Как отредактировать главную страницу WordPress?
0 ∞В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Вадим Дворниковавтор-переводчик статьи «How to Edit a WordPress Homepage (Easily & Effectively)»
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Редактирование страницы
Заказать сайтИскать везде
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Кабинет и почта
- CRM
- Интеграции CMS.
 S3
S3
Главная / Редактирование сайта / Хочу создать страницу / Работа со страницами / Редактирование страницы
Шаг 1
Для того чтобы отредактировать какую-либо из существующих страниц, перейдите к списку страниц, нажав на кнопку «Страницы» в блоке навигации сверху. Или нажав на панели управления кнопку «Страницы сайта».
Шаг 2
Затем найдите необходимую вам страницу в дереве и нажмите на ее название.
Обратите внимание!
- Если вам необходима дочерняя страница (подраздел) — вы можете перейти к ее редактированию, нажав на кнопку «плюс» слева от названия родительской страницы.
- Раскроется список дочерних страниц. Выберите нужную и нажмите на ее название — далее следуйте основной инструкции.

Шаг 3
В раскрывшемся меню выберите пункт «Редактировать содержимое».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
- Редактирование свойств страницы Подробнее
- Изменение наполнения страницы Подробнее
- Изменение дополнительных блоков Подробнее
Как установить и отредактировать главную страницу в WordPress (3 действительно простых способа)
Вы когда-нибудь чувствовали необходимость изменить дизайн своей домашней страницы? Вы знаете, когда вы просматриваете веб-сайт конкурента и хотите, чтобы вы могли включить аналогичную функцию или соответствующим образом изменить дизайн своей домашней страницы?
Или вы также можете провести ребрендинг своего бизнеса или изменить свои бизнес-цели.
Если ничего другого, вы можете просто захотеть более привлекательную домашнюю страницу, чем домашняя страница WordPress по умолчанию.
Как вы создаете настраиваемые страницы и устанавливаете их в качестве домашней страницы в WordPress? Можете ли вы отображать разные домашние страницы для разных случаев?
Да, можно!
Ваша домашняя страница задает тон всему вашему сайту.
Предоставление правильного сообщения заранее повлияет на то, как посетители относятся к вашему веб-сайту и вашему бизнесу. Передайте неверное сообщение, и ваши посетители могут решить уйти еще до того, как они продолжат изучение.
Разработка надлежащего дизайна домашней страницы и передача правильного сообщения — это непрерывный процесс. То, что работает сегодня, не обязательно будет работать завтра.
Вы должны периодически реагировать на эти изменения.
Идеальная домашняя страница должна быть
- Добро пожаловать
- Простота навигации
- Привлекайте посетителей и помогайте начать разговор
К счастью, эти изменения легко внести на главной странице.
В этой статье вы узнаете, как создать домашнюю страницу, отредактировать существующую домашнюю страницу и установить собственную домашнюю страницу.
Начнем!
Содержание
- Что такое домашняя страница?
- Почему вам может понадобиться изменить домашнюю страницу
- Как установить статическую и динамическую домашнюю страницу
- Как настроить домашнюю страницу WordPress
- Добавить меню на домашнюю страницу
- Домашние страницы в WordPress
Что такое домашняя страница?
Первое впечатление самое лучшее впечатление! Это именно то, что делает главная страница вашего сайта.
Ваша домашняя страница — это первая страница, которую видит посетитель, когда вводит ваш URL-адрес в браузере. Основываясь на том, что сообщает ваша домашняя страница, ваши посетители могут сделать или не сделать следующий шаг.
Следующим шагом может быть переход по ссылке, подписка на информационный бюллетень, взаимодействие с вашим контентом или дальнейший переход на ваш веб-сайт.
Главная страница должна отражать суть вашего сайта и то, как вы можете помочь своим посетителям. Идеальная домашняя страница также должна иметь CTA (призыв к действию), чтобы побудить посетителей сделать следующий шаг.
Например, наша домашняя страница Astra содержит простое сообщение о том, что это самая популярная тема WordPress на рынке. Мы также сообщаем о наших USP как о самой быстрой, легкой и самой настраиваемой теме WordPress.
Кроме того, у нас есть простой призыв к действию «Загрузить сейчас», как показано на изображении выше.
Этот простой подход означает, что пользователи точно знают, что им предлагается, почему они должны выбрать Astra и что им нужно делать дальше. Все, что должна сообщать отличная домашняя страница.
Все, что должна сообщать отличная домашняя страница.
Теперь, когда мы знаем, что такое домашняя страница, давайте разберемся, почему нам может понадобиться ее изменить.
Почему вы можете захотеть изменить свою домашнюю страницу
Когда вы устанавливаете WordPress, домашняя страница по умолчанию может не обязательно быть впечатляющей. В некоторых случаях на главной странице отображаются ваши последние сообщения в блоге.
Если вы ведете блог, это прекрасно работает.
Однако, допустим, вы хотите создать бизнес-сайт или сайт электронной коммерции. В идеале вы хотели бы продемонстрировать свои бизнес-цели, УТП, продвигать свои продукты и привлекать аудиторию.
В таких случаях вам нужна более привлекательная и привлекательная домашняя страница. Тот, который создает это важное первое впечатление.
К счастью, WordPress упрощает редактирование и изменение домашней страницы.
Но не забывайте, что если вы создали блог, магазин электронной коммерции или другой веб-сайт, домашняя страница, скорее всего, будет сильно отличаться от домашней страницы компании.
Для блогов и журналов это, скорее всего, список самых последних сообщений. Для магазинов электронной коммерции это, скорее всего, будет список продуктов, которые в настоящее время продаются. А для многих других веб-сайтов это может быть просто одна страница с текстом или изображениями.
Итак, как нам изменить домашнюю страницу? Давайте погрузимся!
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как установить статическую и динамическую домашнюю страницу
Хорошо. Перво-наперво!
Что такое статическая домашняя страница и что такое динамическая домашняя страница?
Статическая домашняя страница, как следует из названия, является статической. Это не меняется. Большинство корпоративных и бизнес-сайтов преимущественно статичны.
Это не меняется. Большинство корпоративных и бизнес-сайтов преимущественно статичны.
Сравните это с интернет-магазином, новостным сайтом или блогом. Они постоянно меняются. Новостные сайты могут меняться каждый час или даже быстрее. Эти сайты называются динамическими сайтами. Их домашние страницы часто меняются, следовательно, домашняя страница динамическая.
Статические страницы также могут включать в себя некоторое динамическое содержимое и элементы. Например, вы можете включить прямую трансляцию фондового рынка на веб-сайт, посвященный финансовым продуктам.
Итак, вы хотите отобразить статическую домашнюю страницу или динамическую домашнюю страницу?
Давайте продолжим и создадим по странице для вашей статической домашней страницы и динамической страницы блога.
Перейдите на страницу > Добавить новую на панель инструментов WordPress и создайте новую страницу. Например, мы создали новую страницу и назвали ее «Моя новая домашняя страница».
Вы можете создать домашнюю страницу в соответствии с вашими требованиями. Мы пропускаем этот шаг здесь.
Нажмите Опубликуйте , когда закончите.
Повторите описанные выше шаги для своей страницы блога. Мы пошли дальше и создали страницу под названием «Моя новая страница блога».
Теперь, когда вы создали свои страницы, перейдите к Настройки > Чтение .
Если вы хотите, чтобы на вашей домашней странице отображались последние сообщения блога, вы можете выбрать опцию «Ваши последние сообщения». В качестве альтернативы, если вы выберете опцию «Статическая страница», вы можете явно выбрать домашнюю страницу и страницу сообщений из доступных вариантов.
Например, мы выбрали только что созданные страницы, т. е. «Моя новая домашняя страница» и «Мой новый блог» для главной страницы и страницы сообщений соответственно.
Нажмите Сохранить изменения после того, как вы закончите, чтобы изменения отразились на действующем сайте.
Хорошо, предостережение.
Учитывая, что вы обновляете свой действующий сайт, было бы неплохо перевести ваш сайт в режим обслуживания, прежде чем менять домашнюю страницу. Тем более, если у вас уже есть люди, посещающие ваш сайт.
Вы можете выбрать один из ряда поддерживаемых и скоро выходящих плагинов WordPress. Мы рекомендуем плагин SeedProd.
Используя SeedProd, вы можете создать и запустить страницу обслуживания за считанные минуты.
На всякий случай, если вы хотите добавить дополнительный уровень безопасности, рассмотрите возможность создания резервной копии вашего сайта WordPress. Используя плагины резервного копирования WordPress, такие как UpdraftPlus, вы можете не только создать резервную копию всего своего сайта, но и автоматически сохранить их в облаке.
Чтобы получить подробное пошаговое руководство, ознакомьтесь с нашей статьей о том, как сделать резервную копию вашего сайта WordPress.
Альтернативным способом установки домашней страницы является использование настройщика темы.
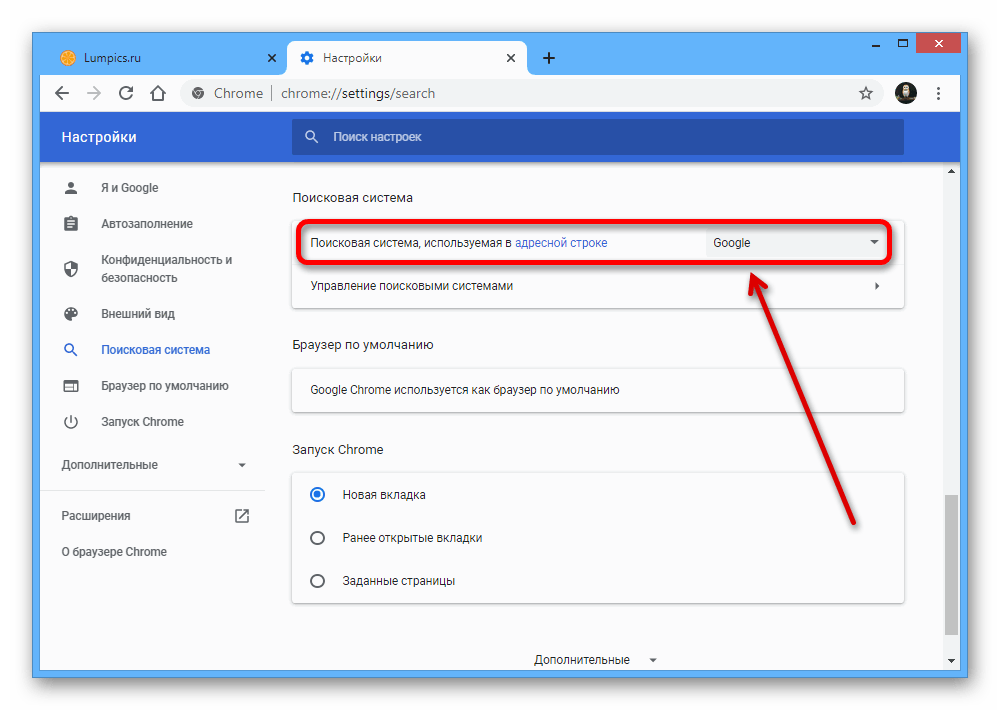
Чтобы получить к нему доступ, перейдите к Внешний вид > Настроить и выберите параметр Настройки домашней страницы .
Как и в предыдущем случае, установите домашнюю страницу и страницу сообщений из раскрывающегося списка. Когда вы закончите, нажмите Опубликовать .
Вот как просто установить домашнюю страницу и страницу блога на вашем сайте WordPress!
Как настроить домашнюю страницу WordPress
Хотя то, как и что вы хотите отображать, полностью зависит от вас, мы познакомим вас с различными способами, с помощью которых вы можете создать и настроить свою домашнюю страницу.
Способ 1: с помощью настройщика тем
Темы WordPress поставляются с базовым дизайном домашней страницы. Хотя они могут служить цели, вам может потребоваться отредактировать и настроить их в соответствии с вашими требованиями.
Это можно сделать с помощью настройщика темы.
Перейдите к Внешний вид > Настроить , чтобы запустить настройщик.
Настройщик обеспечивает предварительный просмотр домашней страницы во время редактирования. Таким образом, вы сможете точно увидеть, как ваши изменения влияют на веб-сайт в режиме реального времени.
В зависимости от темы предоставляемые вам параметры могут различаться. Для редактирования вы можете перемещаться с помощью параметров меню слева или щелкнуть значок синего карандаша.
Ни одно из изменений не отразится на действующем веб-сайте, если вы не нажмете Опубликовать . Итак, вы можете поиграть с настройщиком.
Как правило, элементы, которые можно настроить с помощью настройщика темы, — это верхний и нижний колонтитулы и боковая панель. Центральная часть веб-сайта — это страницы и сообщения, которые вы создаете.
В некоторых темах есть возможность добавить боковую панель или полностью ее удалить. Из Внешний вид > Настройка > Боковая панель вы можете решить, где вы хотите отобразить боковую панель.
Вот несколько руководств по редактированию различных частей веб-сайтов WordPress:
- Редактирование нижнего колонтитула сайта WordPress
- Создание пользовательских заголовков в WordPress
Если вы хотите создавать потрясающие домашние страницы и веб-сайты за считанные минуты, рассмотрите возможность использования наших шаблонов веб-сайтов Astra.
Имея Более 150 профессионально разработанных шаблонов и готовых к импорту шаблонов веб-сайтов, вы сможете просто так запустить полноценный веб-сайт!
Способ 2: отредактируйте домашнюю страницу WordPress с помощью редактора блоковSpectra — это мощный конструктор страниц, который выбрали более 400 000 пользователей WordPress для разработки своих веб-сайтов. Это бесплатный плагин, который предлагает более 27 эксклюзивных блоков и множество предварительно разработанных полных шаблонов веб-сайтов, которые добавляют больше возможностей редактору WordPress по умолчанию.
Теперь вы можете бесплатно реализовать множество дополнительных функций на своих веб-сайтах, таких как сетка сообщений, контейнер, оглавление, часто задаваемые вопросы, вкладки, формы, карты Google и многое другое. Этот удобный инструмент также совместим с подавляющим большинством популярных тем WordPress.
Поскольку люди хотят создавать быстрые веб-сайты, команда разработчиков Spectra сосредоточилась на скорости и производительности веб-сайтов, сделав их легкими и сверхбыстрыми.
Давайте узнаем, как настроить домашнюю страницу вашего веб-сайта с помощью Spectra.
Перед настройкой установите плагин Spectra на свой сайт.
Ознакомьтесь с этим руководством, если вы не знаете, как установить плагин WordPress.
Затем:
Откройте страницу в редакторе WordPress.
Добавить клиентскую секцию
Мы собираемся добавить клиентский раздел на главную страницу. Вы можете сделать это вручную, вставляя одно за другим клиентские изображения, чтобы завершить дизайн.
Но мы будем использовать шаблонный блок Spectra.
Нажмите кнопку Наборы шаблонов .
Перейдите на вкладку Patterns и найдите блоки Clients с помощью меню слева.
Выберите блок и нажмите кнопку Import .
Добавить область отзывов
Редактор блоков WordPress не предлагает блок отзывов, в отличие от Spectra. Таким образом, вы можете легко добавить свой отзыв с помощью Spectra.
Найдите блоки Testimonial , затем перетащите блок в подходящую область вашей домашней страницы.
Добавить Карты Google
Как и блок отзывов, вы можете добавить Карты Google на свой веб-сайт с помощью Spectra.
Щелкните значок « + » и найдите блок карты. Вставьте блок в нужное место на вашем сайте.
Добавить раздел контактной информации
Давайте добавим область контактной информации, чтобы клиенты могли легко связаться с нами. Чем проще вы сделаете этот процесс, тем больше вероятность того, что посетители обратятся к вам.
Мы собираемся использовать готовые шаблоны.
Перейдите в раздел Наборы шаблонов > Шаблоны и найдите блоки Contact , используя меню слева.
Затем Импортируйте блок на свой сайт.
Наконец-то вышло обновление 9 .Кнопка 0114 для сохранения дизайна.
Давайте посмотрим на окончательный дизайн нашей домашней страницы.
Хотя мы внесли скромные изменения в нашу домашнюю страницу, это пример того, насколько просто Spectra позволяет обновлять страницу. Буквально нет предела тому, чего вы можете достичь, проявив немного творчества!
Способ 3. Создание пользовательской домашней страницы в WordPress с помощью конструктора страниц
Еще один популярный метод создания пользовательской домашней страницы — использование плагина компоновщика страниц WordPress.
Конструктор страниц позволяет легко создавать страницы с помощью визуального редактора перетаскивания. На ваш выбор есть различные конструкторы страниц, такие как Elementor, Beaver Builder, Brizy, WPBakery Page Builder и другие.
Рекомендуем использовать Elementor. Он не только удобен для начинающих, имеет множество виджетов и функций, но также имеет множество встроенных шаблонов и блочных элементов, которые вы можете использовать.
Просто выберите структуру макета, перетащите виджеты и элементы с левой стороны и создайте свои страницы.
Как и в предыдущих двух случаях, вы можете попробовать шаблоны веб-сайтов, предназначенные специально для конструкторов страниц.
Хотите больше виджетов, шаблонов и блоков? Попробуйте наши Ultimate Addons для Elementor и Ultimate Addons для Beaver Builder.
Добавьте меню на главную страницу
Меню — это элемент, который помогает посетителям перемещаться по вашему веб-сайту. Теперь, когда вы создали свою домашнюю страницу и пользовательские страницы своего веб-сайта, пришло время собрать их все вместе в своем меню.
Перейдите к Внешний вид > Меню .
Если вы еще не создали меню, нажмите создать новое меню . Кроме того, вы также можете отредактировать одно из существующих меню, если оно отображается на вашей домашней странице.
Следующим шагом является включение страниц, сообщений или категорий из менее чем Добавьте пункты меню в структуру меню . Если вы хотите добавить внешнюю ссылку в свое меню, вы можете сделать это, создав ее в разделе Пользовательские ссылки .
Хотя есть возможность автоматически добавлять страницы верхнего уровня в ваше меню, мы рекомендуем вам выбрать ручной метод, который мы только что рассмотрели.
После того, как вы включили элементы в свое меню, вы можете заказать их, просто перетащив их туда, где они вам нужны. Если вы хотите создать ссылку на подкатегорию или, другими словами, вложить элемент в основную ссылку, вы можете это сделать.
Просто перетащите подссылку немного вправо под основной ссылкой.
Например, как показано на изображении выше, мы создали подссылку (Основатели) под основной ссылкой (О нас).
Когда вы закончите, нажмите Меню сохранения .
Наконец, если у вас есть несколько меню, вы можете выбрать, из какого меню выбрать. Это можно сделать на вкладке «Управление местоположениями».
Назначьте только что созданное меню Первичным меню и нажмите Сохранить изменения .
Домашние страницы в WordPress
Домашняя страница вашего веб-сайта — это первая страница, которую видят посетители. Он сразу же задает тон остальной части вашего сайта. Если ваша домашняя страница плохо оформлена, загромождена и не передает четкое сообщение, вы можете потерять потенциальных клиентов.
Он сразу же задает тон остальной части вашего сайта. Если ваша домашняя страница плохо оформлена, загромождена и не передает четкое сообщение, вы можете потерять потенциальных клиентов.
Домашняя страница, которая проста, понятна и минималистична, — отличный способ создать важное первое впечатление. Это не только заставляет посетителей тратить больше времени на просмотр, но и помогает снизить показатель отказов вашего сайта. Что в конечном итоге помогает вашему рейтингу SEO.
Точно так же, как внешний вид и правильное поведение помогают произвести хорошее первое впечатление в жизни, ваша домашняя страница делает то же самое в Интернете. Чем лучше он выглядит и чем плавнее работает, тем лучше первое впечатление.
Надеюсь, теперь у вас есть инструменты для создания собственной привлекательной домашней страницы!
Какой из вышеперечисленных методов вы считаете наиболее эффективным? И каков ваш призыв к действию? Дайте нам знать!
Как изменить главную страницу в WordPress: 4 эффективных способа
Вордпресс Основы
28 февраля 2023 г.
Джордана А.
4 минуты Чтение
Ваша домашняя страница WordPress обычно является первой страницей, которую пользователи видят при посещении вашего веб-сайта. Чем лучше он выглядит, тем выше шансы, что посетители будут проводить больше времени за просмотром вашего сайта и в конечном итоге станут клиентами.
К счастью, вы можете создать собственный дизайн домашней страницы WordPress, который выделяет выбранный вами контент, а не просто отображает самые последние сообщения в блоге. В этой статье мы рассмотрим четыре способа изменить домашнюю страницу в WordPress.
Во-первых, давайте обсудим преимущества индивидуальной домашней страницы и почему вам следует ее создать.
Что такое главная страница WordPress?
Главная страница WordPress — это главная страница веб-сайта. В основном известная как домашняя страница, она дает посетителям представление о содержании и функциональности веб-сайта. С точки зрения маркетинга домашняя страница необходима для удержания посетителей и превращения их в потенциальных клиентов.
Зачем менять домашнюю страницу WordPress
В большинстве тем WordPress на главной странице по умолчанию отображаются последние записи блога. Это может стать проблемой, если на вашем действующем веб-сайте нет блога или вы не хотите выделять его в качестве основного контента сайта.
Кроме того, вам будет полезно иметь пользовательскую домашнюю страницу в WordPress, если в вашем интернет-магазине будет проходить акция. Отображение его на главной странице может помочь привлечь посетителей и увеличить продажи.
Вот пример домашней страницы Hostinger, демонстрирующей текущую рекламу веб-хостинга:
В зависимости от ваших целей вы можете выделить другой контент на главной странице вашего сайта WordPress. Настроив первую страницу, которую обычно видят посетители, у вас будет больше шансов их достичь.
Помните, что домашняя страница — это не то же самое, что целевая страница. Домашняя страница передает фирменный стиль веб-сайта и является воротами на другие веб-страницы. Между тем, целевая страница имеет определенную маркетинговую цель и часто перенаправляет пользователей на бизнес-сайт.
Между тем, целевая страница имеет определенную маркетинговую цель и часто перенаправляет пользователей на бизнес-сайт.
Как изменить главную страницу WordPress
Существует четыре простых способа изменить домашнюю страницу в WordPress, и все они могут быть выполнены из панели администратора WordPress. Не стесняйтесь выбрать самый простой для вас.
Pro Tip
Прежде чем вносить какие-либо изменения в свой веб-сайт, мы рекомендуем сначала включить режим обслуживания WordPress. Таким образом, вам не придется беспокоиться о том, что посетители наткнутся на ваш сайт при его изменении.
Установить публикацию в качестве домашней страницы
Вот как изменить домашнюю страницу вашего сайта с помощью существующей записи WordPress:
- Отредактируйте публикацию, которую хотите сделать новой домашней страницей.
 Установите флажок Придерживаться верхней части поля блога , чтобы он всегда отображался в верхней части списка сообщений блога.
Установите флажок Придерживаться верхней части поля блога , чтобы он всегда отображался в верхней части списка сообщений блога.
- Щелкните Обновить , чтобы сохранить изменения.
- Перейдите в Настройки → Чтение с панели управления веб-сайта для доступа к настройкам домашней страницы.
- Оставьте На вашей домашней странице параметр отображается со значением по умолчанию, демонстрируя последние сообщения в блоге. Изменить число Страницы блога отображают максимум от до 1 и отображают полный текст .
- Нажмите Сохранить изменения . Теперь ваша домашняя страница должна отображать только выбранную вами страницу блога WordPress. Вы можете заменить публикацию в любое время, применив функцию закрепления к другой публикации по вашему выбору и деактивировав старую.

Создание пользовательского шаблона страницы WordPress в качестве главного экрана
Создание пользовательского шаблона WordPress может дать вам больше гибкости при разработке главной страницы.
Большинство тем WordPress поставляются с готовыми шаблонами страниц, которые вы можете изменять и повторно использовать для различных целей. Создав собственный шаблон домашней страницы, вы можете изменить контент и дизайн по своему усмотрению и в будущем вносить только необходимые изменения.
Этот метод будет использовать редактор сайта WordPress, который в настоящее время находится в бета-версии. Чтобы это работало, ваша тема должна поддерживать полное редактирование сайта.
Выполните следующие шаги, чтобы создать собственный шаблон главной страницы в WordPress:
- Перейдите к Внешний вид → Редактор на панели инструментов вашего сайта WordPress.
Если вы не можете найти меню «Редактор сайта», ваша текущая тема может не поддерживать эту функцию. Найдите новую тему, отвечающую этому требованию, применив фильтр функций Full Site Editing . Для этого урока мы будем использовать Twenty Twenty-Two .
Найдите новую тему, отвечающую этому требованию, применив фильтр функций Full Site Editing . Для этого урока мы будем использовать Twenty Twenty-Two .
- Нажмите на значок WordPress в верхнем левом углу страницы. Выберите Шаблоны и нажмите кнопку Добавить новый в правом верхнем углу.
- Выберите вариант Front Page .
- WordPress автоматически перенаправит вас в редактор тем WordPress. Оформите главную страницу по своему усмотрению, например, добавьте новые блоки или изображения из медиатеки.
- Когда вы будете удовлетворены своим дизайном, нажмите Сохранить .
- Если процесс прошел успешно, новый шаблон пользовательской страницы появится в списке из Шаблоны . Нажмите на шаблон, чтобы изменить его с помощью редактора сайта всякий раз, когда вы хотите обновить внешний вид своей домашней страницы.

Установить статическую домашнюю страницу в WordPress
Этот метод лучше всего подходит для веб-сайтов, которые не требуют постоянных обновлений. Статическая домашняя страница изменится только в том случае, если вы обновите ее вручную.
Вот шаги по настройке статической страницы в качестве домашней страницы:
- Перейдите на страницу → Добавьте новую с панели управления WordPress.
- Создайте новую статическую страницу по своему вкусу и нажмите Опубликовать .
- Перейдите к Настройки → Чтение . Для параметра На вашей домашней странице отображается выберите параметр Статическая страница .
- Щелкните раскрывающееся меню рядом с параметром Домашняя страница и выберите новую статическую страницу, которую вы создали ранее.
- Оставьте остальные разделы с настройками по умолчанию, затем нажмите Сохранить изменения .

Если вам нужно изменить внешний вид страницы, сделайте это через меню Страницы или настройте новую статическую страницу, выполнив те же действия.
Используйте настройщик тем для редактирования домашней страницы
Самый простой способ изменить домашнюю страницу — отредактировать ее непосредственно с помощью настройщика тем. Вот как это сделать:
- Перейдите к Внешний вид → Настройте на панели инструментов вашего веб-сайта.
- Используйте инструменты настройки на вкладках левого меню или щелкните значок синего карандаша, чтобы изменить существующие элементы веб-сайта. Например, откройте Настройки домашней страницы параметр для настройки отображения главной страницы.
- Когда вы закончите, нажмите кнопку Опубликовать над вкладками меню , чтобы сохранить изменения.
Несмотря на то, что встроенный настройщик прост в использовании, он имеет лишь несколько параметров настройки для внесения основных изменений. Для расширенных настроек мы рекомендуем установить плагин компоновщика страниц. Некоторые из лучших конструкторов страниц WordPress включают Elementor, Beaver Builder и WP Page Builder.
Для расширенных настроек мы рекомендуем установить плагин компоновщика страниц. Некоторые из лучших конструкторов страниц WordPress включают Elementor, Beaver Builder и WP Page Builder.
Заключение
Хорошо продуманная домашняя страница может принести много преимуществ вашему онлайн-бизнесу. Помимо настройки фирменного стиля для всего вашего веб-сайта, ваша главная страница также помогает удерживать посетителей и превращать их в потенциальных клиентов и продажи.
Давайте вспомним четыре простых способа изменить главную страницу в WordPress:
- Установить страницу блога в качестве домашней.
- Создайте собственный шаблон домашней страницы.
- Установить статическую домашнюю страницу.
- Используйте настройщик темы или плагин конструктора страниц, чтобы отредактировать текущую домашнюю страницу.
Если у вас есть еще вопросы или дополнительные отзывы, оставьте комментарий ниже.
Рекомендуемая литература
Что такое WordPress или обзор WordPress
Учебное пособие по WordPress для начинающих
Как запустить сайт WordPress
Джордана — энтузиаст цифрового маркетинга и веб-разработки.
 S3
S3
 Установите флажок Придерживаться верхней части поля блога , чтобы он всегда отображался в верхней части списка сообщений блога.
Установите флажок Придерживаться верхней части поля блога , чтобы он всегда отображался в верхней части списка сообщений блога.


Ваш комментарий будет первым