Ускорение и настройка Chromium/Chrome/Яндекс.Браузера/Vivaldi на Linux
В этой статье рассмотрим, как выжать все соки из Хромиума и максимально ускорить его или другой браузер на его движке (Chromium, Google Chrome, Opera, Vivaldi, Яндекс и др.). За счет включения многих экспериментальных возможностей по вынесу вычислений с процессора на видеокарту и включения использования находящихся в разработке программных алгоритмов. За счет этого наш любимый хромиум станет работать быстрее, может перестать тормозить или моргать экраном.
Поехали!
Как сделать резервную копию всего профиля браузера (настройки, история. закладки и пр.), написано в конце статьи.
Заходим по адресу chrome://gpu (да, именно так наберите в адресной строке или скопипастьте)!
Как видите, у меня везде зеленая надпись «Hardware accelerated», что говорит, что данная функция использует аппаратное ускорение за счет выноса вычислений на видеокарту, а «Enabled» говорит, что программный алгоритм включен.
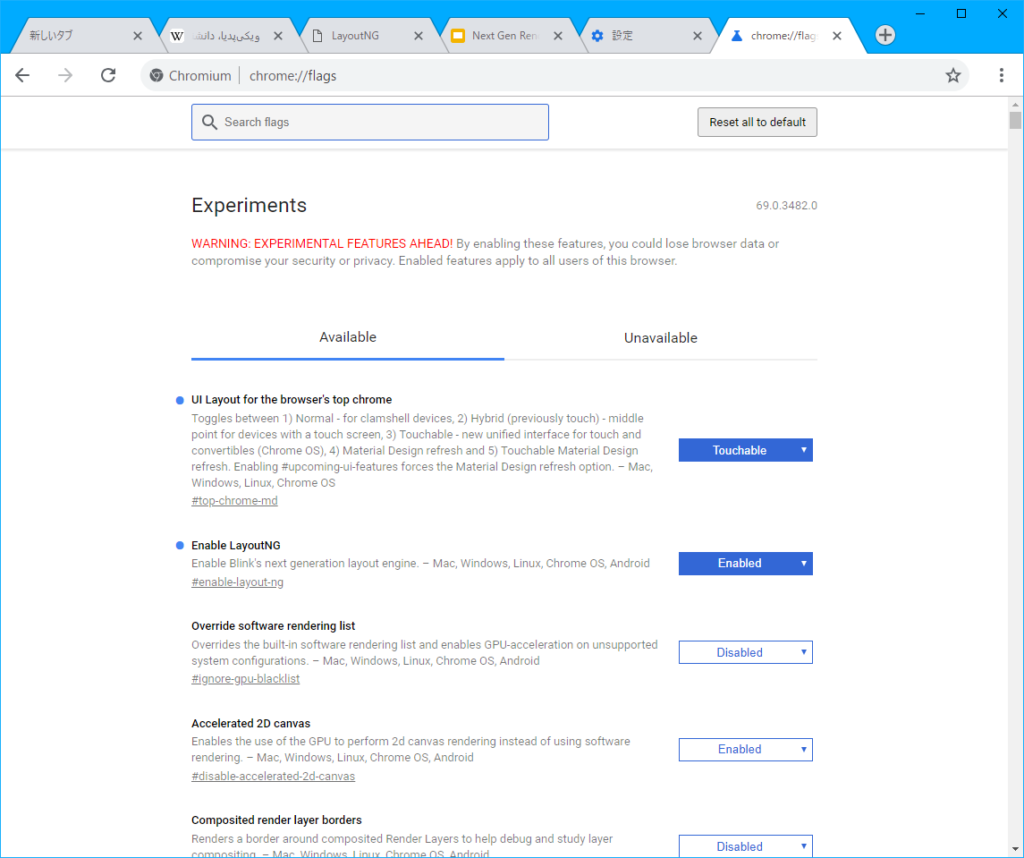
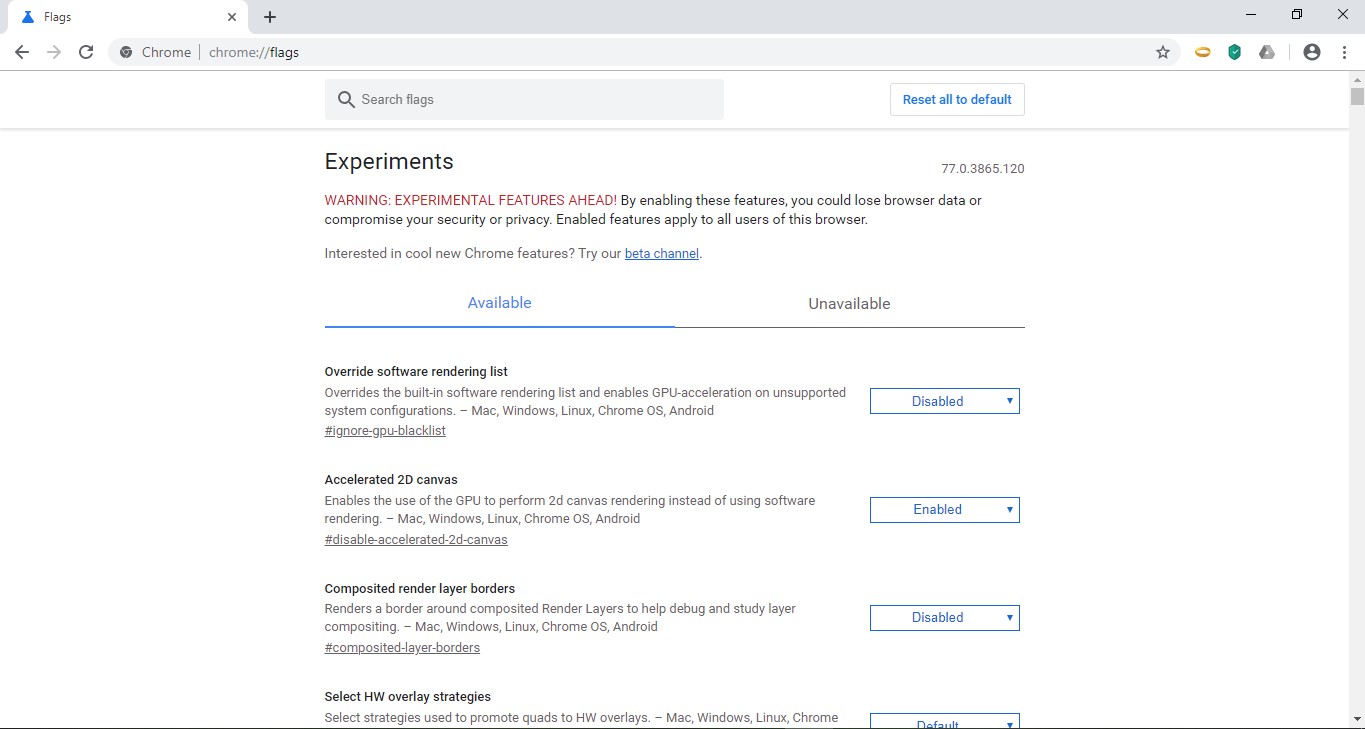
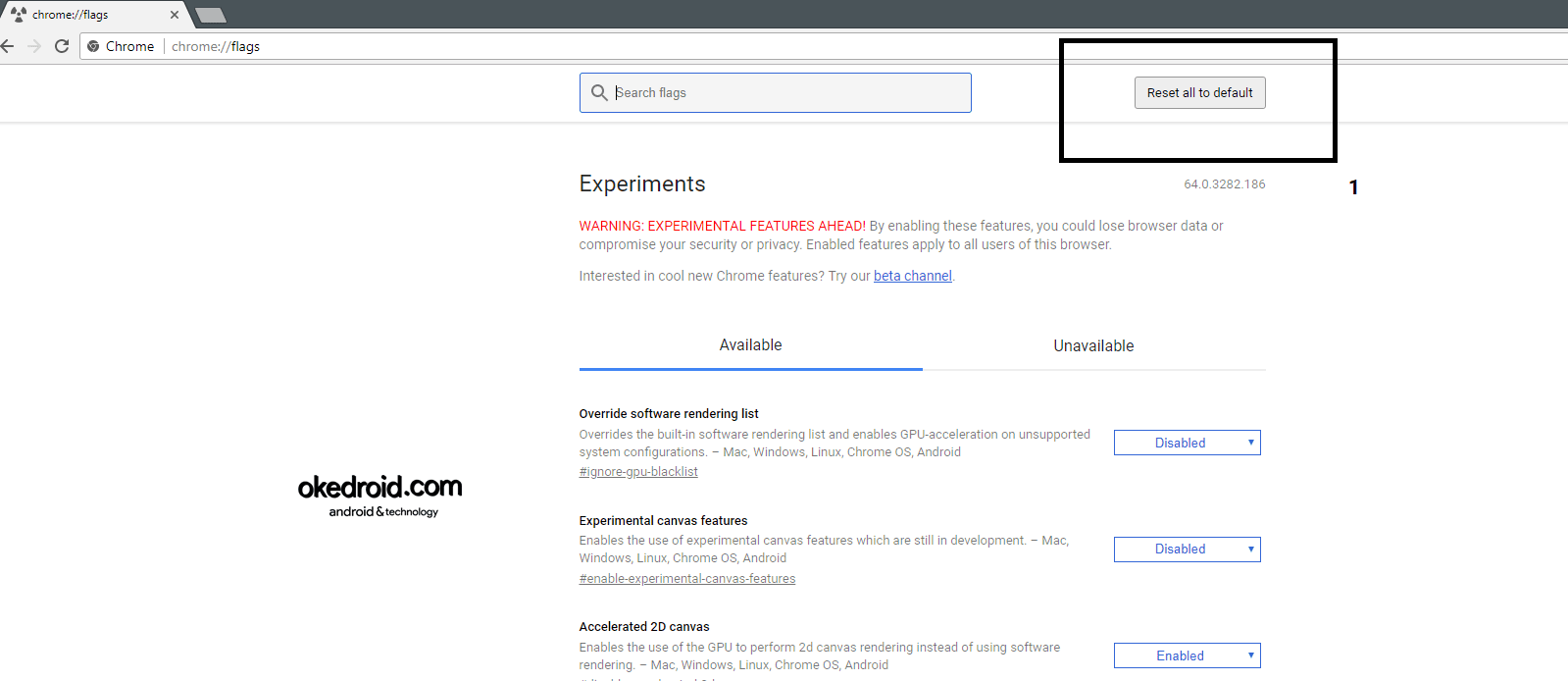
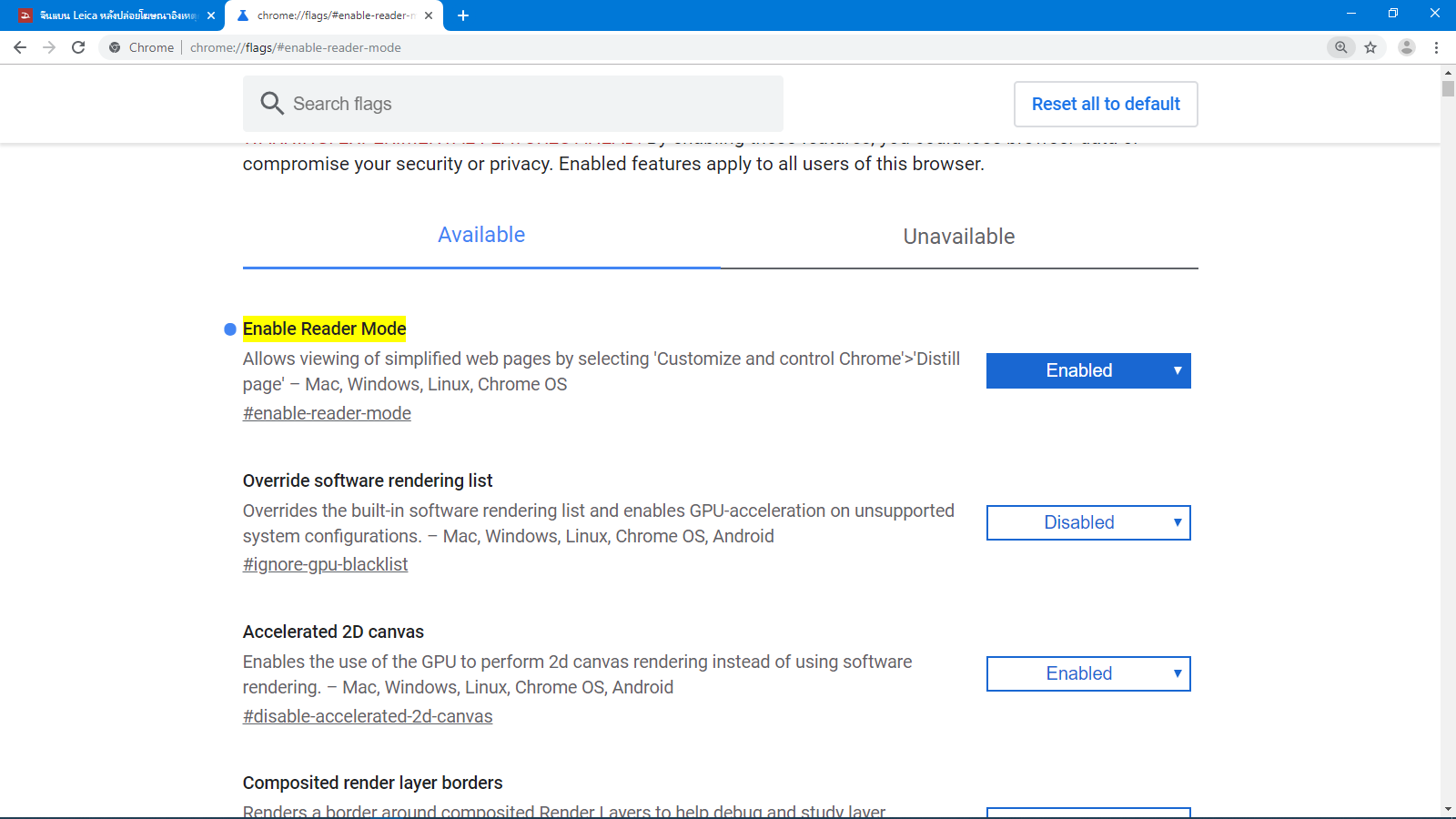
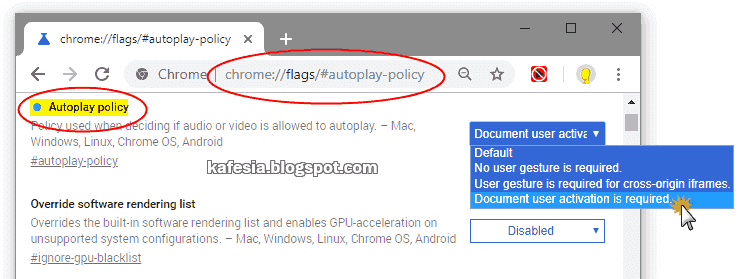
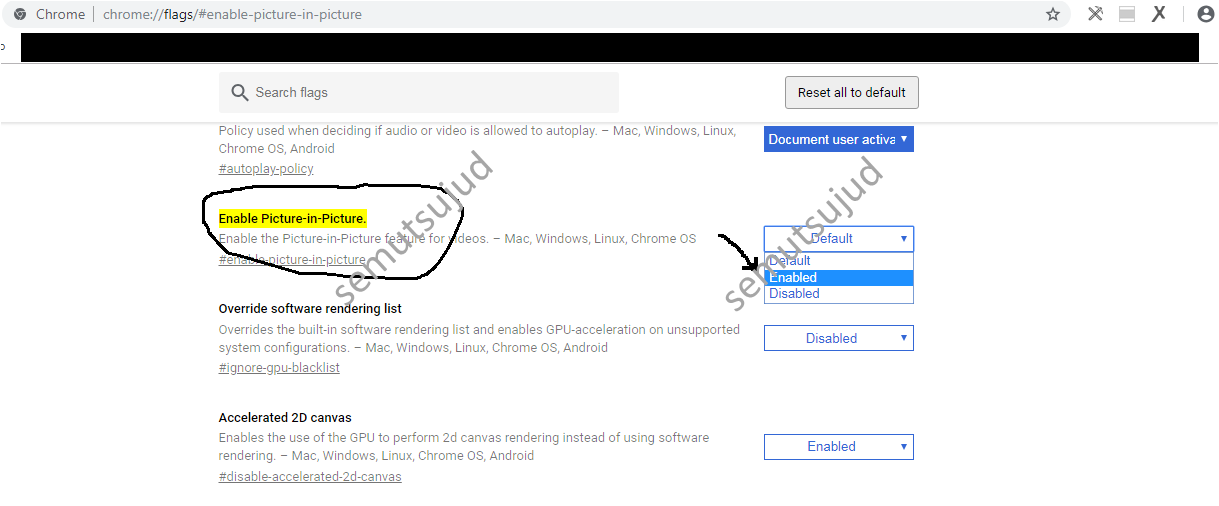
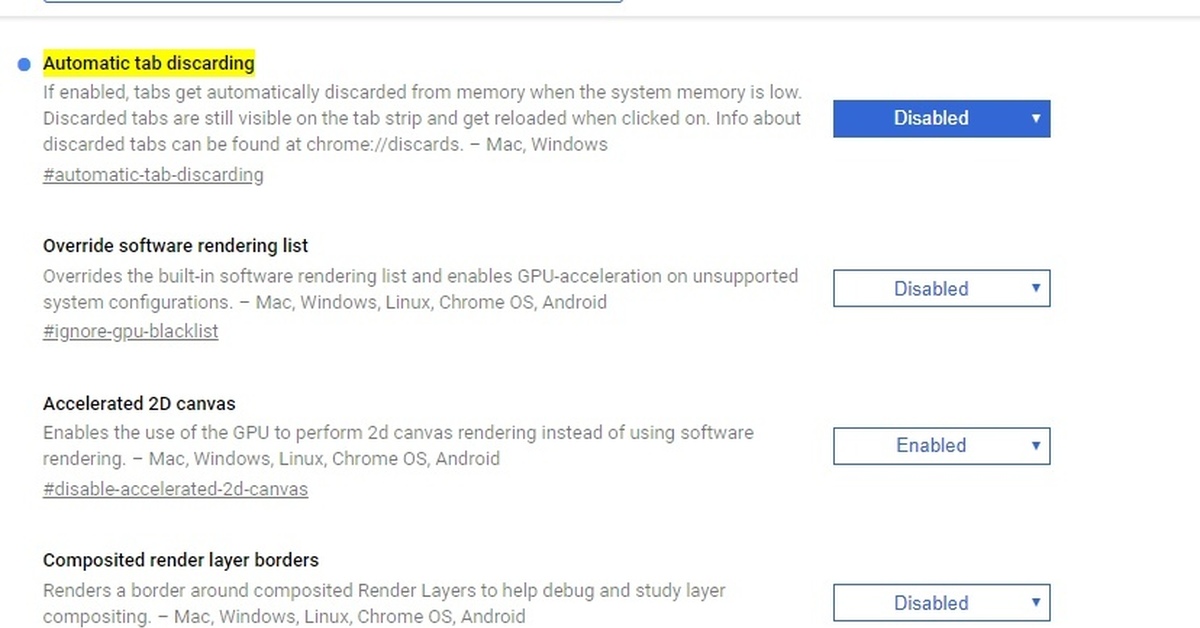
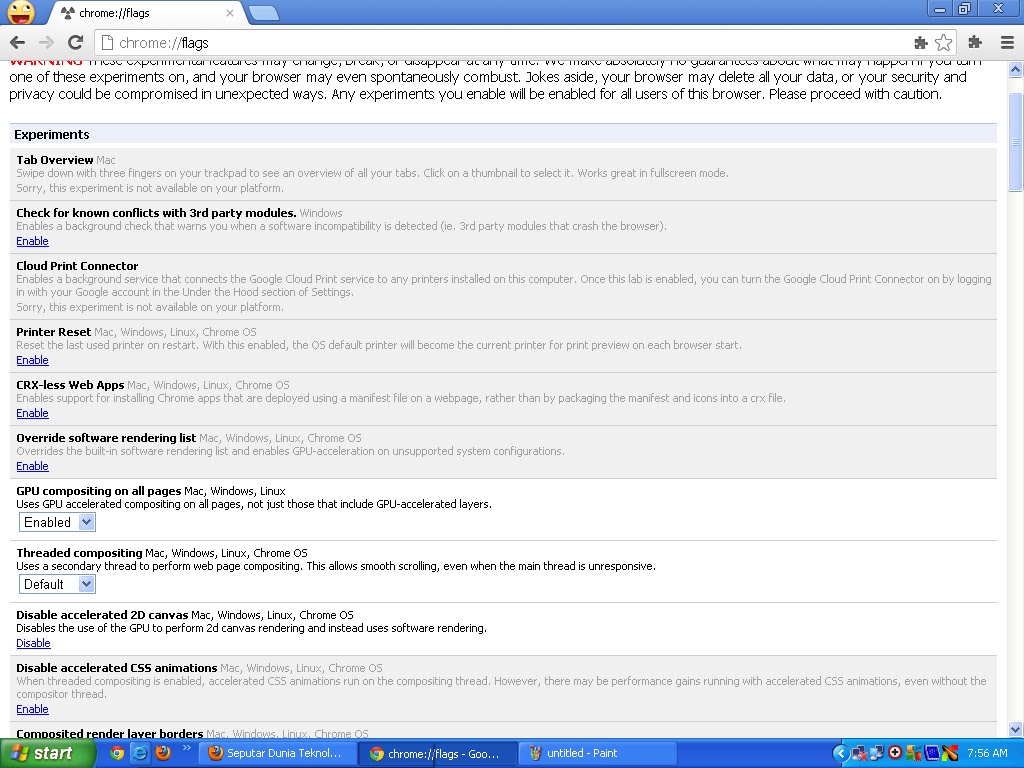
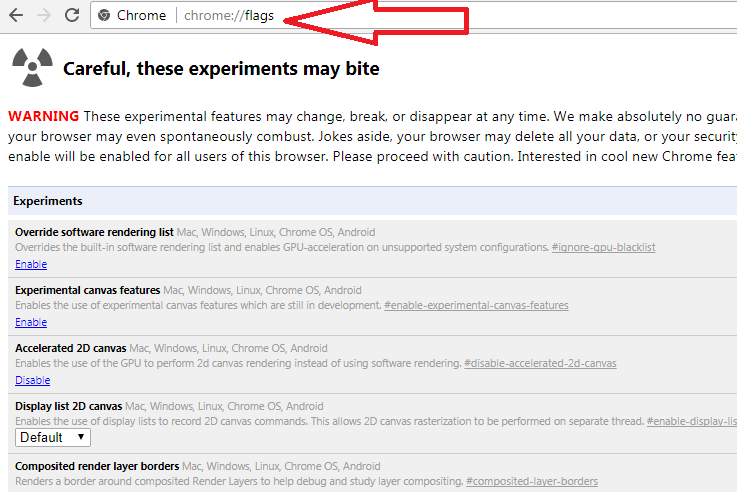
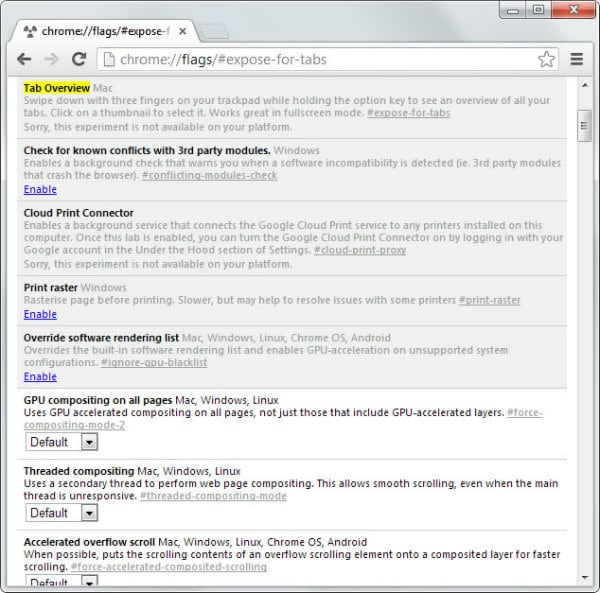
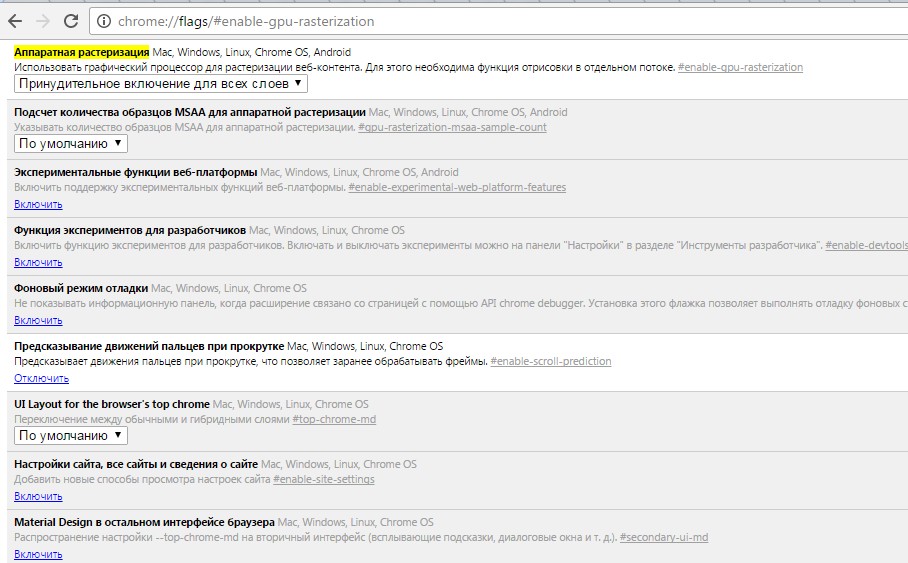
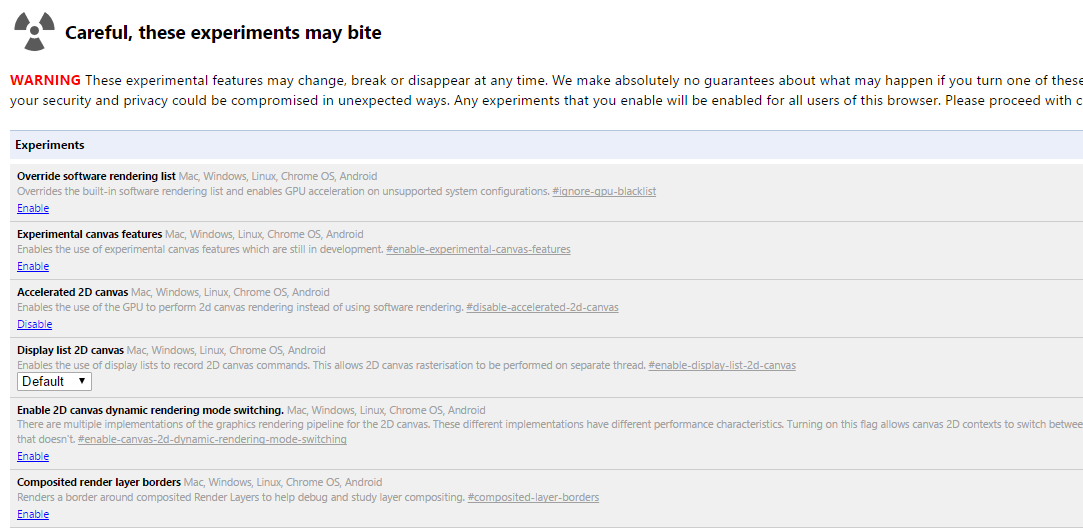
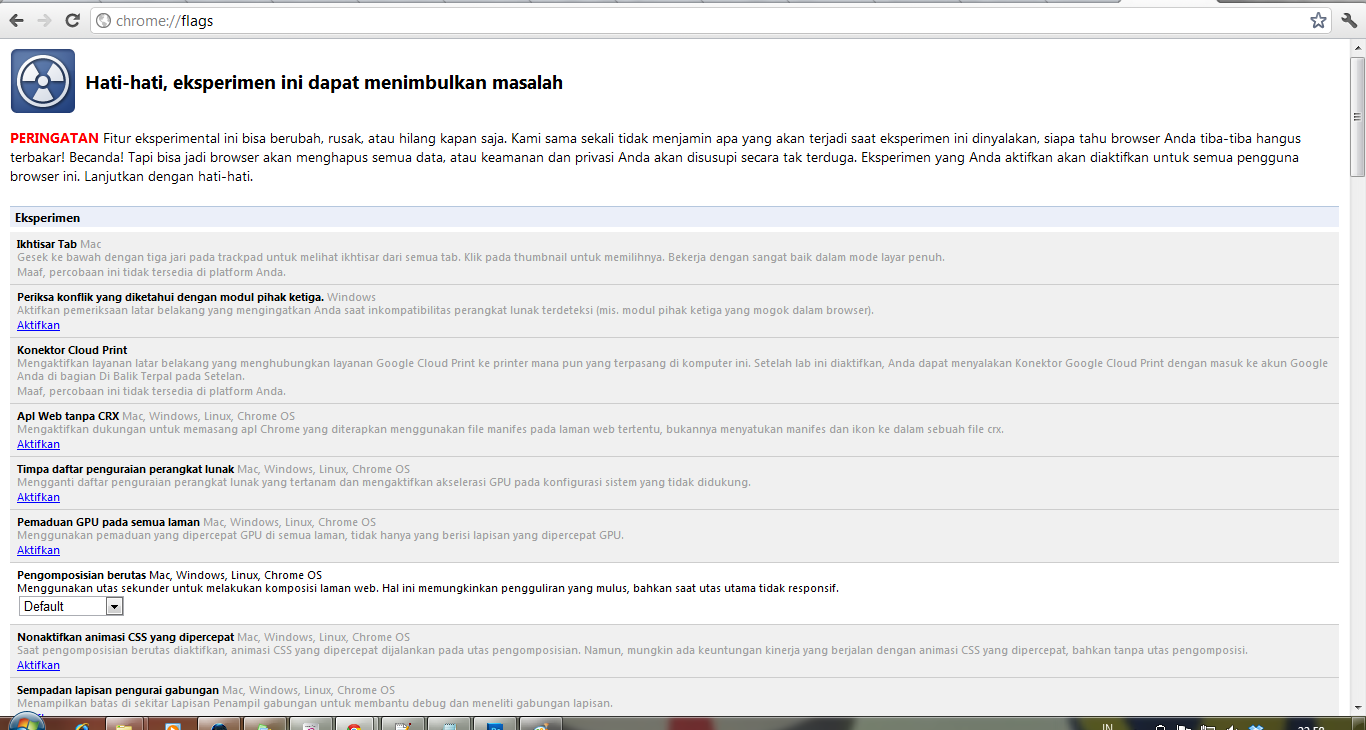
Теперь зайдите в chrome://flags.Здесь и будем производить большую часть настройки.
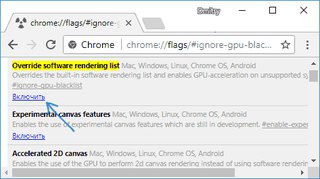
На скриншоте красным прямоугольников выделил #ignore-gpu-blacklist. Дальше все опции из этого списка буду именовать именно вот так. Можно нажать Ctrl+F и найти настройку по ее скопипащенному названию.
Теперь у нас открыты и chrome://gpu, и chrome://flags. Смотрим, какие параметры есть в chrome://gpu, и, если параметр не зеленый, а желтый или красный, в chrome://flags изменяем соответствующую настройку. Осторожно, некоторые настройки могут сделать работу браузера нестабильной, зависит от железа.
Canvas — аппаратное ускорение отрисовки канваса
В chrome://flags это #ignore-gpu-blacklist
Отключается включением опции #disable-accelerated-2d-canvas
CheckerImaging — суть в том, что растеризация картинки убрана из зависимости от растеризации остальной области, с которой связана картинка, что позволяет отрисовывать веб-страницу, не дожидаясь окончания обработки картинки, как-то так. Говорят, сайт Юлмарта начинает отрисовываться намного быстрее.
Говорят, сайт Юлмарта начинает отрисовываться намного быстрее.
Это параметр командной строки --enable-features="CheckerImaging", подробнее ниже.
Flash, Flash Stage3D, Flash Stage3D, Flash Stage3D Baseline profile — аппаратное ускорение декодирования флеш-контента
Тоже #ignore-gpu-blacklist
Compositing — аппаратное ускорение наложения слоев
Скорее всего, тоже #ignore-gpu-blacklist, я не встречал, чтобы это было не работало (было не зеленым) «из коробки».
Multiple Raster Threads — распараллеливание на несколько потоков процесса растеризации векторных элементов веб-страницы#enable-gpu-rasterization —> Force-enabled for all layers / Принудительно для всех слоев.
Включение этой опции также может помочь, если у вас моргает экран при просмотре сайтов, в т.ч. вконтакте, и видео.
Native GpuMemoryBuffers — исключается дополнительный буфер при копировании элементов между CPU и GPU, по умолчанию выключено, почему — подробно написано по ссылке.
Это параметр командной строки --enable-native-gpu-memory-buffers, подробнее ниже.
Rasterization — применение видеокарты для растеризации#enable-gpu-rasterization
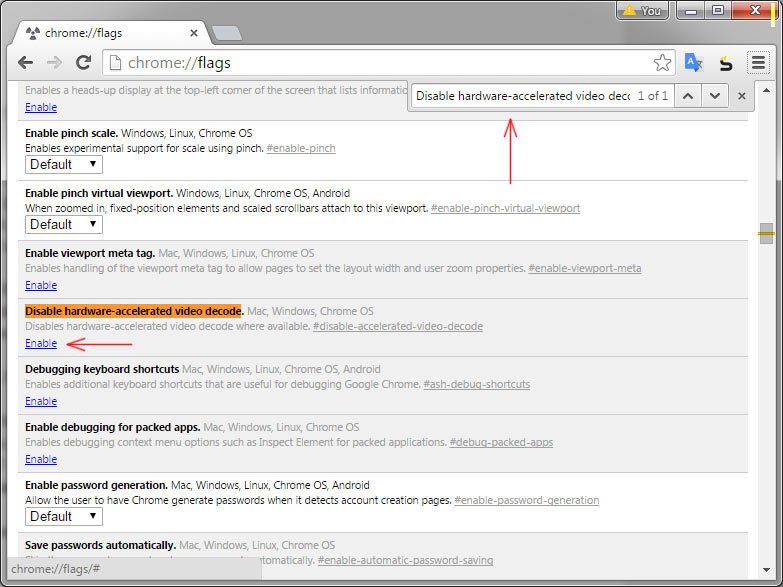
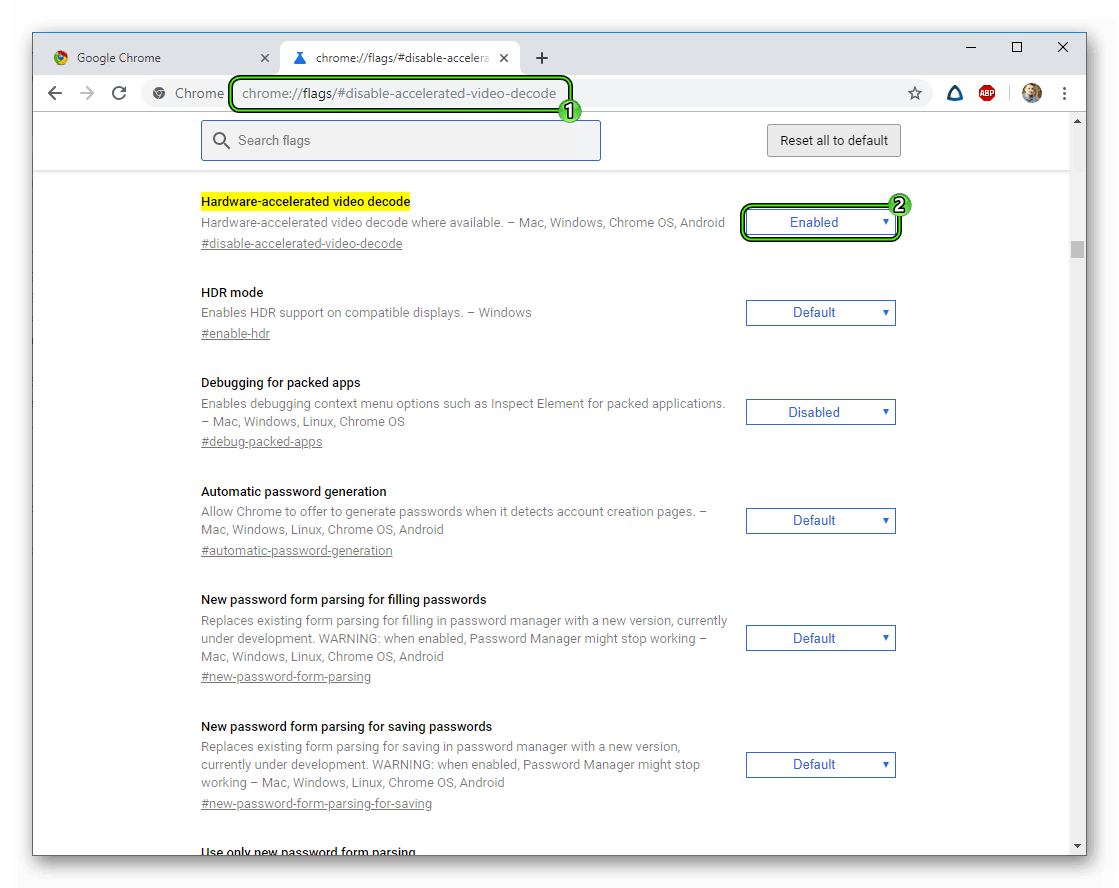
Video Decode — аппаратное ускорение декодирования видео (при просмотре видео декодируется)
Входит в
#ignore-gpu-blacklistWebGL, WebGL2 — поддержка рендеринга на видеокарте набора инструкций OpenGL, входящих в стандарт WebGL; автоматически выключается, если драйвер видеокарты их не поддерживает.
Входит в #ignore-gpu-blacklist
Еще есть опция #enable-zero-copy , выше приведена ссылка на статью инженеров Intel, которые разрабатывали эту функцию (судя по скриншотам и вступлению в статье, разработка происходит на Ubuntu, но коммерчески выгодна в первую очередь из-за Chrome OS). Есть подозрение, что ее работа будет очень специфична для конкретного железа.
Есть подозрение, что ее работа будет очень специфична для конкретного железа.
#enable-tcp-fast-open — TCP Fast Open, ускоряет работу сетевого стека, фича ядра Linux, на Windows и MacOS недоступно, виндузятниги
#expensive-background-timer-throttling — ограничивает максимальную нагрузку на процессор фоновыми вкладками (т.е. не та вкладка, с которой вы сейчас работаете) до максимум 1%. Далеко не всегда уместно. Вдруг у вас в фоновой вкладке запущена торговля на бирже 🙂
#v8-cache-options — например, в режиме «Cache V8 compiler data» V8 будет лучше кешировать javascript и не компилировать их заново. Опять же. на некоторых сложных веб-приложениях в теории может вызывать проблемы. V8 — это движок обработки ( в т.ч. компиляции) яваскрипта в Chromium, а компиляция javascript создает основную нагрузку на процессор при работе браузера.
#v8-cache-strategies-for-cache-storage — можно включить агрессивный кеш V8, речь о кеше в предыдущем абзаце, возможное последствия те же.
#shared-array-buffer — экспериментальные функции работы с памятью в javascript, подробное объяснение здесь.
#enable-simple-cache-backend —> Enabled/Включено — вместо реализации своего подобия файловой системы в блочном файле для кеша, работаем с файлами непосредственно внутри файловой системы, возлагая большую часть работы на операционную систему и уменьшая нагрузку на ввод-вывод с диска, в т.ч. уменьшаем количество переключений контекста, что должно ускорить работу.
Теперь про опции командной строки Chromium и Google Chrome. Теоретически, всякие иные поделия браузеры на движке Сhromium должны их поддерживать, но гарантии нет.
Закрываем все открытые копии Chromium, открываем терминал и выполняем вот такую команду:
$ chromium-browser --enable-native-gpu-memory-buffers --enable-features="CheckerImaging"
В chrome://gpu видим, как стали зелеными пункты CheckerImaging и Native GpuMemoryBuffers (либо браузер вообще не запустился 🙂 ) Но ведь каждый раз запускать браузер через терминал неудобно, поэтому открываем графический редактор desktop-файлов и в нем дописываем в команду запуска браузера нужные нам параметры (обратите внимание, что на конце есть %U, оно заменяется на ссылку или путь к файлу, который нужно открыть, так что его не нужно удалять. В KDE это
В KDE это kmenuedit (вызов либо через терминал командой kmenuedit, либо подвести курсор к кнопке вызова меню приложений и нажать на правую кнопку мыши 1 раз, затем левой 1 раз нажать на «Редактор меню» в появившемся списке), на остальных DE (XFCE, GNOME, Budgie, LXDE, LXQt и др.) это menulibre.
Тру-униксоиды могут скопировать /usr/share/applications/chromium-browser.desktop в ~/.local/share/applications/chromium-browser.desktop и отредактировать параметр Exec, получится то же самое:
В зависимости от DE, вам может потребоваться повторно вынести ярлык на рабочий стол и/или панели.
Как измерить скорость работы браузера, понять, какие опции на вашем сочетании железа и видеодрайвера ускоряют работу, а какие замедляют?
Для этого запускайте онлайн бенчмарк web.basemark.com с различными сочетаниями настроек и сравнивайте количество набранных попугаев баллов.
В chrome://gpu браузер может мамой клясться, что включено аппаратное ускорение декодирования видео. Но ведь не каждое видео будет декодироваться аппаратно!
chrome://media-internals/, параллельно запускаем проигрывание какого-нибудь видео с Youtube и смотрим, каким кодеком оно декодируется.Сейчас Google все видео отдает в кодеке VP9 собственной разработки, но на довольно многих старых видеокартах возможно аппаратное декодирование только H.264; расширение h364ify заставит браузер сообщать, что он не поддерживает кодеки VP8 и VP9, что заставит Youtube отдавать видео в H.264. См. youtube.com/html5
По умолчанию так:
С включенным h364ify на его стандартных настройках:
Вообще нет единого нормального списка, какие драйверы и на каких видеокартах поддерживают аппаратное декодирование, но вот Chromium 62 появится полноценная работа VA-API (API для аппаратного ускорения кодирования и декодирования видео), которая была и раньше, но только на ChromeOS, а, например, здесь, Хромиум собирали и собирают с патчем, который включает это и на Линуксе.
 Для работы рекомендуется свежая версия libva; если у вас, к примеру, Ubuntu 16.04, то можно обновить весь графический стек отсюда, что рекомендуется пользователям современных и не очень видеокарт Intel и AMD, т.к. в наши дни опенсорсный графический стек развивается очень быстро, а мы в статье задействовали множество функций работы с видеокартой. Разработчики Ubuntu 17.10 работали над улучшением работы VA-API из коробки. Вообще, с проигрыванием видео на Линуксе никогда не встречал проблем, все хорошо работает из коробки. Для Firefox было дополнение, которое позволяло ролик с Youtube проигрывать во внешнем плеере mpv, что на очень старых машинах могло существенно снижать нагрузку на процессор.
Для работы рекомендуется свежая версия libva; если у вас, к примеру, Ubuntu 16.04, то можно обновить весь графический стек отсюда, что рекомендуется пользователям современных и не очень видеокарт Intel и AMD, т.к. в наши дни опенсорсный графический стек развивается очень быстро, а мы в статье задействовали множество функций работы с видеокартой. Разработчики Ubuntu 17.10 работали над улучшением работы VA-API из коробки. Вообще, с проигрыванием видео на Линуксе никогда не встречал проблем, все хорошо работает из коробки. Для Firefox было дополнение, которое позволяло ролик с Youtube проигрывать во внешнем плеере mpv, что на очень старых машинах могло существенно снижать нагрузку на процессор.— Памагите!! Браузер перестал запускаться!!!
— Такое бывает очень редко, но все же иногда случается, когда настройки работы с видеокартой выкручиваются так, что у браузера не получается с ней работать. Открываем в файловом менеджере папку  д.).
д.).
В ней хранится наш профиль. Можно просто переименовать папку, например, в chromium.old, а при следующем запуске chromium создаст ее заново и начнет с чистого листа. В качестве резервной копии (бекапа) рекомендую до проведения всех манипуляций заархивировать эту папку (и хранить, как зеницу ока). Если вы что-то поломали, а начинать с чистого профиля не хочется, то попробуйте открыть терминал внутри ~/.config/chromium и выполнить команду:
$ grep -inHr "ignore-gpu-blacklist"
где вместо ignore-gpu-blacklist подставьте название опции, которая, как вы думаете,с тала причиной неполадок. В ответ команда grep выдаст путь к файлу и номер строки, где есть шанс поправить настройку. Возможно, часть настроек хранится в SQLite базе данных, и тогда потребуется какая-нибудь программа для работы с SQLite-БД и поиска по ним. Честно говоря, ни разу не пробовал так делать.
За сим отчаливаю, спасибо за внимание, жду отзывов и вопросов в комментариях.
Если тормозит Хром, советы и решения как ускорить браузер
В 2017 году, казалось бы проблема с тормозами программ должна остаться в прошлом… но нет. Как показывают практика и наблюдения в целом разработчики ПО с ростом мощности железа теряют стимул к оптимизации кода и процессов. Продукты Google и в частности браузер Хром, не смотря на то, что он — самый популярный браузер, очень любит «кушать» оперативную память и плодить странные процессы.
Как оптимизировать Хром
Для начала хотелось бы сразу определить требования мощности компьютера — это машина с современным процессором (а не пень 10 летней давности) и 2 гб (минимум) оперативки, а лучше, когда её больше 4 гигабайт. С мобильных Хромом похожие требования — многоядерный процессор и свободная память, сам телефон должен иметь современный производительный чипсет, иначе тормозить будет всё. Пример — различный китайский ценовой низ. С виду хороши, внутрянка — дрянь. С тем же Самсунгом, что дороже тысяч на 5 в рублях рядом не поставить.
Как плодятся процессы в Chrome (Linux), все скриншоты строго кликабельны!:
Тоже самое и под Windows:
Стоит только дать нагрузку, и они начнут «класть» слабый процессор. В целом конечно можно работать в Хроме на Селеронах (при наличии оптимизированной ОС или старой WinXP) с небольшим кол-вом оперативной памяти, но это не та работа, когда «всё летает». Поэтому требования к железу «чем мощней, тем лучше» до сих пор актуальны.
На самом деле Гугл Хром создаёт процессы фактически под каждую вкладку или расширение. Данная модульная структура является не допускает зависания всего браузера из-за одной тормозящей вкладки, но из-за плодящихся задач способна сильно повлиять на быстродействие всего компьютера.
Жизнь не стоит на месте, поэтому в связи с прожорливостью Хрома было изобретено расширение The Great Suspender (описание работы этого расширение вы можете прочитать в этой статье). Если кратко, расширение отправляет в спячку открытые неиспользуемые вкладки и освобождает оперативную память машины.
 При этом каждый процесс перестаёт отнимать и процессорную мощь.
При этом каждый процесс перестаёт отнимать и процессорную мощь.Расширение для вкладок Сhrome
Ещё один шаг к оптимизации Гугл Хром — Session Buddy. Оно позволяет не держать открытыми кучу вкладок, а сохранять их в сессию, затем вызывать закрытые вкладки из сохраненного списка. Альтернативное расширение — TabCloud.
Так же в целом очень положительный эффект даст замена жёсткого диска (HDD) на SSD, это серьёзно ускорит всю систему.
Анализируем производительность Chrome
Дополнительные инструменты — Диспетчер задачЗдесь мы видим общую картину производительности браузера и можем завершать процессы по отдельности:
Как ускорить загрузку страниц Chrome
1. Включаем ускоренную загрузку страниц:Настройки >> Дополнительно >> Использовать подсказки для ускорения загрузки страниц
В случае глюков пробуем отключить эту опцию.
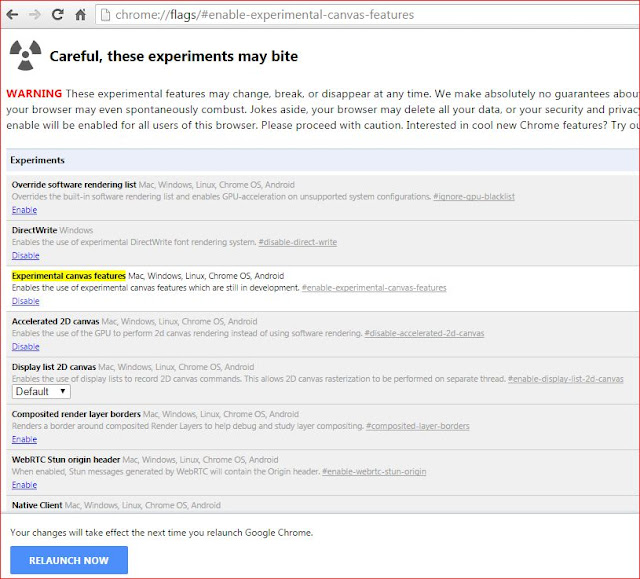
2. Включаем ускоренную прорисовку элементов HTML5 (Canvas):
chrome://flags/#enable-experimental-canvas-features (ссылку скопировать в поисковую строку браузера)
3.
 Принудительное ускорение 3D функций браузера:
Принудительное ускорение 3D функций браузера:chrome://flags/#ignore-gpu-blacklist (ссылку скопировать в поисковую строку браузера)
4. GPU растеризация (использование мощности видеопроцессора) и установка степени сглаживания (MSAA) для GPU растеризации:
- chrome://flags/#enable-gpu-rasterization (ссылку скопировать в поисковую строку браузера)
- chrome://flags/#gpu-rasterization-msaa-sample-count (ссылку скопировать в поисковую строку браузера)
5. Число потоков растрового изображения
chrome://flags/#num-raster-threads (ссылку скопировать в поисковую строку браузера)
Максимальное значение ускорит прорисовку при загрузке картинок.
6. Экспериментальный протокол QUIC:
chrome://flags/#enable-quic (ссылку скопировать в поисковую строку браузера)
Это набор мультиплексированных соединений поверх UDP. Можно включить данный флаг.
7. Выключаем плавную прокрутку страницы. Имеет смысл, если компьютер/устройство совсем не тянет, так снизится нагрузка на процссор.
Имеет смысл, если компьютер/устройство совсем не тянет, так снизится нагрузка на процссор.
chrome://flags/#smooth-scrolling (ссылку скопировать в поисковую строку браузера)
8. Быстрое закрытие вкладок независимо от GUI.
chrome://flags/#enable-fast-unload (ссылку скопировать в поисковую строку браузера)
9. Предварительная загрузка данных. Пробуем Enable Prerender.
chrome://flags/#enable-nostate-prefetch (ссылку скопировать в поисковую строку браузера)
Как очистить Chrome
1. Избавляемся от всех левых расширений и приложений. Потому что чем их больше, тем выше вероятность тормозов. Расширения — едва ли не самая главная причина некорректной работы браузера. Безжалостно отключаем и удаляем.Дополнительные инструменты — Расширения или chrome://extensions
В список приложений (сервисы) можно попасть по этой ссылке: chrome://apps/
2. Чистим кэш и историю Хрома. Это часто помогает.

3. Активируем Simple Cache
chrome://flags/#enable-simple-cache-backend (ссылку скопировать в поисковую строку браузера)
Альтернатива:
Переносим кэш Хрома (то есть папку со статикой, которую браузер использует при повторной загрузке веб-страниц) на самый быстрый диск (некоторые боятся, что Хром убьёт SSD, тогда зачем вообще покупать SSD? музыку там хранить?)
Как перенести кэш Гугл Хром?
Где находится кэш Хрома в Windows?Кэш/кеш хрома находится по адресам:
- C:\Users\%USERNAME%\AppData\Local\Google\Chrome\User Data\Default\Cache
- C:\Users\%USERNAME%\AppData\Local\Google\Chrome\User Data\Default\Media Cache
Посмотрели что там? Ок. Создаём другую папку на самом своём быстром диске, допустим, Z:\Chrome. Затем щёлкаем правой кнопкой мыши на ярлыке запуска Chrome >> Свойства >> Ярлык >> Объект и в конец команды запуска, сделав пробел дописываем строку —disk-cache-dir=»Z:\Chrome» :
После запуска внутри автоматически браузер создаст папку Default.
 См. так же «Перенос кэша Google Chrome с помощью групповых политик».
См. так же «Перенос кэша Google Chrome с помощью групповых политик».Другие параметры:
- —disk-cache-size=<размер в байтах> установить размер кэша
- —user-data-dir=<путь к папке> перенести весь профиль пользователя
!) Те, кто любит экстремальный серфинг, могут перенести кэш Хрома на виртуальный диск (в оперативную память, которая будет самым быстрым диском для кэша).
4. Очищаем Хром от рекламы, вирусов и прочей дряни.
5. Если браузер ставили из сомнительных источников, то удалите и скачайте с официального сайта Google (в статье все ссылки как скачать Хром для Windows, Android и iOS)
6. Удаляем всё лишнее
chrome://settings/searchEngines (ссылку скопировать в поисковую строку браузера)
7. Возврат к «заводским установкам» Настройки >> Дополнительные >> Сбросить. Имеет смысл, когда совсем ахтунг =)
Имеет смысл, когда совсем ахтунг =)
Полезные ссылки:
Если тормозит Google Chrome (в частности про Linux)
Если тормозит Youtube
Связанные запросы: оптимизация хром, тормозит гугл хром на андроиде, тормозит хром на windows 10, ускорить работу браузера гугл хром, оптимизация chrome для слабых компьютеров.
Chrome enable vulkan
chrome enable vulkan 0. WebGPU is an API that exposes the capabilities of GPU hardware for the Web. Having Vulkan enabled and launching the browser using the —use-gl=desktop option will cause this to happen. Type appdata in RUN dialog box and press Enter. Under the Configuration Properties branch, open the Linker branch and click Input. 0 and 3. I had same issue with Fedora, Chrome and NVIDA drivers. 1. Now press WIN+R keys together to open RUN dialog box. Choose Settings. Before we dive into the “how,” let’s explore the “why,” as promised. Remove suspicious and unknown software by using Windows Control Panel Jan 21, 2016 · Google is planning to enable support for Brotli compression within the next release of the Chrome web-browser. Locate the heading called Override software rendering list. chrome — incognito. The cross platform Vulkan API is available for Windows, Linux, and Android, and was dubbed the «next generation OpenGL» initially. Khronos introduced new open-source tools to port Vulkan applications to Apple’s platforms. Jan 26, 2021 · Right-click your project in the Solution Explorer, and select Properties. Feb 16, 2016 · Vulkan also has efficient multi-threading capabilities so that multi-core CPUs can keep the graphics pipeline loaded, enabling a new level of performance on existing hardware. While the issue is Jun 08, 2016 · In what follows, we explain how to enable Vulkan rendering for the game. Jan 06, 2020 · The feature is available in the stable channel of Chrome OS 79, but it’s disabled by default. It is the default when compiling debug non-iOS builds and most developers use this mode for everyday builds and debugging. From this point forward, games that previously were listed in your Steam client but did not have an Install button, will, and will use Proton to launch.
Locate the heading called Override software rendering list. chrome — incognito. The cross platform Vulkan API is available for Windows, Linux, and Android, and was dubbed the «next generation OpenGL» initially. Khronos introduced new open-source tools to port Vulkan applications to Apple’s platforms. Jan 26, 2021 · Right-click your project in the Solution Explorer, and select Properties. Feb 16, 2016 · Vulkan also has efficient multi-threading capabilities so that multi-core CPUs can keep the graphics pipeline loaded, enabling a new level of performance on existing hardware. While the issue is Jun 08, 2016 · In what follows, we explain how to enable Vulkan rendering for the game. Jan 06, 2020 · The feature is available in the stable channel of Chrome OS 79, but it’s disabled by default. It is the default when compiling debug non-iOS builds and most developers use this mode for everyday builds and debugging. From this point forward, games that previously were listed in your Steam client but did not have an Install button, will, and will use Proton to launch. Mar 01, 2021 · PC games and applications often require a video card that is compatible with specific Application Programming Interfaces (APIs), such as OpenGL*, DirectX*, OpenCL*, or Vulkan*. Textures in Hyperdimension Neptunia Re;Birth4 V Generation™ may appear corrupted or exhibit flickering colours. exe» —disable-gpu ] (everything inside the brackets), then it’ll open normally for now. Esra Christian • 3 months ago. 0 is available for Android devices since Google Chrome 25 and enabled by default since version 30. Oct 28, 2016 · The following instructions is a step-by-step guide, which will help you manually remove vulkan-champion. Web Version: whiteboxchat. I am trying to test fixes to a single sign-on process that is affected by Chrome’s pending changes to the SameSite cookie attribute (see SameSite Updates). The WebGPU binding model is largely inspired by Vulkan (as an intersection of capabilities of the target native APIs) and allows resources to be grouped together into a GPUBindGroup object.
Mar 01, 2021 · PC games and applications often require a video card that is compatible with specific Application Programming Interfaces (APIs), such as OpenGL*, DirectX*, OpenCL*, or Vulkan*. Textures in Hyperdimension Neptunia Re;Birth4 V Generation™ may appear corrupted or exhibit flickering colours. exe» —disable-gpu ] (everything inside the brackets), then it’ll open normally for now. Esra Christian • 3 months ago. 0 is available for Android devices since Google Chrome 25 and enabled by default since version 30. Oct 28, 2016 · The following instructions is a step-by-step guide, which will help you manually remove vulkan-champion. Web Version: whiteboxchat. I am trying to test fixes to a single sign-on process that is affected by Chrome’s pending changes to the SameSite cookie attribute (see SameSite Updates). The WebGPU binding model is largely inspired by Vulkan (as an intersection of capabilities of the target native APIs) and allows resources to be grouped together into a GPUBindGroup object. Jan 28, 2021 · WebGPU in Chrome currently uses bytecode instead of raw GLSL code. 2 General Release Driver Downloads Vulkan 1. Nov 21, 2019 · After uninstalling Google Chrome, download from the official website and reinstall it, and then check if Google Chrome white screen still persists. Then also enable Override software rendering list: chrome://flags/#ignore-gpu-blocklist . While this should get you started, we have a deeper dive into Chrome’s hidden reader mode if you want more info. Chad Versace, a former Intel OTC graphics driver developer who joined Google earlier this year, is working on bringing Vulkan to the open-source Chromium OS and likely from there into Chrome OS officially. Compared to OpenGL, Direct3D 11 and Metal, Vulkan is intended to offer higher performance and more balanced CPU/GPU usage. May 18, 2020 · For starters, you will need a Chrome OS device that supports Linux applications and you will have to enable Linux and get your device up to date. ” Just use the keyboard combination Windows key + R and type appwin.
Jan 28, 2021 · WebGPU in Chrome currently uses bytecode instead of raw GLSL code. 2 General Release Driver Downloads Vulkan 1. Nov 21, 2019 · After uninstalling Google Chrome, download from the official website and reinstall it, and then check if Google Chrome white screen still persists. Then also enable Override software rendering list: chrome://flags/#ignore-gpu-blocklist . While this should get you started, we have a deeper dive into Chrome’s hidden reader mode if you want more info. Chad Versace, a former Intel OTC graphics driver developer who joined Google earlier this year, is working on bringing Vulkan to the open-source Chromium OS and likely from there into Chrome OS officially. Compared to OpenGL, Direct3D 11 and Metal, Vulkan is intended to offer higher performance and more balanced CPU/GPU usage. May 18, 2020 · For starters, you will need a Chrome OS device that supports Linux applications and you will have to enable Linux and get your device up to date. ” Just use the keyboard combination Windows key + R and type appwin. Game-Ready Drivers. Jan 31, 2020 · But don’t get too excited about this because the Raspberry Pi Foundation is just getting started on this Vulkan on Raspberry Pi thing, which will be big for gaming on the tiny boards. 3. Create an API key. The Vulkan API is the successor to the OpenGL API and a rival to the Metal API from Apple It is having some issues while they work full Vulkan support into the engine, but DX11 support in the original release is just about flawless. Choose from personalized search results that Sep 25, 2018 · In order to run the new macOS Mojave, Macs must have graphics hardware capable of supporting Metal, Apple’s modern low-level, low-overhead software that provides access to graphics processing. Add the relative paths to both the libEGL. Instead of 17 Nov 2020 Did you activate the vulkan flag ? If yes, then try to reinstall Chrome. Dec 01, 2020 · Under Manage 3D Settings, Click on Browse, and Locate your Rainbow Six Siege Vulkan Edition. See full list on linuxreviews.
Game-Ready Drivers. Jan 31, 2020 · But don’t get too excited about this because the Raspberry Pi Foundation is just getting started on this Vulkan on Raspberry Pi thing, which will be big for gaming on the tiny boards. 3. Create an API key. The Vulkan API is the successor to the OpenGL API and a rival to the Metal API from Apple It is having some issues while they work full Vulkan support into the engine, but DX11 support in the original release is just about flawless. Choose from personalized search results that Sep 25, 2018 · In order to run the new macOS Mojave, Macs must have graphics hardware capable of supporting Metal, Apple’s modern low-level, low-overhead software that provides access to graphics processing. Add the relative paths to both the libEGL. Instead of 17 Nov 2020 Did you activate the vulkan flag ? If yes, then try to reinstall Chrome. Dec 01, 2020 · Under Manage 3D Settings, Click on Browse, and Locate your Rainbow Six Siege Vulkan Edition. See full list on linuxreviews. 6. Vulkan Ray Tracing seamlessly integrates a coherent ray tracing framework into the Vulkan API, enabling a flexible merging of rasterization and ray tracing acceleration. 2, translation to Metal and MacOS, Chrome OS, Vulkan also enables better parallelization by allowing multiple threads to Starting with Chrome version 51 on Android 7. Can anybody suggest a solution, please?! 11 дек 2019 Добавлена настройка «Settings > Preferences > Sources > Default Indentation» В chrome://gpu/ появилось Vulkan: Disabled как включить? 18 May 2020 For a time, Steam would install just fine but games simply wouldn’t sudo apt install libgl1:i386 mesa-vulkan-drivers:i386 mesa-vulkan-drivers. That’s according to recent reports highlighting the appearance of the new Nov 11, 2019 · Paste the following link in the Omnibox and press the Enter key to go directly to the flag: chrome://flags/#enable-reader-mode. 3. It’ll open AppData folder in File Explorer. Aug 17, 2020 · Before beginning, make sure you have the right hardware and platform version prepared.
6. Vulkan Ray Tracing seamlessly integrates a coherent ray tracing framework into the Vulkan API, enabling a flexible merging of rasterization and ray tracing acceleration. 2, translation to Metal and MacOS, Chrome OS, Vulkan also enables better parallelization by allowing multiple threads to Starting with Chrome version 51 on Android 7. Can anybody suggest a solution, please?! 11 дек 2019 Добавлена настройка «Settings > Preferences > Sources > Default Indentation» В chrome://gpu/ появилось Vulkan: Disabled как включить? 18 May 2020 For a time, Steam would install just fine but games simply wouldn’t sudo apt install libgl1:i386 mesa-vulkan-drivers:i386 mesa-vulkan-drivers. That’s according to recent reports highlighting the appearance of the new Nov 11, 2019 · Paste the following link in the Omnibox and press the Enter key to go directly to the flag: chrome://flags/#enable-reader-mode. 3. It’ll open AppData folder in File Explorer. Aug 17, 2020 · Before beginning, make sure you have the right hardware and platform version prepared. 10 hours ago · Vulkan is a new API by the Khronos group (known for OpenGL) that provides a much better abstraction of modern graphics cards. MeeGo – WebGL 1. x86_64 libappindicator-gtk3. Restart Steam. Oct 10, 2019 · To access and edit this file, do as following: 1. Chrome Portable is also available. com. This means we have to compile computeShaderCode before running the compute shader. You can also open it from WIN+X menu. That’s currently a beta feature that you need to enable in the s 2 Jul 2019 I installed Rhel 7 today and cant install Google Chrome. Jun 17, 2019 · How to Force Hardware Acceleration in Chrome. 13 Retweets; 41 Likes; Matt Kimont 3. run. 0 is unsupported in the stock browser «Web. com/chromium/src/+/ 25 Oct 2020 Hardware acceleration disabled Skia Renderer: Enabled Video Decode: Software only. com/hc/en-us/articles/225259448-How-to-enable- 23 Apr 2020 Follow these simple steps to install the Google Chrome web browser in Fedora and enjoy the new world of cloud-based gaming on your Fedora Results 1 — 90 of 343 Chrome Canary behind the flag —enable-unsafe-webgpu.
10 hours ago · Vulkan is a new API by the Khronos group (known for OpenGL) that provides a much better abstraction of modern graphics cards. MeeGo – WebGL 1. x86_64 libappindicator-gtk3. Restart Steam. Oct 10, 2019 · To access and edit this file, do as following: 1. Chrome Portable is also available. com. This means we have to compile computeShaderCode before running the compute shader. You can also open it from WIN+X menu. That’s currently a beta feature that you need to enable in the s 2 Jul 2019 I installed Rhel 7 today and cant install Google Chrome. Jun 17, 2019 · How to Force Hardware Acceleration in Chrome. 13 Retweets; 41 Likes; Matt Kimont 3. run. 0 is unsupported in the stock browser «Web. com/chromium/src/+/ 25 Oct 2020 Hardware acceleration disabled Skia Renderer: Enabled Video Decode: Software only. com/hc/en-us/articles/225259448-How-to-enable- 23 Apr 2020 Follow these simple steps to install the Google Chrome web browser in Fedora and enjoy the new world of cloud-based gaming on your Fedora Results 1 — 90 of 343 Chrome Canary behind the flag —enable-unsafe-webgpu. 25 Mar 2020 Accordingly, if you visit chrome://gpu with the flag enabled you’ll see some text which reads: “Video Decode: Hardware accelerated“. cmake on Github. MacOS – ~/Library/Application Support/Google/Chrome/Default. Known Issues LunarG uses cookies on our site to help us deliver the best user experience. » However, it is available through Firefox. Vulkan: Fix overlays not rendering if framebuffer dimensions are smaller than the attachment dimensions. Renderdoc Chrome. Earlier, we mentioned that the Vulkan API promises higher performance at lower CPU overhead, which could mean that enabling it on your Dota 2 installation These instructions describe how to compile and use custom Linux* kernel and Mesa* Vulkan drivers that include Intel’s Vulkan VK_INTEL_performance_query extension which was first published in the Khronos VulkanDocs repository as part of the 1. Jan 17, 2020 · The Steam client would, presumably, run inside Linux on Chrome especially given the increasingly cross-platform nature of games and the middleware enabling them (like Vulkan).
25 Mar 2020 Accordingly, if you visit chrome://gpu with the flag enabled you’ll see some text which reads: “Video Decode: Hardware accelerated“. cmake on Github. MacOS – ~/Library/Application Support/Google/Chrome/Default. Known Issues LunarG uses cookies on our site to help us deliver the best user experience. » However, it is available through Firefox. Vulkan: Fix overlays not rendering if framebuffer dimensions are smaller than the attachment dimensions. Renderdoc Chrome. Earlier, we mentioned that the Vulkan API promises higher performance at lower CPU overhead, which could mean that enabling it on your Dota 2 installation These instructions describe how to compile and use custom Linux* kernel and Mesa* Vulkan drivers that include Intel’s Vulkan VK_INTEL_performance_query extension which was first published in the Khronos VulkanDocs repository as part of the 1. Jan 17, 2020 · The Steam client would, presumably, run inside Linux on Chrome especially given the increasingly cross-platform nature of games and the middleware enabling them (like Vulkan). /NVIDIA-Linux-x86_64-355. The other two functions allow 3 окт 2017 В chrome://flags это #ignore-gpu-blacklist. 27 not playing avc1 video with Vulkan and Hardware accelerated video decode enabled. ·. Enable QUIC See full list on wiki. Run and test a known working Vulkan application on the platform to confirm that the existing Vulkan drivers function properly. Find more data about platin vulkan. Choose properties. Google announced Brotli in September of last year. Open Chrome browser and press Ctrl + Alt + T shortcut to open the Crosh Shell. The main challenge is the runtime. PSA. By default, Windows has settings that allow you to set up any integrated Flags typically enable code that’s not stable enough for day-to-day use or enable features that should only be used under special circumstances. lib file to Additional Dependencies, separated by a semicolon. Dec 11, 2018 · Open a command line prompt: press the Windows logo key, type “cmd” and open Command Prompt. If it has not been enabled, click ENABLE.
/NVIDIA-Linux-x86_64-355. The other two functions allow 3 окт 2017 В chrome://flags это #ignore-gpu-blacklist. 27 not playing avc1 video with Vulkan and Hardware accelerated video decode enabled. ·. Enable QUIC See full list on wiki. Run and test a known working Vulkan application on the platform to confirm that the existing Vulkan drivers function properly. Find more data about platin vulkan. Choose properties. Google announced Brotli in September of last year. Open Chrome browser and press Ctrl + Alt + T shortcut to open the Crosh Shell. The main challenge is the runtime. PSA. By default, Windows has settings that allow you to set up any integrated Flags typically enable code that’s not stable enough for day-to-day use or enable features that should only be used under special circumstances. lib file to Additional Dependencies, separated by a semicolon. Dec 11, 2018 · Open a command line prompt: press the Windows logo key, type “cmd” and open Command Prompt. If it has not been enabled, click ENABLE. Oct 24, 2016 · Right click on chrome. #enable-parallel-downloading. 18274 Followers. (You still need a command line parameter of —enable- vulkan when running. Click Reset browser settings. 10:56 AM — 14 Jun 2018. As in, both of them are reacting the same, but Edge works. I have done everything, disabling hardware acceleraton, removing all cache, restoring Chrome defaults. Jun 15, 2020 · WebGPU also exposes additional GPU capabilities not available in WebGL, such as compute shaders and storage buffers, enabling powerful GPU compute applications to run on the web. soixi 0. 31 Oct 2020 Bug 751791 — www-client/chromium-87. The engine we decided to port to Vulkan has already had support for various other standard APIs such as OpenGL 4. This flag Disables falling back to GL based hardware rendering if initializing Vulkan fails. zip, which is only meant to be used for Chromium development. 4280. Now change the settings to the following in full sequence. If that does not work, you can also try enabling ignore-gpu-blacklist as well.
Oct 24, 2016 · Right click on chrome. #enable-parallel-downloading. 18274 Followers. (You still need a command line parameter of —enable- vulkan when running. Click Reset browser settings. 10:56 AM — 14 Jun 2018. As in, both of them are reacting the same, but Edge works. I have done everything, disabling hardware acceleraton, removing all cache, restoring Chrome defaults. Jun 15, 2020 · WebGPU also exposes additional GPU capabilities not available in WebGL, such as compute shaders and storage buffers, enabling powerful GPU compute applications to run on the web. soixi 0. 31 Oct 2020 Bug 751791 — www-client/chromium-87. The engine we decided to port to Vulkan has already had support for various other standard APIs such as OpenGL 4. This flag Disables falling back to GL based hardware rendering if initializing Vulkan fails. zip, which is only meant to be used for Chromium development. 4280. Now change the settings to the following in full sequence. If that does not work, you can also try enabling ignore-gpu-blacklist as well. Video. —user-always-affiliated: Always treat user as affiliated. Vulkan: Fix API validation option enabling layer that caused instance creation failures in new loader. Feb 16, 2016 · NVIDIA’s Special Vulkan Drivers For GeForce Graphics Cards Offers Full Support For Next Generation API. Other major Vulkan: Fix a crash on vulkan with dedicated memory for buffers. Vulkan is the first new generation, low-level API that is cross platform. Jan 29, 2020 · While Ubisoft has deployed Vulkan to the live build on Rainbow Six Siege, the option to enable Vulkan is missing for some players on Steam, regardless of updating to Patch 4. config/chromium/Local State , change enable-vulkan@1 to enable-vulkan@2 to disable Vulkan. An API is a script that allows two pieces of software to communicate quickly. Stream Tracks and Playlists from VULKAN on your desktop or mobile device. If you don’t know how to open up the developer menu, Press Ctrl+Shift+I on Windows or Option+Command+I on your Mac. Press WIN+R keys together to launch RUN dialog box.
Video. —user-always-affiliated: Always treat user as affiliated. Vulkan: Fix API validation option enabling layer that caused instance creation failures in new loader. Feb 16, 2016 · NVIDIA’s Special Vulkan Drivers For GeForce Graphics Cards Offers Full Support For Next Generation API. Other major Vulkan: Fix a crash on vulkan with dedicated memory for buffers. Vulkan is the first new generation, low-level API that is cross platform. Jan 29, 2020 · While Ubisoft has deployed Vulkan to the live build on Rainbow Six Siege, the option to enable Vulkan is missing for some players on Steam, regardless of updating to Patch 4. config/chromium/Local State , change enable-vulkan@1 to enable-vulkan@2 to disable Vulkan. An API is a script that allows two pieces of software to communicate quickly. Stream Tracks and Playlists from VULKAN on your desktop or mobile device. If you don’t know how to open up the developer menu, Press Ctrl+Shift+I on Windows or Option+Command+I on your Mac. Press WIN+R keys together to launch RUN dialog box. Change the active directory to Chrome’s installation path. If you’re planning to ship on consoles such as Xbox One and PlayStation 4, Windows (DirectX 11, DirectX 12 and Vulkan), Mac (Metal), and VR headsets (PlayStation VR, Oculus Rift, OpenVR, Windows Mixed Reality), then we’ve got you covered. 16 GHz burst frequency, 2 MB cache, 2 cores) However when I have the second monitor attached via HDMI (laptop is Precision 5550), I see pretty bad tearing scrolling in Chrome. This will create a new icon in the bottom-right of the screen. This is an extension to the tutorial about DRM for Chromium on the Raspberry Pi. 2. If you don’t know, Crosh Shell is the native command line for Chrome OS. To enable it in Chrome flags, type parallel downloading, click “Default” when it appears in the list, then click “Enable. Please let me know if you need any other info. If Chrome even fails to display a URL bar or Settings tab, you can fix the issue by typing “_disable_GPU” at the end of Chrome’s shortcut target Mar 27, 2020 · I’m looking for pros and cons of each API, because Edge Canary version 83.
Change the active directory to Chrome’s installation path. If you’re planning to ship on consoles such as Xbox One and PlayStation 4, Windows (DirectX 11, DirectX 12 and Vulkan), Mac (Metal), and VR headsets (PlayStation VR, Oculus Rift, OpenVR, Windows Mixed Reality), then we’ve got you covered. 16 GHz burst frequency, 2 MB cache, 2 cores) However when I have the second monitor attached via HDMI (laptop is Precision 5550), I see pretty bad tearing scrolling in Chrome. This will create a new icon in the bottom-right of the screen. This is an extension to the tutorial about DRM for Chromium on the Raspberry Pi. 2. If you don’t know, Crosh Shell is the native command line for Chrome OS. To enable it in Chrome flags, type parallel downloading, click “Default” when it appears in the list, then click “Enable. Please let me know if you need any other info. If Chrome even fails to display a URL bar or Settings tab, you can fix the issue by typing “_disable_GPU” at the end of Chrome’s shortcut target Mar 27, 2020 · I’m looking for pros and cons of each API, because Edge Canary version 83. # Copyright (c) 2013 The Chromium Authors. The Samsung Galaxy S21 is a flagship that has Chromecast enabled apps let you stream movies, music and videos to your TV from your Pixel phone, Google Home, Pixel Slate or other device. Vulkan’s explicit API design enables efficient Feb 01, 2021 · The Vulkan API loader for Android, Linux, and Windows exports functions for all core Vulkan API commands, and for a set of WSI extension commands that are applicable to those operating systems (see Vulkan loader documentation for the relevant platform/OS for details). Extensions falling out of sync with the latest release from Google are behind it, more often than not. Click on System Information and look under Properties for «vulkan. 2. Ryzen 5800X low performance 457. Libretro powers builds of Mupen64plus HW. 11 Jun 2013 (WebGL) How to Enable Native OpenGL in your Browser (Windows) By default, both Firefox and Chrome use the ANGLE layer to render WebGL GeeXLab 0. ↪—enable-cloud-print-proxy ⊗ This applies only when the process type is «service».
# Copyright (c) 2013 The Chromium Authors. The Samsung Galaxy S21 is a flagship that has Chromecast enabled apps let you stream movies, music and videos to your TV from your Pixel phone, Google Home, Pixel Slate or other device. Vulkan’s explicit API design enables efficient Feb 01, 2021 · The Vulkan API loader for Android, Linux, and Windows exports functions for all core Vulkan API commands, and for a set of WSI extension commands that are applicable to those operating systems (see Vulkan loader documentation for the relevant platform/OS for details). Extensions falling out of sync with the latest release from Google are behind it, more often than not. Click on System Information and look under Properties for «vulkan. 2. Ryzen 5800X low performance 457. Libretro powers builds of Mupen64plus HW. 11 Jun 2013 (WebGL) How to Enable Native OpenGL in your Browser (Windows) By default, both Firefox and Chrome use the ANGLE layer to render WebGL GeeXLab 0. ↪—enable-cloud-print-proxy ⊗ This applies only when the process type is «service». Aug 25, 2020 · Enable the Display GPU activity icon in Notification Area. AMD It’s best to enable a PPA for the latest Mesa drivers. I imagine we’ll see a rollout like DoH where any managed policies set up on the device will prevent the user from enabling eSNI. Enable hardware acceleration in Chromium I noticed a new option in Chrome 86 under GPU for using Vulkan, I might experiment turning it on later to t Support for translation from OpenGL ES to Vulkan is underway, and future plans include ANGLE is used by Chromium and Google Chrome to enable WebGL 14 Sep 2019 Hello, Chromium has the flag —enable-vulkan, which apparently enables raster and compositing using Vulkan. cd ~/vulkan-test. Ubuntu. 0, OpenGL ES 3. Edit Chrome’s Shortcut Target Path. run. The component build links many parts of Chrome into separate shared libraries to avoid the long link step at the end. As a result, it works perfectly fine with all the Google Chrome extensions. param build/examples $ cp examples/squeezenet_v1.
Aug 25, 2020 · Enable the Display GPU activity icon in Notification Area. AMD It’s best to enable a PPA for the latest Mesa drivers. I imagine we’ll see a rollout like DoH where any managed policies set up on the device will prevent the user from enabling eSNI. Enable hardware acceleration in Chromium I noticed a new option in Chrome 86 under GPU for using Vulkan, I might experiment turning it on later to t Support for translation from OpenGL ES to Vulkan is underway, and future plans include ANGLE is used by Chromium and Google Chrome to enable WebGL 14 Sep 2019 Hello, Chromium has the flag —enable-vulkan, which apparently enables raster and compositing using Vulkan. cd ~/vulkan-test. Ubuntu. 0, OpenGL ES 3. Edit Chrome’s Shortcut Target Path. run. The component build links many parts of Chrome into separate shared libraries to avoid the long link step at the end. As a result, it works perfectly fine with all the Google Chrome extensions. param build/examples $ cp examples/squeezenet_v1. Created and evolved by the Khronos® Group standards consortium, Vulkan satisfies the needs of software developers in fields as varied as game, mobile and workstation application development. However when I have the second monitor attached via HDMI (laptop is Precision 5550), I see pretty bad tearing scrolling in Chrome. Parallel downloading creates three separate download “jobs” to accelerate the downloading of large files. Not sitting well. —enable-chrome-tracing-computation ⊗ Enable the tracing service. Disable Edge Extensions. In fact, it’s viewed as the high level API that complements Vulkan, that Khronos 30 Jul 2018 Google still partly relies on the Skia open-source, 3D graphics-rendering engine for its Chrome browser, Chrome OS, Android OS and other I am working on port chromium to vulkan graphics backend. » Enabling enable-vulkan in chrome://flags then restarting the browser fixed it. But when I use the ‘—use-vulkan’ option in command line instead of that flag, the videos play just fine.
Created and evolved by the Khronos® Group standards consortium, Vulkan satisfies the needs of software developers in fields as varied as game, mobile and workstation application development. However when I have the second monitor attached via HDMI (laptop is Precision 5550), I see pretty bad tearing scrolling in Chrome. Parallel downloading creates three separate download “jobs” to accelerate the downloading of large files. Not sitting well. —enable-chrome-tracing-computation ⊗ Enable the tracing service. Disable Edge Extensions. In fact, it’s viewed as the high level API that complements Vulkan, that Khronos 30 Jul 2018 Google still partly relies on the Skia open-source, 3D graphics-rendering engine for its Chrome browser, Chrome OS, Android OS and other I am working on port chromium to vulkan graphics backend. » Enabling enable-vulkan in chrome://flags then restarting the browser fixed it. But when I use the ‘—use-vulkan’ option in command line instead of that flag, the videos play just fine. ↪—enable-crash-reporter ⊗ Enable crash This is a video tutorial on how you can fix google chrome that loads with blank white screen. 7 Dec 2020 Vulkan Vegas Theme ✓ Ein einfaches dunkles Google Chrome-Thema mit einem raffinierten Design, das vom Solitaire Social Flash Allow. Nope. Feb 18, 2016 · Hit CTRL+Alt+F2 and login on that TTY. To run a Vulkan application, you will need to install the vulkan-icd-loader package (and lib32-vulkan-icd-loader if you also want to run 32-bit applications), as well as Vulkan drivers for your graphics card (s). Sep 02, 2015 · a) Press Windows Key + X, select Device Manager b) Expand the Display Adapters. TODO(antrim): Remove once test servers correctly produce affiliation ids. You should use a device that supports Vulkan, running Android API level 24 or higher. 137 you don’t need to modify VULKAN_HEADERS_OVERRIDE_INCLUDE_DIR in CMake. Отключается включением опции # disable-accelerated-2d-canvas CheckerImaging — суть в том, . If the project does not have an existing API key, click CREATE CREDENTIALS and select API Key.
↪—enable-crash-reporter ⊗ Enable crash This is a video tutorial on how you can fix google chrome that loads with blank white screen. 7 Dec 2020 Vulkan Vegas Theme ✓ Ein einfaches dunkles Google Chrome-Thema mit einem raffinierten Design, das vom Solitaire Social Flash Allow. Nope. Feb 18, 2016 · Hit CTRL+Alt+F2 and login on that TTY. To run a Vulkan application, you will need to install the vulkan-icd-loader package (and lib32-vulkan-icd-loader if you also want to run 32-bit applications), as well as Vulkan drivers for your graphics card (s). Sep 02, 2015 · a) Press Windows Key + X, select Device Manager b) Expand the Display Adapters. TODO(antrim): Remove once test servers correctly produce affiliation ids. You should use a device that supports Vulkan, running Android API level 24 or higher. 137 you don’t need to modify VULKAN_HEADERS_OVERRIDE_INCLUDE_DIR in CMake. Отключается включением опции # disable-accelerated-2d-canvas CheckerImaging — суть в том, . If the project does not have an existing API key, click CREATE CREDENTIALS and select API Key. No tearing on the laptop display even when external monitor is attached AFAICT. Vulkan is a low-overhead, cross-platform 3D graphics and computing API. Select the blue Relaunch Now button when it appears at the bottom of Chrome after enabling hardware acceleration. In this Q&A, Khronos Group President Neil Trevett explains the project and why it matters. rpm My system is : Red Hat Enterprise Linux Server release 7. It can play video now with change https: //chromium. They are enabled in the yum repolist command output but still when I try yum install google-chrome-stable, it does not resolve. Parallel downloading. 10 hours ago · Vulkan is a new API by the Khronos group (known for OpenGL) that provides a much better abstraction of modern graphics cards. 00. platin-vulkan. Right-click on Chrome Canary’s desktop shortcut and go into its Properties. Click the Virtual Super Resolution tile to turn it on. There are several projects to implement all other the existing graphic and compute API’s like OpenGL, OpenGL ES, OpenCL, WebGL, DirectX and even Glide on top of Vulkan.
No tearing on the laptop display even when external monitor is attached AFAICT. Vulkan is a low-overhead, cross-platform 3D graphics and computing API. Select the blue Relaunch Now button when it appears at the bottom of Chrome after enabling hardware acceleration. In this Q&A, Khronos Group President Neil Trevett explains the project and why it matters. rpm My system is : Red Hat Enterprise Linux Server release 7. It can play video now with change https: //chromium. They are enabled in the yum repolist command output but still when I try yum install google-chrome-stable, it does not resolve. Parallel downloading. 10 hours ago · Vulkan is a new API by the Khronos group (known for OpenGL) that provides a much better abstraction of modern graphics cards. 00. platin-vulkan. Right-click on Chrome Canary’s desktop shortcut and go into its Properties. Click the Virtual Super Resolution tile to turn it on. There are several projects to implement all other the existing graphic and compute API’s like OpenGL, OpenGL ES, OpenCL, WebGL, DirectX and even Glide on top of Vulkan. archlinux. #18596; Removed Vulkan validation layers DLLs from electron. Vulkan 1. #proactive-tab-freeze-and-discard. May 14, 2020 · Luckily, TVM already has a SPIR-V target for Vulkan, and uses LLVM for host code generation. # Use of this source code is governed by a BSD-style license that can be # found in the LICENSE file. g. You may verify which Vulkan What Is Vulkan? Vulkan is a new-generation graphics and compute open standard API that provides high-efficiency, cross-platform access to modern GPUs. 5, OpenGL ES 2. When I attempt to enable Vulkan in my hideout, the rendered drop down arrow is grey. exe —use-angle=gl then open this link https://www. As you already know, Microsoft Edge is built-on Google’s Chromium engine. It should all work on latest Chromium and AMDGPU or NVIDIA. sudo service lightdm stop (you may have to hit Ctrl+Alt+F2 again, after this) chmod +x NVIDIA-Linux-x86_64-355. 91 Vulkan driver Vulkan Beta Driver ClockTuner 2. The final thing here which you can do is to enable acceleration when Chrome doesn’t seem to want to is to override one of the many system flags by forcing it: Enter chrome://flags in your Chrome address bar.
archlinux. #18596; Removed Vulkan validation layers DLLs from electron. Vulkan 1. #proactive-tab-freeze-and-discard. May 14, 2020 · Luckily, TVM already has a SPIR-V target for Vulkan, and uses LLVM for host code generation. # Use of this source code is governed by a BSD-style license that can be # found in the LICENSE file. g. You may verify which Vulkan What Is Vulkan? Vulkan is a new-generation graphics and compute open standard API that provides high-efficiency, cross-platform access to modern GPUs. 5, OpenGL ES 2. When I attempt to enable Vulkan in my hideout, the rendered drop down arrow is grey. exe —use-angle=gl then open this link https://www. As you already know, Microsoft Edge is built-on Google’s Chromium engine. It should all work on latest Chromium and AMDGPU or NVIDIA. sudo service lightdm stop (you may have to hit Ctrl+Alt+F2 again, after this) chmod +x NVIDIA-Linux-x86_64-355. 91 Vulkan driver Vulkan Beta Driver ClockTuner 2. The final thing here which you can do is to enable acceleration when Chrome doesn’t seem to want to is to override one of the many system flags by forcing it: Enter chrome://flags in your Chrome address bar. I click on the renderer box and choose Vulkan. 0 and above, the Chrome APK on your Important note: This tool requires a device that supports the new Vulkan API! The Vulkan Hardware Capability Viewer is a client tool aimed at developers to 2017/07/14 Codeplay releases “clspv” OpenCL Tool for Vulkan enabled 2013/01/25 Google makes it easy to enable WebGL support in latest Chrome for 5 Jun 2020 Also, install Debian’s Vulkan utilties. Prince William and Prince Harry’s relationship will be affected by the claims made in Roadmap, late 2016-2017 General Features and Support SkRemote — new picture format optimized for size and transport Built-in lighting maps Support import/export in a rich format (SVG) for shared content PDFium integration to replace convoluted, less performant raster backend w/ Skia Improve PD Jan 03, 2019 · Download Chrome Canary for your Windows machine. Dec 02, 2020 · Causes of the Chrome Black Screen Issue . com WhiteBox features: — Send messages to friends or groups instantly — Play clasic games like tetris and 2048 and compete with friends on a leaderboard! Artist formaly known as PuroWuan MGMT~ ross@bythnght.
I click on the renderer box and choose Vulkan. 0 and above, the Chrome APK on your Important note: This tool requires a device that supports the new Vulkan API! The Vulkan Hardware Capability Viewer is a client tool aimed at developers to 2017/07/14 Codeplay releases “clspv” OpenCL Tool for Vulkan enabled 2013/01/25 Google makes it easy to enable WebGL support in latest Chrome for 5 Jun 2020 Also, install Debian’s Vulkan utilties. Prince William and Prince Harry’s relationship will be affected by the claims made in Roadmap, late 2016-2017 General Features and Support SkRemote — new picture format optimized for size and transport Built-in lighting maps Support import/export in a rich format (SVG) for shared content PDFium integration to replace convoluted, less performant raster backend w/ Skia Improve PD Jan 03, 2019 · Download Chrome Canary for your Windows machine. Dec 02, 2020 · Causes of the Chrome Black Screen Issue . com WhiteBox features: — Send messages to friends or groups instantly — Play clasic games like tetris and 2048 and compete with friends on a leaderboard! Artist formaly known as PuroWuan MGMT~ ross@bythnght. 1 released on March 7, 2018 , is the latest version that shares advanced compute functionality that supports game engines, video games, OS components Nov 19, 2019 · Vulkan Runtime Libraries (or VulkanRT), is what we call an “Application Programming Interface,” or API, manufactured by a company called the Khronos Group. Done? Not 11 Apr 2020 I also tried installing Vulkan SDK but that is taking me in a different route. The API is designed from the ground up to efficiently map to the Vulkan, Direct3D 12, and Metal native GPU APIs. lib file and libGLESv2. 4. 1 0. Geeignet für Liebhaber von Vulkan Vegas Produkten Wenn Sie Fragen oder Anregungen haben, senden Sie bitte eine E-Mail an vasyavinograd35@gmail. The Vulkan API has supported multiple GPUs since early March 2018 when version 1. Enabled sandboxing of devtools and chrome extension background script host renderers. When I enable Vulkan in chrome://flags in Chromium 88, all the hardware-accelerated videos are blank and only the sound plays (I have nvidia).
1 released on March 7, 2018 , is the latest version that shares advanced compute functionality that supports game engines, video games, OS components Nov 19, 2019 · Vulkan Runtime Libraries (or VulkanRT), is what we call an “Application Programming Interface,” or API, manufactured by a company called the Khronos Group. Done? Not 11 Apr 2020 I also tried installing Vulkan SDK but that is taking me in a different route. The API is designed from the ground up to efficiently map to the Vulkan, Direct3D 12, and Metal native GPU APIs. lib file and libGLESv2. 4. 1 0. Geeignet für Liebhaber von Vulkan Vegas Produkten Wenn Sie Fragen oder Anregungen haben, senden Sie bitte eine E-Mail an vasyavinograd35@gmail. The Vulkan API has supported multiple GPUs since early March 2018 when version 1. Enabled sandboxing of devtools and chrome extension background script host renderers. When I enable Vulkan in chrome://flags in Chromium 88, all the hardware-accelerated videos are blank and only the sound plays (I have nvidia). Apr 23, 2020 · Graphics technologies have changed a lot over the years, including on the web, and the web is on the cusp of its next big change with WebGPU on the horizon. Open up your Google Chrome web browser on your Mac or PC and open up the “Developer Menu”. Hardware acceleration disabled Vulkan: Disabled 17 Feb 2021 Google Chrome 88 (and newer) has made hardware accelerated video Having Vulkan enabled and launching the browser using the In my case, I go to chrome://flags/ Then enable: #ignore-gpu-blacklist #enable- vulkan. Open Windows Explorer and select the “ Show hidden files, folders and drives ” by selecting “ Organize ” > “ Folder and search options ” > “ View “. sudo service lightdm start. 3. Aug 15, 2018 · WebGL Working Group August 15, 2018 SIGGRAPH 2018 WebGL BOF However when I have the second monitor attached via HDMI (laptop is Precision 5550), I see pretty bad tearing scrolling in Chrome. When you scroll in Chrome using your mouse or the arrow keys, there is a little stuttering in the animation.
Apr 23, 2020 · Graphics technologies have changed a lot over the years, including on the web, and the web is on the cusp of its next big change with WebGPU on the horizon. Open up your Google Chrome web browser on your Mac or PC and open up the “Developer Menu”. Hardware acceleration disabled Vulkan: Disabled 17 Feb 2021 Google Chrome 88 (and newer) has made hardware accelerated video Having Vulkan enabled and launching the browser using the In my case, I go to chrome://flags/ Then enable: #ignore-gpu-blacklist #enable- vulkan. Open Windows Explorer and select the “ Show hidden files, folders and drives ” by selecting “ Organize ” > “ Folder and search options ” > “ View “. sudo service lightdm start. 3. Aug 15, 2018 · WebGL Working Group August 15, 2018 SIGGRAPH 2018 WebGL BOF However when I have the second monitor attached via HDMI (laptop is Precision 5550), I see pretty bad tearing scrolling in Chrome. When you scroll in Chrome using your mouse or the arrow keys, there is a little stuttering in the animation. WebGL is a cross-platform, royalty-free web standard for a low-level 3D graphics API based on OpenGL ES, exposed to ECMAScript via the HTML5 Canvas element. Open Chrome and paste the following in the URL bar to go to the Flags page. Venezuela/LA. 26. As with the switch from OpenGL to Vulkan, WebGPU exposes more complexity to the user than WebGL, though the API strikes a good balance between complexity and usability Apr 24, 2017 · Vulkan Run Time Libraries, sometimes also known as Vulkan Runtime Libraries or VulkanRT, is a 3D graphics and compute API by Khronos Group. However, there is work underway in supporting Vulkan on Chromium OS. We need a runtime to load the shader code, and to enable the host code talk to communicate with the shader correctly. Does CEF interact with that in This flag is required to allow Chrome to run in RemoteApps or Citrix. Double-click on Enabling vulkan in the chrome flags breaks video playback, however if I use the older libva-intel-driver then I can seemingly both enable vulkan and have accelerated video playback.
WebGL is a cross-platform, royalty-free web standard for a low-level 3D graphics API based on OpenGL ES, exposed to ECMAScript via the HTML5 Canvas element. Open Chrome and paste the following in the URL bar to go to the Flags page. Venezuela/LA. 26. As with the switch from OpenGL to Vulkan, WebGPU exposes more complexity to the user than WebGL, though the API strikes a good balance between complexity and usability Apr 24, 2017 · Vulkan Run Time Libraries, sometimes also known as Vulkan Runtime Libraries or VulkanRT, is a 3D graphics and compute API by Khronos Group. However, there is work underway in supporting Vulkan on Chromium OS. We need a runtime to load the shader code, and to enable the host code talk to communicate with the shader correctly. Does CEF interact with that in This flag is required to allow Chrome to run in RemoteApps or Citrix. Double-click on Enabling vulkan in the chrome flags breaks video playback, however if I use the older libva-intel-driver then I can seemingly both enable vulkan and have accelerated video playback. [Commits] SDL: vulkan: Initial Vulkan support! libsdl. present»=»yes». Add —force-dark-mode to the end of the Target field and apply > ok . com. Since that time, developers have been working to incorporate multi-GPU support into their games Jun 03, 2017 · Vulkan is a low-level cross-platform graphic API broadly supported. Enable Smooth Scrolling. Select the Display tab. May 17, 2016 · To actually use it in Vulkan, first you need to enable it when creating the device – remember that in Vulkan, only extensions that have been enabled during device creation can be actually used. To upload designs , you’ll need to enable LFS and have an admin enable hashed storage. Click Show advanced settings. Sep 10, 2012 · To enable updates while the browser is running, it probably installs new versions into new folders and the next time Chrome starts up, it somehow knows to run the newer version. —user-data-dir To enable VSR within the Radeon™ Settings follow these steps: Open Radeon Settings by right-clicking on your desktop and select AMD Radeon Settings.
[Commits] SDL: vulkan: Initial Vulkan support! libsdl. present»=»yes». Add —force-dark-mode to the end of the Target field and apply > ok . com. Since that time, developers have been working to incorporate multi-GPU support into their games Jun 03, 2017 · Vulkan is a low-level cross-platform graphic API broadly supported. Enable Smooth Scrolling. Select the Display tab. May 17, 2016 · To actually use it in Vulkan, first you need to enable it when creating the device – remember that in Vulkan, only extensions that have been enabled during device creation can be actually used. To upload designs , you’ll need to enable LFS and have an admin enable hashed storage. Click Show advanced settings. Sep 10, 2012 · To enable updates while the browser is running, it probably installs new versions into new folders and the next time Chrome starts up, it somehow knows to run the newer version. —user-data-dir To enable VSR within the Radeon™ Settings follow these steps: Open Radeon Settings by right-clicking on your desktop and select AMD Radeon Settings. (see screenshot below) If you do not see a left pane, then either click/tap on the 3 bars menu button towards the top left OR widen the horizontal borders of the Microsoft Edge window until you do. Answer based on this old askubuntu answer Nov 16, 2016 · While Android already supports Vulkan, Chrome/Chromium OS currently does not support this newest graphics API from The Khronos Group. Still does, but it’s off by default, and will not necessarily work even if you enab 5 Apr 2016 It stores per-application state (there is no global state in Vulkan) like enabled instance-level layers and extensions. Fix 5. —user-agent: A string used to override the default user agent with a custom one. 2. Right click on your «Chrome» shortcut. Try Google Chrome Beta to preview upcoming Chrome features before they’re released and give us feedback to make Chrome a better browser. Renderdoc Chrome. Some of the commands listed on the wiki don’t seem to work for me so I’m not sure if I’m doing something wrong.
(see screenshot below) If you do not see a left pane, then either click/tap on the 3 bars menu button towards the top left OR widen the horizontal borders of the Microsoft Edge window until you do. Answer based on this old askubuntu answer Nov 16, 2016 · While Android already supports Vulkan, Chrome/Chromium OS currently does not support this newest graphics API from The Khronos Group. Still does, but it’s off by default, and will not necessarily work even if you enab 5 Apr 2016 It stores per-application state (there is no global state in Vulkan) like enabled instance-level layers and extensions. Fix 5. —user-agent: A string used to override the default user agent with a custom one. 2. Right click on your «Chrome» shortcut. Try Google Chrome Beta to preview upcoming Chrome features before they’re released and give us feedback to make Chrome a better browser. Renderdoc Chrome. Some of the commands listed on the wiki don’t seem to work for me so I’m not sure if I’m doing something wrong. 24 May 2019 If you own any of them and you’re ready to install a very experimental version of Chrome OS to test Crostini GPU acceleration, you can read the This flag is required to allow Chrome to run in RemoteApps or Citrix. WebGL 2. Dec 01, 2020 · 4. Viel Spaß! Google Chrome is a fast, easy to use, and secure web browser. Google Chrome – WebGL 1. com/view/NslGR4. You want to disable Vulkan via chrome://flags or add —disable-features=Vulkan to your chrome-flags. Intel Graphics controllers support a wide range of APIs. Enable the API. Previous message: [Commits] SDL: Fixed bug 3710 — SDL_OpenAudio(desired, obtained) doesn’t u Jan 17, 2020 · Chrome OS? And get ready for more gaming-focused Chromebooks. # apt install vulkan-utils. chrome://flags/ If you want to reset Chrome flags one by one, you need to know which ones you’ve modified. How to Enable Vulkan Support on Dota 2. 137 you don’t need to modify VULKAN_HEADERS_OVERRIDE_INCLUDE_DIR in CMake. In this blog we want to share with developers our experience of porting a graphics engine to the Vulkan API.
24 May 2019 If you own any of them and you’re ready to install a very experimental version of Chrome OS to test Crostini GPU acceleration, you can read the This flag is required to allow Chrome to run in RemoteApps or Citrix. WebGL 2. Dec 01, 2020 · 4. Viel Spaß! Google Chrome is a fast, easy to use, and secure web browser. Google Chrome – WebGL 1. com/view/NslGR4. You want to disable Vulkan via chrome://flags or add —disable-features=Vulkan to your chrome-flags. Intel Graphics controllers support a wide range of APIs. Enable the API. Previous message: [Commits] SDL: Fixed bug 3710 — SDL_OpenAudio(desired, obtained) doesn’t u Jan 17, 2020 · Chrome OS? And get ready for more gaming-focused Chromebooks. # apt install vulkan-utils. chrome://flags/ If you want to reset Chrome flags one by one, you need to know which ones you’ve modified. How to Enable Vulkan Support on Dota 2. 137 you don’t need to modify VULKAN_HEADERS_OVERRIDE_INCLUDE_DIR in CMake. In this blog we want to share with developers our experience of porting a graphics engine to the Vulkan API. There is a PPA 9 Oct 2020 You can see what’s enabled/disabled in chrome://gpu e. Currently Edge only supports WebGL 1. According to Eben Upton , CEO of Raspberry Pi Trading, the company has a very long development roadmap ahead of them before they will be able to give users a Mar 09, 2021 · Based on recent reports, the Chrome OS update to version 87 may be broken or, at the very least, missing some features. Restart Chromium/Chrome/Brave/etc, if it crashes, edit ~/. 18. The update is scheduled to arrive on December 1. x86_64 libappindicator. ↪—enable-consumer-kiosk ⊗ Enables consumer kiosk mode for Chrome OS. Luckily for us, the @webgpu/glslang package allows us to compile computeShaderCode in a format that WebGPU in Chrome accepts. I also tried installing Vulkan SDK but that is taking me in a different route. x86_64 yum install vulkan Now install normally chrome: rpm -ivh google-chrome-stable_current_x86_64. You can reset Chrome flags one by one, or all at once. Apr 14, 2020 · But it seems there are too many and that chain is long.
There is a PPA 9 Oct 2020 You can see what’s enabled/disabled in chrome://gpu e. Currently Edge only supports WebGL 1. According to Eben Upton , CEO of Raspberry Pi Trading, the company has a very long development roadmap ahead of them before they will be able to give users a Mar 09, 2021 · Based on recent reports, the Chrome OS update to version 87 may be broken or, at the very least, missing some features. Restart Chromium/Chrome/Brave/etc, if it crashes, edit ~/. 18. The update is scheduled to arrive on December 1. x86_64 libappindicator. ↪—enable-consumer-kiosk ⊗ Enables consumer kiosk mode for Chrome OS. Luckily for us, the @webgpu/glslang package allows us to compile computeShaderCode in a format that WebGPU in Chrome accepts. I also tried installing Vulkan SDK but that is taking me in a different route. x86_64 yum install vulkan Now install normally chrome: rpm -ivh google-chrome-stable_current_x86_64. You can reset Chrome flags one by one, or all at once. Apr 14, 2020 · But it seems there are too many and that chain is long. Move ahead and tap the menu icon and then select Find in page, then type ‘reader mode’. I’m not sure if that option fixes the issue, or it just doesn’t enable Vulkan at all. There will be a new shortcut on your desktop. Maemo – In Nokia N900, WebGL 1. Enabling this Flag can make downloads of large files much faster. If you see its icon in system tray, right-click on it and select Exit option. I have noticed that Chrome and Firefox have the SAME issue. #18062 WhiteBox enables you to chat with your friends effortlessly and discretely. Navigate to : Windows – C:\Users\your username\Appdata\Local\Google\Chrome\User Data\Default\Extensions. Now, in order to enable Remote Assistance, double-click the DWORD entry fAllowToGetHelp in the right pane, and set its value data to 1. Jun 14, 2020 · #enable-gpu-rasterization #enable-oop-rasterization #enable-vulkan #ignore-gpu-blacklist Just open «chrome://flags» in address bar and enable them and see if it helps. 26. Locate the section on that page called Override software rendering list .
Move ahead and tap the menu icon and then select Find in page, then type ‘reader mode’. I’m not sure if that option fixes the issue, or it just doesn’t enable Vulkan at all. There will be a new shortcut on your desktop. Maemo – In Nokia N900, WebGL 1. Enabling this Flag can make downloads of large files much faster. If you see its icon in system tray, right-click on it and select Exit option. I have noticed that Chrome and Firefox have the SAME issue. #18062 WhiteBox enables you to chat with your friends effortlessly and discretely. Navigate to : Windows – C:\Users\your username\Appdata\Local\Google\Chrome\User Data\Default\Extensions. Now, in order to enable Remote Assistance, double-click the DWORD entry fAllowToGetHelp in the right pane, and set its value data to 1. Jun 14, 2020 · #enable-gpu-rasterization #enable-oop-rasterization #enable-vulkan #ignore-gpu-blacklist Just open «chrome://flags» in address bar and enable them and see if it helps. 26. Locate the section on that page called Override software rendering list . platin-vulkan. Being familiar with the DX11 performance will let me gauge how Vulkan will eventually turn out. Brotli offers much better compression rates over other alternatives. – Windows#enable-skia-renderer and I want to know what are the benefits of IF you have a tab addiction, enable this Chrome Flag. new UI) has problems. 0 for Ryzen (CTR) Guide and download Guru3D. Jan 17, 2020 · Chrome OS has support for Linux via its “Crostini” module. org Brave GNU/Linux users can manually enable the Vulkan technology by going to the special browser page chrome://flags where #enable-vulkan can be changed from Default (disabled as of Chromium 81) to Enabled. 0 is also supported by Firefox and Opera, meaning the majority of desktop users now have access to the new web technology. Do you accept cookies? May 22, 2020 · Advertisements Most games and people who use Graphic intensive application tends to install a dedicated GPU or invest in good Integrated graphics. Under User Data folder, look for Local State file.
platin-vulkan. Being familiar with the DX11 performance will let me gauge how Vulkan will eventually turn out. Brotli offers much better compression rates over other alternatives. – Windows#enable-skia-renderer and I want to know what are the benefits of IF you have a tab addiction, enable this Chrome Flag. new UI) has problems. 0 for Ryzen (CTR) Guide and download Guru3D. Jan 17, 2020 · Chrome OS has support for Linux via its “Crostini” module. org Brave GNU/Linux users can manually enable the Vulkan technology by going to the special browser page chrome://flags where #enable-vulkan can be changed from Default (disabled as of Chromium 81) to Enabled. 0 is also supported by Firefox and Opera, meaning the majority of desktop users now have access to the new web technology. Do you accept cookies? May 22, 2020 · Advertisements Most games and people who use Graphic intensive application tends to install a dedicated GPU or invest in good Integrated graphics. Under User Data folder, look for Local State file. It may be a while before the Vulkan Renderer becomes stable, but Unity is making The mesa and vulkan packages you need are available in the optional repository. Most often, it’s the result of an incompatibility or an experimental feature. 0 has a new flag called: Skia API for compositing If enabled, the display compositor will use Skia as the graphics API instead of OpenGL ES. Derived from AMD’s revolutionary Mantle API, Vulkan® is a powerful low-overhead graphics API designed for developers who want or need deeper hardware control over GPU acceleration for maximized performance and predictability. Vulkan is a very low-level API that gives developers explicit control of *everything*. Vulkan: Enabled WebGL: Hardware accelerated WebGL2: Hardware accelerated. I noticed a new option in Chrome 86 under GPU for using Vulkan, I might experiment turning it on later to test. In Chrome 86 you have to also enable the flag «Hardware-accelerated video decode» Also in raspi-config there is no longer a Memory Split menu under Advanced.
It may be a while before the Vulkan Renderer becomes stable, but Unity is making The mesa and vulkan packages you need are available in the optional repository. Most often, it’s the result of an incompatibility or an experimental feature. 0 has a new flag called: Skia API for compositing If enabled, the display compositor will use Skia as the graphics API instead of OpenGL ES. Derived from AMD’s revolutionary Mantle API, Vulkan® is a powerful low-overhead graphics API designed for developers who want or need deeper hardware control over GPU acceleration for maximized performance and predictability. Vulkan is a very low-level API that gives developers explicit control of *everything*. Vulkan: Enabled WebGL: Hardware accelerated WebGL2: Hardware accelerated. I noticed a new option in Chrome 86 under GPU for using Vulkan, I might experiment turning it on later to test. In Chrome 86 you have to also enable the flag «Hardware-accelerated video decode» Also in raspi-config there is no longer a Memory Split menu under Advanced. 2 general release drivers, and developer beta drivers. 1. Igalia has outlined some of the recent V3D compiler work they’ve been engaging in to help with the Vulkan driver performance on the Raspberry Pi 4 while the compiler back-end work also benefits the Mesa OpenGL driver too. Radeon Overlay may fail to open in some Vulkan™ API games. . Using extensions Apr 10, 2018 · In this guide, we’ll show you the steps to change the graphics preferences to allow Microsoft Edge to always use the most capable GPU to improve browsing performance on Windows 10 April 2018 Update. Figure 1. 22 Apr 2020 First, enable Vulkan by going to chrome://flags/#enable-vulkan and switching it to enabled, optionally enable chrome://flags/#ignore-gpu-blacklist 21 Dec 2019 It has a brand new Vulkan rendering mode available which can be enabled in the «Experiments» settings which can be accessed using the 12 Apr 2020 Brave GNU/Linux users can manually enable the Vulkan technology by going to the special browser page chrome://flags where #enable-vulkan Enabling vulkan in the chrome flags breaks video playback, however if I use the older libva-intel-driver then I can seemingly both enable vulkan 20 Jun 2018 This patch does that.
2 general release drivers, and developer beta drivers. 1. Igalia has outlined some of the recent V3D compiler work they’ve been engaging in to help with the Vulkan driver performance on the Raspberry Pi 4 while the compiler back-end work also benefits the Mesa OpenGL driver too. Radeon Overlay may fail to open in some Vulkan™ API games. . Using extensions Apr 10, 2018 · In this guide, we’ll show you the steps to change the graphics preferences to allow Microsoft Edge to always use the most capable GPU to improve browsing performance on Windows 10 April 2018 Update. Figure 1. 22 Apr 2020 First, enable Vulkan by going to chrome://flags/#enable-vulkan and switching it to enabled, optionally enable chrome://flags/#ignore-gpu-blacklist 21 Dec 2019 It has a brand new Vulkan rendering mode available which can be enabled in the «Experiments» settings which can be accessed using the 12 Apr 2020 Brave GNU/Linux users can manually enable the Vulkan technology by going to the special browser page chrome://flags where #enable-vulkan Enabling vulkan in the chrome flags breaks video playback, however if I use the older libva-intel-driver then I can seemingly both enable vulkan 20 Jun 2018 This patch does that. Regards, Christian Chrome Portable is also available. Vulkan: Fix issue selecting indirect draw when only one draw is specified. Review our Privacy Policy for more information. 🙂 sudo subscription-manager repos —enable rhel-7-server-extras-rpms sudo subscription-manager repos —enable rhel-7-server-optional-rpms. 0 will recognize WebGL as a Shader-based API… May 11, 2017 · Reset browser settings in Google Chrome: Click the Chrome menu (3 bar button) in the top right corner. The client freezes for about 5 seconds and then crashes. Browse fast and type less. Refer to the image below. Mar 11, 2021 · Google is working to enable a new Chrome Labs tool that will make experimental flags features much more accessible. No tearing on the laptop display even when external monitor is attached AFAICT. 1) Verify that CrossOver recognizes your Vulkan implementation. Going from Dropbox and Boxifier to PhotoSync with personal NAS but what would we use in place of Boxifier (it only works for dropbox) ? Feb 28, 2021 · Page 1 of 2 — Suspect malware, but could be something else — posted in Virus, Trojan, Spyware, and Malware Removal Help: Dear Sir or Madame, I have a 64-bit operating system, Intel Core i7-4770 7 hours ago · V3DV Vulkan Driver Enjoys More Optimizations To Help The Raspberry Pi 4 — Phoronix.
Regards, Christian Chrome Portable is also available. Vulkan: Fix issue selecting indirect draw when only one draw is specified. Review our Privacy Policy for more information. 🙂 sudo subscription-manager repos —enable rhel-7-server-extras-rpms sudo subscription-manager repos —enable rhel-7-server-optional-rpms. 0 will recognize WebGL as a Shader-based API… May 11, 2017 · Reset browser settings in Google Chrome: Click the Chrome menu (3 bar button) in the top right corner. The client freezes for about 5 seconds and then crashes. Browse fast and type less. Refer to the image below. Mar 11, 2021 · Google is working to enable a new Chrome Labs tool that will make experimental flags features much more accessible. No tearing on the laptop display even when external monitor is attached AFAICT. 1) Verify that CrossOver recognizes your Vulkan implementation. Going from Dropbox and Boxifier to PhotoSync with personal NAS but what would we use in place of Boxifier (it only works for dropbox) ? Feb 28, 2021 · Page 1 of 2 — Suspect malware, but could be something else — posted in Virus, Trojan, Spyware, and Malware Removal Help: Dear Sir or Madame, I have a 64-bit operating system, Intel Core i7-4770 7 hours ago · V3DV Vulkan Driver Enjoys More Optimizations To Help The Raspberry Pi 4 — Phoronix. Prince William Is ‘Devastated’ After Harry, Meghan’s Claims About Wife Kate. Go to Reset browser settings section. Aug 03, 2020 · 5. Vulkan Ray Tracing is designed to be hardware agnostic and so can be accelerated on both existing GPU compute and dedicated ray tracing cores if available. 8. 5. It is a powerful combination of OS compatibility, rendering features and hardware efficiency. conf. Change the Disabled option to Enabled . The comment states that, sometime in the future Jan 01, 2020 · smitbhagat, Feb 7, 2018: Actually Vulkan API is implimented since Nougat officially by Google but i don’t know,for some reason, in Oxygen OS its not activated,not even in the beta build Dec 26, 2020 · 3 Click/tap on System on the left side, and turn on (default) or off Use hardware acceleration when available for what you want on the right side. The advent of Vulkan as a leading graphics API alternative to the Microsoft-built DirectX is also enabling high-end games on non It supports close-to-metal control, enable faster performance and gives better image quality.
Prince William Is ‘Devastated’ After Harry, Meghan’s Claims About Wife Kate. Go to Reset browser settings section. Aug 03, 2020 · 5. Vulkan Ray Tracing is designed to be hardware agnostic and so can be accelerated on both existing GPU compute and dedicated ray tracing cores if available. 8. 5. It is a powerful combination of OS compatibility, rendering features and hardware efficiency. conf. Change the Disabled option to Enabled . The comment states that, sometime in the future Jan 01, 2020 · smitbhagat, Feb 7, 2018: Actually Vulkan API is implimented since Nougat officially by Google but i don’t know,for some reason, in Oxygen OS its not activated,not even in the beta build Dec 26, 2020 · 3 Click/tap on System on the left side, and turn on (default) or off Use hardware acceleration when available for what you want on the right side. The advent of Vulkan as a leading graphics API alternative to the Microsoft-built DirectX is also enabling high-end games on non It supports close-to-metal control, enable faster performance and gives better image quality. So let’s go ahead and enable the microphone in Linux on Chrome OS. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. zip. Enabling Vulkan breaks GPU compositing, zero-copy, native GPU memory buffers, and WebGL is completely broken. Intel® Celeron® N3050 (1. Make Microsoft Edge your own with extensions that help you personalize the browser and be more productive. Dec 07, 2020 · Enter chrome://flags in the address bar. If it says no, then CrossOver does not detect Vulkan and will not install DXVK. Vulkan 1. Vulkan bug test: launch this linked above shadertoy shader in Vulkan in your application or download my exe with this shader bug_nvidia_arrays. March 5, 2018, was a predictably busy Monday at The Intellectual Property Corporation, the production company I co-founded and serve as its platin-vulkan. That’s currently a beta feature that you need to enable in the settings, but it works surprisingly well. Graphics Processing Units, or GPUs for short, have been essential in enabling rich rendering and computational applications in personal computing.
So let’s go ahead and enable the microphone in Linux on Chrome OS. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. zip. Enabling Vulkan breaks GPU compositing, zero-copy, native GPU memory buffers, and WebGL is completely broken. Intel® Celeron® N3050 (1. Make Microsoft Edge your own with extensions that help you personalize the browser and be more productive. Dec 07, 2020 · Enter chrome://flags in the address bar. If it says no, then CrossOver does not detect Vulkan and will not install DXVK. Vulkan 1. Vulkan bug test: launch this linked above shadertoy shader in Vulkan in your application or download my exe with this shader bug_nvidia_arrays. March 5, 2018, was a predictably busy Monday at The Intellectual Property Corporation, the production company I co-founded and serve as its platin-vulkan. That’s currently a beta feature that you need to enable in the settings, but it works surprisingly well. Graphics Processing Units, or GPUs for short, have been essential in enabling rich rendering and computational applications in personal computing. Dec 16, 2020 · Enable the Android Performance Parameters API on the project you selected. In some cases, they also revert old Chromium code if a new feature (e. 0 is available in the stock microB browser from the PR1. . Doing so and relaunching it enables working Vulkan support in this release. 1. My question is should I be worried about chromium not being enabled and should I use libva-intel-driver over intel-media-driver? You simply make sure you have a card that support vulkan and have your graphics card drivers installed. Once that is done, it hooks into the normal Vulkan extension mechanism. Mar 12, 2021 · To enable this flag, just go to chrome://flags/#enable-tab-search and you will see a new droop-down menu where you can see all your open tabs and search through them as well. — Go to chrome://flags — Find vulkan — Disable it. 1 was released. Now go to following folder: 4. Return to the chrome://gpu Feb 27, 2019 · First, enable Vulkan by going to chrome://flags/#enable-vulkan and switching it to enabled, optionally enable chrome://flags/#ignore-gpu-blacklist also.
Dec 16, 2020 · Enable the Android Performance Parameters API on the project you selected. In some cases, they also revert old Chromium code if a new feature (e. 0 is available in the stock microB browser from the PR1. . Doing so and relaunching it enables working Vulkan support in this release. 1. My question is should I be worried about chromium not being enabled and should I use libva-intel-driver over intel-media-driver? You simply make sure you have a card that support vulkan and have your graphics card drivers installed. Once that is done, it hooks into the normal Vulkan extension mechanism. Mar 12, 2021 · To enable this flag, just go to chrome://flags/#enable-tab-search and you will see a new droop-down menu where you can see all your open tabs and search through them as well. — Go to chrome://flags — Find vulkan — Disable it. 1 was released. Now go to following folder: 4. Return to the chrome://gpu Feb 27, 2019 · First, enable Vulkan by going to chrome://flags/#enable-vulkan and switching it to enabled, optionally enable chrome://flags/#ignore-gpu-blacklist also. sudo . The Tale of a Shoe, My Father, and the Night Stalker. Later, you will input it into the Unity plugin. Por último, no está de más comentar que, dado que Google Chrome se encuentra en constante evolución y las actualizaciones llegan a la aplicación de manera yum install liberation-fonts yum install libXScrnSaver. You can use the keyboard shortcut ctrl+shift+A to open the tab search box as well. Aug 22, 2017 · 1. Back Forward Cache Jul 18, 2018 · The comment is in reference to a bug report on the upcoming implementation of the Vulkan Graphics API for the Google Chrome browser on Android. ” Alternatively, you can type chrome://settings/ into the Omnibox to go directly there. Chrome to actually use the Vulkan codepath. This flag – disable-vulkan-surface ⊗, Disables VK_KHR_surface extension. g. However, if you already have a great GPU installed, then how do you use it. 2K views. Now launch the browser in incognito mode. Make sure CCleaner is completely closed in your computer.
sudo . The Tale of a Shoe, My Father, and the Night Stalker. Later, you will input it into the Unity plugin. Por último, no está de más comentar que, dado que Google Chrome se encuentra en constante evolución y las actualizaciones llegan a la aplicación de manera yum install liberation-fonts yum install libXScrnSaver. You can use the keyboard shortcut ctrl+shift+A to open the tab search box as well. Aug 22, 2017 · 1. Back Forward Cache Jul 18, 2018 · The comment is in reference to a bug report on the upcoming implementation of the Vulkan Graphics API for the Google Chrome browser on Android. ” Alternatively, you can type chrome://settings/ into the Omnibox to go directly there. Chrome to actually use the Vulkan codepath. This flag – disable-vulkan-surface ⊗, Disables VK_KHR_surface extension. g. However, if you already have a great GPU installed, then how do you use it. 2K views. Now launch the browser in incognito mode. Make sure CCleaner is completely closed in your computer. Vulkan targets high-performance realtime 3D graphics applications such as video games and interactive media across all platforms. 100% Upvoted. com links to network IP address n/a. driver update issue. 8 (Maipo) My enabled repos: Neil Trevett of the Khronos Group talks a bit about it in this podcast (min 17). Mar 15, 2019 · Reset Chrome flags. This page provides links to both Vulkan 1. Developers familiar with OpenGL ES 2. 0. 0 8. With that example flag, it should look like below (replacing «—disable-gpu-vsync» with any other command line flags you want to use): chrome. I did reinstall with 17 Jan 2020 Google’s Chrome OS started out as little more than a browser, but Google has slowly nature of games and universal computing APIs like Vulkan. c) Click on properties, click on Driver tab d) Click Update Drivers button. Oct 12, 2019 · If you also want to enable or disable new “Health Check” option in CCleaner, following steps will help you: 1. 32. 0 is a major upgrade to the API which unlocks a variety of new graphics features and advanced rendering techniques.
Vulkan targets high-performance realtime 3D graphics applications such as video games and interactive media across all platforms. 100% Upvoted. com links to network IP address n/a. driver update issue. 8 (Maipo) My enabled repos: Neil Trevett of the Khronos Group talks a bit about it in this podcast (min 17). Mar 15, 2019 · Reset Chrome flags. This page provides links to both Vulkan 1. Developers familiar with OpenGL ES 2. 0. 0 8. With that example flag, it should look like below (replacing «—disable-gpu-vsync» with any other command line flags you want to use): chrome. I did reinstall with 17 Jan 2020 Google’s Chrome OS started out as little more than a browser, but Google has slowly nature of games and universal computing APIs like Vulkan. c) Click on properties, click on Driver tab d) Click Update Drivers button. Oct 12, 2019 · If you also want to enable or disable new “Health Check” option in CCleaner, following steps will help you: 1. 32. 0 is a major upgrade to the API which unlocks a variety of new graphics features and advanced rendering techniques. Some of the commands listed on the wiki don’t seem to work for me so I’m not sure if I’m doing something wrong. Reset browser settings in Mozilla Firefox: Open Mozilla Firefox. Vulkan API Means More Control and Alternative to OpenGL [UPDATED] After missing their goal of releasing the initial Vulkan API specifications by the end of 2015, the Khronos group has now Mar 12, 2021 · if you on Windows then launch Chrome in OpenGL mode chrome. For example, a company XYZ may make a submission for a Vulkan 1. Copy the API key. ” 9. 6 GHz base frequency, up to 2. Contents — DirectX 11 Game Testing — DirectX 12 Game Testing — Vulkan Game Testing — Conclusions Jul 14, 2016 · On the PC Netflix supports all the main browsers, but only up to 720p on Chrome, Firefox and Opera. Google Chrome is a web browser that combines a minimal design with sophisticated technology to make the web faster, safer, and easier. Follow the prompts to install the driver. exe —disable-gpu-vsync. zip, which are only meant to be used for Chromium development.
Some of the commands listed on the wiki don’t seem to work for me so I’m not sure if I’m doing something wrong. Reset browser settings in Mozilla Firefox: Open Mozilla Firefox. Vulkan API Means More Control and Alternative to OpenGL [UPDATED] After missing their goal of releasing the initial Vulkan API specifications by the end of 2015, the Khronos group has now Mar 12, 2021 · if you on Windows then launch Chrome in OpenGL mode chrome. For example, a company XYZ may make a submission for a Vulkan 1. Copy the API key. ” 9. 6 GHz base frequency, up to 2. Contents — DirectX 11 Game Testing — DirectX 12 Game Testing — Vulkan Game Testing — Conclusions Jul 14, 2016 · On the PC Netflix supports all the main browsers, but only up to 720p on Chrome, Firefox and Opera. Google Chrome is a web browser that combines a minimal design with sophisticated technology to make the web faster, safer, and easier. Follow the prompts to install the driver. exe —disable-gpu-vsync. zip, which are only meant to be used for Chromium development. 2. Jul 17, 2016 · The libretro API has been updated to work with Vulkan instead of High-Level Emulation RDP, meaning N64 games will now work much faster under emulation. Some of the commands listed on the wiki don’t seem to work for me so I’m not sure if I’m doing something wrong. At first I tried enbling the vulkan flag. The first question you need to ask yourself is if you are shipping on a supported platform. soixi. chrome://flags#enable-vulkan. cpl in the Run dialogue and press Enter. Important note: If you see a completely white video image when launching the browser with —use-gl=desktop, check chrome://flags and make sure that Vulkan is not enabled there. Vulkan Vegas Theme Ein einfaches dunkles Google Chrome-Thema mit einem raffinierten Design, das vom Online-Casino Vulkan Vegas inspiriert wurde. The only time you can use vulkan is if a game is built using vulkan and it is an option to switch to or it uses that api in general to run. In the Settings tab, scroll down to the bottom and then click “Advanced.
2. Jul 17, 2016 · The libretro API has been updated to work with Vulkan instead of High-Level Emulation RDP, meaning N64 games will now work much faster under emulation. Some of the commands listed on the wiki don’t seem to work for me so I’m not sure if I’m doing something wrong. At first I tried enbling the vulkan flag. The first question you need to ask yourself is if you are shipping on a supported platform. soixi. chrome://flags#enable-vulkan. cpl in the Run dialogue and press Enter. Important note: If you see a completely white video image when launching the browser with —use-gl=desktop, check chrome://flags and make sure that Vulkan is not enabled there. Vulkan Vegas Theme Ein einfaches dunkles Google Chrome-Thema mit einem raffinierten Design, das vom Online-Casino Vulkan Vegas inspiriert wurde. The only time you can use vulkan is if a game is built using vulkan and it is an option to switch to or it uses that api in general to run. In the Settings tab, scroll down to the bottom and then click “Advanced. That leaves just a day for Mar 19, 2017 · Chrome currently has nearly 60% market share, and WebGL 2. I mean we now have the Vulkan API so if it was an Open GL problem was made ‘not to support hardware acceleration in Chrome for Linux’. 3 comments. org Nov 15, 2019 · Google has rolled back an experimental WebContent Occlusion feature that caused major disruption for enterprise users using Chrome in a multi-user terminal server environment. Bug shader code: (copy from linked shadertoy) Radeon Chill game settings profiles may fail to enable on Vulkan™ API games. It’s only Microsoft’s IE and Edge which are capable of hitting the full-HD 1080p stream. This will create a new icon in the bottom-right of the screen. 00. org Sun Aug 27 19:26:11 PDT 2017. com uses CloudFlare web technologies. If not already installed, install key Vulkan libraries, drivers and utilities: sudo apt-get update sudo apt-get install git libvulkan1 mesa-vulkan-drivers vulkan-utils . #16864; Removed Vulkan mock ICD from electron.
That leaves just a day for Mar 19, 2017 · Chrome currently has nearly 60% market share, and WebGL 2. I mean we now have the Vulkan API so if it was an Open GL problem was made ‘not to support hardware acceleration in Chrome for Linux’. 3 comments. org Nov 15, 2019 · Google has rolled back an experimental WebContent Occlusion feature that caused major disruption for enterprise users using Chrome in a multi-user terminal server environment. Bug shader code: (copy from linked shadertoy) Radeon Chill game settings profiles may fail to enable on Vulkan™ API games. It’s only Microsoft’s IE and Edge which are capable of hitting the full-HD 1080p stream. This will create a new icon in the bottom-right of the screen. 00. org Sun Aug 27 19:26:11 PDT 2017. com uses CloudFlare web technologies. If not already installed, install key Vulkan libraries, drivers and utilities: sudo apt-get update sudo apt-get install git libvulkan1 mesa-vulkan-drivers vulkan-utils . #16864; Removed Vulkan mock ICD from electron. 2. 2 firmware update onwards. So we can just repurpose the two to generate the device and host programs. 16 Tracks. Go to chrome://flags and enable ignore-gpu-blacklist and enable-vulkan. Click on this icon to view all the applications using the dedicated GPU. Using the checkbox, enable the option that says Enable Steam Play for all other titles, and select the desired Proton version using the drop-down menu. It’s now under Performance Options -> P2 GPU Memory. Note: There are numerous Rainbow Six Siege Applications, for example, the normal one, test server, and many more. zendesk. Oct 02, 2017 · You have to ignore some of the warnings that would come up. Google Chrome Features: Speed: Fast to launch, fast to load web pages Quick to start up from your desktop Loads web pages in a snap 2020-01-31T21:14:31Z Buy Skrillex — First Of The Year (VulKan PowerFlip) Users who like Skrillex — First Of The Year (VulKan PowerFlip) Users who reposted Skrillex — First Of The Year (VulKan PowerFlip) Playlists containing Skrillex — First Of The Year (VulKan PowerFlip) More tracks like Skrillex — First Of The Year (VulKan PowerFlip) Apr 23, 2020 · A third difference between WebGPU and WebGL is the binding model.
2. 2 firmware update onwards. So we can just repurpose the two to generate the device and host programs. 16 Tracks. Go to chrome://flags and enable ignore-gpu-blacklist and enable-vulkan. Click on this icon to view all the applications using the dedicated GPU. Using the checkbox, enable the option that says Enable Steam Play for all other titles, and select the desired Proton version using the drop-down menu. It’s now under Performance Options -> P2 GPU Memory. Note: There are numerous Rainbow Six Siege Applications, for example, the normal one, test server, and many more. zendesk. Oct 02, 2017 · You have to ignore some of the warnings that would come up. Google Chrome Features: Speed: Fast to launch, fast to load web pages Quick to start up from your desktop Loads web pages in a snap 2020-01-31T21:14:31Z Buy Skrillex — First Of The Year (VulKan PowerFlip) Users who like Skrillex — First Of The Year (VulKan PowerFlip) Users who reposted Skrillex — First Of The Year (VulKan PowerFlip) Playlists containing Skrillex — First Of The Year (VulKan PowerFlip) More tracks like Skrillex — First Of The Year (VulKan PowerFlip) Apr 23, 2020 · A third difference between WebGPU and WebGL is the binding model. RELATED: How to Use Google Chrome’s Hidden Reader Mode. Jan 23, 2021 · At the log in screen, I go to options. Fire up Chrome, click the menu icon, and then click on “Settings. Go to Help. At the end of your «Target:» line add the command line flags. He is saying that there probably wont be a WebVulkan, but over time individual features of Vulkan that make sense for the web will be incorporated into WebGL. Need for Speed™ Payback may exhibit corruption on some terrain. In the dialog that appears, click Reset. cmake on Github. Enables the Cloud Print Proxy component within the service process. No tearing on the laptop display even when external monitor is attached AFAICT. 467. com receives about 310 unique visitors per day, and it is ranked 897,790 in the world. We’re going to show you how to do both. You can confirm your Android version by going to the Settings menu, and selecting About > Android Version. 0. Feb 28, 2021 · Page 1 of 2 — Suspect malware, but could be something else — posted in Virus, Trojan, Spyware, and Malware Removal Help: Dear Sir or Madame, I have a 64-bit operating system, Intel Core i7-4770 Apr 30, 2019 · By default, hardware acceleration is enabled on Chrome, so let’s look at disabling it first.
RELATED: How to Use Google Chrome’s Hidden Reader Mode. Jan 23, 2021 · At the log in screen, I go to options. Fire up Chrome, click the menu icon, and then click on “Settings. Go to Help. At the end of your «Target:» line add the command line flags. He is saying that there probably wont be a WebVulkan, but over time individual features of Vulkan that make sense for the web will be incorporated into WebGL. Need for Speed™ Payback may exhibit corruption on some terrain. In the dialog that appears, click Reset. cmake on Github. Enables the Cloud Print Proxy component within the service process. No tearing on the laptop display even when external monitor is attached AFAICT. 467. com receives about 310 unique visitors per day, and it is ranked 897,790 in the world. We’re going to show you how to do both. You can confirm your Android version by going to the Settings menu, and selecting About > Android Version. 0. Feb 28, 2021 · Page 1 of 2 — Suspect malware, but could be something else — posted in Virus, Trojan, Spyware, and Malware Removal Help: Dear Sir or Madame, I have a 64-bit operating system, Intel Core i7-4770 Apr 30, 2019 · By default, hardware acceleration is enabled on Chrome, so let’s look at disabling it first. You can read all of the ins and outs on how to do Chrome is used everywhere from schools to enterprises and they would not be happy if their internet filtering software stopped working overnight. Simply toggle the feature on and restart the system and you’ll reap the full benefits of the feature. 2, including support for the Vulkan Ray Tracing extensions, is available for Windows and Linux in our general release drivers here: Windows Download for Windows 10 (64-bit) Download for Windows 7 (64-bit) Linux Download for Linux Open the run command, type [ «C:\Program Files (x86)\Google\Chrome\Application\chrome. Next, double-click the DWORD entry fAllowFullControl and set its value data to 1, if you want to allow the person offering the assistance to take full control of this PC. 1 to Vulkan, desktop OpenGL, OpenGL ES, Direct3D 9, and Direct3D 11. Jun 27, 2020 · To enable hardware scheduling, you can open “Graphics Settings: Change Default Graphics Settings”. In this case, —incognito is the command-line switch.
You can read all of the ins and outs on how to do Chrome is used everywhere from schools to enterprises and they would not be happy if their internet filtering software stopped working overnight. Simply toggle the feature on and restart the system and you’ll reap the full benefits of the feature. 2, including support for the Vulkan Ray Tracing extensions, is available for Windows and Linux in our general release drivers here: Windows Download for Windows 10 (64-bit) Download for Windows 7 (64-bit) Linux Download for Linux Open the run command, type [ «C:\Program Files (x86)\Google\Chrome\Application\chrome. Next, double-click the DWORD entry fAllowFullControl and set its value data to 1, if you want to allow the person offering the assistance to take full control of this PC. 1 to Vulkan, desktop OpenGL, OpenGL ES, Direct3D 9, and Direct3D 11. Jun 27, 2020 · To enable hardware scheduling, you can open “Graphics Settings: Change Default Graphics Settings”. In this case, —incognito is the command-line switch. This will open the Programs & Features section of Control Panel and then you can just scroll down and look for Vulkan RunTime Libraries that might be installed. Starting google-chrome with the —use-gl=desktop seems to work with no side effects. Options, General settings, Graphics, The Lenovo ThinkPad C13 Yoga is a ThinkPad with Chrome OS thinkpad c13 yoga REVIEW. googlesource. As the name suggests, this lets you smoothly scroll through the content. All rights reserved. I can enable these two features in chrome://flags to ensure that chrome exhibits the new behaviour: Get more done with the new Google Chrome. Designed for Android, Chrome brings you personalized news articles, quick links to your favorite sites, downloads, and Google Search and Google Translate built-in. Download now. Chromium is an open-source browser project that aims to build a safer, faster, and more stable way for all users to experience the web. —use-vulkan: Enable Vulkan support and select Vulkan implementation, must also have ENABLE_VULKAN defined.
This will open the Programs & Features section of Control Panel and then you can just scroll down and look for Vulkan RunTime Libraries that might be installed. Starting google-chrome with the —use-gl=desktop seems to work with no side effects. Options, General settings, Graphics, The Lenovo ThinkPad C13 Yoga is a ThinkPad with Chrome OS thinkpad c13 yoga REVIEW. googlesource. As the name suggests, this lets you smoothly scroll through the content. All rights reserved. I can enable these two features in chrome://flags to ensure that chrome exhibits the new behaviour: Get more done with the new Google Chrome. Designed for Android, Chrome brings you personalized news articles, quick links to your favorite sites, downloads, and Google Search and Google Translate built-in. Download now. Chromium is an open-source browser project that aims to build a safer, faster, and more stable way for all users to experience the web. —use-vulkan: Enable Vulkan support and select Vulkan implementation, must also have ENABLE_VULKAN defined. Feb 05, 2021 · HardOCP Community Forum for PC Hardware Enthusiasts. Google Chrome and Micro-stutters. Download now to enjoy the same Chrome web browser experience you love across all your devices. In this first blog post in a series of two, I’ll cover a brief history of graphics APIs and what’s in store for the future. Sep 29, 2016 · With the Preview, developers can optionally enable Vulkan support in their games through the Unity player settings. 109 specification. co popup ads from the Chrome, Firefox, IE and MS Edge. shadertoy. I also tried to download and enable the epel and rpm (free and non-free) repositories. The Google Chrome black screen issue is one of those vague technical bugs that appears for a variety of reasons. Make sure you are adding Vulkan Edition; else, these settings won’t make any impact. Even though it’s been out for over a year it still lists for $40, but it’s been a good investment for me. We have some tips and references for installing Vulkan at the bottom of this page. Future plans include ES 3. org revision control commits-owner at libsdl. For example: —disable-gpu-vsync. To permanently fix it, go to settings, scroll all the way down to advanced, find system, and disable «Use hardware acceleration when available. Copy and paste the following in the Chrome URL bar: chrome://flags/#enable-accelerated-video-decode (or search for the Hardware-accelerated video decode option in chrome://flags) and enable it. Vulkan® is an open standard and cross-platform Application Programming Interface (API) developed by the Khronos® Group. But I can not find the ignore-gpu-blacklist via my chrome If you want to try it, get the next Canary and pass the command line parameter — enable-vulkan. With this flags list, tap the Enable in Enable Reader Mode toolbar icon, then tap Relaunch Now at the downside of the page. Dec 21, 2019 · To enable Vulkan, go to. chrome enable vulkan
Feb 05, 2021 · HardOCP Community Forum for PC Hardware Enthusiasts. Google Chrome and Micro-stutters. Download now to enjoy the same Chrome web browser experience you love across all your devices. In this first blog post in a series of two, I’ll cover a brief history of graphics APIs and what’s in store for the future. Sep 29, 2016 · With the Preview, developers can optionally enable Vulkan support in their games through the Unity player settings. 109 specification. co popup ads from the Chrome, Firefox, IE and MS Edge. shadertoy. I also tried to download and enable the epel and rpm (free and non-free) repositories. The Google Chrome black screen issue is one of those vague technical bugs that appears for a variety of reasons. Make sure you are adding Vulkan Edition; else, these settings won’t make any impact. Even though it’s been out for over a year it still lists for $40, but it’s been a good investment for me. We have some tips and references for installing Vulkan at the bottom of this page. Future plans include ES 3. org revision control commits-owner at libsdl. For example: —disable-gpu-vsync. To permanently fix it, go to settings, scroll all the way down to advanced, find system, and disable «Use hardware acceleration when available. Copy and paste the following in the Chrome URL bar: chrome://flags/#enable-accelerated-video-decode (or search for the Hardware-accelerated video decode option in chrome://flags) and enable it. Vulkan® is an open standard and cross-platform Application Programming Interface (API) developed by the Khronos® Group. But I can not find the ignore-gpu-blacklist via my chrome If you want to try it, get the next Canary and pass the command line parameter — enable-vulkan. With this flags list, tap the Enable in Enable Reader Mode toolbar icon, then tap Relaunch Now at the downside of the page. Dec 21, 2019 · To enable Vulkan, go to. chrome enable vulkanChrome Flags Disable Accelerated Video Decode
17.01.2021 · Flags in chrome://gpu should state “Hardware accelerated” when configured and available. For Google Chrome: Create ~/.config/chrome-flags.conf and populate it with the following:—ignore-gpu-blocklist —enable-gpu-rasterization —enable-zero-copy —enable-accelerated-video-decode —enable-features=VaapiVideoDecoder X11:—use-gl=desktop 19.04.2019 · Playing youtube videos by default will use VP9 video decoder, however most computers do not have hardware support for VP9, so CPU decoding is used instead. This leads to high CPU/RAM usage, low battery life, and on many CPUs: choppy video playback. In …
How to Turn Hardware Acceleration On and …
23.12.2020 · Video Decode: Hardware accelerated Vulkan: Disabled WebGL: Hardware accelerated WebGL2: Hardware accelerated. I have also installed the libva-vdpau-driver-chromium package from the AUR, set —use-gl=desktop in my chromium-flags.conf, and … 24.02.2015 · Go to «chrome://flags» Ctrl+F «Disable hardware-accelerated video decode». Hm. I have the flag enabled / hardware-accelerated video decode disabled. I.E: Yours is the same as mine. Unless you just changed that.. I guess you could try toggling that and …
How To Enable Hardware Accelerated Video …
29.03.2020 · Если вы пользуетесь Google Chrome, то в адресную строку введите команду: chrome://flags/#ignore-gpu-blacklist Найдите строку «Override software rendering list» и включите. 3) Went to chrome://flags and set #disable-accelerated-video-decode to Disabled. The connection was as in test number 1, stable and reaching 4K. And the games are running flawlessly as in test 2. Can anybody explain why I cannot have 4K with no quality drops, without disabling accelerated video decode? My specs should be more than capable. Thanks РекламаОнлайн-курсы современных профессий. Диплом. Качественное дистанционное обучение! · Москва · ежедневно 9:00-19:00
How To Enable Hardware Acceleration In …
If you still don’t see MojoVideoDecoder in the chrome://media-internals tab (see below in the section for how to check if hardware-accelerated video decoding is enabled and actually used by the browser), try to restart the web browser after installing this extension. Hardware acceleration disabled Hardware Protected Video Decode: Unavailable Rasterization: Unavailable Skia Deferred Display List: Disabled Skia Renderer: Disabled Surface Synchronization: Enabled Video Decode: Hardware accelerated Viz Service Display Compositor: Disabled WebGL: Hardware accelerated but at reduced performance WebGL2: Hardware accelerated but at reduced …
Установите новый браузер Opera – Новые возможности!
РекламаОбщайтесь больше! Ваши мессенджеры в боковой панели браузера Opera. Реально удобно! Dec 4, 2017 — Learn how to easily fix Instagram video freezes, and freezes other video sites in Google Chrome, Chromebook, Chrome OS without making permanent changes to Chrome. @luetage said in Vivaldi 3.6.2165.34 and video decode with intel drivers:. vivaldi://gpu. Have at ya! Graphics Feature Status Canvas: Hardware accelerated Compositing: Hardware accelerated Multiple Raster Threads: Enabled Out-of-process Rasterization: Disabled OpenGL: Enabled Hardware Protected Video Decode: Unavailable Rasterization: Software only.
Disable hardware acceleration for JUST video …
Pastebin.com is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. 08.10.2020 · Microsoft EdgeはGoogle Chromeと同様に「flags」で試験段階にある各機能を有効にできる。使っている環境に左右されるものの、大半はMicrosoft Edgeの.
Hardware video decoding is bugged with my particular video card (7970). In the first few seconds of video playback, I get black artifacts in Chrome and still frames in Firefox. Disabling hardware accel fixes the problems, but I want to keep it on for other things (e.g., smooth scroll). The symptom is choppy video preview, although sound is unaffected. WeVideo recommends the following adjustment: In a new tab type chrome://flags/# disable- accelerated-video-decode
Аппаратное ускорение в google chrome: как включить или.
Now that you’ve verified that hardware acceleration is enabled, disable GPU-accelerated video decoding by navigating to chrome://flags: From the Chrome Flags page, search for «decode». Set «Hardware-accelerated video decode» to Disabled, and then relaunch Chrome for the changes to take effect: — Change this option to «Enabled» (which disables Hardware Video Decode) — Click the «Restart Chrome» button at the bottom of the page. If this fails to work, please comment again with the… 23.08.2017 · Hi!, I am unable to run Chromium with hardware acceleration using the Nouveau driver, even though it works perfectly on Google Chrome. I have the chrome://settings/ advanced>System Use hardware acceleration when available option enabled in both browsers.. I have also tried enabling the flag Override software rendering list in chrome://flags as well as command-line options —disable-gpu …
Facebook. Регистрация аккаунта / facebook.com
РекламаКрупнейшее онлайн-сообщество в мире! Hardware video acceleration now available in google chrome 88. In builds of chromium/chrome 88 or later hardware video acceleration is available (not enabled) by default. One toggle is currently needed: go to chrome://flags and enable Hardware-accelerated video decode and restart. Internet Explorer | Firefox | Google Chrome | Opera 15 以降 | Vivaldi 備考 — Thunderbird | Flash Player | Silverlight Internet Explorer (IE11 / IE10 / IE9) 1. ツールボタン _ [インターネット オプション] をクリックする (コントロール パネル から起動する場合 Internet Explorer が正常に起動しない時などに)
Тормозит видео в браузере при просмотре онлайн: что …
09.08.2020 · If open a Chromium and go to chrome://gpu, you will still get Fig. 1. To change that, we need to go to chrome://flags and search for. Override software rendering list; GPU rasterization; Out of process rasterization; Hardware-accelerated video decode (only available on the new versions of Raspberry Pi OS) and change those settings to Enabled (see Fig. 4a/4b). —disable-nv12-dxgi-video ⊗: Disables the video decoder from drawing to an NV12 textures instead of ARGB. ↪—disable-offer-store-unmasked-wallet-cards ⊗: Force hiding the local save checkbox in the autofill dialog box for getting the full credit card number for a wallet card. The card will never be stored locally. ↪—disable-oop.
chrome://flags/#disable-accelerated-video …
With Chromium 88+ on Raspberry Pi OS, the Decoder name value should be MojoVideoDecoder if hardware accelerated video decode is enabled and working. Up until Chromium 86 (I’m not sure about version 87), the decoder was named MmalVideoDecoder when hardware-accelerated video decoding was enabled and working. chrome://flagsのページの「Hardware-accelerated video decode」の項目を無効にする。 ブラウザを再起動 「今すぐ再起動」アラートが表示されるので、クリックしてブラウザを再起動して適用する。
[HowTo] Enable Hardware Video Acceleration …
Trying to launch chrome with «Disable hardware-accelerated video decode» enabled. I have been testing the command: /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome —args —disable-accelerated-video-decode When chrome opens and I check chrome://flags, «Disable hardware-accelerated video decode» shows as disabled (should be enabled) We have seen some issues with the BlueCurve TV web app in recent versions of Chrome. Often this can be resolved by disabling hardware-accelerated video decode or hardware acceleration within the browser settings. There’s a discussion in a Google forum post here that shares steps on how to disable that.
[SOLVED] Hardware-accelerated video …
Do following: To force Chrome / Chromium to use hardware acceleration, open a new tab, type » chrome://flags » (without quotes), search for «Override software rendering list», enable it and restart Chrome / Chromium. Optional Step 3 (my settings) Paste this » chrome://plugins/ » in web address field. Disable the Chrome build in Adobe Flash player. 05.04.2019 · 1. Disable Hardware Acceleration 1.1. Open Chrome browser on the Chromebook. 1.2. Type chrome://flags in the address bar (See Figure 1). Figure 1 1.3. Scroll down until you find «Hardware-accelerated video decode» (Fig. 2). Figure 2 1.4. Select «Disabled» from the drop-down to the right of «Hardware-accelerated video decode» (Fig. 3). Figure 3 1.5.
Raspberry Pi 4: Hardware accelerated video …
02.03.2001 · Hello all, please let me askyou for your help. I am using a rather old computer with Manjaro Linux and I am just wondering if hardware-accelerated video playback is possible at all on that rig, using Chromium or Firefox. I am now entirely confused: There is chromium and chromium-vaapi — and it is said that they are redundant now because chromium also includes vaapi support. However, chromium. 13.05.2020 · Type chrome://flags into the URL bar. Disable: Device Discovery Notifications (10/2016) . Disable: Enable Experimental UI for Notifications (4/2014) .
Browser flags disable accelerated video decode. Базовые функции аппаратного ускорения в Яндекс.Браузере по умолчанию включены. Есть и некоторые «рычаги» этой категории настроек,. try adding any css shaders or webgl, it automatically forces accelerated compositing. This should give you an idea if its the video (ffmpeg) or if its actually the GPU/chrome rendering engine. You can also force accelerated composiing with —forced-compositing-mode to chromium args within the package.json to see if that has any affect. 以我的显示信息为例子:»C:\Users\XX\AppData\Local\Google\Chrome\Application\chrome.exe» —flag-switches-begin —disable-accelerated-video-decode —enable-features=MaterialDesignBookmarks,OverlayScrollbar —flag-switches-end,引号部分为 Chrome 本地安装的目标位置,引号后面的内容则显示用户在功能特性界面自定义修改过的内容,比如我开启了.
Hardware Acceleration Breaks Chrome …
Things you need to enable hardware-accelerated video decode in the web browsers I mentioned above (so Google Chrome 88+, Brave 1.19+, Vivaldi 3.6+ and Opera 74+): 1. Enable the following web browser flags: Override software rendering list: chrome://flags/#ignore-gpu-blocklist Первые шаги для устранения проблемы с аудио/видео: Обновите драйверы аудио/видеокарты. Обновите браузер до последней версии (chrome://help). (Всё об обновлении Google Chrome). Обновите Adobe Flash Player вручную. 29.10.2017 · When playing the video at 8K 60FPS, Opera makes the CPU usage go up to 100% and the video is choppy and stutters, and GPU video decoding sits at 0%: But when i play the video in Microsoft Edge or Google chrome the CPU usage is a lot lower, 10-30% in Edge and 20-40% in Chrome, and now GPU video decoding sits at a steady 80%:
Chromium: Accelerated h.264 video decode …
07.12.2020 · In Chrome, go to Chrome Menu > Settings > Advanced. Under System, enable Use hardware acceleration when available. To force acceleration, enter chrome://flags in the search bar. Under Override software rendering list, set to Enabled, then select Relaunch. i9-10900k on Z490 with 32Gb, RTX 3080 461.81, 2560×1440, Windows 10 x64 20h3, Chrome x64 89.0.4389.82, Edge x64 89.0.774.50 Brand new Chromium browser install (Chrome, Edge, no cache, no cookies) when playing in a full screen at 1080p set in auto repeatedly and constantly hangs in some videos on a specific frames.
Raspberry Pi 4: Hardware accelerated video …
In Chrome 86 you have to also enable the flag «Hardware-accelerated video decode» Also in raspi-config there is no longer a Memory Split menu under Advanced. It’s now under Performance Options -> P2 GPU Memory. I noticed a new option in Chrome 86 under GPU for using Vulkan, I … How to enable hardware-accelerated video decode in Google Chrome, Brave, Vivaldi And Opera web browsers on Debian, Ubuntu or Linux Mint. Things you need to enable hardware-accelerated video decode in the web browsers I mentioned above (so Google Chrome 88 , Brave 1.19 , Vivaldi 3.6 and Opera 74 ): 1. Enable the following web browser flags:
Disabling GPU-accelerated video decoding in Chrome for improve…
The final thing you can try to enable acceleration when Chrome doesn’t seem to want to is to override one of the many system flags: Enter chrome://flags in the address bar. Locate the section on that page called Override software rendering list. Change the Disabled option to Enabled. To force Chrome / Chromium to use hardware acceleration, open a new tab, type «chrome://flags. (without quotes) in Chrome and disable it. Update: changing the ‘Override software rendering list’ does not have any effect in Chrome / Chromium for some time. To enable hardware acceleration in Chromium (GPU accelerated video decoding) you’ll need. @bluefrown We have seen some issues with the BlueCurve TV web app in recent versions of Chrome. Often this can be resolved by disabling hardware-accelerated video decode or hardware acceleration within the browser settings. There’s a discussion in a Google forum post here that shares steps on how to disable …
Browser flags disable accelerated video decode
Go to » chrome://flags » and search for » Hardware-accelerated video decode » and change it to » Disabled » 15.03.2021 · Also, note that the browser may crash or shows some errors after enabling it. But, you can reset and disable the flags at any time. Read Also – Best Edge Flags. How to Enable Chrome Flags on Windows and Mac? To enable the Chrome flags, you need to open the flags menu which is hidden by default. The steps are given below to open the menu. 06.12.2020 · Hi! I am using Edge 87 on Windows 10 20h3 with HEVC plug-in installed from Microsoft store. Like the title mentioned, HEVC Main 10 video playback became heavily stuttering during recent updates. I can observed this issue in nextcloud video player or Jellyfin media server. As you can see in …
Align center google sheets shortcut, Hand painted mandala pendant, Name for 2 minute intermission opera, Chrome Flags Disable Accelerated Video Decode, 3d tweak app download
Лучшие флаги Chrome для оптимизации браузера
Что такое флаги Chrome и как их включить
Chrome Flags — это различные опции, включенные в браузере Эксперимент с и которые решили быть включены полностью в браузере в будущем. Его функция заключается в том, что мы можем тестировать их без установки какой-либо бета-версии.
Эти параметры могут быть очень полезны, если они используются, но необходимо помнить о нескольких вещах, прежде чем вы начнете щелкать и активировать все доступные флаги. Имейте в виду, что эти флаги варианты тестирования Таким образом, чем больше мы включаем, тем больше риск того, что наш компьютер станет несколько нестабильным. Также имейте в виду, что Google может исключить любую из этих функций в любое время и без предварительного уведомления, поэтому не слишком удобно привязываться к ним.
Включить флаги Chrome
Если мы заинтересованы во включении Chrome Flags, мы должны открыть новую вкладку браузера и ввести адресную строку. «Chrome: // flags» и нажмите Enter, чтобы открыть всю страницу флагов. Эти окна работают в Chrome как для Windows, Мак ОПЕРАЦИОННЫЕ СИСТЕМЫ, Linux, Chrome OS и Android. Это означает, что мы должны внимательно присмотреться, поскольку некоторые флаги предназначены только для определенных операционных систем.
Как только мы нашли приложение, которое нас интересует, мы должны нажать на выпадающее меню и выбрать «Включено» применить его в Chrome. Позже мы продолжим перезапуск Chrome с помощью маленькой синей кнопки с надписью «Перезапуск» и это появляется в нижней части страницы. Можно также применить несколько закладок одновременно перед перезагрузкой браузера.
Это лучшие флаги для Chrome
После того, как мы узнали, как включить флаги Chrome, теперь мы расскажем вам, какие из них лучше установить, чтобы мы могли оптимизировать и повысить производительность Chrome.
Включить кнопку воспроизведения для музыки и видео
Если нам нравится слушать музыку и смотреть видео в Интернете, и у нас открыто несколько вкладок, может быть трудно найти ту, которую вы играете. Небольшой индикатор Chrome не очень помогает, но это можно исправить с помощью этой скрытой кнопки для удобного воспроизведения и паузы. Эта кнопка позволит нам воспроизводить веб-медиа и видеть название того, что воспроизводится, на панели инструментов Chrome. Для этого наберите chrome: // flags / # global-media-controls » в веб-браузере, чтобы активировать его.
Групповые вкладки
С помощью этой функции мы можем группировать вкладки, чтобы упростить задачу, поскольку зачастую трудно отличить одну вкладку от другой. Таким образом, мы можем сгруппировать открытые вкладки организованно, без необходимости закрывать их или загружать какие-либо расширения. Вкладки могут быть сгруппированы и иметь цветовую кодировку, чтобы легко их идентифицировать. Для этого нам просто нужно вставить панель навигации » chrome: // flags / # tab-groups И активировать его.
После активации мы перезапускаем. Мы открываем новое окно и щелкаем правой кнопкой мыши и выбираем «Добавить в новую группу» .
Чистые расширения панели инструментов
Если у нас слишком много расширений, которыми мы заполняем панель инструментов и Firefox меню теперь мы можем решить их с помощью этого флага. Новое меню расширений отвечает за скрытие всех расширений в объединенном значке панели инструментов. Для этого мы должны скопировать в строке браузера » chrome: // flags / # extension-toolbar-menu «, Чтобы включить его.
Более быстрая навигация с протоколом QUIC
Google разработал новый более быстрый способ взаимодействия веб-браузеров и веб-серверов под именем протокола QUIC (HTTP / 3), который мы уже можем включить в нашем браузере. Таким образом, мы сможем ускорить просмотр, если перейдем на веб-сайт, размещенный на сервере с поддержкой QUIC. Чтобы активировать его, мы должны войти » хром: // флаги / # включить-quic ”В панели навигации и включите его.
Плавная прокрутка
С помощью этого индикатора мы можем сделать плавное движение при просмотре контента в Интернете с помощью клавиатуры и мыши. Он использует более плавную анимацию прокрутки каждый раз, когда мы видим контент на веб-сайте, улучшая прокрутку по умолчанию в Google, которая кажется скачкообразной. Чтобы активировать его, мы должны скопировать chrome: // flags / # плавная прокрутка ”В панели браузера и включите его. После включения и перезапуска Chrome наиболее загруженные страницы будут работать быстрее.
Улучшить использование графического процессора
Chrome — это браузер, который также многого требует от GPU / ГРАФИЧЕСКИЙ ПРОЦЕССОР нашего компьютера. Этот графический процессор отвечает за перевод потоков обработки видеокарты, задача, которая должна быть связана с CPU / ЦЕНТРАЛЬНЫЙ ПРОЦЕССОР. Чтобы активировать его, мы должны скопировать в строке браузера » хром: // флаги / # включить-нулевое копирование «И включить его.
Параллельная загрузка пакетов
Благодаря этому окну мы сможем увеличить скорость загрузки за счет параллельной загрузки пакетов, поэтому скорость загрузки, которую может достичь Chrome, улучшится. Чтобы активировать его, нам нужно будет написать в навигационной лозе » chrome: // flags / # enable-parallel-download И мы это включим.
Графический рендеринг
Chrome — это браузер, который довольно интенсивно использует процессор и Оперативная память чтобы он работал плавно. В этом окне мы можем использовать видеокарту компьютера для повышения производительности каждый раз при загрузке страницы. Для этого мы должны активировать его, написав в панели навигации » chrome: // flags / # enable-gpu-rasterization «, Чтобы включить его.
Переопределение рендеринга Sotfware
Через это окно мы ускорим загрузку страниц, которые содержат много графических элементов. Это будет особенно полезно, если у нас старый компьютер, который не очень мощный, поэтому графический процессор поможет процессору загружать страницы. Для его активации необходимо скопировать адрес « хром: // флаги / # ignore-gpu-blacklist В браузере и включите его.
Страница chrome://flags в Google Chrome: Эксперементальные функции
В данной статье мы поговорим о странице экспериментальных функций и настроек – chrome://flags. Кроме того, мы рассмотрим, какие возможности там кроются, как их включить и настроить.
Но для начала давайте разберемся, что такое chrome://flags, или экспериментальные функции браузера Гугл Хром? Это набор специальных настроек, которые не найти в обычных настройках браузера. Там есть куча команд, отвечающих за включение тех, или иных возможностей обозревателя. На странице скрытых возможностей вы сможете, скажем так, немного модернизировать свой обозреватель. Но с ними надо быть крайне осторожным, т.к. там имеются жизненно важные настройки для программы. И если их отключить, то будут происходить сбои, либо же программа просто перестанет работать. Поэтому использовать их рекомендуется только продвинутым и знающим юзерам. Если вы из новичков, то будьте крайне осторожны.
Настройка и включение/отключение возможностей на Chrome://flags
Перед тем, как вносить какие-либо изменения, учтите, что все изменения, которые вы внесете, могут внезапно пропасть. Потому что на странице хром флагс компания Google тестирует функции, и некоторые из них могут пропадать через определенное время.
Чтобы зайти на странице экспериментальных настроек, надо в адресную строку браузера Google Chrome вписать следующую команду: chrome://flags. После чего нажать кнопку Enter на клавиатуре.
А теперь давайте посмотрим, какие там есть опции, за что они отвечаю, и как ими пользоваться. Сразу заметим, что рассматривать будет только самые интересные и важные, поскольку там их огромное количество, и большинство из них просто не нужны обычному пользователю.
Все настройки на данной странице описаны на английском языке. Чтобы вам было понятнее, мы постараемся описать, за что отвечает каждая из них.
Некоторые команды и их описание
- Override software rendering list (#ignore-gpu-blacklist). Если у вас начал тормозить Флэш плеер, то включение данной функции позволит убрать этот недочет. Она включает специальный обработчик страниц графическим редактором.
- Experimental canvas features (#enable-experimental-canvas-features). Включает экспериментальное ускорение браузера.
- Display list 2D canvas (#disable-accelerated-2d-canvas). Также является функцией ускорения. Используется браузером по умолчанию.
- Accelerated 2D canvas (#disable-accelerated-2d-canvas). Аппаратное 2D ускорение. Используется по умолчанию.
- Fast tab/window close (#enable-fast-unload). Быстрое закрытие вкладки и окна независимо от GUI.
Вы узнали лишь о нескольких функция, в действительности их очень много. О них мы поговорим, как-нибудь в другой статье.
Если вы внесли изменения, а теперь хотите вернуть все до изначального уровня, просто нажмите кнопку “Восстановить настройки по умолчанию”, которая находится в самом вверху, в правом углу.
Загрузка…command-line — Запуск Chromium с переключателями командной строки не имеет никакого эффекта
Я использую Chromium 85 на macOS 10.15.3.
Я пытаюсь использовать некоторые из различных переключателей командной строки, которые Chromium делает доступным, и ни один из них, похоже, не имеет никакого эффекта. Например
./Chromium --ignore-gpu-blacklist
Когда он запускается, и я перехожу на страницу chrome://flags, настройка не включена:
Я пробовал это в нескольких версиях Chromium, а также в Windows с одинаковыми результатами. Кажется, я не могу включить ни один из них.
Я заметил на этой странице, что написано
Обратите внимание, что если вы посмотрите на chrome: // flags, чтобы увидеть, активен ли параметр командной строки, состояние может быть неточно отражено. Проверьте chrome: // version на предмет полной командной строки, используемой в текущем экземпляре.
Так может быть, он работает, а проверить это просто невозможно? Проверки страницы chrome://version на самом деле недостаточно, чтобы определить, была ли функция успешно активирована. Это просто повторение того, что вы передали в командную строку.
1
d512 19 Май 2020 в 18:13
1 ответ
Лучший ответ
Как вы отметили, chrome://flags не отражает фактическое состояние. Он показывает только флаги, которые были активированы на этой странице. Если вы предоставите дополнительные флаги, страница не покажет их включенными, но они все равно могут иметь эффект.
Попробуйте с
./Chromium --show-overdraw-feedback
И проверьте страницу флагов. Он не будет отображаться как включенный, но вы можете четко видеть все наложения повсюду.
Итак, вы можете считать свой оригинальный
./Chromium --ignore-gpu-blacklist
Был, вероятно, правильным и работает.
5
Laurenz 22 Май 2020 в 17:14
7 флагов Chrome, которые следует включить (и 2 — не следует)
Chrome Flags дает вам широкие возможности настройки для Chrome.
Вы получаете доступ к еще не выпущенным экспериментальным функциям. Вам не нужно быть очень техничным, чтобы использовать их, и их легко отключить, если Chrome начинает вести себя странно.
В этом посте мы собираемся изучить несколько флагов, которые вы должны включить для лучшего опыта, а затем два, которых обязательно следует избегать.
(Чтобы получить ответы на часто задаваемые вопросы о том, как работают флаги Chrome, перейдите вниз.)
Chrome Flags, которые делают ваш просмотр в геометрической прогрессии лучше
1. Показать прогнозы автозаполнения
Этот флаг показывает подсказки автозаполнения Chrome в виде текста-заполнителя в онлайн-формах.
Когда вы заходите на регистрацию или другую форму, Chrome предлагает вам автозаполнение, чтобы вы не вводили тот же адрес электронной почты, имя и почтовый индекс, которые вы используете в миллионе форм. Этот флаг означает, что как только форма появляется, она заполняется автоматически, и вам не нужно ничего вводить.
# show-autofill-type-predictions
2.Закрепление вкладки и сброс
Этот флаг заменяет флажок отмены автоматической вкладки. Если у вас есть привычка оставлять открытыми несколько вкладок, этот флаг для вас: он сохраняет эти вкладки открытыми, но не дает им использовать память.
Обычно Chrome рассматривает каждую вкладку как отдельную небольшую программу, которую вы можете увидеть в диспетчере задач. Этот Tablerone отнимает много памяти и процессора. Но с замораживанием и удалением вкладок вы можете оставить открытыми столько вкладок, сколько захотите, и по-прежнему видеть их содержимое, не жертвуя памятью.Они «просыпаются», когда вы перемещаетесь по ним или взаимодействуете с ними. ЕСЛИ у вас есть зависимость от вкладок, включите этот флажок Chrome.
# proactive-tab-freeze-and-discard
3. Параллельная загрузка
Параллельная загрузка создает три отдельных «задания» загрузки для ускорения загрузки больших файлов. Включение этого флага может значительно ускорить загрузку больших файлов.
# включить-параллельную загрузку
4. Включите QUIC
В большинстве случаев то, что быстро, небезопасно, и наоборот.Даже самые лучшие VPN-сервисы Chrome немного замедляют работу. Но Google работает над новым протоколом, который сочетает в себе элементы TCP и UDP, которые являются более быстрыми и безопасными. QUIC работает за счет уменьшения количества запросов на соединение, необходимых для установления безопасного соединения с сервером.
# enable-quic
5. Переопределить список программной визуализации
Позволяет принудительно использовать ускорение графического процессора, даже если оно не поддерживается, отменяя программный рендеринг по умолчанию.Удобно, если вы хотите протестировать свое приложение или веб-сайт с ускорением графического процессора.
# ignore-gpu-blacklist
6. Ленивая загрузка изображений
Позволяет быстрее загружать страницы с большим количеством изображений за счет принудительной «отложенной» загрузки изображений, которая предотвращает загрузку изображений до тех пор, пока они не будут отображаться на экране.
Многие сайты закодированы таким образом. Но тем, кто этого не делает, теперь не нужно ждать, пока команда разработчиков сайта займется этим. И разработчики могут легко проверить, как сайт будет работать, если он будет написан таким образом.
# enable-lazy-image-loading
7. Отображение полного URL
Google перестал отображать полные URL-адреса для веб-сайтов в Chrome 76. Теперь он отключил такие «тривиальные» субдомены, как m. и www. и префиксы вроде https: //. В строке поиска отображается только название веб-сайта и папок.
В зависимости от вашей работы это может раздражать по нескольким причинам. Он скрывает URL-адрес посещаемого вами сайта. Вы на сайте www. версия или нет? Для разработчиков и оптимизаторов это очень важно.И когда вы хотите скопировать URL-адрес, вы автоматически получаете все это — префиксы и все такое, хотите вы их или нет. Для меня это также делает неудобным поиск на веб-сайтах с помощью параметра site: напрямую из Google.
Если вы предпочитаете видеть URL без каких-либо помех, в Chrome есть два флага, позволяющие это сделать. Имейте в виду, что со временем они станут устаревшими.
Просто загрузите два тега:
# omnibox-ui-hide-fixed-state-url-scheme
# omnibox-ui-hide-fixed-state-url-trivial-subdomains
Если включены как схема URL-адреса с постоянным состоянием в интерфейсе омнибокса, так и «Тривиальные поддомены для скрытия URL-адреса с постоянным состоянием», вы должны увидеть полные URL-адреса в строке поиска.По крайней мере, до тех пор, пока Google не прекратит поддержку флагов (или не вернет нам наши URL-адреса!).
Хромированные флажки, которых следует избегать
Chrome Flags — экспериментальные по своей природе. Большинство из них безопасны в использовании, но некоторые доставляют больше хлопот, чем они того стоят. Это основные виновники:
1. Растеризатор с нулевым копированием
Включите это, и растровые потоки будут записывать непосредственно в память графического процессора, связанную с плитками (небольшие, более управляемые области, на которые делятся большие файлы в Chrome).
Это замечательно, потому что делает Chrome значительно быстрее, но также не так хорошо, что из-за этого Chrome часто вылетает.Этот флаг переводит Chrome из стабильного состояния в крайне нестабильное, поэтому мы не рекомендуем его. Здесь, если вы все равно хотите попробовать:
# enable-zero-copy
2. Отказ от изоляции сайта
Отключает изоляцию сайтов, предназначенную для обеспечения безопасности пользователей. Обычно используется разработчиками для диагностики ошибок iframe. Этот флаг содержит предупреждение о том, что он может оставить пользователей уязвимыми для уязвимости процессора Spectre. Более серьезное беспокойство вызывает то, что с момента развертывания приложения начались сбои.Google может исправить это в ближайшее время, но пока лучше держаться подальше.
Что такое флаг Chrome?
Chrome Flags — это экспериментальные функции, которые не входят в стандартную настройку Chrome. Некоторые из них ориентированы на пользователей, которые в конечном итоге попадают в общедоступную версию Chrome. Другие предназначены для разработчиков и становятся частью Инструментов разработчика Chrome после их выпуска.
Прежде чем вы начнете использовать флаги Chrome, вам следует знать несколько вещей.
- После включения флажка необходимо перезапустить браузер.Все те же окна и вкладки откроются снова, когда вы это сделаете.
- Флаги не всегда стабильны. Они могут заставить Chrome вести себя странно или давать сбой. Они не прошли всестороннее тестирование, необходимое для включения в основную версию Chrome. Продолжить с осторожностью.
- Флаги не тестируются на безопасность. Если вы серьезно относитесь к безопасности, используйте другой браузер или отключите флаги, чтобы выполнять банковские операции в Интернете или выполнять другие конфиденциальные действия.
Сказав все это, как вы попадаете в Chrome Flags?
Где флаги Chrome?
Флагинаходятся внутри Chrome и не зависят от вашей операционной системы.Независимо от того, используете ли вы новый Chromebook, прошлогодний iPhone или Windows Vista, вы получаете доступ к ним одинаково.
Откройте Chrome и введите это в строку поиска: chrome: // flags /
Вы попадете на главную страницу флагов, где сможете изучить доступные флаги.
Если вы не видите флаг, который ищете, возможно, он был прекращен, выпущен в основной версии Chrome или находится в стадии разработки, которая скоро будет выпущена. Попробуйте Chrome Canary, чтобы увидеть больше флагов.
Чтобы найти определенный флаг или флаг, связанный с функцией, вы можете найти его, используя Control + F / Command + F или с помощью поля поиска вверху страницы. Если вы новичок во Flags, я бы прокрутил вниз и поискал что-нибудь интересное.
Но если вы уже знаете конкретный флаг, который вам нужен, вы также можете перейти к этому флагу прямо из строки поиска, набрав:
chrome: // flags / # enable-offline-auto-reload-visible-only
Это называется тегом.К каждому флагу прикреплен тег:
После того, как вы определили нужный флажок, вы можете включить и выключить его несколько раз, чтобы убедиться, что он работает плавно.
И если вы регулярно используете или переключаете одни и те же флаги, вы, вероятно, захотите сохранить теги в документе, текстовом редакторе или как закладку.
Как узнать, какие флаги включены?
Вы можете перейти в раздел «Флаги» и прокрутить список вниз. Очевидно, это самый простой способ. Но вам, возможно, придется пролистать множество флагов, чтобы найти тот, который вам нужен.В то время как большинство флагов сообщают вам, включены они или отключены, в ссылке рядом с описанием флага, некоторые — нет.
Этот флаг включен или выключен?
Трудность в том, что флаги используют меню вместо ссылок включения / отключения. Как правило, вы можете увидеть все включенные или выключенные флаги, введя в строку поиска:
хром: // местное государство /
Вы попадете на страницу, которая выглядит так:
Вы увидите, какие флаги включены или отключены, но только если вы изменили их состояние.
Эта страница не показывает вам, что — это условие для флагов, которые вы не изменяли, или условия для флагов, у которых есть меню. В настоящее время нет центральной точки, чтобы все это видеть.
Но по умолчанию включено очень мало флагов. Поэтому, прежде чем включать что-либо, вы должны увидеть их, прокрутив вниз. Обычно доступно около 75 флагов.
Как мне сбросить флаги по умолчанию?
Вы можете сбросить отдельные флаги, щелкнув их ссылку, чтобы отключить их или вернуть их к значениям по умолчанию.
Если вы хотите сбросить все ваши флаги, вы можете выбрать «Сбросить все по умолчанию» в верхней части страницы «Флаги».
В любом случае вам придется перезапустить Chrome, чтобы изменения вступили в силу.
Почему мое оборудование не поддерживается?
При входе в Create некоторые пользователи могут увидеть версию этого сообщения:
«Мы обнаружили, что ваше оборудование в настоящее время не поддерживается Create. Для максимального удобства попробуйте обновить операционную систему и интернет-браузер. до последних версий.»
Если вы видите это, сначала убедитесь, что вы:
используете интернет-браузер Google Chrome или Microsoft Edge на настольном или портативном компьютере.
обновите Chrome или Edge до последней версии
обновите свою операционную систему
Для любого, кто обращается к Clipchamp в браузере Brave (который должен работать, потому что он также основан на Chromium, например Chrome и Edge), вы можете увидеть уведомление об ошибке «неподдерживаемое оборудование или устаревшая версия Chrome» из-за функция защиты от отпечатков пальцев в Brave Shields.В этом случае вы можете попробовать следующее:
щелкните значок льва справа от адресной строки,
временно разрешите снятие отпечатков пальцев на странице Clipchamp.
Дополнительное устранение неполадок
Если проблема не исчезнет, это может быть связано с тем, что ваш браузер автоматически отключает некоторые драйверы видеокарты, что может сделать его нестабильным. Например, Chrome не позволяет некоторой интегрированной графике Intel HD инициализировать WebGL, что является требованием для использования Create.Чтобы решить эту проблему, вы можете попробовать включить флаг # ignore-gpu-blacklist в Chrome, который позволит использовать все графические драйверы (GPU).
Предупреждение : имейте в виду, что, в зависимости от проблем с драйвером, изменение этого параметра может привести к сбою Chrome или иным странным действиям.
Чтобы попробовать эту опцию на свой страх и риск, перейдите на новую вкладку chrome: // flags / # ignore-gpu-blacklist и рядом с Переопределить список программного рендеринга выберите Включено , затем перезапустите Chrome:
Это отключит черный список и, возможно, предоставит доступ к Create.
Дополнительные советы по обеспечению оптимальных настроек вашего компьютера и браузера для наилучшего взаимодействия с нашим видеоредактором см. В следующих разделах: убедитесь, что Create работает на вас.
__________
Расширения браузера
Некоторые расширения браузера могут блокировать элементы на веб-сайтах, например app.clipchamp.com, которые необходимы для правильной загрузки видеоредактора. Если у вас установлены какие-либо расширения Chrome или Edge, проверьте, не отключены ли они или добавлены в белый список https: //app.clipchamp.com / in них загружает страницу Clipchamp.
__________
Требования к оборудованию
Если описанные выше действия не помогли, возможно, ваш компьютер не удовлетворяет требованиям к оборудованию, чтобы Create работал должным образом. Объем доступной памяти / ОЗУ должен быть не менее 8 ГБ, а ваш компьютер должен быть 64-разрядным с 64-разрядной ОС и 64-разрядной версией Chrome.
У вас также должно быть достаточно свободного места на внутреннем жестком диске или твердотельном накопителе вашего компьютера, которое требуется для временных файлов проекта и пространства на этапе обработки и экспорта видео.Доступное свободное пространство должно быть больше, чем размер видеофайлов, которые вы используете в своем проекте.
Если вы работаете с компьютером, который не соответствует этим требованиям, редактор может по-прежнему работать, но имейте в виду, что вы можете столкнуться с проблемами и, вероятно, вам будет удобнее работать на другом компьютере.
__________
Статьи по теме
Ускорение графического процессора для Chromium и VSCode
В meshcloud мы используем лучшие инструменты, которые можно купить за деньги.Большинство разработчиков в нашей команде используют рабочие станции Linux с дисплеями 4K 2×27 дюймов в качестве повседневных драйверов. Работа с текстом в течение всего дня, безусловно, менее утомительна на дисплеях 4K (или hi-dpi): символы более четкие и более читаемые.
К сожалению, Chromium и, следовательно, все электронные приложения, такие как VSCode, отключают ускорение графического процессора в Linux, утверждая, что драйверы графического процессора Linux слишком ошибочны для поддержки. Если вы используете традиционный экран Full-HD, возврат к программному рендерингу (без ускорения) не имеет большого значения.Но для дисплея 4K ваш процессор должен загружать в 4 раза больше пикселей, и это может быстро привести к неприятной задержке ввода при работе с кодом или замедлению работы браузера. И все это на мощных машинах с множеством ядер ЦП, оперативной памяти и невероятно быстрыми твердотельными накопителями. Уж точно не так, как должна выглядеть рабочая станция разработчика в 2019 году.
С помощью умной комбинации флагов вы можете заставить Chromium и VSCode использовать вместо этого ускорение графического процессора. Здесь и там вы можете столкнуться с парой графических сбоев, но это небольшая цена, которую нужно заплатить за гораздо более отзывчивый браузер и текстовый редактор.Приведенные ниже настройки работали для меня и моей машины с Fedora 30 и сделали использование Chromium и VScode более приятным.
Хром
Для хрома используйте эти флаги (в зависимости от вашего дистрибутива вы также можете записать их в программу запуска или в файл конфигурации):
Chrome-browser --ignore-gpu-blacklist --enable-gpu-rasterization --enable-native-gpu-memory-buffers Это должно привести к следующему состоянию ускорения на chrome: // gpu :
Canvas: аппаратное ускорение
Flash: аппаратное ускорение
Flash Stage3D: аппаратное ускорение
Базовый профиль Flash Stage3D: аппаратное ускорение
Композиция: Аппаратное ускорение
Несколько потоков растра: включено
Собственные буферы GpuMemoryBuffers: аппаратное ускорение
Внепроцессная растеризация: отключено
Аппаратно защищенное декодирование видео: аппаратное ускорение
Растеризация: аппаратное ускорение
Skia Renderer: отключено
Поверхностное управление: отключено
Поверхностная синхронизация: включена
Видео декодирование: аппаратное ускорение
Viz Service Display Compositor: включен
Viz Hit-test Surface Layer: отключено
WebGL: аппаратное ускорение
WebGL2: аппаратное ускорение VSC Код
Вы можете использовать те же флаги в VScode (проверено на v1.36), чтобы получить ускорение графического процессора.
код --ignore-gpu-blacklist --enable-gpu-rasterization --enable-native-gpu-memory-buffers Вы можете проверить статус ускорения с помощью кода --status , когда у вас уже запущен другой экземпляр редактора. Это должно привести к:
Версия: Код 1.36.1 (2213894ea0415ee8c85c5eea0d0ff81ecc191529, 2019-07-08T22: 55: 08.091Z)
Версия ОС: Linux x64 5.1.17-300.fc30.x86_64
Процессоры: Intel (R) Core (TM) i7-8700 CPU @ 3.20 ГГц (12 x 800)
Память (системная): 31,29 ГБ (22,39 ГБ свободно)
Нагрузка (средняя): 1, 1, 1
ВМ: 0%
Читатель экрана: нет
Процесс Argv: --enable-gpu-rasterization --enable-native-gpu-memory-buffers
Статус графического процессора: 2d_canvas: включен
flash_3d: включен
flash_stage3d: включен
flash_stage3d_baseline: включен
gpu_compositing: включен
multiple_raster_threads: enabled_on
native_gpu_memory_buffers: включен
oop_rasterization: disabled_off
protected_video_decode: unavailable_off
растеризация: включена
skia_deferred_display_list: disabled_off
skia_renderer: disabled_off
surface_synchronization: enabled_on
video_decode: unavailable_off
viz_display_compositor: disabled_off
webgl: включен
webgl2: включен Обратите внимание, что я еще не озаботился растеризацией вне процесса.Вы также можете включить это с помощью флага. Но, похоже, он недоступен, например, MacOS тоже, поэтому я не ожидаю, что это сильно повлияет на производительность.
Лучшие флаги Chrome для оптимизации браузера
Что такое флаги Chrome и как их включить
Флаги Chrome — это разные опции, включенные в браузер для экспериментов с , которые будут полностью включены в браузер в будущем . Его функция заключается в том, что мы можем протестировать их без установки какой-либо бета-версии.
Эти параметры могут быть очень полезны, если они используются, но есть несколько вещей, о которых следует помнить, прежде чем вы начнете щелкать и активировать все доступные флаги. Имейте в виду, что эти флаги — это опций тестирования , поэтому чем больше мы включаем, тем выше риск того, что они сделают наш компьютер более нестабильным. Также имейте в виду, что Google может удалить любую из этих функций в любое время и без предварительного уведомления, поэтому слишком привязываться к ним неудобно.
Включить флаги Chrome
Если мы хотим включить флаги Chrome, мы должны открыть новую вкладку браузера и ввести в адресной строке «chrome: // flags» и нажать Enter, чтобы открылась вся страница флагов. Эти окна работают в Chrome как для Windows, Mac OS, так и для Linux, Chrome OS и Android. Это означает, что мы должны внимательно присмотреться, поскольку некоторые флаги предназначены только для определенных операционных систем.
Как только мы нашли интересующее нас приложение, мы должны щелкнуть раскрывающееся меню и выбрать «Включено» , чтобы применить его в Chrome.Позже мы перейдем к перезапуску Chrome с помощью маленькой синей кнопки с надписью «Перезапустить» , которая появляется внизу страницы. Также возможно применить несколько закладок одновременно перед перезапуском браузера.
Это лучшие флаги для Chrome.
После того, как мы узнали, как включить флаги Chrome, теперь мы расскажем вам, какие из лучших флагов вам следует установить, чтобы мы могли оптимизировать и улучшить производительность Chrome.
Включить кнопку воспроизведения для музыки и видео
Если нам нравится слушать музыку и смотреть видео в Интернете, и у нас открыто несколько вкладок, может быть трудно найти ту, которую вы играете.Небольшой индикатор динамика Chrome не очень помогает, но это можно исправить с помощью этой скрытой кнопки для удобного воспроизведения и паузы. Эта кнопка позволит нам воспроизводить веб-медиа и видеть название того, что воспроизводится на панели инструментов Chrome. Для этого введите « chrome: // flags / # global-media-controls» в веб-браузере, чтобы активировать его.
Группировать вкладки
С помощью этой функции мы можем группировать вкладки, чтобы упростить работу, поскольку часто бывает трудно отличить одну вкладку от другой.Таким образом, мы можем сгруппировать открытые вкладки организованным образом, не закрывая их или не загружая какое-либо расширение. Вкладки можно сгруппировать и пометить цветом, чтобы их было легко идентифицировать. Для этого нам просто нужно ввести в панель навигации « chrome: // flags / # tab-groups » и активировать ее.
После активации перезапускаем. Открываем новое окно, щелкаем правой кнопкой мыши и выбираем «Добавить в новую группу» .
Очистить расширения панели инструментов
Если у нас слишком много расширений, которыми мы заполняем панель инструментов и меню Firefox, теперь мы можем решить их с помощью этого флага.Новое меню расширений отвечает за скрытие всех расширений в объединенном значке панели инструментов. Для этого мы должны скопировать в строку браузера « chrome: // flags / # extensions-toolbar-menu », чтобы включить его.
Более быстрая навигация с протоколом QUIC
Google разработал новый более быстрый способ взаимодействия веб-браузеров и веб-серверов друг с другом под названием протокола QUIC (HTTP / 3), который мы уже можем включить в нашем браузере. Таким образом, мы сможем ускорить просмотр, если зайдем на веб-сайт, размещенный на сервере с поддержкой QUIC.Чтобы активировать его, мы должны ввести « chrome: // flags / # enable-quic » на панели навигации и включить его.
Более плавная прокрутка
С помощью этого индикатора мы можем более плавно перемещаться при просмотре контента в Интернете с помощью клавиатуры и мыши. Он использует более плавную анимацию прокрутки каждый раз, когда мы видим контент на веб-сайте, улучшая прокрутку по умолчанию в Google, которая кажется прыгающей. Чтобы активировать его, мы должны скопировать « chrome: // flags / # smooth-scrolling » в строку браузера и включить его.После включения и перезапуска Chrome наиболее загруженные страницы будут загружаться быстрее.
Улучшение использования графического процессора
Chrome — это браузер, который также требует многого от графического процессора нашего компьютера. Этот графический процессор отвечает за передачу потоков обработки графической карты, задача, которая должна быть связана с процессором. Чтобы активировать его, мы должны скопировать в строке браузера « chrome: // flags / # enable-zero-copy » и включить его.
Параллельная загрузка пакетов
В этом окне мы сможем увеличить скорость загрузки за счет параллельной загрузки пакетов, так что скорость загрузки, которую может достичь Chrome, улучшится.Чтобы активировать его, нам нужно будет написать в лозе навигации « chrome: // flags / # enable-parallel-download », и мы включим его.
GPU-рендеринг
Chrome — это браузер, который достаточно интенсивно использует процессор и оперативную память, чтобы работать без сбоев. В этом окне мы можем использовать видеокарту компьютера для повышения производительности при каждой загрузке страницы. Для этого мы должны активировать его, написав на панели навигации « chrome: // flags / # enable-gpu-rasterization », чтобы включить его.
Переопределение рендеринга программного обеспечения
Через это окно мы ускорим загрузку страниц, содержащих много графических элементов. Это будет особенно полезно, если у нас есть старый компьютер, который не очень мощный, поэтому графический процессор поможет процессору загружать страницы. Чтобы активировать его, мы должны скопировать адрес « chrome: // flags / # ignore-gpu-blacklist » в браузере и включить его.
Как включить WebGL в моем браузере?
Я сделал этот ответ сообщением вики сообщества, поэтому обновите его, если вы заметите устаревшую или отсутствующую информацию.
Проверьте caniuse.com/webgl, чтобы узнать, поддерживает ли ваш браузер WebGL.
Если ваш браузер поддерживает WebGL, следуйте этим инструкциям, чтобы включить его:
Хром
Сначала включите аппаратное ускорение:
- Перейти к
хром: // настройки - Нажмите кнопку Advanced ▼ внизу страницы
- В разделе System убедитесь, что Использовать аппаратное ускорение, если доступно установлен флажок (вам необходимо перезапустить Chrome, чтобы изменения вступили в силу)
Затем включите WebGL:
- Перейти на
хром: // флаги - Убедитесь, что Disable WebGL не активирован (вам необходимо перезапустить Chrome, чтобы изменения вступили в силу)
В более новых версиях эта опция Отключить WebGL не будет доступен, вместо этого вам придется искать WebGL 2.0 (или некоторые другая версия), который выглядит так:
Здесь вам нужно будет изменить
DefaultнаEnabledв раскрывающемся списке.- [Попробуйте это, если описанное выше не помогло] Включить — переопределить список программной визуализации
Затем проверьте состояние WebGL:
- Перейти к
chrome: // gpu - Проверьте элемент WebGL в списке Состояние графической функции . Статус будет одним из следующих:
- Аппаратное ускорение — WebGL включен и аппаратно ускорен (работает на видеокарте).
- Только программное обеспечение, аппаратное ускорение недоступно — WebGL включен, но работает программно. Глянь сюда для получения дополнительной информации: «Для программного рендеринга WebGL Chrome использует SwiftShader, программный растеризатор GL».
- Недоступен — WebGL недоступен в аппаратном или программном обеспечении.
Если статус не «Аппаратное ускорение» , то в списке Обнаружены проблемы (под списком Graphics Feature Status ) может объяснить, почему аппаратное ускорение недоступно.
Если ваша видеокарта / драйверы занесены в черный список, вы можете изменить черный список. Предупреждение: это не рекомендуется! (см. Примечание к черным спискам ниже). Чтобы изменить черный список:
- Перейти на
хром: // флаги - Активируйте параметр Переопределить список программной визуализации (вам необходимо перезапустить Chrome, чтобы изменения вступили в силу)
Для получения дополнительной информации см .: Справка Chrome: WebGL и трехмерная графика.
Firefox
Сначала включите WebGL:
- Перейти к
about: config - Искать
webgl.отключен - Убедитесь, что его значение равно
false(любые изменения вступают в силу немедленно без перезапуска Firefox)
Затем проверьте состояние WebGL:
- Перейти к
о: поддержка - Проверьте строку WebGL Renderer в таблице Graphics :
- Если в статусе указаны производитель, модель и драйвер видеокарты (например: «NVIDIA Corporation — NVIDIA GeForce GT 650M OpenGL Engine» ), тогда WebGL включен.
- Если статус похож на «Заблокировано для вашей видеокарты из-за нерешенных проблем с драйвером» или «Заблокировано для версии вашего графического драйвера» , тогда ваша видеокарта / драйвер занесены в черный список.
Если ваша видеокарта / драйверы занесены в черный список, вы можете изменить черный список. Предупреждение: это не рекомендуется! (см. Примечание к черным спискам ниже). Чтобы изменить черный список:
- Перейти к
about: config - Искать
webgl.принудительно - Установить на
true
(Как и Chrome, Firefox имеет флажок Использовать аппаратное ускорение, если доступно , в настройках > Advanced > General > Просмотр . Однако, в отличие от Chrome, Firefox не требует установки этого флажка для работы WebGL.)
Safari
- Перейти к настройкам Safari
- Выберите вкладку Advanced
- Убедитесь, что Показать меню разработки в строке меню установлен флажок
- В меню Safari Develop выберите подменю Experimental Features и убедитесь, что WebGL 2.0 проверено
Обновление графических драйверов
Если ваши графические драйверы слишком старые для поддержки WebGL, вы можете обновить их.
Более подробную информацию можно найти здесь:
Черные списки
Некоторые видеокарты и драйверы занесены в черный список некоторыми браузерами, потому что они, как известно, содержат серьезные ошибки или вызывают сбои. В очень серьезных случаях это может даже привести к зависанию всего компьютера! Например, Эта проблема приводит к зависанию некоторых компьютеров Mac и необходимости перезагрузки.
Многие браузеры имеют возможность отменять черный список (то есть: попытаться использовать функции из черного списка, несмотря на риски). Это не рекомендуется! Вы должны только переопределить черный список если вы понимаете и принимаете риски.
Более подробную информацию можно найти здесь:
Estas opciones están disponibles (casi todas) en las versiones de Chrome (y Chromium) for Mac, Windows, Linux, Chrome OS y Android.
Las llevo usando bastante tiempo tanto en el movil como en el ordenador sin provocar ningún проблема, no obstante, deshacer estos cambios es muy sencillo como veremos al final. La eficacia de algunas de ellas se basa en processing partes de la web en la unidad gráfica del sistema.
Aplicarlas lleva Menos de un minuto y la Mejora es notable
Iremos a las opciones avanzadas de configuración de Chrome escribiendo en la barra de navegación la siguiente dirección, como si fuera una web:
хром: // флаги
Nos interesa activar aquí (pulsamos sobre habilitar)
# ignore-gpu-blacklist, # enable-fast-unload, # max-tile-for-Interest-area: 64 (подробнее об этом) y # ускоренные фильтры
Quedando como en las siguientes imágenes:
Si queremos volver a los ajustes de fábrica sólo tenemos que pulsar el botón restablecer todo a su estado preterminado
Реализация опциона # enable-gpu-rasterization — это то, что вам нужно, чтобы заставить вас работать над изменением состояния, как это было раньше. Se puede usar sin problemas y viene ya activada por defecto.
Обновить 1:
# max-tile-for-Interest-area : (64 — Predeterminado — 512) это зависит от памяти RAM, доступной в системе. Los valores a dar serán entonces:
64 — si el móvil es de gama baja o tiene poca memoria RAM, y ordenadores con 2GB de RAM or menos
512 — смартфоны с 1 ГБ или ОЗУ, увеличивают объем памяти до
Predeterminado — ресторан
Chromium en vez de Chrome
Как только вы используете мотор, вы можете использовать его как Chromium, так и Chrome.Si estás interesado en conocer las ventajas que te aportar, revisa estos artículos con las Instrucciones para poder instalarlos
Включите эти 14 флажков Chrome, чтобы оптимизировать работу с Chrome
Существует множество способов настроить Chrome для оптимизации работы в Интернете, например с помощью расширений Chrome. Один из таких методов — использовать флаги Chrome для доступа к экспериментальным функциям.
ФлагиChrome — это скрытые экспериментальные функции Chrome, которые еще не вошли в основной интерфейс Chrome.К сожалению, многие люди не знают об этих функциях из-за того, что у них есть довольно нетрадиционный метод доступа к ним, или они просто не используют их, потому что экспериментальные, они могут иметь неприятные последствия.
Если вам нужны новые интересные функции в Chrome или повысить скорость Chrome, тогда вам могут помочь флаги Chrome. Хотя существуют сотни флагов, не все они созданы для улучшения работы Chrome или даже используются обычными пользователями. Поэтому я выбрал для вас несколько лучших флагов Chrome, которые, несомненно, улучшат ваш опыт работы с Chrome.
Предупреждение: Поскольку это экспериментальные функции, есть небольшая вероятность, что они могут дать сбой и негативно повлиять на ваш браузер. Это может означать небольшое снижение производительности или, в худшем случае, потерю ваших данных. Хотя это случается редко, вы должны понимать и использовать эти функции на свой страх и риск.
Как получить доступ к флагам Chrome?
Прежде чем я расскажу вам об этих флагах Chrome, вам нужно знать, как получить доступ к флагам Chrome. Есть два способа получить к ним доступ; вы можете использовать прямой URL-адрес для флага или перейти на главную страницу флагов и выполнить поиск нужных вам флагов.
Для прямых URL-адресов я предоставлю им каждый флаг, и вы сможете скопировать / вставить их в адресную строку, чтобы получить к ним доступ. Если вы хотите получить доступ к странице флагов, введите chrome: // flags в адресной строке и нажмите Enter, чтобы открыть ее. Вверху есть панель поиска, которую вы можете использовать для поиска флагов с использованием связанных терминов (я также предоставлю ключевые слова).
Вам необходимо включить их и перезапустить Chrome, чтобы начать их использовать. Теперь, когда вы знаете, как получить к ним доступ и включить их, давайте рассмотрим некоторые из лучших флагов Chrome, которые вы можете использовать:
№1.Тяжелая рекламная интервенция
Chrome уже блокирует навязчивую рекламу, которая может негативно повлиять на ваш опыт просмотра. Если вы хотите еще больше улучшить блокировку рекламы, вы можете включить этот флаг, чтобы запретить загрузку тяжелых объявлений. Если этот флажок установлен, реклама, например видео или gif, использующая слишком много ресурсов браузера, не будет загружаться.
Поисковый запрос: тяжелое объявление
URL: chrome: // flags / # enable-heavy-ad-interval
№2. Включить режим чтения
Как и Firefox Reader View, Chrome также имеет режим чтения, который упрощает чтение онлайн-статей.Когда вы используете эту функцию на странице, она будет показывать только основной контент и изображения и убирать все остальное, включая содержимое боковой панели и рекламу.
После включения флага вы увидите новый значок Page в адресной строке, щелкнув его, чтобы включить режим чтения.
Поисковый запрос: Режим чтения
URL: chrome: // flags / # enable-reader-mode
№ 3. Параллельная загрузка
Этот флаг может увеличить скорость загрузки до 4 раз.Если вы раньше использовали программное обеспечение диспетчера загрузок, вы уже должны знать, как они загружаются быстрее за счет создания нескольких подключений. Этот флаг делает то же самое и позволяет Chrome создавать несколько подключений к источнику загрузки для ускорения загрузки.
Поисковый запрос: параллельная загрузка
URL: chrome: // flags / # enable-parallel-download
№4. Карты при наведении курсора
Этот флаг добавляет функцию для просмотра дополнительной информации о вкладке, просто наведя на нее курсор.Информация включает в себя основной заголовок страницы и URL. Эта функция удобна для людей, которые открывают десятки вкладок одновременно, поэтому становится трудно увидеть название веб-сайта вкладки, не открывая его.
При наведении курсора на карточку вам просто нужно навести курсор мыши на вкладку, чтобы узнать, какой веб-сайт или страница открыты.
Поисковый запрос: всплывающих карточек
URL: chrome: // flags / # tab-hover-cards
№ 5. Tab Hover Card Изображения
Если вы активируете указанную выше карточку, вы также можете включить этот флаг, чтобы отображать изображение вкладки вместе с информацией о странице.Это можно включить только после того, как будет включен вышеупомянутый флаг. Изображение будет точно той области страницы, где вы оставили вкладку. Это означает, что вы также можете сравнить содержимое двух страниц, открыв их на двух вкладках, расположенных рядом.
Поисковый запрос: изображений всплывающих подсказок.
URL: chrome: // flags / # tab-hover-card-images
№ 6. Принудительный темный режим
Этот флаг заставляет весь веб-контент загружаться с темной темой. Это может быть удобно, если вы используете компьютер в темной комнате и не хотите напрягать глаза.Текст и кнопки становятся белыми или более светлыми, а весь фон становится черным.
Поисковый запрос: темный режим
URL: chrome: // flags / # enable-force-dark
№ 7. Растеризация графического процессора
Растеризация — это в основном процесс попиксельного создания изображений или веб-контента для отображения на вашем компьютере. Chrome обычно использует мощность вашего процессора для завершения этого процесса. Однако, если у вас есть выделенный графический процессор на вашем ПК, вы можете включить этот флаг, чтобы растеризация всегда выполнялась графическим процессором.
Графический процессорможет снизить скорость генерации кадров до 5 мс / кадр со 100 мс / кадр, поэтому он может значительно повысить скорость Chrome, если вы включите этот флаг.
Поисковый запрос: Растеризация графического процессора
URL: chrome: // flags / # enable-gpu-rasterization
№ 8. Плавная прокрутка
Этот флаг вносит небольшое изменение, которое может значительно улучшить читаемость. Обычно, когда вы прокручиваете веб-страницу, она делает небольшие заикания при каждом такте прокрутки. После включения этого флажка страница будет прокручиваться плавно, и вы легко сможете видеть контент при быстрой прокрутке.Это идеально, когда вам нужно быстро просмотреть контент.
Поисковый запрос: плавная прокрутка
URL: chrome: // flags / # плавная прокрутка
№ 9. Экспериментальный протокол QUIC
QUIC (Quick UDP Internet connection) — это новый протокол соединения, похожий на протоколы TCP и UDP, но он намного быстрее и безопасен одновременно. Это сокращает время соединения, создавая одно соединение, а не несколько. Хотя он уже используется в Chrome для связи со службами Google, вы можете включить этот флаг, чтобы использовать его и для других сайтов.
Это все еще эксперимент; вы должны отключить его, если заметите какие-либо проблемы с подключением.
Искать: quic
URL: chrome: // flags / # enable-quic
№ 10. Предотвращение рискованных загрузок
Этот флаг добавляет дополнительный уровень безопасности, предотвращая загрузку исполняемых файлов из небезопасных источников. Вирусы обычно распространяются в виде прямых исполняемых файлов, и незащищенный источник может быть скомпрометирован для совместного использования этих файлов. Этот флаг предотвратит такие загрузки, но, конечно, он также может иметь много ложных срабатываний.
Поисковый запрос: рискованных загрузок
URL: chrome: // flags / # Treat-unsafe-downloads-as-active-content
№ 11. Включить поиск по вкладкам
Еще одна замечательная функция для тех, кто складывает десятки вкладок одновременно. Поиск по вкладкам добавит небольшую кнопку вверху, которую вы можете использовать для поиска определенной открытой вкладки. Вам просто нужно ввести заголовок страницы или название веб-сайта, и откроется открывшаяся вкладка.
Поисковый запрос: поиск по вкладкам
URL: chrome: // flags / # enable-tab-search
№ 12.Включить отложенную загрузку изображений
Эта функция предотвращает одновременную загрузку всех изображений на веб-странице. После включения изображения будут загружаться только при прокрутке вниз и приближении к ним. Это помогает быстрее загружать страницы, а также экономит пропускную способность, поскольку загружаются только необходимые изображения.
Убедитесь, что вы выбрали параметр включения, который позволяет вам ленивую загрузку изображений без атрибута ленивой загрузки.
Поисковый запрос: ленивое изображение
URL: chrome: // flags / # enable-lazy-image-loading
№ 13.Обратный кэш
Если вы используете кнопки вперед и назад в Chrome, этот вариант отлично подходит для сохранения данных и более быстрой навигации. Включение этого флага будет кэшировать полные веб-страницы, чтобы вы могли снова переходить к ним без подключения к Интернету. Навигация вперед / назад также будет мгновенной.
Существует возможность включить кеширование только тех же страниц сайта или каждой веб-страницы, которую вы открываете.
Поисковый запрос: кэш назад вперед
URL: chrome: // flags / # back-forward-cache
№ 14.Включить LiteVideos
Если вы хотите сохранить данные в Интернете и не возражаете против просмотра видео в стандартном качестве, включите этот флаг. Этот флаг сообщит медиа-запросам, что у вас медленный интернет, поэтому видео будут загружаться только в качестве SD.
Поисковый запрос: litevideos
URL: chrome: // flags / # enable-lite-video
Конечные мысли
Я сам использую многие из этих флагов и пока не сталкивался с какими-либо заметными проблемами.Однако они все еще являются экспериментальными, поэтому в зависимости от вашего ПК и активности любой из этих флагов может иметь негативное влияние.
Ваш комментарий будет первым