размер шрифта на вкладке Home ленты.
Для этой процедуры у вас должна быть настольная версия Excel или PowerPoint.
Щелкните Изменить в
Щелкните изображение, фигуру, WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от
Изменение масштаба чертежа на странице в Visio
Когда создаваемые вами чертежи содержат объекты реального мира, которые больше, чем напечатанная страница, например мебель в офисе, вам необходимо шкала. В этой статье объясняется, как изменить масштаб в чертеже Microsoft Visio.
Отобразите страницу, для которой вы хотите изменить масштаб чертежа.
Вы можете установить разный масштаб чертежа для каждой страницы чертежа.
Сначала найдите вкладку страницы, которую вы хотите изменить. Вкладка страницы находится в нижнем левом углу области рисования. В следующем примере вкладка страницы представлена как Page-1 , но вкладка вашей страницы может иметь другое имя, например VBackground-1 для фоновой страницы.
Щелкните правой кнопкой мыши вкладку страницы, выберите Page Setup , а затем щелкните вкладку Drawing Scale .
Выберите Предварительно определенный масштаб , а затем щелкните предварительно определенный архитектурный, метрический или инженерный масштаб; или выберите Custom Scale и введите свои собственные значения шкалы.
Чтобы изменить единицы измерения (например, футы или метры), щелкните вкладку Page Properties и в списке Единицы измерения щелкните нужные единицы.
Щелкните Применить , чтобы сохранить изменения и обновить страницу документа.
Чтобы придать фоновым страницам тот же масштаб чертежа, щелкните фоновую страницу (например, VBackground-1 ) и выполните те же действия.
Отобразите страницу, для которой вы хотите изменить масштаб чертежа.
Вы можете установить разный масштаб чертежа для каждой страницы чертежа.
В меню File щелкните Page Setup , а затем щелкните вкладку Drawing Scale .
Щелкните Предопределенный масштаб , а затем щелкните предварительно определенный архитектурный, метрический или инженерный масштаб; или щелкните Custom Scale и введите собственный масштаб.
Чтобы изменить единицы измерения (например, футы или метры), щелкните вкладку Page Properties и в списке Единицы измерения щелкните нужные единицы.
Щелкните Применить , чтобы сохранить изменения и обновить страницу документа.
Чтобы придать фоновым страницам одинаковый масштаб чертежа, откройте фоновую страницу и выполните шаги 1–5.
На чертеже показаны новые настройки. Фигуры могут казаться больше или меньше, но их реальный размер не меняется. Линейки показывают новые единицы измерения.
Что такое масштаб чертежа в Visio?
Масштаб чертежа определяет, как расстояние на странице представляет собой расстояние в реальном мире. Например, 1 дюйм на плане офиса может соответствовать 1 футу в реальном офисе.На метрических чертежах 2 сантиметра могут соответствовать 1 метру. Вы можете изменить масштаб чертежа в любом документе Visio.
Некоторые шаблоны, например шаблон «Макет офиса», открываются с предварительно заданным масштабом чертежа. Эти рисунки называются рисунками в масштабе .
Некоторые шаблоны, такие как шаблон базовой блок-схемы, открываются с масштабом чертежа 1: 1, что означает, что 1 дюйм или сантиметр на распечатанной странице соответствует 1 дюйму или сантиметру в реальном мире.Эти чертежи иногда называют немасштабированными чертежами ; вы используете их для создания абстрактных рисунков, которые не представляют реальные объекты в реальном мире.
Масштаб чертежа иногда выражается в виде отношения без единиц измерения. Например, метрический масштаб для планировки офиса может быть выражен как 1:50, что эквивалентно 2 см = 1 м, если вы измеряете расстояния в сантиметрах и метрах.
Чем меньше коэффициент, тем большую площадь вы можете представить:
В масштабе, например, 1: 100 (метрические единицы) или 1/8 «= 1 фут (единицы США), вы можете нарисовать весь этаж на одной странице.
В масштабе 1:10 (метрические единицы) или 1 «= 1 фут (единицы США) вы можете сосредоточиться на одной ячейке.
Когда вы выбираете масштаб чертежа, Microsoft Office Visio автоматически устанавливает единицы измерения и единицы страницы.
Единицы измерения представляют размеры или расстояния в реальном мире. В планировке офиса с масштабом чертежа 2 см = 1 м (1:50) единицей измерения являются метры.В масштабе чертежа 1/4 «= 1 ‘единицей измерения являются футы.
Единицы страницы представляют размеры или расстояния на печатной странице. В макете офиса с масштабом чертежа 2 см = 1 м (1:50) сантиметры являются единицей измерения страницы. При масштабе чертежа 1/4 «= 1 фут дюйм — это единица измерения страницы.
Фигурыпредназначены для работы с тем шаблоном, с которым они идут. Например, формы плана здания лучше всего работают с масштабированными чертежами, а формы блок-схемы лучше всего работают с немасштабированными (1: 1) чертежами.
Когда вы перетаскиваете фигуру на страницу документа, размер фигуры изменяется в соответствии с масштабом чертежа. Если масштаб фигуры намного больше или намного меньше, чем масштаб страницы документа, размер фигуры не изменяется. Рассмотрите возможность использования другой формы, предназначенной для работы с масштабированным рисунком.
4.2. Изменить размер изображения (масштаб)
4.2. Изменение размера изображения (масштаб)
Проблема: у вас огромное изображение, и вы хотите изменить его размер. что он будет красиво отображаться на веб-странице.Пример изображения — это красота m51_hallas_big.jpg из APOD [ APOD03 ].
Рисунок 3.16. Пример изображения для масштабирования
Первое, что вы можете заметить, это то, что GIMP открывает изображение логического размера для просмотр. Если ваше изображение действительно велико, как образец, GIMP установит масштаб так, чтобы он будет красиво отображаться на экране. Уровень масштабирования отображается в область состояния в нижней части окна изображения.
Еще одна вещь, на которую следует обратить внимание в строке заголовка, — это режим. Если режим отображается как RGB в строке заголовка, все в порядке. Если выбран режим Индексированный или оттенки серого, прочтите Раздел 4.6, «Изменение режима».
Рисунок 3.17. GIMP, используемый для масштабирования изображения
Использовать → , чтобы открыть диалоговое окно «Масштаб изображения». Вы можете щелкнуть правой кнопкой мыши по изображению, чтобы открыть меню или используйте меню в верхней части окна изображения.Обратите внимание, что пункт меню «Масштаб изображения» содержит три точки, что является намеком на то, что откроется диалоговое окно.
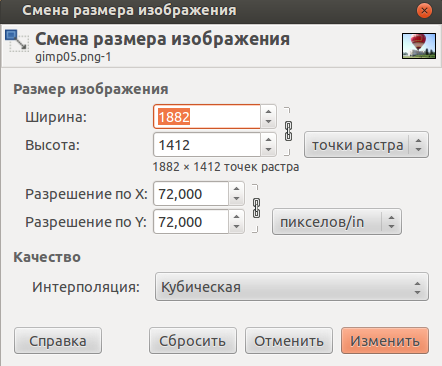
Рисунок 3.18. Диалог масштабирования изображения в пикселях
Если у вас есть желаемая ширина, поместите ее в диалоговом окне вверху, где она говорит Ширина. Если у вас нет такого номера в помните, вы можете украсть ширину изображения по умолчанию GIMP размер, который составляет 256 пикселей.Это показано на рисунке выше.
Рисунок 3.19. Диалог масштабирования изображения в дюймах
Возможно, вы хотите, чтобы ваше изображение больше походило на фотографию 4×6 дюймов на большинстве веб-браузеры для рендеринга изображений. Переключите единицы на «Дюймы» и введите 4 дюйма в поле высоты (выбрав меньше, чем 4×6, а не больше). Вы можете увидеть этот диалог выше.
Позвольте GIMP выбрать длину другого размера за вас.Значит, это требует больше знаний об изображениях, чтобы изменить ширину и высоту и получить их выглядишь правильно. Так что измените только один элемент, и пусть GIMP поменять остальное. Изменить другое измерение, см. Раздел 4.4, «Обрезка изображения».
Как изменить размер слишком большого изображения на меньший? | Малый бизнес
Автор Kimberlee Leonard Обновлено 17 октября 2019 г.
Цифровые изображения легко снимаются с помощью современных технологий с помощью фотоаппаратов, смартфонов, iPad и даже компьютерных мониторов.Загрузить изображения на веб-сайты или отправить их друзьям по электронной почте обычно просто, если размер файла не слишком велик.
Многие сайты ограничивают размер профиля и размещают изображения, чтобы обеспечить эффективную скорость передачи данных. Большие файлы изображений также составляют значительную часть общего пространства для хранения на жестком диске. Способ изменения размера изображения с большого на меньший зависит от используемого устройства и операционной системы.
С телефонов и других мобильных устройств
Смартфон — это наиболее распространенное устройство, на котором выполняются снимки, но большие фотографии занимают много места.Для изменения размера файла может потребоваться загрузка стороннего приложения или перемещение файла на ваш компьютер.
Один из быстрых способов изменить размер файла с помощью iPhone — отправить фотографию кому-то или себе по электронной почте через другую учетную запись электронной почты. Программа электронной почты спросит вас, хотите ли вы отправить фотографию в виде небольшого, среднего или большого файла. При выборе файла малого или среднего размера размер файла уменьшается.
Имейте в виду, что это не приведет к сохранению разрешения. Самые маленькие файлы могут быть пиксельными, то есть изображение может выглядеть зернистым или «блочным».»
Сторонние приложения уменьшают общий размер фотографий, пока они еще находятся на телефоне, поэтому вам не нужно отправлять их по электронной почте или загружать их. Для iPhone приложение Shrink My Pictures — одно из нескольких приложений, доступных в App Store. . После загрузки запустите приложение, которое предложит вам добавить фотографии. При этом откроется вся библиотека фотографий. Выберите фотографию или фотографии, размер файла которых вы хотите уменьшить, и нажмите «Готово». На вкладке «Параметры» содержатся настройки сжатия, позволяющие сохранить качество на уровне возможно на важных фотографиях.
Обратите внимание, что сжатие изображения снижает его качество.
Приложение Photo Compress, доступное в Google Play, делает то же самое для пользователей Android. Скачайте приложение и запустите его. Выберите фотографии для сжатия и настройте размер, выбрав «Изменить размер изображения». Обязательно сохраните соотношение сторон, чтобы изменение размера не искажало высоту или ширину фотографии.
Изменение размера изображения на Mac
Откройте изображение в режиме предварительного просмотра, который есть на всех компьютерах Mac.Выберите Инструменты, а затем — Отрегулируйте размер. Откроется всплывающее окно с полями, в которых вы можете ввести новую высоту или ширину изображения. Установите флажок для пропорционального масштабирования, чтобы не искажать изображение с измененным размером. При снятии флажка «Изменить размер изображения» перед настройкой размера детали сохраняются, но размер файла больше. Сохраните файл под новым именем, чтобы сохранить исходное изображение.
Изменение размера изображения в Windows
Откройте изображение в программе, в которой вы работаете, например Word или PowerPoint.(Вы также можете открыть его в диспетчере изображений, если вы используете версии Office старше 2013 года.) Щелкните меню «Формат» программного обеспечения, затем выберите «Сжать изображения». Найдите значок изображения со стрелками, указывающими в углах изображения. Это кнопка сжатия. Выделите его и выберите желаемое разрешение или размер. Убедитесь, что флажок «Применить только к этому изображению» установлен, если вы настраиваете только одно изображение, а не все изображения в документе. Сохраните файл.
Photoshop и другие программы
Программное обеспечение для редактирования изображений, такое как Adobe Photoshop, GIMP и Skitch, позволяет редактировать различные уровни, регулировать разрешение изображения и манипулировать изображениями.Это программное обеспечение часто используется не только для изменения размера изображения, но и при необходимости легко изменить размер. Вы можете найти инструкции для этих программ в Интернете.
Как изменить уровень масштабирования DPI для дисплеев в Windows 10. — База знаний
Эта статья покажет вам, как изменить уровень масштабирования DPI для дисплеев в Windows 10.
точек на дюйм (DPI) — это физическое измерение количества отдельных точек, которые могут быть размещены на линии в пределах 1 дюйма.Параметр DPI управляет размером текста, приложений и значков.
Чем меньше значение DPI, тем меньше они, а при более высоком — больше. По умолчанию в Windows установлено 96 точек на дюйм.
ИЗМЕНИТЬ УРОВЕНЬ МАСШТАБА DPI ДЛЯ ДИСПЛЕЯ НАСТРОЙКА РЕГИСТРА
- Откройте Редактор реестра , нажав комбинацию клавиш Windows + R , введите regedit и нажмите Enter.
- При появлении запроса UAC нажмите Да , чтобы продолжить.
- Перейдите к HKEY_CURRENT_USER \ Control Panel \ Desktop
- На правой панели найдите Win8DpiScaling , установите значение 1 и закройте редактор реестра.
- Перезагрузите компьютер.
ИЗМЕНИТЬ УРОВЕНЬ МАСШТАБА DPI ДЛЯ ДИСПЛЕЕВ В ПРИЛОЖЕНИИ НАСТРОЙКИ
- Откройте редактор реестра и внесите изменения, как описано выше.
- Откройте Настройки и нажмите Система
- Или щелкните правой кнопкой мыши пустую область на рабочем столе и выберите Display .
- В системе, на экране настроек нажмите Показать опцию слева.
- Менее Измените размер текста, приложений и других элементов: 100% (рекомендуется) , переместите ползунок влево или вправо к проценту DPI, который вы хотите установить для этого дисплея.
ИЗМЕНИТЬ УРОВЕНЬ МАСШТАБА DPI ДЛЯ ДИСПЛЕЯ НА ПАНЕЛИ УПРАВЛЕНИЯ
- Откройте Редактор реестра и внесите изменения, как описано выше в первом шаге.
- Откройте панель управления (вид значков) и выберите Показать .
- Менее Изменить размер элементов , щелкнуть на , установить собственный уровень масштабирования
- Перетащите линейку влево или вправо до нужного процента масштабирования.
- Или выберите желаемый процент масштабирования в раскрывающемся меню.
- Нажмите Применить , а затем Выйти сейчас .
Ваш комментарий будет первым